Как самому сделать визитку на ПК
Очень часто любой, особенно молодой организации, занимающейся каким-либо бизнесом, нужно дать знать о себе и тем самым расширить спектр клиентов. Для этого можно применять интернет, разводить деятельность в социальных сетях или воспользоваться старым проверенным методом – раздачей визитных карточек. Последний вариант не предусматривает финансовых затрат, поэтому в нашей сегодняшней пошаговой инструкции речь как раз и пойдет о том, как самому бесплатно сделать визитку на компьютере.
Существует несколько вариантов реализовать поставленную задачу. Мы рассмотрим их последовательно. Какой из способов выбрать – сугубо личная прерогатива каждого из вас. В самом конце данной страницы наш автор лишь выразит свое мнение и скажет, что бы использовал именно он.
Работаем с Microsoft Word
Первый вариант самостоятельного создания визиток на ПК предусматривает использование Microsoft Word. Способ попал в топ нашего списка лишь потому, что способен дать любой, даже профессиональный результат. К тому же в «Ворд» есть чуть ли не на каждом компьютере. Итак, приступаем:
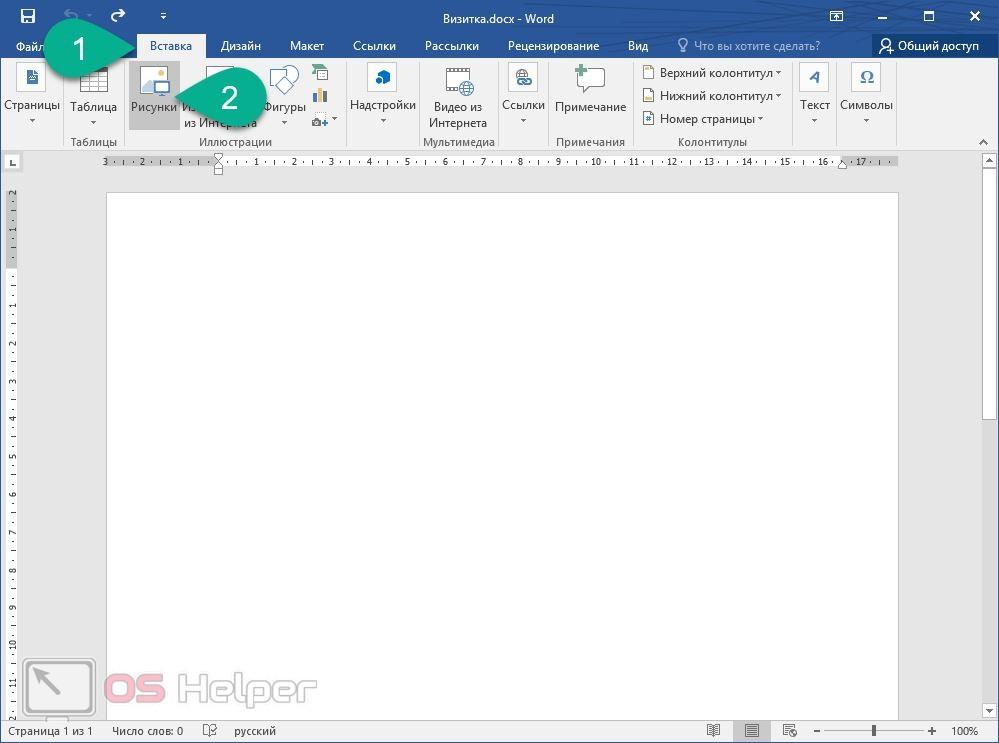
- Запускаем наш Word и создаем новый документ. После этого переходим на вкладку «Вставка» и жмем по «Рисунки».

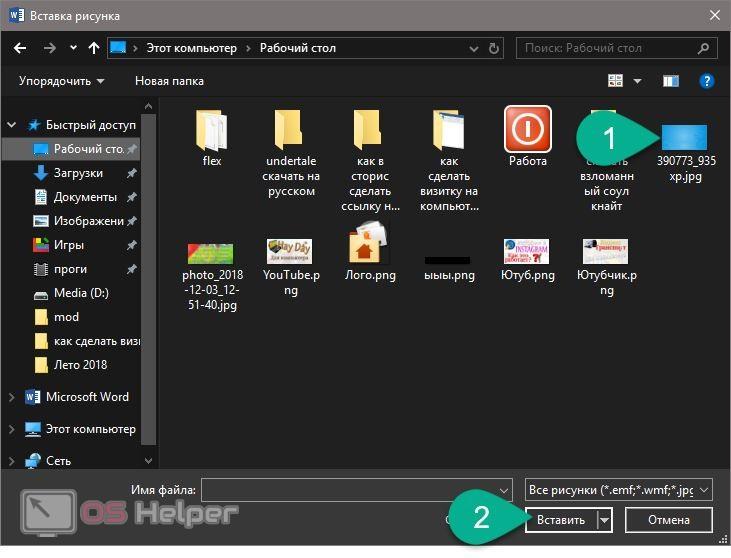
- Выбираем картинку, которая станет фоном нашей визитной карточки в проводнике «Виндовс». Изображение вы можете скачать из интернета, воспользовавшись поиском Яндекс или Google.

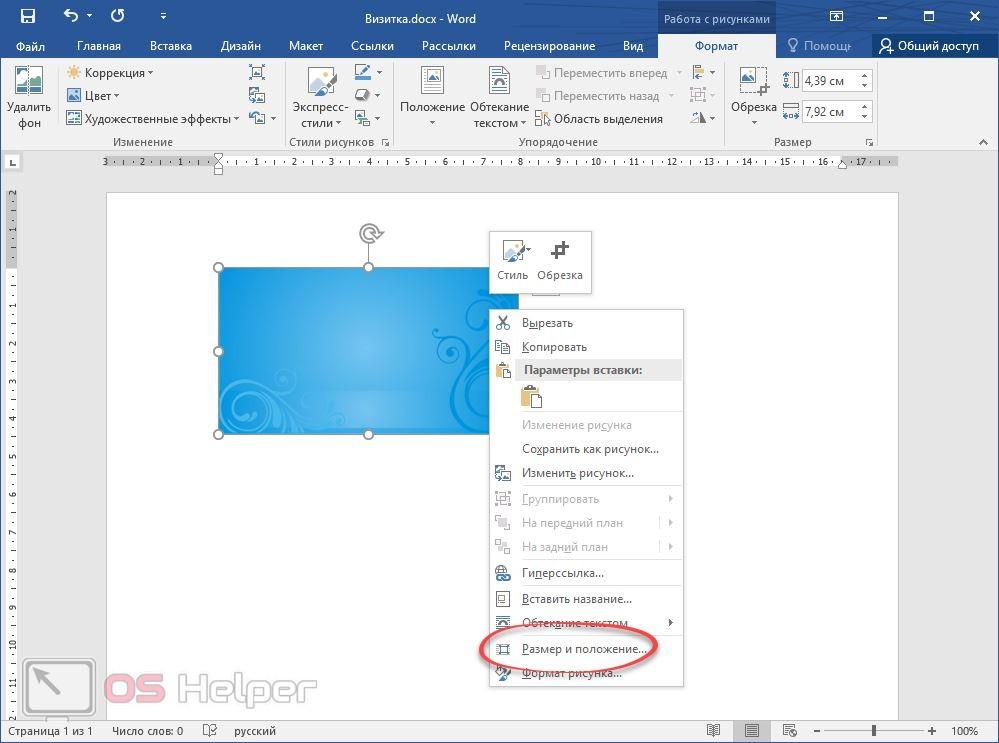
- Далее делаем правый клик по нашей картинке и в контекстном меню выбираем пункт «Размер и положение».

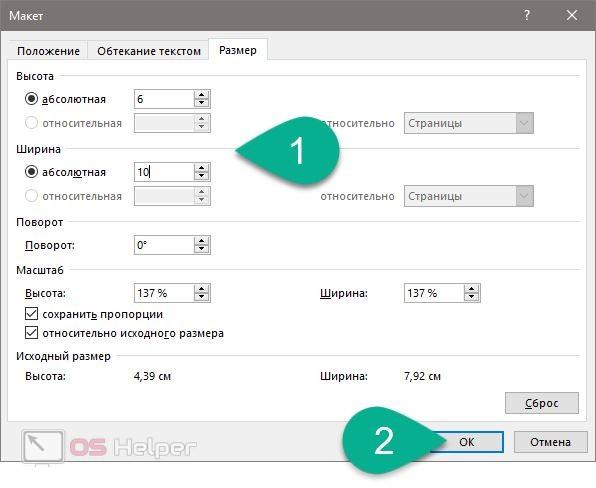
- Переключившись на вкладку «Размер», указываем высоту и ширину нашей карточки в сантиметрах. Затем кликаем по «ОК».

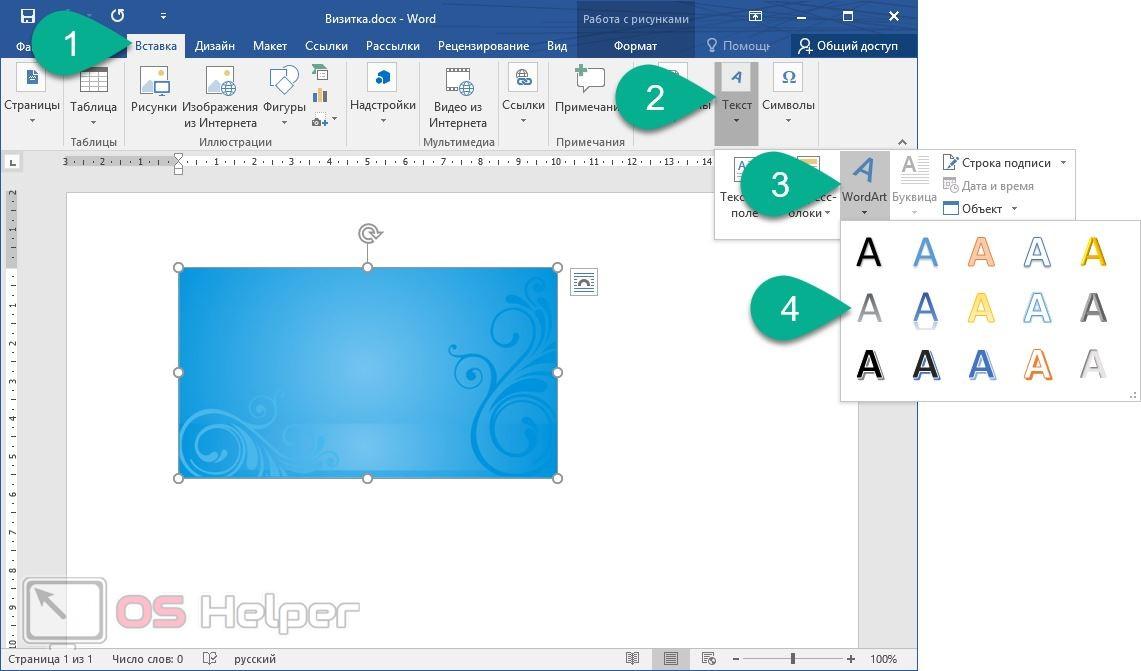
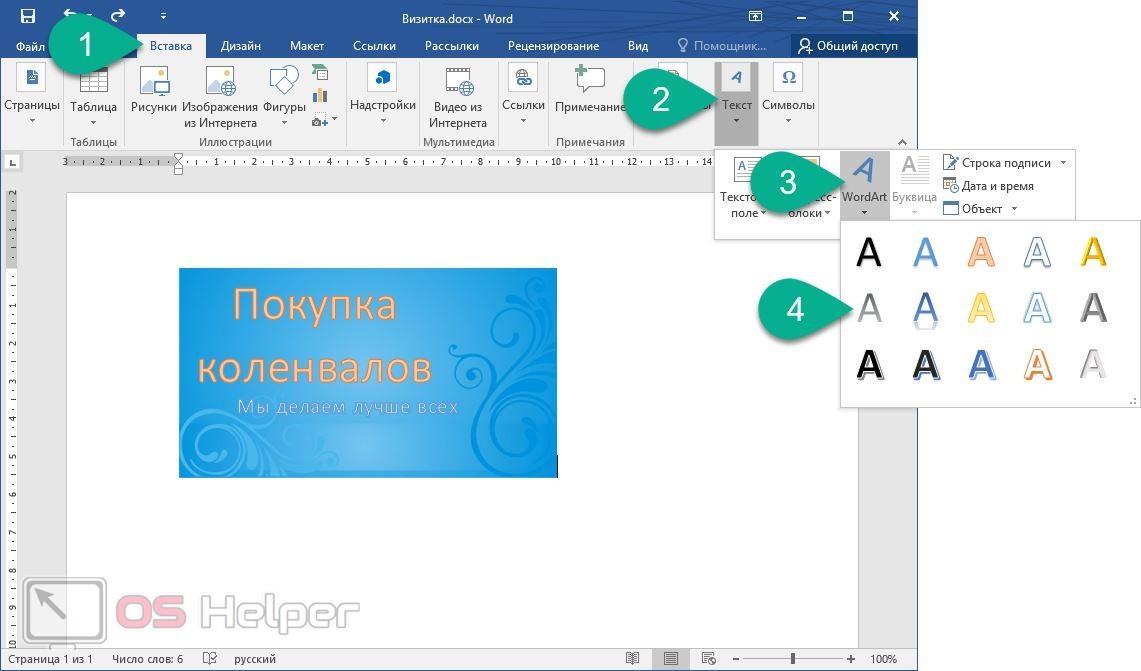
- Снова активируем вкладку «Вставка» и выбираем «Текст» в соответствующем поле. В новом выпадающем меню жмем по «WordArt». Затем нам понадобится выбрать шаблон оформления текста.

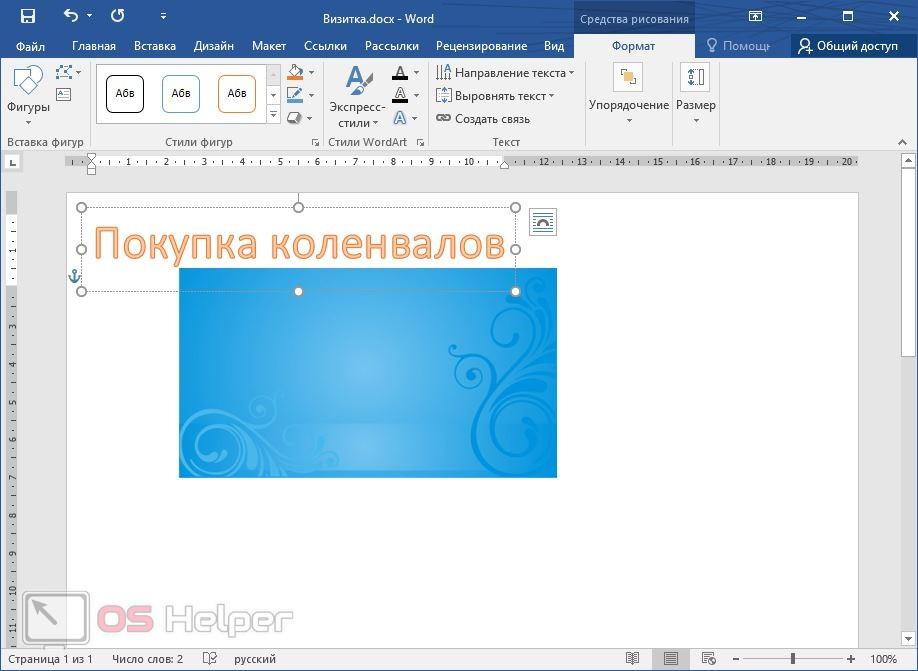
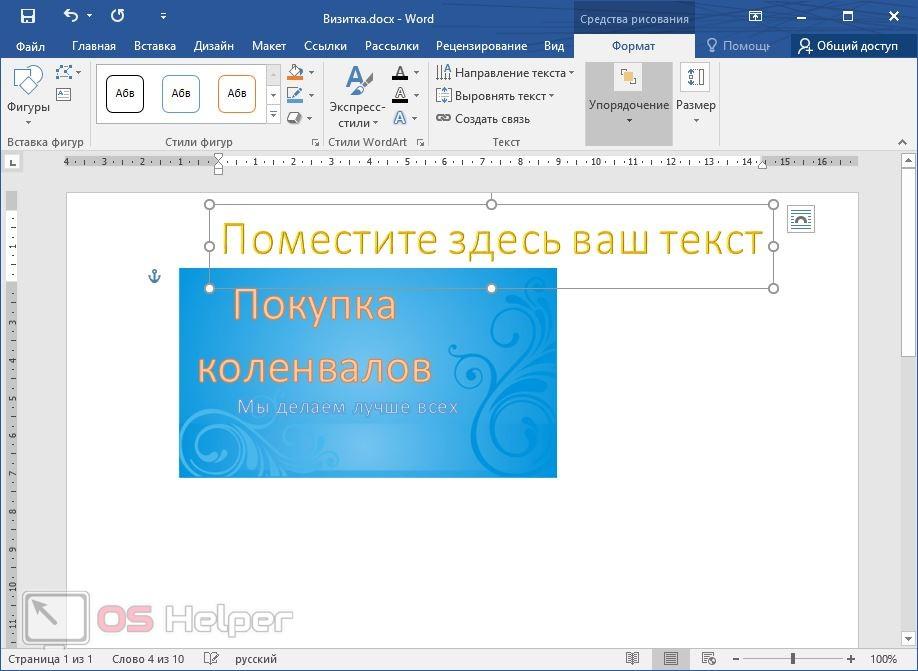
- Теперь вводим надпись, которую хотим добавить на нашу карточку, перемещаем ее в нужное место и жмем [knopka]Enter[/knopka].

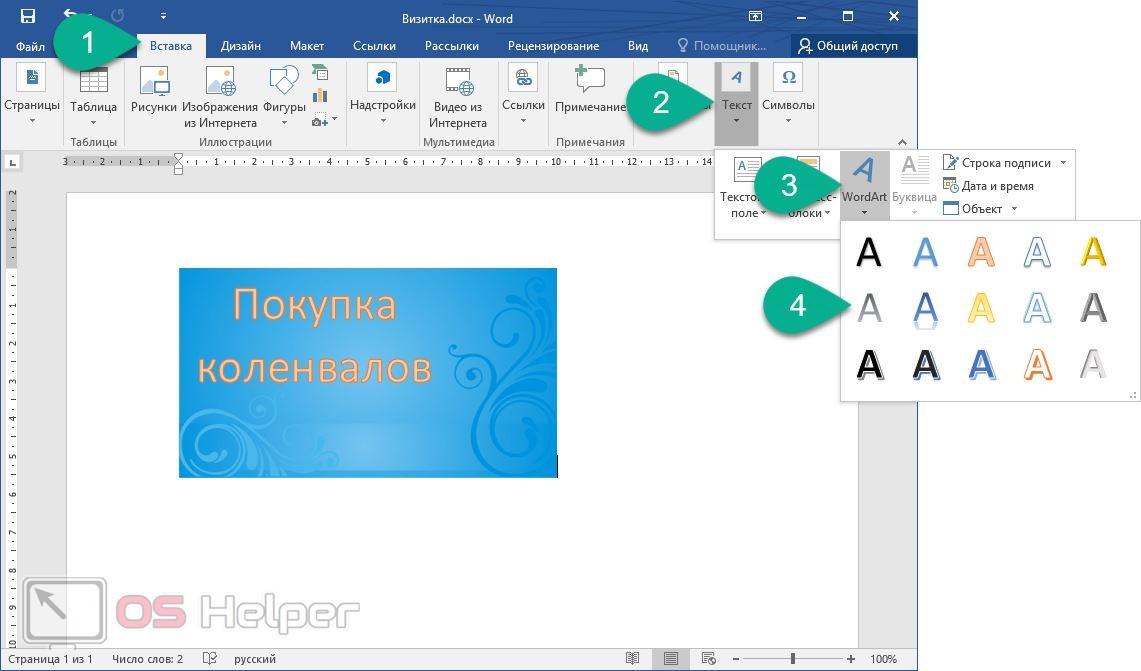
- Переходим на ту же вкладку, выбираем «Текст» и «WordArt». Далее жмем по какому-то другому типу надписей.

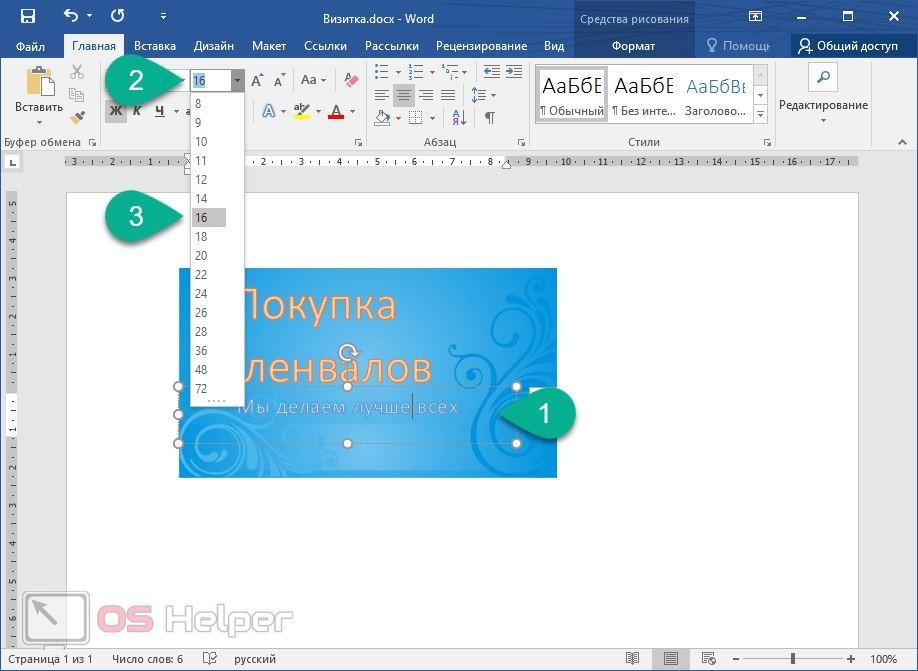
- Размер введенного текста можно менять при помощи обозначенного на скриншоте пункта. Перед этим, соответственно, надпись нужно выделить.

- Таким же образом вводим и остальные части нашей визитной карточки.

- Масштабируем текстовые блоки как надо и ставим их на свои места.

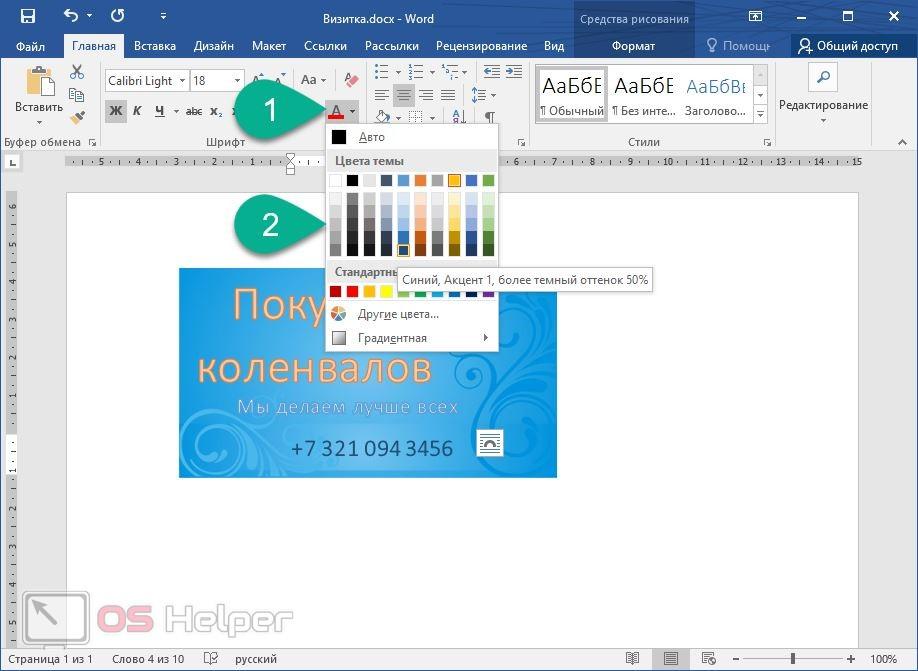
- После этого мы можем конфигурировать цвет созданных надписей, для этого их следует выбрать и нажать на кнопку, обозначенную цифрой «1». В выпадающем меню выбираем нужный оттенок.

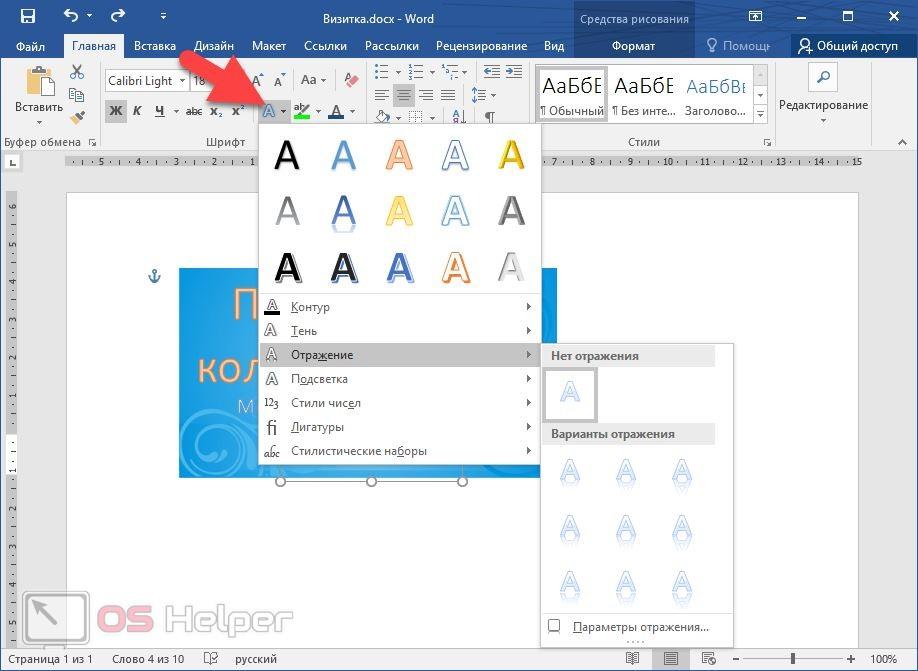
- На этой же панели можно менять различные стили нашего WordArt-текста. К примеру, давайте зададим отражение.

- Как видите, телефонный номер стал более красивым и приобрел отражение.

- Тут же можно назначить подсветку, выбрав понравившийся стиль.

- Чтобы самостоятельно сохранить или распечатать наш красивый результат жмем кнопку «Файл».

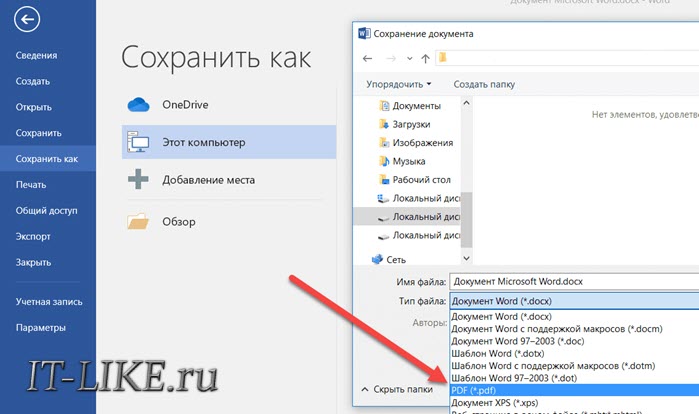
- Затем щелкаем по «Сохранить как» и выбираем путь записи файла.

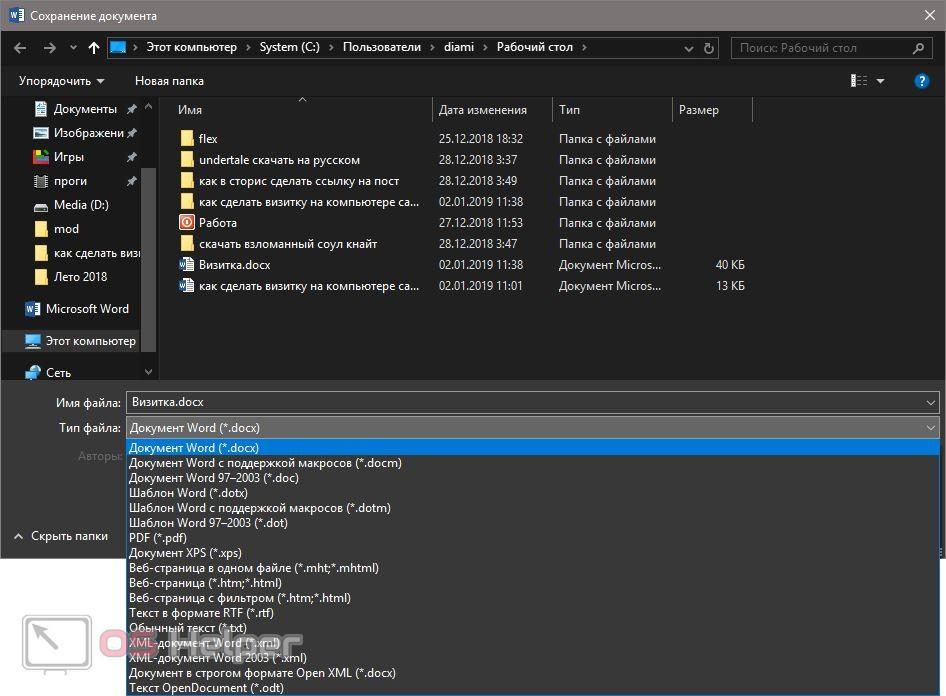
- В открывшемся окне проводника нам остается лишь выбрать тип файла.

Готово, так просто вам удалось самому сделать визитку прямо на домашнем компьютере. Примерно то же самое можно провернуть и в «Опен Офис». Мало того, наиболее изощренные пользователи то же самое умудряются реализовать даже в «Экселе».
Онлайн-сервисы
Сделать визитку самому можно на любом домашнем компьютере или ноутбуке, воспользовавшись одним из онлайн-сервисов. Мы рассмотрим сайт под названием «Визитки-бесплатно» и на его примере покажем, как работают такие ресурсы.
Кроме этого сайта существует много других онлайн-сервисов, которые предоставляют немного более «бедный» функционал.
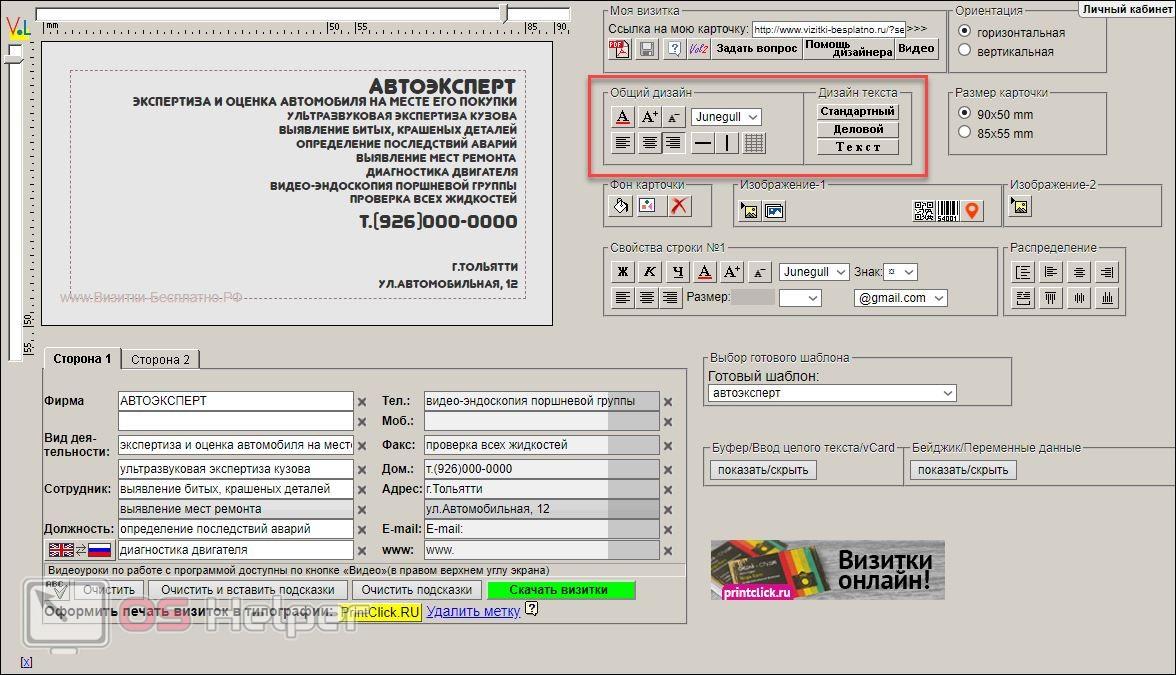
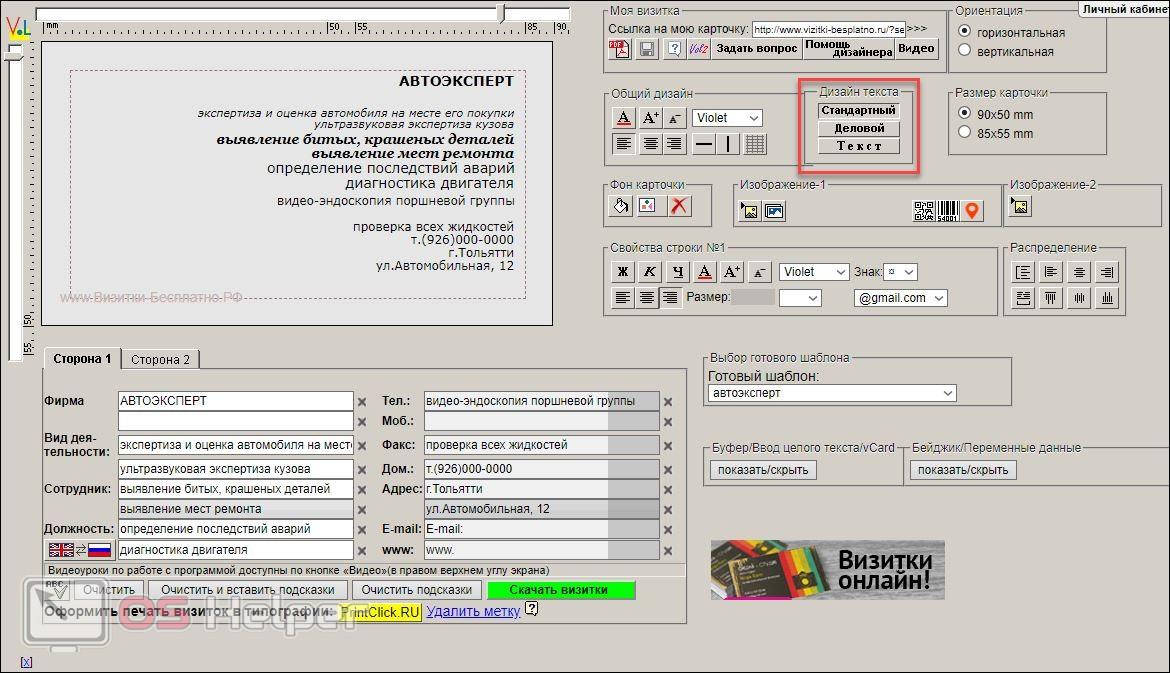
- Первое что нужно сделать – это перейти на домашнюю страницу нашего инструмента. Тут вы увидите готовый шаблон, который мы и будем настраивать. Сперва выберите общий дизайн. В нем можно:
- выбрать цвет текста;
- указать выравнивание по левому или правому краю;
- выбрать шрифт;
- вставить сетку;
- сменить один из шаблонов дизайна.

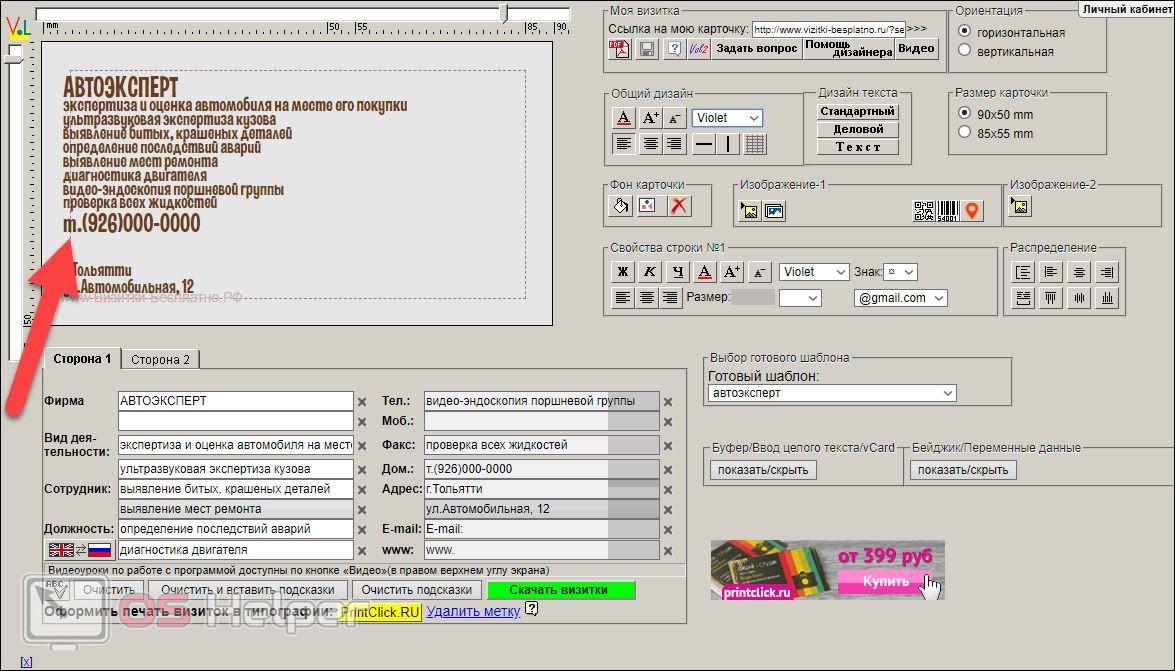
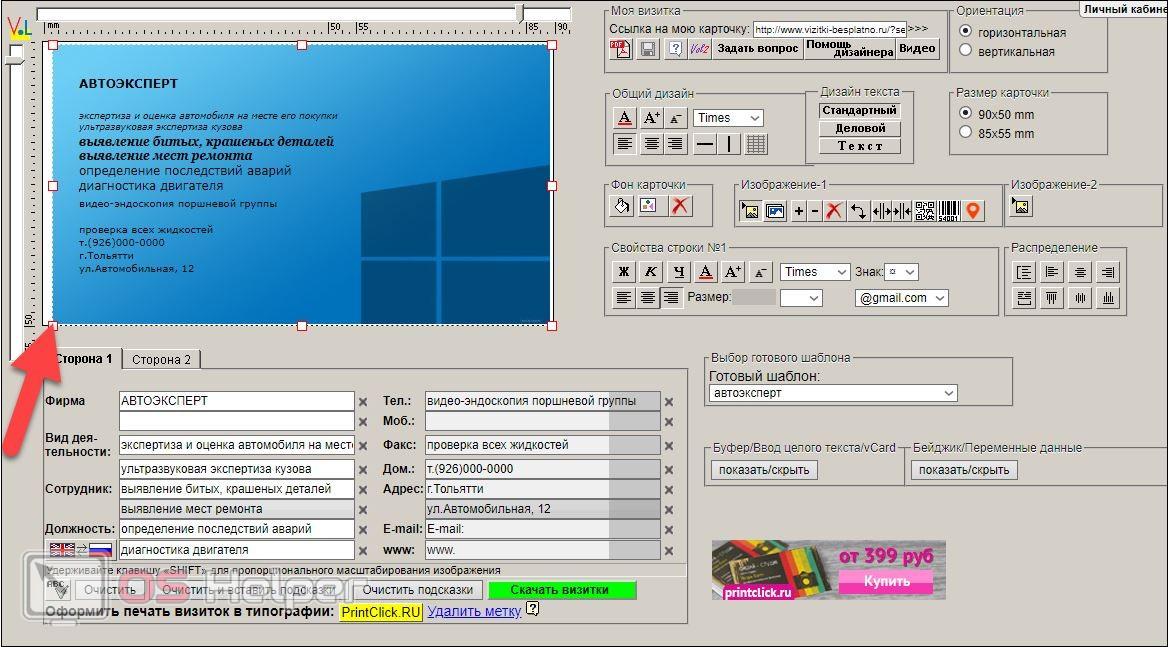
- В результате некоторых настроек наш текст преобразится и станет более читабельным и симпатичным.

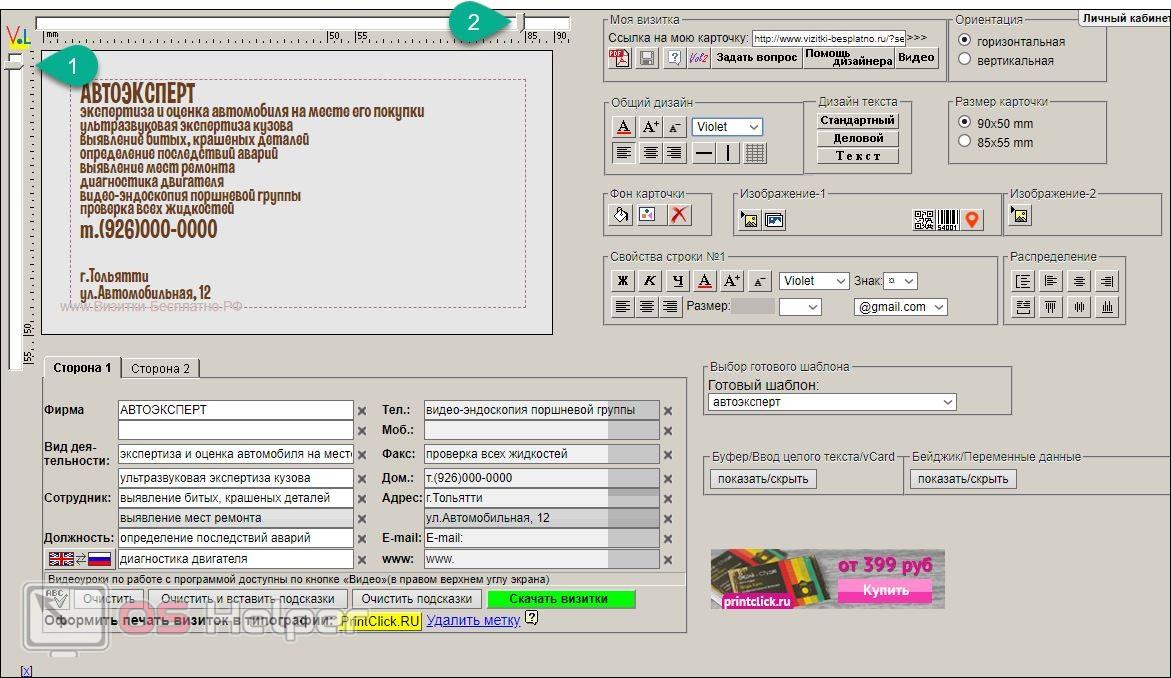
- Но как видите, текст не слишком четко вписывается в рамку. Давайте разместим его как нужно, передвинув вертикальный и горизонтальный ползунки.

- Отдельный блок «Дизайн текста» позволяет применить один из трех готовых стилей, которые мы использовать не рекомендуем.

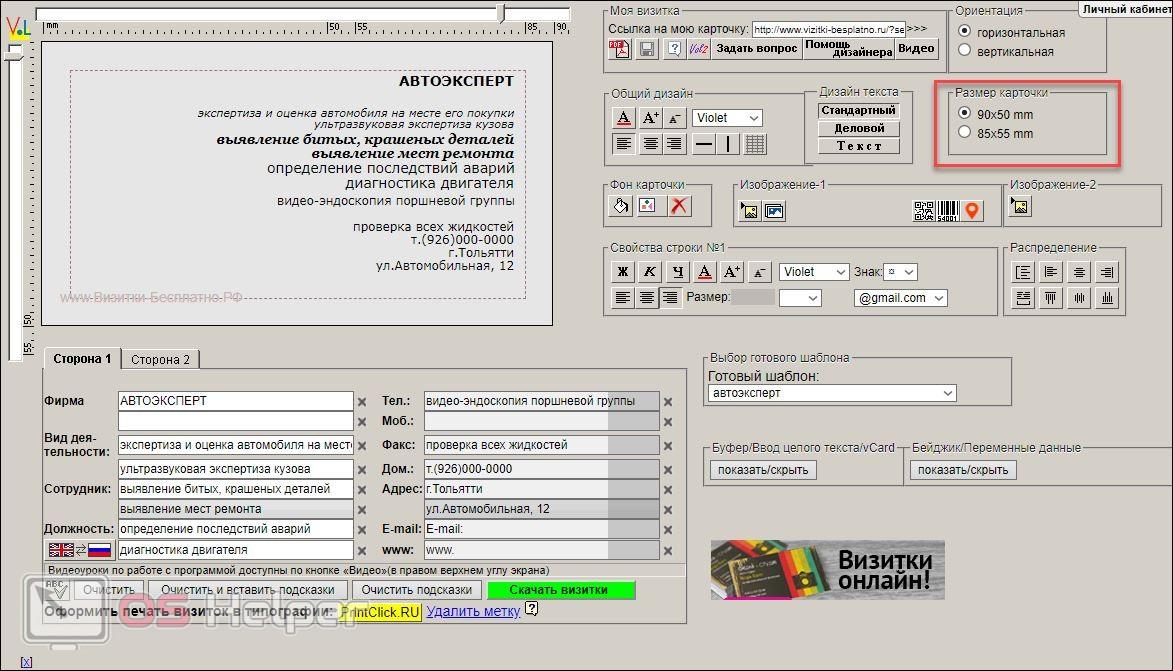
- Дальше выбираем один из имеющихся размеров нашей визитной карточки.

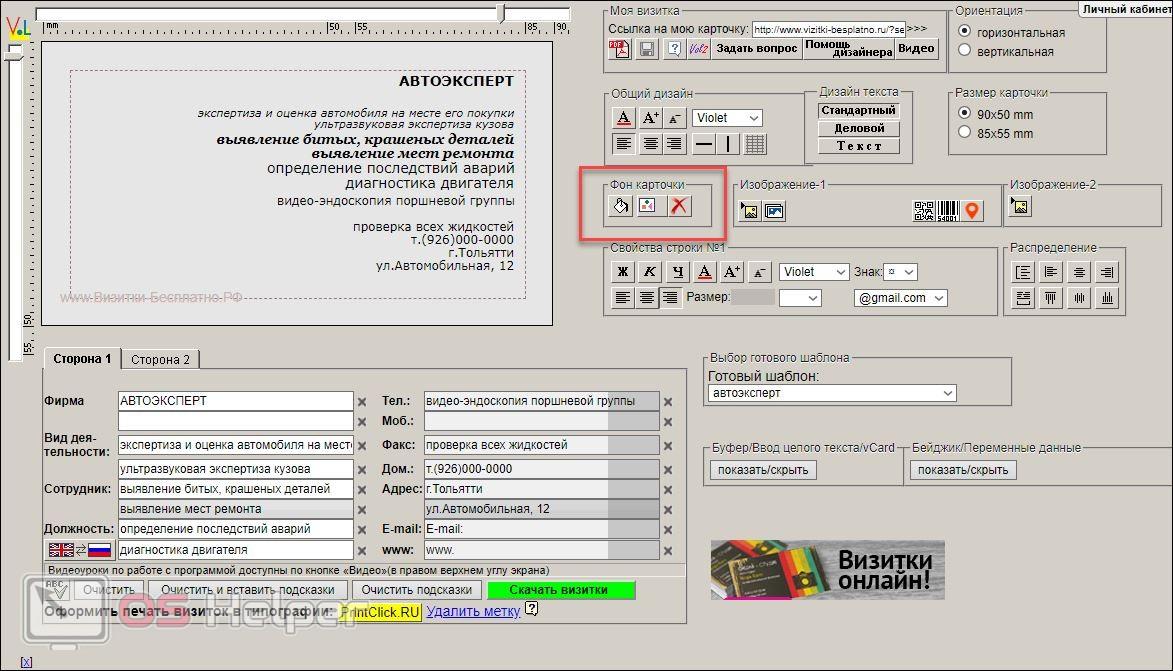
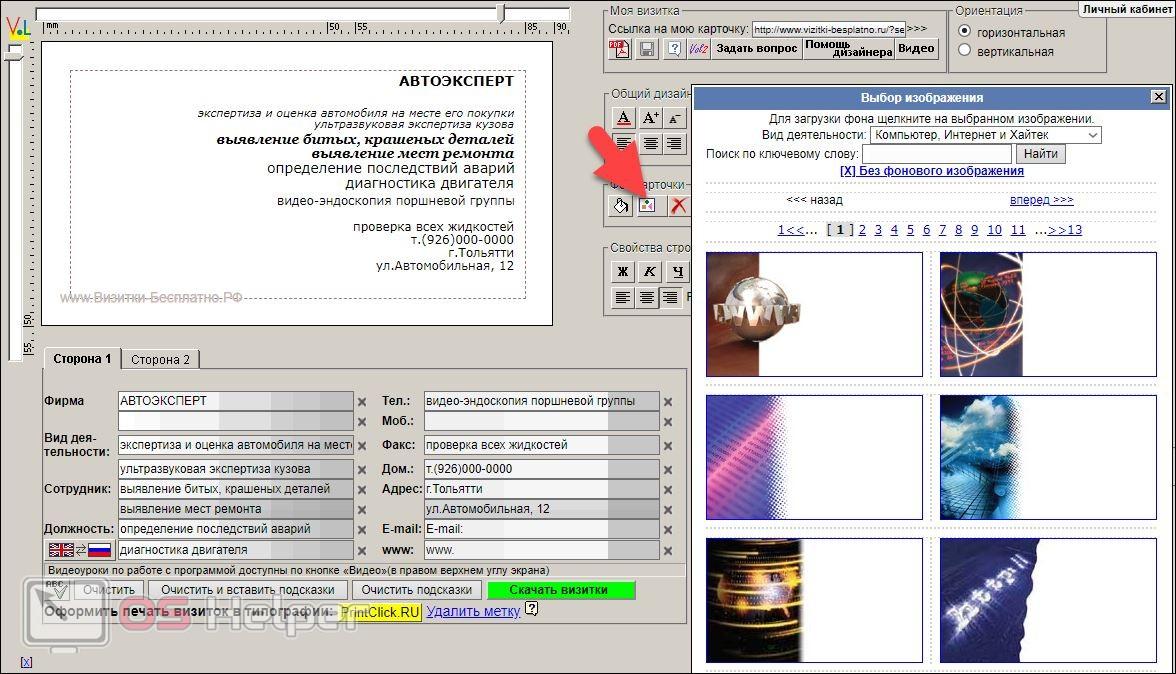
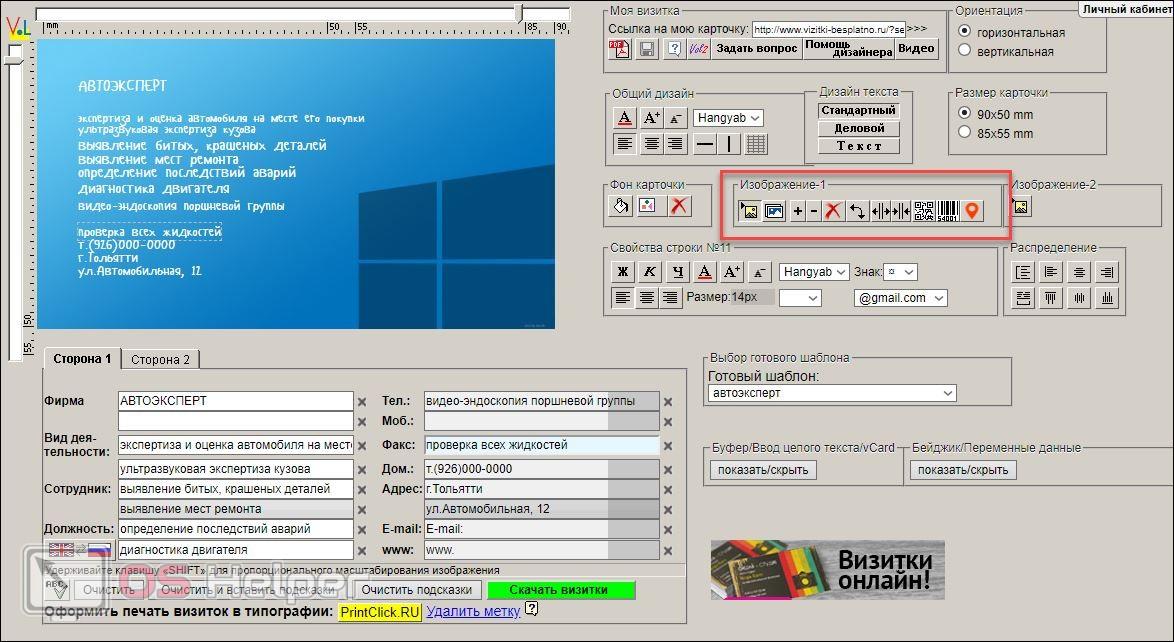
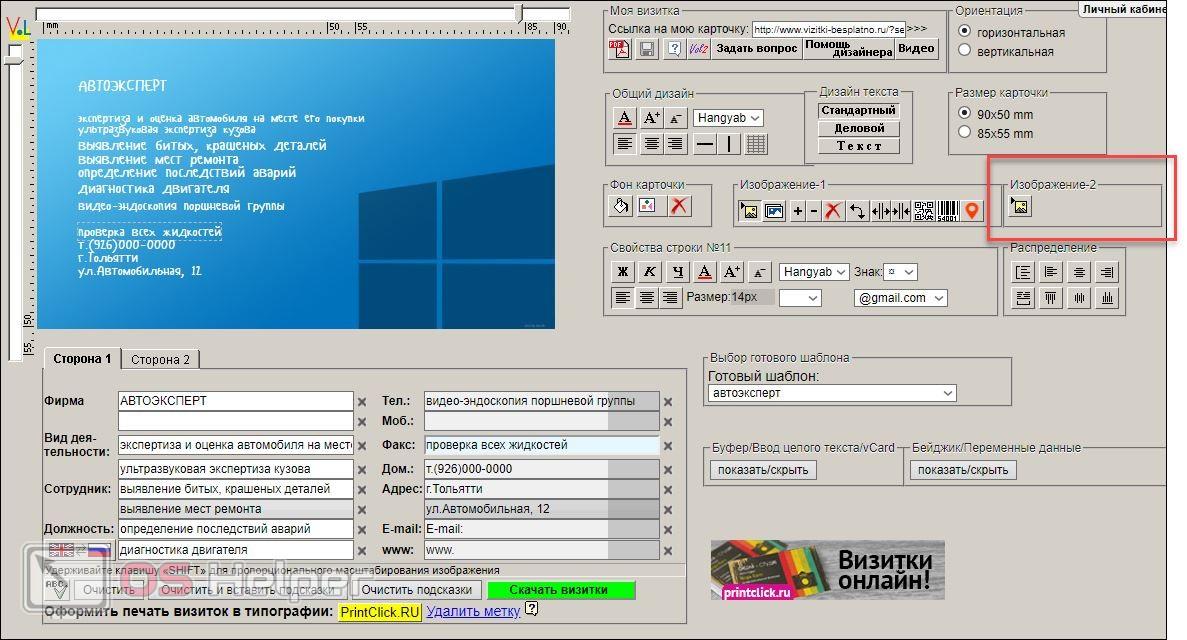
- Переходим к редактированию изображения. Обозначенный блок позволяет сменить цвет фона, выбрать одну из картинок шаблона или удалить их.

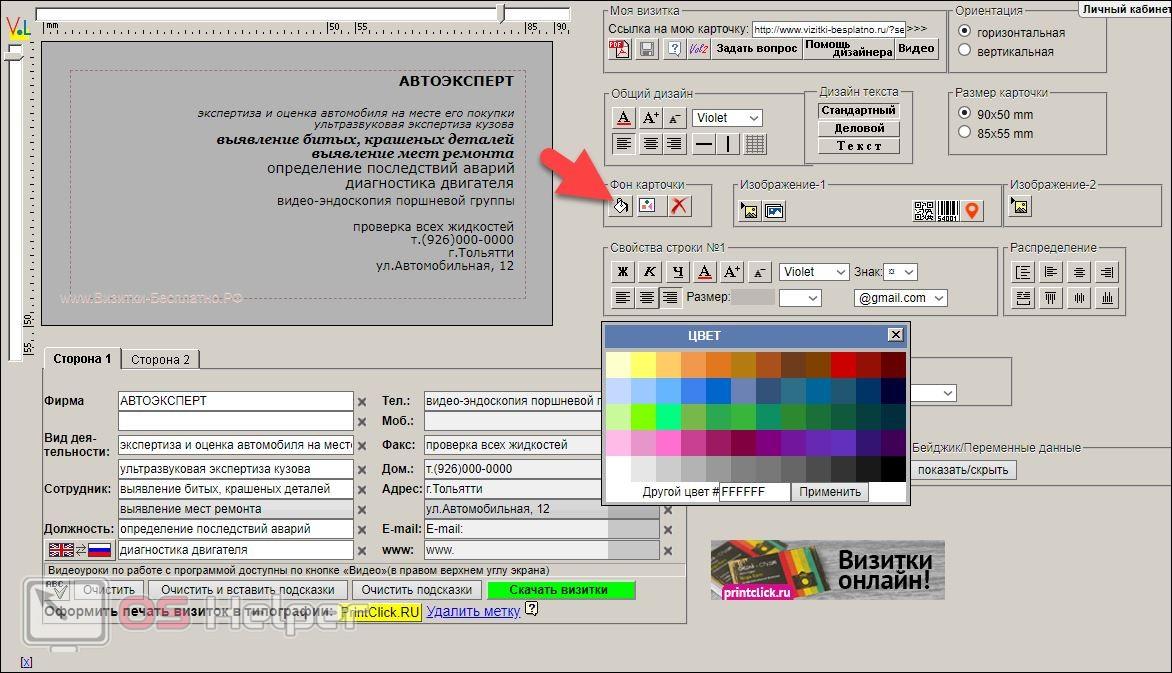
- После нажатия на кнопку заливки вы увидите палитру цветов, из которой и сможете выбрать нужный оттенок.

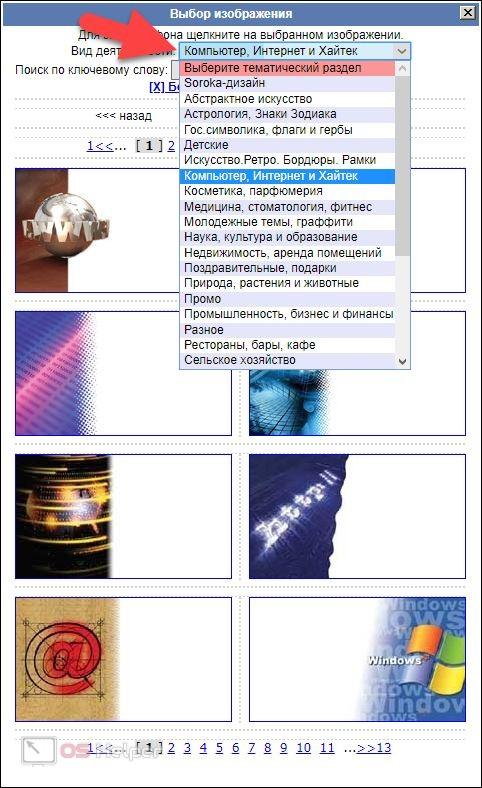
- Кнопка выбора изображения открывает отдельное окошко с фонами для визитки. Все они отсортированы по категориям, что значительно облегчает поиск.

- Выберите одну из категорий, чтобы ваши картинки подходили по тематике. В нашем случае это IT.

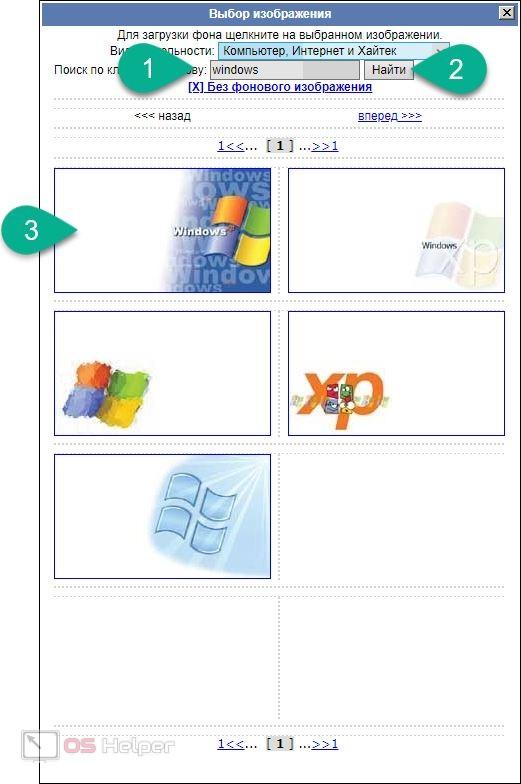
- Также есть возможность воспользоваться ключевым словом, по которому сортировать фоновые изображения можно гораздо точнее.

- При необходимости можно выбрать и собственное изображение, которое и станет фоном визитной карточки, которую вам самому приходится делать.

- Нажав на кнопку, кликаем по кнопке выбора файла.

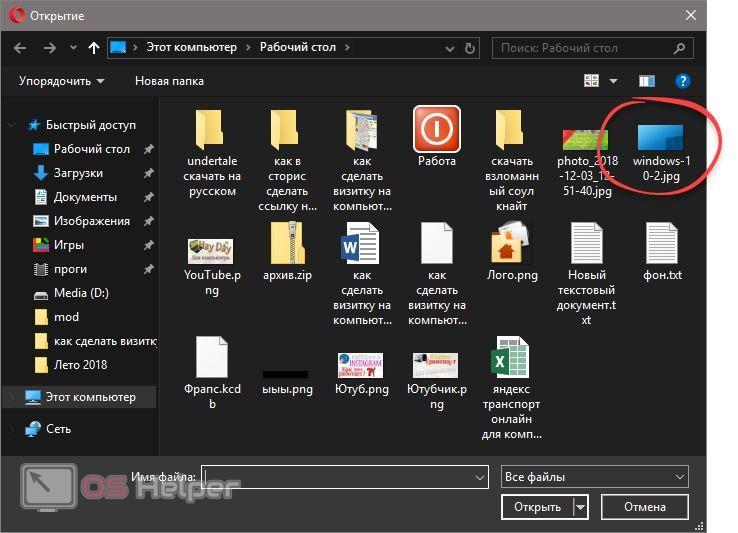
- Выбираем картинку с ПК.

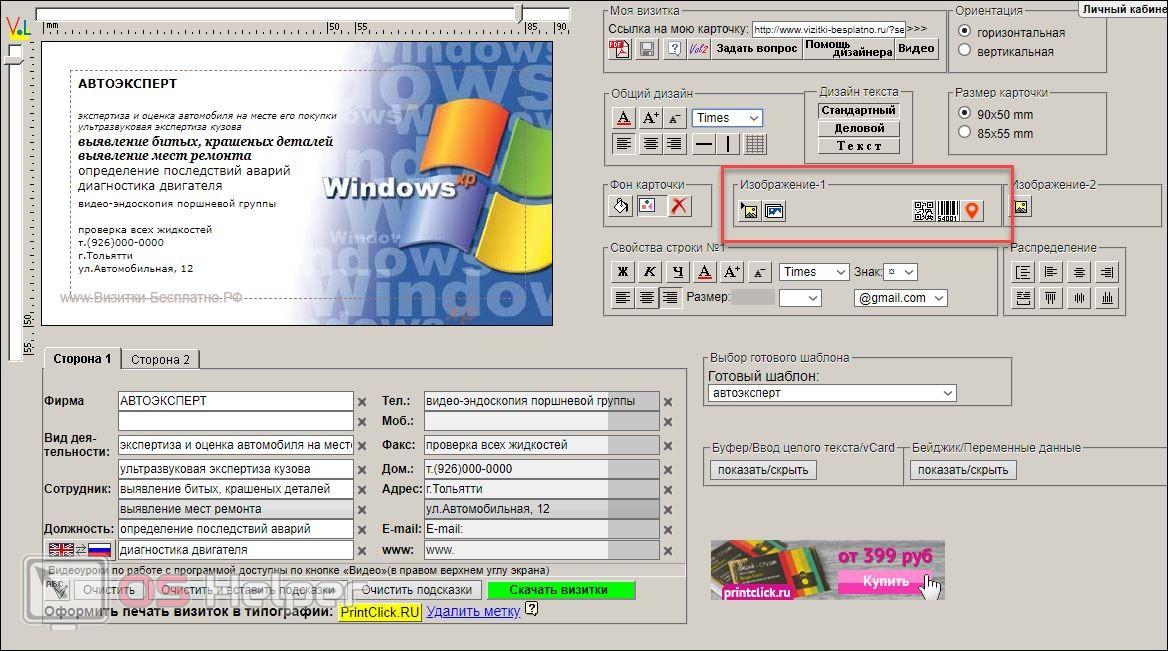
- В результате наше изображение отобразится на своем месте. При помощи кнопок захвата нужно оформить его правильное положение.

- Также у вас ест возможность воспользоваться одной из дополнительных функций:
- открытие каталога тематических эмблем;
- удаление изображения;
- увеличение или уменьшение размера;
- поворот или разворот;
- генерация QR или штрих-кода;
- добавление карты с местоположением.

- При желании можно добавить и вторую картинку.

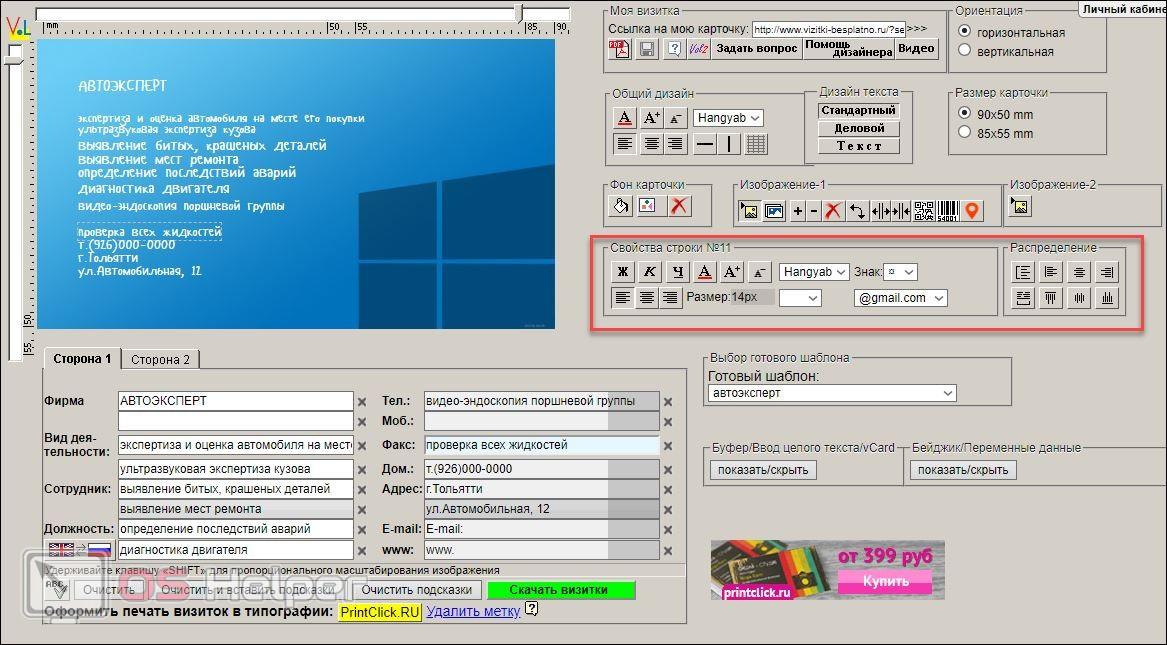
- Следующий блок позволяет гибко конфигурировать выбранную строку текста. Это дает возможность разнообразить написанное и сделать его броским и запоминающимся. Присутствуют такие функции:
- жирный текст, курсив, цвет и подчеркивание;
- выравнивание;
- размер;
- шрифт и специальные символы;
- вставка второй части электронной почты;
- распределение текста.

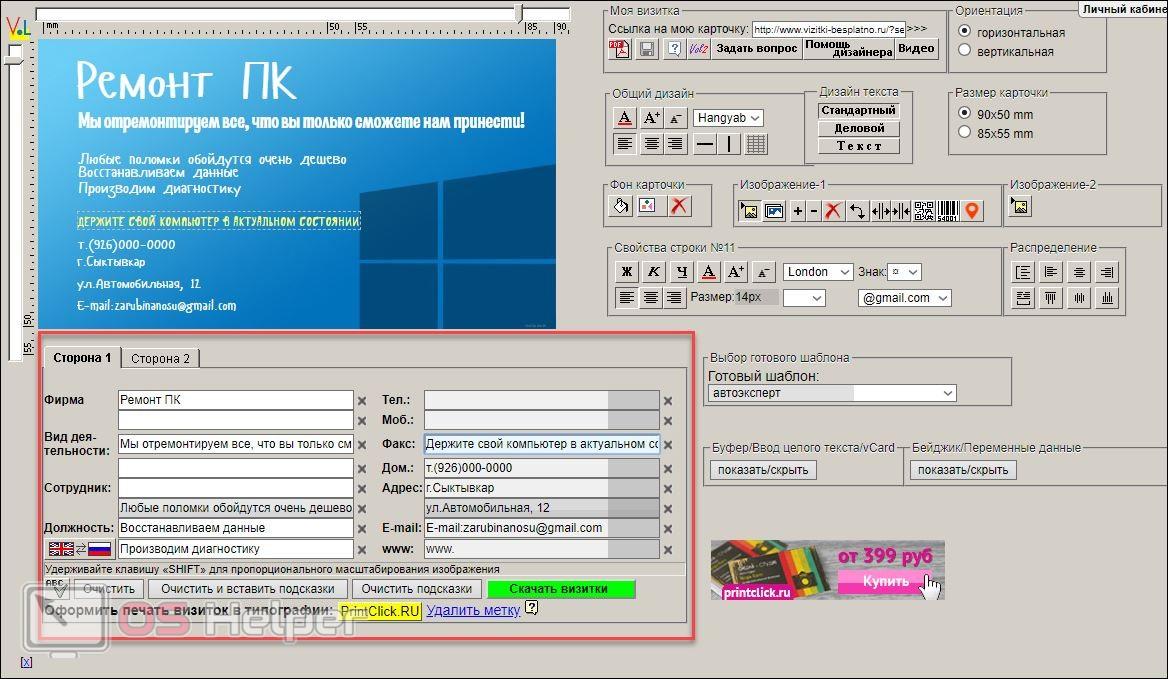
- Далее нам нужно ввести все данные в обозначенном блоке.

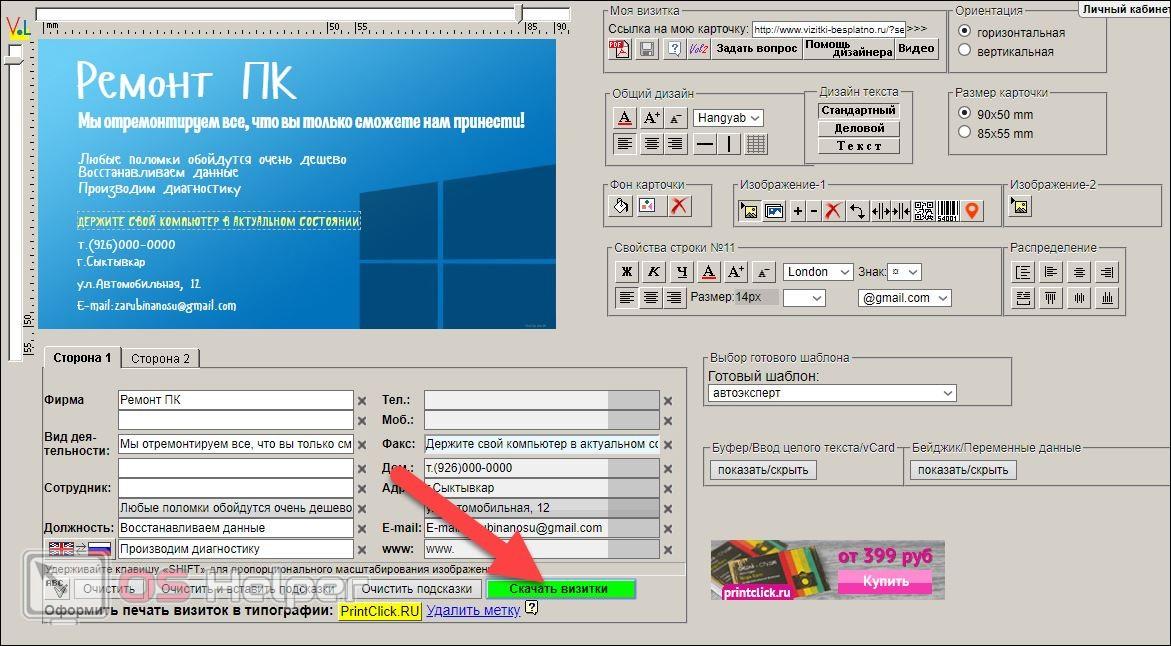
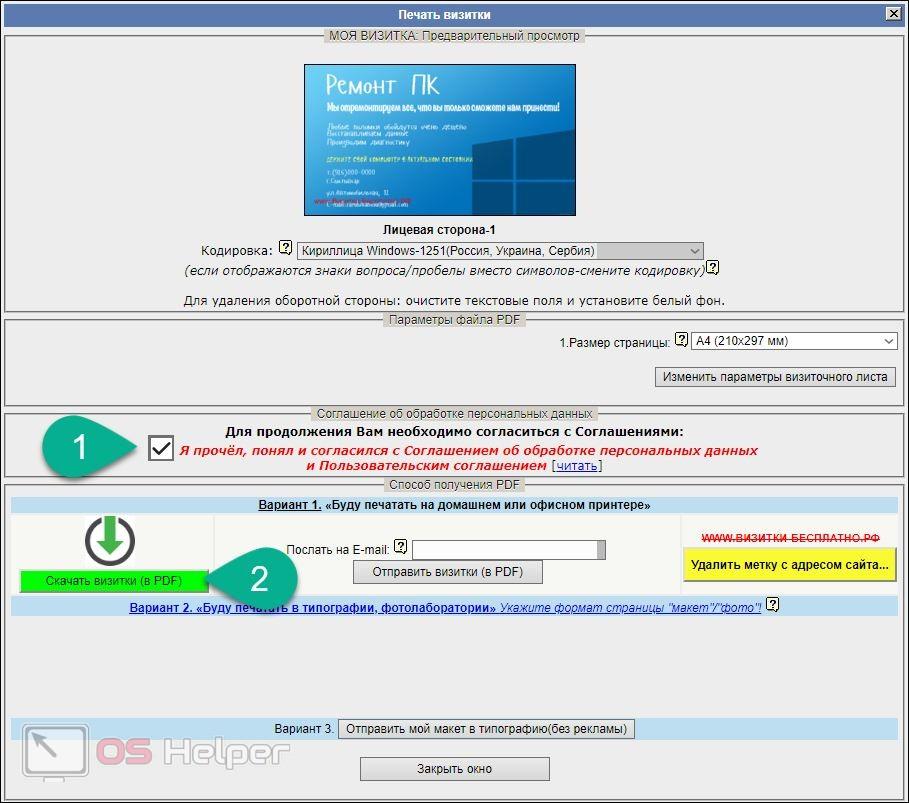
- В итоге остается только скачать готовую визитную карточку. Для этого жмем отмеченную кнопку.

- Ставим флажок принятия лицензии и жмем на кнопку скачивания визитки.

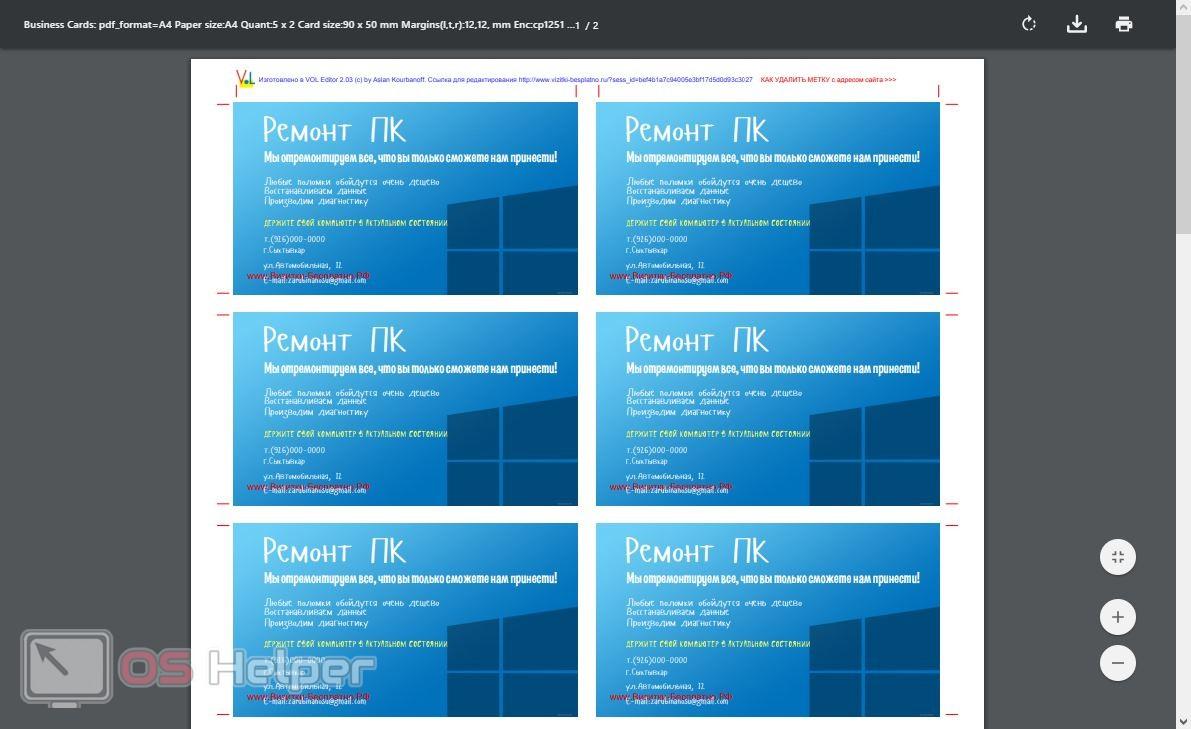
- В результате получаем готовые визитки, которые могут сразу же быть выведены на печать.

Так как этот инструмент полностью бесплатен, владельцы ресурса добавляют свой копирайт, который легко убрать в любом графическом редакторе.
Adobe Photoshop
Рассмотрим второй вариант, который поможет вам бесплатно создать визитку самому в «Фотошопе», при этом он дает гораздо больше возможностей, нежели любой онлайн-сервис. Итак, приступаем к работе с продуктом от Adobe.
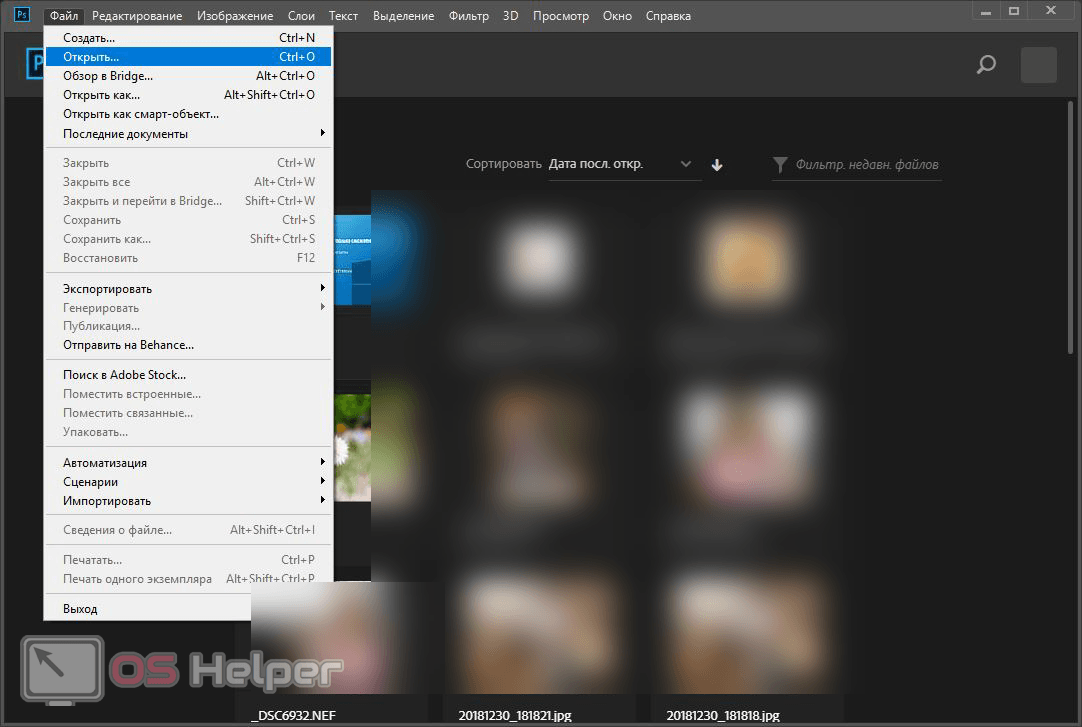
- Сначала открываем заранее приготовленное фоновое изображение. Для этого проще всего воспользоваться меню «Файл».

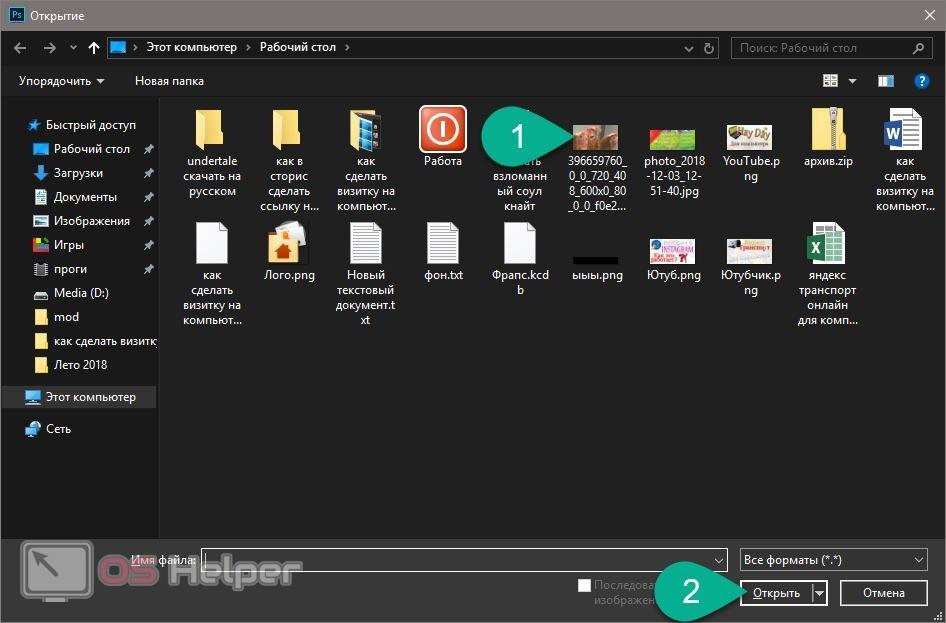
- Выбираем нашу картинку и жмем «Открыть».

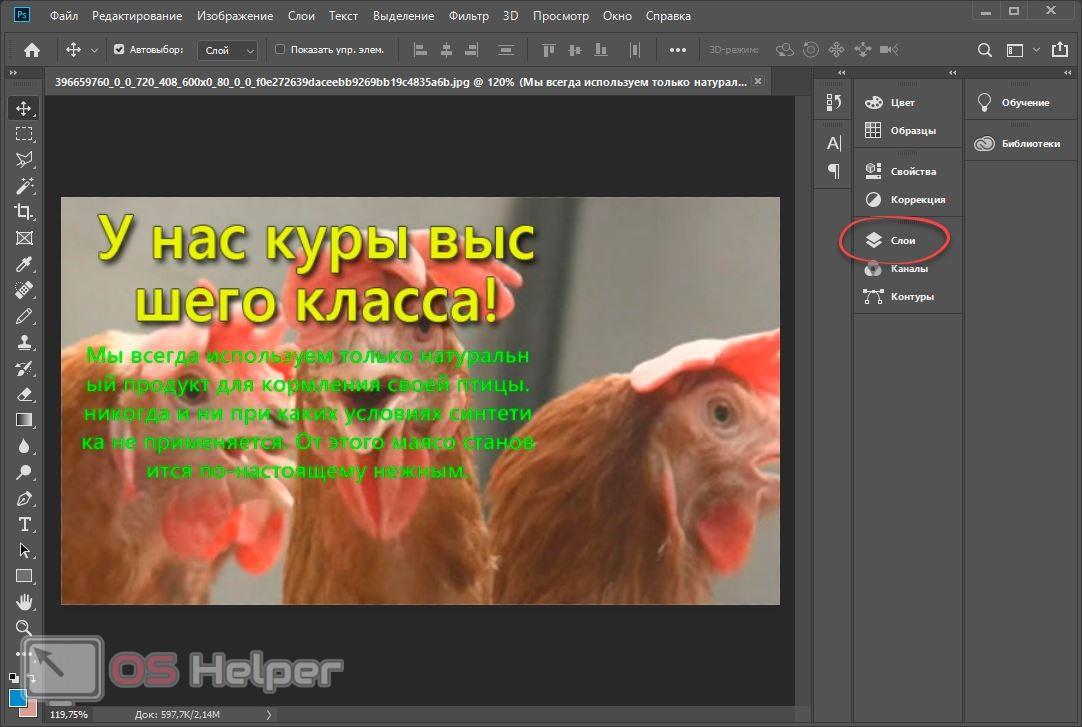
- Наша визитка будет олицетворять фирму по продаже курей. Выбираем инструмент для добавления текста.

- Растягиваем рамку, которая станет текстовым полем.

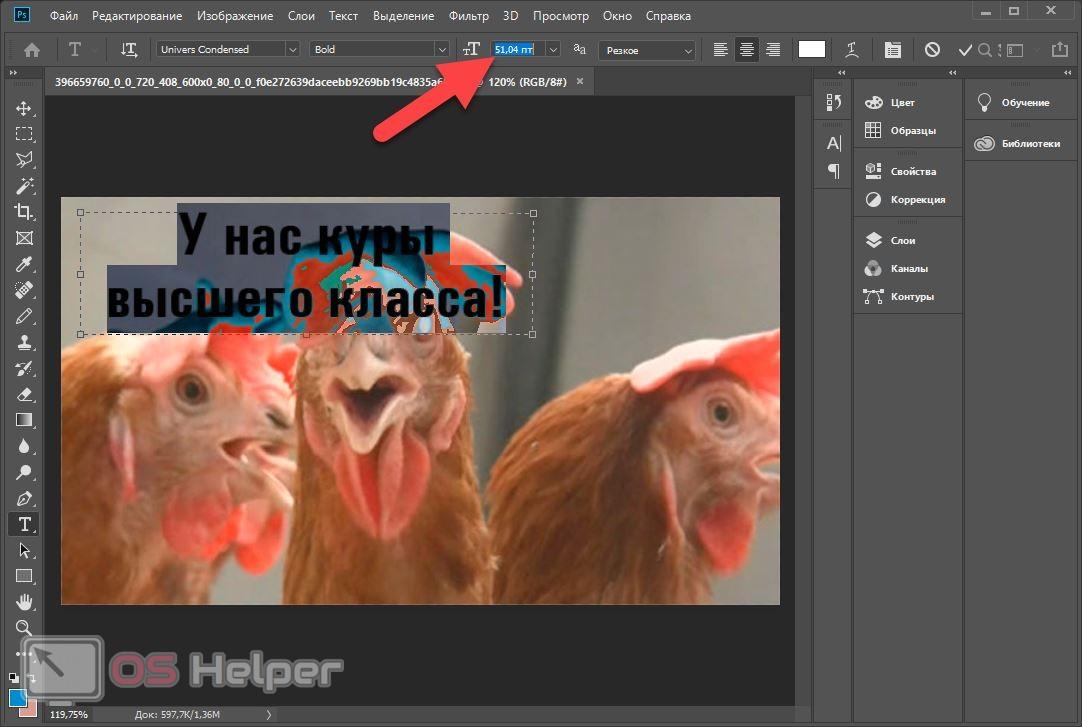
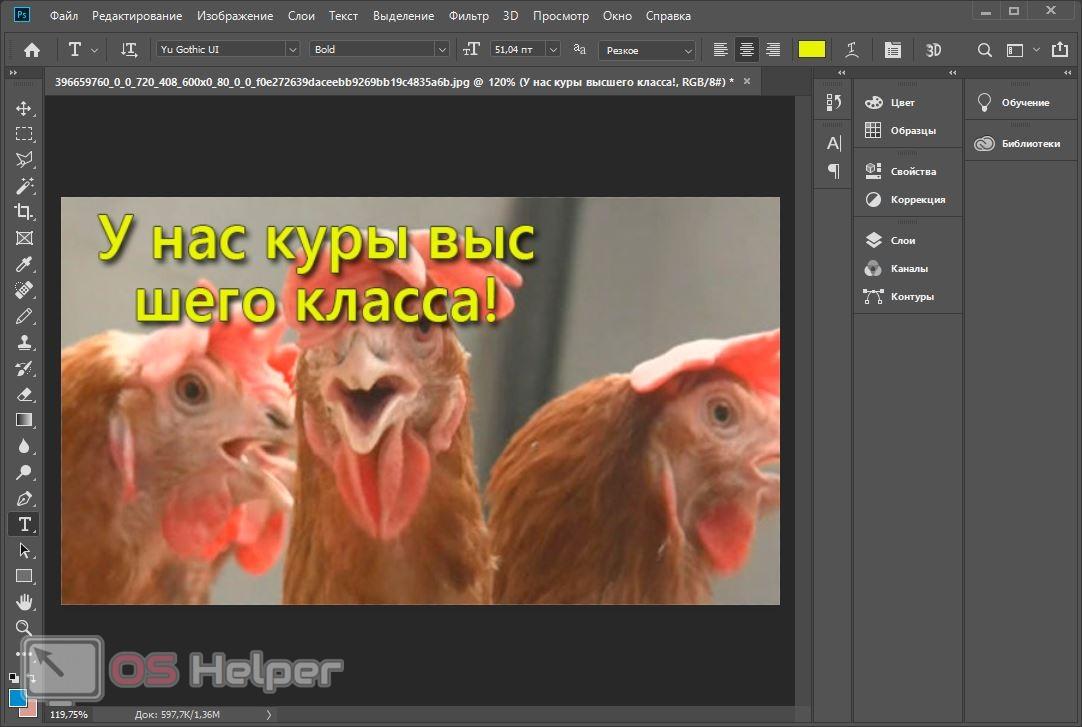
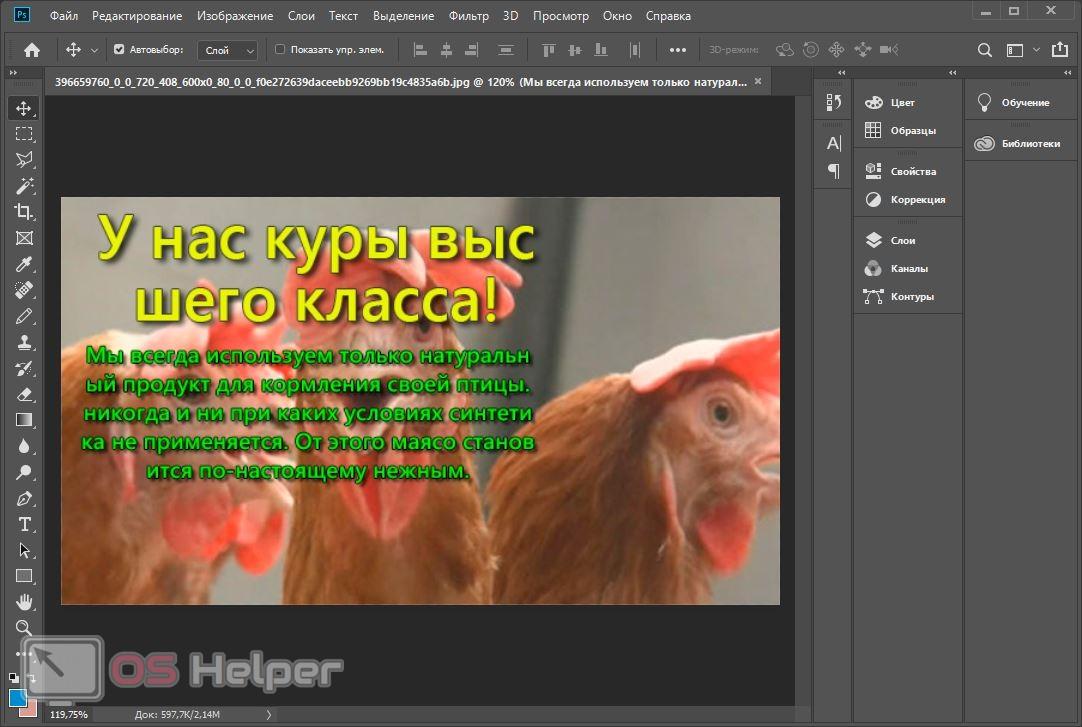
- Пишем первую строку нашей визитной карточки и устанавливаем размер шрифта таким образом, чтобы надпись точно поместилась в рамку.

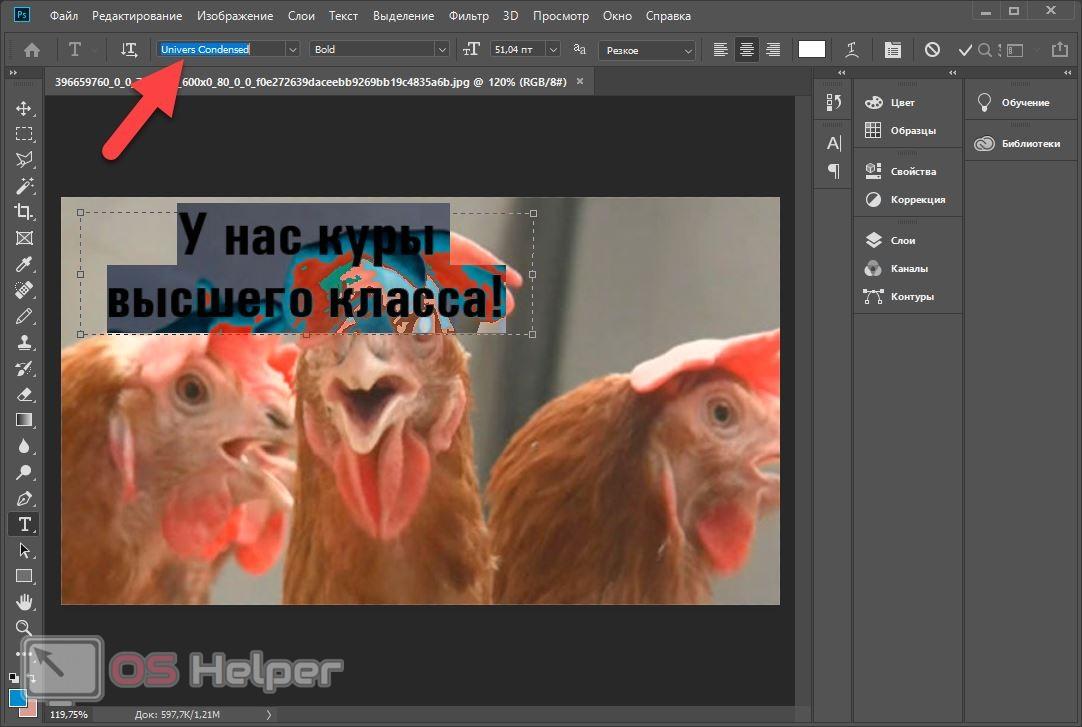
- Также тут можно указать шрифт, который нам больше всего нравится. При этом начертание меняется в режиме реального времени.

Важно использовать разные оттенки для всех текстовых полей, это добавит вашему дизайну разнообразия.
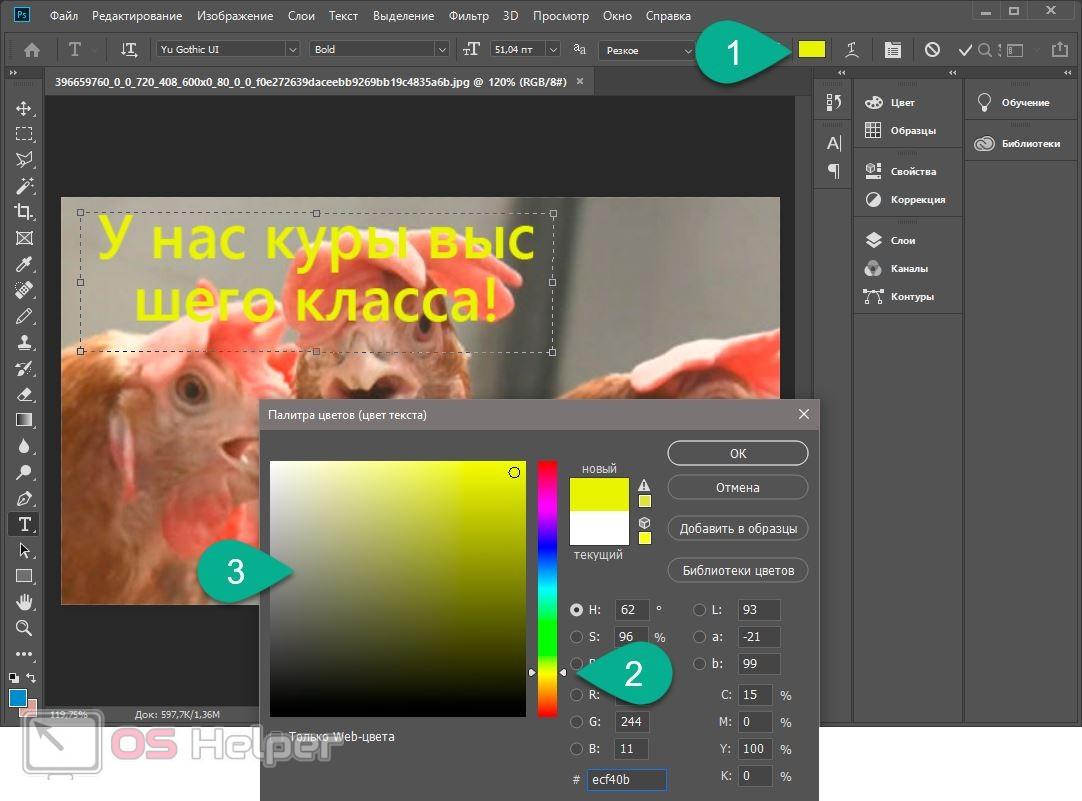
- Нажав кнопку, обозначенную на скриншоте, выбираем цвет написанного. Для этого сначала задаем оттенок, потом перетаскиваем метку, добиваясь нужного цвета.

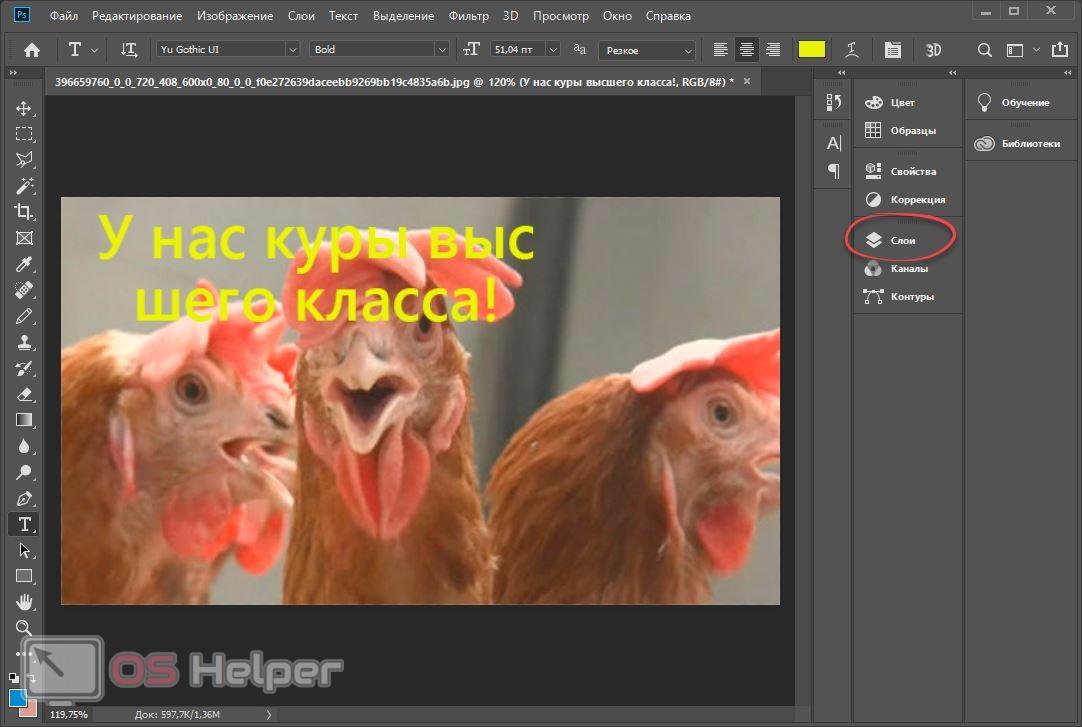
- Наш текст принял нужный шрифт и цвет, однако, он как бы сливается с фоном. Нужно это исправить – жмем ссылку запуска слоев.

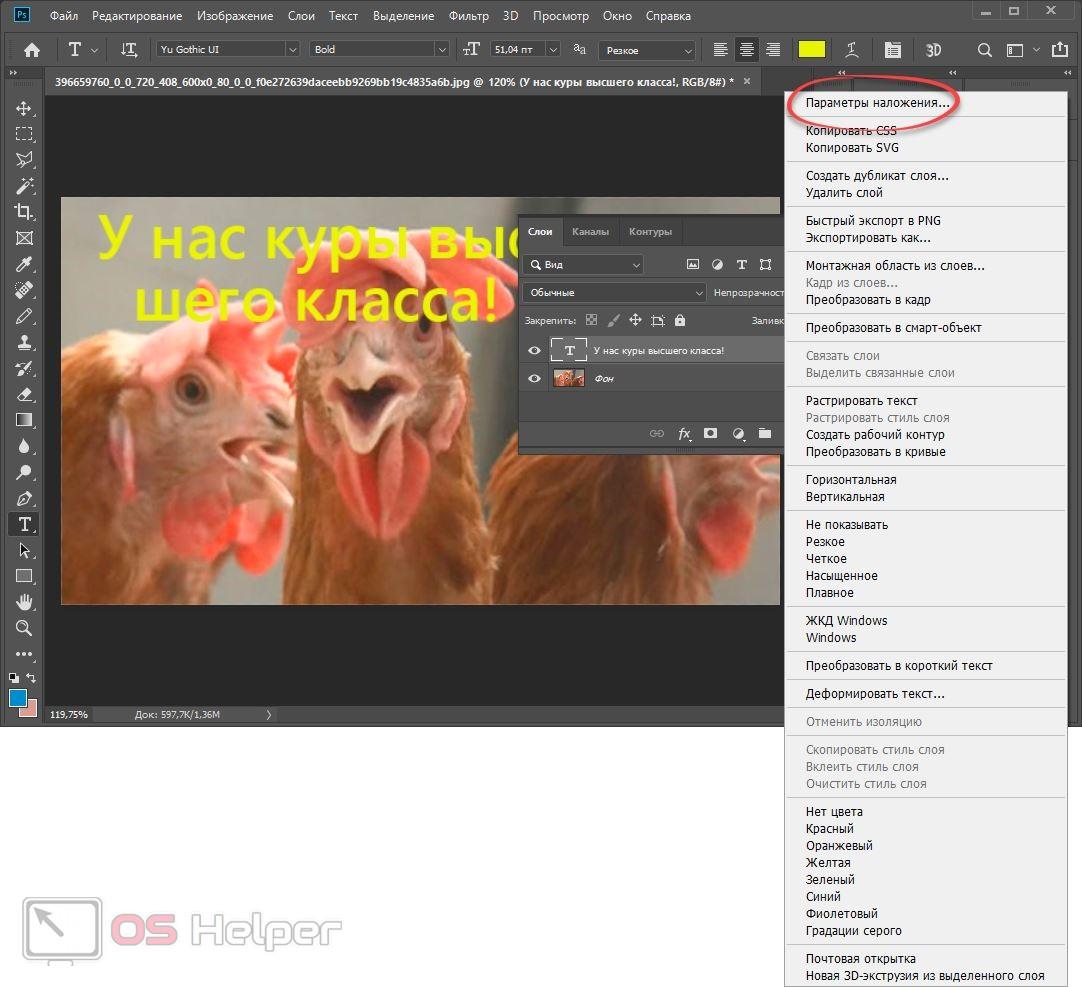
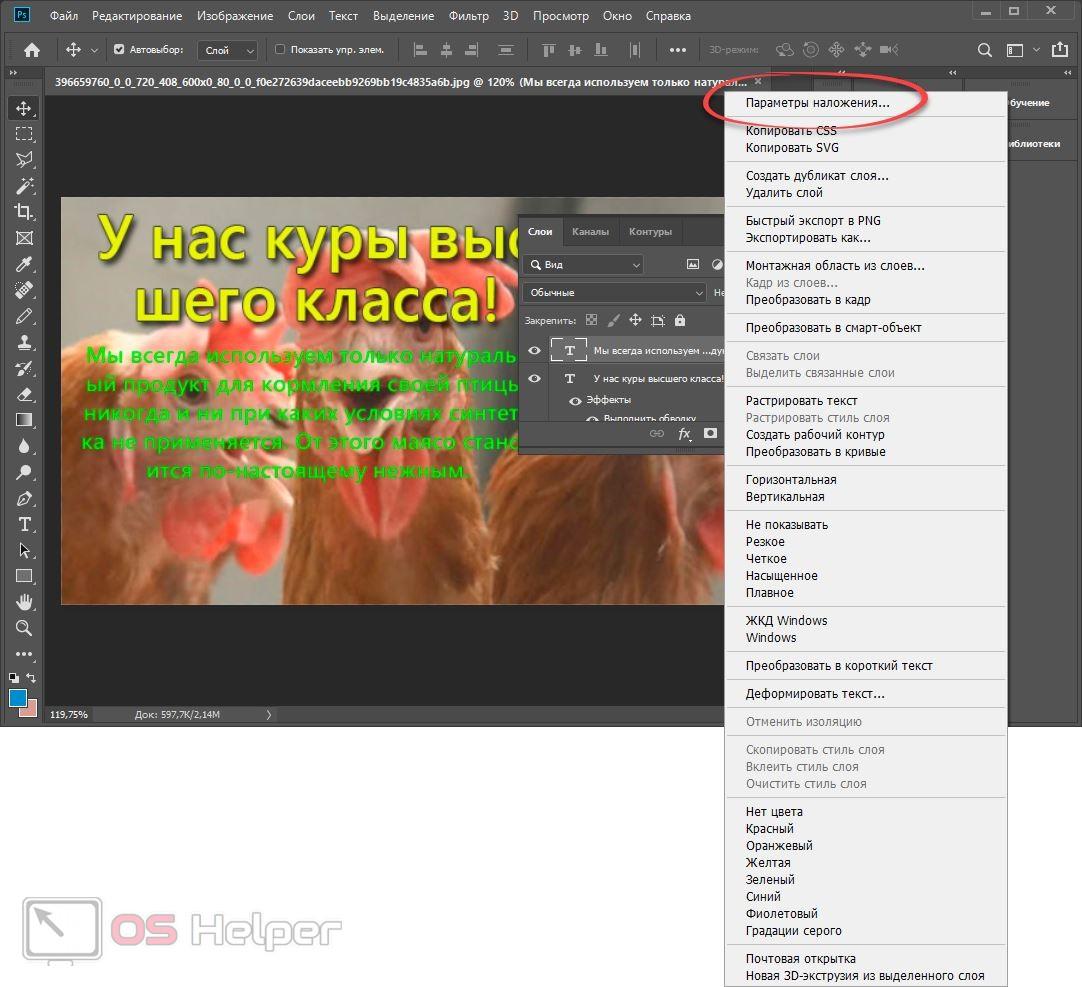
- Делаем правый клик по нашему слою с текстом и из контекстного меню выбираем пункт «Параметры наложения».

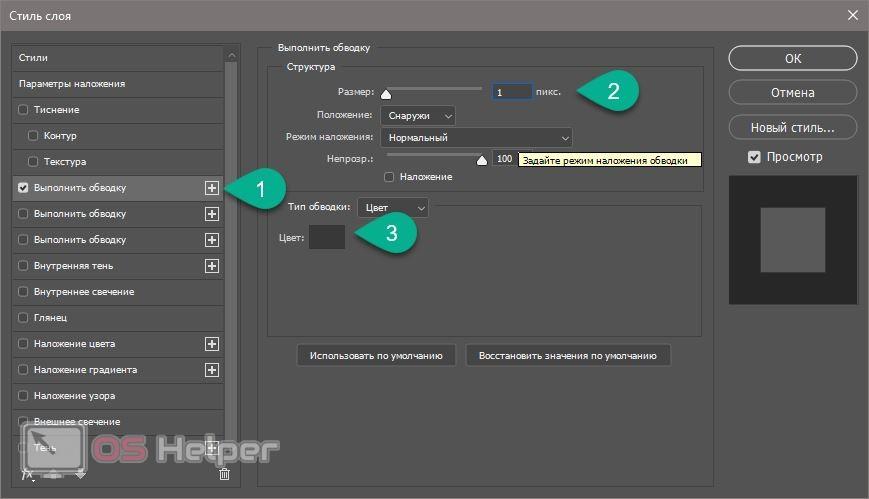
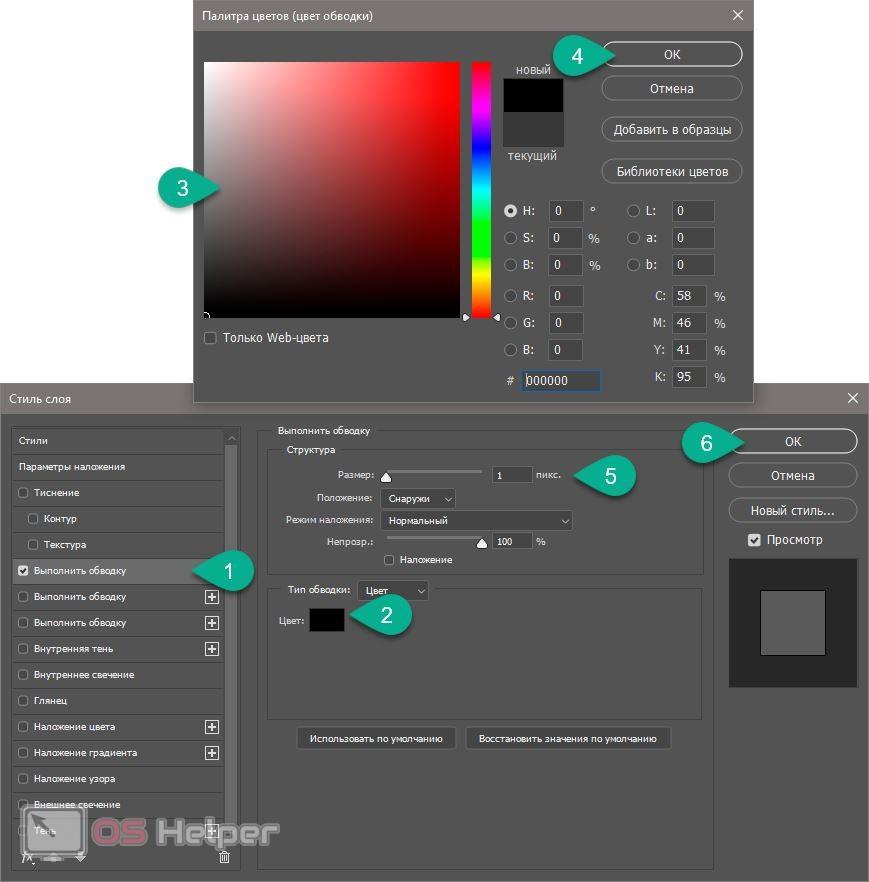
- В открывшемся окошке выбираем «Выполнить обводку», затем устанавливаем ее толщину и указываем цвет.

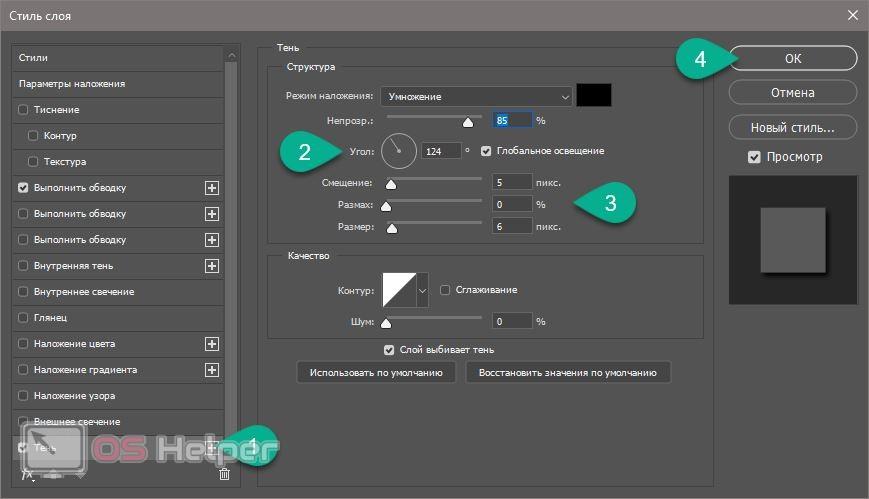
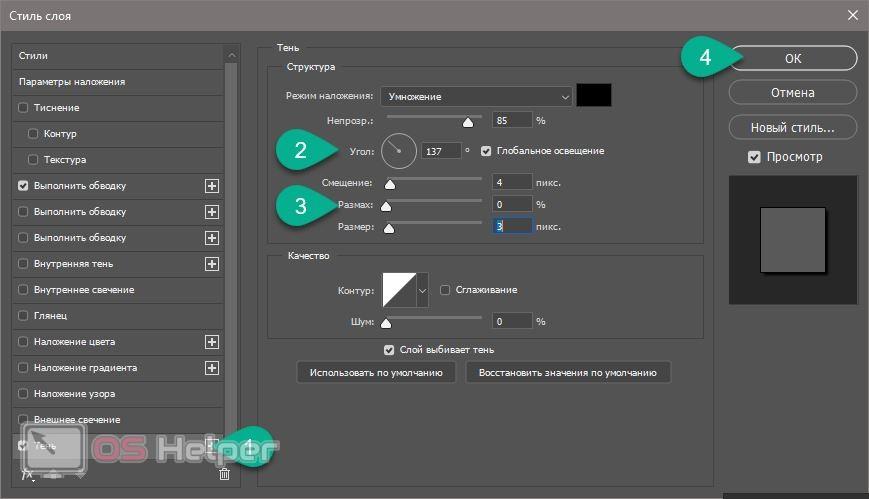
- Также давайте добавим тень. Для этого в левой части окна выбираем нужный раздел и устанавливаем угол падения света. После этого нужно настроить смещение текста и его размытие. Когда все настройки будут внесены, жмите «ОК».

Внимание: при регулировке обводки и тени все изменения тотчас же отображаются на вашей картинке. Следите за ней и исходя из увиденного двигайте ползунки.
- Как видите, текст выделился лучше и стал гораздо более четким.

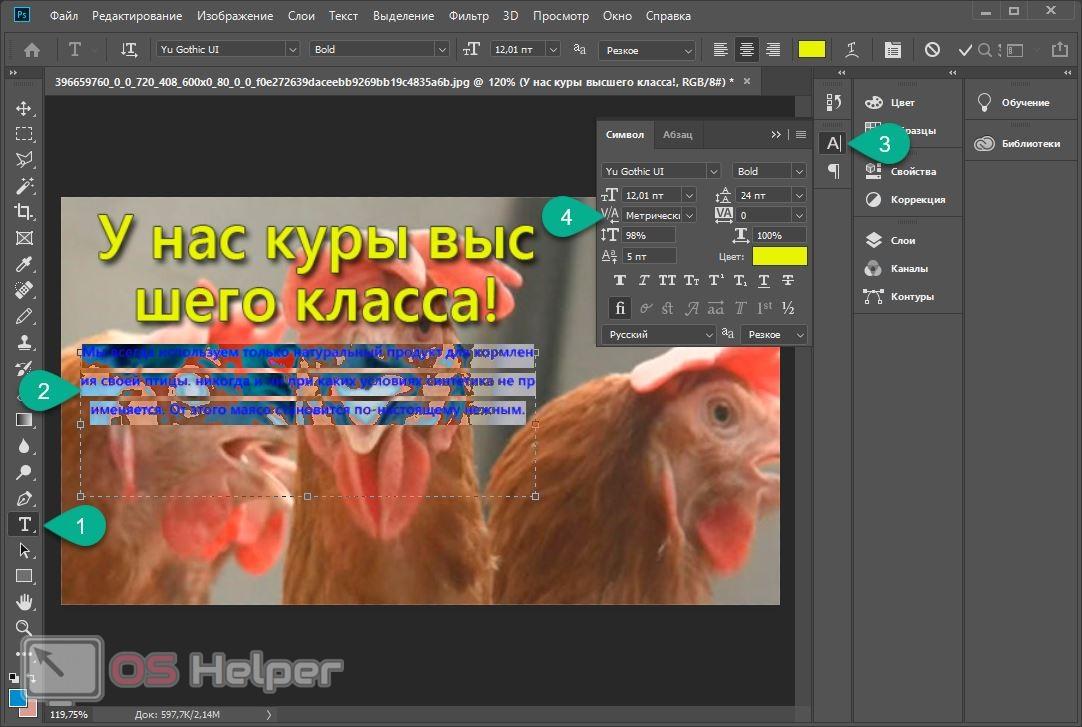
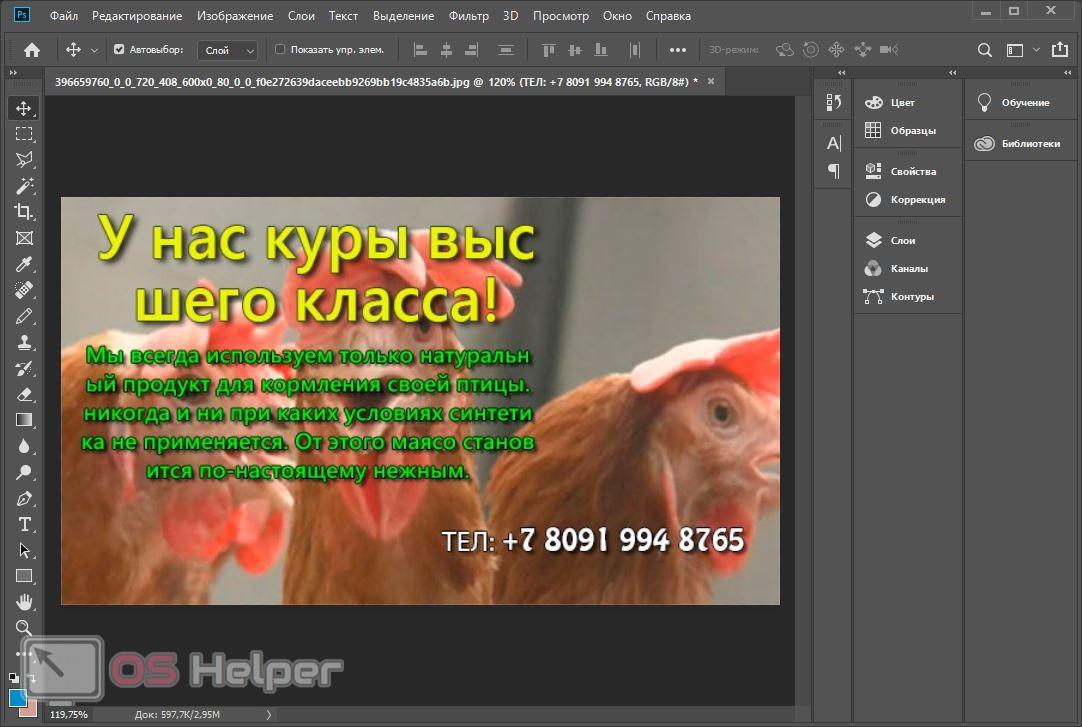
- Далее приступаем к добавлению второго бока с текстом. Для этого кликаем по кнопке уже знакомого инструмента, вводим наш текст. Жмем кнопку настройки (отмечена цифрой «3») и ставим параметры так, как вам понравится.

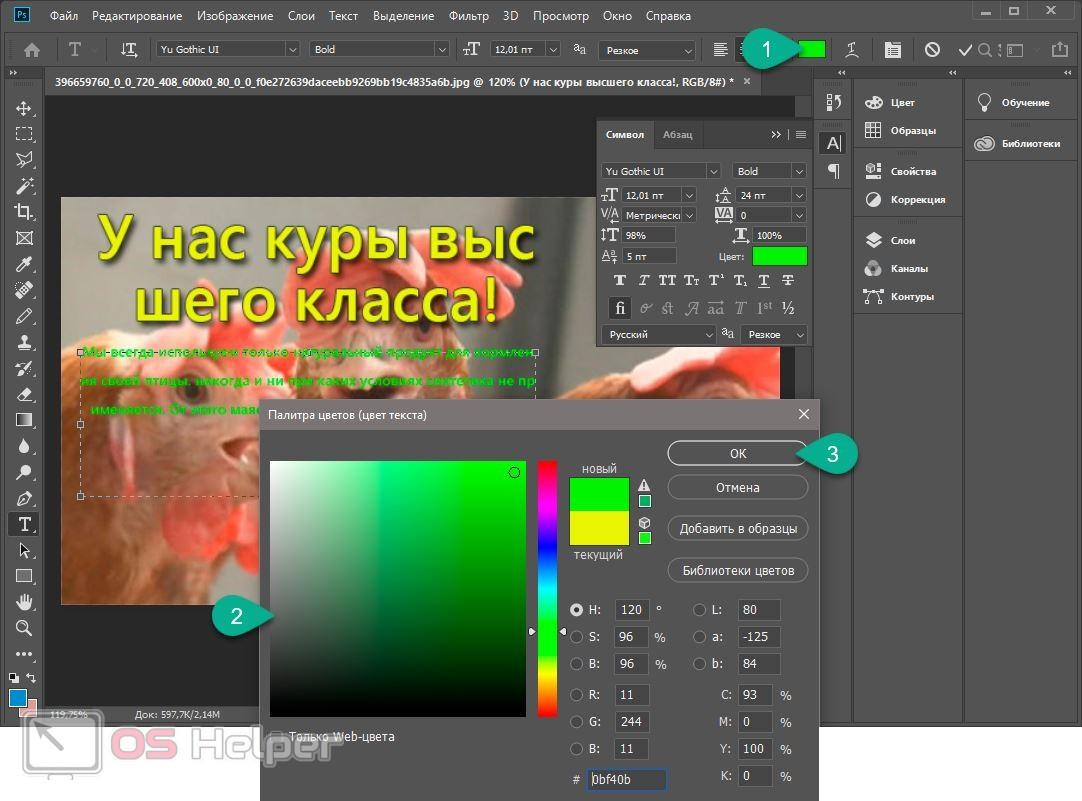
- Также регулируем цвет, кликнув по кнопке открытия палитры. Выбираем нужный оттенок и жмем «ОК».

- Снова жмем по кнопке «Слои».

- Делаем правый клик по слою со второй надписью и выбираем из появившегося списка отмеченный пункт.

- Переходим в раздел обводки, жмем по кнопке цвета, выбираем его, кликаем по «ОК», устанавливаем толщину обводки и сохраняем изменения.

- То же самое делаем и с тенью, алгоритм ее добавления показан на картинке ниже.

- Промежуточный результат перед вами, выглядит это уже лучше. Остается лишь добавить наш контактный телефон.

Пользуясь приведенными инструментами, вы сможете самостоятельно создать визитную карточку любого уровня на своем ПК совершенно бесплатно. Причем данный вариант ограничивается лишь вашей фантазией и может стать по-настоящему профессиональным.
- Запускаем инструмент текста, пишем то что нужно, добавляем цвет, выбираем шрифт, ставим обводку и тень. В результате, в зависимости от внесенных настроек, вы получите нечто такое.

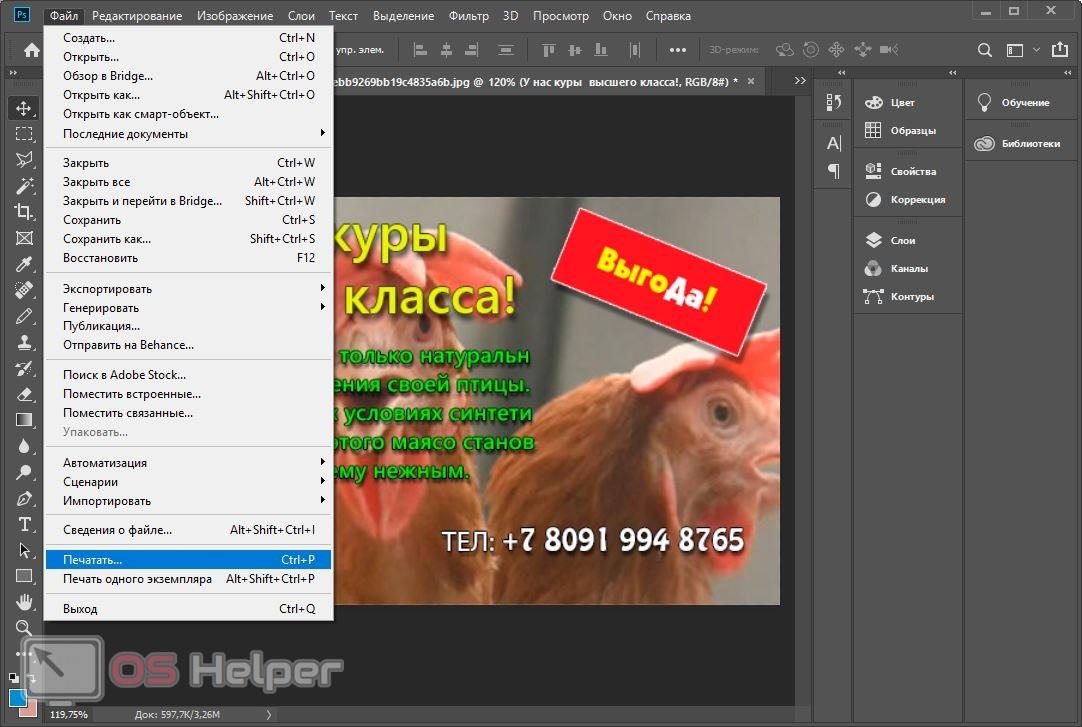
- Также можно добавить какую-то небольшую картинку, чтобы разнообразить нашу визитку.
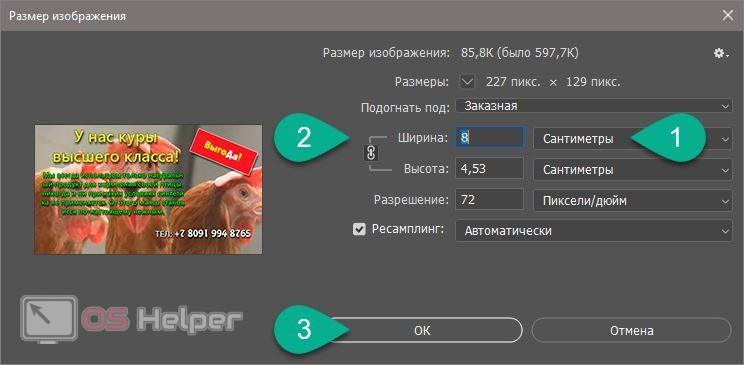
- Нам нужно настроить размер визитной карточки. Для этого жмем кнопки [knopka]Ctrl[/knopka]+[knopka]Alt[/knopka]+[knopka]I[/knopka] и вводим нужное значение, указав единицы измерения сантиметрами.

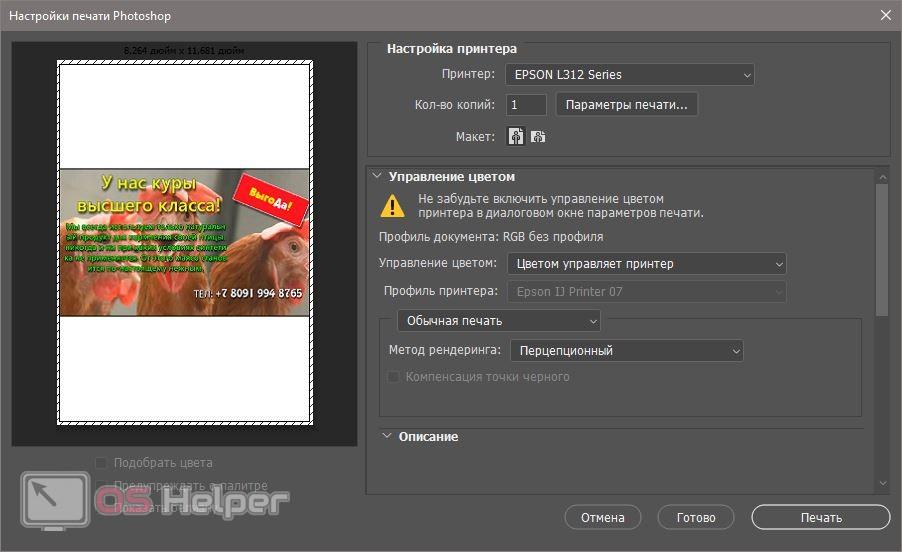
- Теперь нужно сохранить полученный результат. Для этого жмем меню «Файл» и выбираем либо пункт сохранения, либо вывести визитку на печать. Для разнообразия мы выберем второй вариант.

- Настраиваем положение изображения и приступаем к печати.

В итоге программа расположит наши результаты на листе А4. Это и было заданной целью.

Вместо «Фотошопа» вполне удобно использовать и CorelDraw, «Иллюстратор», GIMP, «Паблишар» или Paint. Все зависит от того, какая из программ вам знакома лучше.
Таким образом очень легко самому создать интернет-визитку любой степени сложности прямо на своем компьютере, установив на него «Фотошоп». По мере работы у вас будет получаться все лучше и лучше.
Программа «Мастер визиток»
Существует еще один удобный вариант, при помощи которого вам в домашних условиях очень просто можно сделать визитку на своем компьютере. Предусматривает он установку и использование программы, специально заточенной под эти цели. Рассмотрим, как это работает:
- Скачиваем приложение с его официального сайта и производим установку. Затем запускаем софт и выбираем режим работы. Мы можем нарисовать визитку «с нуля» либо использовать уже имеющийся макет. Давайте прибегнем именно ко второму варианту.

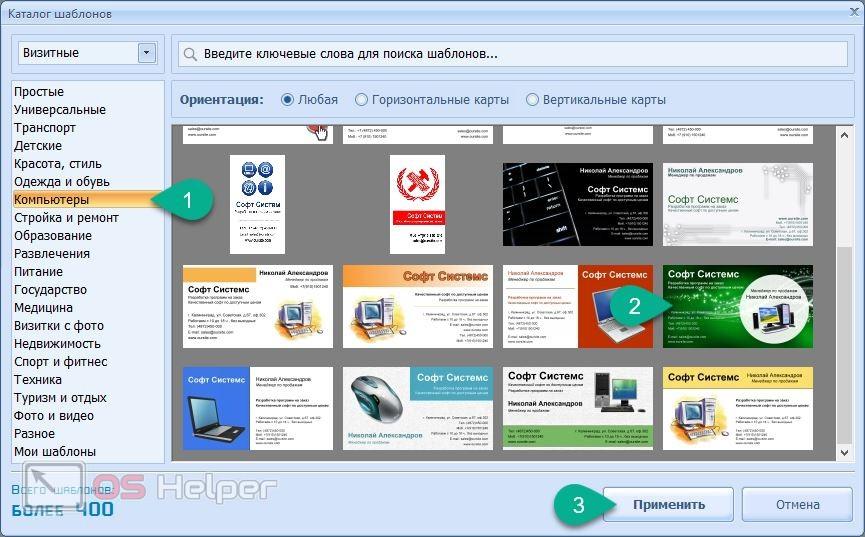
- В левой половине окна выбираем одну из категорий, наиболее подходящую нам по тематике. В правой части программы кликаем по понравившемуся варианту.

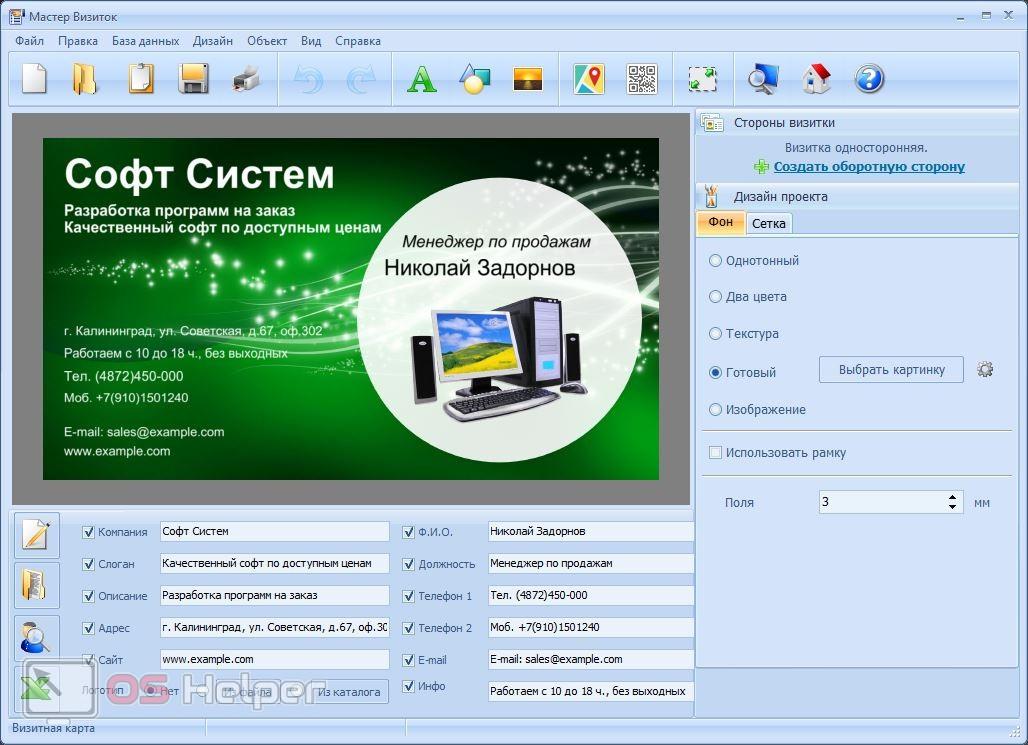
- На следующем этапе нужно произвести настройку нашей визитки, она включает в себя:
- добавить и настроить текст;
- вставить любую фигуру или изображение;
- добавить карту проезда;
- настроить размер;
- генерировать QR-код.

Внимание: если вам нужна заурядная визитка, на которую никто не собирается обращать внимание, выбирайте простой шаблон, меняйте подписи и выводите результат на печать. Если же требуется составить серьезную вещь для большого дела, посвятите настройки час, а лучше 2, в дальнейшем это обязательно даст свои плоды.
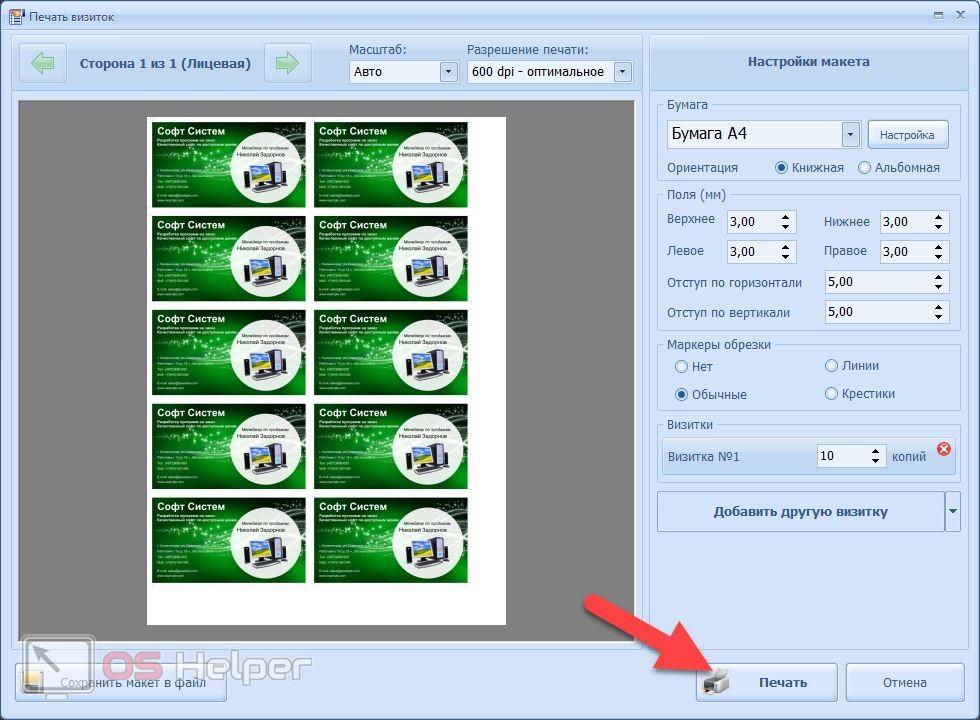
- Когда все будет готово, можно выводить результат на печать или сохранить его в виде картинки (если нужно сделать электронную визитку). В окне подготовки к печати мы можем настроить размещение изображений таким образом, чтобы вместить их как можно больше на один лист. Это позволит банально сэкономить бумагу.

- Последним этапом нашего предприятия станет запуск печати.

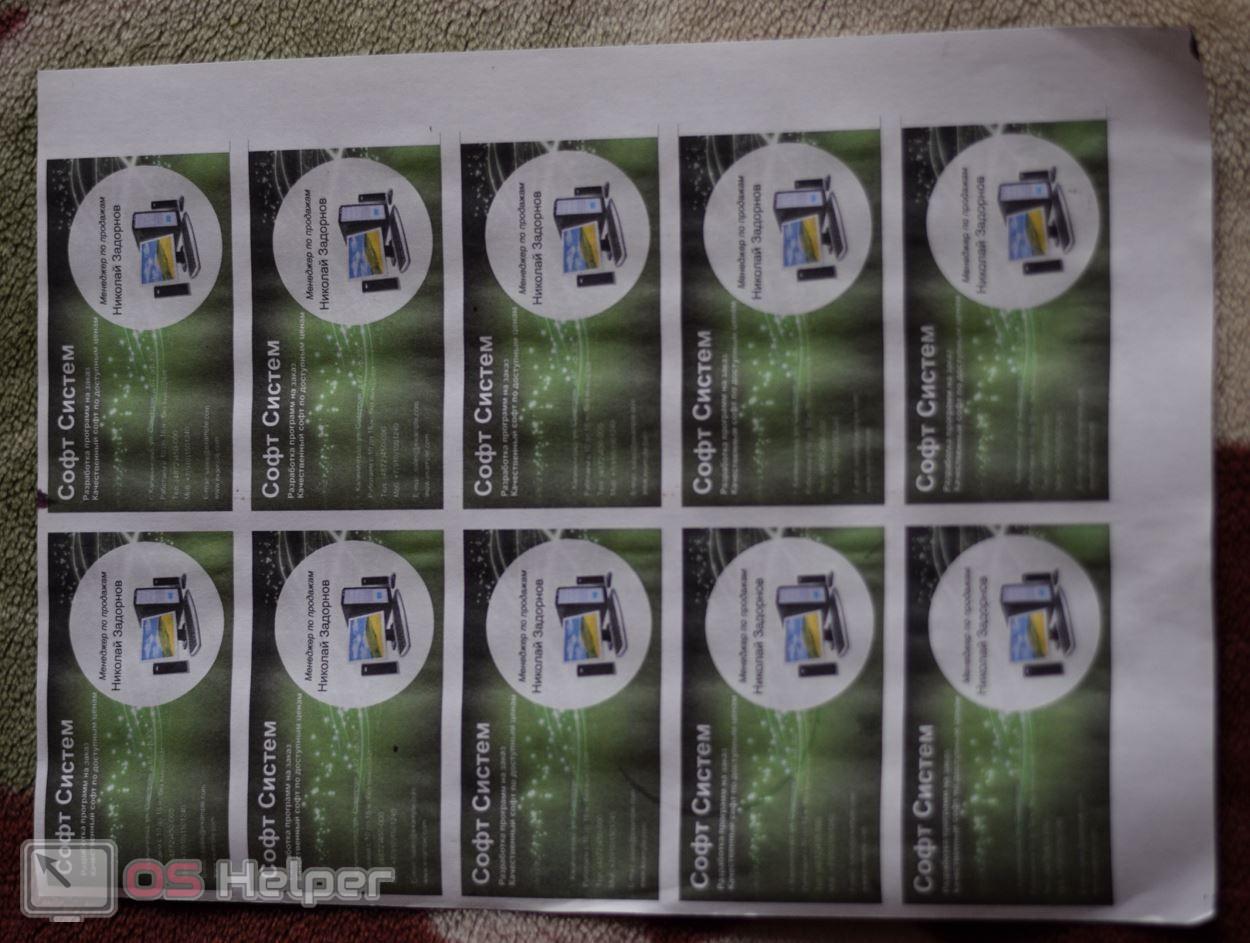
В нашем случае итоговый набор визиток выглядел так:

Осталось только размножить и вырезать фрагменты, затем распространить их среди желающих.
Кстати, программа позволяет работать и с двухсторонней печатью, без чего, как известно, не может обойтись ни одна нормальная визитная карточка.
Визика компьютерного сервиса
Хорошая визитная карточка, которая отлично подойдет для использоввания компьютерным сервисом. Двустороння визитка с фотографией черной клавиатуры на заднем фоне.
- Используемые цвета: Белый, Серый, Черный
- Формат файла: PSD
- Ориентация: Горизонтальная
- Размер: 3 MB
Симпатичный шаблон визитки на компьютерную тему. Двесторонняя визитка с названием фирмы с одной строны и контактными данными и фонов в виде светлой клавиатуры с другой.
- Используемые цвета: Белый, Серый, Желтый
- Формат файла: PSD
- Ориентация: Горизонтальная
- Размер: 1.8 MB
Делаем визитку в Ворде
Стандартно Microsoft Word используется для редактирования текстовых документов, однако вы можете разработать и визитную карточку в программе. Для этого тут есть даже готовые решения. С помощью данного способа можно сделать простой и минималистичный дизайн.
Чтобы сделать визитку, необходимо установить Ворд на ПК. Лицензионная версия продукта доступна только в пакете офисных программ. Для их использования необходимо приобрести подписку. Затем откройте Word и выполните несколько простых действий:
-
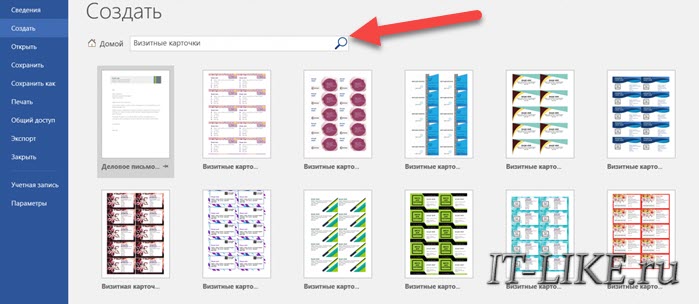
В стартовом меню в блоке «Создать» нажмите на «Другие шаблоны» . В строку поиска введите «Визитные карточки»

Выберите подходящий макет

Настройте каждый элемент

Укажите формат PDF
Также у вас есть возможность разработать проектом с помощью создания таблиц. Для этого:
-
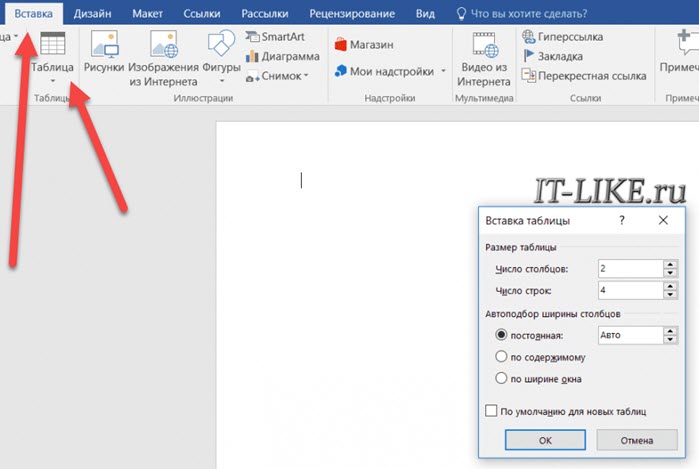
Создайте новый документ и нажмите «Вставка -> Таблица» . Введите параметры: для ячеек установите число визиток, которые должны размещаться на листе

Стандартно создают две ячейки по горизонтали и четыре по вертикали

Также включите выравнивание по центру
Как создать визитку онлайн?
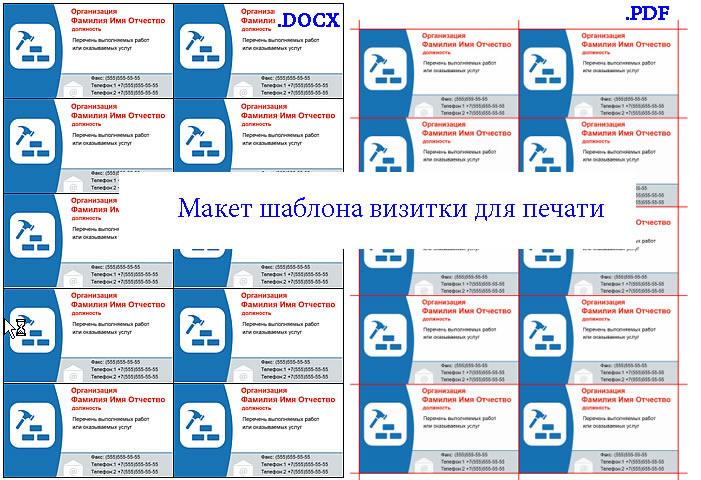
Конструктор визиток — это онлайн программа созданная для изготовления дизайна визитной карточки с последующим сохранением файла на компьютере пользователя и печати на принтере. Макет шаблона визитки облегчает задачу печати в размер. (экономия нервов и времени).
Для создания визитки можно выбрать шаблон из предустановленных или создать свою уникальную визитку с чистого листа. Коллекция клипарта и фигур позволит оформить дизайн визитной карточки для любой деятельности или сфере услуг. Возможна загрузка свох изображений с расширением png и jpg.

Макет шаблона визитки
Специально разработанные шаблоны для сохранения результата в файлы .DOCX и .PDF позволяют сразу распечатать визитку с заданными размерами во множественном числе в формате A4.
Как создать визитки, используя таблицы?
Чтобы создать визитку собственного дизайна в Microsoft Word можно воспользоваться таблицами. Инструкция по выполнению действий следующая.
- Переходим во вкладку «Разметка страницы» и выбираем «Поля». Выставляем «Узкие», которые наибольше подходят для создания таблиц.
- Далее нужно создать ячейки, которые будут служить визитками. Оптимальным будет 10 шт. визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
- Нажимаем левой кнопкой мыши на отметке внизу страницы и растягиваем таблицу на весь лист, чтобы получилось 10 одинаковых ячеек.
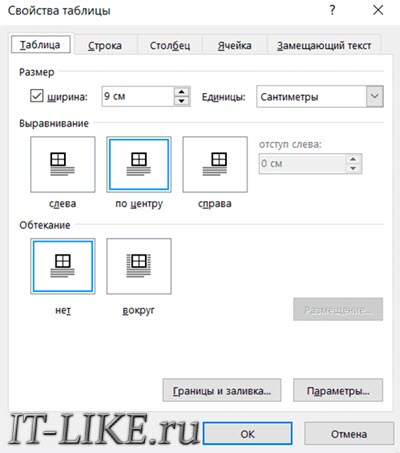
- Нажимаем правой кнопкой мыши на уголку документа и выбираем «Свойства таблицы».
- Во вкладке «Строка» выставляем высоту 5 см.
- Во вкладке «Столбец» задаём ширину в 9 см.
- Теперь, чтобы убрать отступы, которые создаются автоматически при создании таблицы, стоит в «Свойствах таблицы» во вкладке «Таблица» нажать на кнопку «Параметры».
- В новом окне нужно задать значение «0» для всех полей. Только после выполнения данных действий текст будет располагаться равномерно в каждой ячейке.
- Теперь перейдем к созданию самих визиток. Если вы планируете добавить логотип фирмы или какую-то картинку, то стоит её вставить в первую очередь. Желательно, чтобы у картинки не было фона.
- С помощью маркеров располагаем картинку в ячейке визитки. Далее нажимаем правой кнопкой мыши на изображении и выбираем «Обтекание текстом» и кликаем «За текстом». Вводим текст.
- Также цвет шрифта и фон можно изменить. Для изменения цвета шрифта, выделяем текст и нажимаем на кнопку «Изменение цвета текста».
- Цвет заливки можно изменить с помощью специальной кнопки.
- После заполнения визитки данными можно нажать кнопку «Сохранить» или «Печать».
Визитка готова. Таким способом можно сделать карточки для любых целей, не только визитки, но и приглашения, талоны на скидку.
Как сделать визитку с нуля
Чтобы подготовить визитную карточку в Мастере Визиток, не нужно обладать навыками дизайнера или уметь пользоваться графическими редакторами. Большую часть работы программа делает самостоятельно. От вас потребуется лишь идея и пара минут времени.
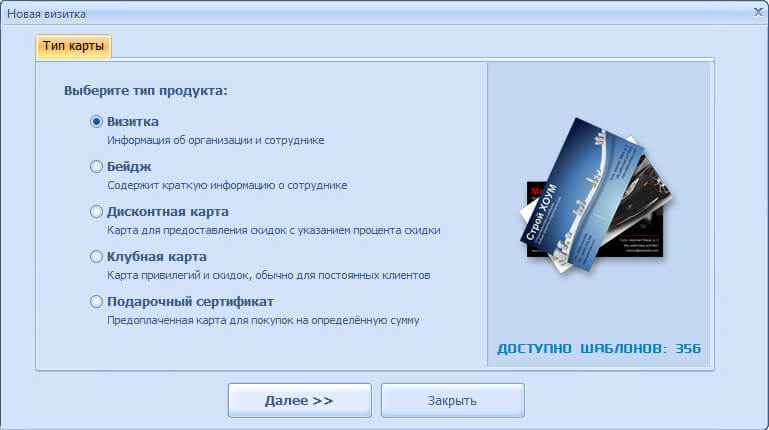
В стартовом окне кликните «Новая визитка», чтобы начать проект с нуля. Далее нужно выбрать тип карточки: визитка, бейдж, клубная или дисконтная карты, подарочный сертификат. Отметьте пункт «Визитка» и нажмите «Далее».

Начните новый проект и выберите тип карты
Настройте формат будущей карточки. Вы можете взять один из базовых размеров (90х50, американский стандарт, размер кредитки) или, если требуется необычный формат, установить длину и ширину вручную. Укажите выпуск под обрез, то есть отступ за пределы карточки. Это требуется для того, чтобы при обрезке листов в типографии не повредили основную часть визитки. Рекомендуется выставлять отступ не менее 2 мм с каждого края.
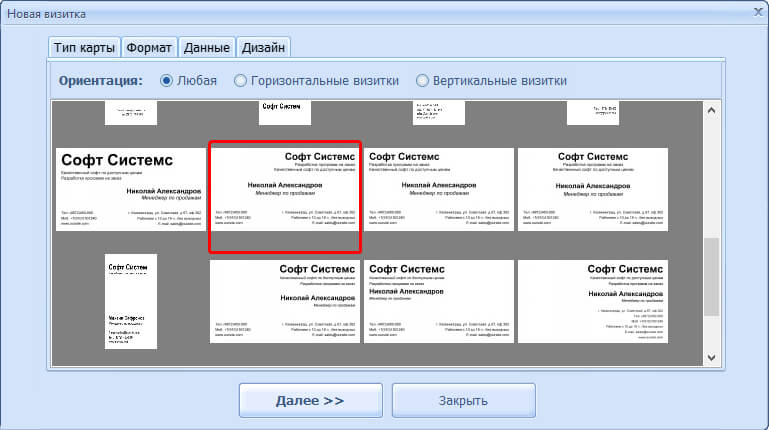
Далее программа предложит различные виды макетов, на основе которых можно создавать свою визитку. Определитесь, какой вариант расположения текста наиболее подходит задумке: все надписи по центру, смещение к правому или левому краю, отдельные блоки в разных частях карточки. При необходимости любые элементы макета можно сдвинуть, повернуть поменять местами и т.п.

Выберите подходящий макет
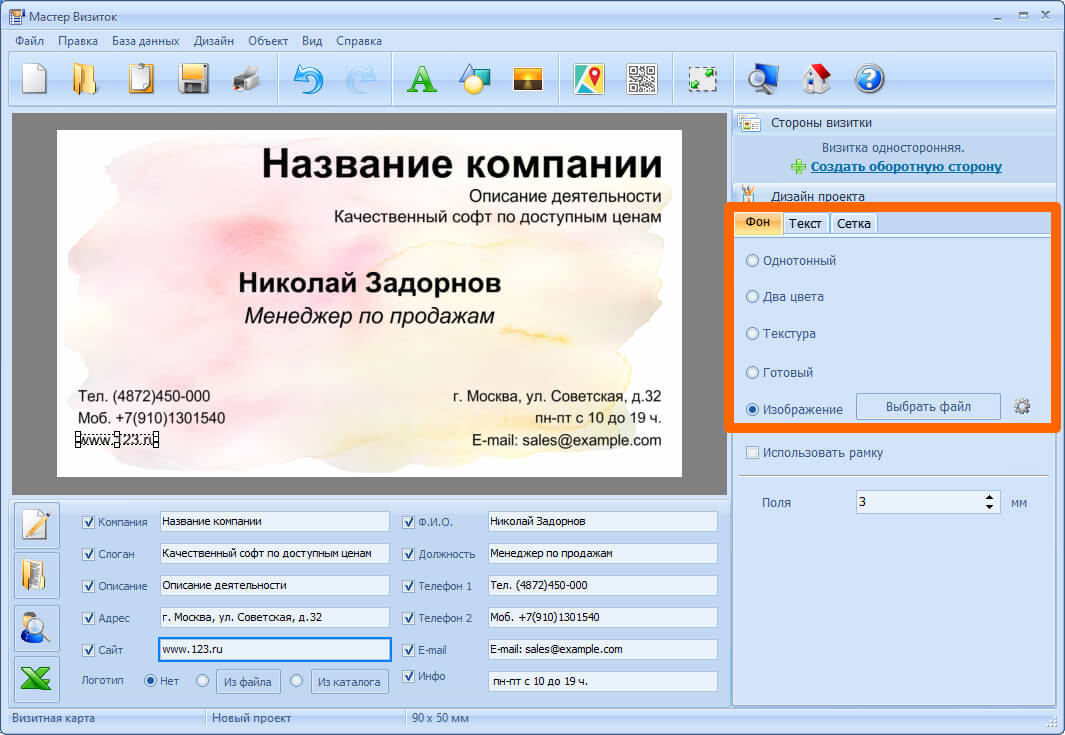
Теперь начинается творческий процесс – создание оформления. Для начала установите фон. На панели справа можно указать, каким он будет: однотонный, двухцветный, текстура либо картинка (из встроенной библиотеки или с вашего компьютера).

Установите фон визитки
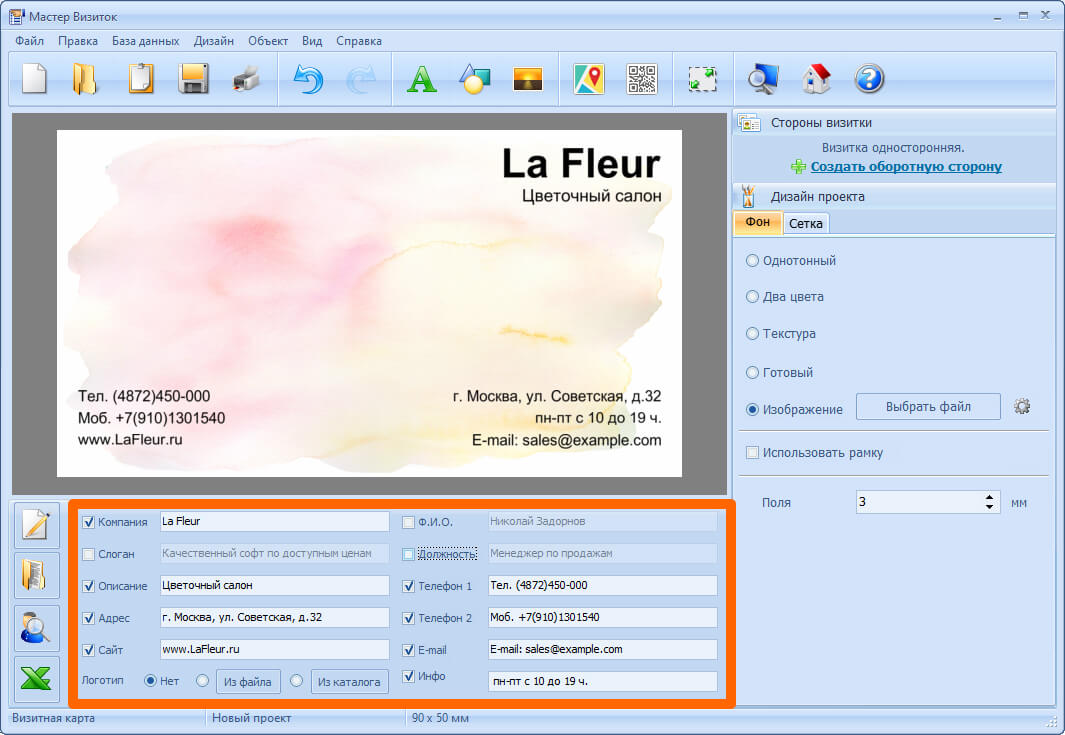
Заполните поля внизу. Изначально на визитке располагается вся контактная информация от названия компании до времени работы. Если часть пунктов не требуется, вы можете их отключить, убрав соответствующие галочки.

Заполните контактные данные
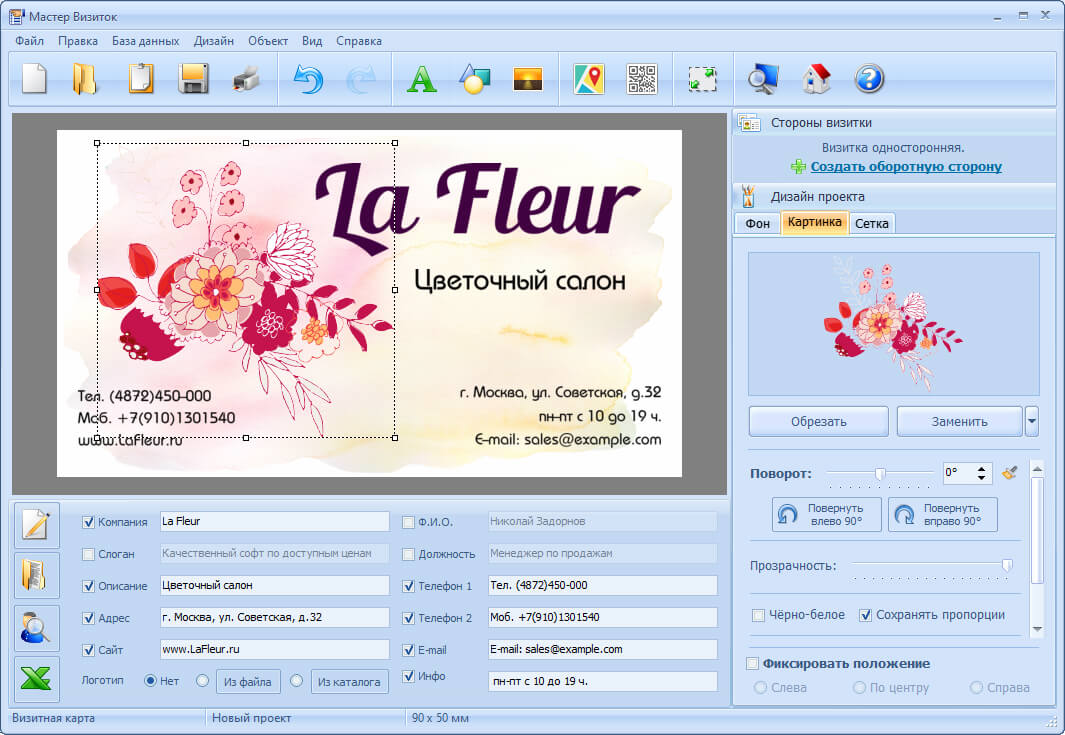
Любой текстовый элемент макета можно выделить отдельно от других, настроить шрифт, цвет букв, прозрачность, отрегулировать поворот. Меняйте положение надписи на визитной карточке, просто перемещая её в нужное место.
Вы можете дополнить визитку новыми надписями, картинками и геометрическими фигурами. Эти элементы добавляются соответствующими кнопками верхней панели меню.

Украсьте визитку надписями, картинками или фигурами
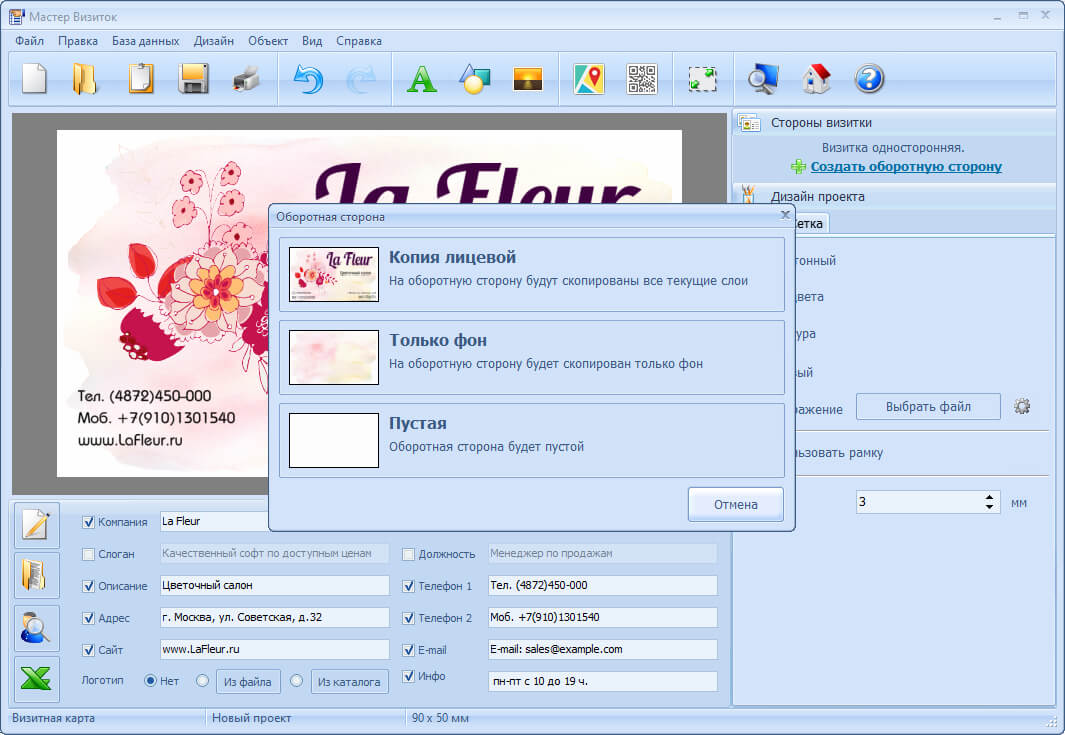
Если требуется двухсторонняя карточка, выберите опцию «Создать оборотную сторону». Она может полностью дублировать лицевую, дублировать только фон или быть чистой. Оформите оборотную сторону одним из названных выше способов.

Выберите тип оборотной стороны
Реклама
Оптимальный вариант для рекламы – бесплатные доски объявлений, соцсети и создания собственного сайта. Чтобы запустить свой сайт достаточно всего 300-600 рублей (платный хостинг) и немного навыков работы с ним. Мастера по ремонту компьютеров и наладке ПК смогут самостоятельно разобраться с подобным заданием. Создание и печать элементарных визиток делового стиля также не составит труда.
Действенный вариант рекламы, который советуют опытные дельцы данного бизнеса – это расклейка отрывных объявлений на столбах, домах, остановка и т.д.
Придумайте свежее название для фирмы – оно может быть шуточным, но говорить о предназначении фирмы. Подойдут: «Железяка», «Комп-сити», «Смарт Комп», «Диагностика и сервис» и т.д.
Старайтесь наладить работу с юридическими лицами без собственного отдела технической поддержки. Рассылайте свои предложения на email компаний с перечнем условий.












