
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Здесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.

Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:

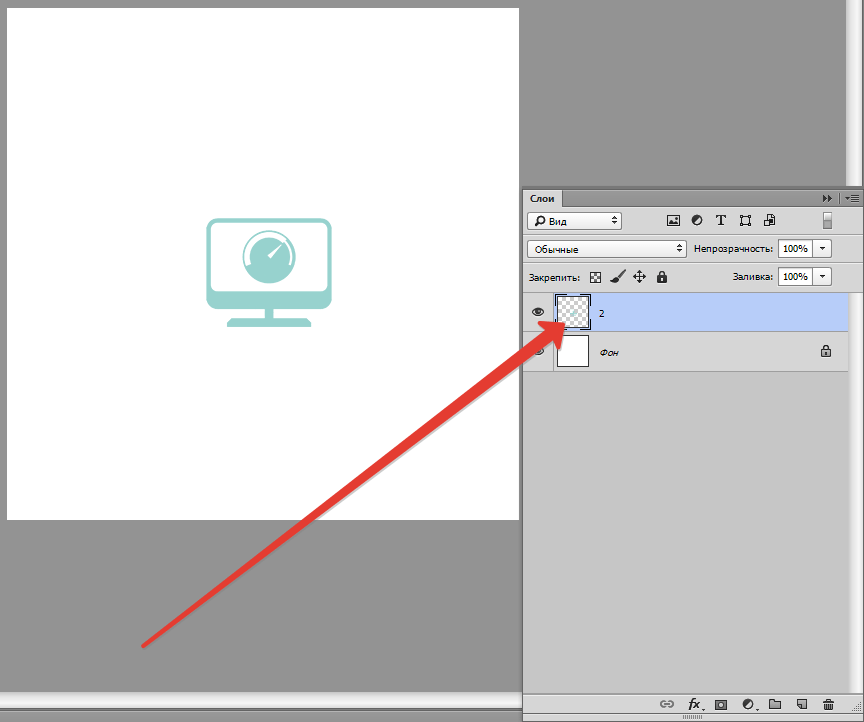
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.

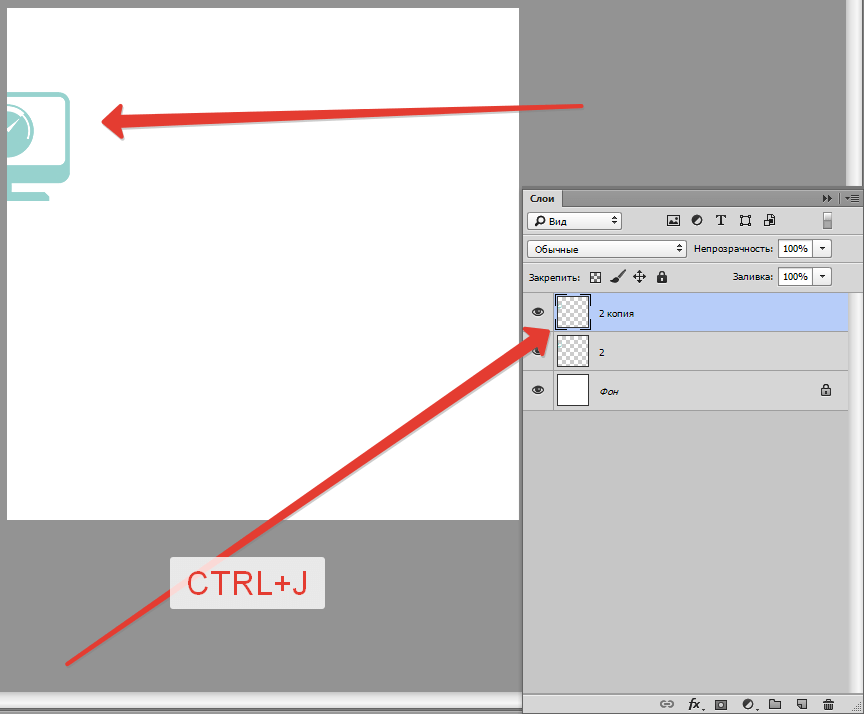
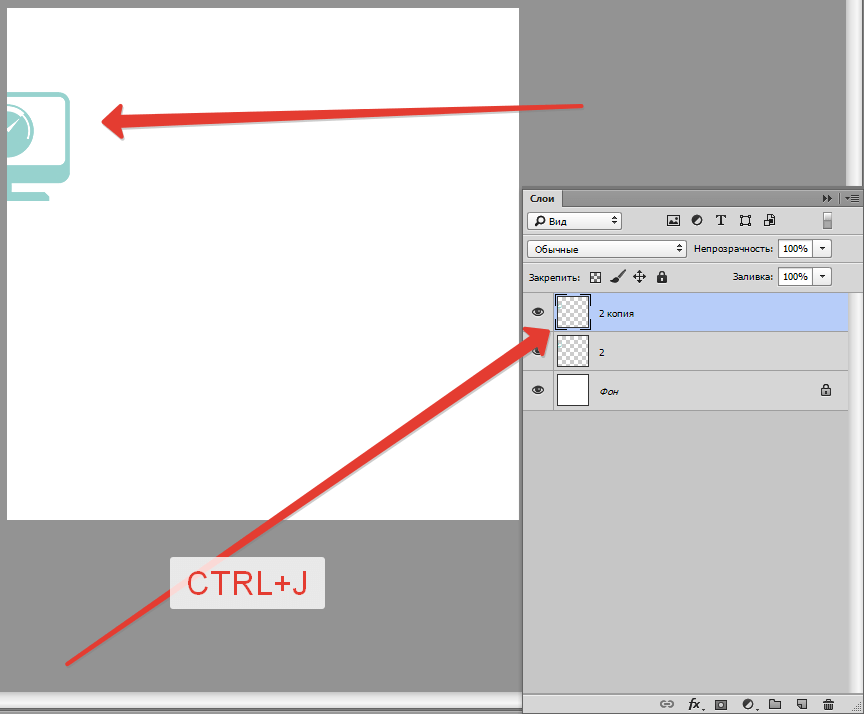
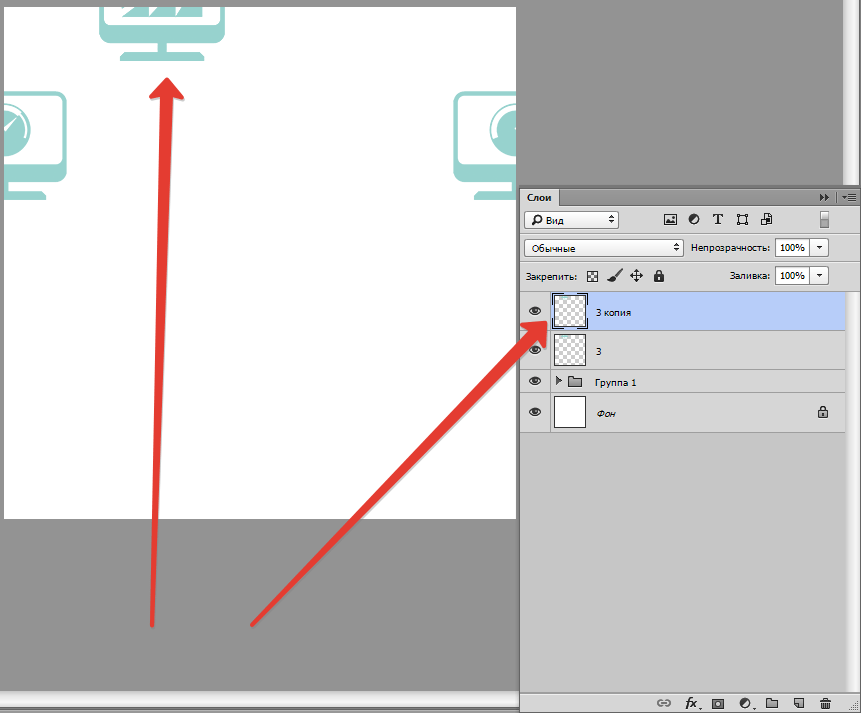
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).

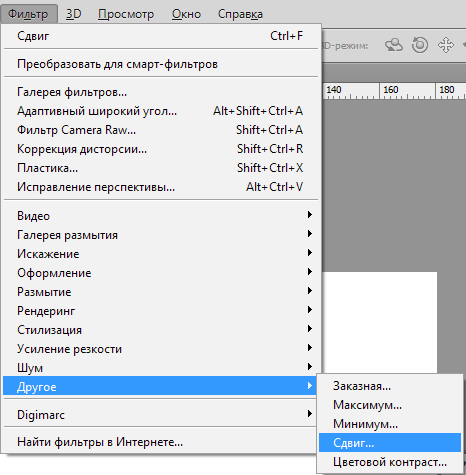
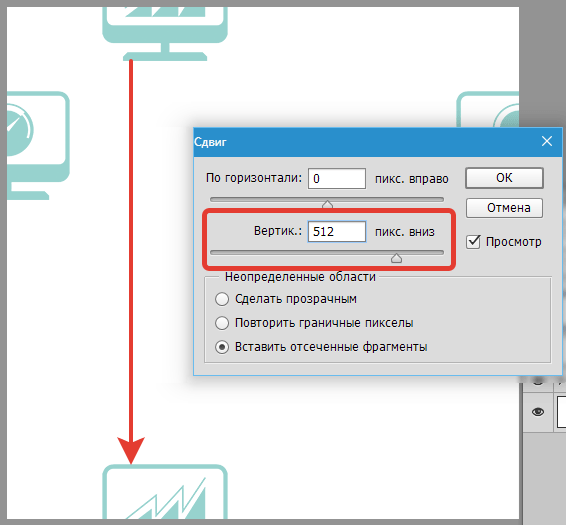
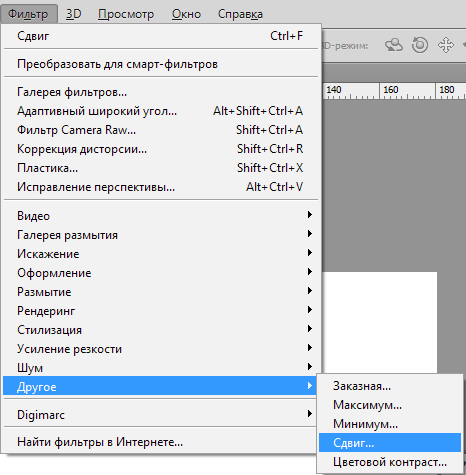
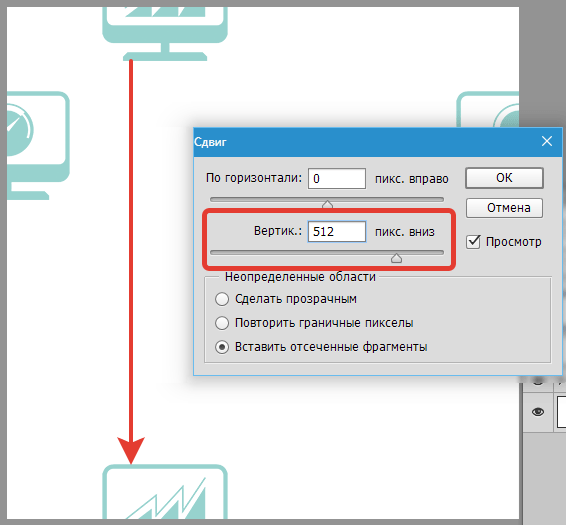
Теперь идем в меню «Фильтр – Другое – Сдвиг».

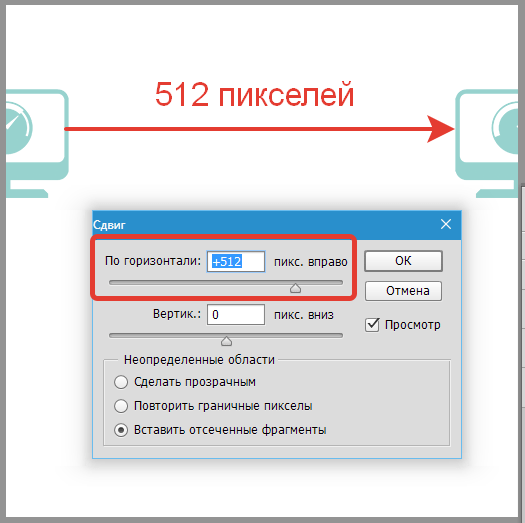
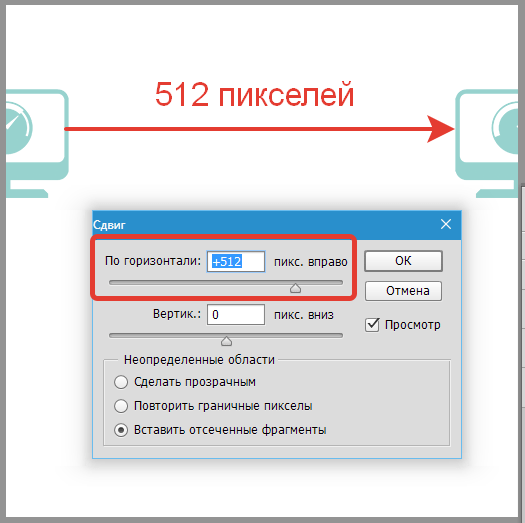
Смещаем объект на 512 пикселей вправо.

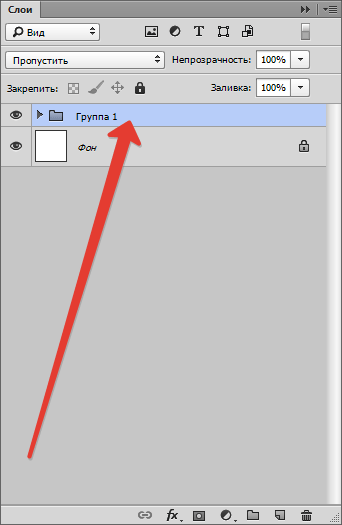
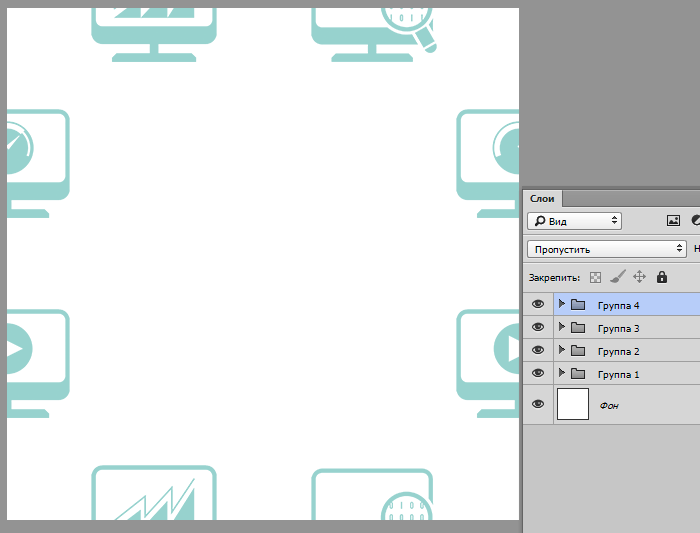
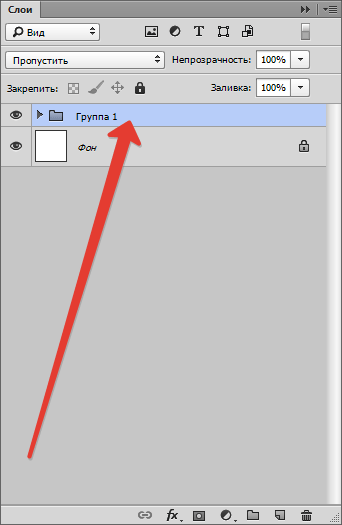
Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).

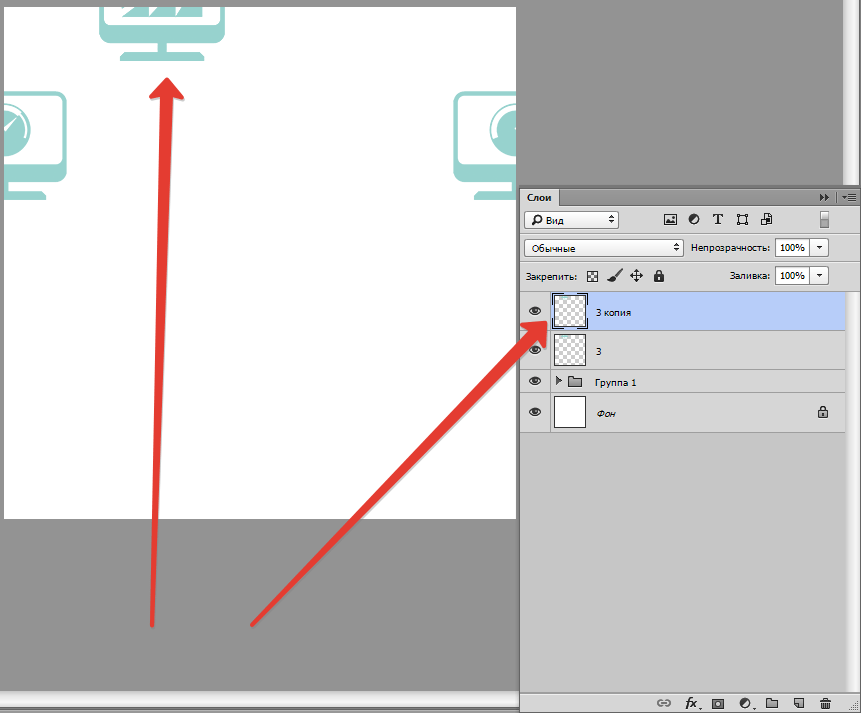
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.

Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.

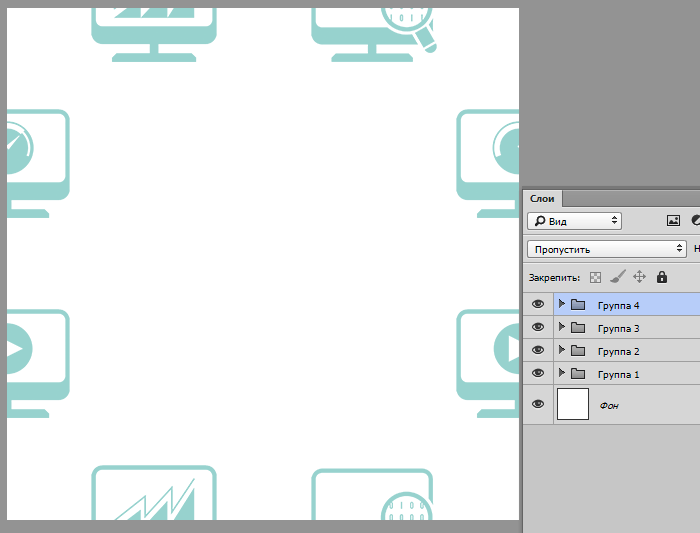
Таким же способом помещаем и обрабатываем другие объекты.

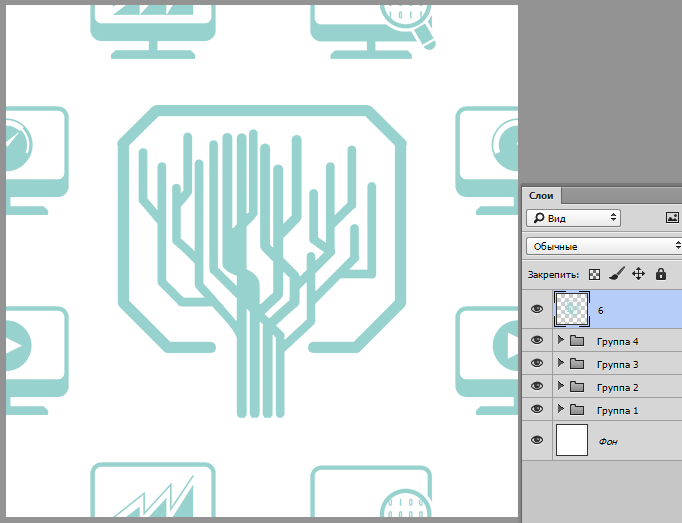
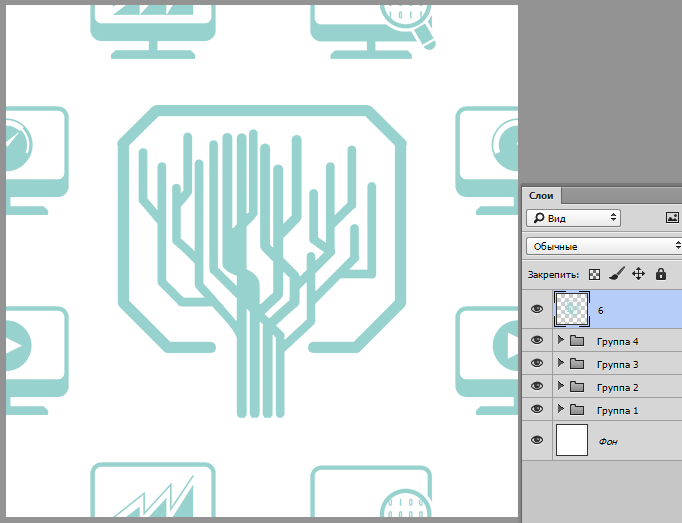
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.

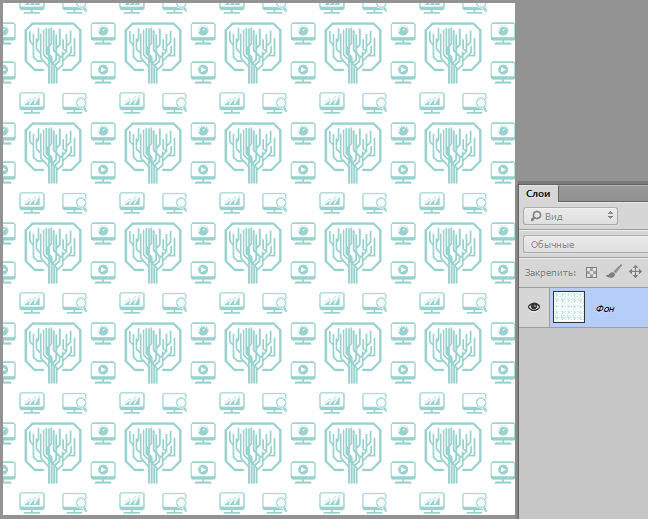
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
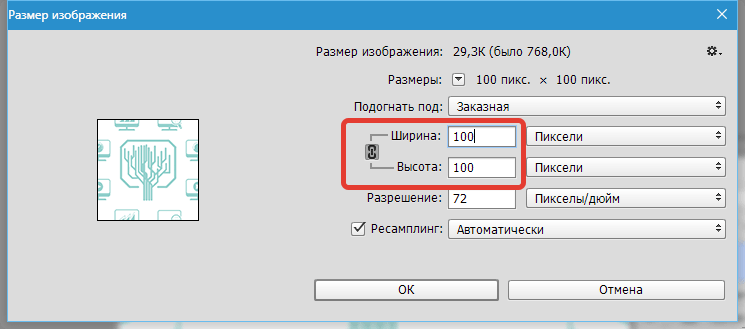
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.


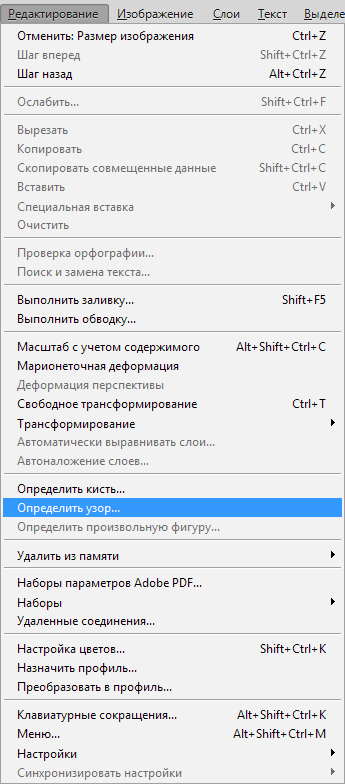
Затем идем в меню «Редактирование – Определить узор».

Даем имя узору и нажимаем ОК.

Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
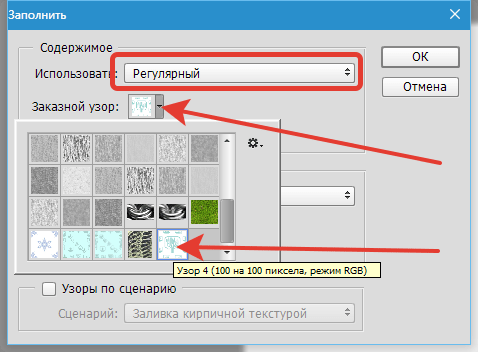
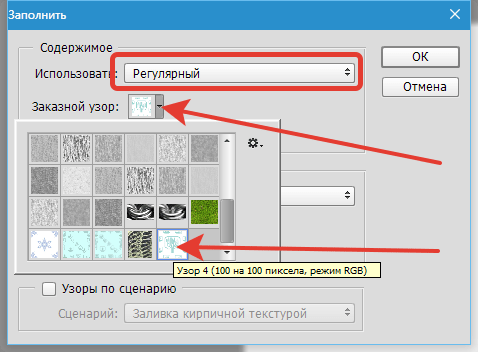
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.

Нажимаем ОК и любуемся…

Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как создать узор в фотошопе
В этом руководстве я расскажу, как создать узор в фотошопе с помощью фильтра « Смещения ».

В примере, который я создам, используется несколько иллюстраций.

Шаг 1
Чтобы сразу открыть их все в Photoshop, использовать сценарий « Загрузить файлы в стек ». Он автоматически поместит каждое изображение на отдельный слой в одном документе.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Итог

Шаг 2
Выберите изображения для узора через меню « Обзор» . Убедитесь, что автовыравнивание отключено.

Шаг 3
Исходные изображения довольно большие. Уменьшите их через меню Изображение> Размер изображений .

Шаг 4
Перейдите в меню Изображение> Размер холста и создайте рабочую область большего размера, чтобы составить узор. При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.

Шаг 5
Выберите цвет фона. Затем добавьте новый слой и залейте его. Переместите этот слой в конец списка на панели слоев.

Шаг 6
Переместите каждый элемент узора в нужную область холста. Убедитесь, что они не выходят за границы документа.
Для инструмента « Перемещение» активируйте параметр «Автовыбор» . Это позволит вам легко выделять каждый слой.

Шаг 7
С помощью комбинации клавиш CTRL + T измените размеры иллюстраций. Расставьте элементы так, чтобы можно было сформировать основу узора.

Шаг 8
Удерживая нажатой клавишу ALT , выберите команду Слой> Объединить видимые . Это действие создаст новый слой с объединенным содержимым всех слоев.

Шаг 9
Сейчас все элементы находятся в центре холста. Перейдите в меню Фильтр> Другое> Сдвиг . Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.

Шаг 10
Выберите слой с иллюстрацией под объединенным слоем и перетащите его вверх. Переместите этот узор, чтобы начать заполнять пустое пространство. Используйте комбинацию клавиш CTRL + T , чтобы изменить размер конкретного элемента. Затем кликните правой кнопкой мыши и выберите пункт « Отразить по горизонтали» , чтобы он выглядел иначе, чем в других местах шаблона.

Шаг 11
Продолжайте добавлять дубликаты элементов и заполнять пробелы в узоре, пока документ не заполнится равномерно расположенными элементами.

Шаг 12
Перейдите в меню Правка> Определить узор , чтобы создать файл узора в формате Photoshop.

Шаг 13
Добавьте новый слой в начало списка слоев и залейте его белым цветом. Можно проверить наличие созданного шаблона узора, используя стиль слоя.

Шаг 14
Дважды кликните по тестовому слою, и примените « Наложение узора» . Выберите из списка созданный узор из библиотеки. При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.

Мы получили бесконечно повторяющийся фрагмент рисунка, который теперь сохранен в библиотеке шаблонов Photoshop. Фильтр « Смещение » позволяет легко создавать узор, автоматически дублируя элементы по мере их выхода за пределы холста. Заполняя оставшиеся пробелы, можно создать повторяющийся узор без видимых линий.
Создаем паттерн в Фотошопе

В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Здесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.

Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:

Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.

Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).

Теперь идем в меню «Фильтр – Другое – Сдвиг».

Смещаем объект на 512 пикселей вправо.

Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).

Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.

Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.

Таким же способом помещаем и обрабатываем другие объекты.

Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.

Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.


Затем идем в меню «Редактирование – Определить узор».

Даем имя узору и нажимаем ОК.

Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.

Нажимаем ОК и любуемся…

Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как создать стиль, узор, градиент в Фотошопе
В этом уроке Фотошопа мы рассмотрим, как создать свой стиль, узор, градиент.

Версия Photoshop: Photoshop CS2 (2005)
Сложность: Низкая
Дата: 31.10.2011
Обновлено: 24.08.2017

Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).

В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».

По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).

Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).

Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).

Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):

Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):

Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:


И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.

Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.


Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
⇐ • Как сделать свою кисть (предыдущая страница учебника)
Урок 20 Как сделать узор в фотошопе
В предыдущем уроке я Вас учил делать логотип в веб стиле, и заметил что моим читателям нравится больше уроки по графике, чем обработке фотографий. Да, и еще давно мне советовали писать и снимать уроки по созданию графики. Оно и не удивительно, что Вы предпочитаете такие уроки, ведь на моем блоге из активных комментаторов много владельцев своих проектов.
И каждому интересно узнать как сделать лого для своего сайта, аватар, иконку для сайта. Хорошо, я понял, примерно, в какую сторону мне идти. Конечно, и забрасывать обработку не буду, так как я фотограф, и я в обработке фотографий больше разбираюсь чем в графике для сайтов. Хотя, начинал я, естественно, с графики: баннеры, гигабары, бигбары, аватары, лого и тд.
Ой, что-то я заболтался.
Сегодня урок легкий, но делаю я его не просто так! Я начал делать интересный урок, который Вам всем понравится и будет полезен, но, пока поинтригую Вас. И там понадобились знания по созданию узора в фотошопе, и я решил разделить это на два урока.
Итак, приступим, наконец-то, научимся как сделать узор в фотошопе.
Шаг 1. Создаем файл с размерами 4 на 4 пикселя. Да-да, Вы все правильно прочитали. Такое маленькое изображение у нас будет.
Шаг 2. Берем карандаш, и выставляем цвет черный, и толщину 1 пиксель. То есть, минимум.
Шаг 3. Делаем подобное, как у меня на скриншоте:

Вообще, с узорами, размерами изображения, толщиной/цветом кисти можно экспериментировать. Это уже на Ваше усмотрение, и для каких целей Вам нужно. А вот, для чего нам нужны узор, Вы поймете немного ниже.
Шаг 4. Все, узор у нас готов, но как же сохранить его? Переходим в Редактирование > Определить узор…

Даем имя и сохраняем.

Шаг 5. Учимся применять узор на практике. Открываем свойства слоя, и ставим галочку напротив “Наложение узора”.

И выбираем в списке узоров наш.
Смотрим как было без узора, и как стало:


Разница заметна. Урок очень легкий, но просто ооочень полезный. Вы будете очень часто использовать это на практике.
Надеюсь, вы научились как создавать узор в фотошопе.









