Иллюстрация: стили, виды, техники и возможности
Благодаря этой статье, вы сможете разобраться в техниках иллюстрации, поймёте как начать творить и зарабатывать на творчестве, увидите примеры иллюстраций в разных стилях, а также процесс создания цифровой обложки. Плюс полезные ссылки, ресурсы и размышления опытного иллюстратора.
О себе: мой стаж в изобразительном искусстве больше 20 лет. Из них 12 лет в школе искусств, 4 года в архитектурном университете, 3 года работы в студии и 4 года на фрилансе. Рисую для блога videoinfographica в Adobe и Procreate. Мне интересно в этом пути и охотно помогу вам найти свой 😉
Тема иллюстрации поистине необъятная, мы разберёмся в таких темах:
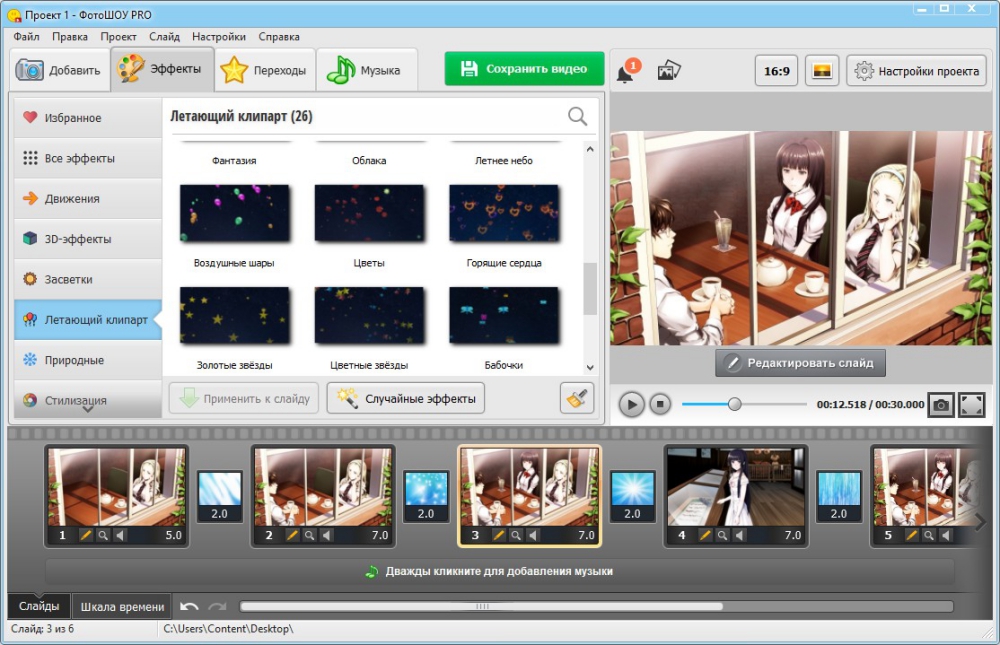
Создавайте мультфильмы из рисунков
В программе ФотоШОУ PRO вы сможете оживить свои рисунки и превратить их в полноценный мультфильм! В вашем распоряжении следующие функции и возможности:
- Быстрая склейка рисунков и настройка их длительности;
- Добавление фоновой музыки и полноценной озвучки;
- 250+ оригинальных эффектов и переходов;
- Настройка анимации самостоятельно через ключевые кадры;
- Сохранение результата в любом популярном формате.

Создайте мультфильм прямо сейчас! Скачайте ФотоШОУ PRO:
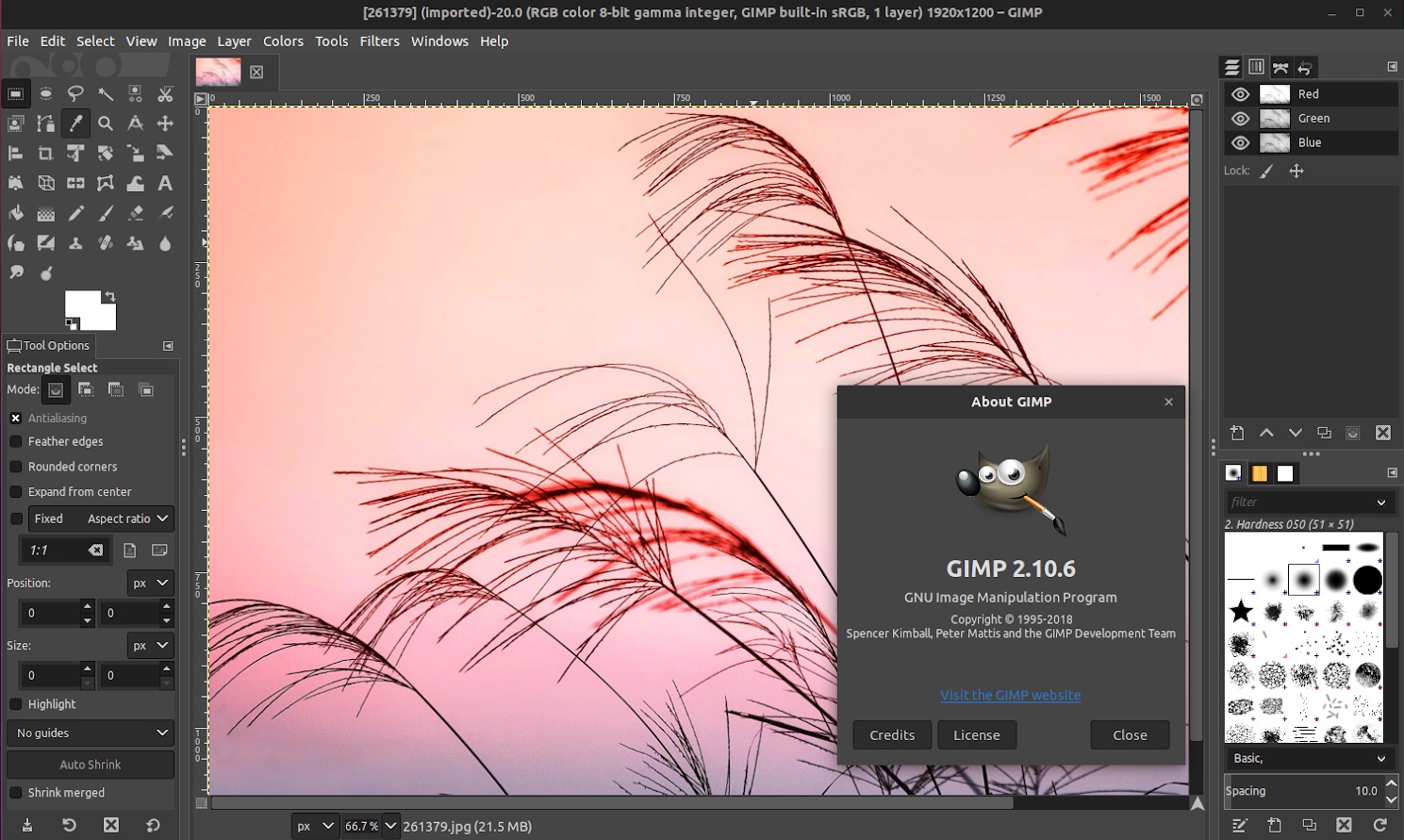
 GIMP
GIMP
Платформы: Windows, Linux, MacOS.
Самый популярный бесплатный растровый фоторедактор, который также поддерживает векторную графику. По своему функционалу GIMP практически не уступает своему главному платному конкуренту – Фотошопу, предоставляя инструменты для цветокоррекции, наложение фильтров, свободной трансформации, работы со слоями и многое другое. Приложение полностью бесплатно и доступно на русском языке, хотя интерфейс может слегка смутить новичков и тех, кто привык работать в Photoshop.

- Профессиональная работа с RGB каналами и кривыми;
- Большой набор автоматических функций и пресетов;
- Поддержка всех современных графических форматов, в том числе проектов PSD;
- Подключение плагинов и возможность писать свои расширения для ПО;
- Пакетная обработка.
3 Gimp
Бесплатная программа Gimp для ПК, которая способна заменить Adobe Photoshop и поможет сэкономить до $53 в месяц. По функциональности редактор вполне сравним со своим условным «соперником». И хотя возможностей для обработки изображений у него немного меньше, пользователю доступно создание, обработка и ретуширование картинок, послойная обработка и сглаживание. Кроме того, в отличие от Фотошопа, Gimp занимает меньше места на компьютере и запускается на ПК со слабой аппаратной частью: 512 Мбайт ОЗУ и встроенной видеокартой.
К особенностям ПО можно отнести поддержку Windows и Mac OS, Linux и других Unix-подобных платформ. А еще — простой и удобный по сравнению с большинством редакторов интерфейс и работа с форматами файлов других программ, включая созданные в Фотошопе изображения PSD. Среди недостатков можно отметить только отсутствие поддержки 16-тибитного цветового пространства.

Другие инструменты Paint
В Паинт можно удалить часть рисунка двумя способами – воспользовавшись выделением и кнопкой Delete , или применив инструмент Ластик :
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Рядом с ластиком находится инструмент Палитра . Нажмите на него, а после щелкните ЛКМ по нужному цвету на рисунке. Этот цвет автоматически задастся в Цвет 1. Т.е. теперь вы можете рисовать нужным цветом, и при этом вам не нужно подбирать оттенок в палитре.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
В Инструментах находится еще Заливка цветом . С ее помощью можно заполнять нарисованные фигуры любым цветом. Выберите цвет из палитры, или воспользуйтесь инструментом Палитра и щелкнете ЛКМ в фигуре, чтобы закрасить ее.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
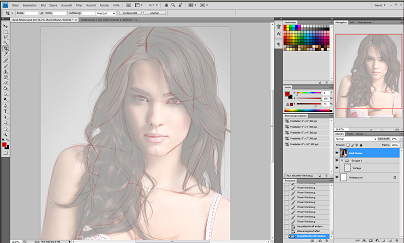
Создание иллюстрации по фотографии
Главное достоинство этого метода в том, что он подойдёт всем без исключения, даря возможность тем, кто не может похвастаться умением хорошо рисовать. Принцип такой обрисовки следующий: исходная фотография служит основой для рисунка до тех пор, пока художник не почувствует себя комфортно продолжать работу без неё.
Если, к примеру, работаете в Adobe Photoshop, то, уменьшив прозрачность фотографии и создав новый слой, можете смело, мазок за мазками создавать иллюстрацию, повторяя все линии и сгибы объектов. Это можно сделать как мышкой, так и при помощи специального планшета со стилусом – аксессуаром в виде маленького тонкого пера для управления устройством с сенсорным интерфейсом.


Ниже представлены видео, где показан данный метод создания таких иллюстраций:
⇡#История значка @ — где «собака» зарыта
У знака @ есть множество имен. Есть официальное имя — «коммерческое at». А есть еще масса прозвищ, которые пользователи активно выдумывают на ходу. Какие только клички не присваивались этому знаку — «ухо», «загогулина», «хобот», «бублик», «плюшка», «обезьяна», «баран» и еще десятки других. Ну а самое популярное имя (по крайней мере, в России) — «собака».

Любопытно, что ассоциация с разными животными у пользователей различается, в зависимости от места проживания. Например, на Тайване этот знак зовут «мышкой» (как они только не путаются при этом с компьютерной мышью?), в Венгрии это — «червяк» и «клещ», в Греции — «уточка», в Италии — «улитка». В Финляндии этот знак называют «кошачий хвостик» или «мяу-мяу». Проголодавшиеся пользователи из Чехии и Словакии видят в нашей «собаке» вполне съедобный рулетик из сельди — «рольмопс», а в Израиле его и вовсе называют «штрудель».
Но почему же у нас прижилась «собака»? Видимо, есть причины, по которым именно это животное ассоциируется у наших пользователей с @. Возможно, все началось с восьмидесятых годов, когда в СССР была произведена линейка ЭВМ под названием ДВК («диалоговый вычислительный комплекс»). Специфическое отображение этого знака на дисплее делало @ (при наличии воображения) похожим на собачку. И этот символ отображался на экране при каждом включении ДВК.

Имеется также версия, что произношение английского at созвучно с лаем собаки. А еще, по словам геймеров с большим стажем, в девяностых годах существовала компьютерная игра Adventure с текстовой графикой, где у главного героя был помощник — собака. На экране она была показана знаком @. Несмотря на наши тщательные поиски, найти этот раритет нам так и не удалось.
Какая из вышеперечисленных версий правильная — вряд ли кто-нибудь сможет сказать точно. Выбирайте любую.
Особый смысл знаку @ придал программист Рэймонд Сэмюэль Томлинсон (Raymond Samuel Tomlinson), который работал в компании BBN (Bolt, Beranek and Newman) и принимал участие в работе над проектом ARPANET — прообразом современной сети Интернет.

Компьютерная сеть ARPANET (Advanced Research Projects Agency Network) была создана в 1969 году с подачи Министерства обороны США как альтернативный и надежный способ передачи данных на расстояние. Спустя два года Томлинсон предложил оригинальный способ отправки электронной почты на разные компьютеры сети ARPANET — разделяя пользователя и имя его компьютера с помощью @.

На клавиатуре было много символов, и теоретически можно было бы взять любой, но тут повлияла игра слов. Дело в том, что символ @ появился задолго до компьютеров и даже присутствовал на печатных машинках в виде отдельной клавиши. Напечатать «собаку» можно было еще в конце XIX века на машинках Underwood.

Знак @ использовался в коммерческой и деловой переписке, обозначая предлог «по», «при» или «на». Так, скажем, если необходимо было написать «цена на товар составит 100 долларов за штуку», достаточно было напечатать @$100. Таким образом, разделив почтовый адрес предлогом at, Рэймонд Томлинсон получил буквальное определение адреса — «такой-то пользователь на (@) таком-то компьютере». По иронии судьбы первое же письмо, посланное с символом @, оказалось спамом — оно содержало бессмысленный набор символов, с помощью которого Рэй проверил работу электронной почты.
Интересно, что программист не сразу осознал значение своего открытия. Более того, демонстрируя отправку и получение электронной почты в сети своему сослуживцу Джерри Барчфилу (Jerry Burchfiel), Томлинсон предупредил: «Знаешь, не говори про это никому. Вообще-то это не то, чем мы должны тут заниматься».
Какой тип файла следует использовать
В большинстве случаев лучше использовать формат JPEG (.Jpg), поскольку он позволяет сохранять изображения высокого качества в файлах небольшого размера благодаря сжатию данных. Этот формат лучший для хранения и распространения изображений.
Если требуется очень высокое качество изображения (например, для печати увеличенного изображения размером 8х10 дюймов), следует использовать формат TIFF (.Tif) или формат JPEG с наименьшим сжатием.
ФотоШОУ PRO скачать
Профессиональный инструмент для создания слайд-шоу высокого качества. Имеет большой выбор красивых спецэффектов, интересных заставок, титров, анимаций и готовых шаблонов дизайна. В функционале пользователь может конвертировать видеофайлы под разные мобильные устройства, записать контент на DVD, «залить» в социалки или на видеоресурсы.

Во встроенном графическом редакторе изображений можно провести различные тонкие настройки и обработать материал. Кроме того, доступно наложение музыки, 3d-эффектов фотоснимков, переходов, создание ролика из фотографий и неограниченный импорт снимков. Бесплатная версия ограничена по сроку работы.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.












