Визуальные редакторы для быстрого создания сайтов
Существует множество способов создания собственного сайта – от использования готовых шаблонов на Narod.ru до обращения по объявлению типа «создание сайтов за два дня от 300 рублей». Создать свой собственный блог или простенькую домашнюю страницу может даже ребенок. Именно поэтому похвастаться наличием своего сайта в Сети может почти каждый. Различные сервисы предоставляют в распоряжение любого желающего сайты-конструкторы, которые за считанные секунды создают простенькую личную страницу пользователя. Таких страниц в Интернете сотни и сотни тысяч. Как правило, они похожи друг на друга и не запоминаются. Для тех, кто использует бесплатные онлайновые инструменты для создания личной интернет-страницы, собственный сайт – чаще всего забава, люди создают страничку и забывают про нее. Содержание на ней в большинстве случаев сводится к публикации фотографий своей собаки и нескольких сведений «о себе».
Другое дело, если собственный сайт воспринимается человеком как способ коммуникации, такой, как телефон или почта. Иметь свой сайт полезно для любого предпринимателя, желающего представить свой бизнес, практикующего врача, юриста, открывающего свою консультацию, учебного центра и т.д. В этом случае страница должна быть оригинальной и содержательной, нести полезную информацию для посетителей. Чтобы получить сайт, соответствующий этим требованиям, одними бесплатными генераторами домашних страничек не обойтись. Однако на освоение азов web-программирования может уйти много времени. Можно, конечно, нанять профессионала, который сделает любую страницу согласно вашим желаниям, однако этот вариант имеет вполне очевидный недостаток, поэтому для многих он неприемлем.
Визуальные web-редакторы – хороший способ сэкономить время на изучении web-программирования и быстро сделать сайт, наполнив его всей необходимой информацией. С одной стороны, для создания web-проекта с помощью подобной программы не нужно иметь специальных знаний и быть программистом. С другой стороны, приложения такого типа дают простор для творчества и гарантируют, что сайт не будет выглядеть точно так же, как тысячи других. В основе работы визуальных web-редакторов лежит свойство WYSIWYG – What You See Is What You Get (что видишь, то и получишь). Иными словами, в процессе редактирования web-страницы выглядят примерно так же, как будут отображаться в браузере.
Два типа редакторов
Все редакторы веб-сайтов делятся на два типа – визуальные и текстовые. Это не значит, что в первом случае вы можете совсем обойтись без знаний кода, но требования к их уровню будут не такой серьезные, как во втором случае. Это основное преимущество, ведь в идеале, если вы хотите создать что-то по-настоящему правильное, после написания сайта неплохо было бы еще раз поработать над кодом и отредактировать кое-какие недочеты.
Текстовые редакторы прекрасно подойдут, если вы разбираетесь в языках программирования или просто не боитесь трудностей. Они не пишут код за вас, но помогают ускорить этот процесс и нигде не ошибиться. Вы начинаете вводить фразу, а утилита заканчивает ее за вас. Вы также сможете увидеть все, что сделали, как только закончите работу.

Сказать, что второй способ гарантия лучшего результата нельзя. Вы тоже можете ошибиться, особенно если у вас не хватает опыта. Даже профессионалы иногда сталкиваются с трудностями, усталостью и неточностями. Они работают в команде: кто-то подскажет правило, которое вылетело из головы, другие увидят ошибку.
Я не настаиваю и не рекомендую ни один из способов. Вы должны сами решить что для вас важнее. Результат, то есть сайт, который в любом случае будет виден поисковым системам, останется только продвигать его и развивать. Второй вариант – ваши знания. Их проще довести до совершенства, используя текстовые редакторы кода.
Ну а теперь давайте перейдем к самим программам.
FTP-клиенты
FTP-клиент — это программа файловый менеджер, позволяющая искать, скачивать файлы сайта с сервера из интернета и загружать их на хостинг со своего компьютера. Они бывают разные. Достаточно выбрать какую-то одну, изучив базовые функции, необходимые для работы над созданием сайта:
- поиск папки с файлами сайта у себя на жестком диске;
- создание аккаунта FTP-соединения и подключение к серверу;
- скачивание и загрузка файлов;
- поиск папок, файлов, архивов и информации в них.
Рассмотрим примеры таких программ.
Total Commander
Удобный файловый менеджер, позволяющий работать как в оффлайне с папками локальных жестких дисков, так и по сети в качестве FTP-клиента. Есть все необходимые функции для удобной работы с сайтами.

Окно программы Total Commander для Windows для FTP-соединения с сервером сайта.
- Поиск по тексту внутри файлов, в том числе с использованием регулярных выражений.
- Загрузка на сервер работает в несколько потоков в фоновом режиме.
- Интерфейс напоминает MS DOS. Тем, кто давно работает за компьютером, будет легче разобраться самому.
- Платная.
- При загрузке крупных проектов (свыше 10000 страниц) может разрывать соединение.
Официальный сайт, где можно скачать программу: www.ghisler.com.
FileZilla
Файловый менеджер для работы по FTP, отличается высокой стабильностью соединения.

Программа FTP-клиент FileZilla для Windows.
- Бесплатная.
- Стабильное соединение вне зависимости от размера проекта и числа файлов.
- Наглядный журнал, где видно, какие файлы не загрузились или вызвали ошибку, и в чем причина.
Оффлайн программы для операционных систем Windows, Linux и MacOS
Оффлайн-программы для создания сайтов – это программное обеспечение, которое устанавливается на ПК пользователя. Обычно таким программам не требуется постоянный доступ к сети Интернет, а страницы/комплексные сайты, которые в них разрабатываются, не привязываются к конкретной платформе.
Таким образом вы:
- получаете чистый HTML-код (CSS, JS и другие файлы) с возможностью импорта, экспорта и т.д.;
- сохраняете полный контроль над содержимым, можете выбирать подходящий хостинг, менять его при необходимости, редактировать код страниц;
- избавляетесь от регулярных расходов. Обычно покупка оффлайн-программ сводится к разовой оплате лицензии или к покупке дополнительного контента. Конечно, есть и исключения, например, подписка Adobe Dreamweaver/ Creative Cloud.
Из минусов такого подхода стоит отметить необходимость поиска подходящего хостинга (для статичных HTML-страниц хостинг заметно дешевле, можно даже подобрать качественные бесплатные аналоги, например, GitHub Pages) и большее погружение в технические детали (где-то придётся править HTML вручную). Плюс, у каждого программного комплекса могут быть свои особенности работы, ведь зачастую это ПО для профессионалов.
Dreamweaver – качественный профессиональный инструмент для разработки динамических сайтов

Dreamweaver – это один из продуктов компании Adobe, которая знаменита в кругах профессионалов разного профиля (фотографы, дизайнеры, верстальщики и т.д.). Adobe Dreamweaver применяется для комплексной web-разработки сложных и нетиповых сайтов. Фактически программа представляет собой редактор кода с продвинутыми функциями, среди которых есть автоматическое дополнение функций/тегов, предпросмотр и др. Но наиболее интересным для новичков будет режим Live View, который очень похож на интерфейс онлайн-конструкторов с большим количеством готовых блоков/элементов, функционалом перетаскивания (drag&drop) и т.д.
Достоинства. Комплексный подход к процессу разработки. Dreamweaver может взаимодействовать с другим продуктами Adobe для профессионалов и обеспечивает широкий набор базовых возможностей. Программа позволяет создавать страницы «с нуля» или на основе готовых шаблонов (предоставляются сторонними разработчиками). Есть визуальный редактор, подсказки при вводе, подсветка синтаксиса, инструменты отладки и другие полезные функции, ускоряющие разработку.
Подходит для разработки как статичных, так и динамических сайтов, легко интегрируется с облачной инфраструктурой Adobe, а также с Git. Программу можно установить на Windows и MacOS.
Недостатки. Серьёзные системные требования (слабое «железо» не подойдёт) и высокая стоимость. Если раньше можно было купить это ПО навсегда, то сейчас доступна только подписка. Как и любой профессиональный инструмент, Dreamweaver сложен в освоении (подразумевается, что пользователь имеет базовые знания HTML, CSS, JS и web-программирования).
Цены/стоимость. Только Dreamweaver – от 1545 до 2 435 руб./месяц (в зависимости от срока предоплаты).
Полная подписка Creative Cloud (включает в себя более 40 продуктов, в том числе Dreamweaver) – 2318 от до 6146 руб./месяц.
Есть специальные предложения для учащихся и бизнеса.
Mobirise – бесплатный оффлайн-конструктор HTML-сайтов и страниц

Mobirise – это качественный визуальный редактор страниц, работающий с адаптивными блоками. Позволяет создавать красивые страницы и даже небольшие статичные сайты без профильных знаний и погружения в HTML-код. Основная программа и базовый набор блоков доступны пользователям бесплатно.
Достоинства. С Mobirise сможет работать даже новичок. При этом вы полностью контролируете процесс создания: страницы можно выгрузить на любой статичный хостинг (достаточно настроить FTP-доступ) или даже разместить на бесплатном хостинге от разработчиков Mobirise (домен третьего уровня вида ***.mobirisesite.com предоставляется бесплатно), HTML-код имеет понятную структуру и легко читается профессионалами.
Базовый функционал легко расширяется за счёт установки дополнений, есть специфические инструменты для более эффективной работы страниц (например, поддержка быстрого AMP-формата). Страницы можно создавать с нуля, а можно использовать готовые тематические шаблоны. Поддерживается интеграция с динамическими элементами и сторонними сервисами, в том числе для электронной коммерции.
Недостатки. Все готовые шаблоны и многие дополнения – платные. Если покупать все необходимые инструменты поштучно, выйдет достаточно дорого. По условиям лицензирования дополнения приобретаются на 1 год, после истечения этого срока вы теряете возможность их использования для создания сайтов (на уже созданных сайтах это никак не отразится), поэтому премиум-темы и дополнительные инструменты придётся приобретать заново.
Цены/стоимость. Основная программа и базовый набор блоков доступны совершенно бесплатно. Средняя стоимость платных модулей (шаблонов, расширений, премиум-блоков и т.п.) – от 39 до 99 USD. Но наиболее выгодно приобретать сразу все дополнения одним пакетом Mobirise Kit – от 59 до 149 USD (в зависимости от текущих условий акции).
Blocs – функциональный оффлайн-конструктор сайтов для MacOS

Blocs – это условно бесплатное программное обеспечение для компьютеров Mac, которое позволяет проектировать и создавать красивые адаптивные web-интерфейсы без знаний программирования. Вся работа производится в графическом интерфейсе, для создания страниц применяются готовые блоки.
Вместе с тем программа имеет неплохие возможности интеграции с популярными CMS (вы можете редактировать страницы имеющегося сайта при помощи конструктора Blocs) и поддерживает динамические элементы.
Достоинства. В качестве основы можно использовать готовые макеты web-страниц. На любые страницы можно добавлять блоки и «кирпичи» (небольшие элементы интерфейса внутри блоков, например, поле поиска, слайдер, вкладки, выпадающее меню и т.п.). Конструктор позволяет задавать условия взаимодействия с пользователями, настраивать анимации, интегрировать интерактивные элементы.
Базовый функционал можно расширять за счёт установки дополнений из специального магазина (они не обязательно платные). Редактор уже адаптирован под новую архитектуру (чип Apple) и поддерживает работу с сенсорными экранами.
Недостатки. Запустить редактор получится только на Mac’ах. Для Windows этого редактора нет и его релиз пока не планируется. Программа платная, но распространяется без модели подписки (действует единоразовая покупка, правда, лицензия выдаётся только на текущую версию программы, апгрейд возможен по льготным ценам, а иногда и полностью бесплатно). Расходы потребуются и на покупку дополнений.
Цены/стоимость. Базовая программа Blocks стоит 99,99 USD. За расширение возможностей до пакета Blocks Plus придётся доплатить 49,99 USD (итого 174,99 USD с НДС). В расширенную версию ПО включены: редактор изображений, инструменты для создания тем под WordPress-сайты, помощник по SEO и диспетчер CSS-классов.
Дополнения (шаблоны, блоки, специальные инструменты и т.п.) обойдутся от 0 до 279 USD.
Coffecup (есть как бесплатная, так и платная версия)

www.coffeecup.com
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
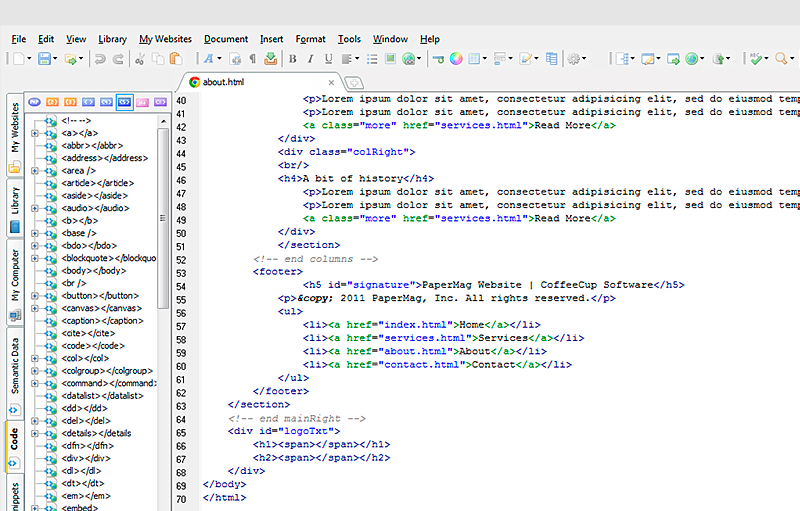
WYSIWYG Web Builder – одна из старейших программ для создания сайтов

WYSIWYG Web Builder – это оффлайн-конструктор web-страниц, способный генерировать качественный и чистый HTML-код для выгрузки на выбранный хостинг. Интерфейс программы очень схож с оформлением офисного пакета от «Майкрософт». Поэтому всем, кто знаком с работой текстового процессора Word, не составит труда разобраться с работой WYSIWYG Web Builder.
Изначально программа работала со статичной сеткой (многие элементы позиционировались абсолютно), но сейчас редактор отлично понимает адаптивную вёрстку. Вы можете создавать здесь страницы, которые будут одинаково хорошо отображаться как в десктопных браузерах, так на мобильных устройствах.
Плюсы
WYSIWYG Web Builder позволяет создавать как простые, так и достаточно сложные проекты – с системой авторизации, интеграцией с базами данных, возможностью редактирования отдельных материалов и блоков контента, с интегрированной системой поиска и т.д.
Интерфейс программы легко русифицируется (имеется готовый перевод), есть масса готовых интеграций (в том числе с бесплатными стоками и библиотеками иконок), можно добавить плагины (более 200 бесплатных расширений, есть и платные варианты) и готовые шаблоны. Страницы создаются из блоков и/или из атомарных единиц интерфейса (кнопок, полей ввода, разделителей и т.п.).
Прямо из WYSIWYG Web Builder вы сможете обновлять изменения на хостинге (например, можно выгружать только отредактированные файлы).
Минусы
В сравнении с многими современными конструкторами сайтов WYSIWYG Web Builder сильно перегружен опциями. С одной стороны это позволяет лучше управлять отдельными элементами интерфейса, а с другой стороны, усложняет освоение инструмента новичками. Даже подробная документация и русифицированный интерфейс не спасают ситуации.
Второй момент – программа платная, в триал-версии (30 дней) нельзя установить плагины и убрать копирайт. Из поддерживаемых платформ – только Windows.
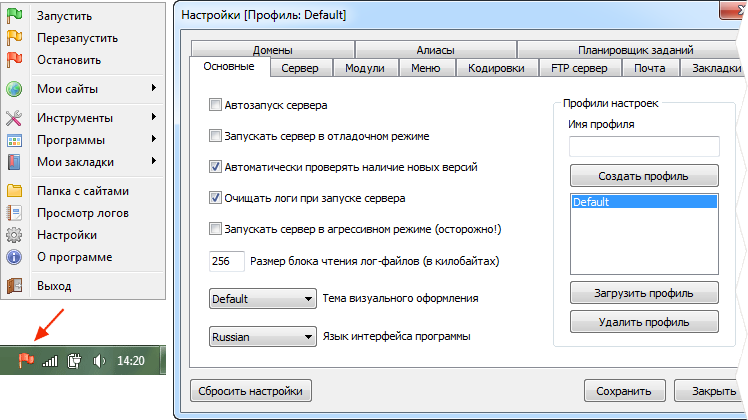
Как пользоваться локальным сервером Winginx
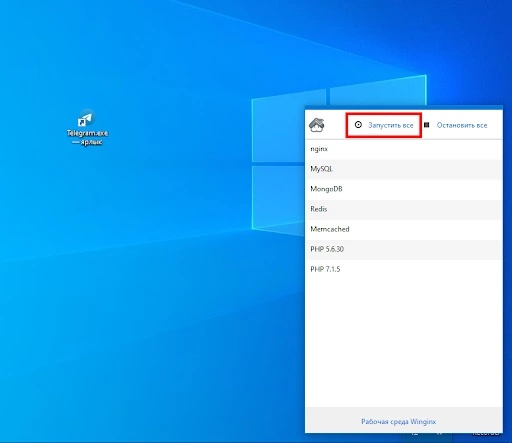
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

Активируем сервер Winginx
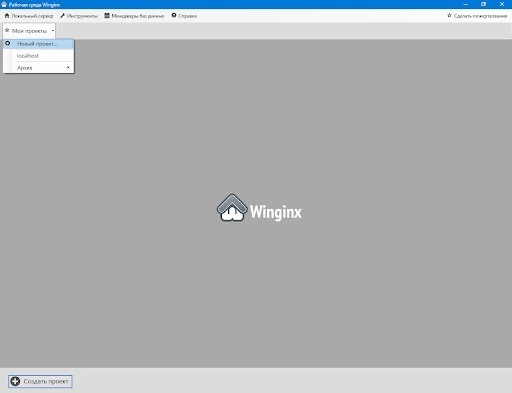
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

Создаем новый проект
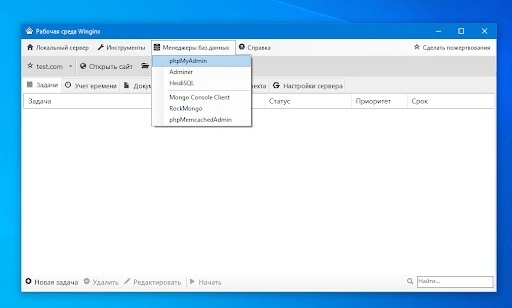
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

Нам нужно создать новую базу данных
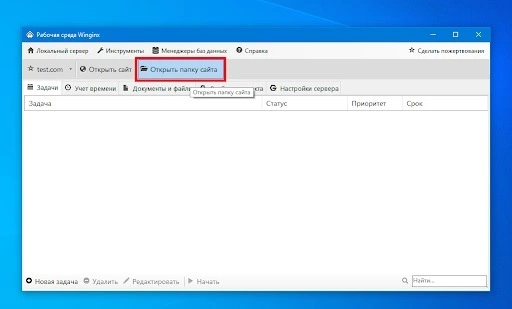
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Нажмите кнопку «Открыть папку сайта»
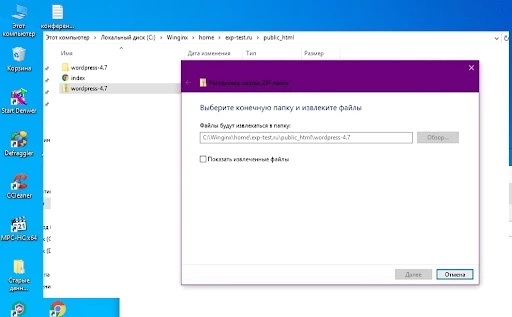
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
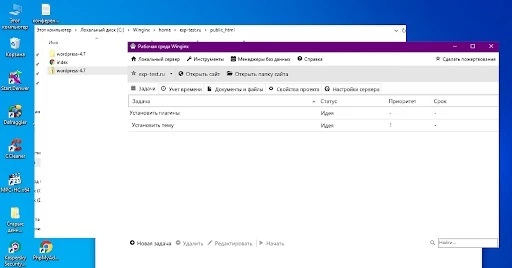
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Запланировали две задачи
Open Server
Последняя версия: 4.5.2
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://open-server.ru/

- Apache 2.2.22;
- Apache 2.4.2;
- Nginx 1.2.0;
- MySQL 5.1.63;
- MySQL 5.5.24;
- PostgreSQL 9.1.2;
- PHP 5.2.17 (IMagick 2.2.1, Zend Optimizer 3.3.3, IonCube Loader 4.0.7, Memcache 2.2.4);
- PHP 5.3.13 (IMagick 2.3.0, Xdebug 2.2.0, IonCube Loader 4.0.14, Memcache 2.2.6);
- PHP 5.4.3 (Xdebug 2.2.0);
- SlimFTPd 3.181;
- Fake Sendmail 32;
- NNCron Lite 1.17;
- Memcached 1.2.6;
- Adminer 3.3.4;
- HeidiSQL 7.0;
- Webgrind 1.0;
- PHPMyAdmin 3.5.1;
- PHPPgAdmin 5.0.4;
- PHPMemcachedAdmin 1.2.1;
Приятной особенностью Open Server является возможность использовать программу в качестве портативного персонального стартового меню. Можно установить сервер на USB накопитель, перенести туда свои portable программы, создать закладки для часто посещаемых сайтов и везде, где бы вы не находились, вы будете иметь удобное меню быстрого доступа к своим любимым сайтам и программам.
Cloudpress

С помощью CloudPress можно создать уникальные, адаптивные WordPress-сайты. Готовые блоки (а их более 80) позволяют сконструировать прототипы страниц за считанные минуты. В ThemeBuilder можно задать ширину страницы или сделать ее адаптивной.
Вы получаете контроль над каждой деталью сайта. Можно менять размер элементов, типографику, фон, эффекты.
Минимальная плата $11,99 в месяц, создать можно не более 3 сайтов.
Нейт Хэнсон, один из основателей Sumry
Надеемся, вы нашли для себя что-то полезное и в ближайшем будущем опробуете эти инструменты. Как видите, совершенно не обязательно быть гением программирования, чтобы создать красивый сайт или приложение. Ждем ваших шедевров.
Так же Вам может понравится еще одна подборка — 6 Сервисов от Product Hunt для вашего стартапа.












