Какие знания нужны, чтобы написать первую программу
В мае образовательный проект Geekbrains начинает набор на бесплатный курс основ программирования. Ученики познакомятся с терминами и понятиями, основными направлениями программирования и получат инструкции для дальнейшего развития. На vc.ru — материал о том, что нужно, чтобы создать свою первую программу.
Материал подготовлен при поддержке Geekbrains.
К концу 2014 года программистов было уже более 18 миллионов, но это не сделало профессию менее востребованной. Специалистов много, но вакансий для действительно хороших программистов еще больше.
Неудивительно, что профессия программиста так популярна: она позволяет, не вставая из-за стола, совершенствовать продукты и создавать решения, которыми будут пользоваться миллионы людей. Некоторых останавливает то, что разработчиков уже и так много. Но программисты нужны — особенно те, которые умеют наблюдать, проектировать и находить новые решения проблем.
Бесплатный курс Geekbrains «Основы программирования» нужен тем, кто хочет обучиться этой профессии и получить реальный опыт разработки, но не знает, с чего начать. Воспользовавшись материалами курса, мы составили краткий план того, как создать первую программу.

Windows: Как создать программу

Cоздать программу самому? Это очень просто! Не верите? Давайте сделаем небольшую программу, которая станет вашей отправной точкой в мир программирования.
Многие из нас постоянно работают с программами, сложными и попроще, но многие не задумываются, а что-же на самом деле есть программа. Если описать коротко, то программа — это набор инструкций, которые отдаются компьютеру в соответствии с логикой, которую в программу заложил программист.
Не буду рассуждать на тему зачем может потребоваться писать самостоятельно программу, у каждого свои причины. Оговорюсь сразу, что в данной статье будет использоваться язык программирования C# и среда разработки Microsoft Visual Studio, у которой имеется бесплатная редакция, возможностей которой хватит «за глаза» любому.
Оглавление к статье
- Этапы создания программы
- Установка среды разработки
- Создание программы
Создание проекта в Visual Studio
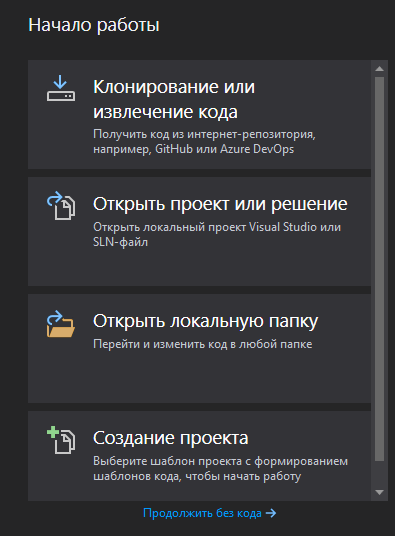
Откройте Visual Studio и на стартовом экране выберите пункт «Создание проекта».

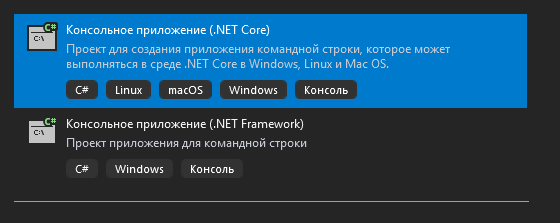
На следующем окне в качестве типа проекта нужно выбрать Консольное приложение (.NET Core). Это значит, что мы будем создавать приложение командной строки на языке C#.

В следующем окне зададим название проекта. Пусть будет HelloWorld. На этом этапе также можно указать папку, где будет располагаться проект. После этого нажмите кнопку «Создать».
Visual Studio создаст и откроет проект. Окно будет выглядеть так:
В нашем редакторе в центре находится сгенерированный по умолчанию код C#. Впоследствии мы изменим его на свой. Слева находится обозреватель решений, в котором можно увидеть структуру нашего проекта. В данном случае в обозревателе сгенерирована структура по умолчанию. В узле «Зависимости» содержатся сборки, которые добавлены в проект по умолчанию — классы библиотеки .NET, которые будет использовать C#. Однако не всегда все сборки нужны. Лишнее содержимое отсюда потом можно удалить. Или, наоборот, добавить какую-нибудь нужную библиотеку — именно в этом узле она будет размещена.
Изучение языка
После выбора, на каком языке писать, необходимо потратить время на его обучение. И здесь речь не о паре дней, а о неделях за учебниками и обучающими ресурсами. Для обучения также лучше использовать куски кода от людей, которые делятся ими на форумах. Чем больше пользователь изучит и потратит времени, тем лучше будет понимать принципы работы и сможет реализовать любую идею.
Для изучения могут быть использованы:
- Учебники.
- Курсы.
- Открытые Интернет-ресурсы.
- Форумы для программистов.
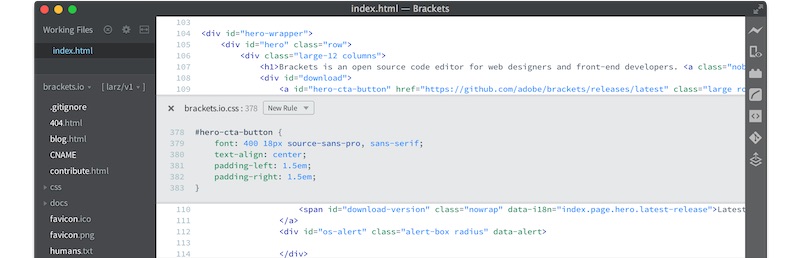
Brackets

Цена: Бесплатно
Платформа: Linux, macOS, Windows
Brackets — это редактор кода с открытым исходным кодом, разработанный Adobe Systems. Он в первую очередь ориентирован на функции редактирования HTML, CSS и JavaScript.
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
Внедряйте минимально жизнеспособное решение
С этим нельзя переборщить: во время написания кода не пишите ничего, в чем код на самом деле не нуждается для нормальной работы. Не думайте заранее о том, как вы сможете расширить его в будущем. Все равно вся будет так, как вы не предполагали. Сосредоточьтесь на коде, который работает, и лучше пишите тесты, нежели тратить время на абстрактные предположения.
И не забывайте: код не высечен в камне. Его несложно реорганизовать или переписать позже, когда вам действительно нужно будет изменить или расширить его, и когда вы будете знать реальные требования.
Используем присваивание свойств для вывода (опционально)
На этом этапе мы модифицируем приложение так, чтобы вывод показывался не в диалоговом окне JavaScript, а в интерфейсе приложения. Воспользуемся виджетом Label для вывода и присваиванием свойств в JavaScript для ссылки на ввод:
- Добавьте метку для вывода:
- Перетащите Label из виджетов под поле для ввода. Горизонтально выровняйте их левые края;
- В Property Editor измените значение свойства name на «Output»;
- Удалите Label из свойства text.
- Переделайте действие кнопки Say Hello так, чтобы вывод происходил через метку:
- Нажмите на Say Hello;
- Нажмите на свойство onClick. Когда появится диалоговое окно Client Script, удалите текущее действие и замените его на один из следующих вариантов:
- Простой — используем одно выражение присваивания, чтобы присвоить свойство value ввода свойству text вывода:
- Посложнее, чтобы правильно обработать пустой ввод — добавим переменные со ссылка на виджеты ввода и вывода и перед присваиванием свойства text виджета вывода проверим, не пуст ли ввод:
- В правом верхнем углу App Maker нажмите Preview;
- Введите своё имя и нажмите Say Hello. Виджет Label отобразит приветствие.
Примечание Для ссылки на ввод можно использовать диалоговое окно и присваивание свойств в JavaScript. Данный подход можно посмотреть в этом примере.












