Как нарисовать красивый рисунок в paint
Paint — это стандартный для Windows графический редактор. И хотя он не может похвастаться широким функционалом, зато с ним очень легко работать. Эта программа позволяет создавать простые рисунки и вносить небольшие правки в фото или изображение. Давайте же рассмотрим, что можно нарисовать в «Паинте».
«Паинт» обладает довольно ограниченным набором возможностей, однако с ними все равно стоит ознакомиться, прежде чем приступать к рисованию.
После запуска программы все доступные инструменты вы найдете на верхней панели. Всего вам доступны две вкладки: «Главная» и «Вид». В главной вкладке есть такие группы инструментов:
- «Буфер обмена» — содержит стандартные возможности вставить, вырезать и копировать изображение или его фрагмент.
- «Изображение» — позволяет выделить, повернуть и поменять размер рисунка или фотографии.
- «Инструменты» — содержит небольшой набор кистей и набор стандартных инструментов для рисования.
- «Фигуры» — дает возможность добавить фигуру, изменить цвет ее заливки и контура, выбрать толщину линии.
- «Цвета» — позволяет выбрать цвет линий и заливки.
Во вкладке «Вид» вы имеете возможность приблизить или отдалить изображение, включить линейку, сетку и отображение строки состояния, а также развернуть рисунок во весь экран.
Как сделать открытку: подготовка к работе
Чтобы создать красивую виртуальную открытку самостоятельно, необходимо учитывать следующие моменты:
- пользуйтесь сложными графическими редакторами, только если есть минимальные знания этих программ;
- используйте готовые шаблоны, которые предлагают программы – это проще и быстрее, тем более, шаблон можно подкорректировать по своему вкусу;
- изготавливайте нейтральные по содержанию открытки – виртуальное поздравление должно понравиться не только создателю, но и получателю;
- в первую очередь важна практичность электронной открытки, не добавляйте слишком много картинок и текста, старайтесь выдерживать определенную цветовую гамму.
Заметка! Во время создания открытки не торопитесь, внимательно следуйте пошаговой инструкции и не забудьте сохранить ваше творчество на компьютере или флешке.
Добавить фальшивое руководство
В Paint.NET отсутствует опция для размещения направляющих на странице, поэтому нам нужно добавить разделитель самостоятельно.
Если слева и над страницей не видны линейки, перейдите в меню «Просмотр»> «Линейки» . В меню «Вид» вы также можете выбрать пиксели, дюймы или сантиметры в качестве единицы измерения.
Теперь выберите инструмент « Линия / кривая» на палитре «Инструменты», щелкните и нарисуйте линию на странице в середине. Это делит страницу на две части, что позволяет нам размещать элементы на передней и задней части поздравительной открытки.
Как сделать открытку в PowerPoint
Создание открытки займет всего несколько шагов:

1 Открываем программу создания презентаций PowerPoint
Первый вариант
- Пуск — Все программы — Microsoft Office — Microsoft PowerPoint 2010 (возможно у вас будет другая версия, но это не важно — все действия универсальны)
Второй вариант
- В стартовом меню есть поиск. Начните вводить туда название программы Microsoft PowerPoint и если она установлена на вашем компьютере, то вы увидите ее в результатах поиска.
2 Выбираем макет
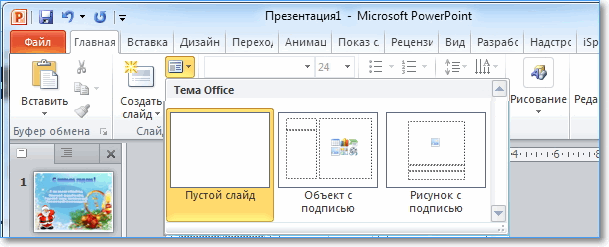
Так как мы используем программу для создания презентаций, то на исходном слайде будет присутствовать разметка. Она нам не нужна. Убираем.
Главная – Макет – Пустой слайд

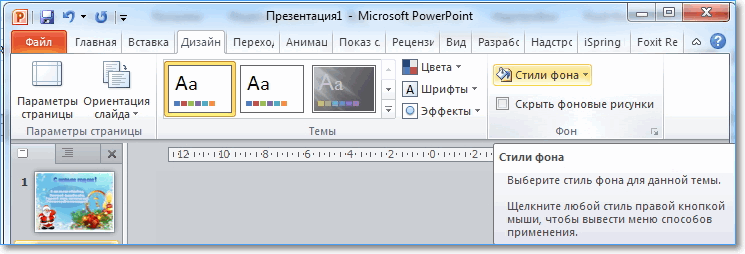
3 Задаём фоновый рисунок
В качестве фона для нашей открытки возьмем какой-нибудь красивый рисунок. Переходим на вкладку Дизайн – Стили фона – Формат фона

В окне настроек на вкладке Заливка выбрать Рисунок или текстура
В секции Вставить из: нажимаем кнопку Файл и выбираем нужный рисунок из папки. Кликаем кнопку Вставить и нажимаем кнопку Закрыть в окне Формат фона.
Выбранная картинка будет растянута до размеров слайда. Фон готов.
Теперь можно немножко поколдовать над нашей открыткой, чтобы придать ей еще более оригинальный вид. Для этого добавим на слайд несколько дополнительных элементов: Деда Мороза, текст его поздравления и заголовок нашей открытки. Ну, а чтобы понятно было, что поздравление от Деда Мороза, сделаем выноску для текста.
4 Добавляем украшения и текст
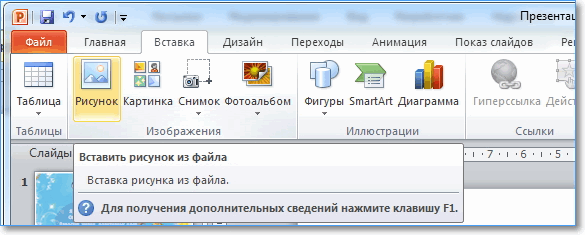
Приступим. Вставляем картинку с Дедом Морозом.
Выполняем команду Вставка – Рисунок и перемещаем ее в нижний левый угол. Уменьшаем немного ее размеры.

Делаем выноску Вставка – Фигуры. Изменяем фигуру до нужного размера.
Теперь можно добавить текст поздравления командой Вставка – WordArt. Выбираем образец шрифта текста и заменяем его нашим поздравлением. Подгоняем размер рамки с текстом под размеры выноски.
Точно также делаем заголовок открытки.
Ну, вот открытка готова. Осталось только сохранить ее как картинку и можно отправлять по электронной почте.
5 Сохраняем открытку
Для сохранения выбираем команду Файл – Сохранить как… Даем имя открытке и самое важное меняем тип файла на Рисунок в формате JPEG
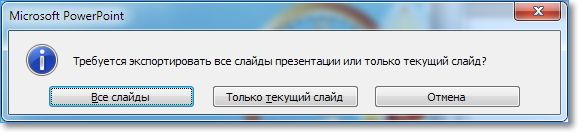
Жмем Сохранить и получаем новое окно

Выбираем Только текущий слайд.
Теперь сохраним презентацию, чтобы использовать ее для создания других открыток.

Видеоинструкция по созданию открытки
А теперь посмотрите эти шаги в видео ниже. Из него вы узнаете: как вставить рисунок, изменить его размер, как добавить текст с поздравлением.

Дорогие друзья! Создавайте красивые оригинальные открытки и радуйте ими своих близких и знакомых. Я сделал
Еще одна подборка новогодних изображений с прозрачными фонами для быстрого создания оригинальных открыток. Скачать архив 28 изображений
Кстати, в составе пакета MicrosoftOffice есть замечательная программа Publisher, в ней тоже можно сделать красивое поздравление в виде открытки, я уже писал на блоге про создание буклета в ней.
—Музыка
Итак, приступаем к созданию нашего первого шедевра! Я не буду рассказывать о самой программе и её функциях, потому что думаю, чтобы пощёлкать по кнопкам и прочитать справку в целях изучения программы будет достаточно максимум часа. А мы приступим сразу к практическим занятиям!Сейчас мы с вами будем делать вот такую открытку:
Подборка необходимых картинок: картинка для бэкграунда-фона и с букетом – в формате .ipg, остальной набор – в формате .png или .gif с прозрачным фоном. (Вообще-то этот метод так и хочется назвать «Конструктор – «Сделай сам!»!
(Коды для картинок смотри ниже!)Складываем все картинки в одну папку, чтобы нам было удобнее работать.Итак, приступаем к созданию нашего первого шедевра!
1. Сначала делаем картину в рамке. Открываем в Paint наш «букет» из папки, в которую сложены все наши картинки для открытки:
Теперь будем помещать на наш «букет» рамку. В строке «Меню» нажимаем «Правка», в открывшемся окошке выбираем – «Вставить из файла». Находим в нашей папочке картинку с рамкой и кликаем на неё 2 раза левой клавишей мышки – готово!, наша рамка уже здесь!
Как видим, фон у нас белый. Поэтому на панели инструментов находим кнопочку «Прозрачный фон» (я обвела её немного… некрасивым кружочком), жмём на неё – и наш белый фон исчезает!
Любуемся получившейся красотой и замечаем лишние фрагменты «букета» за пределами рамочки… Обрезаем их! Для этого ставим курсор в правый нижний угол и с помощью левой клавиши мышки двигаем образовавшийся пунктирный контур так, как нам нужно: до правого нижнего угла рамочки. Убираем нашу ручку с мышки – и всё лишнее обрезается!
Сохраняем нашу картину в формате ipg. Как обычно: файл – сохранить как…
2. Теперь будем помещать нашу картину на фон. Открываем картинку с фоном в Paint и помещаем на неё нашу картину, повторив вышеописанные манипуляции – «Меню» — «Правка» — «Вставить из файла».
Мммм… Не очень… Нашу картину необходимо уменьшать. Сопоставляем размеры фона и картины — у нас это соответственно 900 и 716 пикселей (я нарочно взяла такие размеры, чтобы вы попрактиковались изменять размеры картинок. Прикидываем, что картина должна быть примерно шириной в пикселей… 500.Для уменьшения нашей картины бежим за помощью в Microsoft Office Picture Manager! 3. Открываем нашу картинку с «картиной» с помощью этого редактора. Сверху, в строке «Меню» нажимаем кнопку «Изменить рисунки».
В открывшейся справа панели нажимаем на иконку с функцией«изменение размера».
Во вновь открывшейся справа панели отмечаем точечкой параметры изменения рисунка – «произвольные ширину и высоту», и в первом окошке ставим выбранное наше количество пикселей – 500. Не обращаем внимания на появившееся число в левом окошке, подбираем «на глаз» нашу ширину рисунка… приблизительно так… 400. Ставим нашу цифру в левое окошко. И внизу видим наш новый размер: 500Х381.
Сохраняем наш новый файл и возвращаемся к прерванной работе в Paint по помещению «картины» на фон. 4. Размещаем «картину» примерно вот таким образом: (Вы, наверное, уже обратили внимание на тот факт, что до тех пор, пока мы не кликнули мышкой на поле за пределами картинки, её можно передвигать курсором как угодно!)
5. Приступаем к размещению «красотки» на нашем фоне с картиной.
Великовата «красотка» для нашей картинки! Но на этот раз мы не побежим в Microsoft Office Picture Manager, а попробуем применить другой способ уменьшения размеров картинки – ручной.(Надо же разные способы попробовать, да и к тому же иногда ручной способ и нагляднее – сразу виден результат!)Помещаем курсор в правый нижний угол картинки с «красоткой» и начинаем её уменьшать, двигая курсор вверх и влево по биссектрисе (или под углом в 45 град;усов :))). Следите за; пропорциями, иначе наша красотка «похудеет» или «потолстеет»! Но как кому нравится….
Так, вроде с пропорциями «красотки» всё нормально, передвинем её на подобающее её место. Просто поставим курсор на «красотку» и двигаем её вправо.
Теперь обрежем лишнее на нашей картинке, вы уже знаете, как это делать.
6. Разместим на нашей картинке надпись: «Правка» — «Вставить из файла»… Вам уже это известно.
7. И, наконец, «подарок»!
Можете уменьшать «подарок», можете – не уменьшать. Можете изменить последовательность размещения картинок на фоне и поставить «красотку» на «подарок» — как вам нравится!Сохраняем наше произведение искусства в формате ipg или png…
Получилось всё? Поздравляю!Хэппи энд!

Приложение: HTML-коды для картинок
Подборка инструментов для создания изображений
с текстом. Для личных целей и бизнес-задач
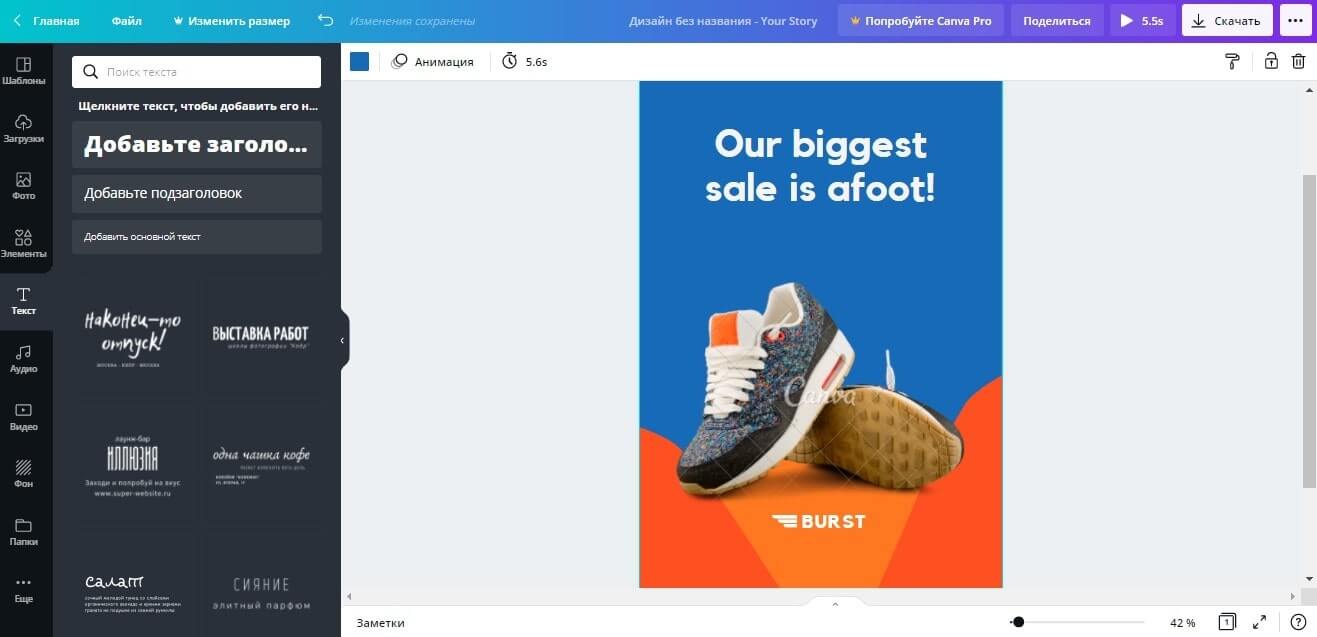
1. Canva
Одно из самых популярных и простых приложений для создания картинок с текстом. Отлично работает на Android и IOS. Чтобы пользоваться Canva на ПК, скачивать ничего не придется. Канва для компьютера работает онлайн и доступна после регистрации.
С ее помощью дизайнеры и маркетологи, SMM-щики и обычные пользователи социальных сетей создают:
- презентации;
- логотипы;
- плакаты; ;
- календари;
- публикации для Instagram.

Выбирайте готовые шаблоны в Canva и редактируйте на свой вкус
Платформа предлагает готовые шаблоны, которые делятся по темам (праздничные, по времени года, социальные и т.д). Внутри шаблона профессиональными дизайнерами заранее подобраны шрифты, фоновое изображение, слои и графическое оформление. Пользователю остается только взять нужный вариант и отредактировать его «под себя».
Чтобы изменить шрифт текста, нужно выбрать новый в поле слева и перетащить мышью на слайд. Canva сама разместит ваш текст так, чтобы он смотрелся гармонично.
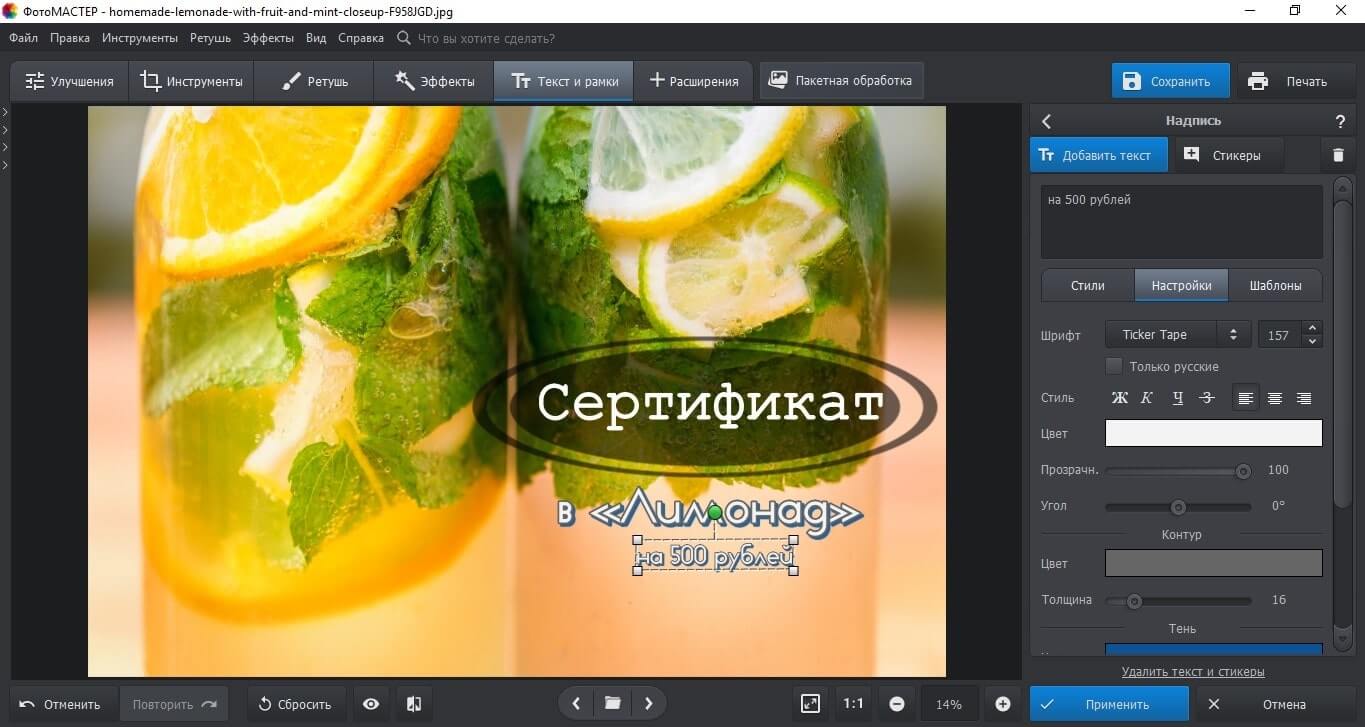
2. ФотоМАСТЕР
Простая и удобная программа для создания картинок с текстом. Подходит для новичков.
В ФотоМАСТЕРЕ можно создавать визитки, сертификаты, пригласительные на торжественные мероприятия и т.д. Используйте линии, фигуры, рамки, чтобы выделить надпись и задать документу вид профессиональной полиграфии.
Целых 90+ шрифтов уже заложены в программу, но каждый вы можете исправить вручную — изменить прозрачность, цвет, угол наклона строки, размер букв.

Создавайте материалы для типографии в ФотоМАСТЕРЕ
Удобно, что программа может перевести целый комплект фотографий в нужный вид всего в один клик. Так работает «Пакетная обработка». Это помогает наносить водяные знаки на все фотографии разом или рассылать разные версии одного документа разным людям.
ФотоМАСТЕР устанавливается на ПК, работает полностью на русском языке. Кроме наслаивания текста в редакторе можно:
- скрывать изъяны кожи;
- усиливать яркость пейзажа;
- применять фильтры;
- убирать из кадра посторонние объекты.
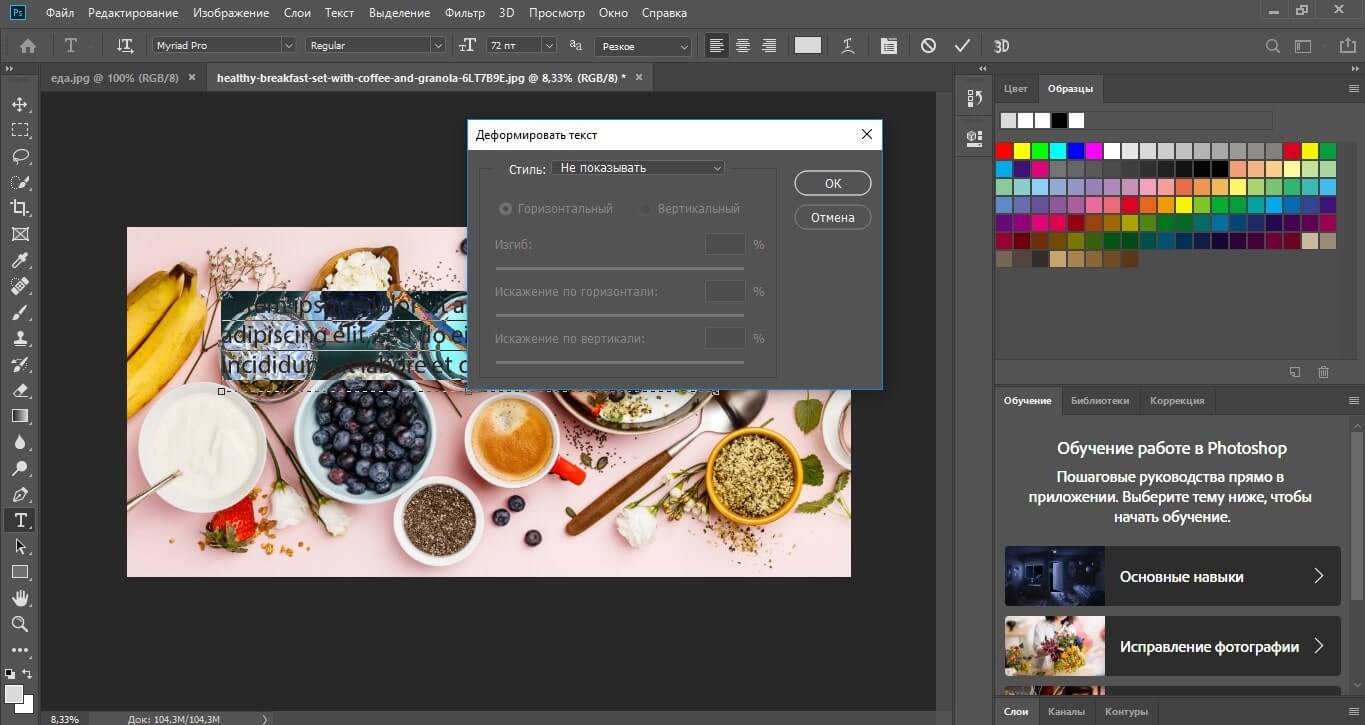
3. Adobe Photoshop
Самая популярная программа для создания красивых надписей среди профессиональных дизайнеров и фотографов, с миллионами шрифтов и группировкой по гарнитурам.
В Фотошопе надписи можно менять таким образом, что они будут повторять форму предмета. Это позволяет «примерить» надпись на упаковку продукта или «приложить» к телу текстовую татуировку. Визуально все будет выглядеть очень правдоподобно.

Редактируйте шрифты в Adobe Photoshop на профессиональном уровне
Тексты можно сделать реалистичнее за счет эффекта 3D, кожи, металла, битого стекла, неонового свечения, золотой печати и т.д.
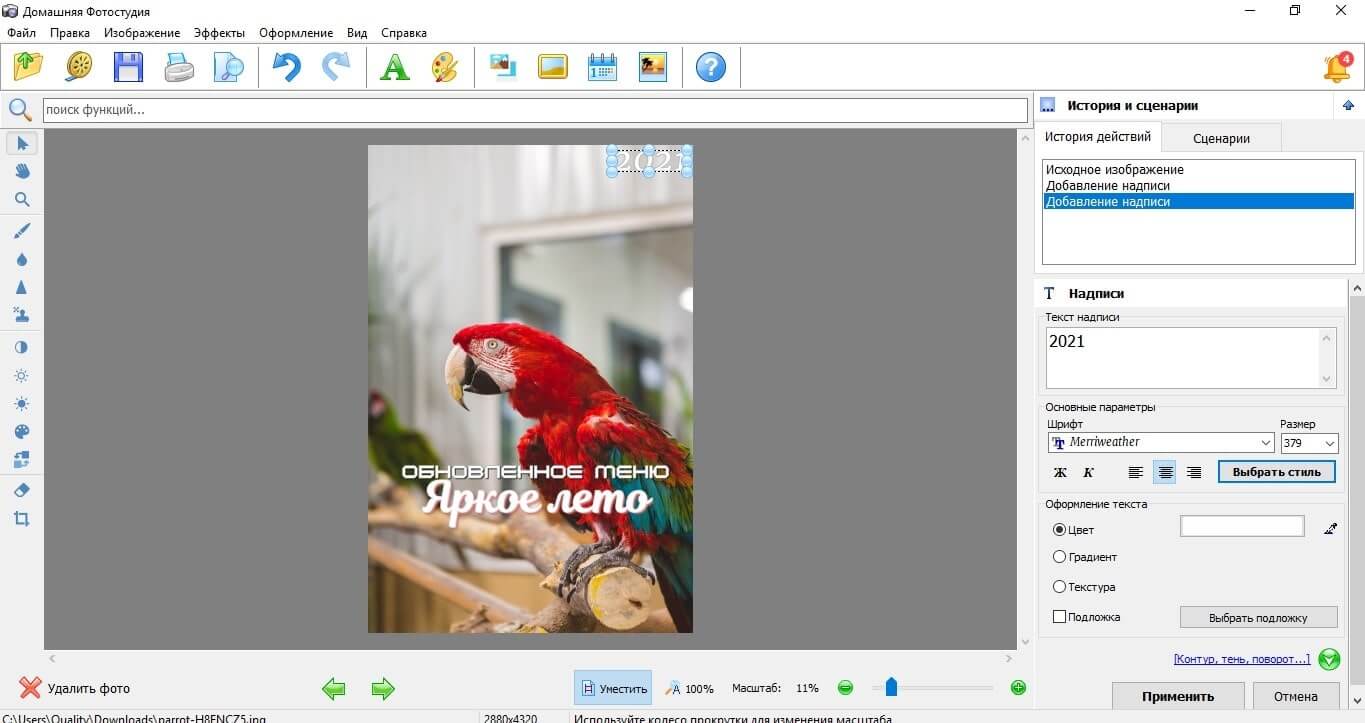
4. Домашняя Фотостудия
Очередной пример простой программы для создания картинок для новичков. С помощью Домашней Фотостудии можно быстро и легко:
- обрабатывать фотографии;
- создавать постеры;
- разрабатывать обложки;
- оформлять календари;
- готовить открытки и другую полиграфию
В Домашней Фотостудии 35 шрифтов: с засечками и без, рукописные и машинные, современные и винтажные, простые и акцидентные. Их можно дополнительно настраивать вручную — менять цвет, текстуру, размер, градиент и подложку.

Создавайте яркие постеры в Домашней Фотостудии — это легко
Для дальнейшей обработки воспользуйтесь любым из 120 фотоэффектов, добавьте рамки и дополнительные слои. А если какие-то детали заднего плана кажутся непривлекательными или мешают восприятию надписи, их с легкостью можно удалить.
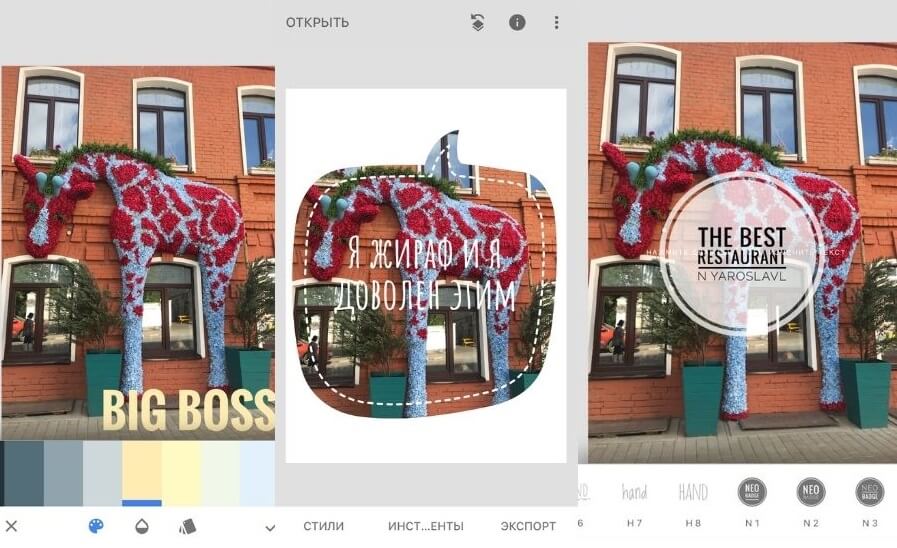
5. Snapseed
Пользователи любят его за универсальность установки — Снапсид одинаково хорошо работает на ОС Windows, Mac, Android. Приложение предлагает инструменты для обработки фотографий, помогает создавать оригинальные публикации с надписями.
Благодаря функции «Точечная коррекция» можно удалить любой предмет с фона, дефект или родинку с лица. В приложении подобраны фильтры в стилях винтаж, гранж, нуар.

Используйте Snapseed на компьютере, планшете или смартфоне
В Snapseed 36 шрифтов, которые сгруппированы по категориям. Есть 6 «облачков для цитат», чтобы делать изображения а-ля комикс. Надписи в фигурах подходят для публикаций прайсов и объявлений в соц. сетях.
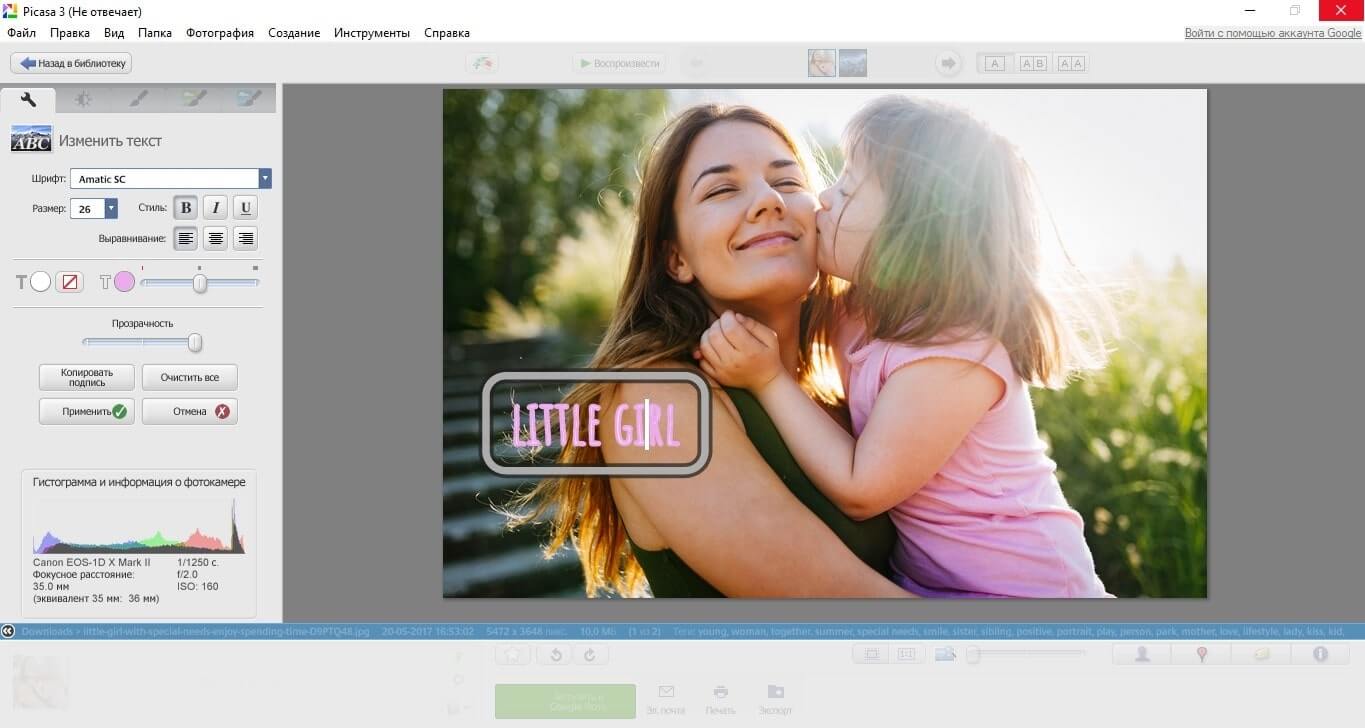
6. Picasa
Хотя Google и перестал работать над Пикасой, ее популярность остается на уровне. Программу все еще можно скачать на сторонних сайтах и установить на компьютер.
В ее редакторе есть набор функций для обработки фото и создания коллажей. Как и в ФотоМАСТЕРЕ, здесь фотографии можно изменять пакетно, наносить на них водяные знаки. Это значительно сокращает время, когда нужно обработать сразу несколько сотен фото.

Найдите фото по ключевому слову в Picasa и добавьте к нему надпись
Умение распознавать лица — визитная карточка Пикасы. Функция группирует фотографии по этому параметру и сама присваивает изображениям ключевые слова.
Добавлять надписи на картинки, менять шрифт, его цвет, размер и прозрачность здесь тоже можно. В приложении получаются красивые открытки, визитные карточки и логотипы.
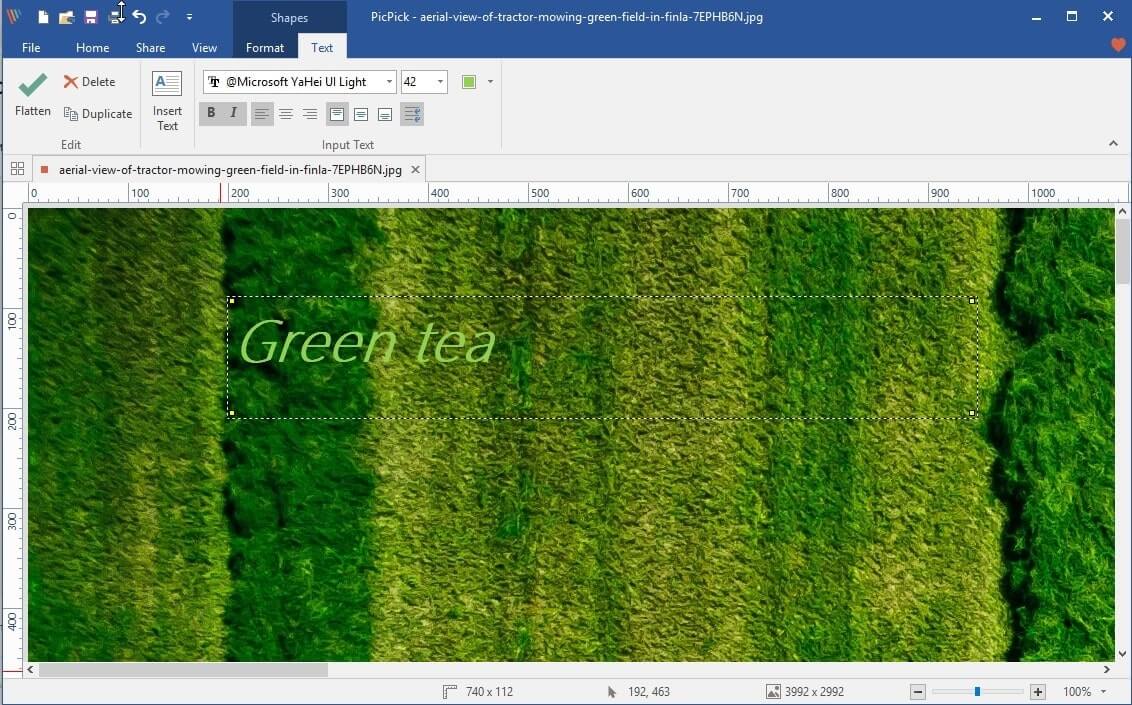
7. PicPick
Это соединение скриншотера и графического редактора. В ПикПик можно накладывать на фотографии фигуры, стрелки, рисовать, применять эффекты и подписывать изображения.
Внутренняя «кухня» программы очень походит на Paint, отчего в ней привычно и легко работать. Пользователи выделяют, что в PicPick особенно удобно работать с графиками и диаграммами, создавать слайды для учебных презентаций.

Попробуйте PicPick. Это почти как Paint, только функциональнее
Текстовое поле здесь можно перемещать на любом этапе редактирования, менять шрифт и размер букв. С помощью пипетки пользователь может определить любой оттенок внутри изображения и использовать его как цвет текста.
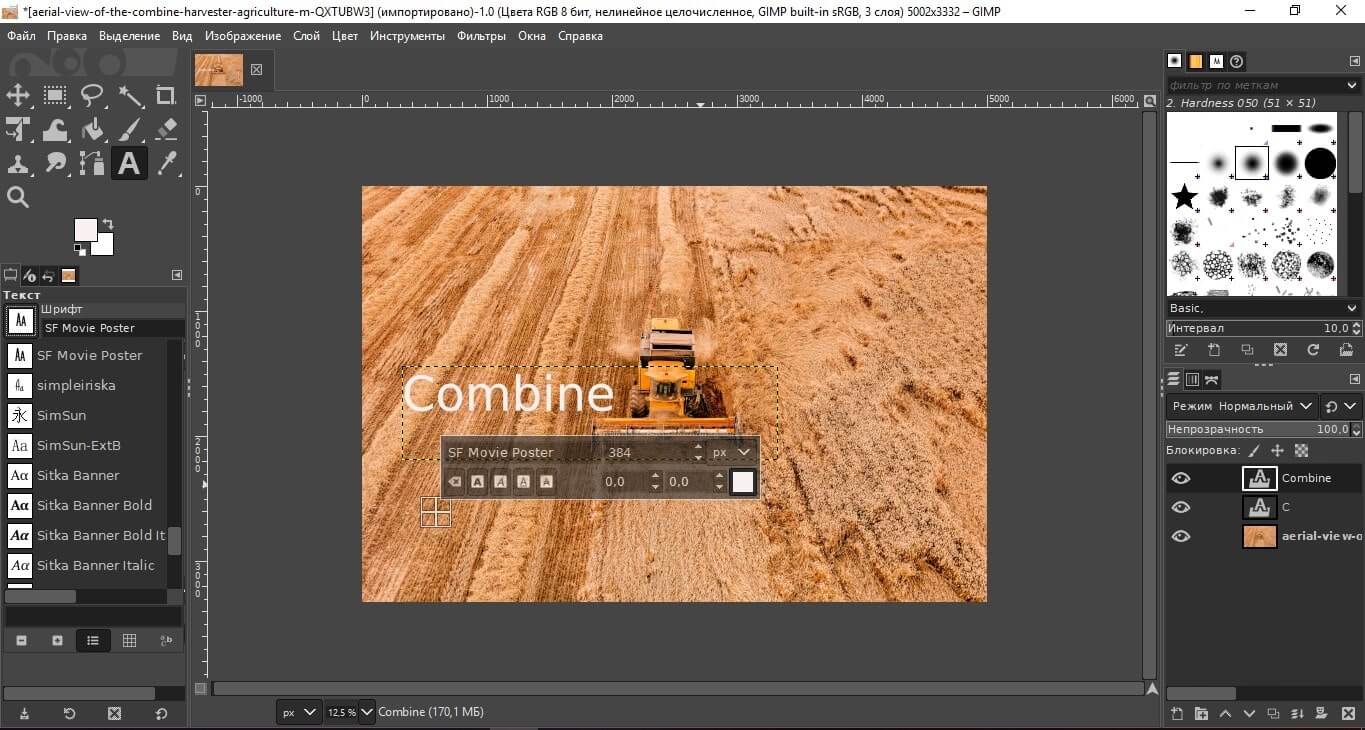
8. GIMP
Функциональный и мощный графический редактор для создания картинок с текстом.
Цветовые кривые, экспозицию и яркость в GIMP можно настраивать вручную, а с помощью «Штампа» и «Лечебной кисти» удалять ненужные детали с фото. Есть функция управления перспективой, чтобы исправить заваленный горизонт и искажение оптики. А еще в GIMP можно рисовать, использовать несколько слоев, добавлять цитаты.

Исправьте ошибки оптики в GIMP и добавьте подходящий текст
Чтобы подписывать картинки, не нужно добавлять дополнительный слой, программа создаст текстовое поле автоматически. В самом шрифте можно смягчить края, выбрать другой цвет заливки, усилить четкость. Если выбрать «Текст по контуру», надписи можно задать любое направление, например, по кругу. Эта функция полезна при создании штампов, печатей, фирменных логотипов.
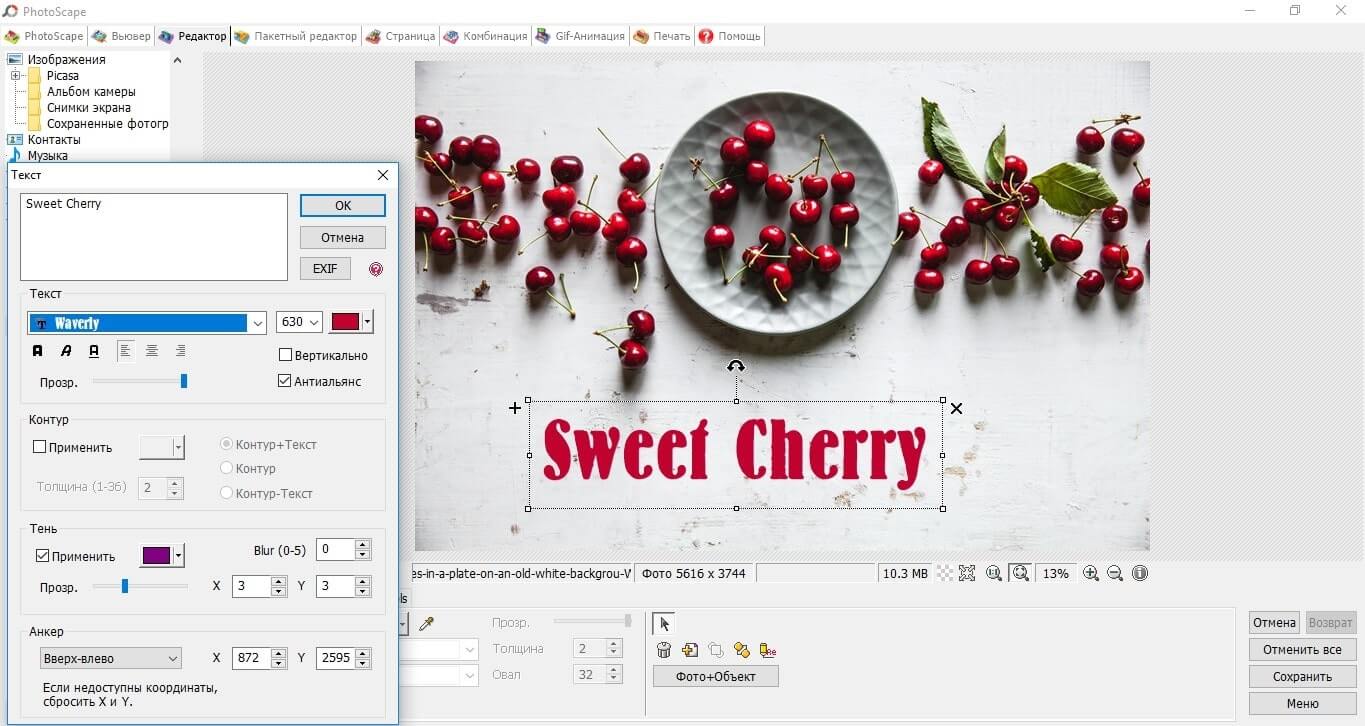
9. Photoscape
Еще одна программа для работы с текстом и изображением. Совместима с ПК и мобильными устройствами. Встроенный графический редактор умеет обрабатывать фотографии комплектом, а значит упрощает работу фотографам, дизайнерам и просто людям, которые не хотят подолгу возиться с кучей снимков.
В Фотоскейп можно собирать коллажи, конвертировать тяжелый RAW в стандартный JPG, создавать GIF-анимацию, скриншоты и накладывать текст.

Подберите оттенок текста в тон изображения в Photoscape
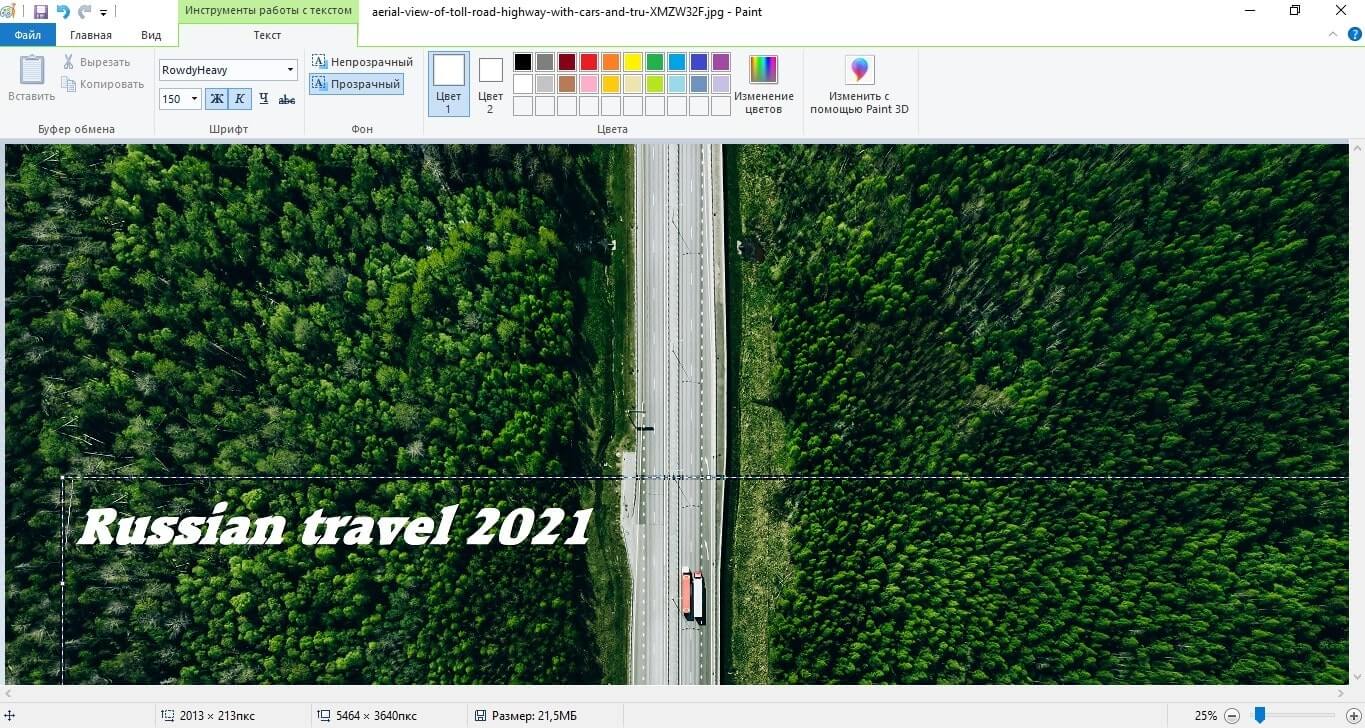
10. Paint
Бесплатная стандартная программа Windows, в которой можно рисовать, строить графики и диаграммы, добавлять надписи к фото. В Пайнт можно изменить цвет текста, добавить тень или градиентность, чтобы цвет каждой буквы мягко сменялся от верха к низу.

Попробуйте добавить надпись к фото в привычном Paint
Как вставить шаблон подписи в редакторе Paint

Рис. 1. Шаблон подписи в Paint.
Следует открыть Paint и создать там ту подпись, которая затем будет использоваться в качестве шаблона. Обязательно нужно сохранить этот шаблон на своем устройстве. Когда шаблон готов, можно переходить к тому, чтобы поместить его на фото или картинки.
Открываем свое фото, в которое надо вставить шаблон с подписью.

Рис. 2. Команда «Вставить из» в редакторе Paint для вставки подписи на фото или на картинку.
В Paint в строке с меню есть команда «Вставить». Нажимаем на маленький черный треугольник, который есть под командой «Вставить». Он обведен на рисунке 2 в красную рамку. Появится меню, в котором выберите «Вставить из».

Рис. 3. Поиск шаблона на компьютере для вставки на фото или на картинку.
Находим на своем компьютере шаблон, который нужно вставить в Paint. На рисунке 3 шаблон находится в папке Загрузки. На самом деле, шаблон может находиться в любой папке.
Нужно щелкнуть по шаблону, а затем нажать кнопку «Открыть». Эти действия показаны с помощью красных цифр 1, 2, 3 на рисунке 3. После этого шаблон будет вставлен в Paint, точнее, он будет помещен сверху на фотографию или на картинку (рис. 4).

Рис. 4. Шаблон выделен, его можно перемещать по рисунку.
Сразу после того, как шаблон вставлен, он будет выделен пунктирной линией (показано на рис. 4). Подводим мышку к выделенному шаблону. Она примет форму с четырьмя стрелками. Нажимаем на левую кнопку мыши и, не отпуская ее, перемещаем шаблон в нужное место на фото. Когда шаблон будет помещен по месту назначения, отпускаем левую кнопку мыши.
Может ли шаблон стать прозрачным после вставки
Создание шаблона и вставка его на фото является несложной процедурой. К сожалению, в редакторе Paint нет возможности сделать так, чтобы шаблон был прозрачным, без белого фона (рис. 4).
Фон на шаблоне можно сделать цветным, то есть, не белым, но не получится сделать его прозрачным. Для этого придется использовать другие программы (не Paint). Либо нужно вручную делать подписи на фотографиях, не используя шаблон. В этом случае подпись на фото будет прозрачной.
Видео: Как создать шаблон подписи в Paint и вставить его на фотографию или на картинку
Как добавить текст
Итак, для начала следует напомнить, что «Microsoft Paint» — это многопрофильный растровый графический редактор с историей в несколько десятков лет, выходящий в структуре операционной системы Windows от самых первых версий и до сегодняшних дней.
Его интерфейс с каждой новой версией не претерпевал существенных изменений, что продолжалось до выхода в свет операционной системы Windows 10, где был добавлен одноимённый графический редактор «Paint3D», который, как не трудно догадаться, заточен под более точечные и объёмные работы по обработке изображений.
Но компания Microsoft благоразумно оставила нетронутым уже полюбившийся минималистичный «Paint», интерфейс которого знаком даже людям преклонного возраста.
В рамках настоящей статьи речь пойдёт о двух версиях рассматриваемой программы, а точнее о том, как добавить в них на изображение текст и провести его редактуру.
«Paint»
Как уже было неоднократно сказано даже в данной статье, «Paint» – это максимально простой графический редактор с минимальным функциональным набором. Поэтому все основные инструменты всегда находятся под рукой и доступны для использования.
А для того чтобы добавить текст, достаточно сделать следующее:
- Откройте программу, нажмите на вкладку «Файл» и выберите нужный вам сценарий (создать новый проект или открыть существующий).
- После осуществления данного выбора на «Панели инструментов» найдите блок «Инструменты», где среди иконок найдите «А». При наведении на неё курсором мышки появится пояснение, что выбираемым инструмент носит название «Текст».

Открывается окно для проведения форматирования текста

Открывается вкладка для форматирования текста
Останется только выбрать нужное вам форматирование из представленных вариантов. В выборе шрифта вас никто не ограничивает, так как можно найти и скачать огромное количество вариантов, а при желании и наличии определённых навыков можно создать и собственный вариант.
Для того чтобы повернуть текст, достаточно нажать на кнопку «Выделить», соответственно, выделить нужную область и, используя функционал «Повернуть», выбрать нужный вам вариант.
«Paint3D»
Как уже было сказано выше, данный редактор был разработан с учётом современных тенденций, так как он максимальным образом осовременен и направлен на более опытных пользователей.
Но даже эти обстоятельства незначительно усложнили рассматриваемый процесс:
-
Откройте программу и по аналогии с вышеописанным определите дальнейший порядок действий.

Открывается окно с определением порядка действий

Открылась панель форматирования текста в редакторе
В отличие от своего «родственника», с помощью «Paint3D» можно создать объёмный текст, если кликнуть по соответствующей кнопке на панели форматирования:
- После активации данного режима нажмите на кнопку «Трёхмерное представление».
- Введите нужный вам текстовый фрагмент в отмеченную прямоугольную область и разместите и поверните текст нужным вам образом.

Вводим нужный текст и поворачиваем картинку
Панель форматирования создаваемого трёхмерного фрагмента также доступна для использования.
Стоит напомнить, что все создаваемые файлы по умолчанию подлежат сохранению в папке «Объёмные объекты», которая с недавнего времени добавлена в «Проводник».
Заключение
На этом всё. Работа со встроенным графическим редактором, даже обновлённой версии, продолжает быть такой же простой, но при этом сохраняет привычный многим антураж и вызывает определённые чувства ностальгии.












