Урок 24. Создание простейших фотоальбомов
Для того, чтобы разместить на своём сайте фотографии, можно пойти тремя путями.
1. Найти в сети Интернет готовый фотоальбом, скачать его и установить на своём сайте. Этот путь я не стану рассматривать.
2. Просто разместить фотографии и подписи к ним на своей html-странице, использовав теги для вставки изображения в текст, о которых Алла Михайловна вела речь в Уроке 20
3. Но допустим, вы не хотите, чтобы картинки просто торчали в тексте. Вы хотите, например, чтобы на странице стояли миниатюры, при нажатии на которые на отдельной странице открывалось бы полномасштабное изображение. Или вы хотите, чтобы у вас получилось слайд-шоу, когда картинки сменяются при нажатии на кнопку «Далее», без смены всей страницы. Я расскажу о трёх простейших вариантах создания таких фотоальбомов.
Первый вариант
Размещаем на странице миниатюры, при нажатии на которые в отдельном окне будет открываться полномасштабная картинка.
1) Подготавливаем страницу html, продумываем дизайн. Я возьму для примера простейший дизайн страницы, который стоит на моём сайте:
Это — html-код моей страницы для фотоальбома. Выглядит она так: Пустая страница для фотоальбома Вы делаете такую страницу, какая нужна вам.
На место трёх точек, которые стоят в коде таблицы (70 %, бордер 0), обозначенной у меня красным цветом, мы будем вставлять наши фотографии.
2) Теперь нам нужно подобрать фотографии, которые мы будем загружать на нашу страницу. Они могут быть любого размера, какого хотите. Но желательно всё-таки, чтобы вы подготовили их, сохранив для web-страницы. чтобы они не весили слишком много. По традиции (почему-то очень часто для примера используют фото своих домашних питомцев), я возьму восемь фотографий со своей кошкой. Загружаем эти фотографии в нужную нам папку на наш хостинг и прописываем для каждой фотографии код вот такого вида:
Как вы можете увидеть, это код обычного баннера, в котором вместо ссылки прописан адрес нашей картинки:
Учитывайте то, что при таком способе установки на страницу миниатюрных изображений, они могут оказаться искажены, потому что я не уменьшала их пропорционально, а просто задала размер миниатюры, который поставит сам браузер. Если вы хотите, чтобы ваши картинки и на миниатюрах выглядели пропорционально, вам необходимо либо высчитать, какой размер нужно вписать в каждую картинку, чтобы она уменьшилась пропорционально, либо сделать к каждой картинке соответствующую миниатюру, например, в Photoshop или в программе Paint. Т.е. сделать отдельную картинку — маленькую копию той, что будет увеличиваться — и загрузить в папку с картинками не только фото, но и миниатюры к нему.
Например, я сделала миниатюру первой картинки и назвала её «Kosha1_min.jpg» (она у меня не 100 на 50, а 100 на 77 рх). Тогда мой код будет выглядеть следующим образом:
Размер картинки я убираю из тега, чтобы он не искажал мою картинку.
Итак, у меня в альбоме все миниатюры будут уменьшены до 100 на 50 рх, кроме первой, к которой я сделала отдельную миниатюру 100 на 77 рх и загрузила в папку отдельно. Теперь я вставляю все восемь картинок в табличку кода страницы, на подготовленное место (если помните, я там поставила три точки).
Весь код альбома вместе со страницей будет выглядеть так:
Коды картинок я обозначила синим цветом. Теперь я загружаю всю страницу на хостинг и получается у меня вот такой фотоальбом: Фотоальбом
При нажатии на миниатюрную картинку вы каждый раз будете переходить на страницу с полномасштабным изображением.
Второй вариант
Но вполне вероятно, что вам захочется не просто фотоальбом, а небольшое слайд-шоу, в котором картинки буду сменяться при нажатии на кнопку или ссылку «Далее». Это делается при помощи JavaScript. Для того, чтобы продемонстрировать этот фотоальбом, я возьму шесть картинок всё с той же Кляксой. Одна картинка у меня будет основная, которой открывается фотоальбом. Ссылки на изображения у меня прописаны полным адресом, потому что страница фотоальбома и сами картинки лежат в разных папках и из-за этого мне необходимо прописать их полный адрес. Первая часть скрипта, которую вы должны будете поставить между тегами
var num=1
img1 = new Image ()
img1.src = «http://dugward.ru/foto/Kosha2.jpg»
img2 = new Image ()
img2.src = «http://dugward.ru/foto/Kosha3.jpg»
img3 = new Image ()
img3.src = «http://dugward.ru/foto/Kosha4.jpg»
img4 = new Image ()
img4.src = «http://dugward.ru/foto/Kosha5.jpg»
img5 = new Image ()
img5.src = «http://dugward.ru/foto/Kosha6.jpg»
Как видите, в ней я поставила только три картинки, которые и будут сменять одна другую. Вы можете поставить столько картинок, сколько будет нужно вам.
Вторая часть скрипта, которую нужно вставить в любое место вашей страницы между
Весь html-код страницы будет выглядеть так (красным я выделила собственно код, который приводила выше):
var num=1
img1 = new Image ()
img1.src = «http://dugward.ru/foto/Kosha2.jpg»
img2 = new Image ()
img2.src = «http://dugward.ru/foto/Kosha3.jpg»
img3 = new Image ()
img3.src = «http://dugward.ru/foto/Kosha4.jpg»
img4 = new Image ()
img4.src = «http://dugward.ru/foto/Kosha5.jpg»
img5 = new Image ()
img5.src = «http://dugward.ru/foto/Kosha6.jpg»
Копирование материалов сайта возможно только в случае некоммерческого использования данных материалов, с сохранением личных неимущественных прав авторов (имя автора, название произведения и текст произведения без каких-либо изменений) и при обязательном наличии активной ссылки на данный сайт. По вопросам коммерческого использования материалов обращайтесь к администратору сайта. Ваши предложения можете направлять в Гостевую книгу, форум или на e-mail владельца сайта.
Посмотреть то, что получилось, можно здесь: Фотоальбом
Недостатки данного способа: двигаемся мы по нашим фотографиям только вперёд, по кругу. Чтобы вернуться на первоначальную картинку — надо обновить страницу в браузере.
Третий вариант
numimg=0
imgslide=new Array ()
imgslide[0] =new Image ()
imgslide[1]=new Image ()
imgslide[2]=new Image ()
imgslide[3]=new Image ()
imgslide[4]=new Image ()
imgslide[5]=new Image ()
imgslide[6]=new Image ()
imgslide[7]=new Image ()
imgslide[8] =new Image ()
imgslide[0].src =»http://dugward.ru/foto/Kosha1.jpg»
imgslide[1].src =»http://dugward.ru/foto/Kosha2.jpg»
imgslide[2].src =»http://dugward.ru/foto/Kosha3.jpg»
imgslide[3].src =»http://dugward.ru/foto/Kosha4.jpg»
imgslide[4].src =»http://dugward.ru/foto/Kosha5.jpg»
imgslide[5].src =»http://dugward.ru/foto/Kosha6.jpg»
imgslide[6].src =»http://dugward.ru/foto/Kosha7.jpg»
imgslide[7].src =»http://dugward.ru/foto/Kosha8.jpg»
imgslide[8].src =»http://dugward.ru/foto/Kosha9.jpg»

Следующую часть скрипта и форму для «Вперёд» и «Назад» мы поставим в тело страницы, между
Эта часть у нас содержит в себе ссылку на первую картинку слайд-шоу и форму, которую браузер будет преобразовывать в кнопки «Назад» и «Вперёд». Теперь посмотрим, как будет выглядеть весь html-код страницы (скрипты фотоальбома выделены красным):
.p1
<
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-indent: 1.5em;
text-align: justify;
>
numimg=0
imgslide=new Array ()
imgslide[0] =new Image ()
imgslide[1]=new Image ()
imgslide[2]=new Image ()
imgslide[3]=new Image ()
imgslide[4]=new Image ()
imgslide[5]=new Image ()
imgslide[6]=new Image ()
imgslide[7]=new Image ()
imgslide[8] =new Image ()
imgslide[0].src =»http://dugward.ru/foto/Kosha1.jpg»
imgslide[1].src =»http://dugward.ru/foto/Kosha2.jpg»
imgslide[2].src =»http://dugward.ru/foto/Kosha3.jpg»
imgslide[3].src =»http://dugward.ru/foto/Kosha4.jpg»
imgslide[4].src =»http://dugward.ru/foto/Kosha5.jpg»
imgslide[5].src =»http://dugward.ru/foto/Kosha6.jpg»
imgslide[6].src =»http://dugward.ru/foto/Kosha7.jpg»
imgslide[7].src =»http://dugward.ru/foto/Kosha8.jpg»
imgslide[8].src =»http://dugward.ru/foto/Kosha9.jpg»

Фотоальбом будет выглядеть так: Фотоальбом
Недостатки этого способа: если поставить на страницу перед картинкой фотоальбома ещё и логотип (то есть, воткнуть внутрь фотоальбома скрипта ещё одну не относящуюся к самому фотоальбому картинку), то при переключении туда-сюда логотип исчезает и наше слайд-шоу оказывается на его месте. Поэтому в таком фотоальбоме лучше не ставить логотип.
Я рассказала вам всего о трёх способах создания собственного фотоальбома. Их гораздо больше. Надеюсь, вы найдёте для себя то, что устроит именно вас.
© М.В. Гуминенко. 2008-2009 г.
По вопросам использования материалов сайта обращаться по адресу: Kippari2007@rambler.ru
Как создать фотоальбом на компьютере
Хотите узнать о том, как создать музыкальный фотоальбом? В этом нет ничего сложного, если у вас на компьютере установлен специальный софт. Например, сделать оригинальный видеоролик можно в русскоязычной программе «ФотоШОУ PRO». Предлагаем вашему вниманию пошаговую инструкцию, изучив которую вы обучитесь работе в данном приложении и сможете легко создавать красочные фильмы своими руками.
Шаг 1. Подготовьтесь к работе

Для начала вам нужно зайти на официальную страницу программы и скачать дистрибутив на свой компьютер. Установщик весит около 100 Мб, поэтому на его скачивание у вас уйдет не более 5-7 минут. Как только загрузка файла завершится, распакуйте его двойным кликом мыши. Удобный мастер поможет установить все компоненты, необходимые для правильной работы софта. Когда установка завершится, откройте программу и переходите к следующему шагу руководства.
Шаг 2. Выберите режим

В «ФотоШОУ PRO» присутствует два удобных режима работы: «Новый проект» и «Слайд-шоу за 5 минут». При выборе первого варианта вы сможете создать презентацию полностью своими силами с нуля. Второй режим оценят пользователи, экономящие свое время. Запустив его, вы сможете выбрать одно из тематических оформлений для своего слайд-шоу из встроенного каталога программы. Щелкните по оптимальной опции и переходите к следующему шагу инструкции.
Шаг 3. Укажите нужные фотографии

Вне зависимости от выбранного режима, на следующем этапе софт предложит загрузить фотографии, которые вы хотите использовать в своем проекте. Если вы выбрали работу с «Новым проектом», то просто найдите снимки на ПК и перетащите их на таймлинию. Если же вы решили воспользоваться опцией «Слайд-шоу за 5 минут», то загрузите фото посредством кнопки «Добавить фото».
Шаг 4. Добавьте переходы

При создании фильма из фотографий нельзя пройти мимо этапа установки переходов между разными изображениями. В одноименной вкладке вы найдете множество готовых вариантов для этого. Вся анимация в этом каталоге софта делится на несколько групп — это стандартные, градиенты, двойные и 3D переходы. Любой из представленных элементов можно просмотреть во встроенном плеере и только после этого включить в проект, перетянув понравившуюся анимацию мышкой в соответствующий слот на монтажном столе.
Шаг 5. Дополните показ музыкой

А теперь предлагаем разобраться с тем, как создать музыкальный альбом из фотографий в «ФотоШОУ PRO». Для этого вам необходимо открыть вкладку «Музыка» и нажать кнопку «Добавить музыкальный файл». Затем выберите и загрузите аудиозапись со своего компьютера или же из встроенного каталога софта. Также приложение позволяет комментировать слайд-шоу, записав голос на микрофон прямо в программе во вкладке «Голосовые комментарии».
Шаг 6. Выберите спецэффекты

Отличным украшением для вашего виртуального фотоальбома станут оригинальные спецэффекты, встроенные в программу. Все доступные варианты вы можете найти во вкладке «Эффекты». Здесь представлены десятки невероятно красивых 3D-эффектов. Любой из них отлично впишется в ваш проект и подчеркнет его общее настроение. Выберите понравившийся эффект и перетяните его мышкой на нужный вам слайд. Изменения моментально вступят в силу, вы сразу же сможете оценить их в плеере справа.
Шаг 7. Сохраните видео

Все слайды готовы? Тогда можно переходить к финальному этапу работы — к сохранению проекта. Щелкните по вкладке «Создать». В открывшемся меню вы сможете выбрать подходящий вам вид конвертации видео. Так можно, например, преобразовать ролик в AVI, MPG4, видео HD и т.д. Также софт позволяет записывать файлы на DVD-диски и автоматически публиковать на YouTube.
ФотоАльбом
Практически каждый современный мобильный гаджет изначально оснащен цифровой фотокамерой, которая помогает нам сохранять самые приятные жизненные моменты.
Доступность делать фотографии стремительно ведет к накоплению полученных фотоснимков на всех наших устройствах. Как правило, чтобы разгрузить память смартфона, мы экспортируем сохраненные в нем фото на свой компьютер или ноутбук. Со временем и на них накапливается большое количество фотоснимков, которые в определенный момент нуждаются в каталогизации.

Чтобы все фотографии, которые хранятся на жестком диске вашего компьютера хранились в соответствующих папках и каталогах, можно использовать бесплатную программу ФотоАльбом.
Данная программа поможет вам создать неограниченное количество виртуальных альбомов, в которых вы можете разместить группы фотографий и назначить для них соответствующие имена. Также, на любой из фотоальбомов можно наложить пароль, защитив его от нежелательных пользователей.

Установочный файл программы ФотоАльбом для системы Windows «весит» всего 500 килобайт, а сам программный продукт можно бесплатно скачать с нашего сайта.
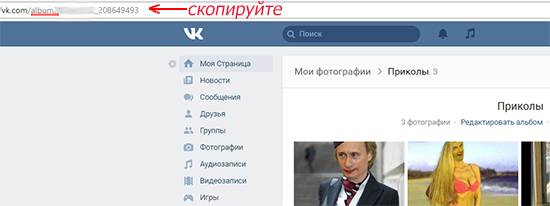
Где найти гиперссылку альбома?
Ссылка выглядит vk.com/albumВАШ-ID_номер_альбома. В компьютерной версии Вк войдите внутрь фотоальбома Вконтакте и скопируйте ссылку адресной строки. В моб приложении Вконтакте нажмите троеточие, выберете Копировать ссылку.

Видео:
ФотоАльбом для Windows

ФотоАльбом предназначен для систематизированного хранения изображений в виде альбомов. Изображения формата jpeg объединяются в один mpeg-файл (альбом). Возможности: создание нескольких альбомов, закрытие их паролем, экспорт изображений из альбомов, просмотр в режиме слайд-шоу, масштабирование и вставка подписей к фотографиям, добавление звукового фона и многое другое.
- Изображения импортируются из JPEG-формата, и соединяются в один MPEG-фаил (альбом), это дает возможность их систематизации и защиты от любопытных коллег паролем. Возможен импорт/экспорт изображений.
- В любой момент Вы можете изменить последовательность изображений, а так же мгновенно вывести на экран любую желаемую фотографию.
- Возможность ручного и автоматического управления масштабированием снимка.
- Присутствует возможность озвучивания всего альбома и отдельных кадров
- Есть возможность вставки подписи к фотографиям, которая, при просмотре, выводится на экран в виде «бегущей строки». Число символов не ограничено.
- Программа, в качестве внешнего оформления, использует систему оболочек («skins»), что дает возможность настройки «под характер пользователя».
- Имеется возможность более тонкой настройки размера и цвета используемых программой шрифтов и всплывающих окон.
Picasa — мощный органайзер ваших изображений и видео. С его помощью вы не потеряете ни одной.
Бесплатная программа для просмотра фото всех форматов (JPG, PNG, GIF, RAW, BMP, TIFF, PSD и т.п.), которая.
Функциональный плагин для Adobe Photoshop CC и Photoshop CS6, который предназначен для обработки.
ACDSee — отличное приложение предназначенное для просмотра изображений и упорядочивания.
Fotor — просто отличный полнофункциональный редактор изображений с огромным набором всевозможных инструментов для обработки картинок и фотографий.
Exif Pilot — бесплатный EXIF редактор. Используется для просмотра, редактирования и создания EXIF и IPTC данных.
Как заказать фотокнигу
Онлайн- и офлайн- редакторы
После создания макета фотокниги нажмите на изображение корзины и пройдите все этапы формирования заказа. Укажите свои фамилию и имя, телефон, адрес эл. почты и способ доставки. Ожидайте на указанную эл. почту письмо с подтверждением заказа. Если вы не получили письмо с подтверждением до 12:00, напишите на нашу эл. почту запрос с указанием номера заказа и фамилии заказчика.
Необходимо будет внести полную предоплату заказа и доставки. Реквизиты будут высланы вам в подтверждающем письме.
Сторонний графический редактор (Adobe Photoshop, InDesign и др.)
Если вы самостоятельно готовите макет в сторонних редакторах (Adobe Photoshop, InDesign, CorelDraw), заказ оформляется следующим образом. Созданный макет высылается архивом на эл. почту fotokniga-ural@mail.ru.
1. свои фамилию и имя;
2. номер телефона;
3. тип и формат продукции (напр., фотокнига «Панорамик» в твердой обложке 20×29, накатка на пенокартон 30×30, календарь А4);
4. для фотокниги — бумагу внутреннего блока (E-Photo Lustre, Fuji, мелованная бумага);
5. количество страниц;
6. материал обложки фотокниги (печатная фотообложка, экокожа или натуральная кожа; в случае двух последних укажите цвет материала; наличие фотовставки, шильда, тиснения);
7. количество экземпляров;
8. город и способ доставки (самовывоз из офиса, доставка Boxberry, курьерская доставка, почта России);
9. программу, в которой был создан макет.
Ожидайте ответного письма с подтверждением заказа и реквизитами для оплаты. От вас потребуется внесение 100% предоплаты заказа и доставки.











