Всем привет. В этом уроке я расскажу вам про использование направляющих в Фотошопе: что они из себя представляют, зачем нужны и как ними пользоваться. Готовьте чаек и погнали учиться!

Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».

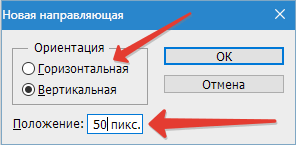
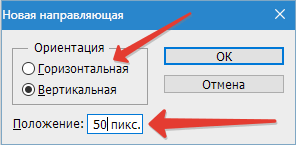
В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.

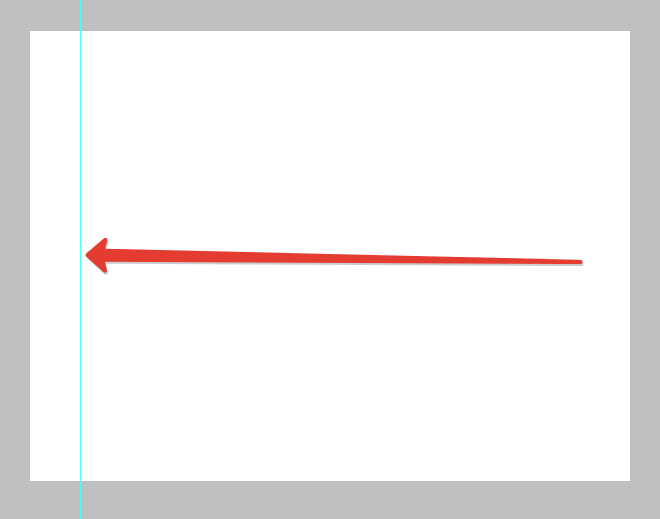
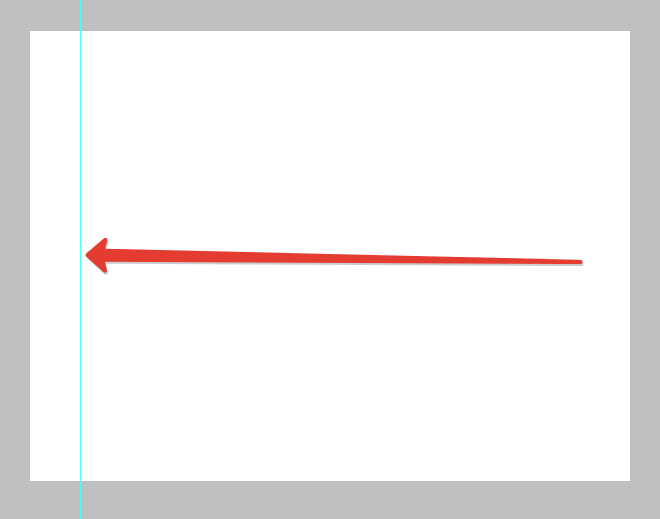
Результат:

Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
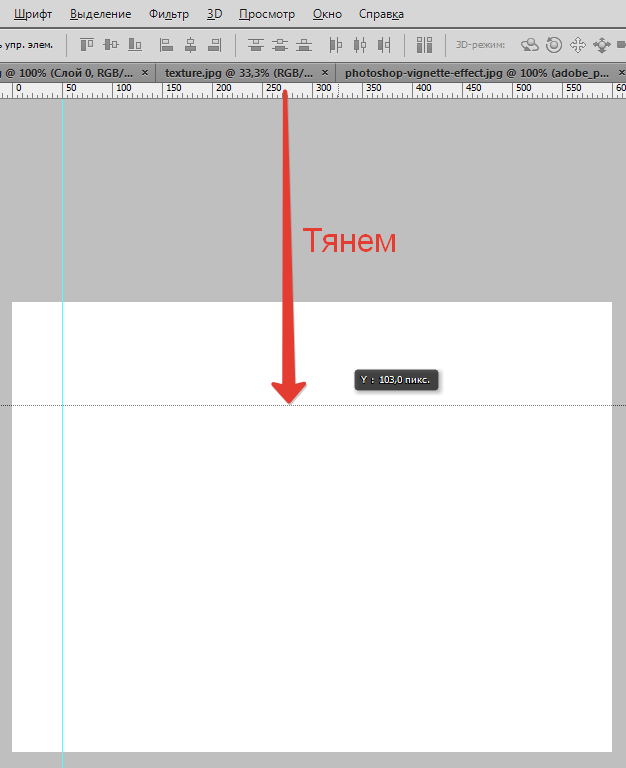
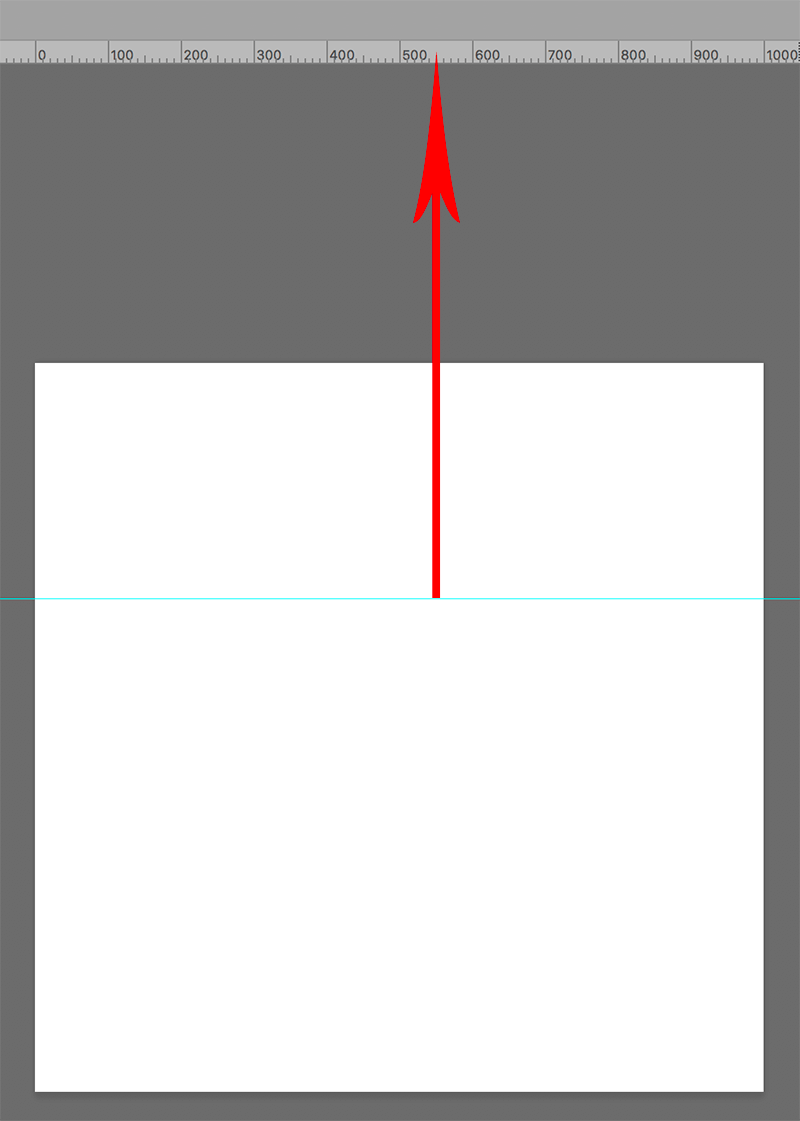
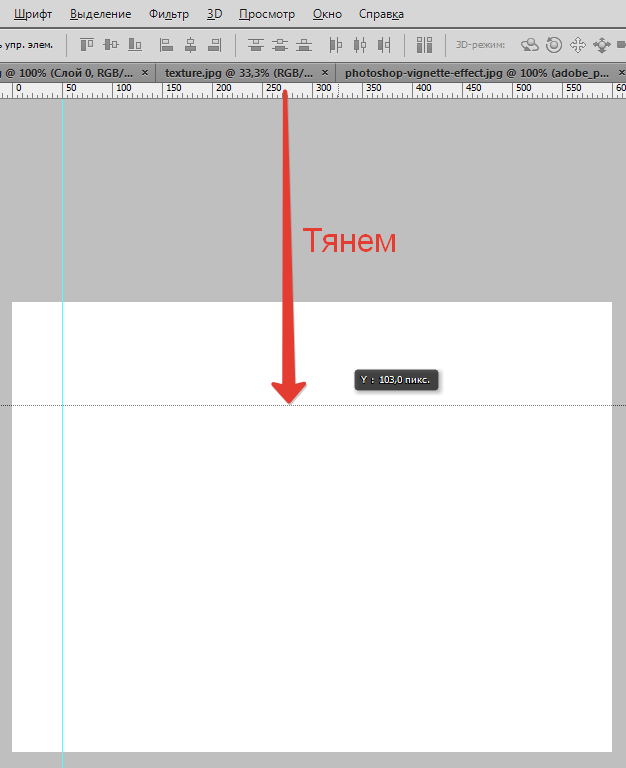
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.

Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
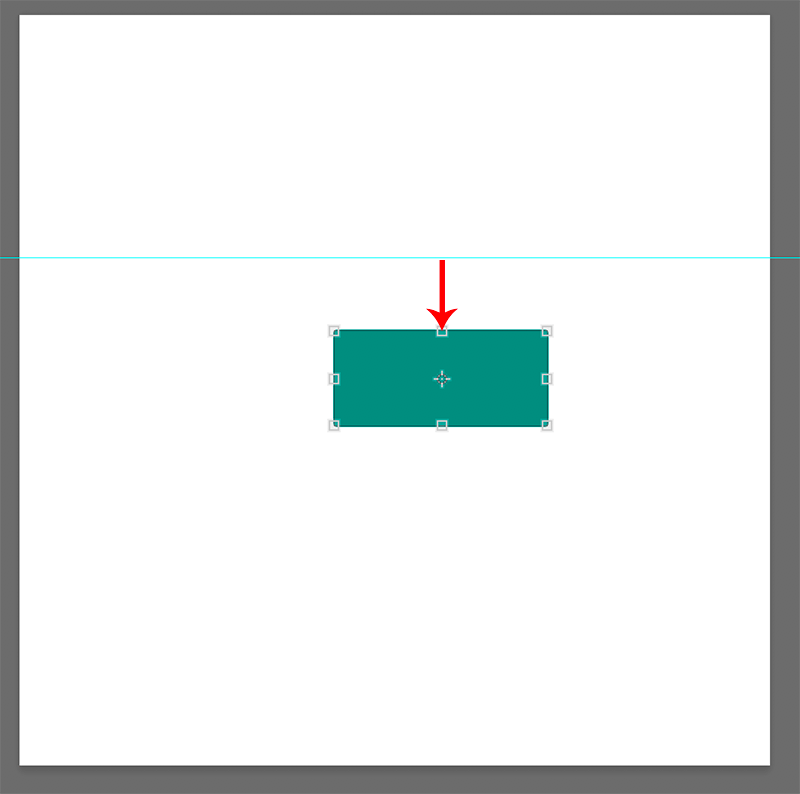
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
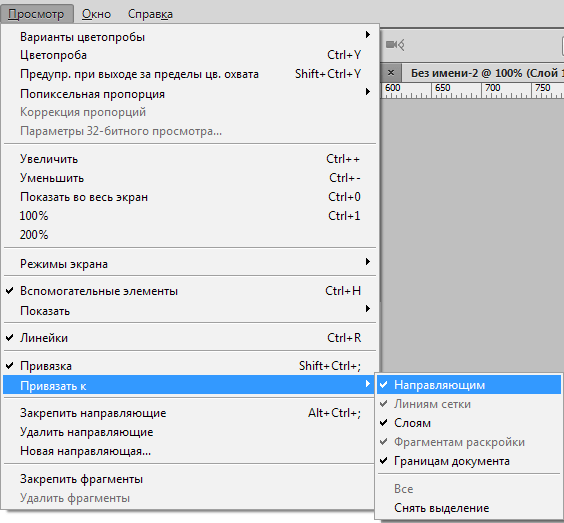
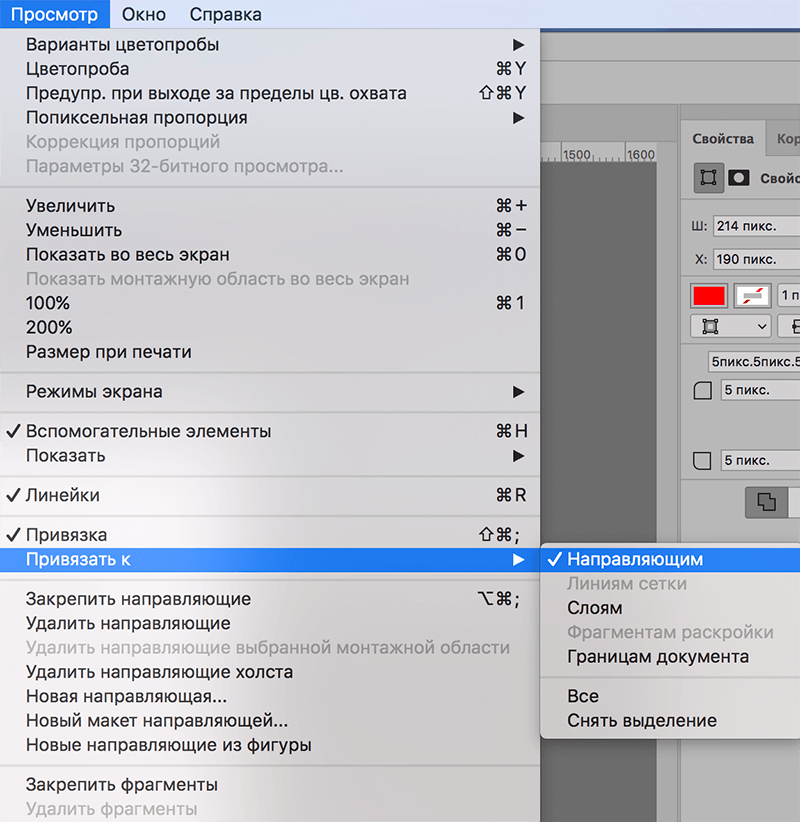
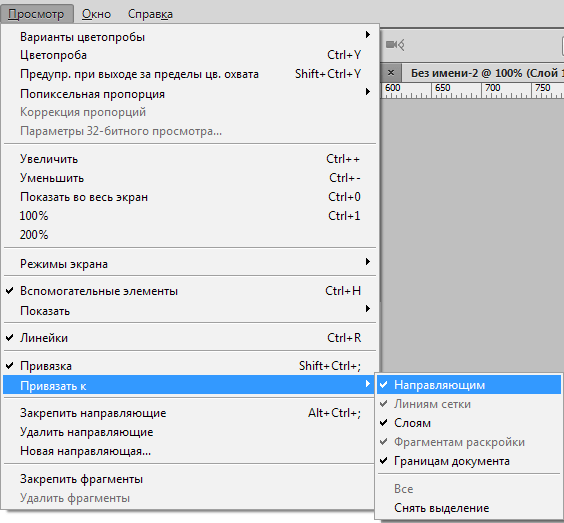
Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».

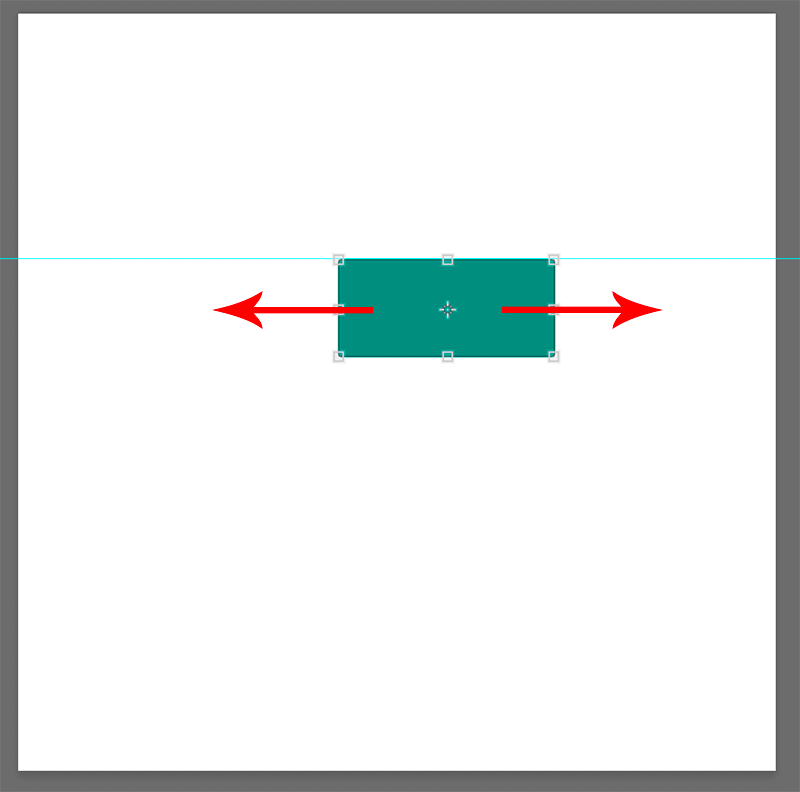
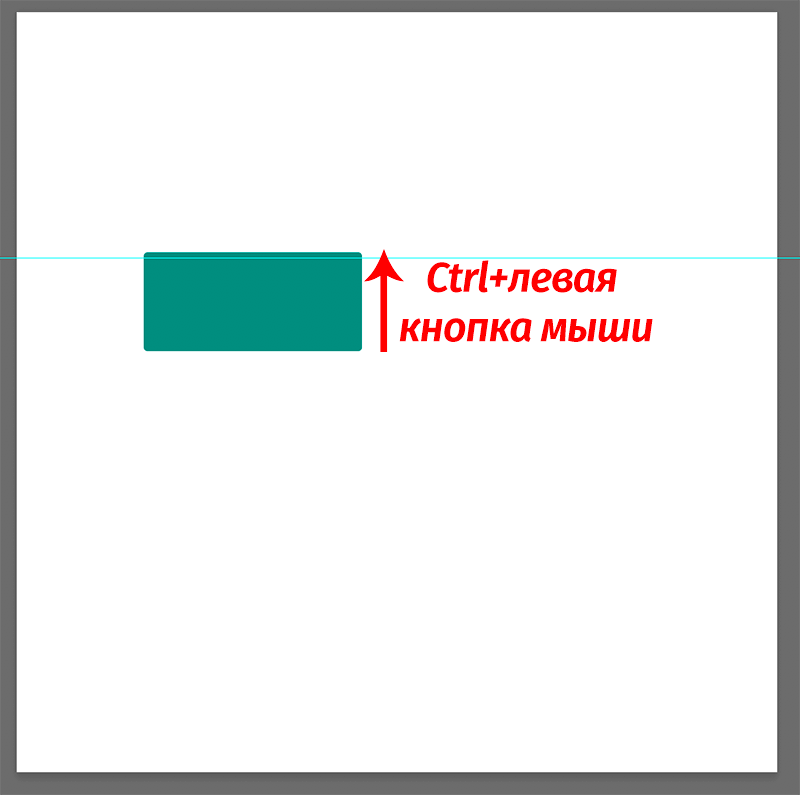
Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша Ctrl.
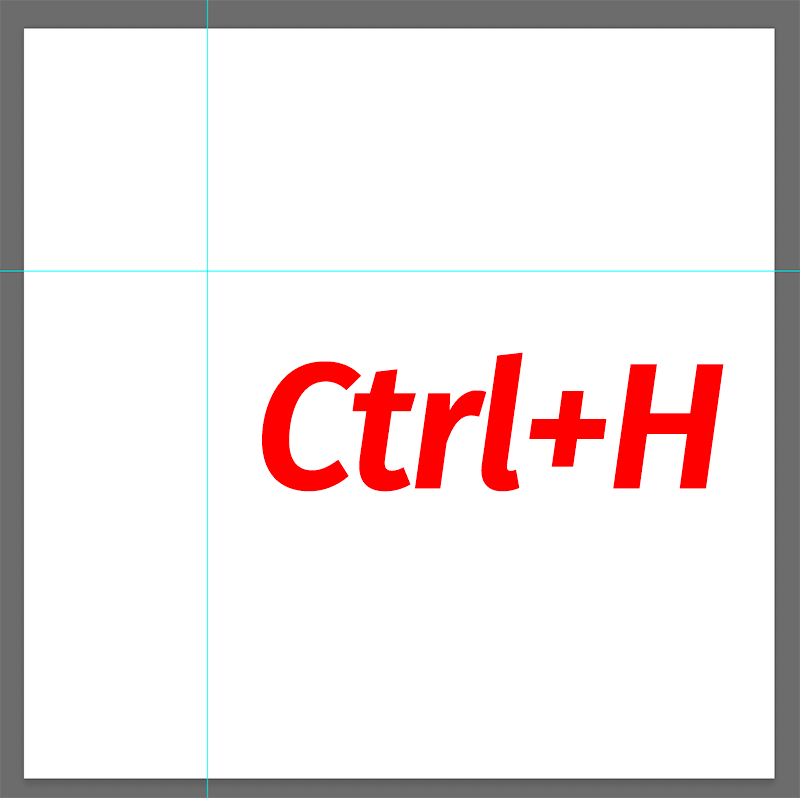
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш Ctrl+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений.
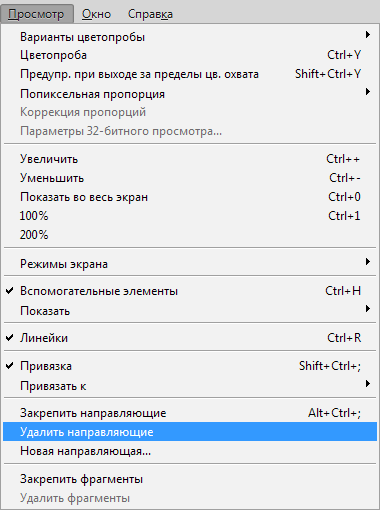
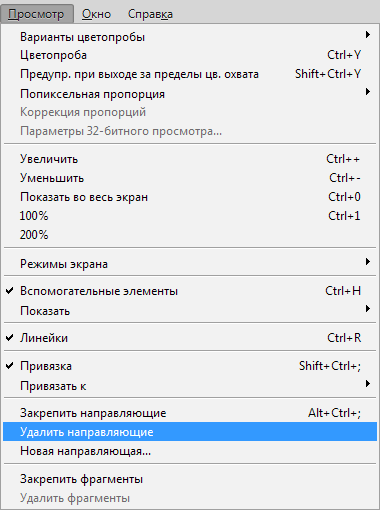
Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».

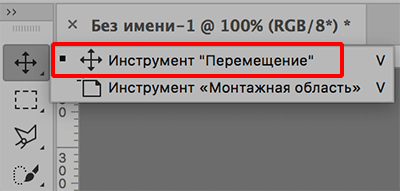
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти ее можно на панели инструментов, которая расположена вертикально.
Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
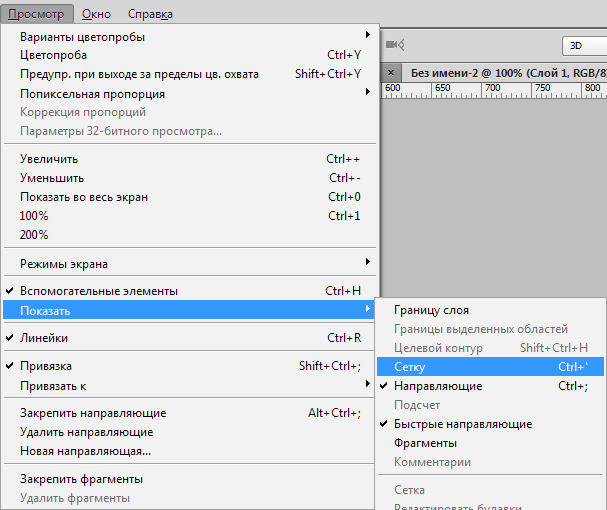
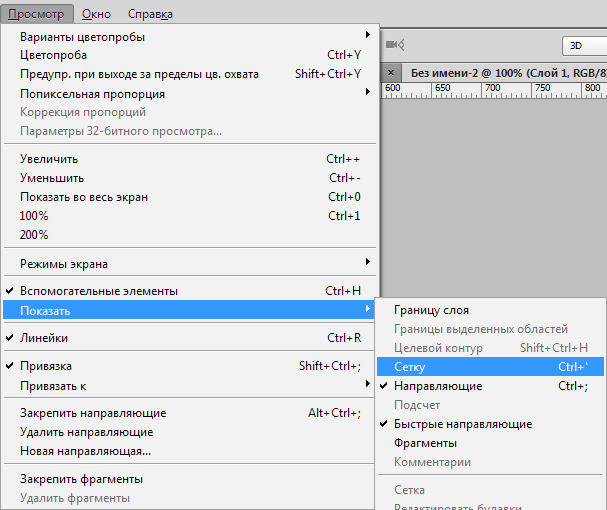
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию Ctrl+’.

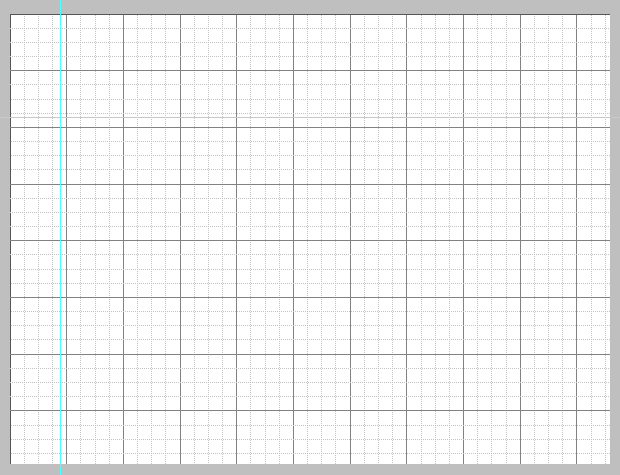
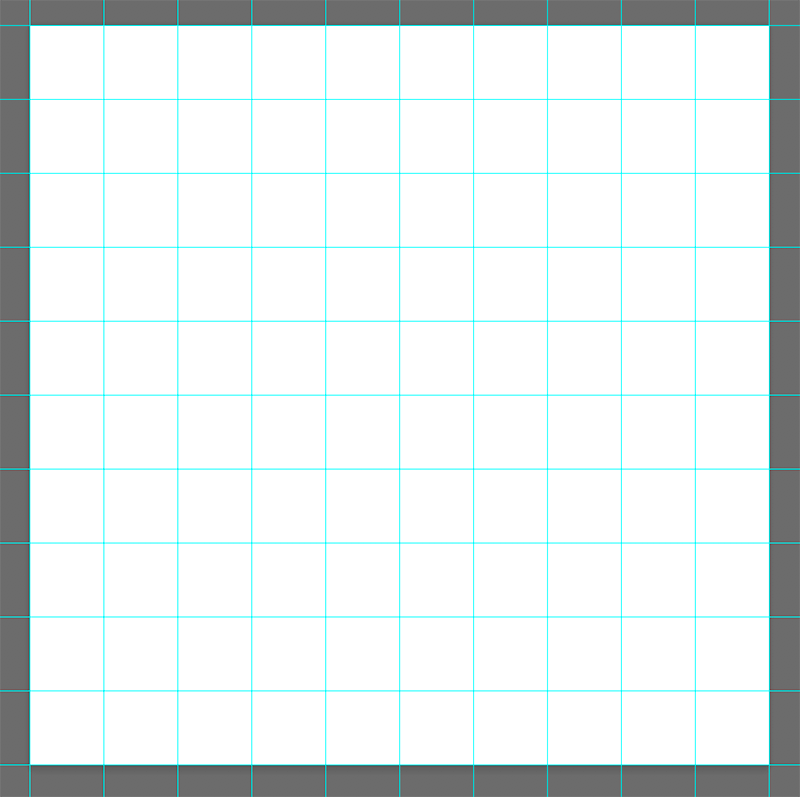
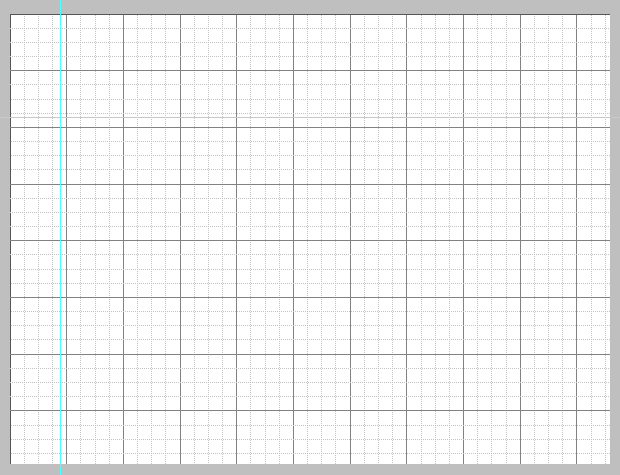
Выглядит сетка на холсте вот так:

В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.

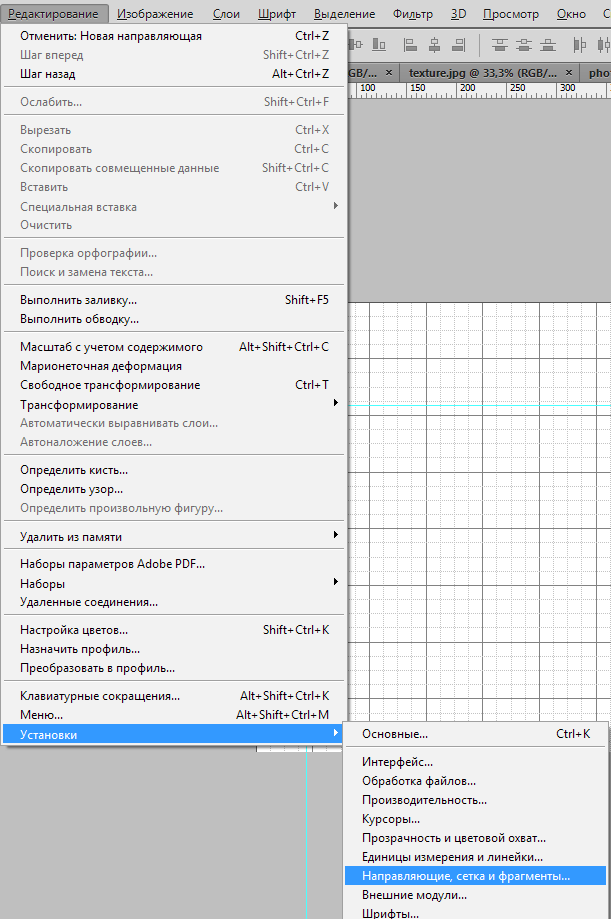
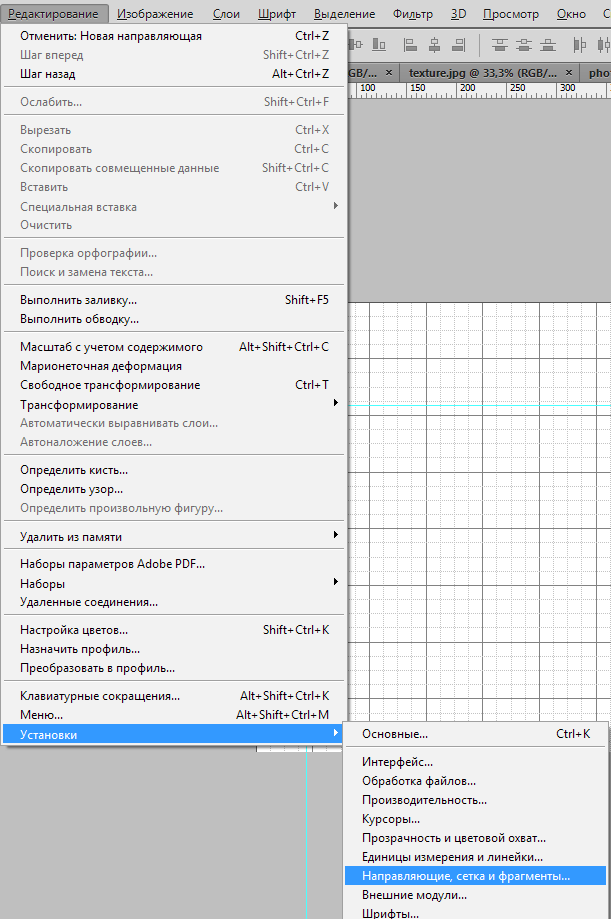
Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».

Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
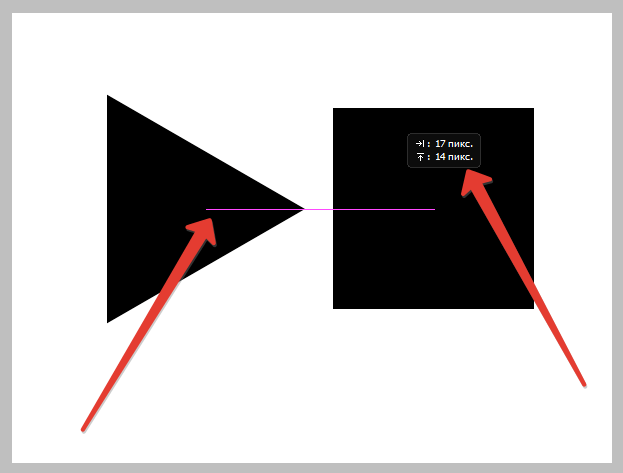
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции.
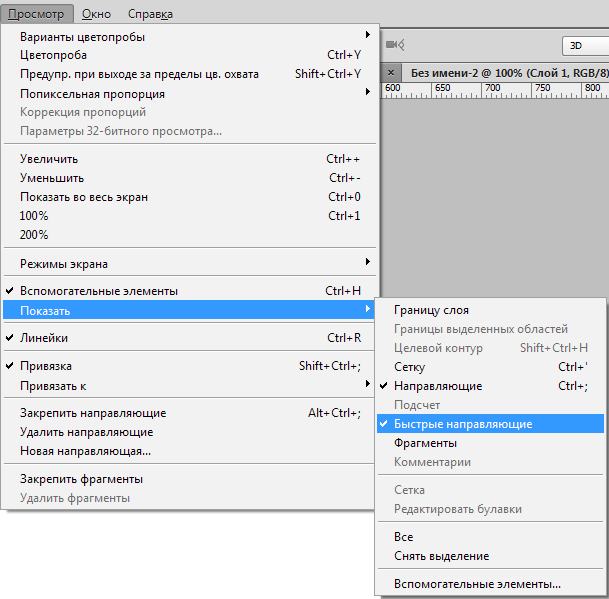
Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».

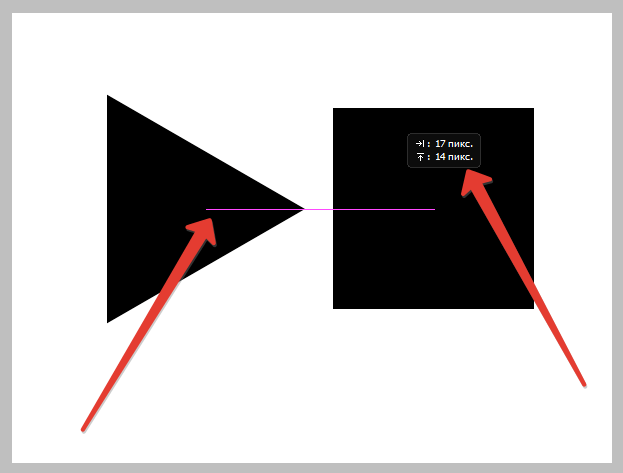
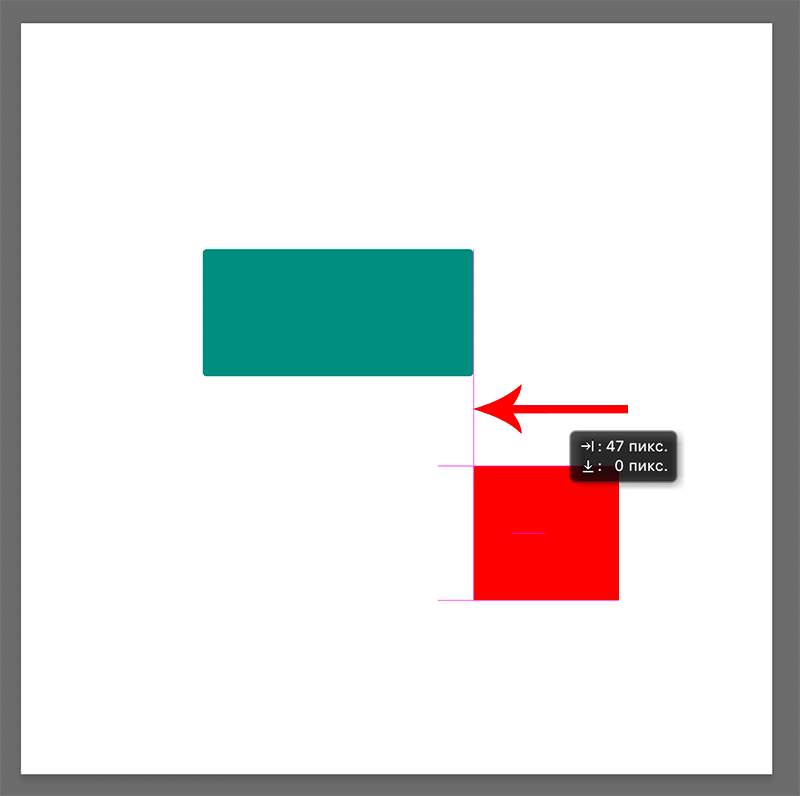
Вид быстрых направляющих на холсте:

Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Работа с направляющими в Фотошопе
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
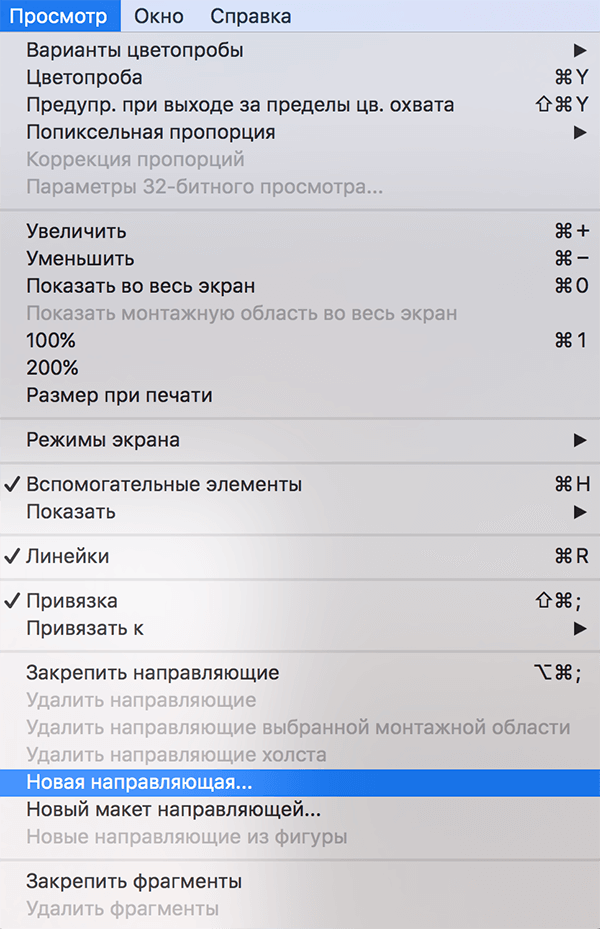
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.

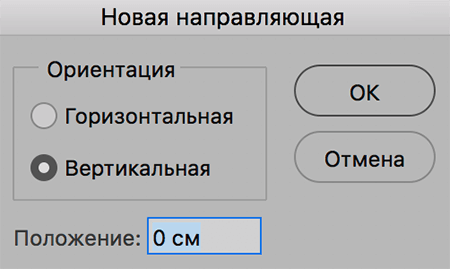
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.

Направляющая успешно добавлена.

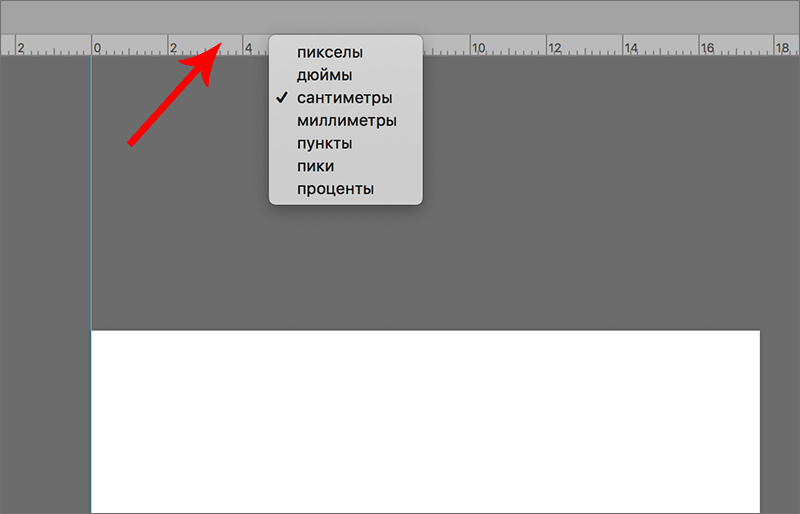
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.

Это действие можно сделать как до добавления направляющей, так и после.

Альтернативный способ добавления направляющей:
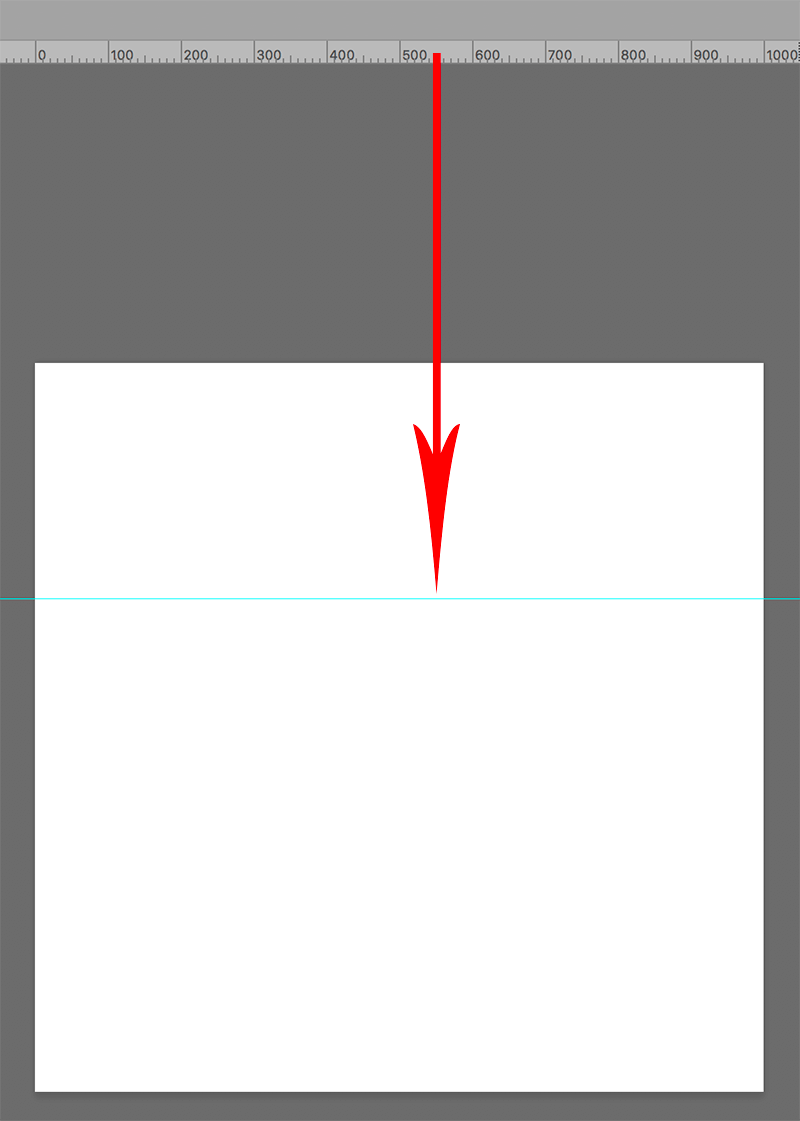
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.

Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.

-
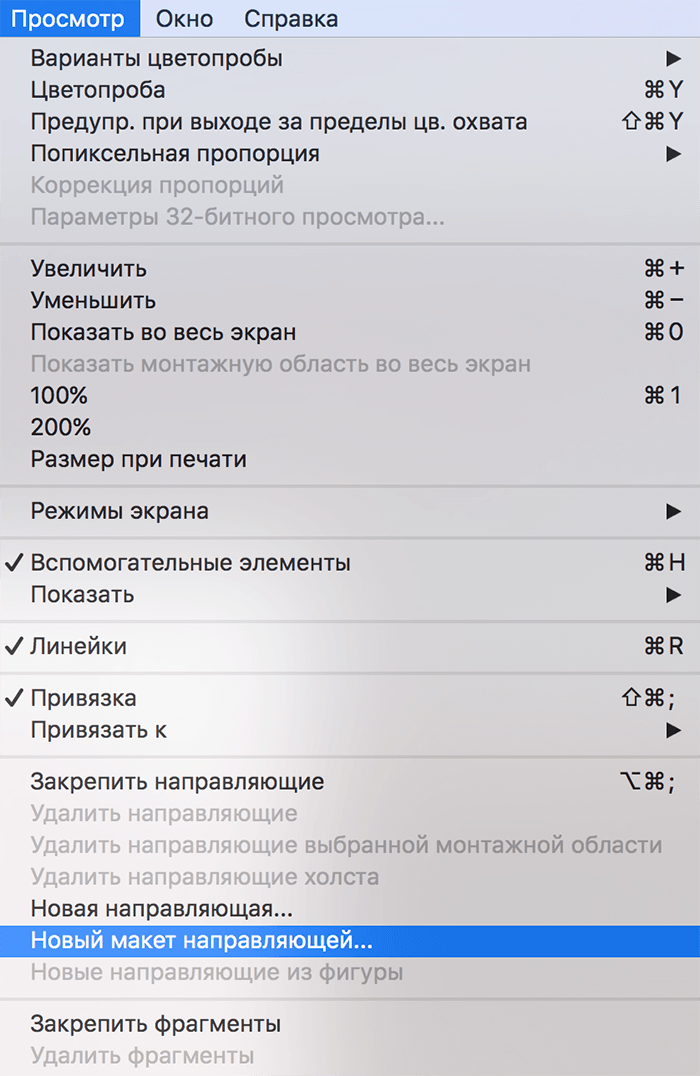
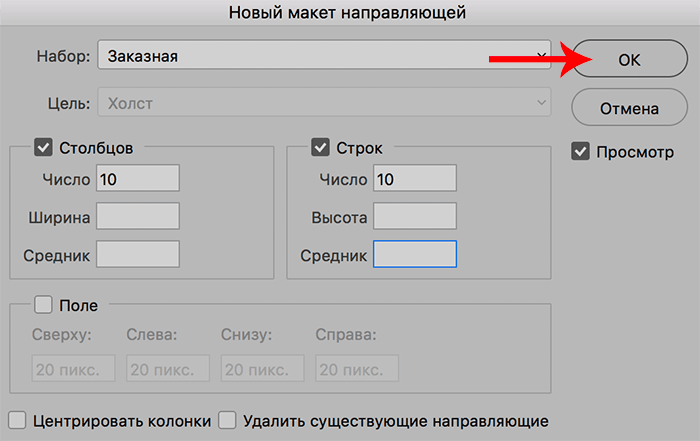
Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.


Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.

При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.

Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
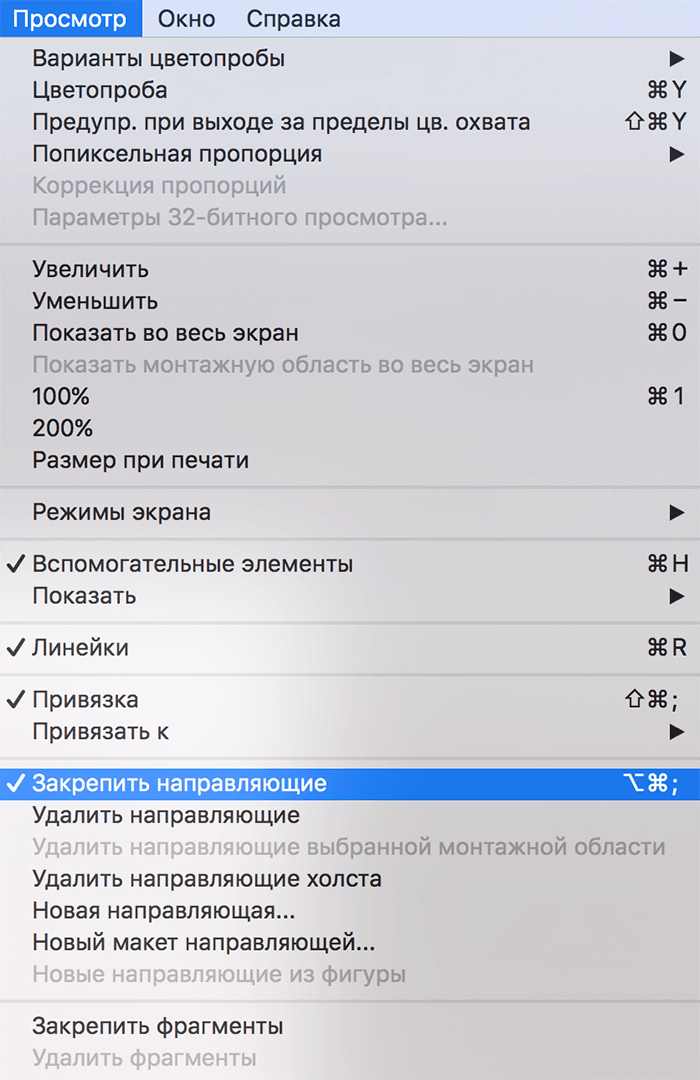
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.

Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.

Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.

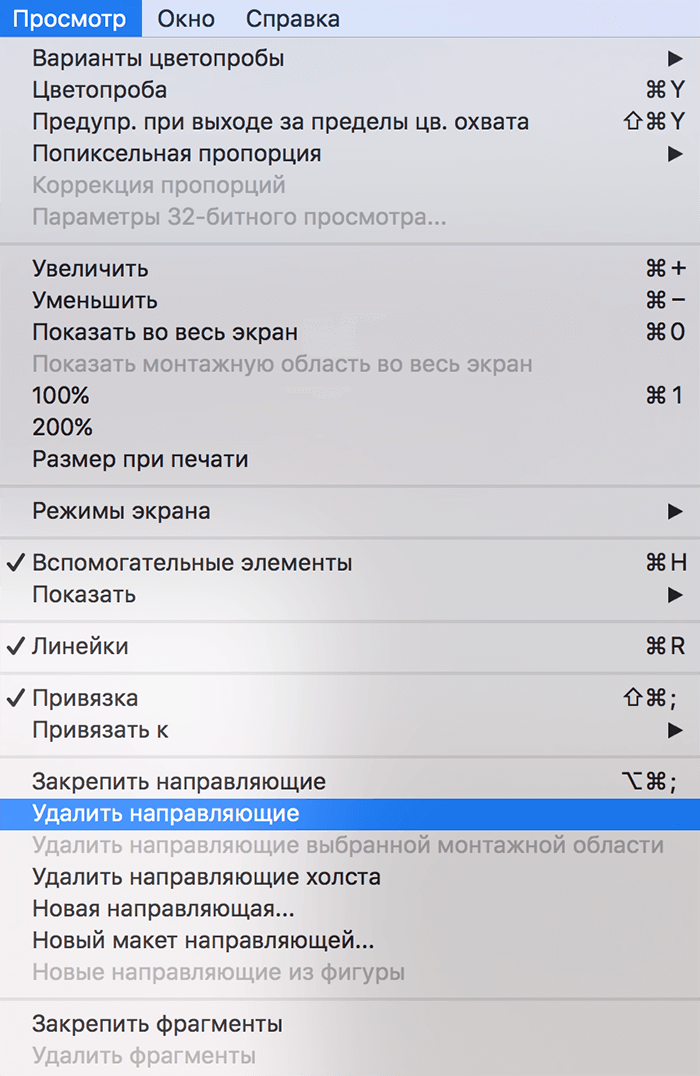
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.

Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.

- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.

- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.

- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.

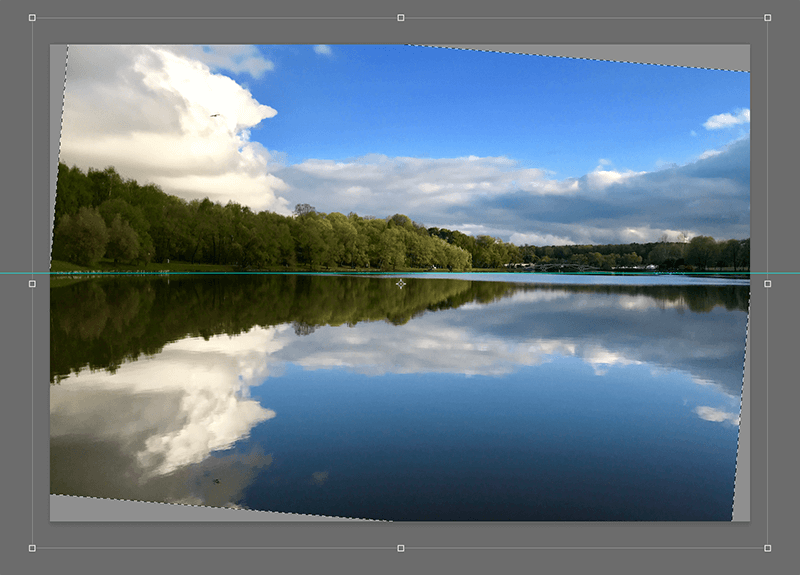
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.

Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
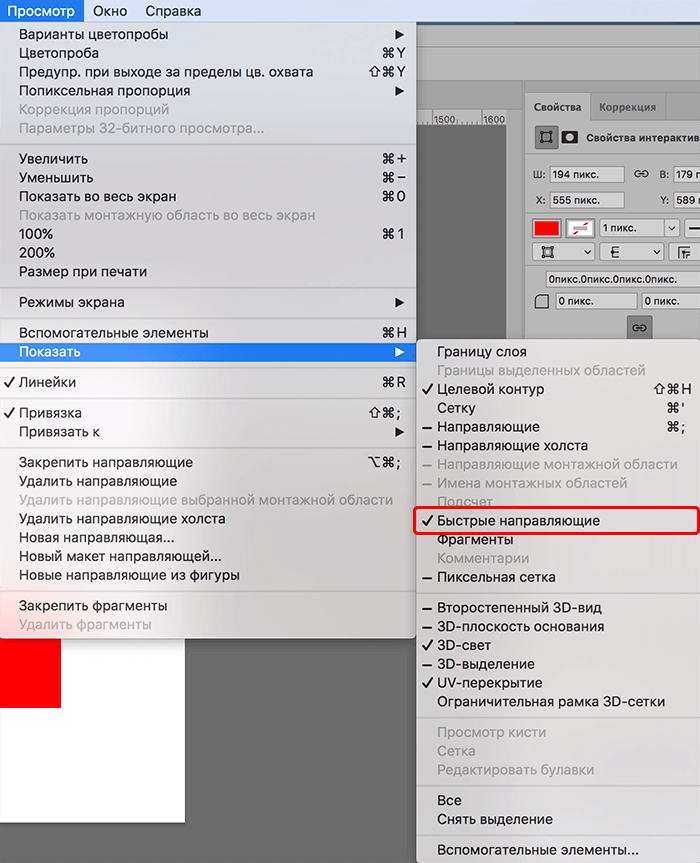
Режим быстрых направляющих
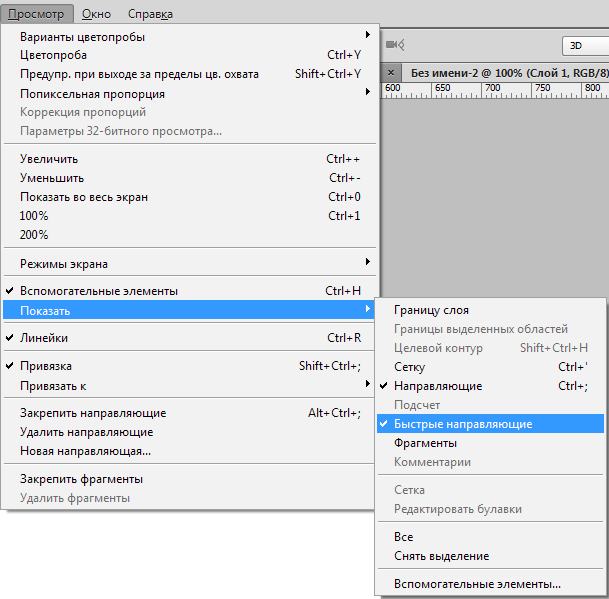
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.


В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Направляющие
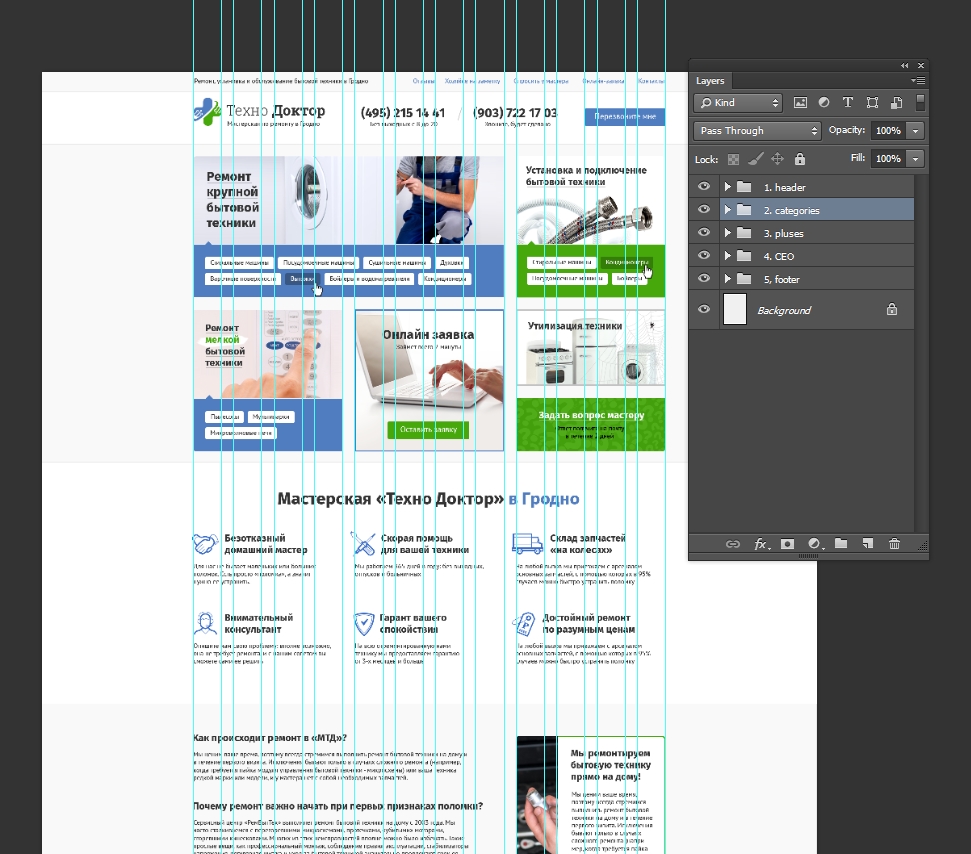
Очень интересно было бы узнать Ваш принцип работы с направляющими. Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
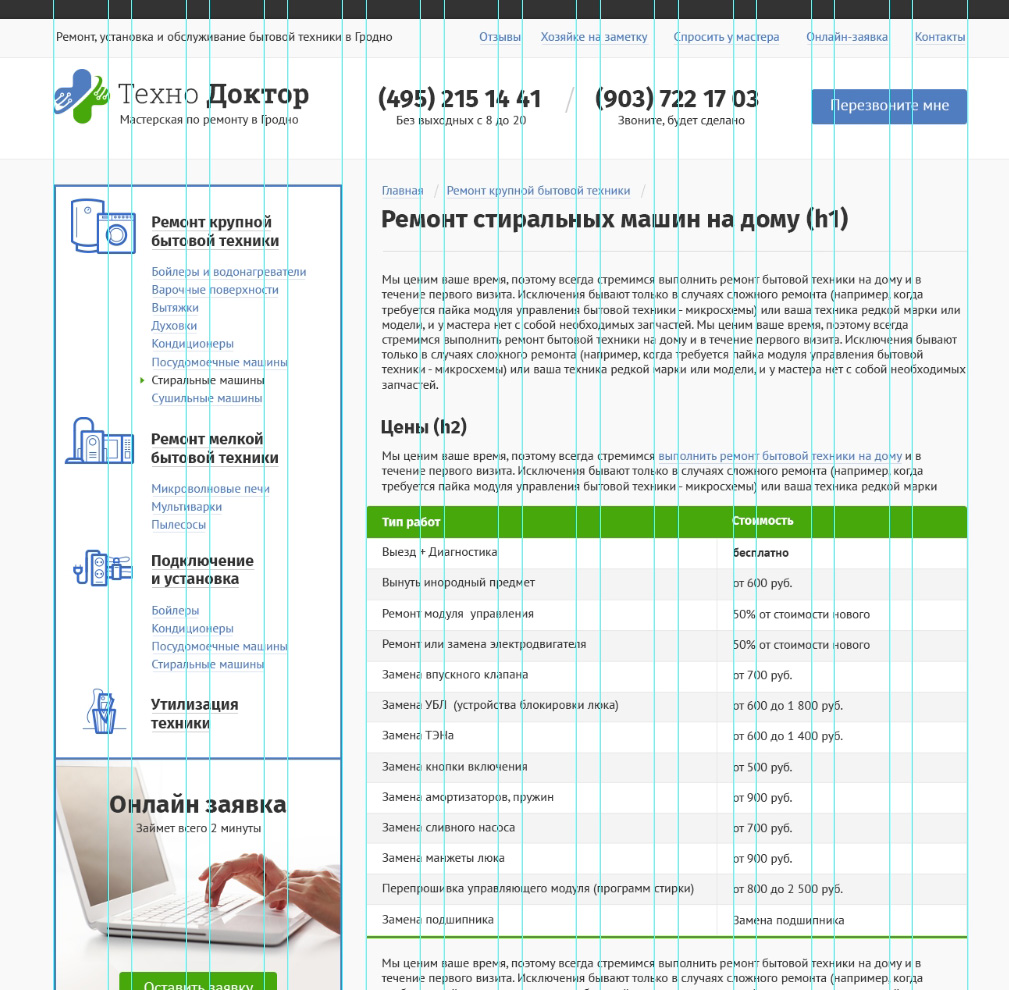
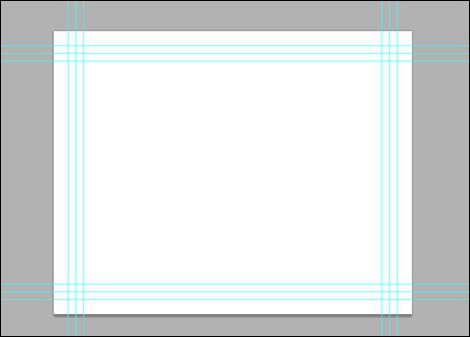
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:

Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково ? Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие. Есть программный функционал с направляющими, поэтому все дедовские способы с отдельным слоем — ф топку. В принципе, не должно быть в псдшке ни одного лишнего и уж тем более отключенного слоя. Не должен верстальщик еще и на это время тратить (про это скоро напишу в отдельной заметке)
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960. gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):

20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»

Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator.dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы). Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути. А если сюда добавить второстепенные направляющие и так называемый вертикальный ритм, то чтобы что-то подвинуть, придется выключать направляющие иначе нифига не будет видно из-за них)
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете 320 пх. Сколько раз вы убьетесь об стену прежде, чем это сделаете? ?

Правильно с уменьшением разрешения уменьшать количество колонок и при необходимости их ширину. Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3. Иначе сетка будет мешать не только верстальщику, но и самому дизайнеру
При адаптивном дизайне я создаю только крайние направляющие и центральную и относительно них все чудесно выравниваю. А при уменьшении разрешения, просто сдвигаю эти направляющие к центру. Не трачу кучу времени на 5 разных сеток (PC + 4 ресайза — не нужно так маньячить) и при этом все аккуратно и ровненько. Вот например, 640:

Привычка все выравнивать через шифт + стрелки решает кучу ненужных проблем)
тносительно горизонтальных направляющих: я раньше отделяла ими ключевые зоны («header», «footer» ). Мне казалось, что верстальщику должно быть так удобно: выделил по направляющим и сразу видишь, какие размеры. Теперь буду, по Вашему совету, только вертикальные и только для сетки ? (кроме адаптивных макетов, где наоборот: только вспомогательные направляющие и без деления на колонки).
Что хедер, а что футер в 99% случаев видно сразу по макету. К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
Хотела еще уточнить про список Ваших подготовленных сеток (976px, 1170px, 1266px). Вы используете чаще всего именно такие размеры, чтобы под экраны в 1024px, 1200px и 1280px оставались отступы по бокам 24px, 15px и 6px соответственно? Или такие значения ширины предпочтительны по какой-то другой причине?
Все немножко не так:
- Cетка 976 = 1024 — минус ширина скрола справа (18) / поделить на 2 стороны = 15 пх и выглядит на мелком монике ок
- Cетку 1170 использую для мониторов 1280 (1200 просто нет) = 1280 — минус ширина скрола справа (18) / поделить на 2 стороны = 46 пх. Нравится, что получается воздушно по краям.
- Cетку 1266 использую реже. Когда просят сделать ширину 1366 = 1366 — минус ширина скрола справа (18) / поделить на 2 стороны = 41 пх. Тоже воздушно получается по краям. Вообще просили всего 3 раза. А 2 из них и вовсе подряд один за одним. Подумал, бум какой-то начался. Но нет, бума нет. А файлы остались ?
Самый популярный вариант 1170 для монитора 1280. Мне больше всего нравится.
Просматриваю сейчас популярные сайты — учусь/пробую определять на глаз используемую изначально дизайнером сетку. Хотела бы уточнить у Вас один момент по построению сетки для сайта, где присутствует неструктурированный «Sidebar».
В Интернет-магазинах в большинстве случаев в ключевой зоне с одного боку выводятся списки категорий, опции фильтрации , с другого — основной контент, например, с карточками товаров (как на популярных ozon.ru или rozetka.com). Чаще всего, как и на данных примерах, отступы между блоками товаров меньше, чем отступ от боковой колонки до контента (что логично по принципу приближенности связанных элементов). То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
Я всегда делаю расстояние от сайдбара больше. Не по сетке. Вот сейчас в работе проект:
Было… 
Стало 
Убежден, что контент нужно отодвигать дополнительно, чтобы появился воздух и стало ок.
В современных магазинах нельзя использовать 12-колонку. Получится ацтой. Я делаю так:

2 колонки = широкий сайдбар и контент, который делю на 4−5 частей. Между карточками товаров не должно быть расстояния больше, чем 1 пх. Тогда не будет полосатости, и будет все ок (блок номинаций). А вот тут не ок: внутри контента должна быть только одна серая линия, а не 2 серые однопиксельные и широкая белая полоса. При этом на главной запросто может быть своя сетка, ведь мы не будем делать главную с сайдбаром.
Я ошибочно подумала, что любую сетку из направляющих обязательно нужно дробить/сводить только к одинаковой ширины колонкам, а потом уже различным комбинированием (с привязкой) добиваться необходимых размеров блоков. Ваш скрин с отделением направляющими «сайдбара» произвольной ширины помог разобраться и подтвердил, что в этом вопросе я и раньше делала всё правильно:). Спасибо
Правил никаких нет и не будет. Ни у кого. Есть просто советы. Как нет правил, так нет и не будет обязательных к использованию сеток. Любая сетка имеет право на существование, лишь бы сайт получился выровненным, аккуратным и удобным (узкий сайдбар — такой же ацтой, как и чересчур широкий)
Направляющие в «Фотошопе»: включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.

Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.

- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.

Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.

И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.

Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Применение направляющих в Фотошопе
Всем привет. В этом уроке я расскажу вам про использование направляющих в Фотошопе: что они из себя представляют, зачем нужны и как ними пользоваться. Готовьте чаек и погнали учиться!

Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».

В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.

Результат:

Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.

Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».

Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша Ctrl.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш Ctrl+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений.
Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».

Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти ее можно на панели инструментов, которая расположена вертикально.
Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию Ctrl+’.

Выглядит сетка на холсте вот так:

В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.

Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».

Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции.
Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».

Вид быстрых направляющих на холсте:

Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.












