Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
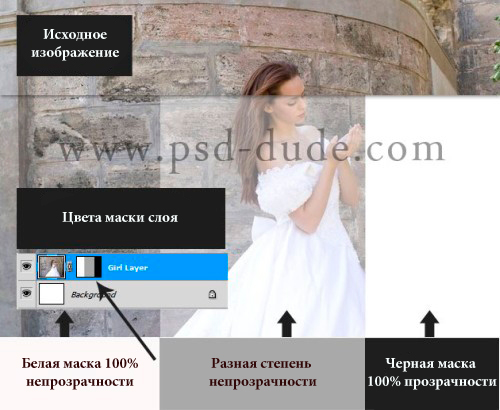
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.

Как добавить маску к слою?
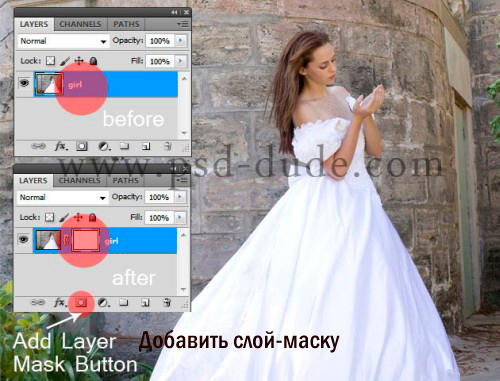
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.

Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои — Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) — белая маска и Hide All (Скрыть все) — черная маска. Какую маску выбрать — решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
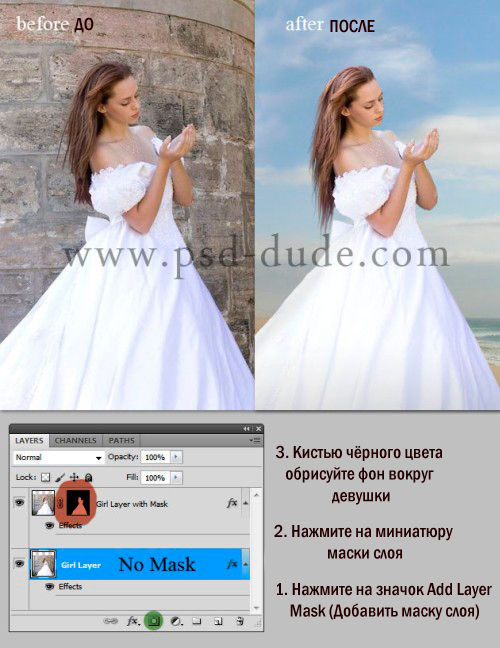
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
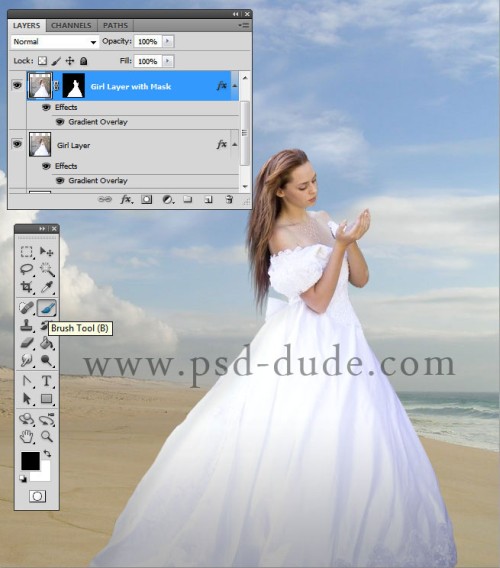
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.

Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.

2. Gradient (Градиент)
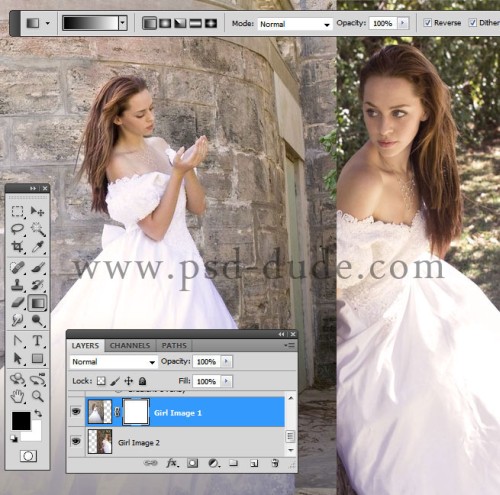
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.

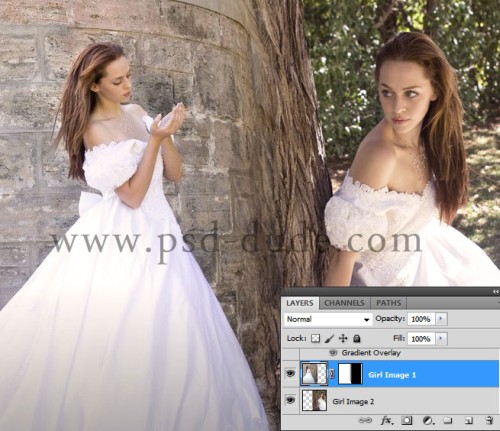
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.

3. Text Tool (T) (Текст) и Shape (Формы)
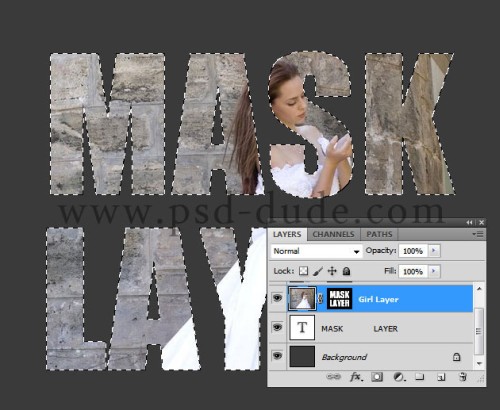
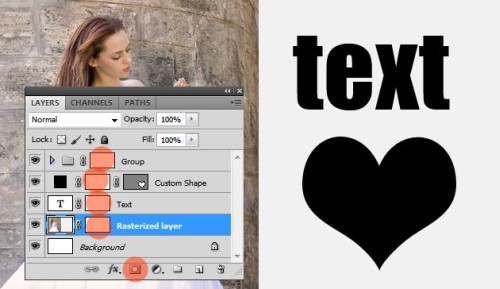
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).

4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
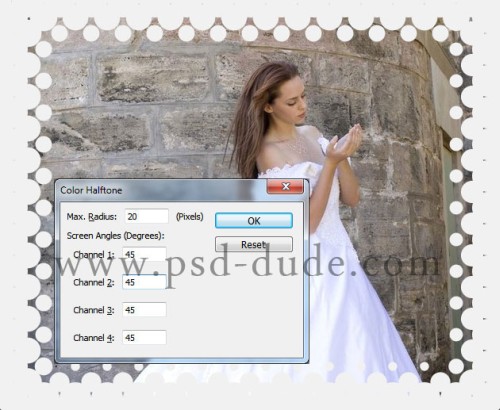
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.

Другие варианты
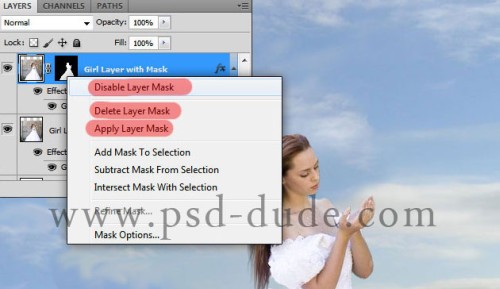
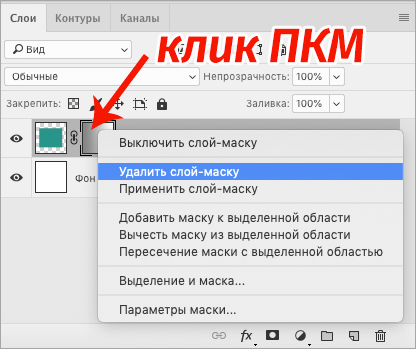
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:

- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.

Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
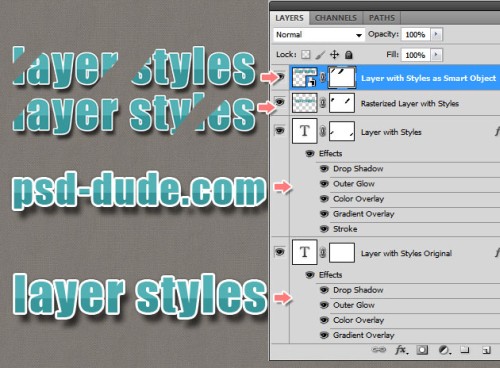
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.

Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
Работа со слоями-масками в Фотошопе
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
- Копируем маску
- Инвертируем маску
- Отключаем или удаляем маску
- Заключение
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
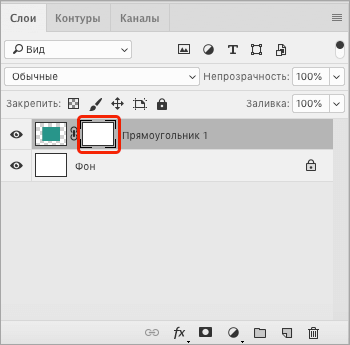
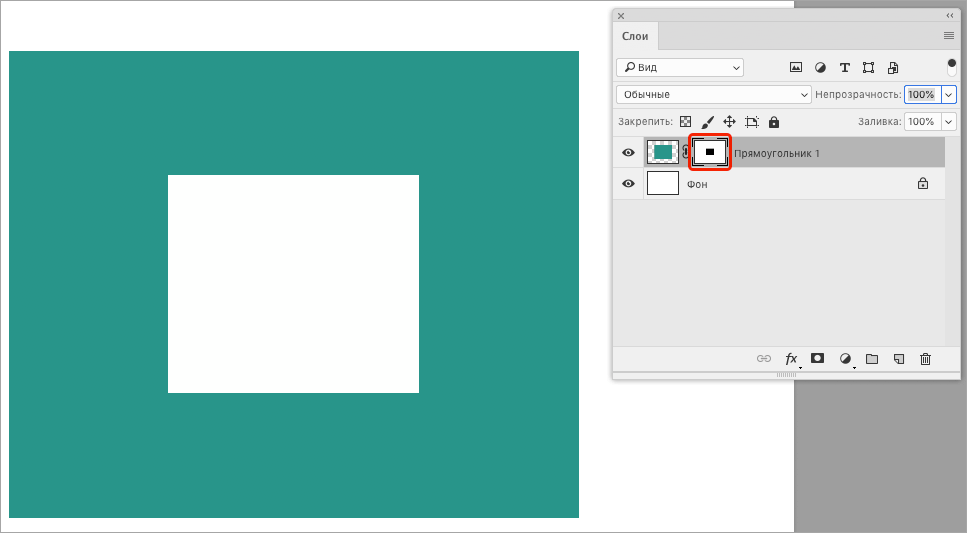
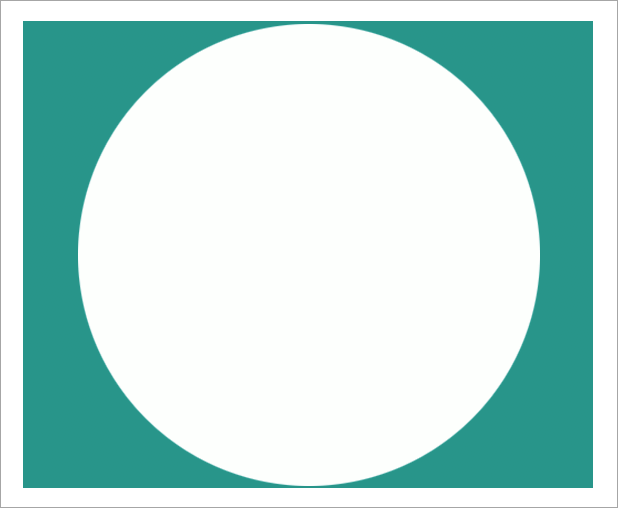
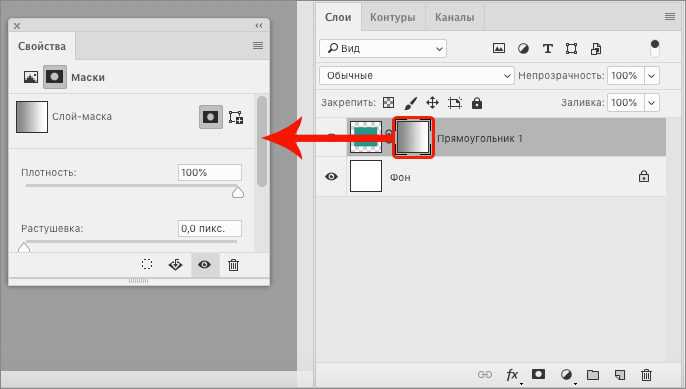
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.

На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
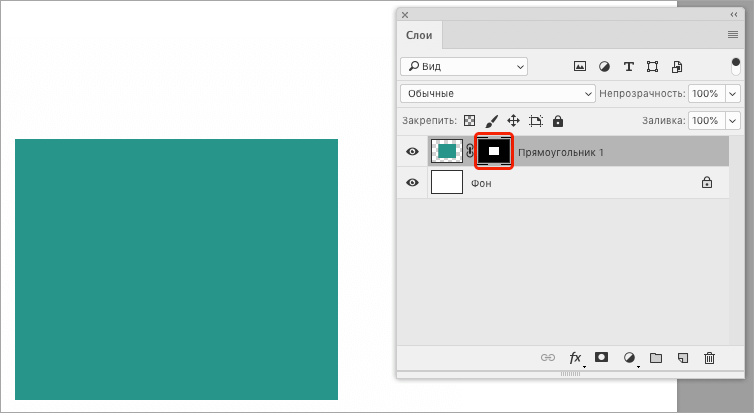
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.

Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.

Создаем маску
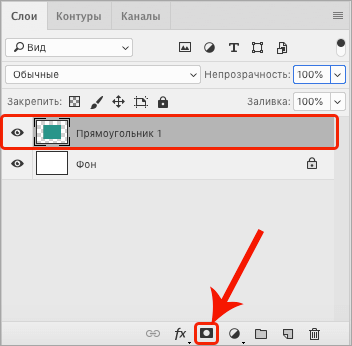
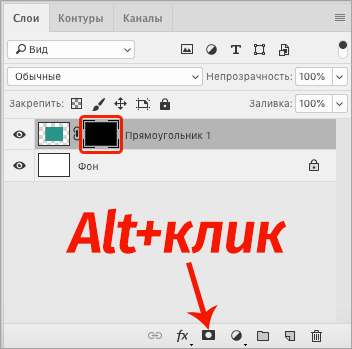
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.

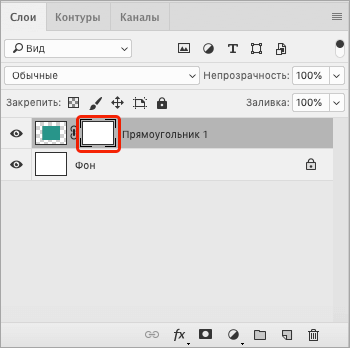
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.

Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.

Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.

Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).

Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
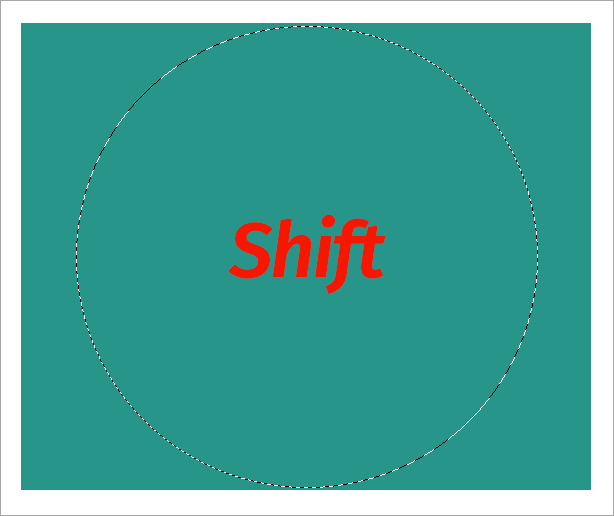
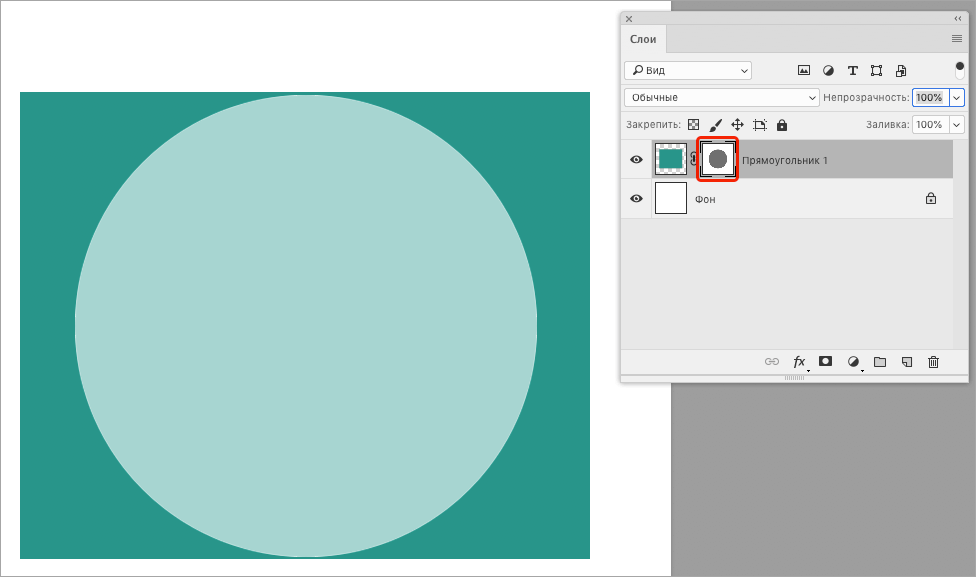
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).

Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).

Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.

В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.

На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).

Получаем примерно следующий результат.

Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.

Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.

Копируем маску
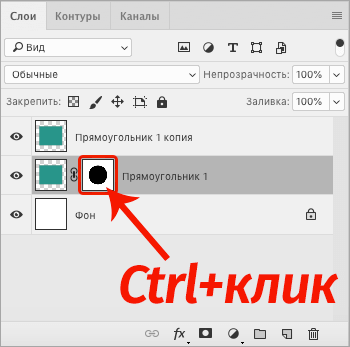
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.

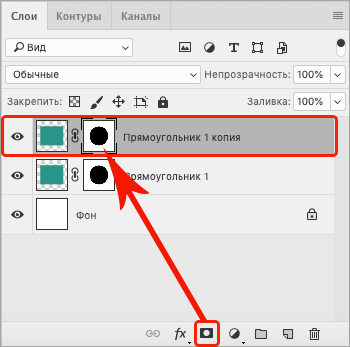
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.

Инвертируем маску
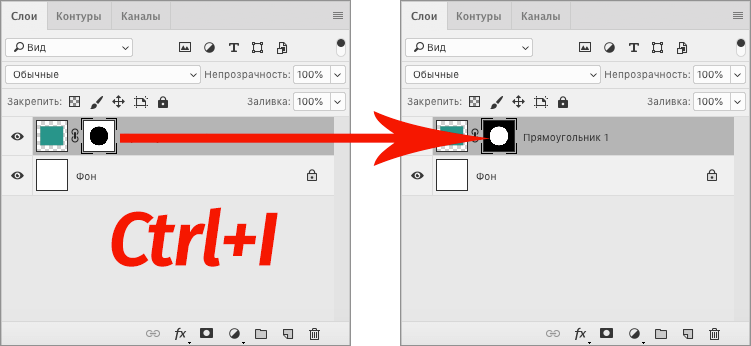
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.

Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
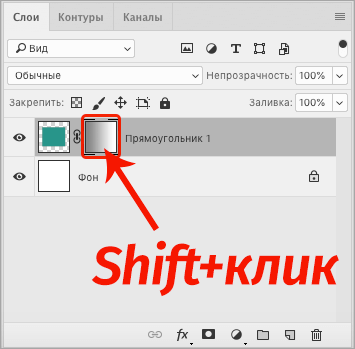
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.

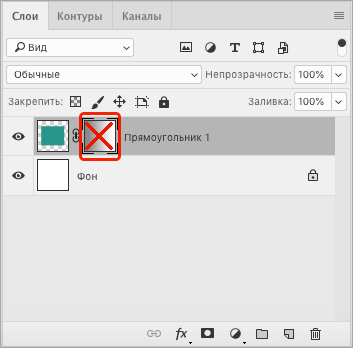
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.

Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.

В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Маски в фотошопе

Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:

Планета добавлена с помощью простейшей маски.

А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.

Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже ?
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:

Нужно поместить этот пузырь на другой фон. Например на этот:

Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:

Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:

Сейчас я расскажу о способах создания маски слоя в фотошопе:

— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:

Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:

Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:

Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):

Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:

— Reveal Selection скрывает всё, кроме выделенной области:

— Hide Selection напротив, прячет выделенную область:

— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:

Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:

Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:

Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:


Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:

И применил Layer — Vector Mask -> Current Path:

В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:

я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:

И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:

На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:

Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:

Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
![]()
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку

Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:

Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:

На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
![]()
![]()
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
![]()
Вот какое изображение было изначально:
![]()
Вот как выглядит сама маска:
![]()
А вот что будет если инвертировать маску:
![]()
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
![]()
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
![]()
![]()
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
![]()
![]()
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создаём слой-маску в Adobe Photoshop
Слои-маски используются в программе Фотошоп для коррекции слоя, изменения (скрытия) каких-либо элементов изображения. Для тех, кто решил серьёзно заниматься обработкой фотографий с помощью данной программы, обязательно уметь работать с масками хотя бы на базовом уровне.

На самом деле, слои-маски — это не так сложно, как может показаться. Они значительно упрощают некоторые процессы, на которые бы потребовалось потратить много времени и сил. Например, с их помощью можно быстро удалить какой-нибудь объект, в то время как без них вам пришлось бы долго возиться с «Ластиком».
- Как создать слой-маску
- Что такое слой-маска в Photoshop
- Как добавить маску к слою
- Как работать со слоем-маской
- Фильтры для слоя-маски
- Градиент
- Маска из текста
- Кисти
- Встроенные фильтры
- Инструменты выделения
Как создать слой-маску
Данная статья будет носить больше теоретический характер. Здесь мы рассмотрим основные особенности масок в Фотошопе, как их накладывать и как с ними работать впоследствии. Для удобства вся статья разбита на несколько частей.
Что такое слой-маска в Photoshop
Маски отвечают за скрытие тех или иных объектов в Adobe Photoshop. Многие проводят аналогию этого инструмента с «Ластиком», правда, это не совсем корректно. Маска прикрепляется к определённому слою или группе слоёв, когда она создаётся. Добавить её можно из интерфейса со списком слоёв и соответствующих инструментов, который расположен в нижней правой части окна программы.
Маска на самом деле имеет не два цвета, как многие думаю, а три. Есть ещё серый цвет. Давайте рассмотрим, за что отвечает каждый из этих цветов:
- Белый цвет. Делает изображение, находящееся под маской полностью видимым;
- Чёрный цвет. Полностью скрывает элементы, находящиеся под маской;
- Градации серого. Позволяют сделать полупрозрачным элементы, расположенные за соем-маской.
Все эти цвета без проблем настраиваются на слое-маске. Для этого его нужно выбрать в панели слоёв и пройтись по нему кистью с нужным цветом. Важно, что никакого эффекта не будет, если вы будете использовать другие цвета, кроме обозначенных. Таким образом можно скрыть часть элемента, не повредив при этом сам объект, как это было бы с инструментом «Ластик». Вне зависимости от настроек маски само изображение будет оставаться всегда целым. При необходимости маску можно убрать и всё вернётся в исходное состояние.
Маска может быть применена к любому слою, в том числе к векторному объекту, смарт-объекту, другим корректирующим слоям. Инструмент ластик же позволяет работать с растрированными элемента.
Как добавить маску к слою
Мы уже упоминали, что слой-маска может быть добавлена к любому слою, находящемуся в соответствующей панели. Для добавления маски просто нажмите на соответствующую иконку в нижней части интерфейса панели со слоями. Она отмечена на скриншоте ниже.

В программе предусмотрено два вида масок:
- Маска чёрного цвета. Делает невидимой тот или иной слой/группу слоёв. Чтобы её добавить нужно только кликнуть на кисть чёрного цвета и выделить ей область изображения, к которой нужно применить маску;
- Маска белого цвета. Полная противоположность маски чёрного цвета. Нужно кликнуть по кисти белого цвета и выделить с помощью неё область, к которой нужно применить корректирующий слой.
Рассмотренный выше способ пуска и включает в себя меньше шагов и выглядит достаточно простым, но он может показаться сложным для новичков. В таком случае в Фотошопе предусмотрена для него альтернатива:
- В верхней части окна программы нажмите на кнопку «Слои».
- Появится контекстное меню, в котором вам нужно будет выбрать вариант «Слой-маска».
- Далее появится ещё одно небольшое меню, в котором уже будет предложено выбрать параметры накладываемой маски – «Скрыть всё», «Показать всё» или «Из прозрачности». Последний создаёт слой-маску с градациями серого.

Как работать со слоем-маской
Если у вас без проблем получилось добавить к изображению слой-маску, то давайте продолжим с ней работать и изучим алгоритм взаимодействия.
Определитесь, чего конкретно вы хотите добиться от добавления слоя-маски в рабочий документ. В зависимости от поставленных целей придётся выбирать и инструмент. Предположим, вы хотите выделить маску. Для этого вам нужно использовать соответствующие инструменты выделения – «Прямоугольную область», «Выделение произвольной области», «Лассо» и т.д. Выбор зависит сугубо от ваших личных предпочтений и текущей ситуации. Например, выделять сложные объекты с помощью «Прямоугольной области» достаточно затруднительно.
Использование выбранного инструмент ничем не отличается от процесса, словно бы вы работали с обычным слоем. Если хотите добавить какой-то необычный эффект, то для этого можете использовать и другие интересные инструменты, например, различные кисти, градиенты и тд. Однако это уже для более опытных пользователей программы. Мы же не будем рассматривать это подробно, так как это уже будет тема для отдельного гайда.
В качестве примера давайте рассмотрим, как можно быстро сменить фон у изображения с помощью слоя маски.
- Добавьте в программу изображение, с которым вам предстоит работать. Это можно сделать, просто перетащив его из «Проводника» в рабочую область программы.
- Теперь сделайте дубликат фонового слоя. Это действие необязательное, но если вы планируете накладывать какие-либо ещё дополнительные эффекты, кроме слоя-маски, его сделать рекомендуется.

Скройте фоновый слой. Для этого кликните по иконке глаза, что расположена напротив названия слоя (отмечено на скриншоте).



Таким образом вы можете быстро удалить фон у изображения и заменить его на другой с помощью слоёв-масок.
В новых версиях Фотошопа у инструментов выделения существует такая кнопка «Выделение и маска». Она нужна для более корректной настройки выделения. Например, её часто используют для вырезки сложных объектов, например, деревьев, волос и т.д. Настроив выделенную область, как вам надо вы можете вывести это выделение в отдельный слой, оставьте в качестве выделения или добавить к обрабатываемому слою маску.
Фильтры для слоя-маски
К слою-маски можно применить практически любые фильтры. Правда, это больше зависит от того, какой результат вы хотели бы получить в итоге. Ниже мы рассмотрим полный перечень фильтров, которые применяются к слою-маске.
Градиент
Градиент делает плавный переход между цветами, например, плавный переход из синего в красный или любой другой заданный цвет. Так как в режиме работы с маской есть только три цвета, то с помощью градиента здесь можно выполнить плавный переход от полностью прозрачной до полностью непрозрачной части изображения. Дополнительно следует учитывать, что Фотошоп позволяет задавать переход между несколькими цветами сразу, например, синим, красный, зелёным и т.д. Количество цветов задаёт пользователь. В случае с маской будут выполнятся плавные переходы из прозрачного в непрозрачные режимы.
Также к самому градиенту можно наложить несколько стилей и параметров, например, задать угол наклона, степень прозрачности, инверсию цветов, точки начала и конца и многие другие.
Маска из текста
Таким образом можно добавить изображение в какой-то текст или наоборот. Например, сделать так, чтобы наша картинка не выходила за пределы буквы «А».
- Для этого в левой панели с инструментами выберите «Текст» и начните печатать. Для текста будет автоматически создан отдельный слой, но ничего страшного.
- Теперь нажмите правой кнопкой мыши по слою с текстом с зажатой клавишей Ctrl. Должно появиться выделение текста.
- Можете скрыть слой с текстом, воспользовавшись иконкой глаза напротив наименования его слоя.

Кисти
С их помощью вы можете подровнять края, скрыть какие-либо элементы и т.д. Просто выберите в левой панели инструментов нужную вам кисть, настройте её и пройдите по слою с маской. При этом должна быть выбрана сама маска.
Встроенные фильтры
Обычно, их используют, чтобы как-то украсить и/или разнообразить изображение. В библиотеке Photoshop доступно множество фильтров, правда, новичка они могут сильно запутать. Давайте на практическом примере разберём, как можно добавить фильтр к существующей маске.
- Загрузите в программу фотографию, с которой будете работать.
- Теперь с помощью любого инструмента выделения укажите область, в которой будет размещаться основное фото.
- Добавьте маску.
- Сделайте заливку выделенной области белым цветом.


Инструменты выделения
Подробнее о них писалось выше. Единственное, что стоит отметить, что слой-маска не накладывает никаких ограничений на использование инструментов из данной категории.
Единственным ограничением на использование слоя-маски является применение её к слоям, у которых в свойствах заданы какие-либо стили (например, тень). В таких случаях она будет добавлена некорректно либо не будет добавлена вообще. В качестве решения данной проблемы вы можете растрировать слой, преобразовать его в смарт-объект.
В ходе этой теоретической статьи были рассмотрены основные особенности работы с масками в Adobe Photoshop. Оставляйте свои комментарии, если у вас есть какие-либо вопросы, касательно темы.












