Как создать и добавить маску в Инстаграм
Селфи-маска – это фильтр, который добавляет различные объекты на фотографию. Чаще всего, это аксессуары, которые пользователь «примеряет». С последним обновлением, была добавлена функция создания маски в Инстаграме. Но воспользоваться ей сможет не каждый.
Активные участники социальной сети уже успели попробовать маски в Инстаграме от звезд. Подписываясь на профиль популярного блогера, пользователь получает одну или сразу несколько масок для фотографий через раздел «Stories».
Делать маски в Инстаграме самостоятельно можно при наличии статуса бета-тестировщика в Spark Ar, техники Apple. При работе в среде Windows и Android, программа для создания эффекта отображается некорректно.
Инструкция, как создать авторскую маску в Инстаграме:
Трекер – это код, с помощью которого происходит отслеживание положения головы пользователя. Они заранее установлены в корне программы и их можно добавить без лишнего скачивания. Далее, нужно воспользоваться Face Mesh, то есть правильное отображение объекта в фильтре на пользователе.
Чтобы загрузить текстуру, можно использовать PNG и JPG-файлы. Объект – выполнен в 3D. Инструкции по создаю трехмерной анимации можно найти на официальном сайте программы.
После первого тестирования и редактирования маски, пользователя ожидает выгрузка в Facebook. Получить такую функцию можно после подтверждения статуса бета-тестировщика. Стать им может каждый пользователь, но с учетом регулярных рассылок и приглашения в команду разработчиков эффектов.
Заявку на участие в тестировании могут отклонить, если информация была неполной или участник не соответствует каким-либо критериям.
За этим этапом следует другой: выгрузка фильтра, создание превью и описание работы. Добавляя, нужно проверять на мобильном устройстве, редактирование доступно в приложении FacePaint.
После модерации, маска будет доступна для владельца профиля и его подписчиков. Сейчас способа, как сделать маску в Инстаграм пока что нет: остается подписка на популярные блоги и страницы.
Почему нет масок в Инстаграме
Социальная сеть зависима от ресурсов устройства, где была запущена. На смартфонах рекомендуемый объем оперативной памяти составляет 2 – 3 Гб. Этого достаточно, чтобы работать с масками и фильтрами от официальных разработчиков.
Почему нет масок в Instagram:
- устройство не соответствует техническим требованиям Instagram;
- забит кеш или отсутствует дополнительная память;
- приложение не обновлялось.

Чтобы освободить память и загрузить Instagram, пользователь должен очистить память от временных файлов. Если обновления все еще не устанавливаются – удалить объемные приложения. После, перейти в магазин контента и проверить наличие новой версии.
- Не нашли ответа? Задать вопрос мы подготовим и вышлем вам ответ на e-mail
- Мощная прокачка Инстаграм аккаунта
- Бесплатные и платные сервисы для раскрутки
В случае, когда маски пропали в Инстаграме – проверить обновления для операционной системы смартфона. Многие приложения работают некорректно на старых прошивках или вовсе не запускаются.
Пользователю рекомендуется принудительно перезагрузить Instagram, чтобы восстановить работу:
- Настройки телефона – Приложения.
- Instagram – Остановить.
- Подтвердить действие.
Теперь социальную сеть можно запустить заново и проверить наличие фильтров. Маски расположены в разделе «Истории» — прокрутить список доступных эффектов.
Включение масок в Инстаграме
Помимо стандартных, пользователи могут подключить новые маски в Инстаграме. Они добавлены дизайнерами и блогерами.
Система получения проста:
- Найти страницу, где автор раздает эффекты.
- Подписаться – обновить страницу.
- Перейти в «Истории» и подождать, пока загрузятся новые объекты.
Маски в 2019 году в Инстаграме можно включить на Андроиде и на Айфонах. Эффект может не появиться в том случае, если условия не были выполнены.

В зависимости от популярности страницы, фильтров может быть несколько. На странице автора можно посмотреть, какие именно маски для Сторис в Инстаграм должны добавиться.
Если способ, как поставить маски в Инстаграм не помог – обновить приложение или заново подписаться на создателя.
Где найти маски в Инстаграме?
Записать Stories с готовыми масками просто.
- Откройте в приложении режим записи историй;
- Выберите понравившуюся маску;
- Сделайте с ней фото или видео;
- Готово. Наслаждайтесь результатом.
В случае если маски не отображаются, советуем попробовать обновить приложение на смартфоне. Если этот шаг не помог, скорее всего, у вас устройство, не поддерживающее такое обновление.
Шаг №1 — сделаем ретушь

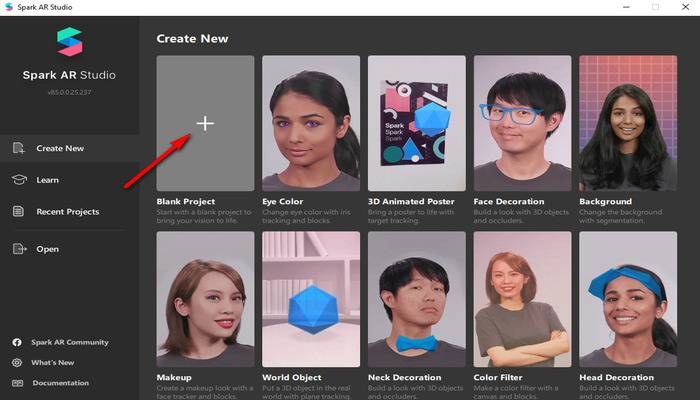
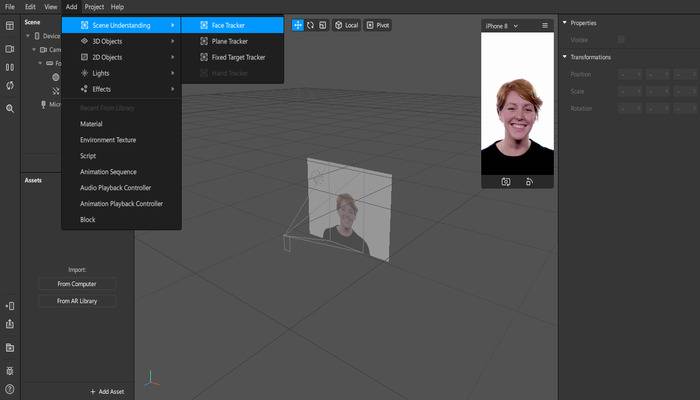
Для общего ознакомления воспользуемся функцией ретушь в Spark AR Studio. Для этого запускаем программу на ПК, и создаем новый проект. Нажмите на плюс,как указано на скриншоте. В правом верхнем углу появится человек вращающий головой и работающий мимикой.
Вы можете поменять мужчину на другого, или на девушку. Нажмите в левом верхнем углу на знак камеры, и выберете подходящего персонажа.

Нажмите кнопку Add и в выпадающем списке выберете Scene Understanding, затем Face Trecker. Это функция позволяет следить за лицом и всеми нашими настройками.

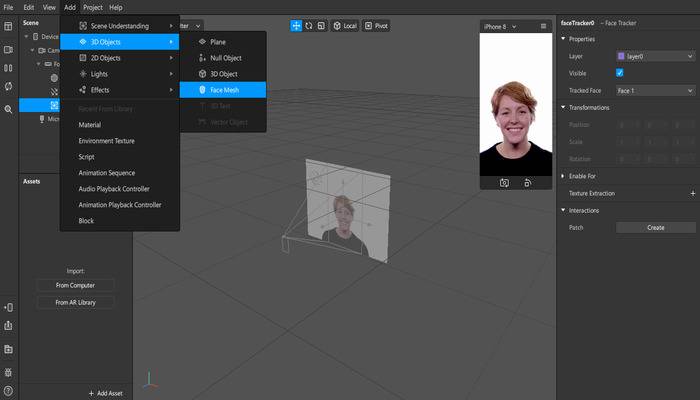
После снова заходим в меню Add, на этот раз выберете 3D Objects, а затем кликните по кнопке Face Mesh.

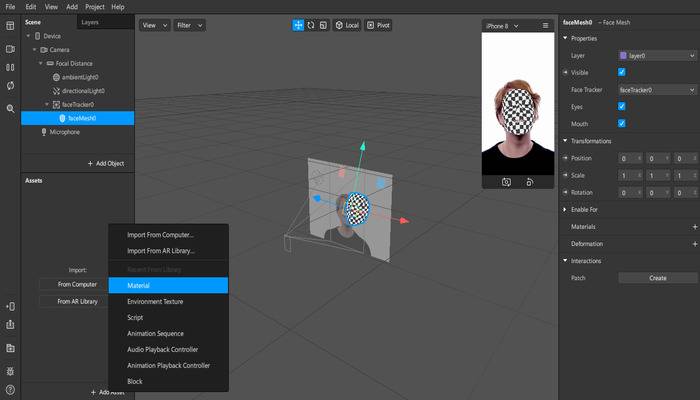
В правом меню программы появятся два выбранных нами пункта. Для удобства, второй из них, faceMesh0, переименуйте в ретушь, кликнув по нему правой кнопкой мышки, выбрав пункт Rename.
После находим внизу левого меню кнопку Add Asset и в выпадающем списке жмем Materials, для удобства можно переименовать в ретушь (retouch).

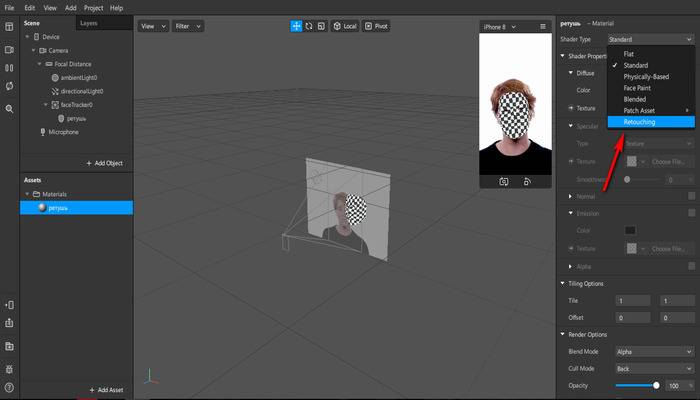
В правой колонке появилось вкладка material0 (ретушь), кликнем на нее, а после переходим в правый верхний угол и жмем на вкладку Standart, выбираем последний пункт Retouching. Передвигаем ползунок к значению 10, этого будет достаточно. Чем больше цифра, тем будет более гладкой ваша кожа.

После в левом меню нажмите по facemesh0 (ретушь), затем перейдите в правую колонку и примерно посередине меню, напротив, Materials кликните на +. Нужно выбрать material0 (если переименовали, то ретушь). Лицо человека, а впоследствии и ваше изменяется, ретушь готова.

Эффекты, которыми чаще всего пользуются для развлечения, можно отлично применить в продвижении брендов разных сфер.
- Одежда. Маска выходит за грани привычных селфи, показывая человека в полный рост. Пользователь сам может «примерить» одежду онлайн и сразу увидеть, как она будет выглядеть на нём.

- Пластическая хирургия. При помощи эффекта пользователи смогут увидеть, как изменится их лицо после операции. Либо эстетическая медицина — увеличение губ, коррекция морщин и т. д.

- Производство косметики. Девушкам будет интересно «примерить» на себе тот или иной образ. Это позволит лучше познакомиться с брендом и подтолкнуть к покупке.

- Продажа очков. Примерка этого товара поможет подобрать подходящую модель для лица пользователя. Что также положительно скажется на имидже компании и поможет найти дополнительных покупателей.

- Цветные линзы . Некоторые люди хотели бы посмотреть, как бы они выглядели с другим цветом глаз. Здесь очень кстати придётся реклама вашего товара.

- Тату-салоны. Показать подписчикам, как можно видоизменить лицо с помощью татуировки. Но нужно предлагать такую услугу определённой целевой аудитории.

- Аксессуары для головы или лица. Пользователям будет интересно примерять ободки, головные уборы или ставшие популярными защитные медицинские маски. Достаточно добавить немного креатива, чтобы повысить внимание к своему бренду.

В статье мы рассмотрели один из способов продвижения. Разобрали как самому создать маску в Инстаграме*, которая понравится пользователям. Но, чтобы число подписчиков и заказов увеличивалось, нужно вместе с крутыми масками придумать не менее крутое оформление странички в Инстаграм*. Помимо этого отлично работают качественные, вовлекающие тексты. Научившись делать отличную работу для себя, можно брать заказы за деньги. Чтобы овладеть необходимыми навыками и прокачать свой бизнес, предлагаю пройти онлайн-курс по продвижению в Инстаграм*. Такие программы имеют удобный формат, который позволяет проходить обучение в процессе работы, не меняя привычного образа жизни. Опытные наставники помогают усвоить материал, а также закрепить его на практике. Бонус, который не оставляет шансов для сомнений, — гарантированное трудоустройство!
Для креативных и внимательных читателей небольшой вопрос.
К какой сфере можно применить такой вид маски в качестве продвижения? Смотреть подсказку.

А вы используете маски в Инстаграм* на телефоне? Какие чаще всего?
Ответы пишите в комментариях.
*Meta — признана экстремистской организацией и запрещена в России, её продукты Instagram и Facebook (инстаграм и фейсбук) также запрещены на территории РФ
Создание фильтров для лица в Instagram
Чтобы сделать самостоятельно маску, нам понадобится специальный сервис. Таким выступает https://sparkar.facebook.com/ar-studio.
Его интерфейс на английском, но несмотря на это создать здесь нужный нам объект получится просто. Здесь также есть обучающие видео, в которых пошагово объясняется, куда нажимать и что делать. Предпочтительнее работать с устройств от Apple — Mac, iPhone, iOS. Платформа более корректно работает на этих ОС.
Вы здесь найдете не только уроки по созданию масок, но и готовые рецепты уникальных эффектов и фильтров, которые станут полезными. Приложение вам нужно будет загрузить на мобильное устройство по этой ссылке https://apps.apple.com/ru/app/spark-ar-player/id1231451896.
В приложении Spark AR доступно:
- Создавать двух и трехмерные объекты при помощи JavaScript;
- Добавлять эффекты теней и света;
- Делать спрайтовую анимацию;
- Брать в трекерах готовые объекты и плоскости для своих фильтров;
- Создавать реакцию на движения: подмигнул — засветило солнышко и т. д.
На странице Фейсбука находятся ссылки на Frame Studio и Spark AR после обновлений платформ.
Процесс создания новой маски будет выглядеть примерно так:

- На первом этапе вам нужно добавить в сервис Spark нужные части и объекты, которые будут составлять маску;
- Подключить к ПК через USB-порт мобильное устройство;
- Через приложение компьютера жмете на кнопку «Mirror».
После чего готовую маску можно будет испробовать на телефоне. Не упускайте такой этап, как тестирование. Недостатки её можно увидеть только так. Если ваша маска будет работать со сбоями, неправильно, то может не пройти этап модерации через Фейсбук. И если вы хотите умышленно завалить модерацию, то добавьте текст в свою разработку. Таким образом Facebook явно откажется принимать её.
Spark AR Studio (IDE)
Для создания масок/эффектов (далее я буду использовать термин «эффект») Facebook предоставляет специализированную IDE Spark AR Studio.

Как оказалось, у Windows-версии студии есть определённые требования к «железу»; известно о несовместимости ряда видеокарт с текущей версией Spark AR Studio .

1. Управление превью

Выбор персоны/лица для превью. Здесь же при наличии подключённой веб-камеры появляется опция для неё — студия не поддерживает «горячее» подключение для USB-устройств, поэтому если камера не была подключена изначально, нужно перезапустить студию.

Пуск/Пауза — очень важная кнопка. Все манипуляции с размещением объектов в пространстве нужно производить в режиме Паузы.

Перезапуск — тоже полезная кнопка, если эффект содержит много интерактивных элементов и меняет своё состояние в зависимости от действий пользователя.
2. Перемещение объектов в пространстве

Перемещение объекта или группы объектов по осям X/Y/Z.

Вращение объекта вокруг осей X/Y/Z.

Изменение размера объекта по осям X/Y/Z.
3. Свойства объекта
4. Дополнительные элементы управления превью

Переключение между фронтальной и задней камерой.

Вертикальная/горизонтальная ориентация видео.
5. Тестирование и дистрибуция

Запуск эффекта на подключённом устройстве (требуется установка приложения-клиента).

Подготовка и загрузка дистрибутива эффекта в Spark AR Hub.
Начинать новый проект рекомендую с одного из предлагаемых студией шаблонов:
- Eye Color — изменение цвета глаз.
- 3D Animated Poster — эффект с элементом дополненной реальности, для «оживления» постеров.
- Face Decoration — пример с добавлением очков (3D-объект).
- Background — замена фона.
- Makeup — макияж.
- World Object — добавление к изображению с камеры 3D-объекта, не привязанного к персоне.
- Neck Decoration — пример с добавлением галстука-бабочки.
- Color Filter — наложение цветовых фильтров на изображение с камеры.
- Head Decoration — пример с добавлением кепки-козырька.
- Face Mask — пример с «нарисованной» на лице маской (ака аквагрим).
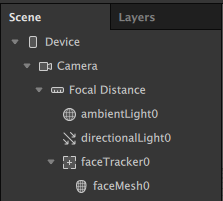
Рассмотрим шаблонную структуру сцены на примере классической лицевой маски:

Device ->
Camera ->
Focal Distance* ->
faceTracker0 -> // Лицо персоны #0
faceMesh0 // Маска
*До этого уровня включительно все объекты — «синглтоны»
С уровня “faceTracker” располагаются объекты, привязанные к изображению человека (или людей), попадающих в кадр. Максимум можно отслеживать пять лиц (задаётся в настройках проекта).
Объекты дополненной реальности можно привязывать к следующим точкам на голове/лице:
- Левая/правая щека (Left/Right Cheek).
- Подбородок (Chin).
- Левый/правый глаз (Left/Right Eyeball).
- Веко левого/правого глаза (Left/Right Eyelid).
- Левая/правая бровь (Left/Right Eyebrow).
- Лоб (Forehead).
- Нос (Nose).
Также возможно увязать логику отображения объектов с мимикой лица:
- Моргание (Blink).
- Поднятие бровей (Eyebrows Raised).
- Опускание бровей (Eyebrows Lowered).
- Счастливое лицо (Happy Face).
- Кивок (Head Nod).
- Поворот головы (Head Rotation).
- Качание головой (Head Shake).
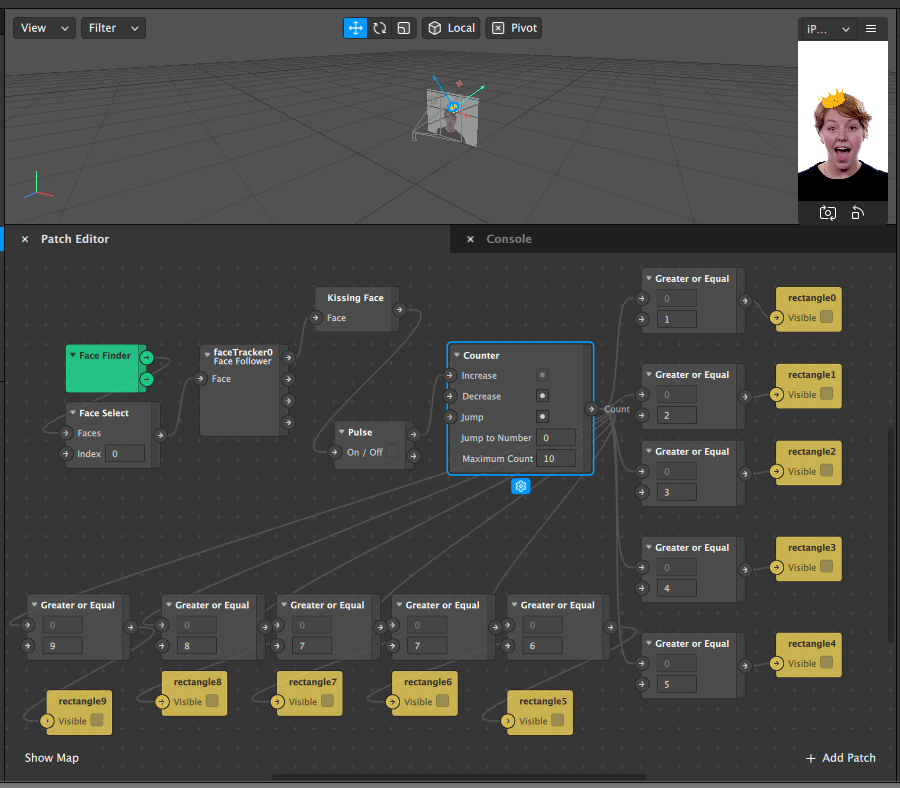
- Поцелуй (Kissing Face — с этим жестом нужен особый навык и выразительность).
- Закрытие левого/правого глаза (Left/Right Eye Closed).
- Открытие рта (Mouth Open, можно задать условную величину — насколько широко должен быть открыт рот).
- Улыбка (Smile).
- Удивлённое лицо (Surprised Face).

В основном все шаблоны и официальные обучающие статьи используют этот подход.
Однако практически все задачи могут быть решены в коде. Язык программирования — наверное, не будет большим сюрпризом — JavaScript. Встроенного редактора нет, используется любой внешний (VS Code, Webstorm и прочие). Есть модуль поддержки локализации, возможность добавлять в интерфейс нативные элементы управления (picker и slider).
- Нельзя создавать новые объекты, оперируем только теми, которые были созданы на этапе разработки. .
- Простейшие ошибки можно отладить во время разработки (в студии есть консоль).
- PNG
- JPEG
- SVG
- FBX 2014/2015 (binary and ASCII versions)
- gITF 2 (binary and text versions)
- COLLADA / DAE
- OBJ
- DAE
Пошаговая инструкция по созданию AR-маски
Правила. Инстаграм не пропустит маски, которые:
- Изображают оружие, самоубийства, увечья
- Отсылают к расстройствам пищевого поведения
- Провоцируют травлю и оскорбления
- Демонстрируют сексуальные сцены
- Демонстрируют эксплуатацию человека, шокирующие изображения
- Демонстрируют алкогольные напитки, сцены курения, азартные игры, запрещенные товары
- Заменяют лица на фотографии других людей
- Негативно подчеркивают части тела
- Нарушают чужие авторские права
- Закрывают большую часть лица и делают человека неузнаваемым
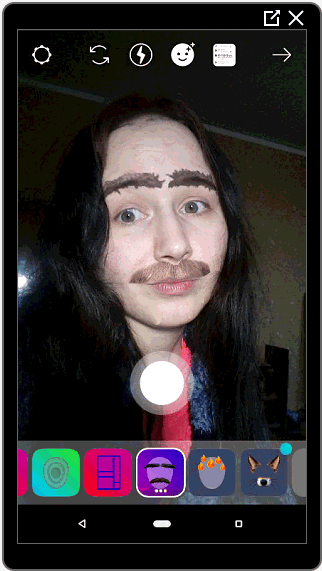
Это не все, но самые основные правила. А еще они могут меняться. Например, раньше можно было создавать очень странные эффекты, которые закрывают лицо или искажают его до неузнаваемости. Сегодня такой номер не пройдет.
Если ваша идея не нарушает правила Инстаграма, переходите к первому шагу.

Раньше можно было создавать эффекты, которые сильно меняют лицо. А сейчас нельзя.
1. Качаем Spark AR
Это такая программа, в которой вы будете создавать свои эффекты. Она работает на Windows и macOS. Еще есть мобильное приложение для Андроид и iOS — на случай если захотите создавать маски на смартфоне.
Когда скачаете и запустите, программа попросит залогиниться в Facebook. Иначе приложение вас не пустит. Не бойтесь, что злоумышленники украдут ваши персональные данные. Приложение принадлежит Фэйсбуку, поэтому все должно быть нормально.
2. Начинаем новый проект
При первом запуске приложение предложит вам изучить пример одного простенького проекта. Его вы посмотреть еще успеете. Как и пройти обучение — есть целый раздел Learn. Лучше сразу создавайте новый проект: раздел Create New → New Project.
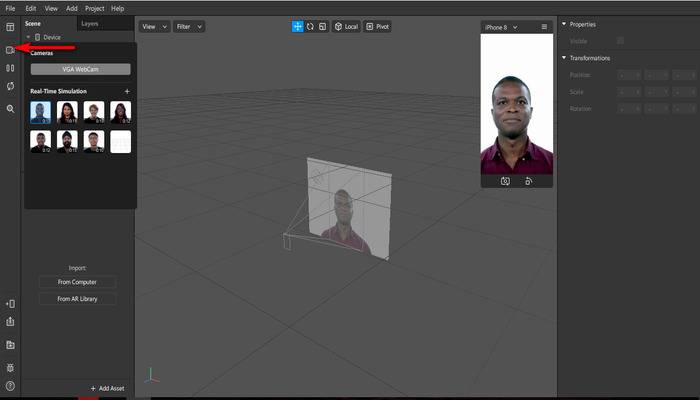
3. Изучаем интерфейс
Перед вами откроется интерфейс программы, условно поделенный на три части:
Зона сборки сцен — в левой части экрана, где кнопки Scene, Layers и Assets.
Зона отображения общего вида — центральная часть окна. Тут отображается то, что пользователь видит на фронтальной камере и как маска будет отображаться на лице. Чтобы было проще работать, разработчики зациклили несколько видео с лицами. Вы можете переключить их во вкладке Video слева. Тут же можно переключиться на фронтальную камеру ноутбука.
Зона опций — справа. Ее еще называют зона-инспектор Тут будут отображаться опции и параметры для разных объектов, которые вы будете добавлять.
В каждом поле много кнопочек. Советуем испытать их, осмотреться и освоиться в интерфейсе перед началом работы. Если сложно — вот вам туториал от Фейсбука по Спарку. Тут есть обчалки и все что нужно., чтобы разобраться. А вот видео-уроки по созданию масок в Spark AR на Ютубе.

Общий вид интерфейса при создании нового проекта. Рабочую область можно расширить мышкой, увеличить размер зацикленного лица и даже выбрать мобильное устройство для отображения. Например, выбрать вместо предустановленного Айфона Nexus 7.
4. Добавляем в проект трекинг лица
Важнейший момент для масок — поиск лица и определение их лица на экране. К счастью, приложка справляется с этой настройкой самостоятельно. Чтобы все сработало:
- Слева на панели Scene нажимаем кнопку Add Object
- Появится окно. В нем нужно найти кнопку Face Tracker
- Выбрать эту опцию и нажать Insert
Если не заметили никаких изменений — посмотрите на проекцию лица в рабочей зоне. Там появились оси координат от центра лица.
- Слева в блоке Сцены ищем объект faceTracker0
- Нажимаем на него правой кнопкой мыши, в выпадающем окне выбираем Add Object, а затем — Face Mesh
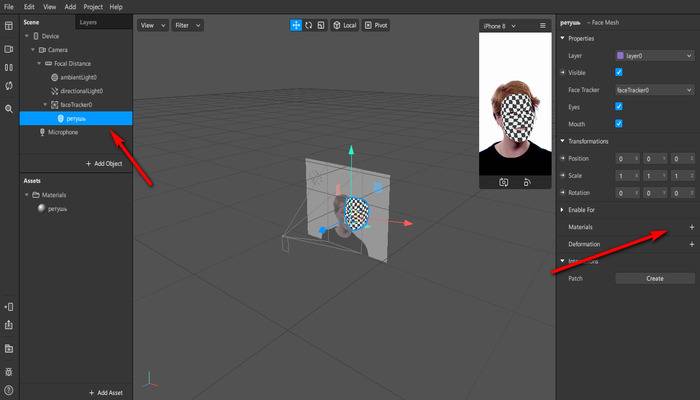
- Приложка выделит лицо персонажа и покрасит его в шахматную текстуру

Интерфейс программы после добавления объекта Face Mesh. Это структура маски, приложка распознала лицо и добавляет специальный скрипт, который будет определять координаты лица на экране. То же самое можно проделать, если переключиться на вебкамеру.
Технически у вас уже есть маска, поздравляем. Ее даже можно затестить: подключите телефон к ПК, откройте на нем приложение Спарк, а потом на правой панельке найдите изображение смартфона, кнопка называется Test on Device.
Можете порадоваться своим успехам. Только недолго. Все, что умеет ваша маска — заливать лицо черно-белой шахматной текстурой. Пока негусто.
5. Создаем материал для лица
Когда наиграетесь с маской, возвращайтесь в приложку. Там в зоне слева находите объект faceMesh0 и нажимайте на него. В зоне справа отобразятся параметры вашей маски. Например, можете выбрать, оставлять ли отверстия для глаз и рта — галочки Eyes и Mouth, посмотреть координаты, скорректировать позицию.
В этом же блоке найдете вкладку Materials — разверните ее, нажав на +. Вжух, и ваш первый материал создан. Материалы — это объекты в программе с набором свойств, которые будут корректировать отображение вашей маски. Для одного объекта можно включить только один материал, но потом его можно будет применять к разным объектам. Короче, все сложно — пока не заморачивайтесь. Ваша маска вместо шахматной стало серой — радуйтесь!

После создания первого материала маска станет серой. Это его свойство. Свойства можно менять, например, покрасить маску в другой цвет.
В блоке Assetsв левой нижней части появилась папка Materials — в ней лежат все ваши материалы. Тут же появятся и другие объекты, которые вы добавите в сцену.
Если нажать на добавленный материал (он называется material0), в зоне справа откроется куча разных опций и параметров. В ними можно поиграться: поклацайте и посмотрите, как поменяется маска. Например, если хотите поменять цвет, вам во вкладку Shader Properties → Diffus → Color. Если хотите изменить прозрачность, используйте панельку Opacity, а если хотите добавить блеска — поставьте галочку на Specular. Короче, можно поиграться.
В самом верху этой панели есть переключатель Shader Type. Он говорит про режимы отображения маски. Всего их 7. Нас интересует Face paint — это самый простой режим отображения, для рисования на лице. Остальные варианты более сложные. В нашем примере мы будем рисовать маску Джокера, для этого нам нужен режим Face paint. Выбираем и не обращаем внимания на изменения.
6. Рисуем текстуру
Спарк хорош, но он не умеет все на свете. Чтобы создать текстуру маски, нам нужен графический редактор, который поддерживает слои. Подойдет Фотошоп или бесплатный Gimp.
Когда выбрали приложение, перейдите в Туториал Фейсбука и скачайте объекты с шаблонами лиц — розовая большая кнопка в блоке справа. Так вы скачаете архив с трехмерными моделями лиц и набором текстур, которые будут правильно накладывать вашу маску на модель лица.
Откройте папку с текстурами, в ней выберите один из файлов: faceMasculine.jpg или faceFeminine.jpg. Затем:
- Откройте выбранный файл в одном из выбранных редакторов
- Создайте сверху прозрачный слой
- Нарисуйте свою маску
- Удалите слой с лицом
- Сохраните свою маску в формате PNG, чтобы она была прозрачная

Маска Джокера. Чтобы нарисовать красивую маску, нужно уметь красиво рисовать. Для создания маски это необязательно. Можно взять в качестве текстуры любой другой объект, не обязательно рисовать самому. Главное, чтобы он подходил по пропорциям лица. Например, вот тут можно взять прозрачный файл с маской Бетмена.
7. Примеряем текстуру
Возвращаемся в Спарк. В панели слева ищем свой material0 и кликаем. Идем на панель справа с опциями — ищем строку Texture, нажимаем кнопку Choose File и добавляем проект с текстурой, который подготовили на прошлом шаге.
Супер! Маска готова.

В проекте маска не сильно была похожа на Джокера. А вот в приложении на лице персонажа выглядит вполне сносно. Если рисование — не ваш конек, не относитесь к своему творчеству сильно критично. Возможно, результат превзойдет ваши ожидания.
8. Тестируем
Снова подключаем смартфон, снова заходим в приложение, а в Спарке на ПК нажимаем Test on Device и изучаем результаты. Если все хорошо, можно публиковаться.
9. Добавляем маску в Инсту
Пока пользоваться вашим детищем можете только вы и друзья, которым дадите ссылку. Чтобы маска появилась в открытом доступе на вашей странице в Инстаграме, сначала ее должны одобрить модераторы.
- В главном меню Спарка нажмите File → Export → Export. Так вы экспортируете проект с маской из приложения на жесткий диск ПК.
- Переходите сюда. В правом верхнем углу есть синяя кнопка «Публикация эффекта».
- Заполняете форму, добавляете демонстрационное видео, значок и соавторов, другие штуки в форме. Когда заполнили — нажимаете отправить.
Готово! Теперь ваша маска будет проходить модерацию. Ее проверят и пришлют ответ. Как быстро не сообщается. Бывает, что эффект проходит модерацию в течение недели, а бывает и в течение месяца. Надежда только на везение. Если заявку не отклонят, через какое-то время маска появится в вашем профиле, любой юзер сможет ей воспользоваться.