Лучшие бесплатные браузеры для ОС Windows, Android и Linux
Начинающие пользователи нередко путают или неверно сопоставляют такие языки программирования, как Java и JavaScript. Всему виной их похожее название, которое вызывает соответствующие аналогии. Единственное, в чём они схожи, — в цели сделать знакомые нам веб-ресурсы более удобными в использовании.
В этой статье мы рассмотрим различия этих языков программирования и разберемся, как активировать Джава в обозревателях, если плагин или скрипт были случайно отключены.
 Google Chrome (Ваш браузер)
Google Chrome (Ваш браузер)
Кликните по изображению меню (три точки) в правом верхнем углу:

и выберите Настройки:

В разделе «Конфиденциальность и безопасность» нажмите Настройки сайта:

Найдите пункт «JavaScript» и кликните по нему:

Для включения или отключения «JavaScript», меняем положение переключателя:

Здесь же проверяем, чтобы нужного нам сайта не было в исключениях.
Инструкция по включению JavaScript в Opera¶
Для изменения параметров JavaScript выполните следующие действия:
1. Запустите браузер Opera на компьютере.
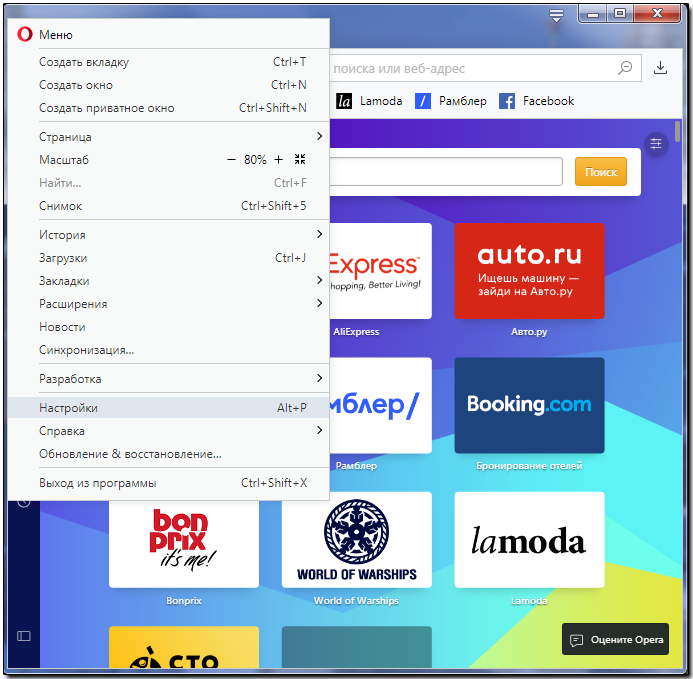
2. В левом верхнем углу нажмите на пункт «Меню» выберете «Настройки».

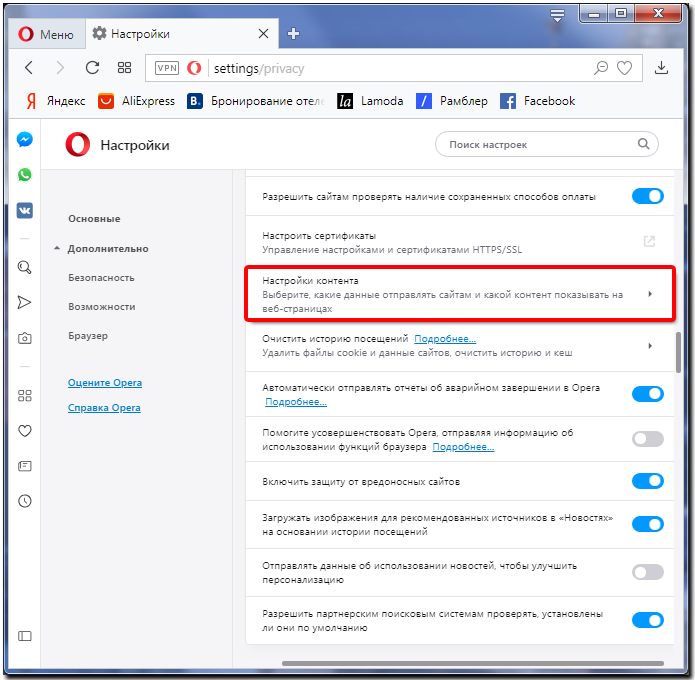
3. Далее выберите «Дополнительно»— «Безопасность»-_»Конфиденциальность и безопасность»_- «Настройки контента».

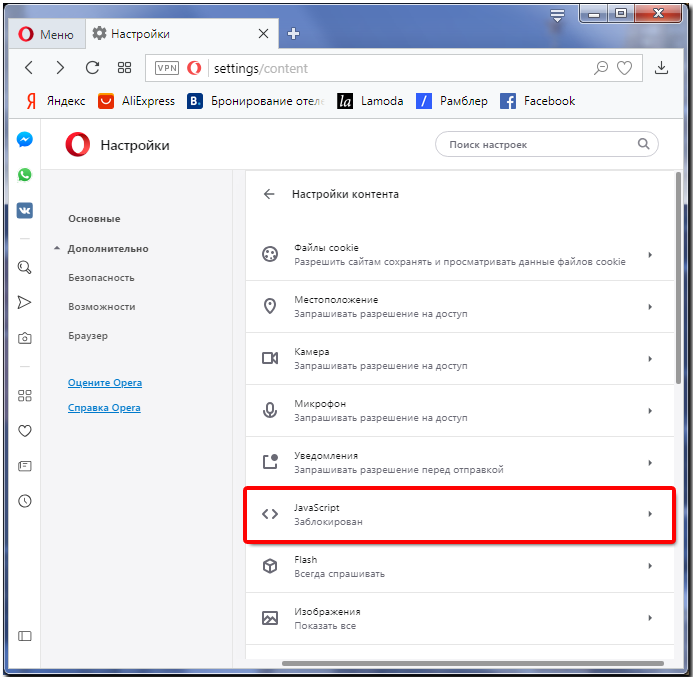
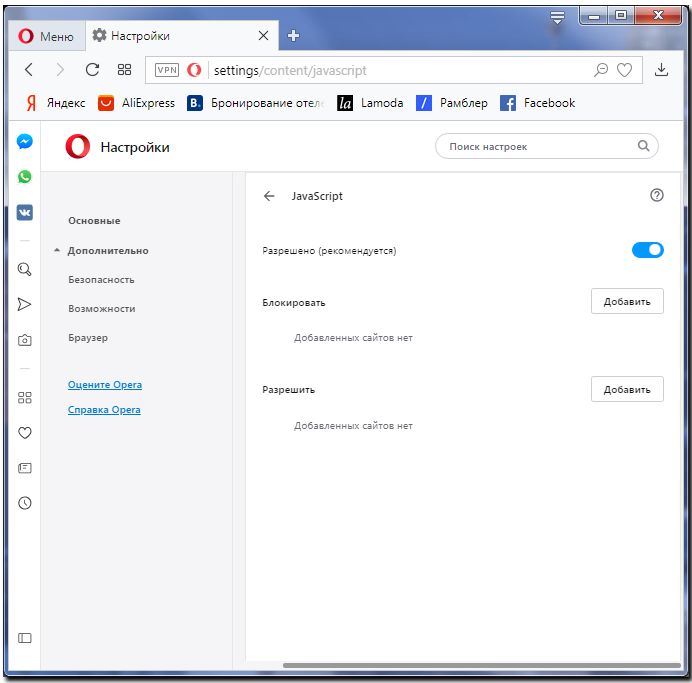
4. Выберите JavaScript.

5. Установите переключатель в положение Разрешено (рекомендуется).

Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
Что такое JavaScript
JavaScript — это сценарный язык программирования, выполняемый непосредственно в браузере. Программы, написанные на нем, называют скриптами, и они интегрируются непосредственно в HTML страницу различными способами. Результат выполнения сценариев отображается на странице, вызывая какие то изменения на ней, а может и не отображаться, если это не предусмотрено. Чтобы было более понятно, давайте посмотрим это на конкретных примерах, зачем нужен JavaScript.
Во избежание недоразумений нужно запомнить, что JavaScript и Java это совершенно разные языки программирования и кроме схожего названия у них не так много между собой общего.
В мире есть большое количество самых разнообразных устройств, с которых можно просматривать сайты и у них всех разные размеры экранов. Скрипт присутствующий на страницах этого сайта, проверяет разрешение монитора и подстраивает ширину страницы под его разрешение. На некоторых страницах в тексте есть миниатюры изображений, если щелкнуть по ним мышкой, то всплывет полноразмерное изображение. Это делается с помощью скриптов, без них изображение будет загружаться в отдельном окне или вместо текущей страницы, что довольно неудобно.
Так же браузеры разных разработчиков или даже разные версии одного и того же браузера порой по-разному интерпретируют одну и ту же страницу и тогда можно с помощью JavaScript определить используемый обозреватель и на лету изменить код страницы, чтобы она отображалась корректно. Добавить новый комментарий или обновить их без перезагрузки всей страницы, так же делается с его помощью.
Зачем нужен JavaScript еще, например, для проверки форм на корректность заполнения без отправки данных на сервер, то есть вам сразу выводится сообщение, что поле заполнено неверно или например, что логин уже занят. Различные слайдеры, спойлеры, карусели тоже работают с помощью скриптов. Как и каждый язык программирования, он умеет выполнять математические операции, это в том числе используется в различных калькуляторах и конвертерах. Например, в онлайн-калькуляторе для пересчета единиц измерения информации, сервисе отображения сведений о компьютере, конвертере для перевода чисел в другие системы счисления. Вообще JavaScript довольно мощный язык, на котором можно создавать целые веб-приложения или например сделать игру.
Это реинкарнация древней увлекательной игры знакомой всем кто играл на компьютере в девяностые годы прошлого века. Немного видоизмененная и написанная на языке JavaScript. В старых браузерах может не работать. Цель игры закрасить 75% игрового поля. Если в строящуюся линию попадет шар, то она пропадает и вы теряете одну жизнь. Начальная точка строительства линии подсвечивается красно-синей рамкой. Можно строить вертикальные или горизонтальные линии, изменяя ориентацию колесом мыши или нажатием на значки в углах игрового поля. Количество жизней, текущей уровень и оставшееся время показывается вверху, а процент закрашенной площади внизу поля. На каждом следующем уровне количество шаров увеличивается.
Технические подробности скриптового языка
Небольшое техническое пояснение для особо любознательных читателей. Скрипты на языке JavaScript выглядят как инструкции, написанные простым текстом, в соответствии с определенными правилами. Именно в таком виде, они и присутствуют на страницах и загружаются в браузер. Далее встроенный в обозреватель интерпретатор преобразует его в понятный компьютеру вид и получившийся код выполняется. Для наглядности, ниже дан простейший пример кода, вызывающий появление модального окна при загрузке страницы с определенным сообщением.
Первая и последняя строчки, просто указывают браузеру, что между ними находится код JavaScript. Между ними находится само тело скрипта. Вторая строчка сообщает браузеру, что нужно отслеживать событие клика по элементу с идентификатором «showmodal» и если оно случится, то выполнить действие написанное на третьей строчке. Третья строка вызывает появление модального окна с текстом указанным в скобках. Вы можете нажать на слово показать , чтобы увидеть данное окно в действии.
Обычные программы для компьютеров хотя изначально тоже пишутся на каком то из языков программирования, когда полностью готовы, компилируются в машинный код и в таком виде уже устанавливаются в компьютер или распространяются (в linux бывают исходники для самостоятельной «сборки»), файл .exe блокнотом уже не открыть.
Как включить javascript в chrome?
Для включения JavaScript в браузере Google Chrome :

Все социальные сети используют множество интерактивных форм, поэтому без знания того как включить в браузере javascript , не обойтись. С этой точки зрения показателен пример социальной сети « Одноклассники ».
Если стали недоступны « Сообщения », « Обсуждения », « Оповещения » и т.д., то возникает вопрос, как включить javascript в одноклассниках. Делается это в браузере, который открыт. Если JavaScript в браузере уже был включен, помогает выключение и повторное его включение.
Необходимо помнить о том, что если в опциях веб-браузера отключена поддержка JavaScript, то многие интерактивные сервисы будут недоступны.
Часто в этом случае на сайтах появляется предупреждение такого вида: Ваш браузер не поддерживает JavaScript.
Обычно JavaScript подключается автоматически, по умолчанию, но если этого не происходит, после изучения этой статьи преодолеть возникшую проблему и включить его вручную в любом наиболее популярном браузере не составит большого труда.









