
- Как сделать печать в фотошопе
- Как сделать штамп в фотошопе
- Как сделать штамп
- Adobe Photoshop
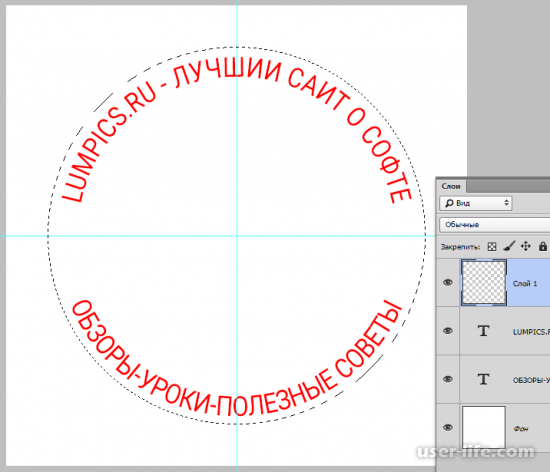
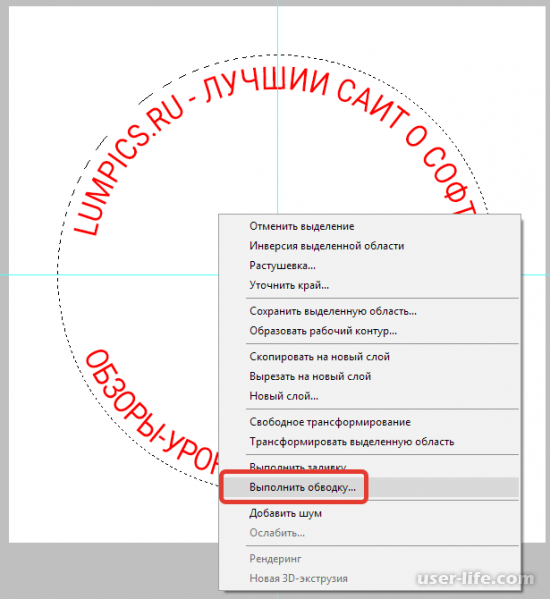
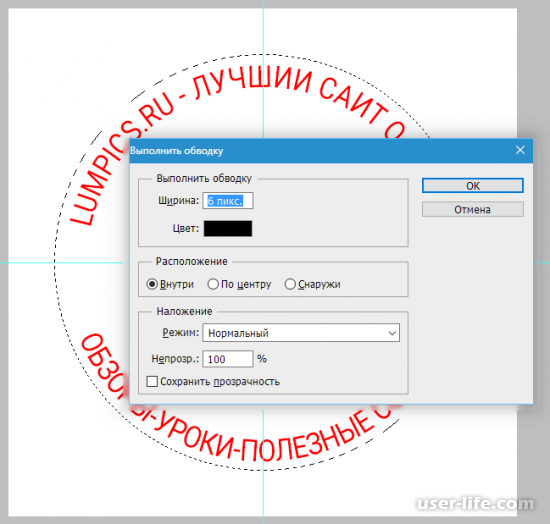
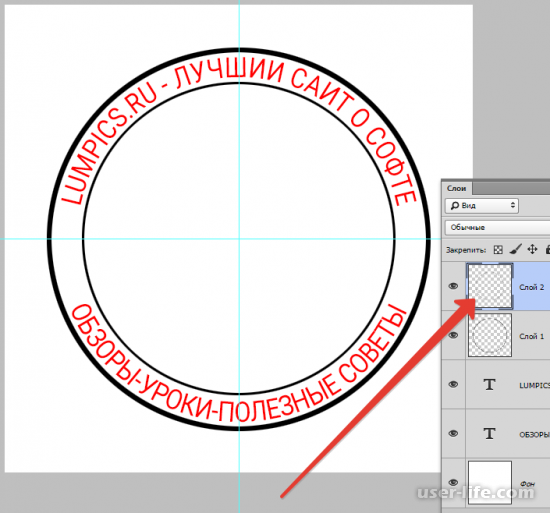
Далее на новом слое выберите инструмент Elleptical Marquee и выделите с его помощью текстовую область. Выберите меню Edit, затем Stroke, укажите параметр 5px и установите по умолчанию черный цвет. Повторите то же самое действие, создав окружность меньшего размера внутри вашей печати.
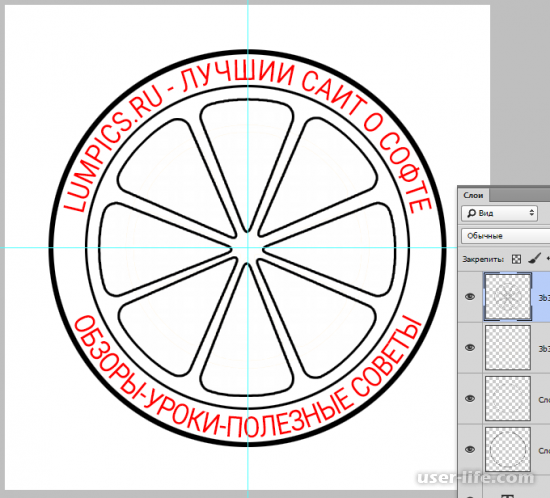
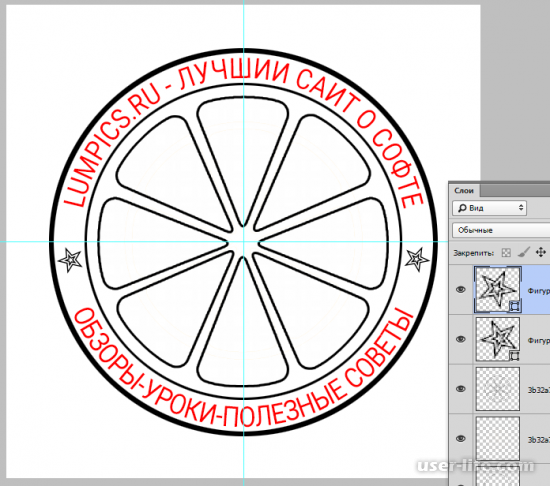
Изменяйте круговой текст по своему усмотрению, а также поместите в центр печати на новом слое любое другое изображение или новый текст.
- фотошоп создание печати
- Как скопировать печать
- Как в Фотошопе вырезать печать
- Как подготовить изображение к печати
- Как создать в фотошопе новый документ

- Как сделать грамоту в Фотошопе

- Как сделать самому круглую печать

- Как сделать штамп, печать

- Как нарисовать круглую печать

- Как нарисовать свою печать

- Как сделать эскиз печати

- Как нарисовать штамп
- Как подготовить макет к печати

- Как сделать картинку нужного размера

- Как перенести печать

- Как сделать печать

- Как сделать печать на компьютере

- Как сделать буклет в фотошопе

- Как в фотошопе работать с текстом

- Как написать в фотошопе слова

- Как печатать на грамотах

- Как сделать в фотошопе фото на документы

- Как в Фотошопе создать эффект

- Как сделать подпись к фотографии в «Фотошопе»

- Как изготовить печать

- Как сделать в фотошопе негатив

- Как инвертировать выделение

- Как убрать печать

Как в Фотошопе вырезать печать

- Как в Фотошопе вырезать печать
- Как сделать печать в фотошопе
- Как скопировать печать
- — Adobe Photoshop;
- — изображение, содержащее печать.
- Как перенести печать
- Как свести печать
- Как вырезать с помощью пера «Фотошопа»
- Как использовать штамп в Фотошопе

- Как сделать штамп в фотошопе

- Как сделать самому круглую печать

- Как в Фотошопе вырезать ненужное

- Как вырезать в Фотошопе и сохранить вырезанное

- Как в Фотошопе вырезать выделенное

- Как нарисовать круглую печать

- Как быстро вырезать в Фотошопе

- Как вырезать объект в фотошопе

- Как инвертировать выделение

- Как вырезать текст из картинки

- Как вырезать в Фотошопе ненужное

- Как в Фотошопе вырезать кусок

- Как вырезать изображения в фотошопе

- Как вырезать сложные объекты в Photoshop

- Как вырезать объект в фотошопе и вставить в другой

- Как вырезать картинку из фона в Photoshop

- Как в Фотошопе вырезать и вставить

- Как вырезать фото в фотошопе

Как нарисовать круглую печать

- Как нарисовать круглую печать
- Как сделать печать
- Как написать текст по кругу
- Программа Photoshop.
- нарисовать печать программа
- Как в Фотошопе вырезать печать
- Как нарисовать свою печать
- Как сделать самому круглую печать
- Как сделать эскиз печати

- Как сделать грамоту в Фотошопе

- Как нарисовать штамп
- Как скопировать печать

- Как сделать табличку

- Как сделать печать на документ

- Как изготовить печать организации

- Какие документы нужны для изготовления печатей

- Как зарегистрировать печать
- Как нарисовать круг в Photoshop

- Как перенести печать

- Как распечатать документ на принтере

- Как нарисовать схему в ворде

- Как нарисовать кроссворд в Word

- Как заправить штамп

- Как чертить в фотошопе

- Как печатать на открытках

- Как подготовить изображение к печати

- Как разобрать печать

- Что такое наборная печать

- Как печатать на диск

- Как распечатать визитки

- Как печатать с компьютера на принтер

- Как печатать изображения на кружках

Как сделать печать в фотошопе

- Как сделать печать в фотошопе
- Как сделать штамп в фотошопе
- Как сделать штамп
- Adobe Photoshop
Далее на новом слое выберите инструмент Elleptical Marquee и выделите с его помощью текстовую область. Выберите меню Edit, затем Stroke, укажите параметр 5px и установите по умолчанию черный цвет. Повторите то же самое действие, создав окружность меньшего размера внутри вашей печати.
Изменяйте круговой текст по своему усмотрению, а также поместите в центр печати на новом слое любое другое изображение или новый текст.
- фотошоп создание печати
- Как скопировать печать
- Как в Фотошопе вырезать печать
- Как подготовить изображение к печати
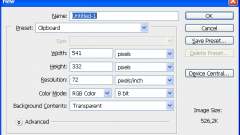
- Как создать в фотошопе новый документ

- Как сделать грамоту в Фотошопе

- Как сделать самому круглую печать

- Как сделать штамп, печать

- Как нарисовать круглую печать

- Как нарисовать свою печать

- Как сделать эскиз печати

- Как нарисовать штамп
- Как подготовить макет к печати

- Как сделать картинку нужного размера

- Как перенести печать

- Как сделать печать

- Как сделать печать на компьютере

- Как сделать буклет в фотошопе

- Как в фотошопе работать с текстом

- Как написать в фотошопе слова

- Как печатать на грамотах

- Как сделать в фотошопе фото на документы

- Как в Фотошопе создать эффект

- Как сделать подпись к фотографии в «Фотошопе»

- Как изготовить печать

- Как сделать в фотошопе негатив

- Как инвертировать выделение

- Как убрать печать

Как сделать печать в Фотошопе

Всем привет! У каждой организации, которая пытается претендовать на серьёзное сообщество обязательно должна присутствовать собственная печать, которая должна нести некую информативность и, возможно, символику компании (герб, слоган и тому подобное). Итак, сегодня мы более подробно разберём процесс создания качественных печатей.
Печать в Фотошопе
Итак, в рамках данного материала мы будем создавать печать в Adobe Photoshop, расскажем, как её можно применить, а так же сохраним в качестве шаблона для того, чтобы использовать её повторно. Итак, давайте приступим.
Шаг 1 – Создание печати
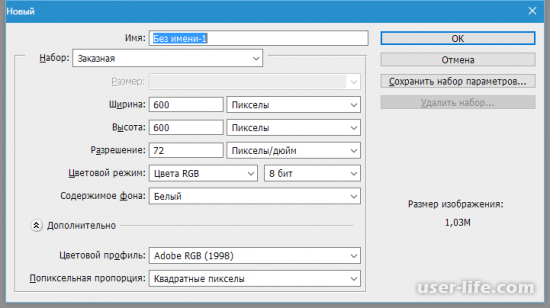
1) Для начала необходимо создать новый документ, стороны которого будут равны.


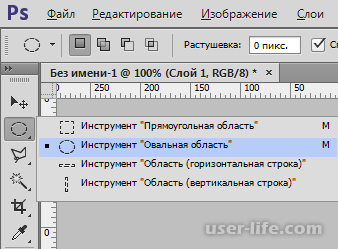
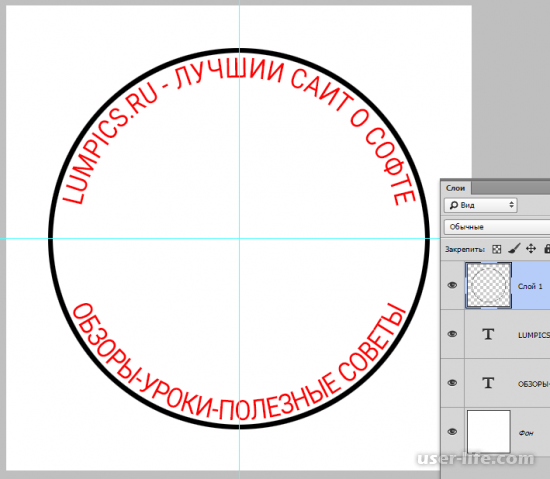
3) Теперь можно приступать к созданию надписи. Но идти она будет не прямо, как обычный текст, а по кругу. Так как сейчас разбирать создание круговых надписей весьма неудобно, вы можете перейти по приведённой ниже ссылке.
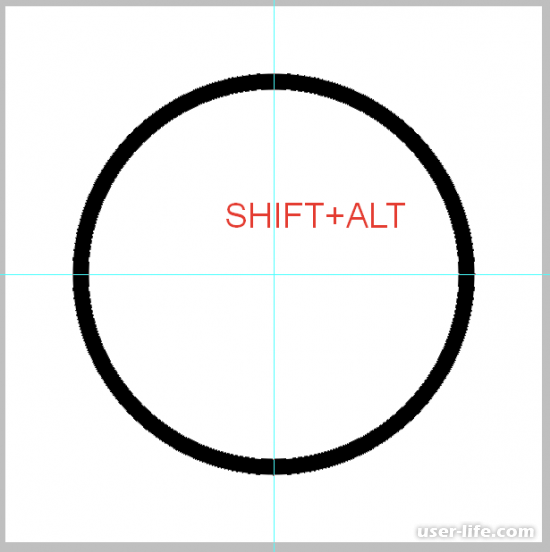
Теперь нам необходимо создать круглую рамку (об этом так же написано в приведённом ранее материале), после чего установить курсор по центру пересечения направляющих, зажать SHIFT и после того, как вы начнёте растягивать рамку, так же зажмите клавишу ALT. Таким образом рамка будет равномерно увеличиваться относительно центра направляющих.

Как мы уже говорили ранее, в приведённой выше статье рассказывается про процесс создания круговых надписей. Только есть одна очень важная деталь – радиус внутреннего контура и внешнего контура не совпадают, а с печатью так быть не должно.
Но всё же с надписью, которая располагается в верхней части справится достаточно просто, а вот с другой надписью нужно поработать.
















Шаг 2 – Финальная обработка печати
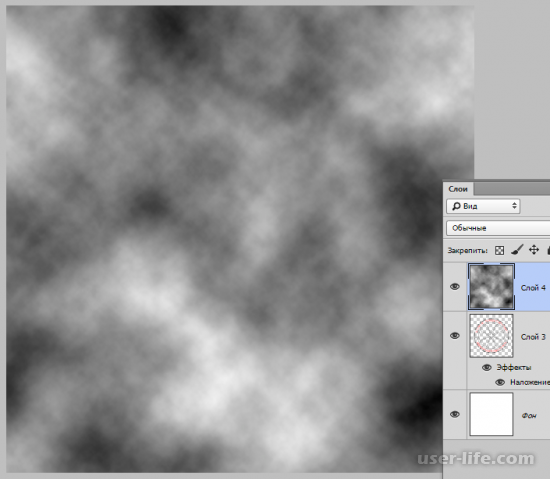
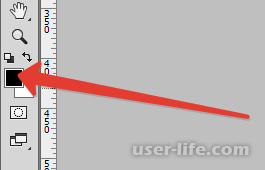
1) Теперь потребуется создать новый слой и применить к нему эффект «Облака», предварительно зажав на клавиатуре клавишу D.
Нужно это для того, чтобы цвета вновь стали обычными. Применить эффект можно переключившись в раздел «Фильтр – Рендеринг».



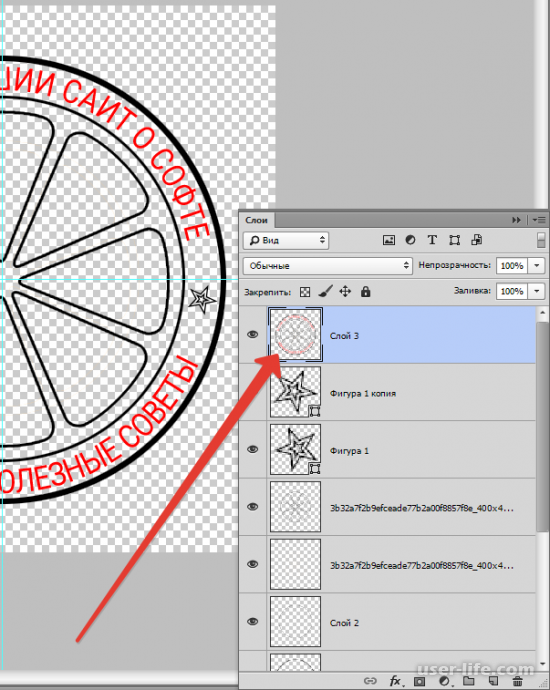
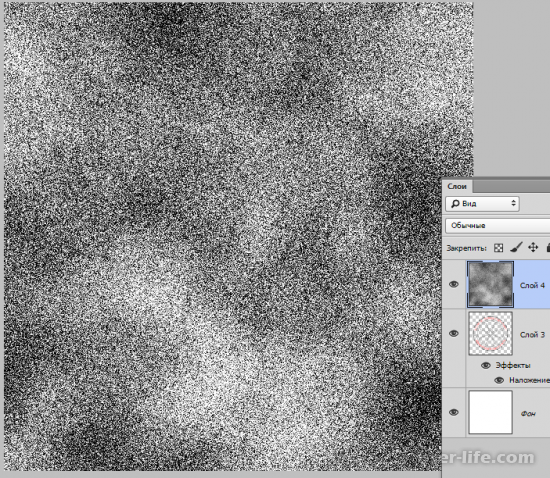
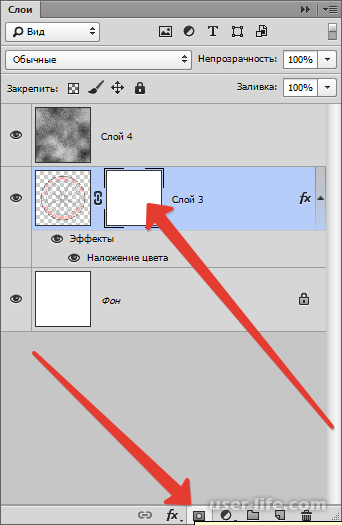
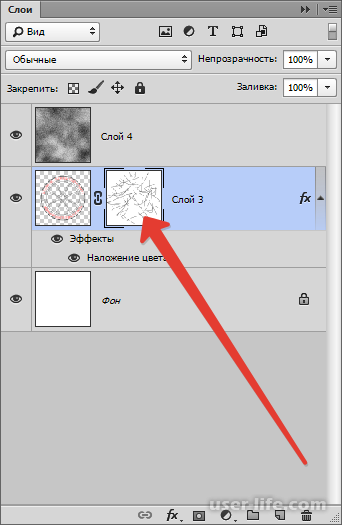
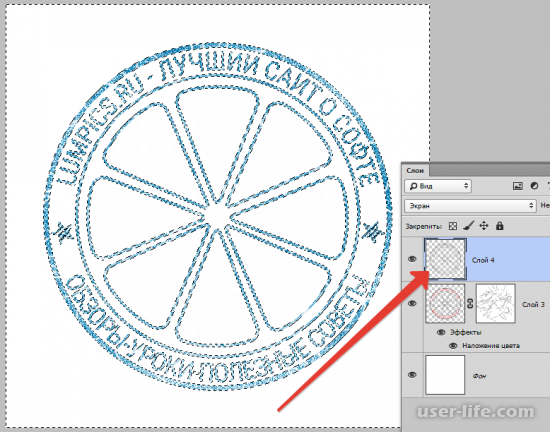
4) Давайте добавим ещё парочку эффектов. Для этого переключаемся на слой с созданной печатью и создаём для него маску.






Шаг 3 – Сохраняем печать
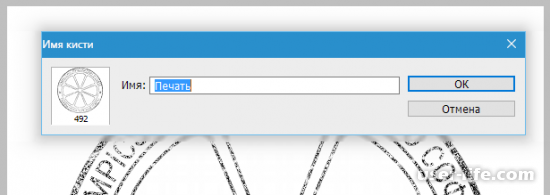
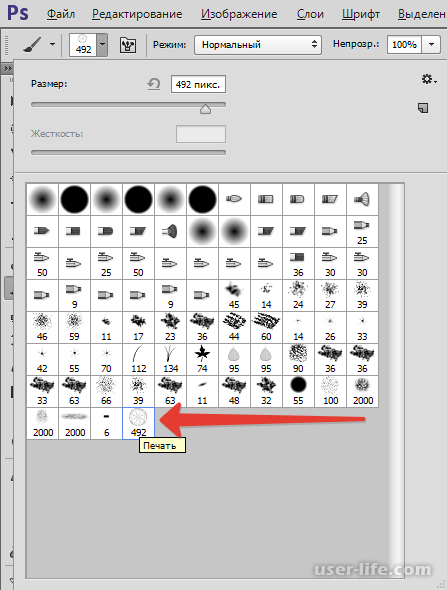
После создания собственной печати вы наверняка задались вполне логичным вопросом – а можно ли ей воспользоваться ещё раз? Или же придётся рисовать всё заново? Конечно же нет. Как вы наверняка знаете, в данном графическом редакторе присутствует инструмент для создания пользовательских кистей. Собственно, с его помощью мы и сохраним полученную печать.
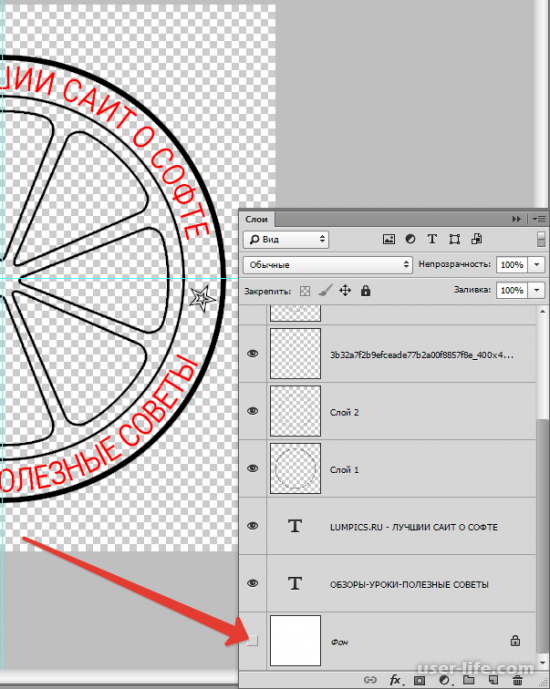
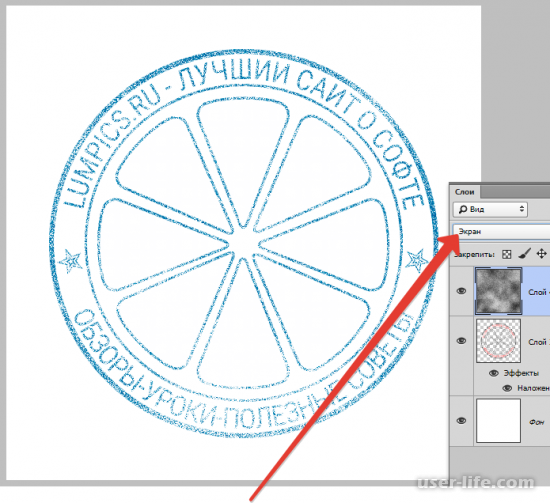
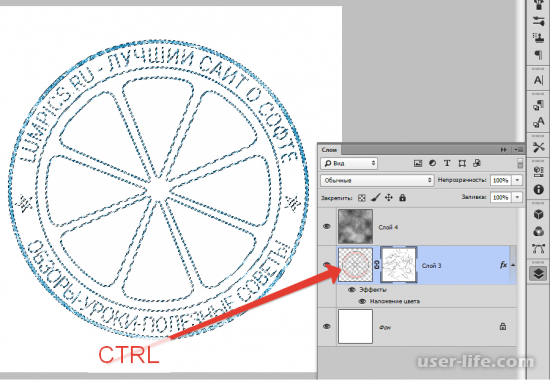
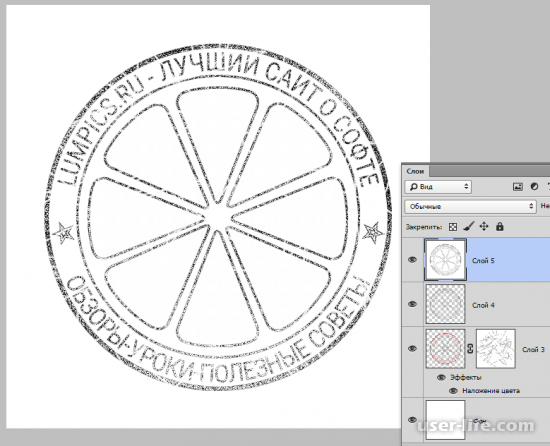
1) Первым делом нам потребуется избавится от шума и бликов, которые присутствуют за пределами печати. Для этого на клавиатуре зажимаем клавишу CTRL и кликаем по слою с печатью, который можно найти в палитре слоёв, тем самым выделяя её.


3) Теперь удаляем выделение при помощи комбинации CTRL+D и переходим к следующему этапу.
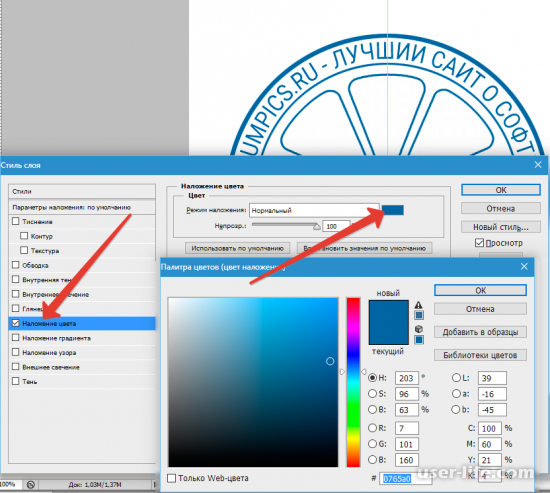
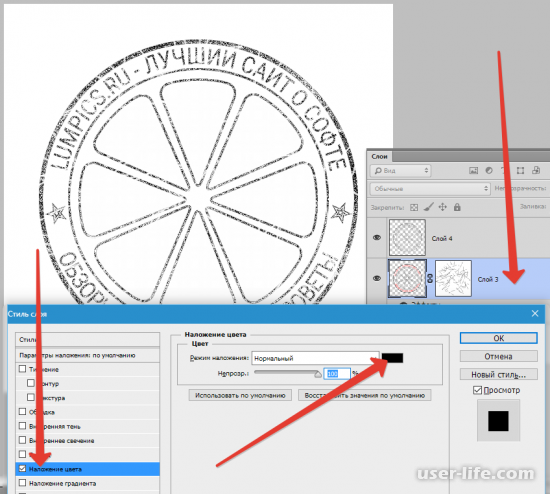
Теперь нам необходимо сделать дабл-клик по слою с печатью в палитре слоёв. Во вкладке «Наложение цвета» необходимо выбрать чёрный.





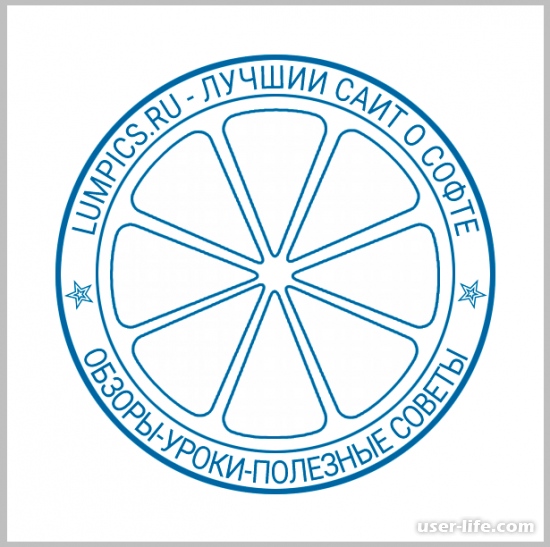
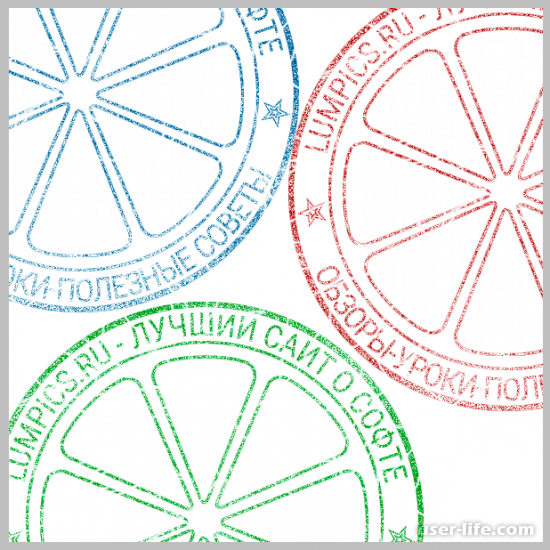
Итак, как вы видите, создать собственную печать в графическом редакторе «Adobe Photoshop» достаточно просто. Надеемся, что данная статья смогла помочь вам. Всем мир!
Как сделать логотип в Фотошопе

Как сделать логотип в Фотошопе

В раз прошлый мы выяснили, что оказывается в Фотошопе сделать можно, пусть с небольшими изощрениями, визитку. В раз этот мы выясним, что Фотошоп способен и на рабочий вполне и пригодный для заказчика Логотип.
вектор — Логотип или растр?
Масса заказчиков логотипом под подразумевает не более чем картинку, они которую смогут посмотреть на своем компьютере. проблема Основная начинается тогда, когда заказчик, логотип на налюбовавшись в своем мониторе решает пустить дело в его. Например напечатать большой плакат дом с размером. Помнится именно такой плакат вывешивал то когда сайт Delfi . Или сделать вывеску светящуюся для своего магазина. Или календари напечатать с большим красивым логотипом, горячим, из лапы под дорогого дизайнера.
И вот уже заказчик счастливый отсылает свою мониторную картинку в создающую, фирму святящиеся вывески для магазинов. Но пару проходит часов, и заказчик получает ответ: «спасибо Большое, мы поняли какой у вас логотип. проблем Никаких, вывеску сделаем. Но, пожалуйста, пришлите логотип нам в кривых. Вы прислали нам не пойми картинку какую в JPG размером 500 на 400 px. Из сделать не этого вывеску. Если у вас нет кривых в логотипа, мы с удовольствием примем от вас дополнительную денег сумму за «векторизацию» логотипа.» Да, пожалуй подобный который, логотип достался нашему заказчику можно разве использовать что для шапки сайта. И векторизации о кстати, если вас интересует этот почитайте, вопрос мою статью Из растра в вектр.
том в Дело, логотипы делаются в векторе. Конечно, было так не всегда. Во времена моей бабушки рисовали логотипы художники и иллюстраторы на огромных холстах. В компьютерном современном мире растровый логотип — мертвый Его. логотип можно, разве что уменьшить большой он если или распечатать как есть. логотип Векторный — математическая информация о контурах логотипа. можно Его легко увеличить для печати на поверхности любой, его можно загрузить в Автокад, в машину спец по резке бумаги, в машину по выпиливанию материала из фигур.
Любая крупная компания в современном имеет мире брендбук и стратегию продвижения логотипа. То серию есть принятых внутри компаний правил логотипа позиционирования. Каким он должен быть? Что с можно ним делать. Где его можно цветным печатать, где его можно печатать где, стилизованным черно белым. Некоторые компании стилизацию допускаю, некоторые запрещают. Но в любом случае начинается логотип с простой черно-белой векторной Затем. формы идет фирменный стиль, затем стилизация идет.
Соглашусь, что некоторым компаниям, не рамки за выходящим веб пространства может никогда не логотип понадобиться в векторе, так как их лого не покидать будет пределы баннеров и шапки веб Однако. сайта при выходе в полиграфию и реальный вектор мир неизбежен.
Создаем лого в Фотошопе
В уроке этом-воркшопе по созданию лого в Фотошопе я свой использую старый логотип AQ, который я создавал одного для приятеля. Помню, мы договорились о бартере, я логотип ему и дизайн для CMS, он мне сайта движок и верстку. Правда, после того свою я как часть выполнил, ему показалось идеей отличной исчезнуть и не отвечать, вместо того сказать чтобы «Извини, совсем нет времени верстку делать». Данный логотип представляет из себя простых ряд овальных яйцеобразных объектов. Фотошоп нам представляет ряд весьма скудных инструментов работы для с векторными путями. К счастью, этих инструментов скудных вполне достаточно чтобы сделать 60% логотипов существующих, если не больше. Я начну с создания буду, форм ссылаться на другие уроки, которые вам помогут создать мой логотип, и конечно в урока конце каждый сможет скачать мой фаил PSD со всеми слоями.
Рисуем основные Выберите
фигуры инструмент Ellipce Tool и нарисуйте эллипс обычный. На панели настроек обязательна опция Layer Shape. И если вы не знаете что это, мою почитайте статью о режимах Shape Layer, Fill и Path Pixels . Если коротко, эта создает опция векторные контуры в виде векторной слоем со маски заливки. И именно так вектор Фотошопе в отображается.
Выберите другой инструмент Direct Tool Selection, он выделяет конкретные векторные точки и изменять может направление их направляющих. Кликните им по эллипсу. выделите Затем две средние точки, верхнюю и Чтобы. нижнюю выбрать сразу 2 точки, жмите Когда. SHIFT 2 точки выделены, потяните их назад, элипс чтобы принял яйцеподобную форму. Первая готова форма.
Как залить цветом? Найдите овала слой на панели слоев Layers. Кликните по заливки иконке, в появившемся окне выберите цвет.
получившееся Продублируйте яйцо. Layer > Dublicate Layer. его Выберите на панели слоев и трансформируйте Edit > transform Free. Если вы не понимаете что происходит, мою читайте статью Трансформирование в Фотошопе через Transform Free . Если коротко, Free Transform изменять позволяет форму чего угодно, на почти угодно что. Просто нажмите SHIFT, чтобы форму изменять пропорционально, и потяните за край рамки в уменьшения сторону. Залейте форму светло голубым Опять.
цветом продублируйте яйцо, опять воспользуйтесь Free > Edit transform, но на этот раз просто яйцо сожмите по вертикали. Затем выберите Direct Tool Selection, опять выделите средние точки, и длину измените направляющих каждой из точек. Это угол уменьшит наклона между точками. Поздравляю, мы форму воссоздали яйца. И это первый шаг на создания пути логотипа в Фотошопе. Перейдем к буквам. яйцо Это залить нужно белым цветом.
буквы Рисуем в Фотошопе
Выберите самое первое продублируйте и яйцо слой. Поместите его на самый воспользуйтесь и верх Edit > Free transform чтобы его уменьшить размер, до размера буквы, которая внутри поместится яйца. Не выключайте Free transform, средние за потяните якоря, чтобы расширить яйцо по Опять.
вертикали продублируйте это яйцо Layer > Layer Dublicate, опять выберите инструмент Free уменьшите и Transform данный слой зажав SHIFT на чтобы, клавиатуре уменьшение было равномерным. Залейте фигуру получившуюся белым цветом и при необходимости, а скорее она всего возникнет, трансформируйте её ещё вертикали по раз и горизонтали, чтобы получить визуально контур равномерный буквы, вместо сужающегося по краям.
продублируйте Опять голубое яйцо от буквы Q и переместите левую в его сторону. Это будет основой буквы для А. Для начала разверните его в сторону другую Edit > Transform Path > Horisontal и его сожмите по горизонтали, чтобы придать более форму сжатую и при необходимости воспользуйтесь Direct Tool Selection, чтобы изменить фигуру точечно, увеличить например угол овала удлинив направляющие по Снова.
краям продублируйте этот овал, уменьшите залейте, размер белым, при необходимости сожмите по чтобы, вертикали контур буквы А получился равномерным.
дорисовать Осталось часть буквы Q. Выберите инструмент Tool Rectangle и нарисуйте небольшой прямоугольник. Залейте белым его цветом и поместите под букву Q. уменьшите, и Продублируйте его при помощи Free затем, Transform поместите выше буквы Q. Наш Фотошопе в логотип близится к завершению.
Создаем сложную фигуру векторную в Фотошопе
А теперь внимание. До сих играли мы пор в кружки. Сейчас будет нечто по крайней. По сложнее мере для моих пальцев, все чтобы это описать. По непонятным мне вектор причинам в фотошопе считается самой сложной уверен. Я темой что самая сложная тема в это Фотошопе Анимация и 3D, но никак не вектор. Если вы разбираетесь не совсем вам помогут мои статьи Фотошопе в Зачем вектор , Векторные инструменты рисования в Векторные и Фотошопе примитивы в Фотошопе , но больше всего понимания для следующих процессов, вам поможет статья моя Add, Subtract и Intersect так именно как этими режимами мы будем пользоваться оставшееся все время.
Выберите на слоях внешний овал голубой от буквы А. Теперь выберите инструмент Selection Path Tool и кликните по овалу. Овал выделен будет. А на слоях вы увидите, что ваша маска векторная подсветилась. Это потому что работаем мы теперь внутри векторной маски этого Далее. слоя предупреждаю, не пользуйтесь инструментом Move управляет, он Tool слоями. Используйте только Path Tool Selection, который с виду выглядит как стрелочка черная, но управляет не слоем целиком, а только контуром векторным в маске.
Выделите инструментом Path Tool Selection овал, затем Edit > Copy и Paste > Edit. Визуально ничего не произошло, но мы скопировали теперь и контур на маске их два. Второй контур не так, виден как находится в том же месте первый где. Это легко исправить. Кликните по Path контуру Selection Tool и перетащите его. используйте Затем Free transform чтобы деформировать достаточно. Я контур серьезно изменил форму овала, только не воспользовавшись Free transform но и Edit > transform Warp > Path
Повторите всю операцию. Выделите контур второй инструментом Path Selection Tool, SHIFT нажмите. На курсоре Path Selection Tool плюсик появится. Теперь передвиньте контур и он скопируется. И второй это способ дублировать контуры. B в этот опять я раз воспользовался трансформацией через Warp ещё чтобы сильнее изогнуть овал.
Теперь инструмент выделите Rectangle Tool. Визуально ничего не обратитесь. Но изменилось к панели настроек Rectangle Tool. всего Скорее там выбрана опция Create New Shape Layer. Воспользовавшись Rectangle Tool вы создадите просто другой слой с новой векторной этого. А мы маской не хотим. Мы хотим рисовать только на слое одном. Переключитесь в панели настроек на опцию Shape to Add Area (+) Эта настройка добавляет пути векторные на уже созданные векторные маски. только Осталось выделить правильную векторную маску на векторном нужном слое. Нарисуйте 2 прямоугольника.
Осталось всей из собрать этой горы нормальную фигуру и этого для мы воспользуемся режимами Add, Subtract, Intersect и Exclude. Настройка — Subtract превращает векторную вырезающую в «фигуру» векторную фигуру. Как в букве 0 контура 2 присутствует. Но один внешний, заполняющий, а второй, вырезающий, поменьше. Вот и выберите инструментом Path Tool Selection большой прямоугольник и овал, и переключитесь в Subtract на настройках from Shape Area (-)
Для выберите точности инструмент Rectangle Tool, в настройках Subtract поставьте from Shape Area (-) и отрежьте один ещё кусочек от буквы А. Затем выберите Direct инструмент Selection Tool, кликните по верхнему узкого углу прямоугольника, выделите векторную точку и вниз её потяните. Фигура приобрела смысл. И если правильно все, вы только что научились делать Фотошопе в логотип с нуля.
Сливаем векторные слои
несколько в Сливаем ином смысле. Я не собираюсь растеризовать которые, слои мы старательно отрисовывали в векторе. Но посмотрите происходит что на рабочей области. Что представляют наши собой векторные фигуры? По большей части куча это овалов, которые налезая друг на создают друга видимости сложных фигур. А на деле у только нас одна сложная фигура, буква А. Мы только Q, но видим потому что белый овал голубого поверх овала, а хвостик буквы Q пересекает яйцо основное, кажется будто в этом месте прерывается яйцо, чтобы дать хвостику Q выйти за самом, но на пределы деле белый прямоугольник визуально яйцо закрывает.
С одной стороны сойдет и так, а с стороны другой, каждая из этих фигур при PDF в сохранении создаст маску с растровой заливкой, будет которая встроена внутрь. Мы получим целую слоев кучу, маски которых будут перекрывать друга друг. Такой фаил будет больше хаосе, а в весить слоев невозможно разобраться, поэтому я создать предлагаю всего 3 сложные фигуры, вместо простых-х 104.
Начнем с буквы А, которая уже белый, но сложная овал сверху по прежнему существует в второго виде слоя, закрывающего часть буквы А. инструментом Выделите Move Tool маску белого находящегося, овала выше буквы А. Затем выделите контр векторный инструментом Path Selection Tool. его Скопируйте Edit > Copy. Теперь кликните по слоя маске буквы A сделайте Edit > Paste контура скопированного. Мы внедрили контур в маску буквы А, задать осталось ему правильные настройки и эти Subtract — настройки from Shape Area (-) Теперь вы смело можете удалить ненужный овал выше, у появилась вас сложная фигура. При уверенности более вы что не будете менять контуры, выделите Path инструментом Selection Tool все контуры слейте A и буквы их нажав кнопочку Combine на панели Проделайте.
настроек тоже самое с буквой Q. Выделите хвостик белый и белый овал и скопируйте контуры основного внутрь голубого контур от буквы Q. Смените их Subtract на настройки from Shape Area (-) Затем видимую и скопируйте часть хвостика. И я бы слил буквы A и Q, как так они не предназначены для того находиться чтобы по отдельности друг от друга. В ходе работы подобной может оказаться ситуация, когда у внутри вас одной маски будет добавляющий скрывающий, и контур. И скрывающий будет перекрывать добавляющий. что Вот происходит на самом деле. Вырезающий вырезают контур добавляющий потому что находится иерархии по выше. На самом деле все эти находятся контуры не на одной плоскости. Конечно, в фотошопе Слоев «нет» контуров, ими невозможно управлять как так в Иллюстраторе. Все что мы можем это, сделать вырезать контур и скопировать его Тогда. назад он появится выше всех остальных Аналогичную.
контуров работу проделайте с контурами большого чтобы яйца в итоге получить всего 2 слоя — темно внешняя голубая полоска и внутренняя светло мне. И голубая кажется, мы только что нарисовали векторе в логотип при помощи Фотошопа. Осталось сохранить только его в формат PSD, EPS PDF или.
Печать логотипа
В плане печати важны логотипа цвета. Работайте в цветовом режиме Image, CMYK > Mode > CMYK о котором вы подробно почитать можете в моей статье Цветовой режим чтобы , CMYK узнать, как готовить графику печати для почитайте статью Подготовка к печати за 10 Если . минут вы уверены, что логотип создается всего прежде для Веб контента я все посоветовал равно бы вам добиться максимально ярких CMYK в цветов, а затем уже переводить логотип в для RGB использования в веб. В таком случае вы уверены будете в том, что логотип будет одинаково выглядеть как на печати так и в интернете. И я что, надеюсь теперь вы сможете сами создать профессиональный вполне в техническом плане логотип.
Как можете вы обычно скачать фаил в формате PSD со слоями всеми. Если вам понравился урок, кнопочку нажмите Like.














