
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
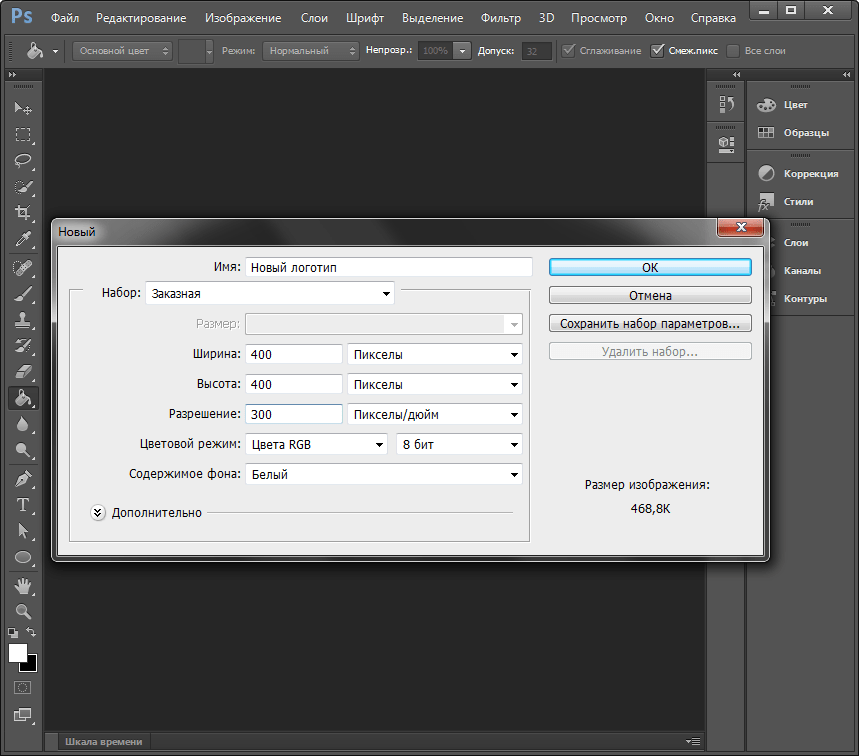
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.

Этап 2: Рисование свободной формы
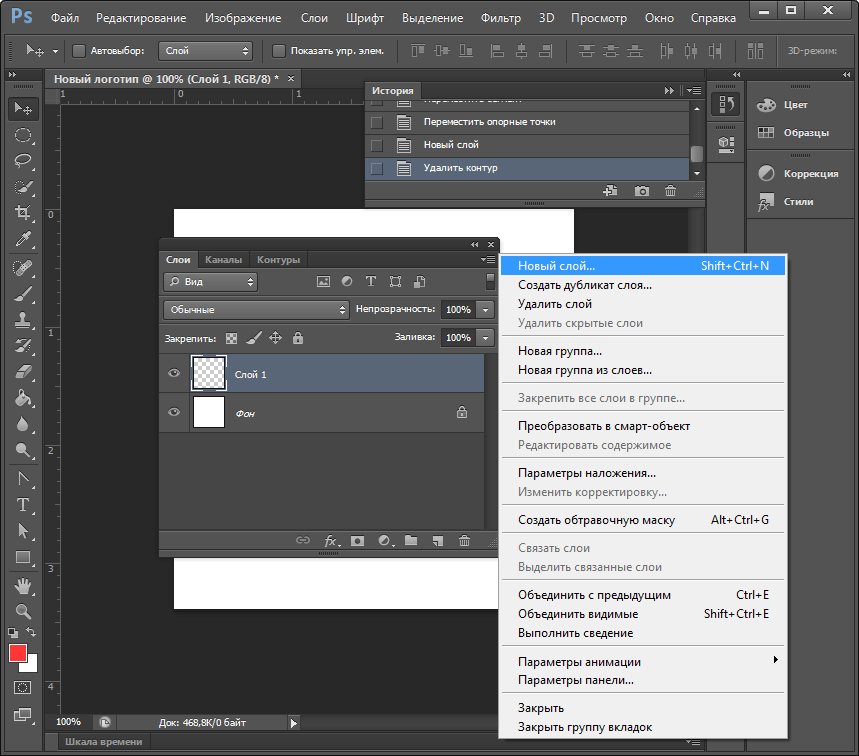
- Вызываем панель слоев и создаем новый слой.

Панель слоев можно активировать и скрыть горячей клавишей F7.

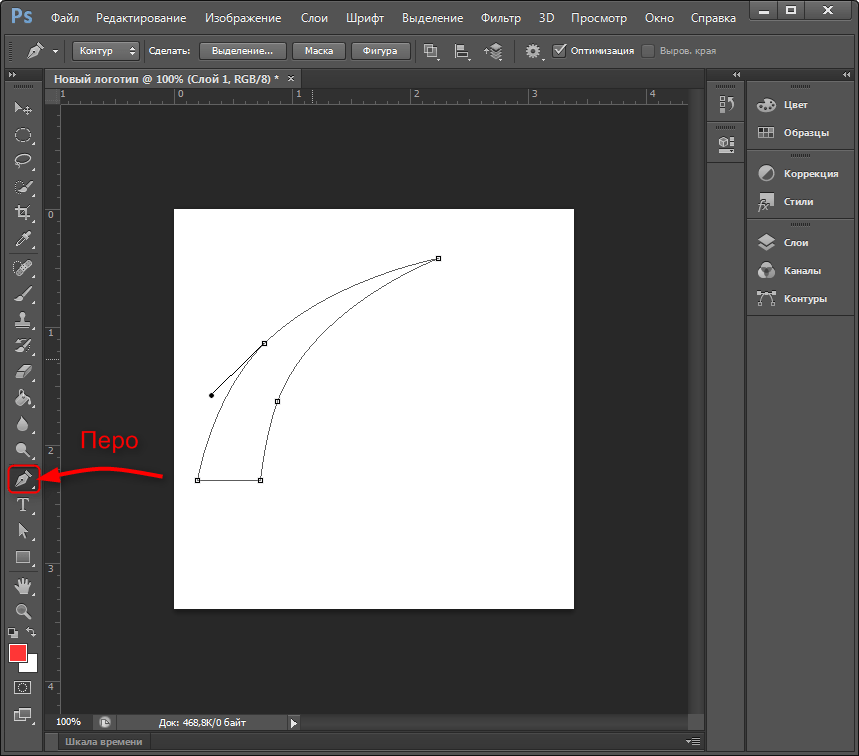
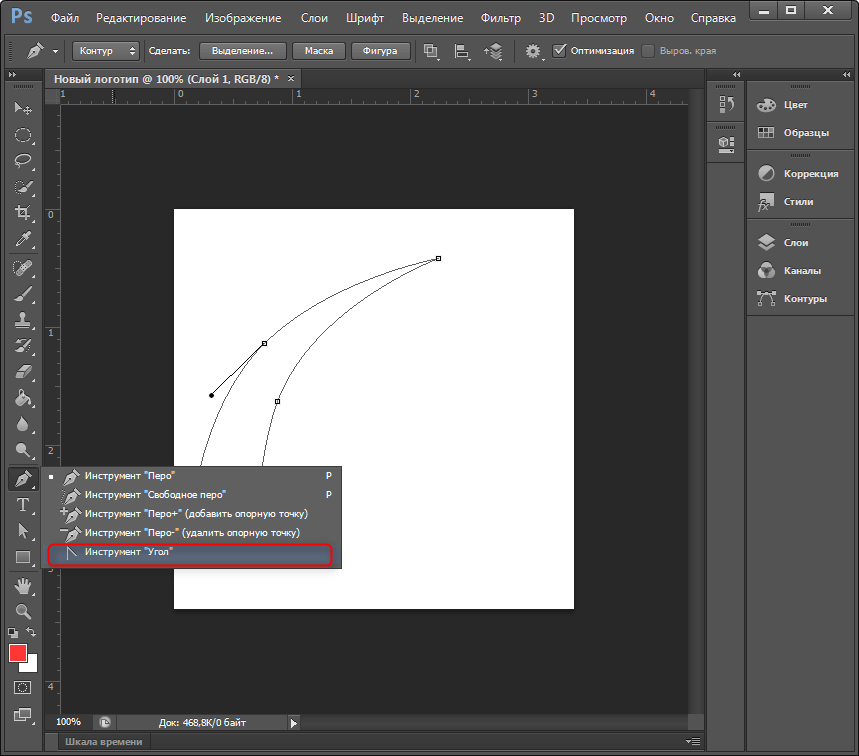
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».

Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.

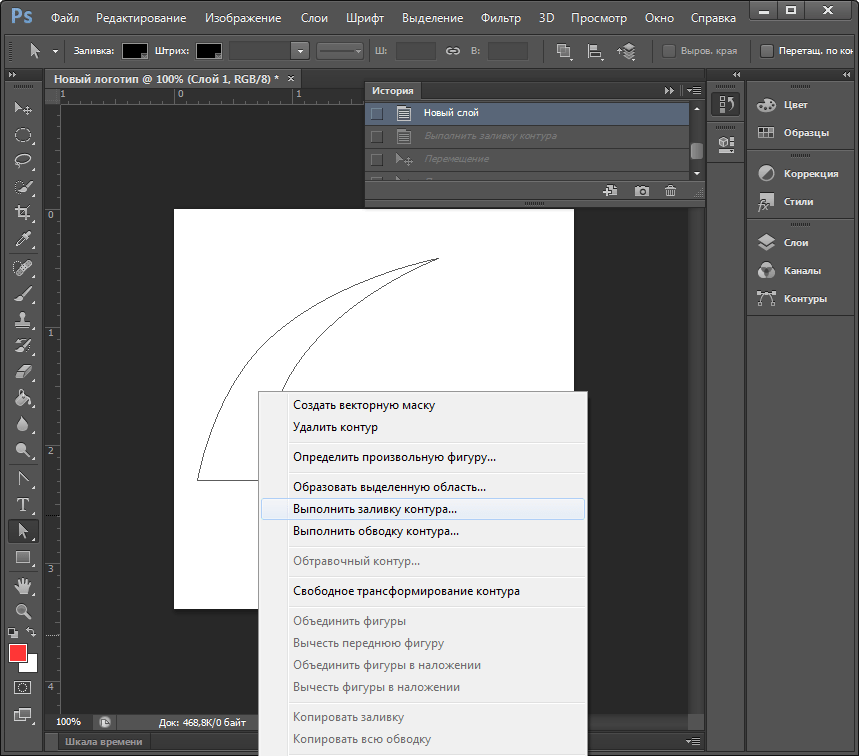
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».

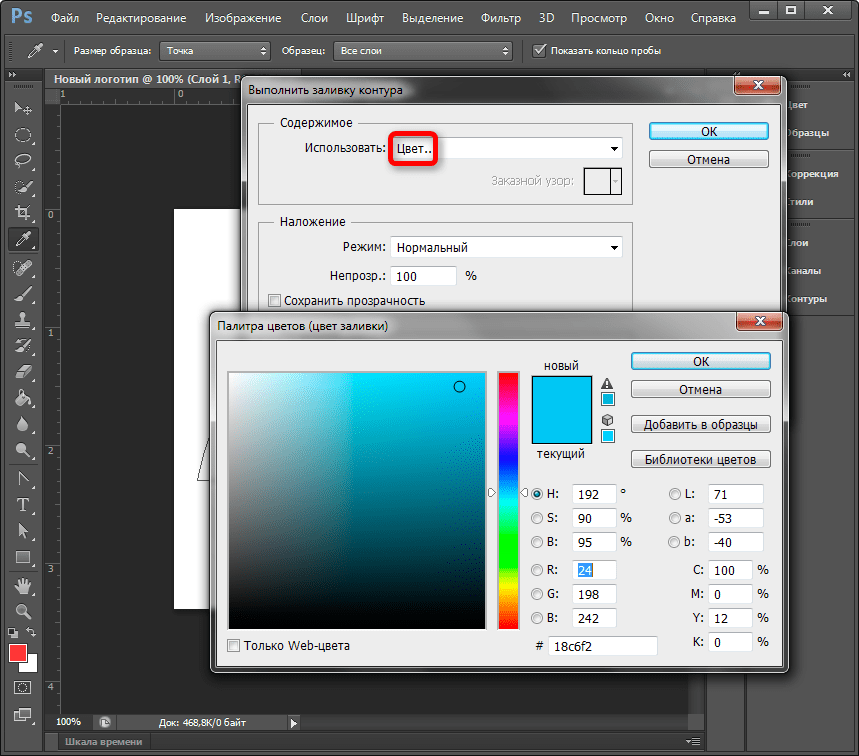
Затем следует выбрать цвет для заливки.

Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.

Этап 4: Масштабирование элементов на слоях
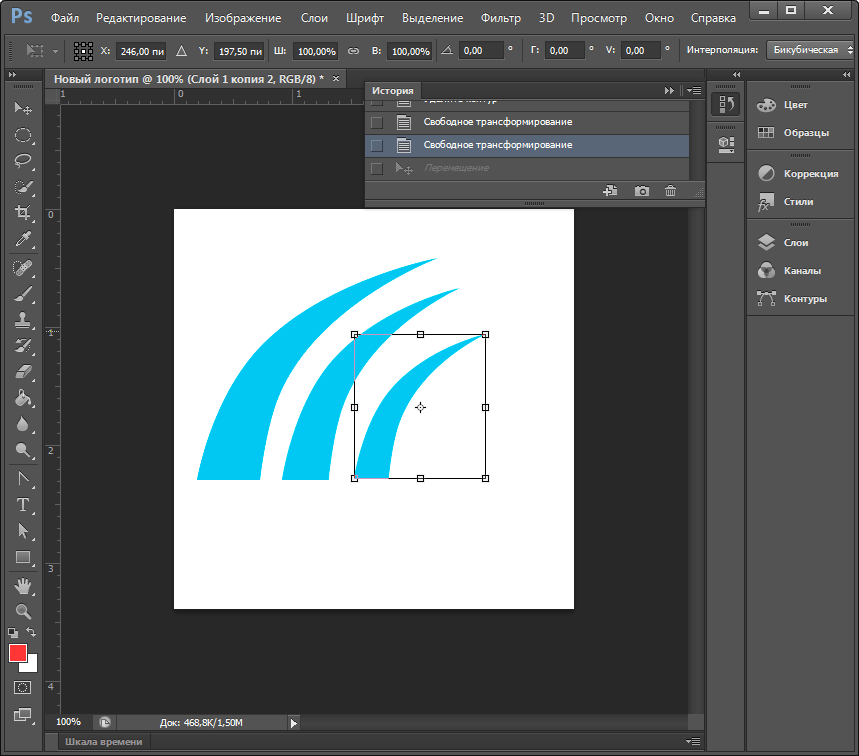
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.

Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
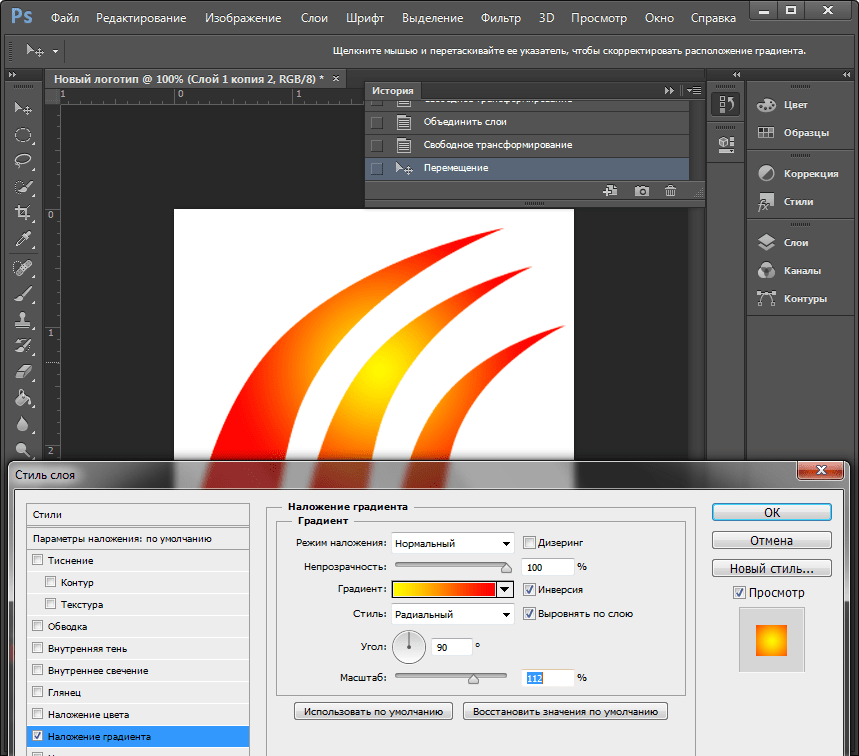
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.

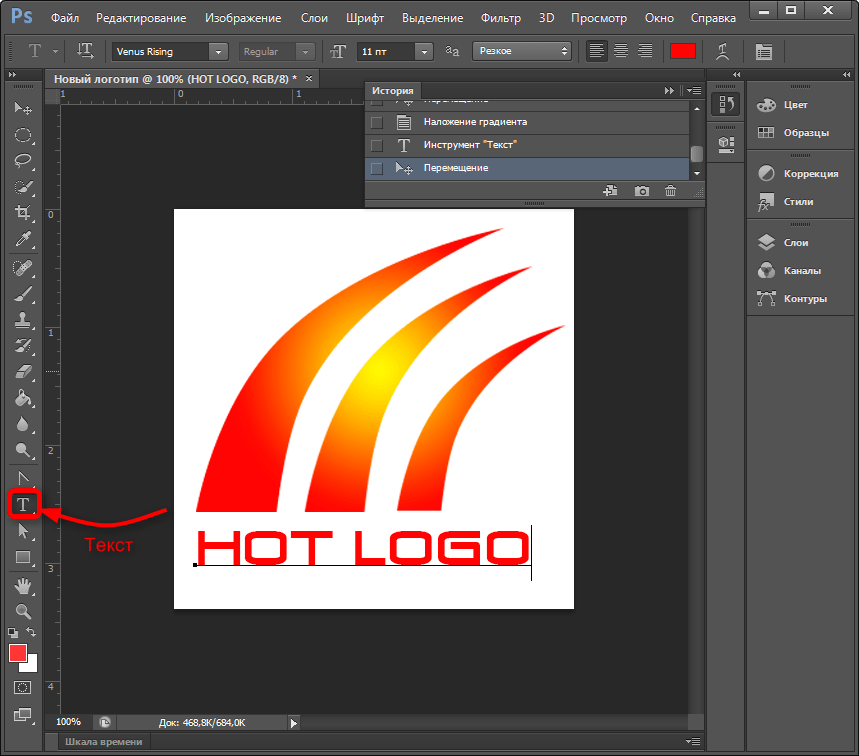
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».

В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать логотип в фотошопе?
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню « Слои » выбрать пункт « Новый слой-заливка », « Цвет »:

- В меню « Фильтр » переходим через пункт « Галерея фильтров » и выбираем подходящий фильтр:

- Далее рисуем логотип в фотошопе с помощью инструмента « Эллипс » и заливаем его цветом:
- После этого в меню « Слои » выбираем « Стиль слоя ». В появившемся окне переходим на вкладку « Обводка »:


- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент « Горизонтальный текст », создаем надпись нужного цвета:

- Затем необходимо деформировать текст и использовать « Обводку », как это было сделано ранее, а также применить стиль « Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:

Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать логотип в фотошопе, дающая общее представление о процессе самостоятельного « изготовления » эмблем.
Как сделать логотип в Фотошопе

Как сделать логотип в Фотошопе

В раз прошлый мы выяснили, что оказывается в Фотошопе сделать можно, пусть с небольшими изощрениями, визитку. В раз этот мы выясним, что Фотошоп способен и на рабочий вполне и пригодный для заказчика Логотип.
вектор — Логотип или растр?
Масса заказчиков логотипом под подразумевает не более чем картинку, они которую смогут посмотреть на своем компьютере. проблема Основная начинается тогда, когда заказчик, логотип на налюбовавшись в своем мониторе решает пустить дело в его. Например напечатать большой плакат дом с размером. Помнится именно такой плакат вывешивал то когда сайт Delfi . Или сделать вывеску светящуюся для своего магазина. Или календари напечатать с большим красивым логотипом, горячим, из лапы под дорогого дизайнера.
И вот уже заказчик счастливый отсылает свою мониторную картинку в создающую, фирму святящиеся вывески для магазинов. Но пару проходит часов, и заказчик получает ответ: «спасибо Большое, мы поняли какой у вас логотип. проблем Никаких, вывеску сделаем. Но, пожалуйста, пришлите логотип нам в кривых. Вы прислали нам не пойми картинку какую в JPG размером 500 на 400 px. Из сделать не этого вывеску. Если у вас нет кривых в логотипа, мы с удовольствием примем от вас дополнительную денег сумму за «векторизацию» логотипа.» Да, пожалуй подобный который, логотип достался нашему заказчику можно разве использовать что для шапки сайта. И векторизации о кстати, если вас интересует этот почитайте, вопрос мою статью Из растра в вектр.
том в Дело, логотипы делаются в векторе. Конечно, было так не всегда. Во времена моей бабушки рисовали логотипы художники и иллюстраторы на огромных холстах. В компьютерном современном мире растровый логотип — мертвый Его. логотип можно, разве что уменьшить большой он если или распечатать как есть. логотип Векторный — математическая информация о контурах логотипа. можно Его легко увеличить для печати на поверхности любой, его можно загрузить в Автокад, в машину спец по резке бумаги, в машину по выпиливанию материала из фигур.
Любая крупная компания в современном имеет мире брендбук и стратегию продвижения логотипа. То серию есть принятых внутри компаний правил логотипа позиционирования. Каким он должен быть? Что с можно ним делать. Где его можно цветным печатать, где его можно печатать где, стилизованным черно белым. Некоторые компании стилизацию допускаю, некоторые запрещают. Но в любом случае начинается логотип с простой черно-белой векторной Затем. формы идет фирменный стиль, затем стилизация идет.
Соглашусь, что некоторым компаниям, не рамки за выходящим веб пространства может никогда не логотип понадобиться в векторе, так как их лого не покидать будет пределы баннеров и шапки веб Однако. сайта при выходе в полиграфию и реальный вектор мир неизбежен.
Создаем лого в Фотошопе
В уроке этом-воркшопе по созданию лого в Фотошопе я свой использую старый логотип AQ, который я создавал одного для приятеля. Помню, мы договорились о бартере, я логотип ему и дизайн для CMS, он мне сайта движок и верстку. Правда, после того свою я как часть выполнил, ему показалось идеей отличной исчезнуть и не отвечать, вместо того сказать чтобы «Извини, совсем нет времени верстку делать». Данный логотип представляет из себя простых ряд овальных яйцеобразных объектов. Фотошоп нам представляет ряд весьма скудных инструментов работы для с векторными путями. К счастью, этих инструментов скудных вполне достаточно чтобы сделать 60% логотипов существующих, если не больше. Я начну с создания буду, форм ссылаться на другие уроки, которые вам помогут создать мой логотип, и конечно в урока конце каждый сможет скачать мой фаил PSD со всеми слоями.
Рисуем основные Выберите
фигуры инструмент Ellipce Tool и нарисуйте эллипс обычный. На панели настроек обязательна опция Layer Shape. И если вы не знаете что это, мою почитайте статью о режимах Shape Layer, Fill и Path Pixels . Если коротко, эта создает опция векторные контуры в виде векторной слоем со маски заливки. И именно так вектор Фотошопе в отображается.
Выберите другой инструмент Direct Tool Selection, он выделяет конкретные векторные точки и изменять может направление их направляющих. Кликните им по эллипсу. выделите Затем две средние точки, верхнюю и Чтобы. нижнюю выбрать сразу 2 точки, жмите Когда. SHIFT 2 точки выделены, потяните их назад, элипс чтобы принял яйцеподобную форму. Первая готова форма.
Как залить цветом? Найдите овала слой на панели слоев Layers. Кликните по заливки иконке, в появившемся окне выберите цвет.
получившееся Продублируйте яйцо. Layer > Dublicate Layer. его Выберите на панели слоев и трансформируйте Edit > transform Free. Если вы не понимаете что происходит, мою читайте статью Трансформирование в Фотошопе через Transform Free . Если коротко, Free Transform изменять позволяет форму чего угодно, на почти угодно что. Просто нажмите SHIFT, чтобы форму изменять пропорционально, и потяните за край рамки в уменьшения сторону. Залейте форму светло голубым Опять.
цветом продублируйте яйцо, опять воспользуйтесь Free > Edit transform, но на этот раз просто яйцо сожмите по вертикали. Затем выберите Direct Tool Selection, опять выделите средние точки, и длину измените направляющих каждой из точек. Это угол уменьшит наклона между точками. Поздравляю, мы форму воссоздали яйца. И это первый шаг на создания пути логотипа в Фотошопе. Перейдем к буквам. яйцо Это залить нужно белым цветом.
буквы Рисуем в Фотошопе
Выберите самое первое продублируйте и яйцо слой. Поместите его на самый воспользуйтесь и верх Edit > Free transform чтобы его уменьшить размер, до размера буквы, которая внутри поместится яйца. Не выключайте Free transform, средние за потяните якоря, чтобы расширить яйцо по Опять.
вертикали продублируйте это яйцо Layer > Layer Dublicate, опять выберите инструмент Free уменьшите и Transform данный слой зажав SHIFT на чтобы, клавиатуре уменьшение было равномерным. Залейте фигуру получившуюся белым цветом и при необходимости, а скорее она всего возникнет, трансформируйте её ещё вертикали по раз и горизонтали, чтобы получить визуально контур равномерный буквы, вместо сужающегося по краям.
продублируйте Опять голубое яйцо от буквы Q и переместите левую в его сторону. Это будет основой буквы для А. Для начала разверните его в сторону другую Edit > Transform Path > Horisontal и его сожмите по горизонтали, чтобы придать более форму сжатую и при необходимости воспользуйтесь Direct Tool Selection, чтобы изменить фигуру точечно, увеличить например угол овала удлинив направляющие по Снова.
краям продублируйте этот овал, уменьшите залейте, размер белым, при необходимости сожмите по чтобы, вертикали контур буквы А получился равномерным.
дорисовать Осталось часть буквы Q. Выберите инструмент Tool Rectangle и нарисуйте небольшой прямоугольник. Залейте белым его цветом и поместите под букву Q. уменьшите, и Продублируйте его при помощи Free затем, Transform поместите выше буквы Q. Наш Фотошопе в логотип близится к завершению.
Создаем сложную фигуру векторную в Фотошопе
А теперь внимание. До сих играли мы пор в кружки. Сейчас будет нечто по крайней. По сложнее мере для моих пальцев, все чтобы это описать. По непонятным мне вектор причинам в фотошопе считается самой сложной уверен. Я темой что самая сложная тема в это Фотошопе Анимация и 3D, но никак не вектор. Если вы разбираетесь не совсем вам помогут мои статьи Фотошопе в Зачем вектор , Векторные инструменты рисования в Векторные и Фотошопе примитивы в Фотошопе , но больше всего понимания для следующих процессов, вам поможет статья моя Add, Subtract и Intersect так именно как этими режимами мы будем пользоваться оставшееся все время.
Выберите на слоях внешний овал голубой от буквы А. Теперь выберите инструмент Selection Path Tool и кликните по овалу. Овал выделен будет. А на слоях вы увидите, что ваша маска векторная подсветилась. Это потому что работаем мы теперь внутри векторной маски этого Далее. слоя предупреждаю, не пользуйтесь инструментом Move управляет, он Tool слоями. Используйте только Path Tool Selection, который с виду выглядит как стрелочка черная, но управляет не слоем целиком, а только контуром векторным в маске.
Выделите инструментом Path Tool Selection овал, затем Edit > Copy и Paste > Edit. Визуально ничего не произошло, но мы скопировали теперь и контур на маске их два. Второй контур не так, виден как находится в том же месте первый где. Это легко исправить. Кликните по Path контуру Selection Tool и перетащите его. используйте Затем Free transform чтобы деформировать достаточно. Я контур серьезно изменил форму овала, только не воспользовавшись Free transform но и Edit > transform Warp > Path
Повторите всю операцию. Выделите контур второй инструментом Path Selection Tool, SHIFT нажмите. На курсоре Path Selection Tool плюсик появится. Теперь передвиньте контур и он скопируется. И второй это способ дублировать контуры. B в этот опять я раз воспользовался трансформацией через Warp ещё чтобы сильнее изогнуть овал.
Теперь инструмент выделите Rectangle Tool. Визуально ничего не обратитесь. Но изменилось к панели настроек Rectangle Tool. всего Скорее там выбрана опция Create New Shape Layer. Воспользовавшись Rectangle Tool вы создадите просто другой слой с новой векторной этого. А мы маской не хотим. Мы хотим рисовать только на слое одном. Переключитесь в панели настроек на опцию Shape to Add Area (+) Эта настройка добавляет пути векторные на уже созданные векторные маски. только Осталось выделить правильную векторную маску на векторном нужном слое. Нарисуйте 2 прямоугольника.
Осталось всей из собрать этой горы нормальную фигуру и этого для мы воспользуемся режимами Add, Subtract, Intersect и Exclude. Настройка — Subtract превращает векторную вырезающую в «фигуру» векторную фигуру. Как в букве 0 контура 2 присутствует. Но один внешний, заполняющий, а второй, вырезающий, поменьше. Вот и выберите инструментом Path Tool Selection большой прямоугольник и овал, и переключитесь в Subtract на настройках from Shape Area (-)
Для выберите точности инструмент Rectangle Tool, в настройках Subtract поставьте from Shape Area (-) и отрежьте один ещё кусочек от буквы А. Затем выберите Direct инструмент Selection Tool, кликните по верхнему узкого углу прямоугольника, выделите векторную точку и вниз её потяните. Фигура приобрела смысл. И если правильно все, вы только что научились делать Фотошопе в логотип с нуля.
Сливаем векторные слои
несколько в Сливаем ином смысле. Я не собираюсь растеризовать которые, слои мы старательно отрисовывали в векторе. Но посмотрите происходит что на рабочей области. Что представляют наши собой векторные фигуры? По большей части куча это овалов, которые налезая друг на создают друга видимости сложных фигур. А на деле у только нас одна сложная фигура, буква А. Мы только Q, но видим потому что белый овал голубого поверх овала, а хвостик буквы Q пересекает яйцо основное, кажется будто в этом месте прерывается яйцо, чтобы дать хвостику Q выйти за самом, но на пределы деле белый прямоугольник визуально яйцо закрывает.
С одной стороны сойдет и так, а с стороны другой, каждая из этих фигур при PDF в сохранении создаст маску с растровой заливкой, будет которая встроена внутрь. Мы получим целую слоев кучу, маски которых будут перекрывать друга друг. Такой фаил будет больше хаосе, а в весить слоев невозможно разобраться, поэтому я создать предлагаю всего 3 сложные фигуры, вместо простых-х 104.
Начнем с буквы А, которая уже белый, но сложная овал сверху по прежнему существует в второго виде слоя, закрывающего часть буквы А. инструментом Выделите Move Tool маску белого находящегося, овала выше буквы А. Затем выделите контр векторный инструментом Path Selection Tool. его Скопируйте Edit > Copy. Теперь кликните по слоя маске буквы A сделайте Edit > Paste контура скопированного. Мы внедрили контур в маску буквы А, задать осталось ему правильные настройки и эти Subtract — настройки from Shape Area (-) Теперь вы смело можете удалить ненужный овал выше, у появилась вас сложная фигура. При уверенности более вы что не будете менять контуры, выделите Path инструментом Selection Tool все контуры слейте A и буквы их нажав кнопочку Combine на панели Проделайте.
настроек тоже самое с буквой Q. Выделите хвостик белый и белый овал и скопируйте контуры основного внутрь голубого контур от буквы Q. Смените их Subtract на настройки from Shape Area (-) Затем видимую и скопируйте часть хвостика. И я бы слил буквы A и Q, как так они не предназначены для того находиться чтобы по отдельности друг от друга. В ходе работы подобной может оказаться ситуация, когда у внутри вас одной маски будет добавляющий скрывающий, и контур. И скрывающий будет перекрывать добавляющий. что Вот происходит на самом деле. Вырезающий вырезают контур добавляющий потому что находится иерархии по выше. На самом деле все эти находятся контуры не на одной плоскости. Конечно, в фотошопе Слоев «нет» контуров, ими невозможно управлять как так в Иллюстраторе. Все что мы можем это, сделать вырезать контур и скопировать его Тогда. назад он появится выше всех остальных Аналогичную.
контуров работу проделайте с контурами большого чтобы яйца в итоге получить всего 2 слоя — темно внешняя голубая полоска и внутренняя светло мне. И голубая кажется, мы только что нарисовали векторе в логотип при помощи Фотошопа. Осталось сохранить только его в формат PSD, EPS PDF или.
Печать логотипа
В плане печати важны логотипа цвета. Работайте в цветовом режиме Image, CMYK > Mode > CMYK о котором вы подробно почитать можете в моей статье Цветовой режим чтобы , CMYK узнать, как готовить графику печати для почитайте статью Подготовка к печати за 10 Если . минут вы уверены, что логотип создается всего прежде для Веб контента я все посоветовал равно бы вам добиться максимально ярких CMYK в цветов, а затем уже переводить логотип в для RGB использования в веб. В таком случае вы уверены будете в том, что логотип будет одинаково выглядеть как на печати так и в интернете. И я что, надеюсь теперь вы сможете сами создать профессиональный вполне в техническом плане логотип.
Как можете вы обычно скачать фаил в формате PSD со слоями всеми. Если вам понравился урок, кнопочку нажмите Like.
Как сделать логотип в фотошопе: Пошаговая инструкция
Обновлено 20 января, 2020
- Logaster
- /
- Blog
- /
- How To
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.

Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!

И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
А вы разделяете наше внение о важности бренда?
Если да, то не откладывайте создания логотип на потом. Ведь всего несколько кликов отделают вас от нового знака и всей фирменной продукции, разработанной в онлай-сервисе Логастер.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Обновлено 20 января, 2020

Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как сделать логотип в фотошопе?
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню « Слои » выбрать пункт « Новый слой-заливка », « Цвет »:

- В меню « Фильтр » переходим через пункт « Галерея фильтров » и выбираем подходящий фильтр:

- Далее рисуем логотип в фотошопе с помощью инструмента « Эллипс » и заливаем его цветом:
- После этого в меню « Слои » выбираем « Стиль слоя ». В появившемся окне переходим на вкладку « Обводка »:


- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент « Горизонтальный текст », создаем надпись нужного цвета:

- Затем необходимо деформировать текст и использовать « Обводку », как это было сделано ранее, а также применить стиль « Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:

Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать логотип в фотошопе, дающая общее представление о процессе самостоятельного « изготовления » эмблем.
Как в Фотошопе создать логотип

- Как в Фотошопе создать логотип
- Как сделать прозрачным фон логотипа
- Как делать эмблемы
- Графический редактор Adobe Photoshop.
- создать логотип в фотошопе
- Как сделать прозрачный логотип
- Как сделать эмблему
- Как вставить в фото логотип
- Как создать логотип для сайта

- Как сделать логотип на фото

- Как ставить цветное лого

- Как сделать логотип

- Как сделать водный знак в «Фотошопе»

- Как вставить шаблон в Фотошоп
- Как сделать цветное лого

- Как сделать красивый логотип

- Как создать логотип
- Как сделать логотип фирмы

- Как создать шаблон в фотошопе

- Как клонировать в фотошоп

- Как создать в фотошопе новый документ

- Как применять шаблоны для фотошопа

- Как вставить в костюм в Фотошопе

- Как в Фотошопе написать на картинке

- Как в Фотошопе сделать клыки

- Как в Фотошопе создать таблицу

- Как открыть фон в Фотошопе

- Какой программой создать логотип

- Как вырезать лицо в фотошопе













