Курс на импортозамещение: выбираем российские аналоги иностранного ПО
Приостановка работы в России ряда иностранных софтверных компаний и возникшие сложности с оплатой лицензий зарубежных вендоров вызвали повышенный спрос на альтернативные отечественные решения. И их выбор огромен! Но не переживайте — мы поможем вам сориентироваться
- Страница 1 — Операционные системы. Офисные пакеты. Коммуникационное ПО
- § Операционные системы
- § Офисные пакеты
- § Системы аутентификации и управления доступом
- § Коммуникационное ПО
- § СУБД
- § Системы управления бизнес-процессами предприятия
- § САПР и инженерное ПО
- § Системы электронного документооборота
- § Средства бизнес-аналитики
- § Системы виртуализации
- § ПО для обеспечения информационной безопасности
- § Заключение
Российcкий IT-сегмент нынче переживает не лучшие времена. Причинами этого являются напряжённая геополитическая ситуация в мире, санкционные ограничения со стороны западных стран, а также полная либо частичная приостановка деятельности на отечественном рынке многих иностранных высокотехнологичных компаний. В числе таковых успели отметиться Microsoft, Intel, AMD, IBM, Oracle, SAP, Cisco Systems, Red Hat, SUSE, Acronis, VMware, Veeam Software, Fortinet, Adobe Systems, ESET, Avast Software и другие. Одни из них хлопнули дверью и полностью ушли с рынка, другие на время заморозили продажи своих услуг и продуктов, а третьи урезали ассортимент доступных для российских потребителей решений и сервисов. Все эти действия обернулись для бизнеса серьёзными неудобствами и необходимостью перехода на альтернативные системы отечественной разработки. Мы изучили текущие предложения на рынке и подыскали подходящие варианты для замещения определённых иностранных программных продуктов.

Источник изображения: Mudassar Iqbal / pixabay.com
Простая линия сборки
Диапазон вариантов построения линий сборки достаточно велик. Пример самой простой линии — это линия, установленная на одном из заводов в Калуге и предназначенная для сборки компьютерных корпусов. Она представляет собой простой ленточный конвейер длиной 30 м. По обеим сторонам конвейера расположены рабочие места.
При такой организации технологического процесса возможны два варианта. Первый — при скорости конвейера 0,5-2,5 м/мин при сборке вполне допустимо его непрерывное движение; корпуса изделий постепенно продвигаются к концу конвейера, после чего поступают на выдачу. По второму варианту, при скорости конвейера выше 2,5 м/мин, он должен работать в пульсирующем режиме. Для этого либо у каждого рабочего места устанавливаются кнопочные посты технологического останова, либо конвейер автоматически включается и выключается через определенные промежутки времени.
В обоих случаях можно предусмотреть плавную регулировку скорости вариатором или частотным преобразователем.
Однако описанный способ построения сборочной линии не подходит для организации сборки компьютеров, так как не включает упаковку и складирование, а также тестирование компьютеров в автоматическом режиме. Кроме того, поскольку простейший способ построения линии не поддерживает автоматический режим выполнения операций, он не позволяет собирать статистические данные ни о самих собираемых изделиях, ни о состоянии оборудования линии в процессе работы.
1 Построение контекстной диаграммы
Контекстная диаграмма — это модель, представляющая систему как набор иерархических действий, в которой каждое действие преобразует некоторый объект или набор объектов. Высшее действие иерархии называется действием контекста — это самый высокий уровень, который непосредственно описывает систему. Уровни ниже называются порожденными декомпозициями и представляют подпроцессы родительского действия.
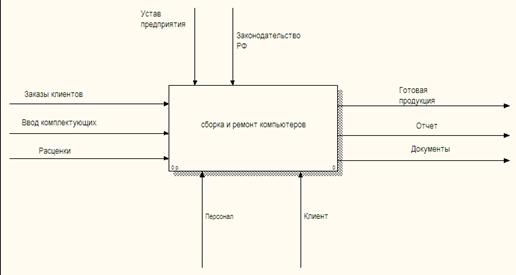
При создании модели сначала необходимо изобразить самый высокий уровень — действие контекста. Наименование действия описывает систему непосредственно и, как правило, состоит из одного активного глагола в сочетании с обобщающим существительным, которое разъясняет цель деятельности с точки зрения самого общего взгляда на систему, в наше случае это процесс «сборки и ремонта компьютеров». (рис.3).
Контекстная диаграмма изображает деятельность самого верхнего уровня и обозначает границу моделирования относительно цели, возможностей и точки зрения. На контекстной диаграмме специфицируемая система представляется в виде одного единственного процесса, связанного с внешними сущностями потоками данных. Контекстная диаграмма представляет требования к системе на самом верхнем уровне — уровне взаимодействия с окружением.
На нашей контекстной диаграмме изображен процесс «Сборки и ремонта компьютеров» (рис.3) его входные и выходные данные, а также механизмы и управление.
Входное «Заказы клиентов»;
- Входное «Ввод комплектующих»;
- Входное «Расценки»;
- Управление «Устав предприятия»;
- Управление «Законодательство РФ»;
- Механизм «Персонал»;
- Механизм «Клиент»;
- Выходные «Готовая продукция»;
- Выходные «Отчеты»;
- Выходные «Документы».

Рисунок 3 — Контекстная диаграмма процесса «Сборки и ремонта компьютеров»
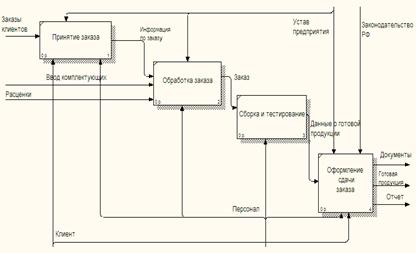
Декомпозиция используется при моделировании информационных систем для разделения функций на составляющие части. Диаграммы декомпозиции предназначены для детализации функций и получаются при разбиении контекстной диаграммы на крупные подсистемы (функциональная декомпозиция) и описывающие каждый подсистему и их взаимодействие. Единственная функция, представленная на контекстной диаграмме верхнего уровня, может быть разложена на основные подфункции посредством создания дочерней диаграммы. В свою очередь, каждая из этих подфункций может быть разложена на составные части посредством создания дочерней диаграммы следующего, более низкого уровня, на которой некоторые или все функции также могут быть разложены на составные части. Каждая дочерняя диаграмма содержит дочерние блоки и стрелки, обеспечивающие дополнительную детализацию родительского блока. В связи с этим, нами было произведена декомпозиция контекстной диаграммы A0 процесса «сборки и ремонта компьютера» на 4 функциональных блока (рис.4):
- Принятие заказа (входящие «заказы клиентов», выходящие «Информация по заказу», управление «устав предприятия», механизмы «Клиент» и «Персонал»);
- Обработка заказа (входящие «Информация по заказу», «Ввод комплектующих» и «Расценки», выходящий «Заказ», управление «устав предприятия», механизм «Персонал»);
- Сборка и тестирование (входящий «Заказ», выходящий «Данные о готовой продукции», механизм «Персонал»);
- Оформление сдачи заказа (входящее «Данные о готовой продукции», выходящие «Документ», «Готовая продукция» и «Отчеты», управление «Устав предприятия» и «Законодательство РФ»).

Рисунок 4 — Диаграмма декомпозиции процесса «сборки и ремонта компьютеров»
Далее представлен процесс создания конфигурации на базе 1С Предприятие для организации занимающейся сборкой и ремонтом компьютеров.
Создать БД Учет компьютерного оборудования
Темы для проектирования баз данных. 37. Учет компьютерного оборудования: список типов оборудования, список материально ответственных лиц, список департаментов, журнал регистрации выдачи оборудования.
Этой базы данных ещё нет в наличии, но её можно заказать
Ключевые слова: софт, заказать, программное обеспечение, курсовая, скачать, дипломная, практическая работа, лабораторная, СУБД, база данных, купить, ms access, программа для, учет компьютерного оборудования.
Глава 1. Анализ платформ создания интернет магазинов
Слово «веб-сайт» происходит от английского понятия website, где web – «паутина», «сеть», а site – «место». В буквальном переводе получаеся значение «место в сети». В русском языке слово приобрело несколько вариантов кириллического или полукириллического написания: вебсайт, веб-сайт, вэб-сайт, web-сайт или просто сайт.
Сайтом называется совокупность документов, объединенная одним IP-адресом или доменным именем, располагающаяся в сети Интернет. Совокупность web-сайтов называется WWW (World Wide Web) или Всемирной Паутиной. Для доступа пользователей к web-сайтам разработан специальный протокол HTTP (Hyper Text Transfer Protocol).
Первые веб-сайты были статическими, в настоящее время многие из них стали динамическими и интерактивными – то есть обеспечивающими активную взаимосвязь между пользователями.
Физически веб-сайты располагаются на веб-серверах – мощных компьютерах со специальным программным обеспечением. Каждый сайт имеет свой адрес, по которому он легко вызывается с помощью протокола HTTP. Программами просмотра веб-сайтов называются браузеры (от английского browser – обозреватель). Наиболее популярными в настоящее время являются браузеры Internet Explorer, Opera, Mozilla FireFox и Google Chrome.
Конечно, официальной классификации корпоративных интернет-сайтов не существует. Тем не менее, большинство дизайн студий группирует проекты похожим образом, рисунок 1.1. Вот наиболее распространенная классификация:
В настоящее время существует большое количество различных классификаций сайтов. Рассмотрим некоторые из них, например отечественные ученые В. Б. Уткин и К. В. Балдин дают следующую классификацию. По используемым технологиям сайты делятся на статические и динамические.
Статические сайты сделаны по технологии html, их содержимое – страницы, написанные на языке html, являются неизменными (в отличие от динамических, которые физически не существуют, а каждый раз формируются заново из базы данных). Плюсы статического сайта – простота создания, невысокие требования к ресурсам, минимизация нагрузки на сервер. Минусы – отсутствие интерактивности, сложность изменения дизайна и обновления информации.
Динамические страницы формируются при помощи специальных скриптов, их содержимое может меняться в зависимости от запроса, времени суток или от конкретного пользователя с разными правами доступа. Эти сайты предоставляют пользователю возможность интерактивности – например, общение в гостевых, форумах, блогах, чатах. Обновлять динамические сайты гораздо проще, чем статические, но и у них есть минусы. Среди отрицательных характеристик – необходимость дополнительных технологий для поддержки сайта, повышенная нагрузка на сервер, потенциальные угрозы безопасности [19].
По объему сайты делятся на простые, узкотематические и многофункциональные (порталы) [18].
Порталы – многофункциональные сайты – рассчитаны на массовую аудиторию, фактически они состоят из ряда узкотематических ресурсов, но объединены общим дизайном, адресом и концепцией. Поддерживать работу портала не под силу одиночкам, даже очень увлекающимся, поэтому такие сайты всегда коммерческие, и команда поддержки занимается ими не в частном порядке, а за оплату [8].
По предоставляемым пользователю возможностям сайты можно разделить на информационные, предоставляющие возможность общения, сайты электронной коммерции и, наконец, онлайн-сервисы.
Информационные сайты – это сайты организаций, учебных заведений, средств массовой информации, онлайн-библиотек, сообществ по интересам и им подобные (например, Lenta.ru, Вконтакте, Библиотека Максима Мошкова, Википедия и т.п.) [7].
Сайты электронной коммерции. Данные сайты делятся на несколько категорий – это интернет-магазины, позволяющие сделать покупку, не отходя от компьютера (например, ОЗОН, Болеро), электронные платежные системы и банки, дающие возможность оперировать денежными средствами (например, WebMoney, Yandex-деньги), электронные биржи (например, Forex), онлайн-казино [16].
Онлайн-сервисы – сайты, предоставляющие различные услуги: это – либо услуги, связанные непосредственно с работой в Интернете (сервисы, предоставляющие хостинг и регистрирующие домены, предоставляющие услуги бесплатной электронной почты и файлообменники (фото, видео и просто файлы), поисковые сайты, переводческие, словарные и тому подобное) либо услуги, связующие Интернет и оффлайн (заказ билетов, фотопечать, вывод денежных средств и так далее) [17].
Каждая компания сама решает, какие функции должен выполнять веб-сайт или интернет-магазин. Но в любом случае существуют определенные требования, которые обязательны для любого корпоративного сайта, а именно когда речь идет о сайте организации в настоящее время применяется данный термин.
Например, исследователь М. А. Винокуров дает определения следующим требованиям для корпоративного сайта [18].
Во-первых, дизайн должен соответствовать направлению деятельности компании и особенностям целевой аудитории. Например, если компания продает слуховые аппараты и кардиостимуляторы, целевая аудитория – пожилые люди. Здесь будут неуместны яркие краски, мультимедийные эффекты, мелкий витиеватый шрифт и т. п.
Во-вторых, сайт должен иметь удобный для рядового пользователя функционал и как можно больше средств обратной связи и информирования посетителей (форум, подписка на новости, RSS-лента и т. д.)
Тщательно продуманная система скидок и бонусов для постоянных покупателей, активных посетителей, подарки и прочие приятные знаки внимания непременно увеличат ваши продажи [12].
Создание веб-ресурсов может осуществляться несколькими путями с различными затратами времени, труда и денег. Выбор методов, с помощью которых будет происходить разработка порталов и раскрутка сайтов, можно сделать только после того, как владелец сайта определится с целями своего проекта. Самыми распространенными можно назвать три цели, которые преследуют владельцы сайта [18].
Чаще всего создание сайтов направленно на увеличение продаж какого-либо продукта или услуги, на получение прибыли другими методами. Деньги идут не только на разработку дизайна сайта, а и на продвижение сайта, поскольку без правильной оптимизации сложно добиться хорошего трафика для сайта, иногда и на создание логотипов.
Ученый А. М. Вендров выделяет основные этапы проектирования и разработки сайта.
- Предпроектные исследования.
- Проект сайта.
- Этап оценки сроков исполнения и цены разработки сайта.
- Разработка концепции дизайна.
- Верстка страниц и разработка программного обеспечения.
- Тестирование сайта [30].
- каковы характеристики данного сегмента рынка;
- кто является конкурентами заказчика;
- каковы общие характеристики аудитории;
- какими должны быть концепция и модель сайта;
- какую информацию желательно иметь на сайте;
- каковы цели и задачи, стоящие перед сайтом.
- цели создания сайта;
- концепция сайта;
- характеристики аудитории сайта;
- структура сайта;
- описание главной страницы;
- требования к дизайну и навигации;
- стилевые решения дизайна;
- смета на проект [14].
Этап оценки сроков исполнения и цены разработки сайта
Определяются сроки и цена разработки сайта, затем подписывается договор с полным техническим заданием, зафиксированными сроками исполнения и основными условиями [9].
Отдельно выделяют этапы разработки внешнего вида сайта, а именно дизайн, стиль, оформление [16].
Разработка концепции дизайна:
- проводится беседа с Заказчиком с целью выяснения требований и пожеланий к дизайну сайта;
- оговаривается структура размещения информации на сайте;
- разрабатывается дизайн Web-сайта;
- работа художника строго согласовывается с требованиями Заказчика;
- верстка страниц и разработка программного обеспечения;
- организация обратной связи с посетителями сайта;
- отслеживание количества посещений сервера;
- оперативное обновление информации на сайте;
- размещение адаптированных баз данных в Интернете;
- создание поисковой системы [46].
- проверка содержимого гиперссылок;
- определение продолжительности временных задержек;
- проверка работы при включенной работе с графикой и при отключении ее;
- проверка работы сайта на различных типах мониторов;
- проверка работы в различных браузерах [33].
Концептуальная модель разработки веб сайта – это предварительное определение целевой аудитории, анализ, сбор и документирование требований пользователей и выработка способов их реализаций. При разработке важно, чтобы сайт был ориентирован на конкретных пользователей и отвечал их требованиям.
Основные категории пользователей корпоративного сайта включают:
- внешние пользователи – посетители сайта, покупатели товаров;
- внутренние пользователи – администраторы, менеджеры.
Часть категорий пользователей (менеджеры, сотрудники по рекламе, а также возможно некоторые другие) получают в сайте право создавать информационные материалы, товары, структура и разнообразие которых определяются руководством.
Информационные материалы, размещенные на сайте, должны иметь статус официальной публикации, а если речь идет о продаже товаров то статус оферты, т.е. предложения с указанием цены. Информация должна размещается с учетом следующих требований:
- актуальность, оперативность, достоверность и целостность;
- четкость структуризации, распределение данных по тематическим блокам;
- многовариантность представления информации с использованием различных технологических и программных решений, а также различного уровня доступа;
- представление информации на русском и возможно на иностранных языках.
Информационные системы сайта могут объединяться:
- единым или сходным дизайном информационных страниц или их отдельных элементов, эмблем, баннеров и т.п.;
- единым или сходным интерфейсом пользователя для запросов и поисковых инструментов.
Сайт должен быть размещен на соответствующем оборудовании и обеспечен необходимым техническим и информационно-аналитическим обслуживанием.
Сайт должен включать в себя шесть основных компонентов:
- службы представления;
- пользовательские службы;
- управление информацией;
- адаптеры сайта;
- Web-инфраструктура;
- разграничение доступа к компонентам сайта.
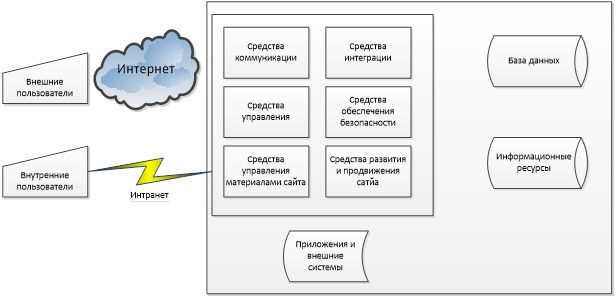
Концептуальная схема веб-сайта с использованием модулей работы пользователей и информационной базой представлена на рисунке 1.2.

Рисунок 1.2 — Концептуальная схема организации сайта
Доступ к ресурсам может происходить на общей основе или иметь ограничения. В последнем случае доступ к ресурсам сайта осуществляется после регистрации пользователей и определения для них определенной категории прав доступа.
Выводы по подразделу
Таким образом, проанализировав понятия веб-сайтов, их классификацию, особенности разработки и функционирования сайтов, далее нужно определится со способами и средствами разработки сайтов.
Разработка сайтов может проводится как с помощью только языков программирования (PHP, MySQL, Html, Java и другие), так и с помощью специальных онлайн ресурсов – конструкторов сайтов ()
Но разработка сайтов только с помощью языков программирования нецелесообразно в связи с большой трудоемкостью работы изучения как самих языков, так и работы в графических редакторах для оформления вида сайта.
Конструкторы сайтов хоть и просты в своем использовании, но имеют ряд недостатков, таких как следующие.
- Серьезные ограничения при использовании бесплатных тарифных планов. Чаще всего, бесплатное использование конструктора предполагает внедрение его рекламы на страницы изготовленного с его помощью сайта или какие-либо функциональные ограничения.
- Определенные сложности с внедрением внешних кодов и интеграцией со сторонними сервисами — например, с платежными системами.
- Перенести проект на любую другую площадку, когда он разрастется, будет очень трудно.
И многими другими.
Самым оптимальным на данный момент способом разработки сайтов я является использование специальных платформ – систем управления контентом.
Система управления содержимым (контентом) (англ. Content management system, CMS) — компьютерная программа или система, используемая для обеспечения и организации совместного процесса создания, редактирования и управления текстовыми и мультимедиа документами (содержимым или контентом). Обычно это содержимое рассматривается как неструктурированные данные предметной задачи в противоположность структурированным данным, обычно находящимися под управлением СУБД.
Система управления контентом сайта — программа, предоставляющая инструменты для добавления, редактирования, удаления информации на сайте. Существуют разнообразные системы управления сайтом, среди которых встречаются платные и бесплатные, построенные по разным технологиям. Каждый сайт имеет панель управления, которая является только частью всей программы, но достаточна для управления им.
Далее рассмотрим их и проведем их анализ.
- Обработка заказа (входящие «Информация по заказу», «Ввод комплектующих» и «Расценки», выходящий «Заказ», управление «устав предприятия», механизм «Персонал»);












