Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon«. Думаю, что уже первый сайт покажет Вам тысячи различных favicon, и Вам останется его только выбрать.
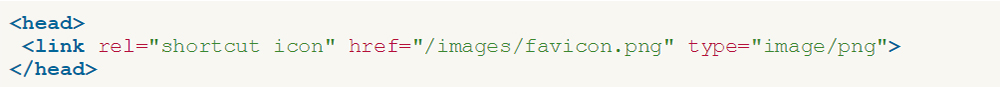
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега следующую строку:
Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
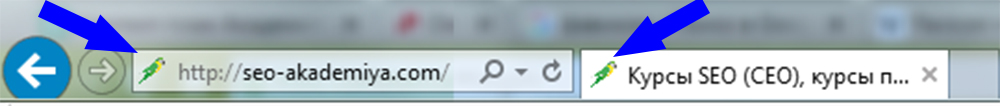
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится.
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html

Создано 05.12.2010 10:17:20
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 25 ):
![]() Гость 19.02.2011 14:42:33
Гость 19.02.2011 14:42:33
Здравствуйте еще раз. У меня не получается установить favicon. объясните пожалуйста синтаксис вот этого тега: (тег)link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon» (тег закрыт) а именно почему тег закрывается вот так»/>»? Что это означает? почему его нельзя закрыть просто «>»? кэш браузера очищал.
![]() Admin 19.02.2011 14:46:07
Admin 19.02.2011 14:46:07
/> означает, что код написан в стандарте XHTML, а если у Вас стандарт HTML, то можно просто писать >. Стандарт задаётся в DOCTYPE. Но в любом случае, должно работать. Попробуйте посмотреть в другом браузере.
Хочу поделиться плагином для Фотошопа для сохранения изображений в формате ico. http://narod.ru/disk/16359056001/ICOFormat.8bi.html Сохраняете плагин в папку Фотошопа . Plug-Ins/File Formats Теперь при выборе Сохранить как. в списке появится и формат ico. И ещё — Интернет Експлорер будет отображать иконку в адресной строке только после добавления странички в избранное. Такой вот он капризный. (Может, в новых версиях это уже устранено, я точно не знаю)
![]() sergeevna 06.07.2011 10:40:16
sergeevna 06.07.2011 10:40:16
Что то у меня не получается установить favicon.Прописала на всех страницах сайта:
Сама картинка находится в корне public_html Кэш очистила. Что я опять не то натворила(?
![]() Admin 06.07.2011 12:31:37
Admin 06.07.2011 12:31:37
Во-первых, убедитесь что эта строчка находится внутри тега , а не внутри или ещё где-нибудь. Во-вторых, посмотрите в других браузерах. Зачастую браузеры с большим трудом обновляют favicon.
![]() Adrenalin 16.11.2011 19:22:56
Adrenalin 16.11.2011 19:22:56
Эту строку (
) обязательно нужно ставить на каждую страницу сайта? Или достаточно разместить её на главной странице сайта?
![]() Admin 16.11.2011 19:37:20
Admin 16.11.2011 19:37:20
Её необходимо ставить на каждую страницу, где Вы хотите, чтобы отображался favicon.
![]() Jill 02.04.2012 12:03:23
Jill 02.04.2012 12:03:23
Сделала все, как вы сказали. Но Google при обновлении страницы ничего не показывает. Подскажите точнее, куда надо сохранять файл, я так понимаю название ему надо дать favicon.ico. Если создавать его на сайте favicon, он автоматически сохраняется в нужном формате или нет?
![]() Admin 02.04.2012 13:10:28
Admin 02.04.2012 13:10:28
Название значения не имеет. Надо чтобы картинка была формата ico и правильно указан путь к ней. Браузер должен эту картинку отобразить, если не отображает, попробуйте в другом браузере.
![]() Jill 02.04.2012 15:44:50
Jill 02.04.2012 15:44:50
Не поняла, если честно. В Explorer не отображает. Вот смотрите, создаю я на сайте favicon.сс эту картинку. Сохраняю на комп. Она автоматически сохраняет в формате ico? Или надо конвертировать? И куда, в какую папку в компе надо ее(картинку) размещать? Там где и находится наш html?
![]() Admin 02.04.2012 17:01:45
Admin 02.04.2012 17:01:45
Картинку надо класть рядом с index-файлом.
![]() Jill 02.04.2012 19:00:52
Jill 02.04.2012 19:00:52
Ну да, так они и лежат в одной папке. Открывает только в Firefox, в других браузерах нет. С чем еще может быть связана эта проблема?
![]() Admin 02.04.2012 19:43:20
Admin 02.04.2012 19:43:20
Если открывает в Firefox, то откроет и в других. Просто там остался хэш, очистите его и всё появится, хотя это необязательно. Все пользователи увидят эту иконку.
![]() Spartak_Belarus 14.02.2013 15:02:07
Spartak_Belarus 14.02.2013 15:02:07
Почему-то в Firefox не заменяется favicon на странице. Меняю на сервере, меняю ссылку — ничего. Необходимо перезапускать браузер. И то, не всегда работает. Иногда открывается давно удаленный favicon. Не понимаю.
![]() Admin 14.02.2013 21:02:24
Admin 14.02.2013 21:02:24
В других браузерах появляется? Если да, то не обращайте внимание, трудно удалить favicon из кэша.
![]() roza3 10.03.2013 18:56:50
roza3 10.03.2013 18:56:50
Здравствуйте.А верно ли то что, type=»image/x-icon» устарело и им не пользуются? Ибо у меня favicon вставляется только тогда, когда использую type=»image/vnd.microsoft.icon»
![]() Admin 10.03.2013 20:58:17
Admin 10.03.2013 20:58:17
У меня вставляется и через image/x-icon, и впервые слышу, чтобы это устарело.
![]() roza3 10.03.2013 22:39:49
roza3 10.03.2013 22:39:49
да вот столкнулась на этом сайте http://www.xiper.net/collect/html-and-css-tricks/different/howto-favicon.html с записью «В 2003 году ICO формат был зарегистрирован в IANA как MIME тип image/vnd.microsoft.icon. С тех пор тип image/x-icon является не корректным.» Поэтому хотела уточнить)
![]() JloruH 14.04.2013 16:32:07
JloruH 14.04.2013 16:32:07
Хром категорически отказывается видеть favicon, а вот мазила в этом плане норм. так что раньше времени не паникуем и держим мазилу под боком
![]() AlexMetal01 22.04.2013 15:27:42
AlexMetal01 22.04.2013 15:27:42
Михаил, на другом сайте я нашел такой код favicon
![]() Admin 22.04.2013 18:58:10
Admin 22.04.2013 18:58:10
![]() mmgfs 10.04.2014 20:14:24
mmgfs 10.04.2014 20:14:24
У меня этот favicon появляется не слева от строки адреса а слева от названия вкладки. А интересно теперь смотреть код страниц, (любых других) когда хоть чуть чуть что то начинаешь понимать.
![]() andrei178 07.07.2014 15:15:02
andrei178 07.07.2014 15:15:02
У меня не работает это.Как сделать этот favicon. посмотрите http://faviconka.ru/favicon.php?n=faviconka_ru_566.png
![]() Kostyaev 02.06.2015 13:33:06
Kostyaev 02.06.2015 13:33:06
У меня иконка находится не слева от адресной строки,а во вкладке. Как сделать в адресной строке?
![]() demidoff 09.02.2016 19:30:29
demidoff 09.02.2016 19:30:29
может повлеять на то что фавиконка не ставиться от того что стоит windows10
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Как сделать и установить фавикон на сайт

В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
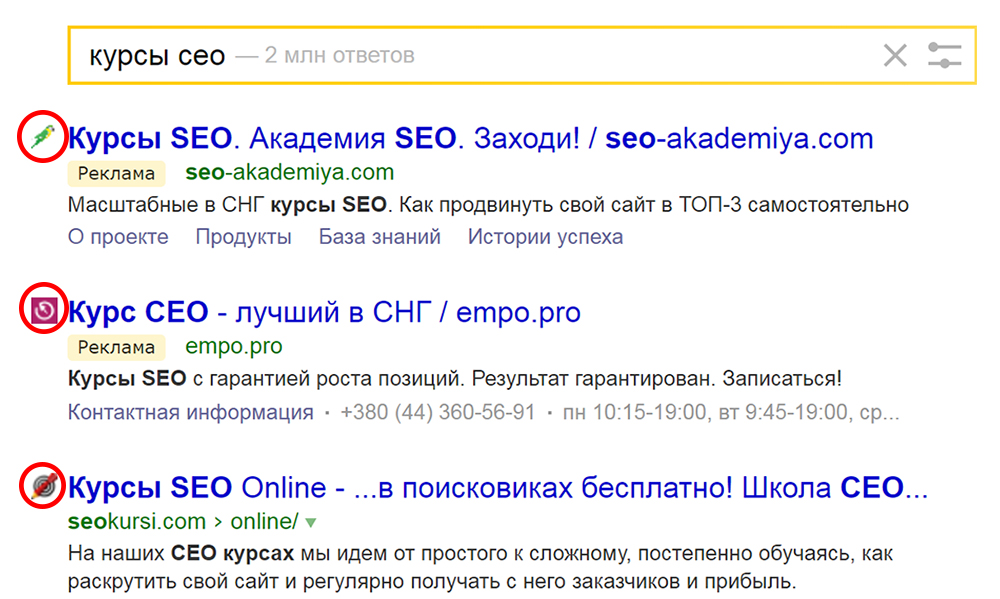
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
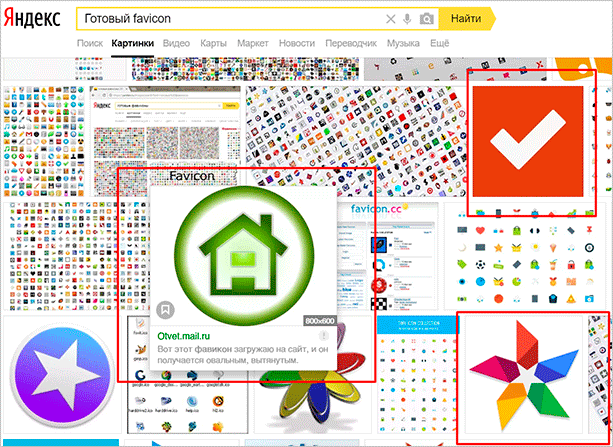
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.

Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
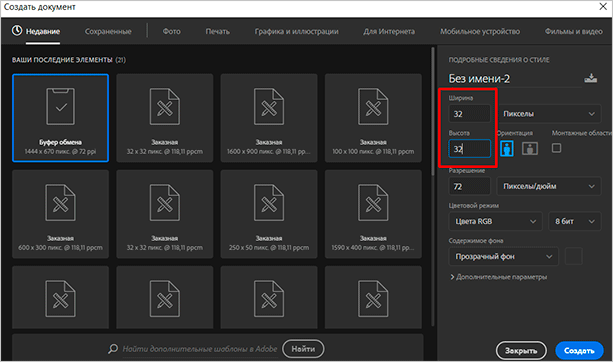
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.

Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
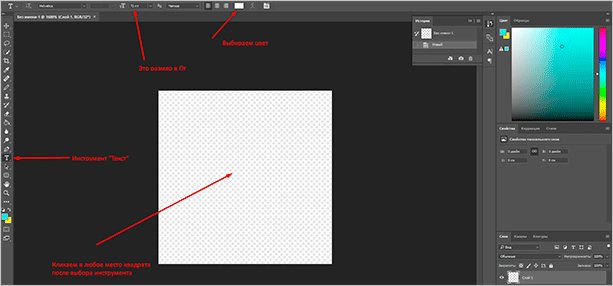
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.

Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
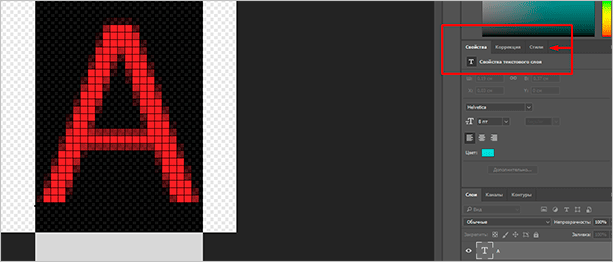
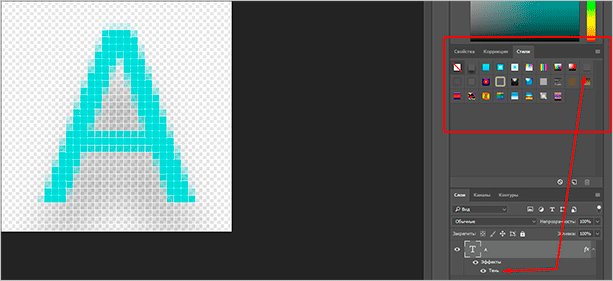
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.

Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.

Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
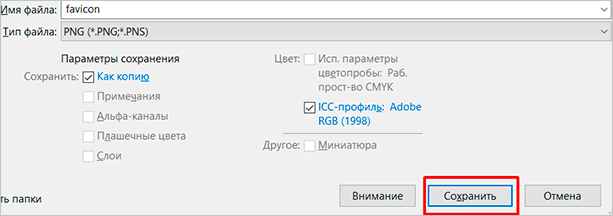
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.

Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
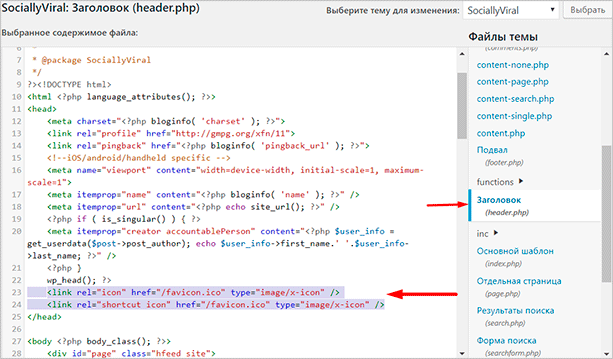
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега .

Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
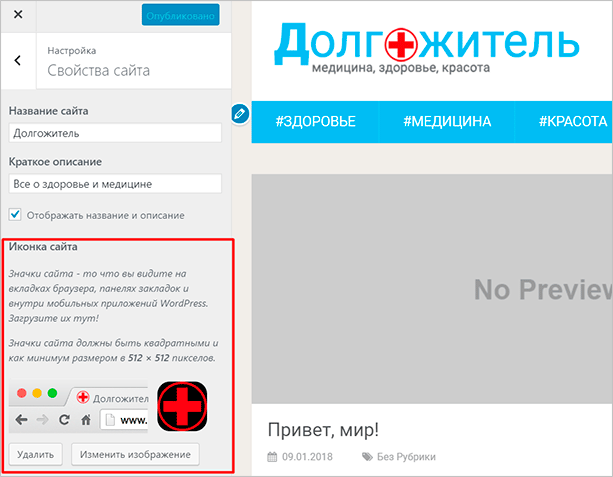
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.

Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.

Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Что такое фавикон, как его создать и добавить на сайт
Что такое favicon
Классический favicon (иконка для сайта) – это ICO-файл с размером 16 × 16 с поддержкой 16 или 24-битных цветов и прозрачности. Намного позже он появился в формате 32 × 32, но старые браузеры все еще уменьшают его до 16 × 16.
Это что-то похожее на визитную карточку сайта. И чем ближе по стилю визитная карточка к стилю сайта, тем лучше. Хороший фавикон – тот, который запоминается и создает ассоциации с брендом.
Проверьте, есть ли на вашем сайте фавикон и как он отображается в разных браузерах
Почему favicon имеет значение
Основная цель использования фавикона – это улучшение удобства пользования сайтом. Этот файл присутствует практически во всех современных популярных браузерах и вкладках браузера. Изначально фавикон был создан для быстрого визуального поиска необходимого сайта среди тысяч закладок в Интернете. Сейчас же он является удобным символом идентификации сайта при большом количестве открытых вкладок. А в некоторых поисковых системах (например Яндекс, а с 2019 года и Google), фавикон появляется и в результатах поисковой выдачи напротив каждого сайта.
Сайт без такого персонального идентификатора в виде иконки будет отображаться с общим символом браузера. Использование уникальной, запоминаемой иконки значительно повышает узнаваемость вашего бренда, а также делает жизнь пользователя проще. Так как он в любой момент может быстро найти ваш сайт по знакомой картинке.
Примеры фавиконок
На картинке хороший пример того, как выглядит верхняя часть браузера всего при 4 открытых вкладках. Но при 20, 30 вкладках, тайтлы страниц исчезают, и навигация между вкладками происходит только по фавиконкам.
Чтобы узнать как ваш фавикон выглядит в разных браузерах используйте наш инструмента анализа страницы.
Как создать фавикон для сайта
Вы можете самостоятельно создать фавикон в фоторедакторе или же использовать онлайн сервисы.
Как видите, в большинстве случаев, вы можете создать хорошую иконку даже без дизайнера. Однако, если вы планируете запустить масштабное продвижение сайта, то желательно обратиться к профессиональному дизайнеру, который поможет создать что-то уникальное и соответствующее вашему бренду.
Чтобы понять, какие вообще варианты фавиконок могут быть, изучите примеры на этих ресурсах:
Проверьте сайт на ошибки SEO
Никакой favicon не влияет на удобство использования сайта, но отсутствие тегов Title и Description может привести к потере трафика.
Создание иконки в Photoshop
Основная проблема в том, что Photoshop не поддерживает файлы формата «.ico». Поэтому необходимо загрузить и установить его плагин из Telegraphics.
В меню выбора, папке FILE, вы должны создать новый файл с холстом размером 64х64 пикселя (проще работать с большими размерами), вставить свой логотип в документ и внести все необходимые изменения.
После этого выберите папку IMAGE, перейдите к IMAGE SIZE и измените его на 16 × 16 пикселей. Не забудьте удостовериться, что вы не размываете его, нажав кнопку RESAMPLE IMAGE и BICUBIC SHARPER. Если вы удовлетворены результатами, откройте папку FILE и нажмите SAVE AS.
Как добавить фавикон на сайт
Сперва нужно получить доступ к редактированию кода и к корневому каталогу сайта, чтобы изменить код надлежащим образом. Выполните следующие шаги.
- Загрузите фавикон на ваш сервер. Затем пропишите его адрес для FTP-сервера. Нажмите Enter, войдите в систему и просто загрузите файл в корневую папку.
- Измените HTML-страницу сайта. Найдите и загрузите файл «header.php» или «index.html» с сервера. Если ваш сайт сделан на HTML, вы должны вставить код в область head файла index.html:
Если вы работаете с WordPress, вставьте код в область head файла header.php:
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Как установить favicon на сайт
Содержание:
Что такое «фавикон» для сайта
Практически каждый веб-мастер должен знать, что такое «фавикон» для сайта и какова его функция. Но есть и те, кто слышит об этом впервые.
Эта статья написана специально для тех, кто незнаком с этим понятием, или хочет освежить/дополнить свои знания про иконки для сайта.
Итак, само название «фавикон» – это то, что осталось от исходного «favicon», так сказать – сленговая версия, которая популярна в русскоязычном интернете.
Favicon – для сайта является его своеобразной визитной карточкой. Расшифровывается как «favourite icon» (если дословно, то это «любимое/избранное изображение»).
По факту это небольшая картинка, которая отображается:
-
В результатах поиска рядом с названием отображаемой странички веб-ресурса.

В адресных строках почти всех браузеров непосредственно перед адресом.

Во вкладке браузера, соответствующей отображаемой странице, рядышком с ее названием.
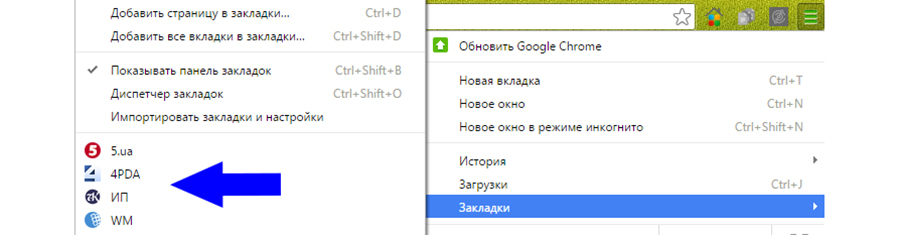
В закладках браузера.

Зачем нужен favicon для сайта
Если установить «фавикон» на сайт ничего сверхъестественного не случится. Но некоторые положительные моменты все же будут:
- Повышение узнаваемости веб-ресурса интернет-пользователями (если сделать иконку из картинки, которая будет выделяться среди других и легко запоминаться).
- Увеличение показателя CTR веб-ресурса (тоже полезно).
- Косвенное улучшение поведенческих факторов вследствие подсознательного выбора пользователем Вашего веб-ресурса в результатах поисковой выдачи (если он будет выделяться).
Как сделать «фавикон» для сайта
Для того чтобы сделать иконку из картинки, которую Вы выберете, нужно соблюсти некоторые условия:
- Назвать ее «favicon.ico».
- Размер иконки должен составлять 16х16 пикселей.
- Разместить favicon.ico для сайта в корне веб-ресурса.
- Нужно сделать иконку в формате .ico.
Другие варианты места размещения и формата тоже возможны, но для этого придется вносить изменения в HTML-код страничек в зависимости от выбранного типа изображения:

Создать «фавикон» можно вручную, используя практически любой из доступных графических редакторов и минимальные знания в работе с кодом.
В случае если Вы не хотите разбираться с тем, как сделать иконку для сайта самому, всегда есть возможность воспользоваться одним из многочисленных онлайн-сервисов, созданных специально для этой цели.
На них обычно можно выбрать готовую favicon.ico для сайта или же воспользоваться онлайн-генератором, который может сделать иконку в формате ico из картинки на Ваш выбор:

Как создать новый «фавикон» или вообще его удалить
Для того, чтобы заменить старую иконку для сайта на новую или вовсе от нее избавиться, нужно всего лишь удалить favicon.ico из корневого каталога и, если это надо, загрузить туда же новый файл.
Во время следующего визита поисковый бот проиндексирует изменения и новый «фавикон» для сайта начнет отображаться везде, где это возможно.
Как создать фавикон для сайта. Пошаговая инструкция от А до Я
Обновлено 28 февраля, 2021
- Logaster
- /
- Blog
- /
- How To
Если создание сайтов не является вашей профессией, есть вероятность, что некоторым вещам будет уделяться недостаточное внимание
Идеальный пример — фавикон сайта. Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
— Брендинг .
— Идентификация сайта пользователем (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более подробно на основных преимуществах использования фавиконов.
Узнаваемость бренда
Фавикон – как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, в сравнении с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Давайте представим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрого поиска сайта. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если у вашего сайта есть фавикон, его будет видно лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможет привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попробовать сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
Шаг 1. Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.

Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа. Как редактировать логотип, вы можете узнать здесь.

Шаг 5. Создайте и скачайте дизайн фавикона
На странице бренда выберите “Фавикон”.

Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.

Где я могу использовать фавикон?
Вы можете использовать фавикон:
— на сайте;
— мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
— программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.
Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.

Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.

Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.
Обновлено 28 февраля, 2021

Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.









