
- Как сделать жирный шрифт
- Как писать ВКонтакте жирным шрифтом
- Как изменить шрифт на сайте
- Компьютер с подключением к интернету.
- каталог кодов для сайтов и блогов
- Как изменить шрифт на странице
- Как изменить размер шрифта в интернете
- Как изменить шрифт в сообщении
- Как поменять шрифт в интернете

- Как изменить шрифт в Photoshop

- Как изменить вид шрифта

- Как сделать шрифт

- Как сделать текст золотым

- Как изменить шрифт в Эксель (Excel)

- Как поменять формат текста
- Как установить нужный шрифт и писать красиво

- Как менять шрифты в Windows

- Как напечатать шпоры

- Как сделать шрифт четче

- Как начитывать текст

- Как использовать свой шрифт на сайте

- Как увеличить шрифт на принтере

- Как изменить текст в html

- Как настроить принтер на черную печать
- Как авторизовать кошелек webmoney

- Как выделить текст с html

- Как маленькие буквы заменить на большие в Ворде

- Как убрать теги

- Как написать красивым шрифтом

- Как убрать большой шрифт

Выделение текста жирным шрифтом в Фотошопе
Умение работать с оформлением текста – важный навык, позволяющий правильно представить информацию, в том числе, разделить ее по приоритету. Этого можно добиться разными способами – применить разные стили, цвета, размеры и т.д. Очень часто для подчеркивания важности определенного текста, принимается решение выделить его жирным шрифтом. Давайте разберемся, как это можно сделать в Фотошопе.
- Жирные шрифты
- Практический пример написания жирного текста
- Заключение
Жирные шрифты
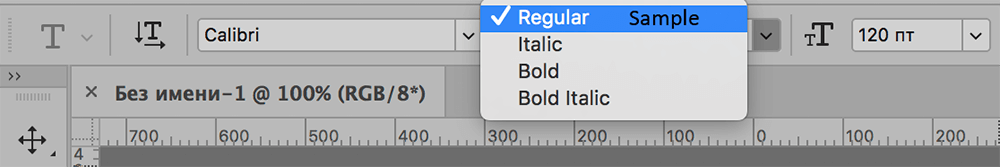
В Фотошопе изначально предусмотрено большое количество различных шрифтов, многие из которых можно написать по-разному. Например “Calibri” предлагает на выбор следующие начертания:

- обычный (Regular)
- курсив (Italic)
- жирный (Bold)
- жирный курсив (Bold Italic)
Вариантов начертания может быть как больше, так и меньше (в т.ч. всего один) – это зависит от конкретного шрифта.
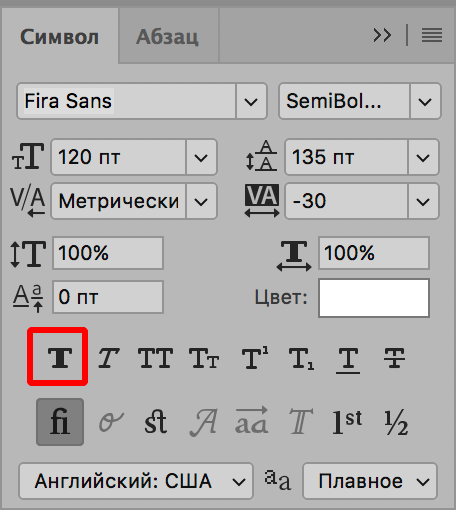
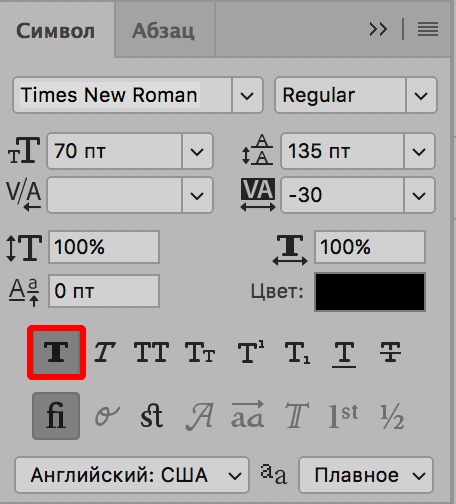
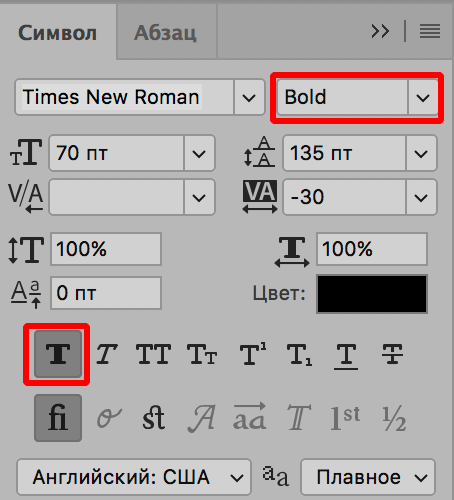
Если у выбранного варианта нет жирного стиля, можно воспользоваться функцией “Псевдополужирное” в дополнительных свойствах текста.

Примечание: при создании дизайна сайта следует использовать только стандартные шрифты и их жирные начертания. Применять функцию “Псеводополужирное” нельзя.
Практический пример написания жирного текста
Чтобы закрепить теоретический материал, представленный выше, давайте попробуем написать текст в программе и выделить его жирным.

-
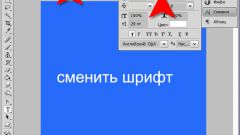
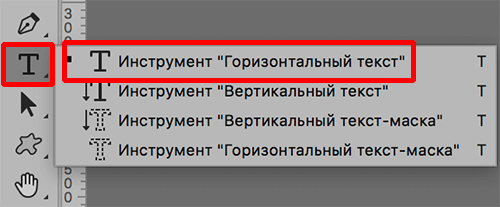
Для начала на боковой панели инструментов выбираем “Горизонтальный текст”.

Щелкаем по холсту, чтобы перейти в режим ввода и печатаем желаемый текст, после чего кликаем по любому месту за пределами холста, чтобы завершить процесс набора.

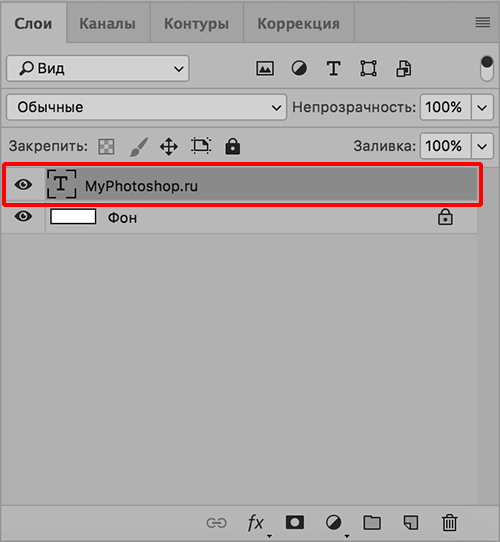
Текст будет добавлен в виде отдельного слоя с названием, полностью или частично состоящим из напечатанных символов. Щелкаем по слою, чтобы появились его настройки.
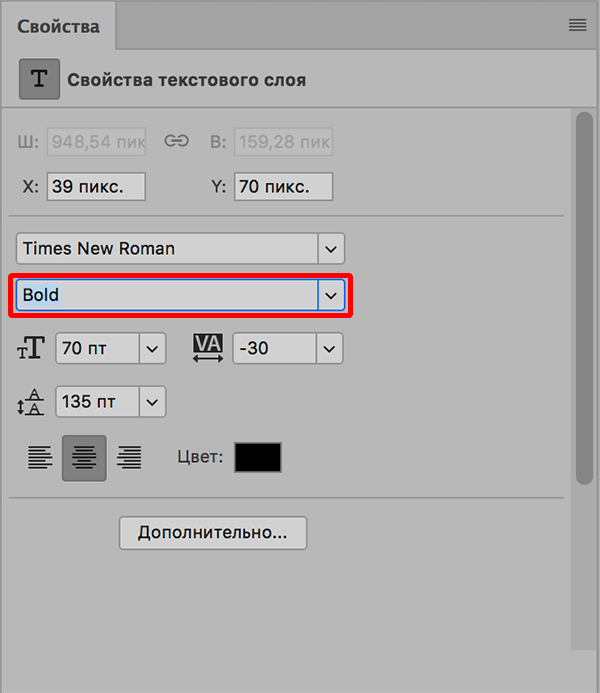
- выбрать (сменить) шрифт и его начертание, в т.ч. жирное (если оно доступно);
- задать размер текста, отступ между символами;
- выбрать вариант выравнивания и цвет.


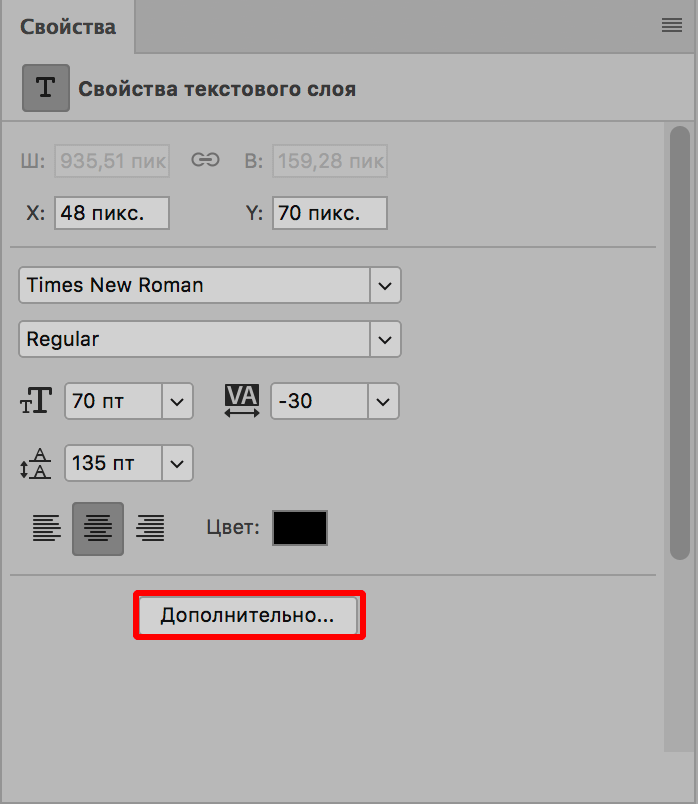
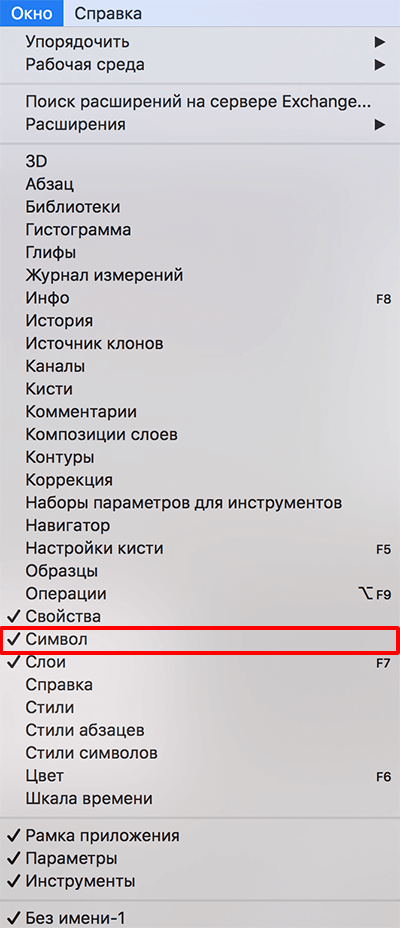
 Также, вместо этого можно перейти в меню “Окно” и выбрать в нем пункт “Символ”.
Также, вместо этого можно перейти в меню “Окно” и выбрать в нем пункт “Символ”.
 При этом “Псевдополужирное” и стандартное жирное начертание можно совмещать для усиления эффекта.
При этом “Псевдополужирное” и стандартное жирное начертание можно совмещать для усиления эффекта.
Заключение
Жирный текст – это, пожалуй, самый популярный вид начертания, который активно используется для оформления заголовков, выделения важных данных и т.д. Надеемся, урок был полезен, и вы получили желаемый результат.
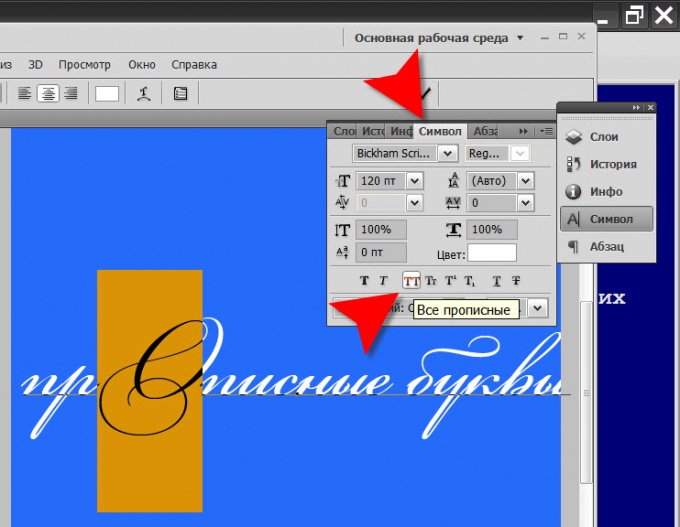
Как сделать прописные буквы в photoshop

- Как сделать прописные буквы в photoshop
- Как изменить текст в Photoshop
- Как делать текст в фотошопе
- Графический редактор Adobe Photoshop




















Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
- Подготовка фотошопа к работе с текстами
- Работа с текстом в фотошопе: инструментарий
- Практика пользования инструментом «Текст»
- Сглаживание букв
- Обводка
- Наложение градиента на буквы
- Размещение картинки внутри текста
- Написание текста по кругу либо «волной»
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:Program FilesCommon FilesAdobeFonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.

Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).

Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
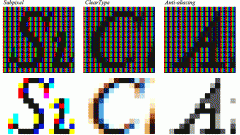
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
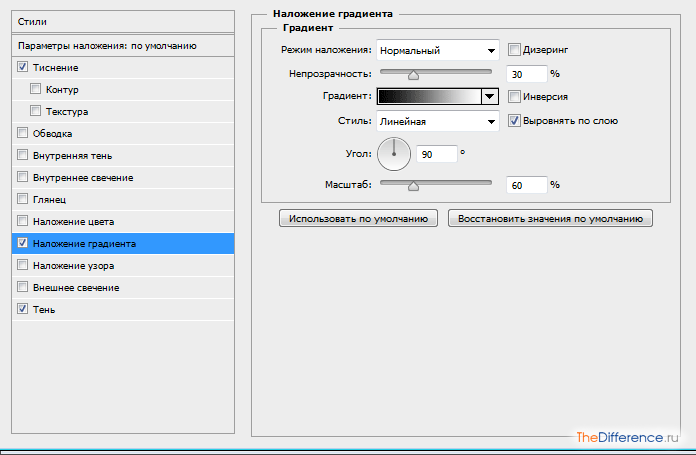
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.

Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.

Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Создание контура в Photoshop
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
- Создаем контур
- Метод 1: растрируем текст
- Метод 2: создаем конутр на новом слое
- Метод 3: настраиваем параметры стиля слоя
- Заключение
Создаем контур
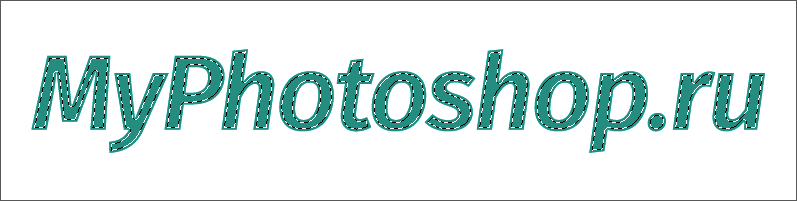
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.

Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.

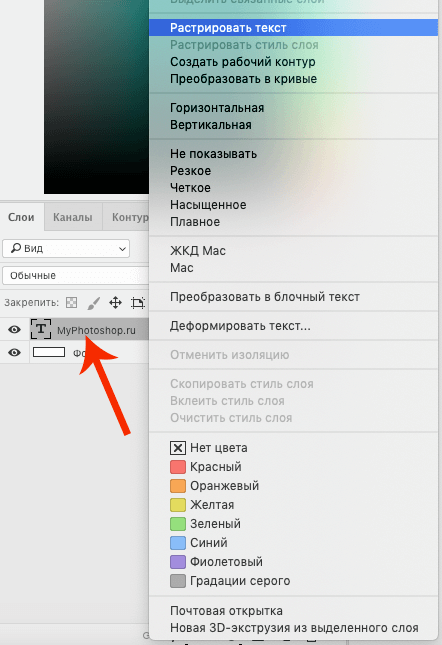
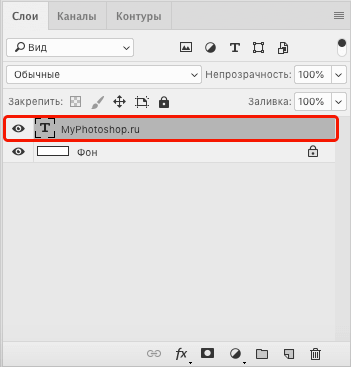
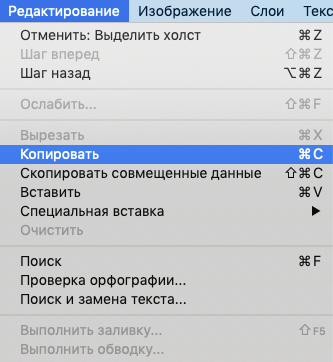
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.



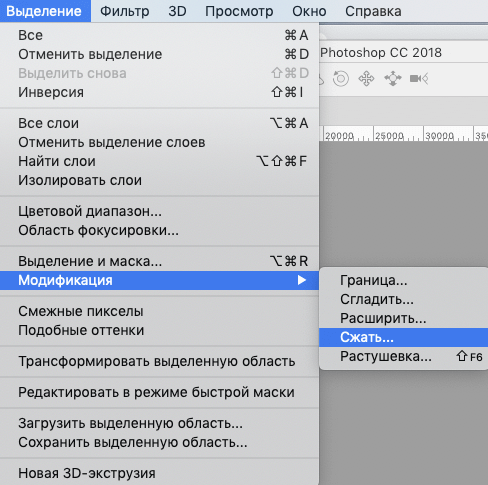
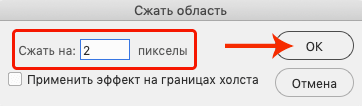
Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.




Растрировать текст можно и на новом слое. Вот как это делается:

-
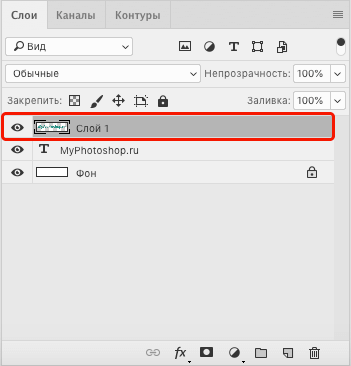
Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.



Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
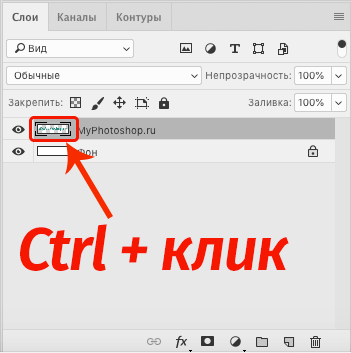
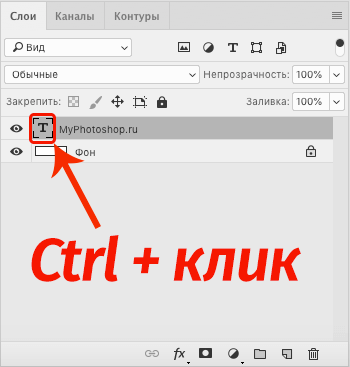
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.

- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.

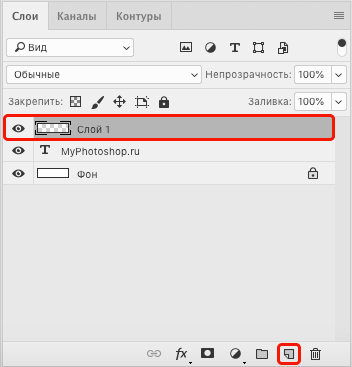
- В Палитре создаем новый слой.

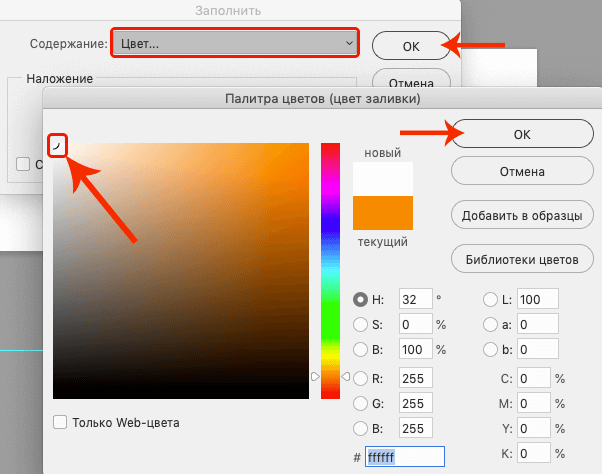
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.

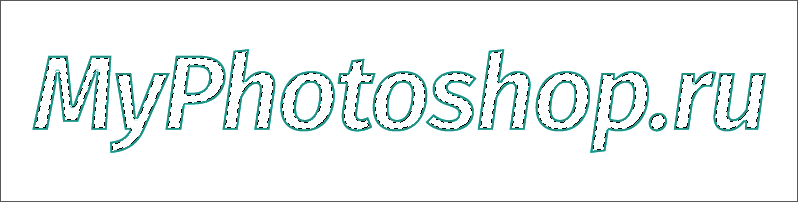
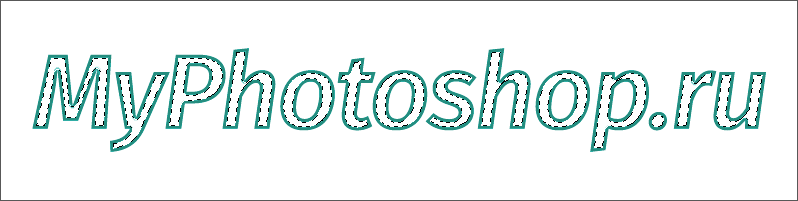
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.
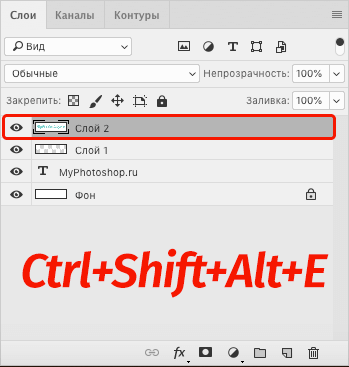
 Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
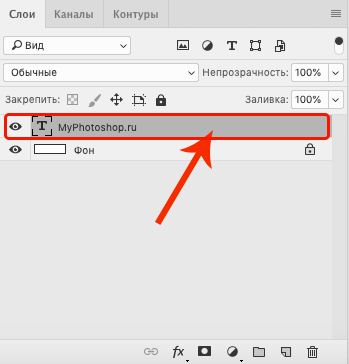
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).

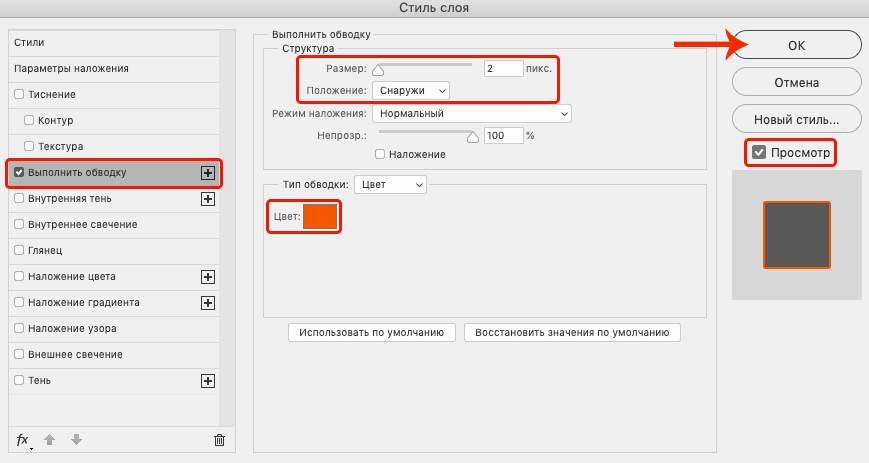
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.
 Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.

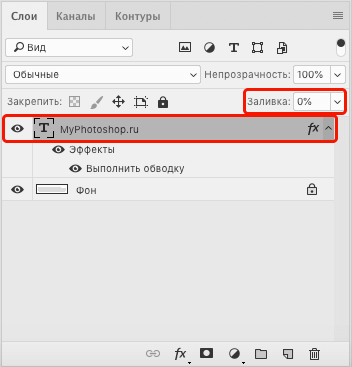
- Остается только убрать заливку слоя, указав значение – 0%.

- Все готово, мы успешно создали контур вокруг текста.
 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.











