Как создать собственный шаблон холста в Photoshop
Вы можете создавать собственные холсты в Photoshop. Photoshop CC 2017 поставляется с несколькими предустановками для мобильных, веб-приложений и печати. Предустановка — это холст, размер которого соответствует проекту, над которым вы работаете. Предустановка имеет предварительно определенное разрешение, цвет фона, ориентацию и многое другое. Это экономит ваше время, потраченное на настройку холста для работы, которую вы собираетесь делать. Photoshop cc 2017 покажет вам последние конфигурации холста, которые вы использовали в новом окне документа. Однако он не сохранит все ваши недавние конфигурации холста. Лучший способ сохранить настраиваемый холст — создать пользовательский набор настроек холста в Photoshop. Предустановка никогда не будет потеряна. Вы можете назвать его как хотите и сразу приступить к работе. Вот как вы можете создать собственный набор настроек холста в Photoshop CC 2017.
Откройте Photoshop CC 2017 и выберите «Файл»> «Создать» или просто нажмите Ctrl + N, чтобы открыть окно «Новый документ».
Настройте его для своего проекта. Установите ширину, высоту, разрешение, ориентацию и цветовой режим. Вы можете включить монтажные области и установить соотношение сторон пикселей в разделе «Дополнительные параметры». Сначала настройте все. Когда вы закончите, нажмите кнопку «Сохранить» рядом с заголовком документа в столбце «Предварительные настройки».

 Krita
Krita
Платформы: Windows, Linux, MacOS
Растровый редактор
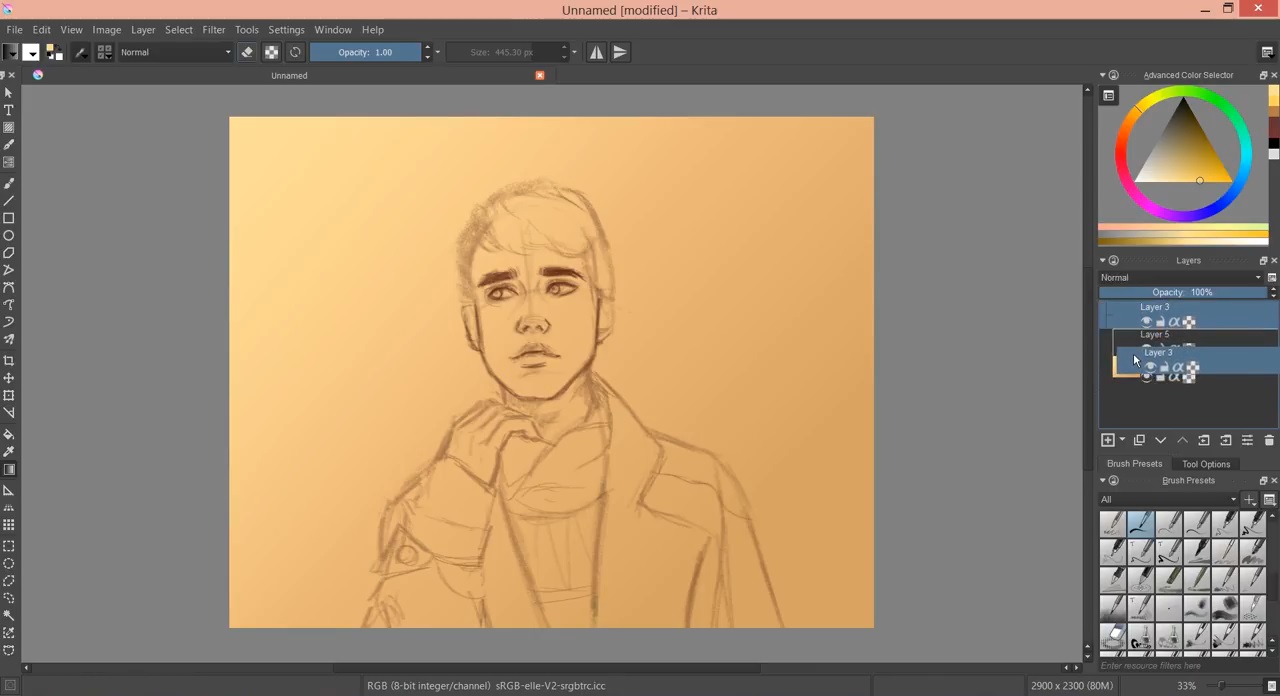
Krita – программа с открытым исходным кодом для цифровых художников, работающих в любых жанрах. Несмотря на то, что ПО является полностью бесплатным, оно содержит множество функций, которые можно найти только в платных аналогах. Это универсальный инструмент, в котором можно создавать комиксы, аниме и даже анимацию. Программа подходит для рисования на графическом планшете и поставляется с 9 уникальными механизмами кистей (например, Color Smudge, Particle и Shape), которые можно дополнительно настроить.
Всплывающая палитра позволяет быстро выбирать цвета и кисти, а с помощью диспетчера ресурсов можно легко импортировать пакеты кистей и текстур от художников. Есть режим, который позволяет создавать бесшовные текстуры и узоры. Инструмент «Мультикисть» можно использовать для зеркального отражения иллюстраций по нескольким осям для калейдоскопического эффекта.

- Можно настроить собственное рабочее пространство и вывести ярлыки для часто используемых инструментов.
- Поддержка полного управления цветом с использованием LCMS и OpenColor IO EXR.
- Совместимость с PSD и файлами CorelDraw;
- Большой набор эффектов и стабилизаторы кисти.
- Работа через графический планшет и тонкая настройка кистей.
Смешивание мягкой кистью
Существует два основных способа, которые новички используют, чтобы смешивать оттенки, и они оба предназначены для создания быстрого эффекта:
- Смешивание мягкой кистью
- Смешивание инструментами Smudge/Blur
(Палец/Размытие)

Как мы уже узнали, быстрый эффект зачастую подразумевает отсутствие контроля. В данном случае, смешивание при помощи больших мазков делает объект более плоским и неестественно гладким. Даже если вы добавите фото текстуры после, оно не скроет этот «пластиковый» эффект. Повторюсь, этот метод хорош лишь для начального этапа.

Если вы хотите получить классную незаметную текстуру (что хорошо почти для всех натуральных материалов), воспользуйтесь более жесткой кистью, у которой количество краски контролируется при помощи нажима пера (чем сильнее вы давите, тем более плотным выходит мазок).

Такой тип кисти позволяет вам контролировать количество цвета, которое вам необходимо.

Благодаря этому свойству вам не нужно смешивать границу между двумя цветами. Вы просто начинаете с базового цвета, а затем слегка покрываете его другим. Далее вы можете добавить еще один слой того же цвета, делая его более плотным.

Если вы хотите сделать все это более гладким, просто выберите цвет где-то посередине и слегка пройдитесь кистью по границе между цветами.

Для усиления текстуры воспользуйтесь текстурированной кистью (с жесткими краями).

Согласно правилу 80-20, не переживайте за смешивание на начальном этапе. Работайте большой кистью и делайте края четкими, создавая как бы преувеличенное затенение.

Позднее вы сможете воспользоваться меньшей, текстурированной кистью, чтобы смешать границы цветов. Никакого инструмента Smudge (Палец), никакой мягкой кисти, лишь инструмент Eyedropper (Пипетка) и ваша жесткая кисть с варьирующимся параметром количество краски. Помните: смешивание зависит от текстуры поверхности, так что нельзя использовать один и тот же тип смешивания для всех материалов!

Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
Как научиться рисовать на графическом планшете: основные советы
Изображать пейзажи, портреты, аниме, комиксы, да все, что угодно, на дигитайзере (например, Intuos S) значительно быстрее и удобнее, чем на обычной бумаге или мышкой на компе. Особенно в первом случае выручает скорость, особенно, если гаджет используется для работы.

Как начать рисовать с помощью графического планшета? Вот 3 главных совета:
- Научитесь сперва рисовать традиционно. Если не уметь изображать картинки на бумаге, то даже «навороченный» гаджет не поможет рисовать красиво. Чем искуснее получаются изображения на бумаге – тем легче будет и на цифре.
- Регулярно тренируйтесь. Можно смотреть разные обучающие видео в сети о том, как правильно рисовать на графическом планшете. Самое сложное – привыкнуть, что рисунок наносится штрихами, а не ведением руки по поверхности устройства. Для начала стоит потренироваться на изображении простых фигур (треугольник, квадрат и пр.), штриховать их, писать алфавит, затем можно распечатывать картинки на бумаге, класть ее на планшет и обводить контуры. Рука должна привыкать к силе нажатия на перо-стилус.
- Выберите программу для рисования, которая придется вам по душе. Удобная и понятная прога – один из основных элементов рисования. Для сложных графических рисунков оптимально подойдет Adobe Photoshop. Но можно пользоваться и более легким и простым софтом: GIMP, Paint Tool SAI или другой утилитой. Прогу стоит протестировать на удобство сначала на компе, пощелкать мышкой интерфейс, чтобы выяснить все возможности софта.
Не стоит сразу же переходить к сложным технологиям и узнавать, как рисовать аниме или комиксы на графическом планшете. Все это требует сноровки и практики. Здесь нужно следовать принципу «от простого к сложному».
Пользовательское меню программы
Пользовательское меню программы состоит из ряда компонентов, которые являются неотъемлемой частью работы с ней:
- «Файл». Через него можно создать новый холст, взять его из буфера обмена или же открыть уже существующий. Пункт «Недавнее» позволит открыть файл, над которым недавно велась работа. Здесь же можно сохранить холст, экспортировать его в нужном формате. Здесь же можно: разрешить текущий просмотрщик, открыть или сохранить файл, используя текущий просмотрщик, закрыть холст или полностью выйти из программы.
- «Редактирование». Здесь можно отменить выполненное действие или повторить его, скопировать выбранное изображение в буфер обмена, вырезать его или вставить. Также здесь производится копирование и изменение выбранной области.
- «Холст». В этом меня можно поменять размер холста, изображения, обрезать выбранное пространство, повернуть холст на 90 градусов в любую сторону, отразить его горизонтально или вертикально.
- «Слой». В этом разделе осуществляется полноценная работа со слоями: создание нового, дублирование, удаление, очистка, слитие, заливание, преобразование, работа с насыщенностью, преобразование, поворот на 90 градусов, отражение вертикально или горизонтально, переименование.
- «Выбранное». Осуществляется отмена выбранной области, ее инвертирование, расширение, выбор точек и штрихов, а также отмена.
- «Фильтр». В этом меню можно регулировать оттенок, насыщенность, яркость и контрастность.
- «Вид». Тут пользователь может создать новый вид, закрыть его, увеличить или уменьшить, отразить или повернуть, а также выставить положение.
- «Окно». Здесь можно проанализировать, какие опции должны отражаться на экране во время работы над проектом, а какие скрыть по ненадобности.
- «Помощь/настройки». Здесь можно произвести настройку, узнать званные о программе или получить помощь.
Через пользовательское меню осуществляются все действия с проектом.
Как сделать схему в Ворде, создать схему в Word 2003, 2007, 2010, 2013 или 2016

Если вам необходимо дополнить текст графическими элементами. Например, таблицами, графиками, диаграммами или схемами.
То, это можно сделать прямо в текстовом редакторе Word. Не прибегая к использованию сторонних программ.
Мы уже рассказывали о том, как сделать диаграмму в Word. В этот раз речь пойдет о схемах. Текстовый редактор Word оснащен множеством инструментов для создания схем. С их помощью вы можете рисовать различные геометрические фигуры, а также линии и стрелки. При этом нарисованную схему можно украсить с помощью с помощью теней или других графических эффектов.
Как сделать схему в Word 2007, 2010, 2013 или 2016
Итак, если вы хотите сделать схему в Word 2007, 2010, 2013 или 2016, то вам необходимо перейти на вкладку «Вставка». На этой вкладке есть две кнопки, которые можно использовать для создания схем в Ворде. Это кнопки «Фигуры» и «SmartArt».

При нажатии на кнопку «Фигуры» появляется огромный список фигур, которые вы можете вставить в документ.

Выбрав одну из этих фигур из списка, вы можете сразу нарисовать ее в любом удобном вам месте. Использовав несколько таких фигур вы без труда сможете сделать схему в Ворде. Пример простой схемы на скриншоте внизу.

При необходимости внешний вид нарисованных фигур можно менять. Для этого просто выделите одну из фигур и перейдите на вкладку «Формат». На данной вкладке можно изменить цвет фигуры, цвет рамки, цвет заливки, добавить тени и другие графические эффекты. Используя все эти возможности можно создать достаточно красивую схему (пример внизу).

Для того чтобы добавить на схему текст просто нажмите на нужную фигуру правой кнопкой мышки и выберите пункт меню «Добавить текст». После чего вы сможете вписывать текст прямо внутрь фигуры.

В итоге вы можете получить примерно вот такую схему.

Кроме этого вы можете сделать схему в Ворде при помощи кнопки «SmartArt». После нажатия на данную кнопку открывается каталог уже готовых схем. В котором вы можете выбрать один из подходящих вам вариантов.

После выбора подходящего варианта схемы на странице появится уже готовая схема.

Вам необходимо будет только добавить свой текст. Для этого достаточно просто кликнуть мышкой в один из блоков и вписать нужный текст.

Также вы можете изменить внешний вид сделанной вами схемы. Для этого выделите схему мышкой и перейдите на вкладку «Конструктор» или «Формат». Используя инструменты, доступные на этих вкладках, можно получить вот такую разноцветную и объемную схему как на скриншоте внизу.

Как сделать схему в Word 2003
Если вы используете Word 2003, то вы также можете сделать схему и добавить ее к вашему документу. Чтобы сделать это необходимо сначала открыть меню «Вид» и включить панель инструментов «Рисование».

После этого в программе Word 2003 появится панель инструментов для рисования различных фигур. Здесь будет доступны такие фигуры как прямоугольник, круг, линия и стрелка.

Для того чтобы нарисовать более сложные фигуры, можно воспользоваться меню «Автофигуры».
как … нарисовать блок-схему в WORD, EXCEL, POWER POINT, VISIO
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.












