Лучшие конструкторы сайтов — плюсы, минусы и сравнения характеристик
Конструктор сайтов – это система из набора инструментов, которая позволяет создавать сайты и администрировать их без каких-либо специализированных знаний. Специально для вас мы подготовили ТОП 10 лучших конструкторов сайтов 2022 года .
Но, прежде чем перейти к обзору лучших сервисов, перечислим преимущества, которыми обладают конструкторы:
- Быстро – создать сайт онлайн можно за час — полтора.
- Без головной боли – не нужно собирать команду разработчиков, верстальщиков и дизайнеров. Осуществить развертывание сайта под силу даже неопытному пользователю.
- Не нужны глубокие знания веб-программирования и веб-дизайна – достаточно поверхностного представления о структуре своего будущего интернет-ресурса.
- Дешевле – чаще всего тарификация услуг конструкторов сайтов осуществляется в формате ежемесячных подписок стоимостью от пары сотен рублей, а так же совершенно бесплатно. К примеру, заказ сайта в веб-студиях обходится от 10-15 тысяч рублей и выше.
- Экономия на хостинге – в конструкторах стоимость размещения сайта на сервере уже входит в цену подписки.
- Быстрый редизайн – чтобы сменить оформления веб-ресурса, нужно лишь выбрать один из сотен шаблонов, которые предоставляет любой конструктор сайта.
- Автоматическая SEO-оптимизация – многие конструкторы сайтов предоставляют инструменты, которые упрощают поисковое продвижение созданных веб-ресурсов.
- Без этапа тестирования – весь функционал и шаблоны, предоставляемые конструкторами сайтов, проходят тестирование еще на этапе разработки. В результате вебмастер получает полностью рабочий сайт без багов.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Notepad++
Доступ: бесплатно. Сложность: 6/10.
Редактор текстов, несложный и быстрый. Работает с плагинами, синтаксисом кода. Поиск по директориям, замена кода в разных файлах. Notepad++ подходит и для начинающих, и для профи.
Особенности
С чистого листа утилита может показаться сложной, а вот для редактирования удобна. Обилие опций путает, если прежде не создавался сайт. Программа будет полезна в случае наличия базовых навыков, типовые операции проходят быстро. При создании страниц рекомендуют использовать UTF-8 (формат кодирования). Есть автоматическое завершение (функции и слова) и замена кода в больших участках.
Кроме того, Notepad ++ может выполнять функцию программируемого блокнота (с большим количеством настроек).

WebSite X5 – качественный конструктор сайтов для Windows

WebSite X5 – интересный продукт, который появился ещё в 2000 году, принадлежит итальянской компании Incomedia. X5 в названии – это не указание версии, а отсылка на простоту освоения всего за 5 простых шагов: 1. Выбор шаблона; 2. Его настройка; 3. Создание структуры страниц (карты материалов); 4. Наполнение; 5. Экспорт проекта. Интерфейс редактора как раз разделён на эти 5 категорий – вы отдельно работаете с дизайном, отдельно со структурой материалов, отдельно с наполнением и т.д.
Работает редактор только на ОС Windows (версии 7, 8 или 10), но экспортированный проект можно хостить на любой платформе (Linux, MacOS, Windows Server). При желании программу можно запустить в виртуальной машине (лицензия этого не исключает).
Плюсы
Есть полностью бесплатная версия ПО – WebSite X5 Go, она не ограничена по времени использования. В платных версиях программы нет ограничений по количеству создаваемых страниц, есть функционал для организации онлайн-магазинов и приёма оплаты. Управление сайтом возможно через мобильное приложение (там же легко отслеживать заказы). При необходимости вы можете организовать взаимосвязь сайта с базами данных (требуется динамический web-хостинг c поддержкой PHP и MySQL), а также личные кабинеты пользователей (опять же, в первую очередь для онлайн-магазинов).
В целом программой достаточно легко пользоваться даже новичкам, поддерживается адаптивная вёрстка, скачать или приобрести можно готовую тему/шаблон, а также модуль дополнения. Разработчик предоставляет возможность приобретения других программных продуктов (вместе дешевле).
Минусы
Сложная система лицензирования. Бесплатная версия программы имеет существенные ограничения (не более 10 страниц и не более 15 шаблонов, нет поддержки коммерческих функций). А платных версии сразу две: для снятия ограничений бесплатной версии + версия для профессионалов и владельцев интернет-магазинов. Многие шаблоны и дополнения необходимо приобретать, причём оплата производится внутренней валютой – кредитами. Их можно приобрести только пакетами.
Документация переведена на русский язык, но перевод откровенно «хромает». Лицензия вечная, но через год вы теряете право на получение обновлений.
Как создать сайт с помощью конструктора?
Хотя каждый сайт обладает своими плюсами и минусами, в общих чертах, процесс создания сайтов не отличается. Поэтому можно выделить несколько основных шагов:
Шаг 1. Зарегистрироваться. Сделать это можно через почту, либо через аккаунт в социальной сети.
Шаг 2. Выбрать тип сайта или тематику шаблона.
Шаг 3. Выбрать тему для оформления своего сайта.
Шаг 4. Замена демо-контента на свой. Дело в том, что изначально при выборе шаблонов, конструкторы наполняют их демонстративным контентом, чтобы пользователю было видно не голый скелет сайта, а то, как он будет выглядеть в наполнении. После этого нужно будет заменить демо-контент на тот материал, который нужен вам.
Шаг 5. Выбрать тарифный план. Оплатить. После этого вы получите возможность опубликовать сайт, а также прикрепить его к домену и подключить SSL.
Шаг 6. Раскрутка сайта, привлечение посетителей.
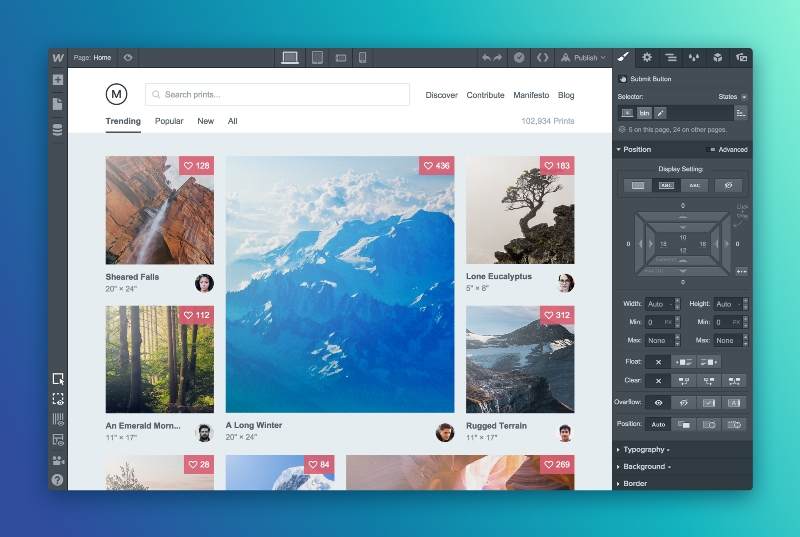
Webflow CMS

CMS система предназначена для сайтов с динамичным контентом, созданных в Webflow. В сервисе вы задаете вид контента (блог, портфолио) и далее адаптируете под него структуру сайта. Если у вас нет четкого понимания, как должен выглядеть сайт, используйте уже существующие шаблоны.
Сервис позволяет легко и быстро создавать большое количество однотипных страниц. К примеру, вы можете создать свой шаблон «страницы блога», и он будет автоматически применятся к другим страницам с таким же ярлыком. Вы можете вносить правки и редактировать сайт в режиме реального времени – контент будет обновляться автоматически. У Webflow удобный интерфейс и простая навигация.
Бесплатно можно работать только над одним проектом, при этом за хостинг придется платить.
Леонардо Закур, предприниматель и дизайнер
Я большой поклонник Webflow! Прекрасная команда и прекрасный продукт. Приложение великолепно сделано, действительно быстрое и отзывчивое (это, кстати, веб-приложение). Webflow занимает в нашем рабочем процессе очень важное место. Он позволяет одновременно создавать и дизайн, и фронтенд. А UI/UX дизайнеры постоянно контролируют то, как будет выглядеть и ощущаться готовый продукт. Превосходно, что можно быстро проверить, как будет выглядеть и работать сайт, причем в любом браузере и на любом устройстве. Посмотреть шрифты, анимацию, переходы. И все это на стадии проектирования. В нашей студии Bons мы используем Webflow на более профессиональном уровне, поскольку его можно донастроить.
Bootstrap Studio
Приложение для компьютера, позволяющее создавать сайты на основе элементов фреймворка Bootstrap. Обладает большой коллекцией настраиваемых блоков для использования на интернет-страницах.

Notepad++ 7
Размер архива: 2,7 Mb Статус: Freeweare Интерфейс: Русский Скачать
Маленький текстовый редактор который содержит огромное количество функций. Считаю его одной из самых удачных реализаций редактора для программиста. Тут тебе и подсветка синтаксиса для более чем 50 языков программирования, и автоматическое дополнение команд, и возможность сворачивать/разворачивать блоки программы (функции, циклы, if-условия и т.д.). Словом, все создано для комфортного набора и просмотра исходных текстов программ. Архитектура приложения изначально рассчитана на широкую расширяемость за счет всевозможных плагинов: более 25 расширений ты найдешь в папке с программой. В общем если вы не хотите тратить деньги на профессиональный редактор, то это приложение будет прекрасной заменой.
TOP 7 популярных инструментов для создания прототипов сайтов
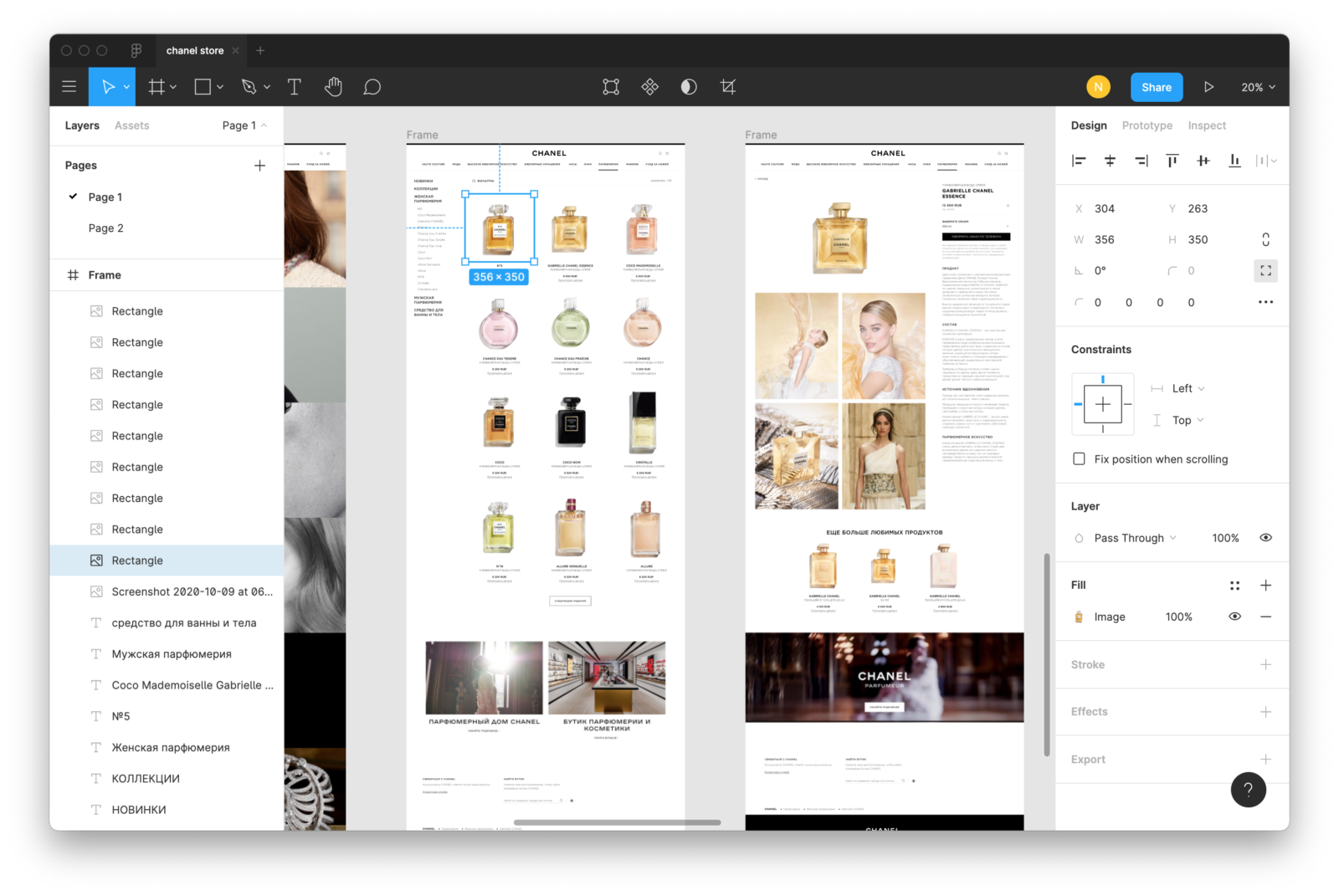
1. Figma — бесплатно или $12/мес. (веб-приложение и desktop-приложение)
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Figma — кросс-платформенный онлайн-сервис для веб-дизайнеров, дизайнеров интерфейсов и веб-разработчиков.
Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? ?
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Есть режим просмотра/превью дизайна в реальном размере;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch, просто откройте его в Figma;
- Figma — бесплатный редактор (Freemium);
- Теперь с арсеналом плагинов: например, есть плагины для удаления фона картинки и рисования текста по кругу;
- Можно соединить дизайны страниц сайта интерактивными переходами, настроить наведенные состояния для кнопок и попапы;
- А еще удобно работать с компонентами и создавать дизайн-систему, с которой будет работать вся команда;
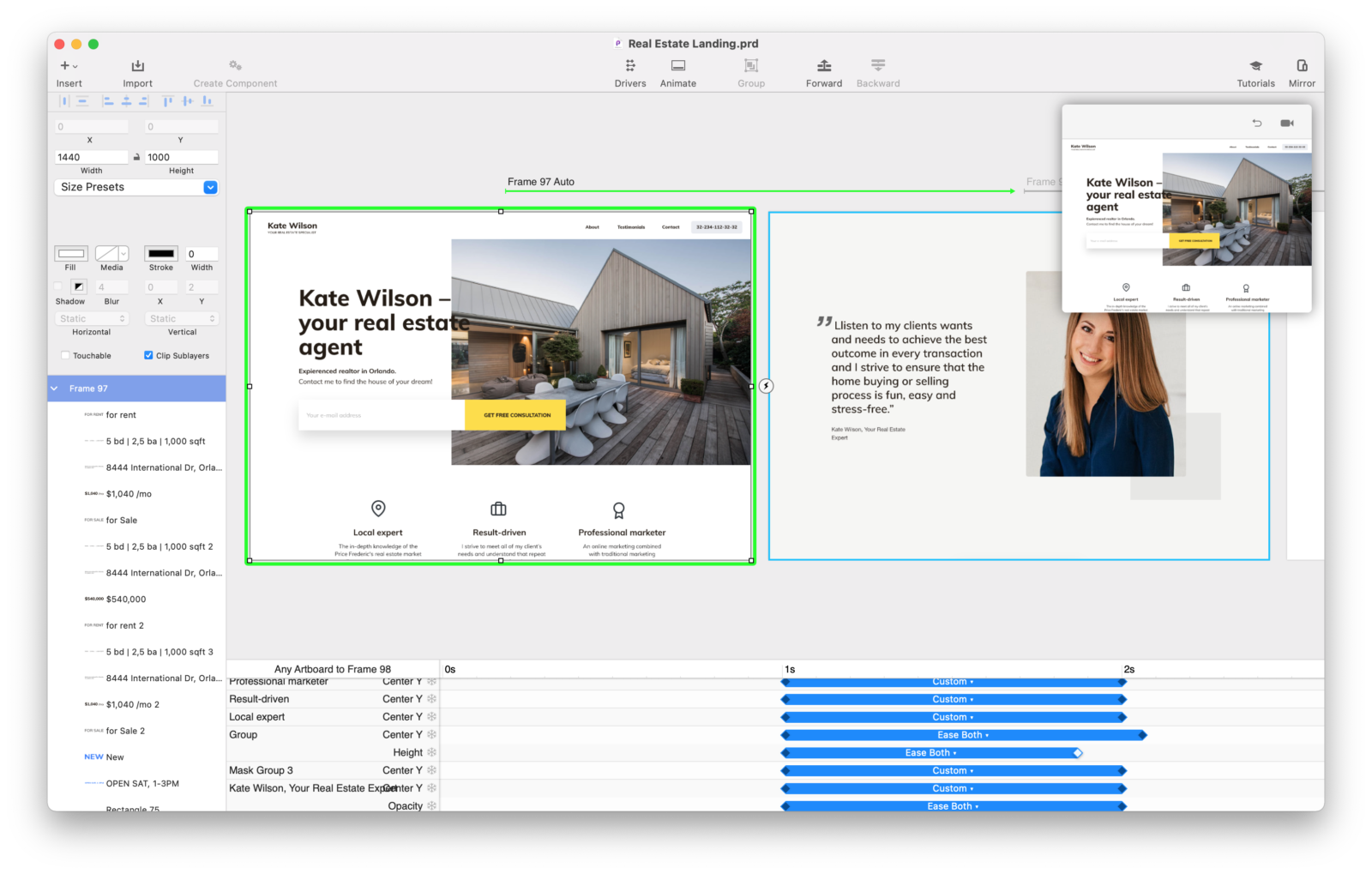
2. InVision Studio — бесплатно или $7.95/мес (Windows и Maс)
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision Studio — мощный инструмент UI / UX дизайнера, доступный на Mac и Windows для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией.
InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline, и в нем потрясающе приятно вытачивать плавные анимации;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширяется возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio — бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода.
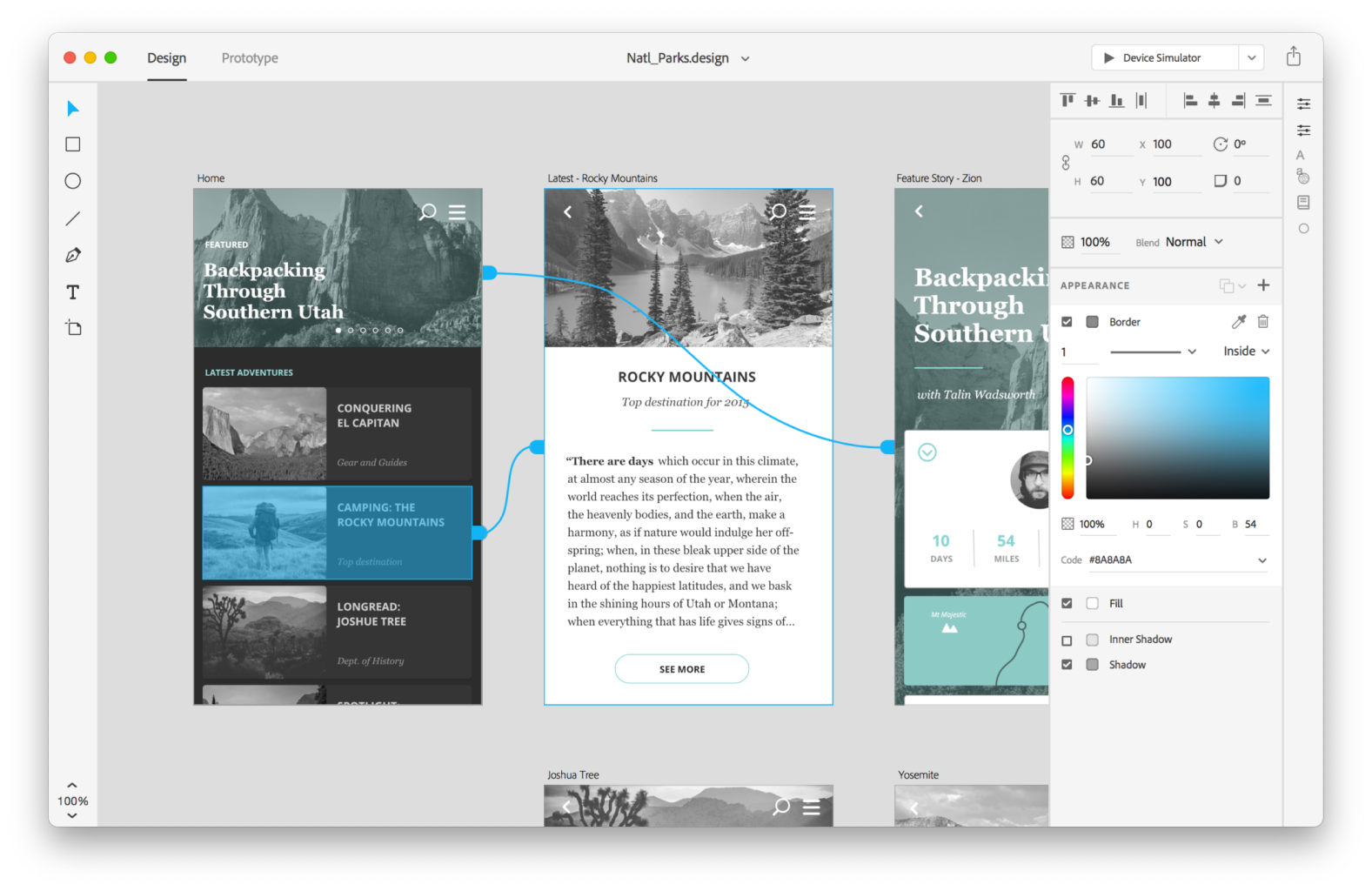
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD — это решение для проектирования пользовательского интерфейса приложений для создания веб-сайтов и мобильных приложений.
Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов).
4. Principle — 14 дней бесплатно, затем $129 пожизненная лицензия (Только под Mac)
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это программа для интерактивного дизайна, которая позволяет оживлять статичные макеты в Figma/Sketch, создавать интерактивные прототипы и анимировать интерфейс.
Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
- Можно создавать анимированные компоненты для микроанимаций или шоурилов с автоматическим переключением слайдов.
5. MarvelApp и POP — бесплатно для 1 проекта или $12/мес.
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Marvel (Marvelapp)— это инструмент для создания прототипов мобильных версий сайтов и приложений, который позволяет дизайнерам преобразовывать свои файлы в интерактивные прототипы, доступные с любого устройства, работать в команде и получать обратную связь от пользователей.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
- Есть мобильное приложение, с которым можно на ходу во время штурма создавать прототипы и быстро их тестировать;
- Быстро создается разметка для переходов между экранами, удобно даже с телефона;
- Бесплатно можно создать только 1 проект.
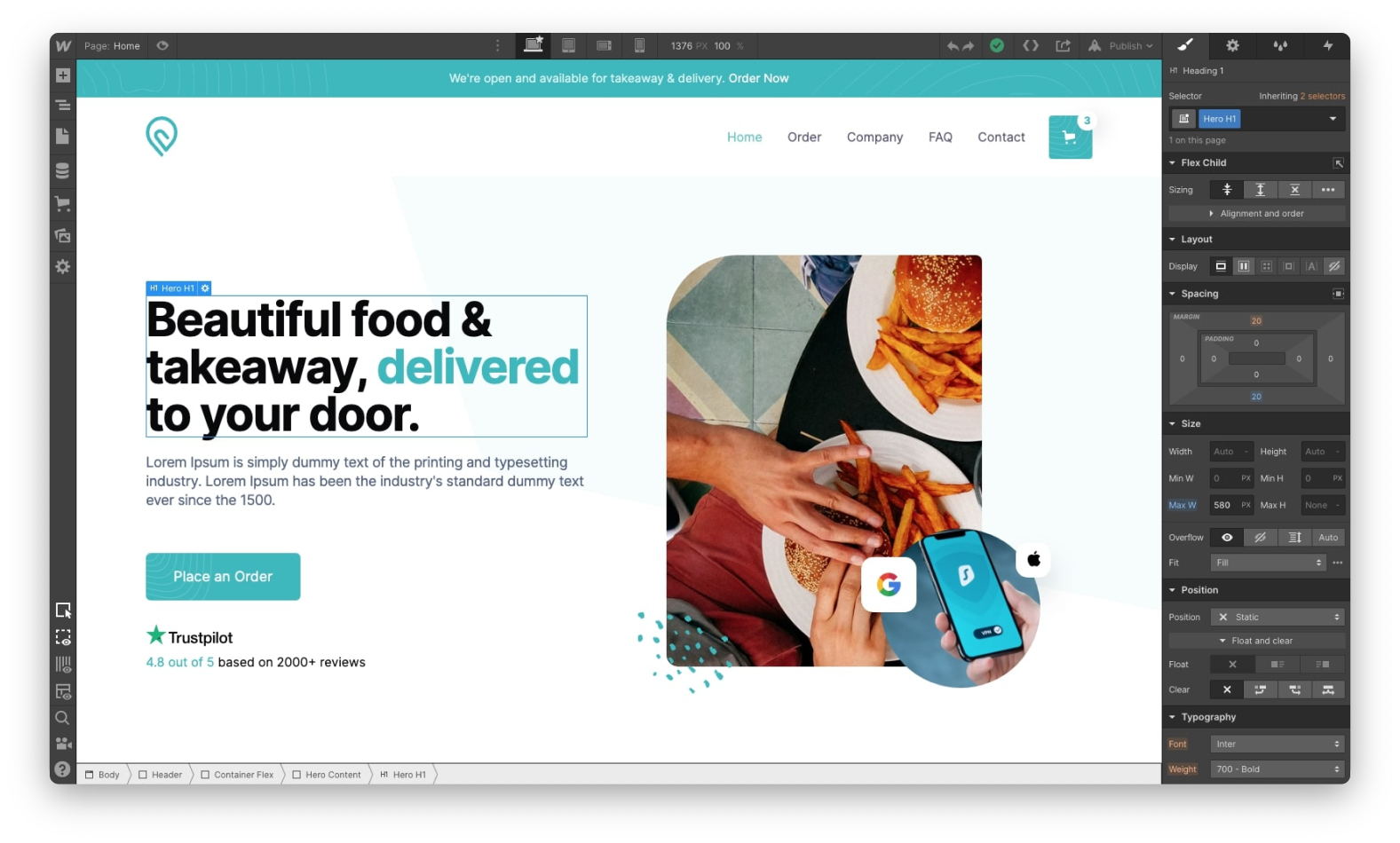
6. Webflow — бесплатно или $16/мес. (веб-приложение)
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

WebFlow — это конструктор, в котором можно созадвать сайты, лендинги, блоги. А еще, в WebFlow можно запрограммировать как хочется отдельные элементы.
Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
- Гибкий конструктор сайтов, можно реализовать даже горизонтальный скролл;
- CMS для управления контентом на сайте для управления большими сайтами;
- Набор шаблонов для сайтов по типам бизнеса, при необходимости любой шаблон можно кастомизировать/менять;
- Дизайнер и верстальщик — одно лицо, поэтому результат такой, как задумывалось;
- Не так просто разобраться в интерфейсе;
- Непростой вход, необходимо понимание принципов верстки сайтов.
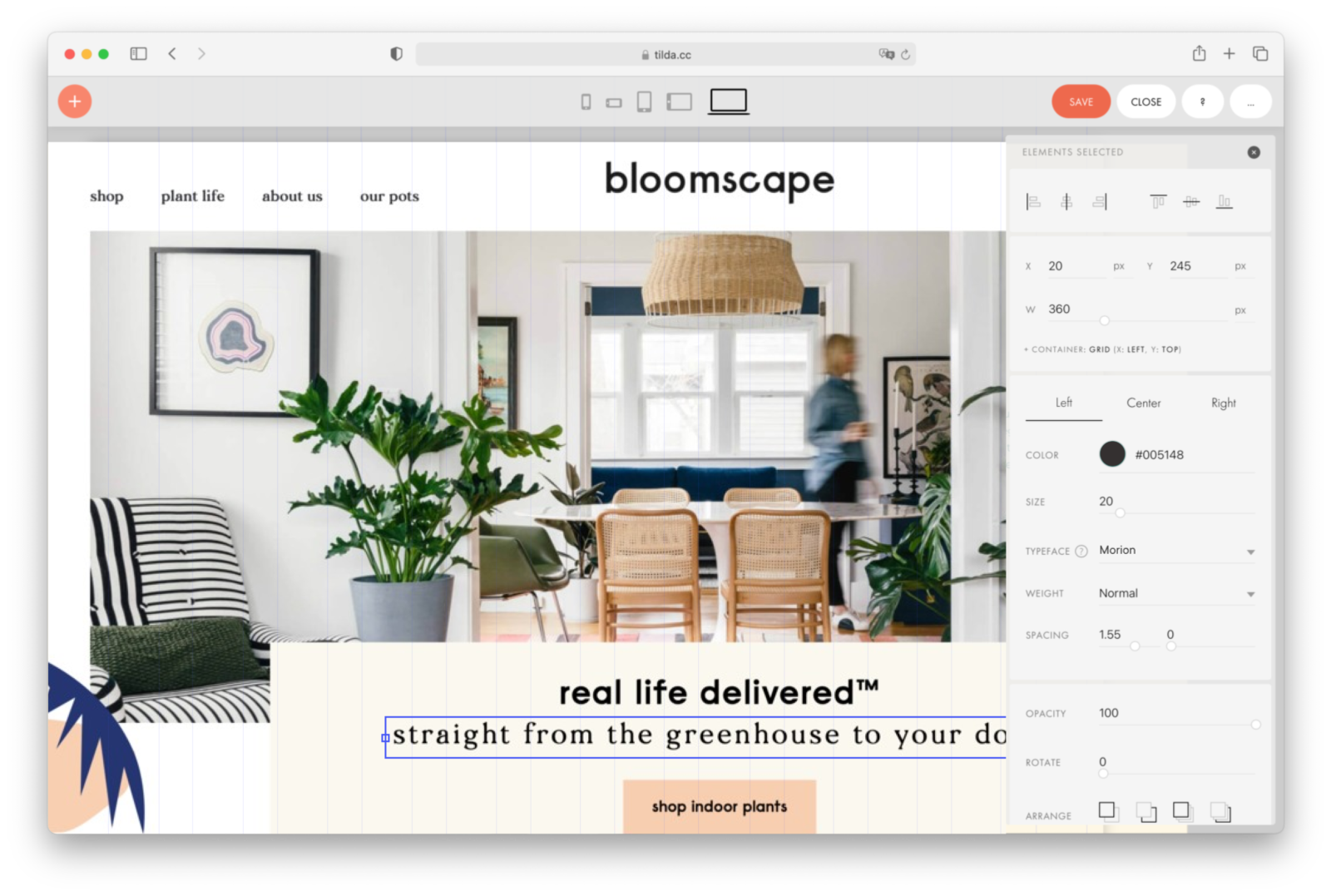
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
- Достаточно легкий вход, не требует знания веб-разработке;
- Запустить сайт можно без разработчика;
- Даже в бесплатном тарифе в Tilda Zero Block можно собирать крутые сайты с нестандартными композициями и плавными анимациями;
- Tilda Zero Block — хорош как инструмент верстки, а не создания дизайна, используйте в связке с Figma;
- Не все привычные функции доступны в редакторе Tilda Zero Block: например нельзя одновременно уменьшить несколько выбранных фигур.












