Визуальные редакторы для быстрого создания сайтов
Существует множество способов создания собственного сайта – от использования готовых шаблонов на Narod.ru до обращения по объявлению типа «создание сайтов за два дня от 300 рублей». Создать свой собственный блог или простенькую домашнюю страницу может даже ребенок. Именно поэтому похвастаться наличием своего сайта в Сети может почти каждый. Различные сервисы предоставляют в распоряжение любого желающего сайты-конструкторы, которые за считанные секунды создают простенькую личную страницу пользователя. Таких страниц в Интернете сотни и сотни тысяч. Как правило, они похожи друг на друга и не запоминаются. Для тех, кто использует бесплатные онлайновые инструменты для создания личной интернет-страницы, собственный сайт – чаще всего забава, люди создают страничку и забывают про нее. Содержание на ней в большинстве случаев сводится к публикации фотографий своей собаки и нескольких сведений «о себе».
Другое дело, если собственный сайт воспринимается человеком как способ коммуникации, такой, как телефон или почта. Иметь свой сайт полезно для любого предпринимателя, желающего представить свой бизнес, практикующего врача, юриста, открывающего свою консультацию, учебного центра и т.д. В этом случае страница должна быть оригинальной и содержательной, нести полезную информацию для посетителей. Чтобы получить сайт, соответствующий этим требованиям, одними бесплатными генераторами домашних страничек не обойтись. Однако на освоение азов web-программирования может уйти много времени. Можно, конечно, нанять профессионала, который сделает любую страницу согласно вашим желаниям, однако этот вариант имеет вполне очевидный недостаток, поэтому для многих он неприемлем.
Визуальные web-редакторы – хороший способ сэкономить время на изучении web-программирования и быстро сделать сайт, наполнив его всей необходимой информацией. С одной стороны, для создания web-проекта с помощью подобной программы не нужно иметь специальных знаний и быть программистом. С другой стороны, приложения такого типа дают простор для творчества и гарантируют, что сайт не будет выглядеть точно так же, как тысячи других. В основе работы визуальных web-редакторов лежит свойство WYSIWYG – What You See Is What You Get (что видишь, то и получишь). Иными словами, в процессе редактирования web-страницы выглядят примерно так же, как будут отображаться в браузере.
Простые HTML онлайн редакторы
Cut Editor
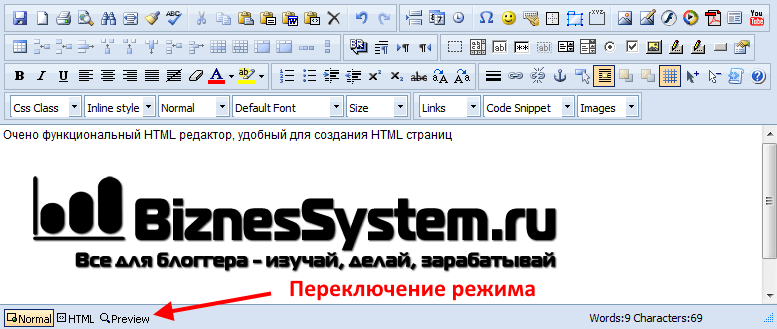
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.

Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.

CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — ckeditor.com .
Действующий модуль редактора работает тут .

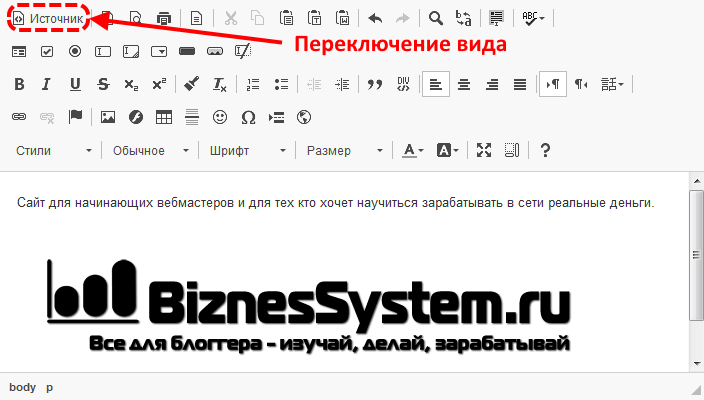
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
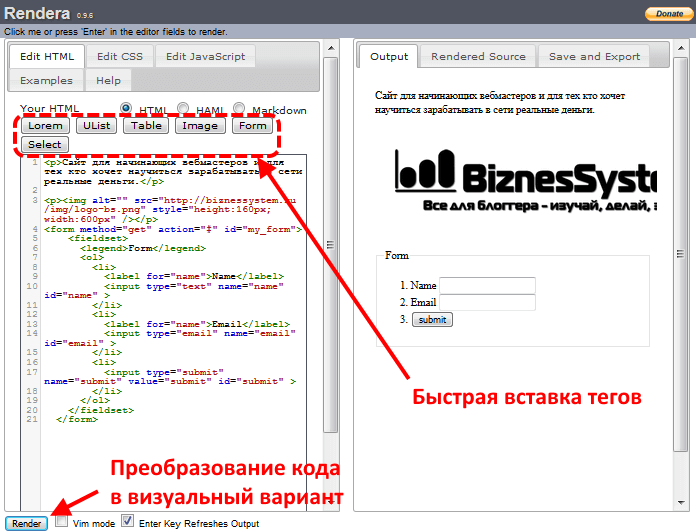
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.

Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.

Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
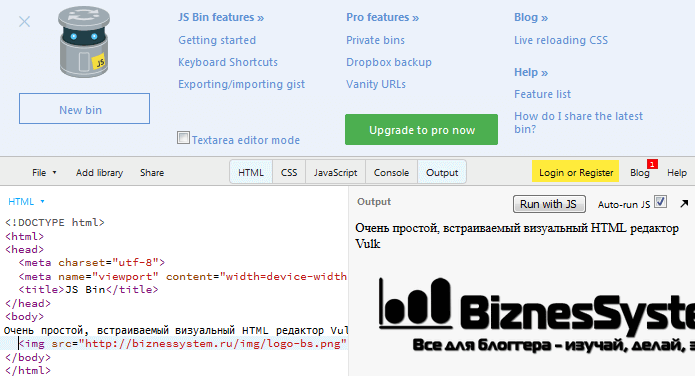
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.

Переключение на нужный тип кода расположено над рабочей областью.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver .
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.

Adobe Dreamweaver — знаменитый WYSIWYG HTML редактор для Mac и Windows, позволяет работать в визуальном, текстовом и смешанном режимах.
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.

Лучшие CMS для создания сайта: ТОП-5
В этом разделе мы рассмотрим лучшие «движки» для создания сайтов. Всего — 5 лучших CMS, которые подходят для проектов любой сложности.
Все варианты — в таблице ниже:
| CMS: | Особенности: |
| WordPress | — Удобный «движок» для сайтов любой сложности: блоги, интернет-магазины, корпоративные веб-сайты. — Легко установить на любой хостинг. — Большой выбор шаблонов и плагинов: как платные, так и бесплатные. — Распространяется бесплатно. |
| Joomla | — Есть плагины и шаблоны для кастомизации сайтов. — Установка на любой хостинг в 2 клика. — Отличный вариант для блогов и сайтов-визиток. — Распространяется бесплатно. |
| 1С-Битрикс | — Платная CMS. — Отлично подходит для создания интернет-магазинов. — Доступны инструменты для повышения конверсии. — Интеграция с CRM. |
| Drupal | — CMS с открытым исходным кодом. — Подходит для любых проектов. — Можно подключить дополнительные модули. |
| OpenCart | — Современная платформа для создания интернет-магазинов. — Возможность подключения CRM и аналитики. — Синхронизация с торговыми и складскими программами (1С, Класс 365, Мой склад). |
Хотите создать свой сайт на CMS WordPress?
Тогда изучите наше пошаговое руководство → «Как создать сайт на WordPress с нуля в 2022 году».
В статье вы узнаете:
→ Как зарегистрировать хостинг и домен.
→ Как установить WP на хостинг.
→ Как установить шаблоны и плагины.
→ Как настроить новый сайт.
Alaborn iStyle

Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса – проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
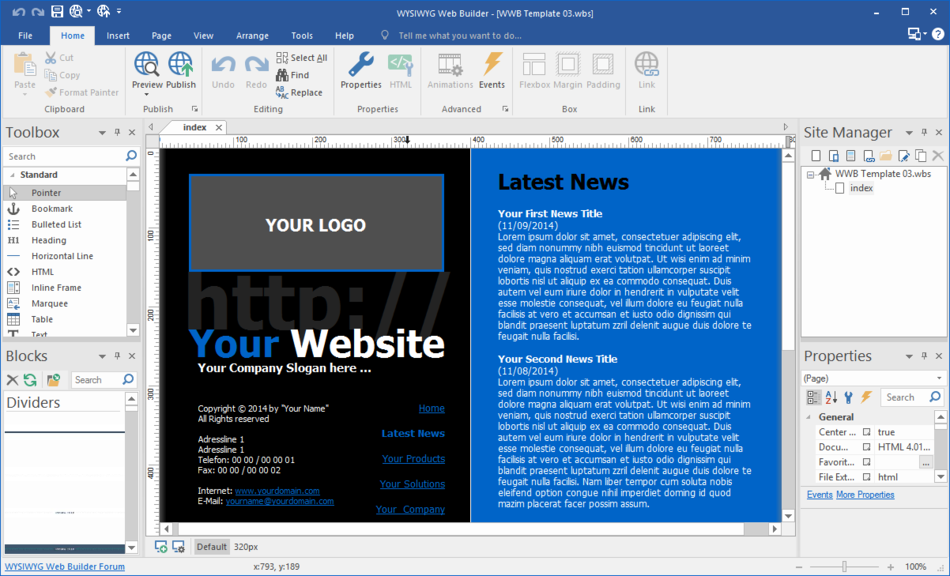
WYSIWYG Web Builder

Примитивный, но бесплатный конструктор с поддержкой HTML всех версий, CSS, PHP. Идеально подходит для создания сайтов-визиток или «одностраничников», где не требуется добавлять сторонние API или настраивать дизайн по заданному макету. Является наиболее популярным среди тех, кто начинает изучать азы создания интернет-сайтов. Имеющейся функционал:
- подключение форм онлайн-оплаты (поддерживается только PayPal);
- простое управление сайтом на базе популярных CMS;
- разработка мобильных сайтов и приложений;
- быстрая публикация сайта на хостинге разработчика (за дополнительную плату).
Из недостатков – довольно простой графический интерфейс, визуально похожий на окно Проводника из старых версий Windows.
Конструкторы сайтов – программное обеспечение как услуга, SaaS (Software as a service)
Конструкторы сайтов – это онлайн-сервисы, обеспечивающие комплексный подход к созданию одиночных или взаимосвязанных web-страниц различной сложности. В отличие от «коробочных» CMS-систем, онлайн-конструкторы не требуют наличия собственного хостинга или сервера и работают преимущественно по моделям подписки. Для обеспечения возможности тестирования функционала применяются бесплатные тарифы с ограничениями или фиксированный тестовый период.
Конструкторы сайтов наиболее интересны для новичков в сайтостроительстве, так как большую часть технических вопросов берёт на себя провайдер услуги. Хотя встречаются также решения, рассчитанные на опытных web-мастеров и профессиональных разработчиков. Из минусов таких систем можно выделить: привязку к выбранной платформе (часто прямой перенос данных на другую платформу или движок невозможен) и ограниченность доступного функционала (доступ к коду платформы всегда закрыт, вы получаете только то, что есть, реализовать что-то своё у вас вряд ли получится, исключение – интеграция при наличии API).
Наиболее интересные конструкторы сайтов для Рунета:
uKit – идеальное решение для лендингов, визиток и других бизнес-сайтов

uKit – это лучшая платформа для малого бизнеса в РФ. Сервис был создан внутри другого крупного российского проекта uCoz (ведущий хостинг бесплатных сайтов). Разработчики собрали все пожелания от предпринимателей, владельцев небольших компаний и создали облачный конструктор, который позволяет запустить свой собственный сайт в несколько кликов без привлечения профильных специалистов.
В настоящий момент на платформе размещаются сотни тысяч сайтов. Обеспечивается интеграция с самыми необходимыми сервисами для бизнеса, есть функционал интернет-магазина.
Достоинства. uKit умеет генерировать сайты с уникальным дизайном на основе страниц в социальным медиа (пока поддерживаются Facebook и VKontakte) – имеющиеся публикации и изображения будут перенесены автоматически. Интерфейс редактора максимально простой и понятный, с ним справится даже новичок. Работа ведётся с готовыми блоками, их можно настраивать под себя, перетаскивать, удалять, дублировать и т.д.
Для более быстрого старта можно использовать готовые тематические шаблоны (более 350 шт.). У платформы нет ограничений по пропускной способности, количеству страниц или занимаемому пространству на дисках. Есть встроенная система SMS-уведомлений о важных событиях на сайте (услуга бесплатная). Страницы показывают хорошие результаты в тестах на скорость загрузки.
Недостатки. Нет бесплатного тарифа, а тестовый доступ ограничен 14 днями (для каждого нового сайта отсчёт начинается заново). Функционал платформы, а особенно интернет-магазина, минимальный (хотя, это скорее плюс для начинающих, не понравится это только опытным пользователям, которым нужен больший контроль над своими сайтами).
Цены/стоимость. На выбор предоставляется 4 основных тарифа:
- Минимальный (от 2,5 USD/месяц) – здесь нельзя отключить копирайт платформы, нет доступа к интернет-магазину, созданию собственных цветовых схем, вставке HTML-кода и динамическому тексту.
- Базовый (от 5 USD/месяц) – можно отключить копирайт, задать цели в статистике, разместить динамический текст и обратиться к техподдержке в чате.
- Магазин (от 6 USD/месяц) – в дополнение к предыдущему тарифу открывает доступ к модулю онлайн-магазина.
- Про (от 7,5 USD/месяц) – полный доступ ко всем функциям сервиса.
uCoz – самый функциональный бесплатный конструктор сайтов

uCoz – это крупный и опытный игрок рынка онлайн-конструкторов. Платформа существует с 2005 года. Она обеспечивает набор функций, сравнимый с большинством классических коробочных CMS-систем. Модульная структура позволяет активировать нужный функционал, поэтому на сервисе можно запустить практически любой тип сайта, и неважно, для бизнеса он будет или для личных нужд.
Отдельного внимания стоит бесплатный тариф, который позволяет осуществить привязку своего домена 2 уровня (вида «ваш-сайт.ru»). На данный момент на платформе размещается более 1,5 млн активных сайтов, поддерживается 16 языков интерфейса.
Достоинства. За время работы сервиса вокруг него сложилось тесное сообщество. В сети и на официальном сайте можно найти исчерпывающее количество информации по работе с системой. Платформа обеспечивает очень гибкий подход к работе с интерфейсами: можно выбрать готовый бесплатный шаблон (более тысячи вариантов), готовый платный шаблон (в официальном магазине) или загрузить свой. Встроенный редактор позволяет править исходный код шаблонов под свои нужды.
На отдельных тарифах есть возможность загрузки своих PHP-скриптов, очень функциональный модуль интернет-магазина (подходит для создания сложных проектов), есть магазин скриптов (как аналог дополнениям), интеграция с социальными сетями и многое другое.
Недостатки. Большая часть негативных отзывов о платформе связана с рекламой на бесплатном тарифе и автоматическим удалением сайтов (в основном из-за отсутствия посещений). Проблема решается очень просто – переходом на платную подписку. Кому-то может не понравиться редактор шаблонов – он не умеет работать с блоками, это скорее редактор исходного кода. Функционал интернет-магазина протестировать не получится (у него нет тестового периода).
Цены/стоимость. Если не устраивают ограничения платного тарифа (400 Мб на диске, показ рекламы, отсутствие некоторых модулей и т.д.), пользователи могут выбрать один из 5 платных тарифов:
- Минимальный (от 2,09 USD/месяц) – исключает автоматическое удаление сайта и уменьшает объём рекламы, добавляет 1 Гб на диске.
- Базовый (от 4,19 USD/месяц) – добавляет 2 Гб на диске, появляется возможность автоматического резервного копирования и отключения рекламы.
- Оптимальный (от 5,59 USD/месяц) – дополнительные 10 Гб на диске, доступ к SEO-модулю, возможность отключения копирайта, бесплатный домен при оплате за год и т.д.
- Магазин (от 6,99 USD/месяц) – доступ к модулю интернет-магазина и чату с техподдержкой, в остальном аналогичен «Оптимальному».
- Максимальный (от 11,19 USD/месяц) – 20 Гб на диске и полный набор функций платформы, домен в подарок при оплате от 6 месяцев.
WIX – лучший универсальный конструктор с мировым охватом

WIX – это израильская платформа, запущенная в 2006 году. Сейчас этим сервисом пользуются во всём мире (более 160 млн пользователей), и Россия – не исключение. Интерфейс переведён почти на 20 языков. За время работы WIX оброс большим количеством вспомогательных сервисов: от редактора логотипов до аутсорсинга услуг колл-центра (WIX Answers).
Платформа позволяет создавать любые типы сайтов практически с любым функционалом, при этом не нужно погружаться в исходный код или программирование. Хотя, при наличии желания и возможностей такое тоже возможно (для профессионалов имеются специальные инструменты и сервисы).
Достоинства. Комплексный подход к созданию сайтов. Пользователи получают готовую инфраструктуру «под ключ», причём могут собирать/подключать нужные сервисы по мере необходимости. Онлайн-редактор страниц обеспечивает работу с готовыми блоками, их можно перетаскивать, удалять, дублировать и настраивать. Для более быстрого запуска можно использовать готовые шаблоны (предоставляются бесплатно) или специальный инструмент на базе искусственного интеллекта (WIX ADI, он генерирует осмысленный текст и дизайн под ваши предпочтения).
Базовый функционал можно расширить за счёт установки приложений из магазина. Обеспечивается интеграция со многими внешними сервисами. Стартовым бесплатным тарифом можно пользоваться сколько угодно, здесь даже есть бесплатные SSL-сертификаты.
Недостатки. Главный недостаток WIX – предоставление на платной основе не только основных подписок на сервис, но и дополнительных функций. Многие из них тоже используют модель Фримиума, но рано или поздно вам всё равно придётся доплачивать за рост функционала своего сайта. Редактор страниц может показаться перегруженным, хотя для кого-то это будет плюсом.
Цены/стоимость. На бесплатном тарифе нельзя добавить свой домен, доступно только 500 Мб на диске и ограничен доступ к некоторым другим функциям.
Платные тарифы делятся на две категории: с функционалом для электронной коммерции (от 350 руб./месяц) и без него (приём платежей штатными средствами будет недоступен).
Можно просто подключить домен к бесплатному тарифу, это обойдётся от 80 руб./месяц (на сайте по-прежнему будет показываться реклама платформы).
Наиболее интересные тарифы:
- Базовый (от 125 руб./месяц) – при оплате на год предоставляется домен в подарок, место на диске 3 Гб, трафик сайта ограничен 2 Гб, рекламу можно полностью отключить.
- Безлимитный (от 200 руб./месяц) – 10 Гб на диске, трафик без ограничений, в подписку включён доступ к 2 платным приложениям (Visitor Analytics и Site Booster).
Текстовые редакторы для веб-разработки
Komodo Edit
Komodo Edit — сокращённая версия Komodo IDE. Включает в себя базовые функции для создания веб-приложений. Кроме того, подключаются расширения для добавления поддержки языков или полезных функций вроде компиляции LESS и SASS файлов.
Komodo Edit не выделяется среди других редакторов как лучший, но подходит для повседневной работы, особенно при работе с XML.
- мультиязычность,
- автозавершение кода,
- всплывающие подсказки,
- множественное выделение текста,
- менеджер проектов,
- скины и наборы значков,
- отслеживание изменений,
- быстрая навигация по частям редактора (commando),
- интеграция с Kopy.io.

Bluefish
Bluefish — полнофункциональный редактор кода со следующими примечательными особенностями:
- проверка орфографии с учётом особенностей языка программирования,
- автозавершение кода,
- сниппеты,
- управление проектами,
- автосохранение.
Это гибкий инструмент для веб-разработчиков, но дизайнерам, которым нужен веб-ориентированный или WYSIWYG-редактор, не подходит.


Vim — расширенная версия Vi, текстового редактора в UNIX. Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.

GNU Emacs
Как текстовый редактор Vi, GNU Emacs присутствует в стандартной комплектации большинства систем Linux. Emacs сложнее, но содержит больше возможностей:
- режимы редактирования с учетом содержимого, в том числе подсветка синтаксиса,
- документация с руководством для новичков,
- полная поддержка Unicode,
- гибкая настройка с помощью Emacs Lisp или графического интерфейса,
- дополнительные возможности вроде планировщика проектов, почтового и новостного клиента, отладчика и календаря,
- система загрузки и установки расширений.

Adobe Brackets
Brackets — молодой текстовый редактор для веб-разработчиков, сфокусированный на визуальных инструментах и поддержке препроцессоров, с открытым исходным кодом. С его помощью легко проектировать страницу в браузере. Подходит для веб-дизайнеров и фронтенд-разработчиков.
- при редактировании HTML-кода CSS-стили элементов отображаются во всплывающем окне для редактирования на лету,
- просмотр HTML-кода в браузере реализован в реальном времени,
- импорт изображений из PSD файлов возможен без Adobe Photoshop,
- встроенные инструменты упрощают работу с LESS и SASS файлами.

Visual Studio Code
Visual Studio Code — легкий, но мощный редактор исходного кода. В изначальной конфигурации используется для редактирования кода на JavaScript, TypeScript и Node.JS, а с помощью расширений поддерживает C++, C#, Python и PHP.
Visual Studio Code не просто выполняет автодополнение, а делает это с умом: с помощью технологии IntelliSense дописывает названия объявленнных переменных, функций и модулей, а также делает ссылку на соответствующий раздел документации. Возможна отладка кода напрямую из редактора, запуск приложения для отладки и присоединение к запущенным приложениям.

Atom от Github
Atom — текстовый редактор с множеством настроек, но даже со стандартной конфигурацией помогает работать продуктивно.
В Atom встроен менеджер пакетов, при помощи которого можно найти, установить и даже создать собственные пакеты. Предустановлены четыре пользовательских интерфейса и восемь синтаксических тем в темных и светлых тонах. Также доступны темы, созданные сообществом.
- умное автозавершение,
- файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и целые проекты,
- мультипанельный интерфейс позволяет разделить интерфейс для удобства сравнения и редактирования кода в нескольких файлах,
- функция поиска и замены, предварительный просмотр и замена текста в одном файле или в проекте.












