Фигма или Фотошоп. Что выбрать новичку
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Дизайнеры создают макеты сайтов и приложений и передают готовые файлы в вёрстку. Верстальщик получает из них всю необходимую информацию: тексты, иллюстрации, цвета, положения элементов на странице и расстояния между ними.
Есть много графических редакторов, и как из них выбрать непонятно. Поэтому возьмём две популярные программы — Photoshop и Figma — и сравним их.
Photoshop — мощный графический редактор, основное предназначение которого — работа с растровой графикой. Он вышел в 1990 году и за это время собрал большое сообщество пользователей. В исследовании инструментов дизайна от 2019 года он занимает четвёртое место из десяти самых популярных инструментов.
Figma — онлайн-редактор для создания интерфейсов и прототипов. Он появился в 2016 году, но успел обогнать Photoshop по количеству пользователей почти в 4 раза. В том же исследовании инструментов дизайна Figma занимает второе место по количеству пользователей.
Чтобы выбрать редактор, сравним удобство интерфейсов и совместной работы, варианты использования ПО и его установки, минимальные требования к компьютеру.
Хоть Фигма, хоть Фотошоп
Всё равно нужно уметь верстать, чтобы не ругаться с программистами.
Нажатие на кнопку — согласие на обработку персональных данных
Интерфейс программы

В следующем уроке мы разберем с вами интерфейс программы Figma.
Оставьте комментарий Отменить ответ
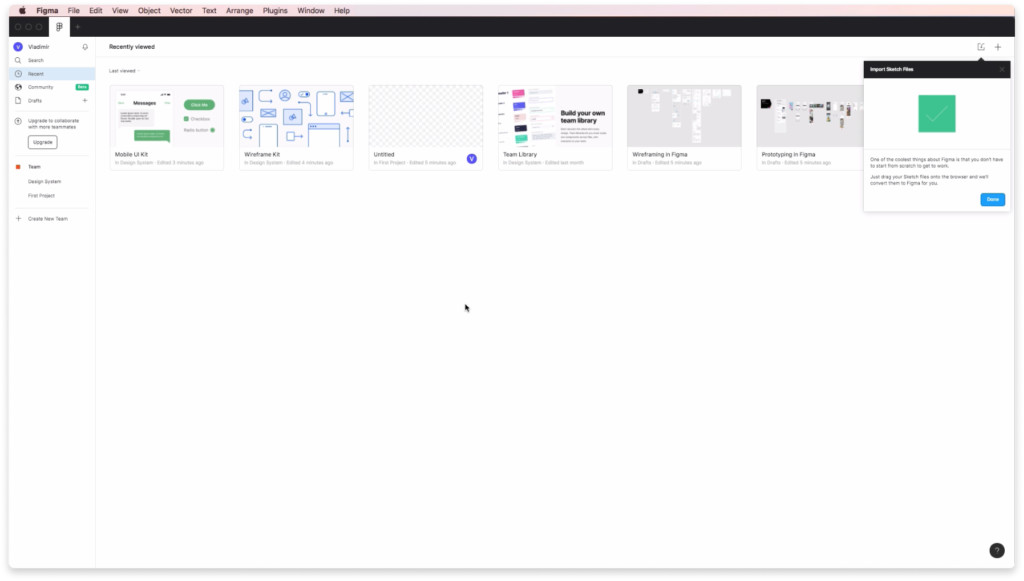
Как выглядит интерфейс

Рабочий стол Figma
В верхней части экрана можно увидеть меню «Файл», рядом с ним — выбранный фрейм. В нашем случае это монитор компьютера (Desktop). Также доступны к выбору iPhone 11, Blank Canvas и другие форматы, включая популярные печатные: А4, А5, Letter и т. д.

Выбор фрейма
Система позволяет выбрать размер холста, выполнить заливку и провести другие первоначальные настройки перед работой. Сделать это можно в правой части экрана.

Выбор размера фрейма
Система предлагает несколько графических инструментов, с помощью которых можно работать внутри фреймов:
- Rectangle (квадрат);
- Line (линия);
- Arrow (линия со стрелкой);
- Ellipse (круг);
- Polygon (треугольник);
- Star (пятиконечная звезда);
- Place Image (возможность загрузить картинку с устройства).
По аналогии с Photoshop у Figma есть слои, которые позволяют работать с разными участками холста по отдельности. Если поместить графический объект внутрь фрейма, произойдет их объединение в отдельную группу, как на примере ниже.

Слои в «Фигме»
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

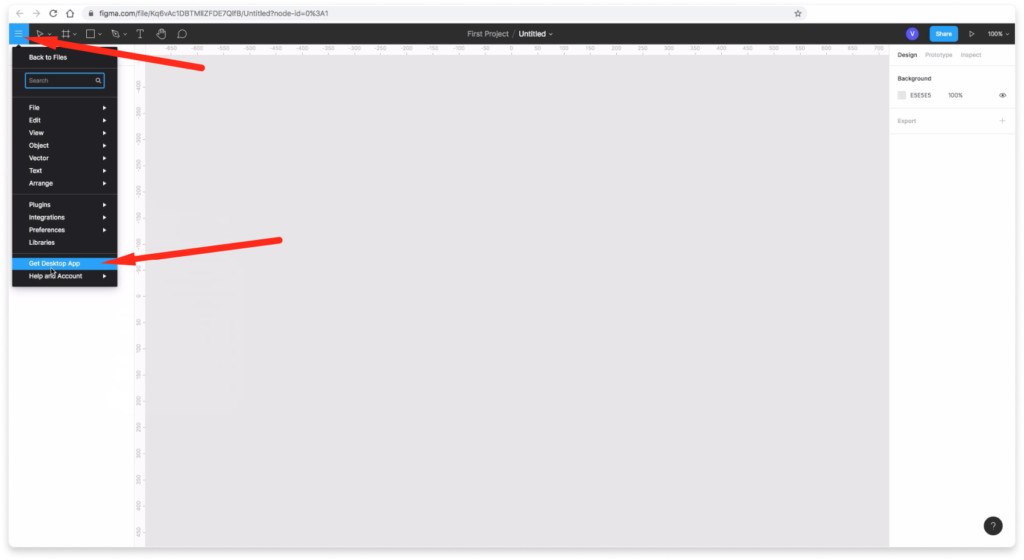
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.

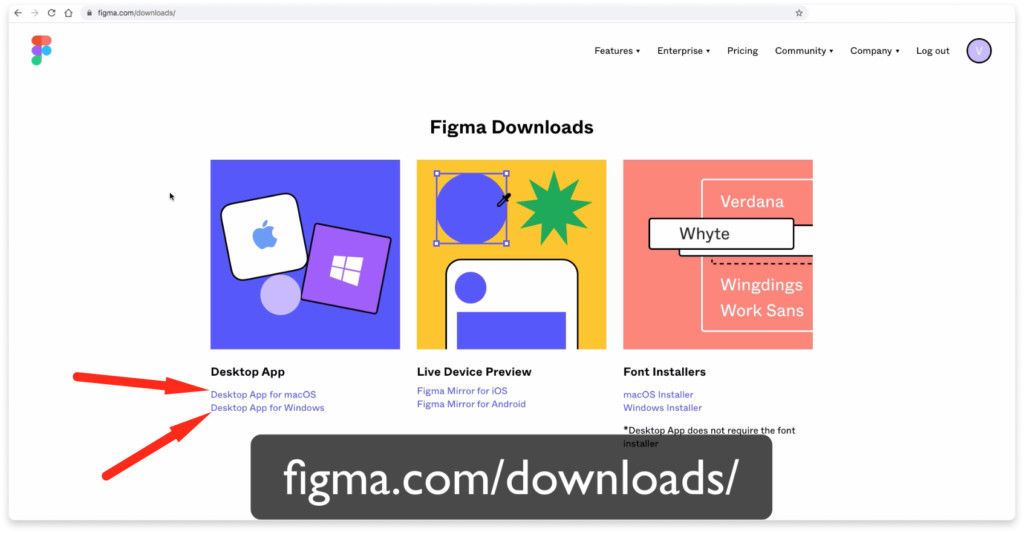
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.

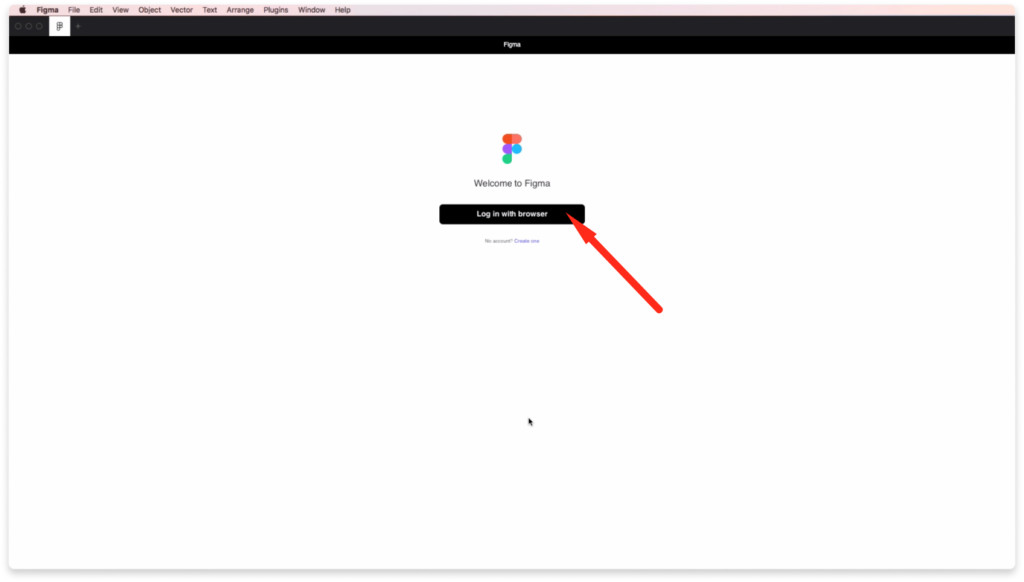
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

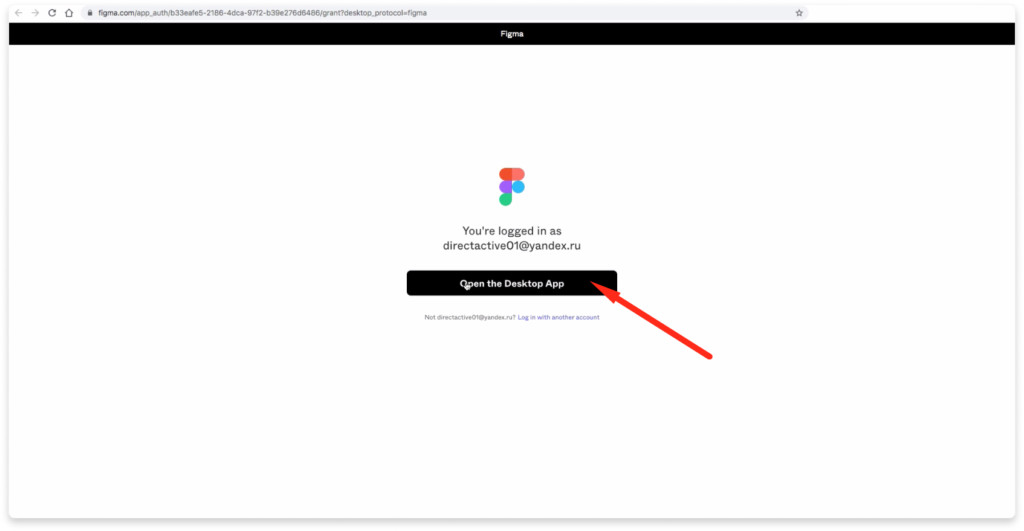
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).

Второе отличие заключается в том, что фигма является векторным графическим редактором, тогда как фотошоп предназначен для работы с растровой графикой. То есть в фигме можно легко рисовать иллюстрации и иконки и без проблем экспортировать их в формате .svg.
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
К тому же, помимо компонентов, в фигме есть возможность создавать стили, чего нельзя делать в фотошопе. Да и в принципе вся механика работы фигмы «заточена» под разработку интерфейсов, а не под обработку фотографий. Это две большие разницы.
Загрузка и установка
Существует сразу две версии Figma. Одна из них используется в режиме онлайн прямо в браузере, а вторая устанавливается на ПК в качестве приложения. Давайте рассмотрим, как проходит процесс инсталляции:
- Сначала, как и в любых других случаях, пользователю необходимо скачать исполняемый файл. Для этого переходим ниже, загружаемый архив и распаковываем его при помощи прикрепленного кода.
- Запускаем установку и заканчиваем процесс, переходя от этапа к этапу.
- Открываем программу при помощи иконки, которая автоматически добавится на рабочий стол Windows.

Готово. Теперь с приложением можно работать.
Инструменты и возможности Figma
Разберёмся, как работать в Фигме, какие инструменты и возможности у неё есть.
Многопользовательский режим редактирования
До появления Figma не было доступного всем инструмента, который обеспечивал бы общий доступ к проекту. Для MacOS создали Sketch, а для других операционных систем решения не существовало.
Начать работу в командном режиме просто.




Облачные технологии дают возможность совместного доступа к проекту. Если вам нужны макеты на компьютере, вы можете их скачать в расширении fig.
Облачный сервер хранения файлов
Figma — это онлайн-редактор. У него есть своё облачное хранилище, где хранятся все файлы, и пользователь работает над ними. Фигма практически не задействует мощности вашего компьютера ― вы можете работать с огромным количеством холстов без потери скорости.

Компоненты
Удобный раздел для тех, кто работает со множеством мелких повторяющихся элементов. С его помощью можно превратить группу объектов в компонент и внести изменения кликом мышки. Например, эту функцию можно использовать, если надо изменить цвет кнопок во всём макете.
Чтобы объекты и группы объектов на разных артбордах стали компонентом, кликните на объект, нажмите на значок сверху и создайте копии. Теперь все изменения будут отражаться одновременно на всех фреймах.

Компоненты выделяются фиолетовым цветом, а родительский помечается ромбиком сверху:

Фреймы
Фреймы (артборд, холст) — это рабочие пространства. Чтобы вызвать панель фреймов, нажмите F. Есть библиотека предустановленных артбордов.

Можно сочетать рядом несколько фреймов, как на примере ниже:

Вы можете создать свой авторский фрейм: поставьте курсор на свободное место, нажмите и растяните прямоугольник до нужного размера.
Сетки
Сетка во фрейме — это направляющие, которые помогают дизайнеру в Figma ровно размещать объекты и упорядочивать их. Частота линий, цвет и прозрачность могут быть разными ― они настраиваются в окне при нажатии.
Чтобы настроить сетку, нажмите «+» рядом с надписью Layout Grid:

По умолчанию установится значение расстояния между линиями 10 px. Задайте необходимую ширину сетки:

Задайте количество колонок, их цвет и прозрачность. Вы можете настроить тип сетки, выравнивание, отступы ― кликните по стрелочке рядом с Grid.
Если вы работаете с мелкими деталями, вам может понадобиться дополнительная разметка. Чтобы добавить нужные линии, щёлкните ещё раз на «+».
Отличия десктопной версии Figma от браузерной
Несмотря на всю схожесть версий, у скачиваемой Фигмы есть некоторые преимущества перед браузерной версией.
Отличия десктопной версии:
- можно работать офлайн ― изменения синхронизируются, когда появится интернет,
- работают горячие клавиши,
- есть вкладки внутри программы,
- загружает макеты и его элементы быстрее,
- можно настроить папку загрузки файлов,
- можно разрабатывать плагины,
- предустановленное расширение для шрифтов.
Если вы хотите посмотреть макет, провести презентацию, показать макет в режиме прототипирования, то браузерной версии будет достаточно. Для работы же лучше скачать десктопную версию.
Работа с изображениями
Изображения в Фигме — это не отдельные объекты, а заливка фрейма.
Как добавить изображение:
- перетащить с рабочего стола на фрейм,
- добавить через File,
- использовать инструмент Place Image.
Изображение загружается с автоматическим параметром заполнения.
Параметры заливки изображений:
- Fill ― изображение заполняет фрейм без учёта пропорций,
- Fit ― изображение должно отразиться полностью, но при несовпадении пропорций и фрейма появляется пустое место или картинка обрезается,
- Crop ― изображение можно приблизить только нужным кусочком, а лишние части обрезать,
- Tile ― изображением можно «замостить» фрейм.
Работа со стилями и цветами
В Figma удобно работать с изображениями. Вы можете отрегулировать цвета, яркость отдельных частей рисунка и общую яркость, контраст, насыщенность.

Стили градиентов:
Чтобы добавить градиент на рисунок, кликните на «+» в разделе Fill и выберите подходящий:

Регулируйте настройки градиента: подбирайте нужный цвет, интенсивность, количество точек градиента и т. д.
Вы можете создать свой фирменный стиль или воспользоваться уже готовыми вариантами из библиотеки. Нажмите на кнопку, которая показана на скрине:


В этом списке вы можете выбрать из уже созданных стилей или собрать свой вариант. Нажмите «+» и назовите свой стиль. Так он сохранится у вас в библиотеке:

Слои и группы
Слои — это содержимое фрейма: картинки, текст, видео. Принцип работы со слоями в Фигме очень похож на Photoshop.

Слои располагаются слева от основной рабочей области. Вы можете создавать группы, менять порядок элементов.
Чтобы объединить элементы внутри фрейма, нажмите клавиши Ctrl + Alt + G на Windows и Cmd + Opt + G на MacOS.
Чтобы разгруппировать объекты, нажмите Ctrl + Shift + G на Windows и Cmd + Shift + G на MacOS.
Типографика
Figma работает с Google шрифтами ― они унифицированы и не слетают при передаче макета. Но если вы хотите использовать свои варианты, установите плагин Font Helper для десктопной версии и используйте шрифты с вашего компьютера.
Нажмите на букву Т в верхней панели сервиса, чтобы создать текст. Все настройки вы найдёте справа от рабочей поверхности:

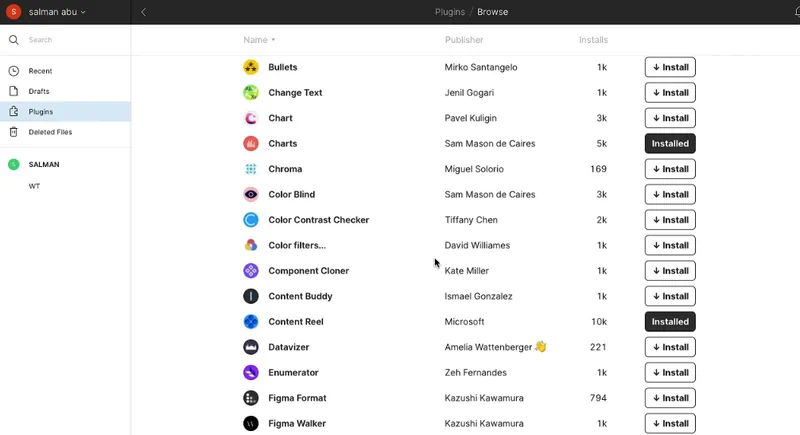
Установка плагинов
У Figma есть библиотека плагинов, которые можно установить бесплатно. Они помогают оптимизировать работу дизайнера.

В разделе Community кликните на Plugins и прейдёте в раздел Explore:

В настройках профиля вы можете посмотреть, какие плагины у вас уже установлены.
Как уже говорилось, программа отличается минимальными системными требованиями и способна работать практически на любом компьютере.
- Центральный процессор: 1.6 ГГц.
- Оперативная память: 1 Гб.
- Пространство на жестком диске: от 100 Мб.
- Платформа: Microsoft Windows 32/64 Bit.
По прикрепленный ниже кнопке можно бесплатно скачать последнюю русскую версию приложения в месте с кряком.
| Разработчик: | Figma |
| Информация обновлена и актуальна: | 2022 год |
| Название: | Figma |
| Платформа: | Windows XP, 7, 8, 10 |
| Язык: | Русский |
| Лицензия: | RePack |
| Пароль к архиву: | bestsoft.club |












