Настройка веб-сервера Apache, для локального сервера Windows
Продолжаем собирать локальный сервер на своем компьютере, с осью Windows. После установки трех компонентов локального сервера AMP (Apache+MySQL+PHP) на свой компьютер, работающий под Windows, переходим к их настройке. В этой статье настроим веб-сервер, Apache.
Если вы делаете установку локального сервера без временных пауз, вам достаточно легко, будет вспомнить, куда вы установили компоненты сервера Apache; MySQL; PHP.
Общая задача настроек Apache; MySQL; PHP это связать их воедино, указав в каждом из них, расположение других серверов. А также, нужно выставить наиболее приемлемые настройки параметров этих компонентов.
Задача этой статьи, понять, где у сервера Apache, лежит «золотой ключик» настроек. Настройки можно менять в зависимости от встающих задач, ведь глобальная задача, не установить локальный сервер на локальный компьютер, а пользоваться им.
Почему необходимо создать локальный WordPress сайт?
Создание локальных сайтов WordPress является обычной практикой среди разработчиков и владельцев сайтов. Это позволяет тестировать WordPress без создания реального сайта в Интернете.
Локальные сайты видны только вам на вашем компьютере. Вы можете попробовать различные темы WordPress и плагины, проверить свои возможности и изучить основы WordPress.
Если у вас уже есть WordPress сайт, то вы можете создать локальную копию вашего сайта на вашем компьютере, чтобы опробовать новый плагин до обновления и реализации его на вашем веб – сайте.
Важно: Локальный сайт будет виден только вам на вашем компьютере. Если вы хотите построить живой сайт WordPress, то вам нужно доменное имя и WordPress хостинг.
Сказав это, давайте посмотрим, как установить WordPress локально на Windows, Mac или Linux с помощью XAMPP.
Где скачать WordPress для Windows
WordPress – это, по своей сути, движок, который написан на PHP и который в своей работе использует СУБД MySQL. Поэтому для WordPress нет никакой разницы, в какой операционной системе быть запущенным. Т.е. если вы установили и настроили веб-сервер, то вам неважно, находитесь ли вы в Windows, Linux, FreeBSD или какой-любо другой операционной системе, какой битности эта система (64- или 32-битная) – во всех них будут работать одни и те же файлы WordPress, поскольку, будучи веб-приложением, он не взаимодействует с ОС напрямую, а работает «внутри» веб-сервера.
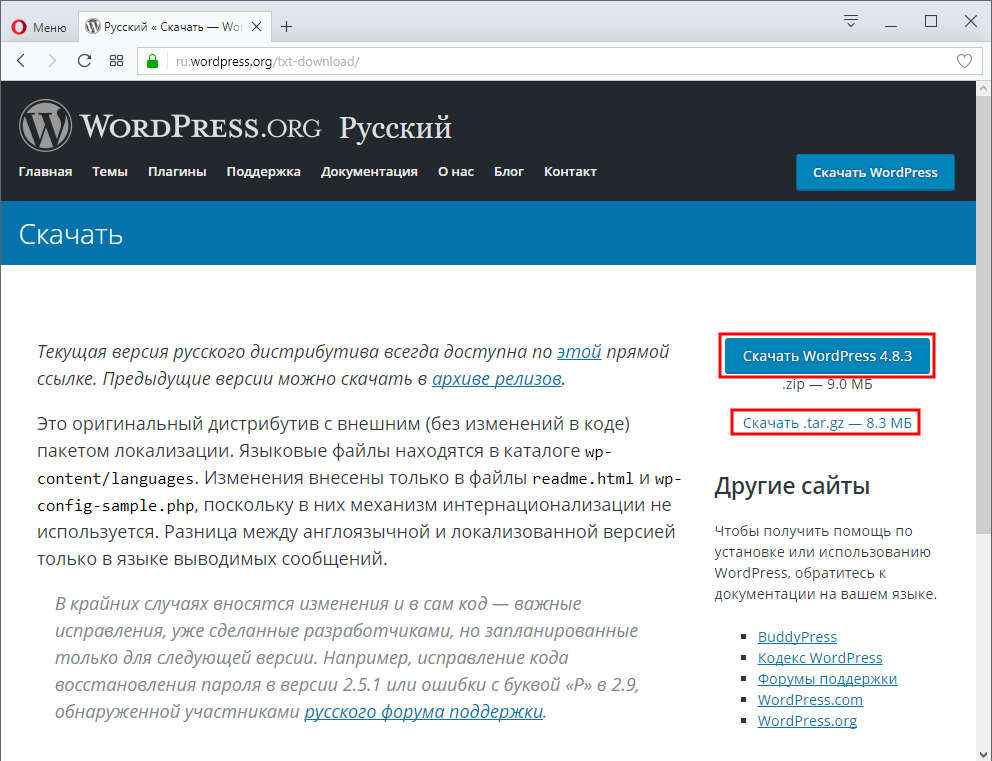
Итак, перейдите на официальный сайт WordPress и скачайте последнюю версию по ссылке для скачивания:

Как можно увидеть, ссылок для скачивания две, но различаются они только форматами архива, по первой скачивается WordPress в архиве формата .zip, по второй – в архиве формата .tar.gz. Для пользователей Windows чуть удобнее ZIP архив, поскольку его можно распаковать стандартными средствами ОС.
Всегда свежую версию можно скачать по данной прямой ссылке.
Now, let’s configure WordPress to use this database. First, copy the sample configuration file to wp-config.php :
Next, set the database credentials in the configuration file (do not replace database_name_here or username_here in the commands below. Do replace with your database password.):
Finally, in a terminal session open the configuration file in nano:
Find the following:
Delete those lines ( ctrl + k will delete a line each time you press the sequence). Then replace with the content of https://api.wordpress.org/secret-key/1.1/salt/. (This address is a randomiser that returns completely random keys each time it is opened.) This step is important to ensure that your site is not vulnerable to “known secrets” attacks.
Save and close the configuration file by typing ctrl + x followed by y then enter
Распространённые проблемы при установке
Ниже приведены наиболее распространённые проблемы, возникающие при установке WordPress.
Список каталогов вместо веб-страницы
Это происходит, когда сервер не видит файл index.php. Поскольку нам нужно заставить его это делать, давайте попробуем решить проблему с помощью Apache. Используйте директиву DirectoryIndex index.php и создайте новый файл в установленном каталоге с именем .htaccess. Если это не сработает, удалите его и вместо этого добавьте директиву в файлы конфигурации веб-сервера.
Ошибка «Headers already sent»
Причиной данной проблемы являются синтаксические ошибки при редактировании файла wp-config.php. Чтобы устранить неполадку, начните с повторной загрузки файла wp-config.php. Откройте файл в текстовом редакторе и убедитесь, что первая строка и что перед ней ничего нет. Затем проверьте последнюю строку. Она должна выглядеть так ?>. Сохраните файл и повторно загрузите его, затем перезагрузите вашу веб-страницу.
Странный вид страницы
Если ваша страница выглядит немного странно, а весь исходный код пестрит тегами , значит ваш PHP работает не так, как нужно. Весь код PHP должен быть выполнен до того, как сервер отправит HTML результаты в ваш браузер. Чтобы исправить эту ошибку, убедитесь, что ваш сервер соответствует требованиям, необходимым для запуска WordPress. Также проверьте, правильно ли установлен PHP и не допустили ли вы ошибок при настройке. Если проблема не исчезнет, обратитесь за дополнительной помощью к своему хостинг-провайдеру или в службу поддержки клиентов.
Ошибка подключения к базе данных
Если появляется сообщение об ошибке Error connecting to database, но вы уверены, что всё настроили правильно, попробуйте сбросить пароль MySQL. Для этого введите следующую команду в командной строке:
Если у вас нет удалённого доступа к серверу через командную строку, попробуйте войти в свой phpMyAdmin и ввести команду в запрос SQL. Если и это не помогло, войдите в панель управления хостингом и сбросьте пароль в разделе Базы данных.
Распаковка архива wordpress в папку будущего локального сайта
С помощью программы архиватора (например, WinRar) распаковываем скачанный архив wordpress на диск – в папку, в которой в дальнейшем будет все содержимое будущего локального сайта. Можно ее сразу назвать как-нибудь, например myfirstblog.ru (если в дальнейшем планируется перенести локаьлный сайт на хостинг в интернет, чтобы ваш блог стал доступен всем пользователям интернета, то можно назвать эту папку названием будущего домена сайта, поэтому я приписал .ru – как бы указывая на то, что далее локальный сайт будет перенесен в интернет и будет доступен по адресу myfirstblog.ru)
В зависимости от вашей ОС (операционной системы) – Windows, Linux или Mac, устанавливаем связку приложений, необходимых для запуска локального веб сервера. Для Windows это будет WAMP – Windows + Apache + MySQL + PHP, для Linux – LAMP – Linux + Apache + MySQL + PHP, для Mac – Mac + Apache + MySQL + PHP, т.е. приведенные аббревиатуры – это сокращения от данных наборов программ.
Далее рассмотрим установку WAMP, поскольку ОС Windows наиболее распространена. С другими операционными системами ситуация аналогичная. Итак, есть два способа установки и настройки локального веб (или HTTP) сервера. Первый – вручную, в этом случае необходимо раздобыть (например, скачать в интернете) каждый компонент (кроме собственно операционной системы, дабы предполагается что оная имеется, раз уж вы читаете данную статью, следовательно у вас есть компьютер, на нем стоит какая-то операционка, в ней установлен какой-то интернет браузер, в котором вы и просматриваете данную страницу). Короче говоря, придется скачать дистрибутивы веб сервера Apache, СУБД (Системы Управления Базами Данных) MySQL и препроцессора гипертекста PHP. И второй – более простой способ (т.к. ручная конфигурация связки Apache – MySQL – PHP отнюдь нетривиальное занятие и в таком деле, как установка и настройка wordpress, пожалуй не является подходящим вариантом). Заключается этот способ в том, чтобы установить уже готовый, сконфигурированный и работоспособный набор Apache+MySQL+PHP. Есть несколько вариантов – наиболее распространенный, наверное, это проект Денвер (Denwer). Я же расскажу об установке WAMP под названием EasyPHP, поскольку проделывал установку wordpress с ее помощью.
Скачиваем последнюю версию EasyPHP c официального сайта, устанавливаем – процесс элементарный. Единственное, у меня веб сервер по умолчанию настроился на порт 8888, следует его поменять на стандартный порт 80 – для этого правим файл конфигурации Apache через интерфейс управления EasyPHP – для этого правой кнопкой щелкаем на иконке EasyPHP в трее, затем Конфигурация > Apache, откроется текстовый файл конфигурации Apache, в нем находим строку Listen 127.0.0.1:8888 и меняем 8888 на 80, затем находим строку ServerName 127.0.0.1:8888 и меняем опять же 8888 на 80, сохраняем и закрываем файл конфигурации, после этого EasyPHP должен автоматически перезапустить службу веб сервера, если этого не случится – то перезапускаем сами, дважды щелкнув на иконке EasyPHP в трее, затем Apache – Restart (или Перезапустить, если выбрали русский язык в конфигурации EasyPHP).
В итоге получаем готовый и работающий локальный веб сервер на EasyPHP. Заходим в админку EasyPHP – для этого правой кнопкой щелкаем в трее на иконке WAMP-а и выбираем пункт Администрирование, в браузере по умолчанию откроется панель управления EasyPHP, будет указано имя локального хоста – 127.0.0.1, порт – 80. Все действия по управлению WAMP-ом можно осуществлять отсюда.
В заключение
Когда вы научитесь устанавливать XAMPP и WordPress, то сможете быстро разворачивать новые тестовые сайты. Как фрилансер, я использую XAMPP для тестирования различных тем и плагинов. На данный момент у меня около 60 различных установок WordPress, работающих на локальном сервере.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, подписки, отклики, лайки, дизлайки огромное вам спасибо!
3 thoughts on “ Как установить wordpress на локальный сервер компьютера: подробный обзор программ и инструментов ”
Здравствуйте! Спасибо за обширную статью. Я только делаю первые шаги в освоении ВордПрес. Пользуясь Вашими инструкциями, легко установил Laragon и создал локальный сайт с условным названием , с помощью которого собирался тренироваться в сайтостроении. Но вот незадача- непонятно, как открыть на локальном сервере ВордПрес. Кнопка Консоль открывает экран с такой строкой C:laragonwww, ниже которой мигает курсор и ничего больше не происходит. Кнопка Корневая папка позволяет зайти в папку Laragon, далее в папку www с названием локального сайта и все. Клацанье по файлам во всех папках локального не приводит ни к запуску этого сайта в браузере, ни к появлению вордпреса. Тупик . Я понимаю, что делаю что-то криво, но что и где? В Вашей статье все было расписано чудесно до момента, когда надо открыть созданный локальный сайт. Тут 0 инфы для новичков. Если бы была возможность дополнить раздел статьи , посвященный Laragon руководством по запуску локального сайта, то это было бы спасением чайникам вроде меня (а таких должно быть много, я уверен). Спасибо за ответ.
Проблема решена путем полного сноса Ларагона с помощью Revo Unistaller, перезагрузкой и повторной устновкой ларгона и вордпресса по Вашей инструкции. Вордпрес появился. Очевидно, в первой установке чтио-то было сделано криво. Еще раз спасибо за статью!












