В этом уроке я покажу как можно самостоятельно создать эффект стекла. Результат похож на графику применяемую в Windows Vista .
Думаю урок пригодится для создания логотипа или значка/иконки. Урок, конечно, достаточно старый, но я предлагаю вам скачать мой готовый PSD файл. Вам останется только изменить фон и поиграть немного ползунками настроек, чтобы подстроить шаблон под свои потребности.
Рекомендую посмотреть стиль слоя с эффектом прозрачного стекла. Думаю они идеально дополняют друг друга!
Итак, стекло должно получится вот так:

Выбираем и открываем любое изображение. В нашем примере это – часть всем хорошо известных обоев на рабочий стол от Windows XP.

С помощь комбинации клавиш Shift+U, или инструмента с боковой панели Rounded Rectangle Tool рисуем поверх выбранной картинки вот такой синий (#2E69FF) прямоугольник. Образовавшийся слой переименовываем в «shape».

Дважды щелкаем по переименованному слою в списке слоев и в открывшемся окне «Layer Style» выставляем следующие настройки:
В подменю Drop Shadow (Тень):
- Size = 13 px (Размер = 13 пикселей).
В подменю Inner Glow (Внутреннее свечение):
- Blend Mode = Color Dodge (Режим наложения = Осветление);
- Opacity (Непрозрачность) = 30%;
- Color = White (Цвет = белый);
- Size = 45 px(Размер = 45 пикселей).
В подменю Stroke (Обводка):
- Size = 1 px (Размер = 1 пиксель);
- Color = black (Цвет = черный).

В списке слоев (Layers) выставляем заливку (Fill) слоя, содержащего прямоугольник, на 20%.


Шаг 5 Создаем новый слой и называем его «left highlight».
С помощью инструмента «Elliptical Marquee tool» (Овальная область), рисуем эллипс, размещаем примерно также, как на рисунке, и заливаем его белым цветом.

Выбираем слой «left highlight» и, удерживая Ctrl, щелкаем левой кнопкой мыши по иконке слоя «shape». После чего при помощи комбинации клавиш (Ctrl+Shift+I) инвертируем выделение. Затем жмём Delete и получаем картину, примерно как на рисунке.

Снимаем выделение комбинацией «Ctrl + D». На слой «left highlight» накладываем маску: Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все). Выбираем маску в панели слоев, щелкнув на нее, и сбрасываем цвета (D). Выбираем Gradient Tool (градиент), выставив его в режим Linear Gradient (линейный градиент). Проверим, что по цветам он переходит от белого к черному, и, удерживая shift, растянем от правого края холста к середине. Если правая фигура на слое «left highlight» стала частично прозрачной, значит, у нас получилась градиентная маска.

Над фоновым слоем создадим новый и назовем его “Lens Glow”. Зажав Ctrl, левой кнопкой мыши щелкаем по слою «shape» и заливаем выделение черным цветом. Снимаем выделение с помощью Ctrl + D. Затем в меню Filter > Render > Lens Flare (Фильтры > Рендеринг > Блик) выбираем пункт «Movie Prime» (Начало ролика) и выставляем яркость примерно на 140.
Зажав Alt, щелкаем левой кнопкой мыши между базовым слоем и «Lens Glow». Должна получиться примерно такая картина:

Применяем на слое «Lens Glow» Blending mode: screen (Режим наложения — Экран). Как создать эффект стекла
Превращение фото в рисунок в Фотошопе
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
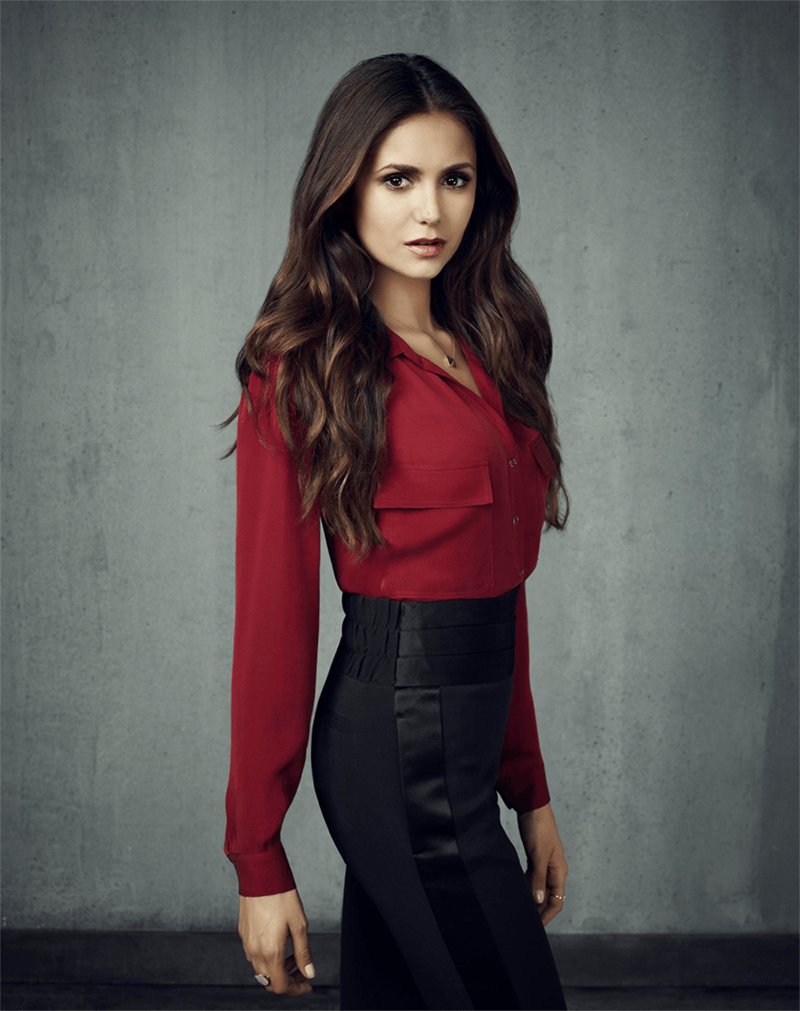
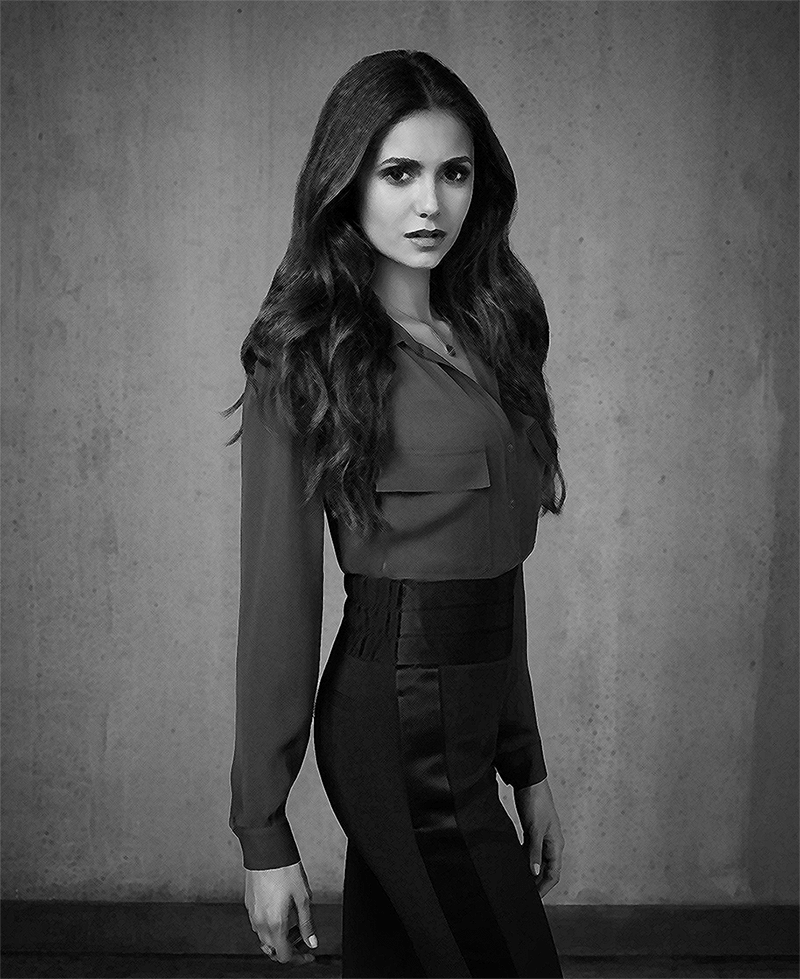
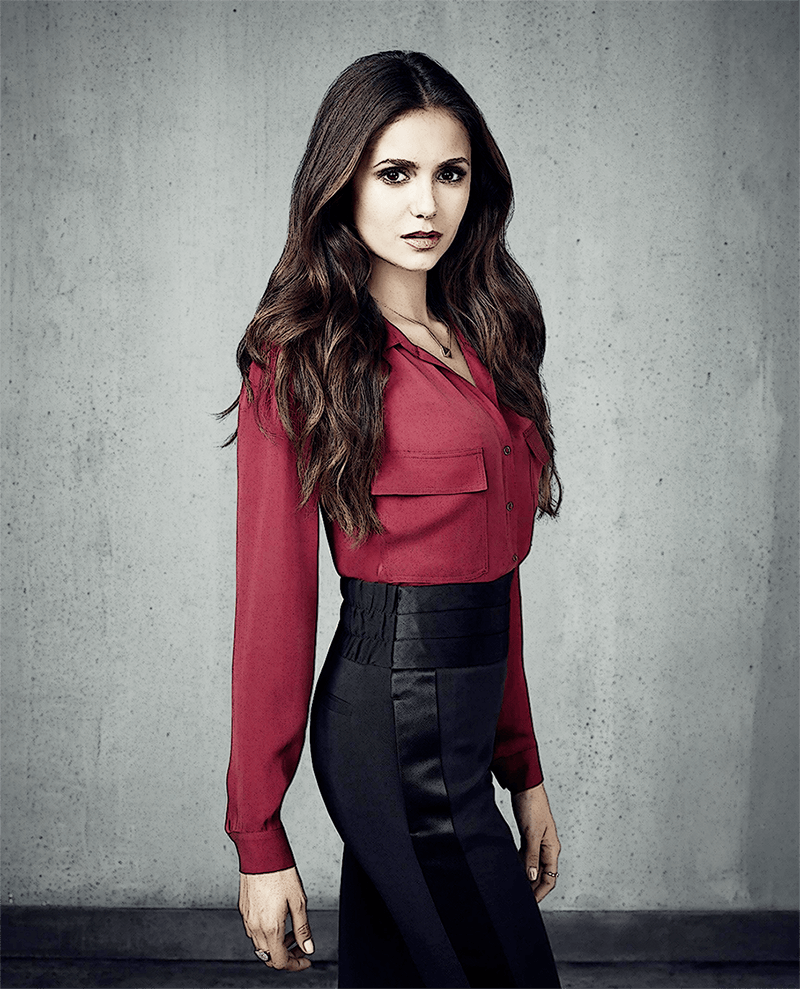
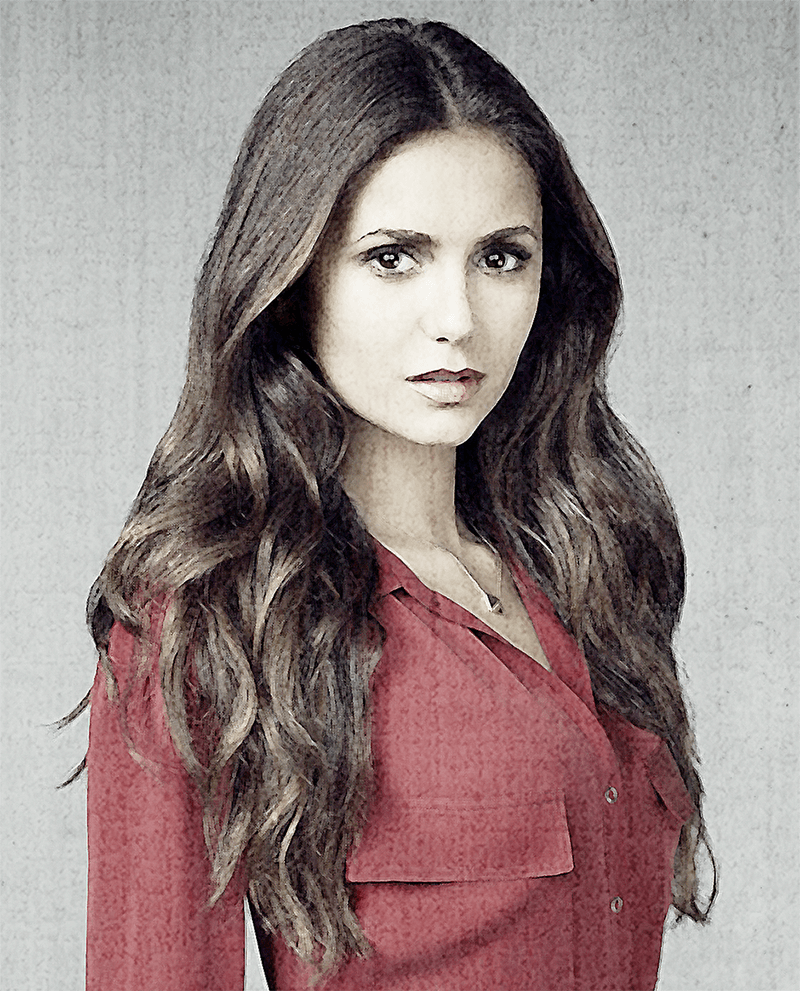
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.

Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.

- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.

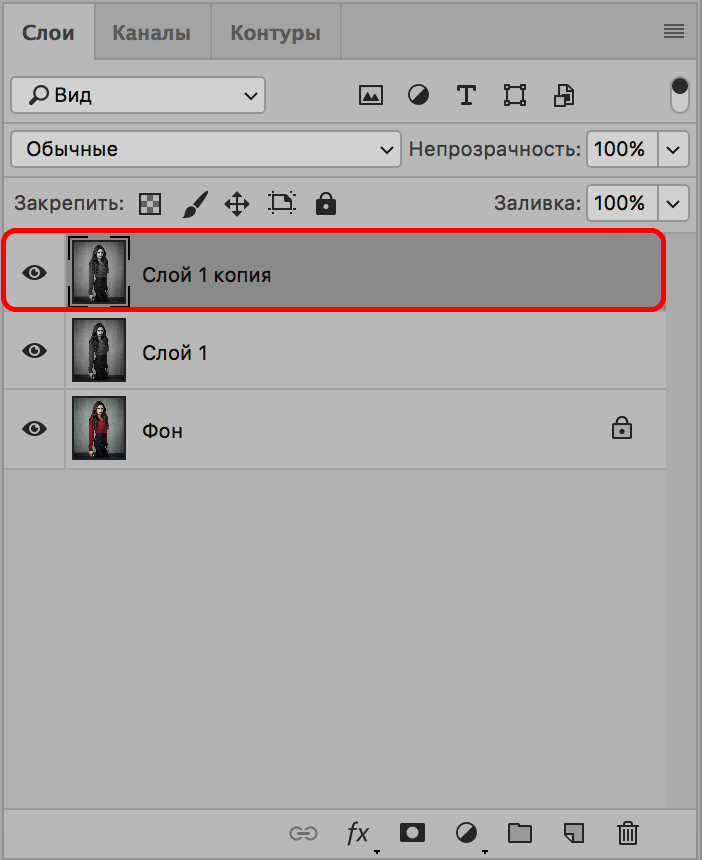
- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.

Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
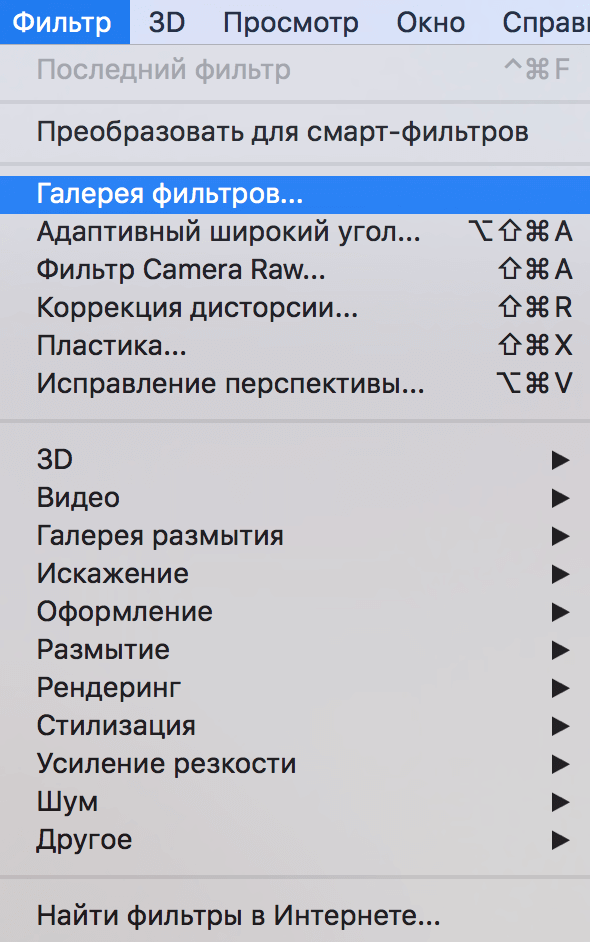
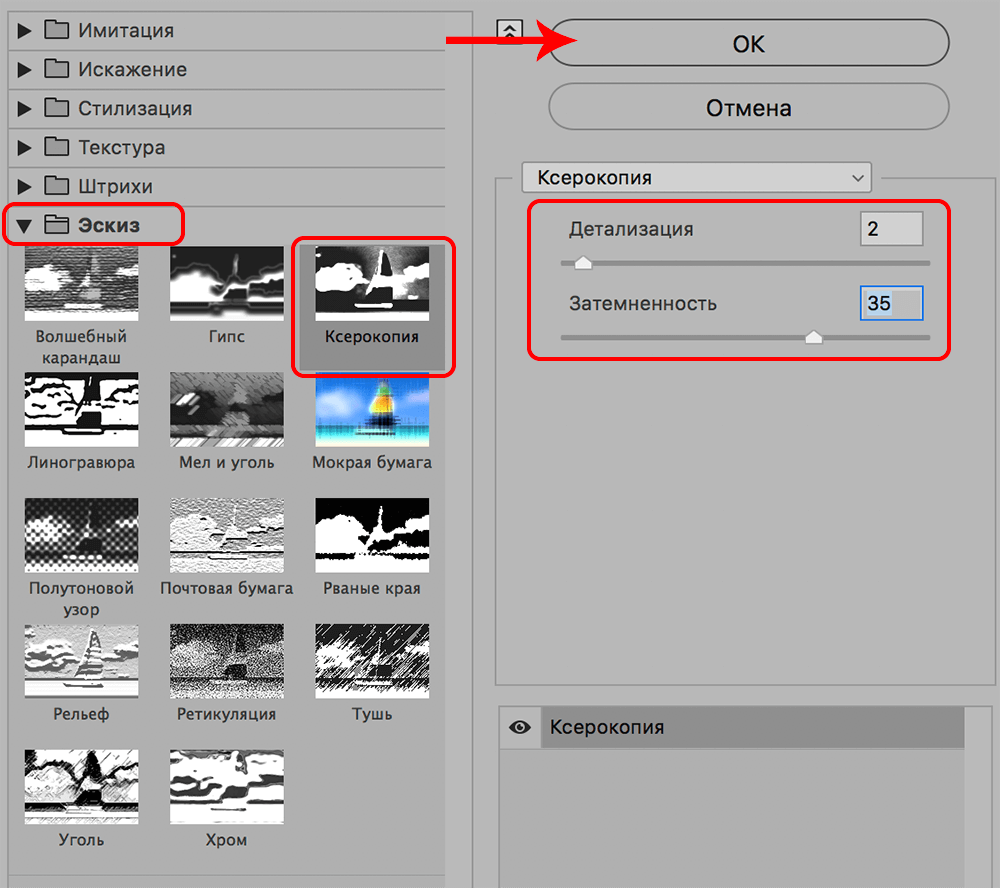
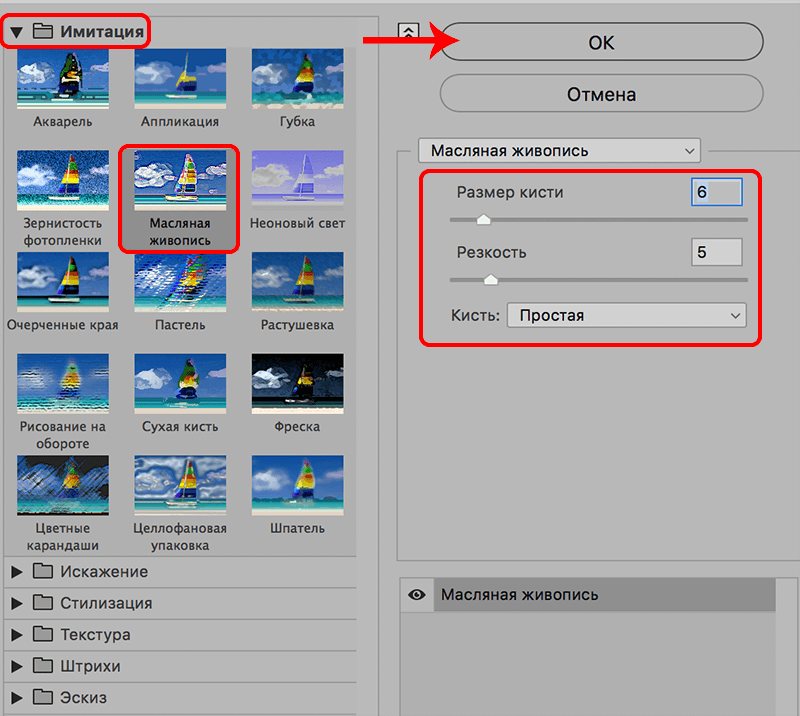
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.

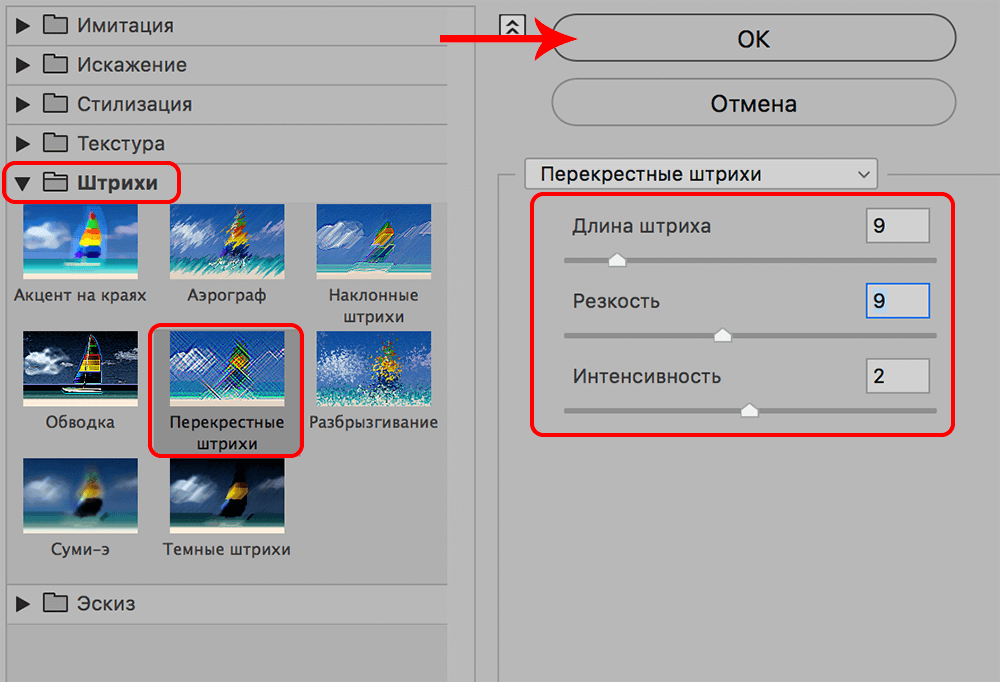
- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.

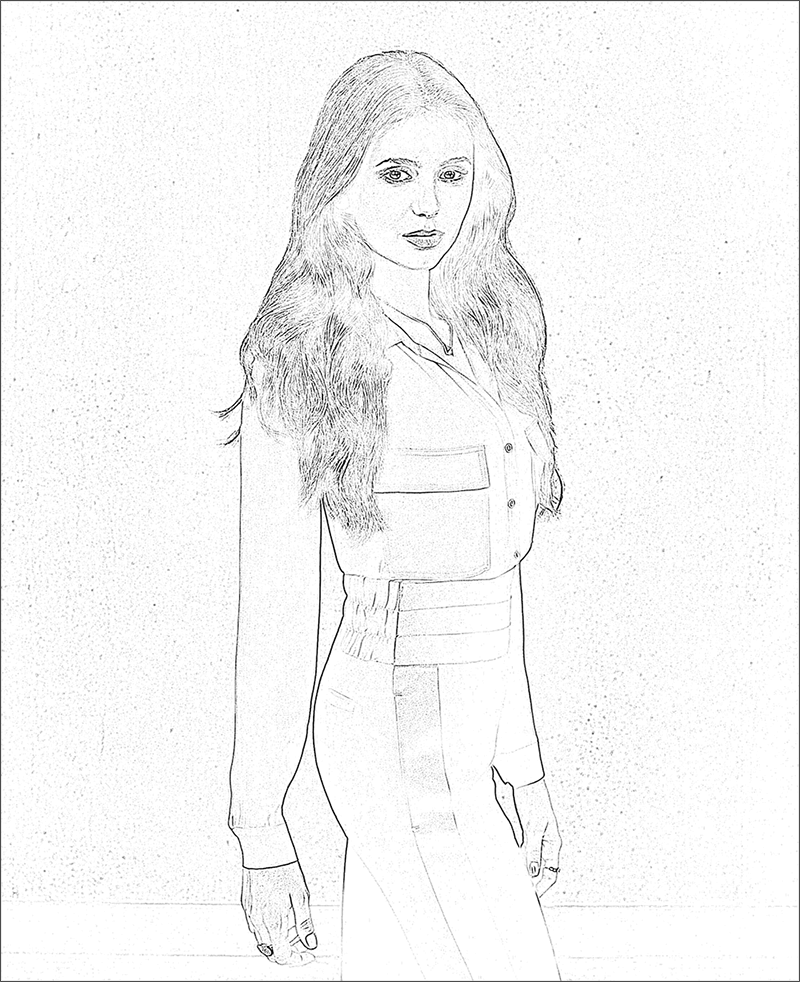
- Должен получиться примерно следующий результат.

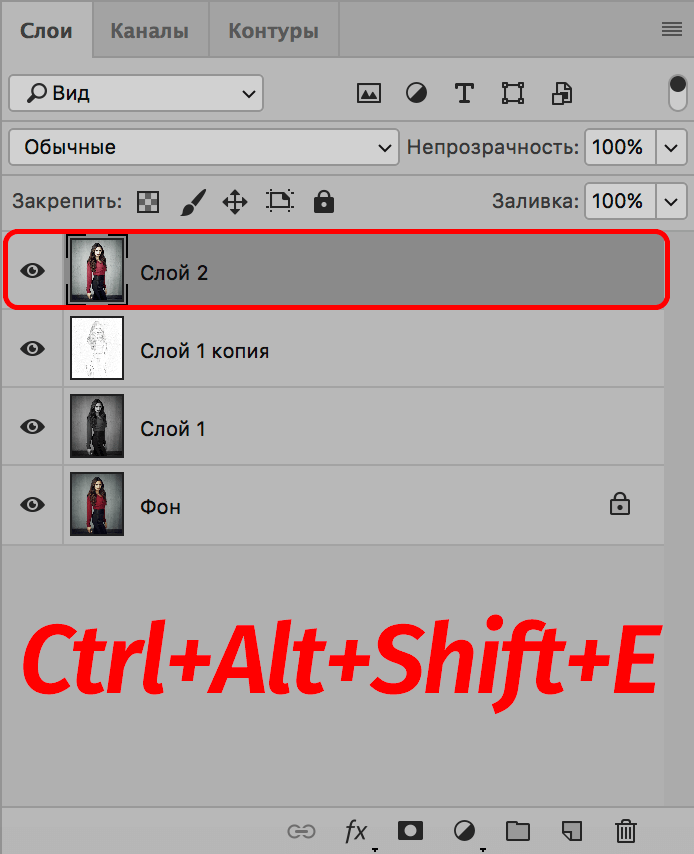
- Переключаемся на самый верхний слой и активируем его видимость.

- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.



 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.





Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
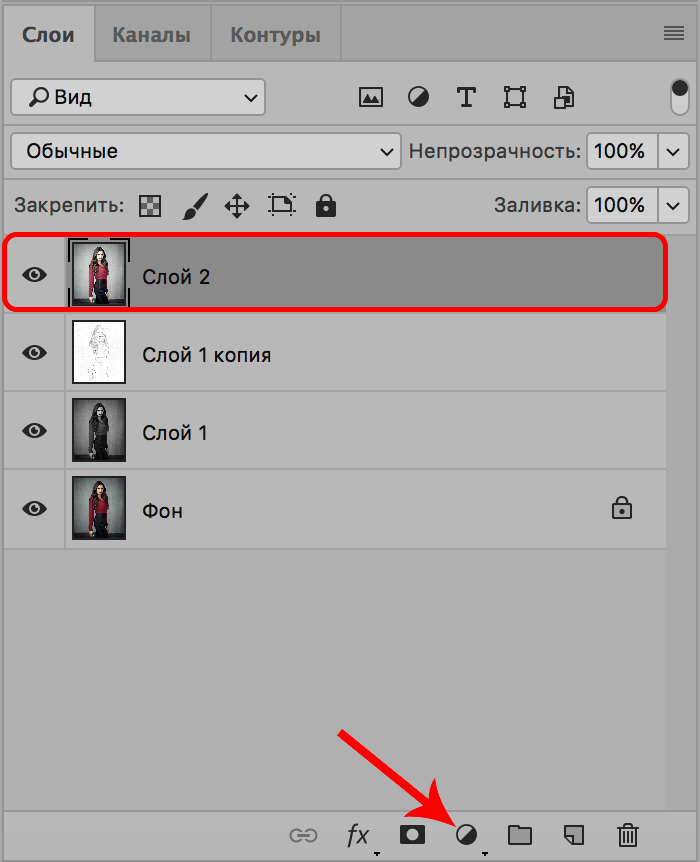
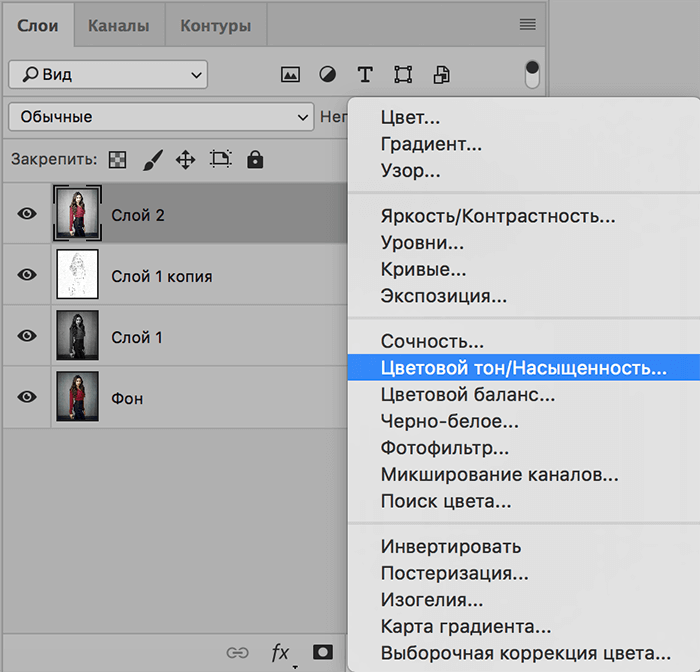
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.

- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.

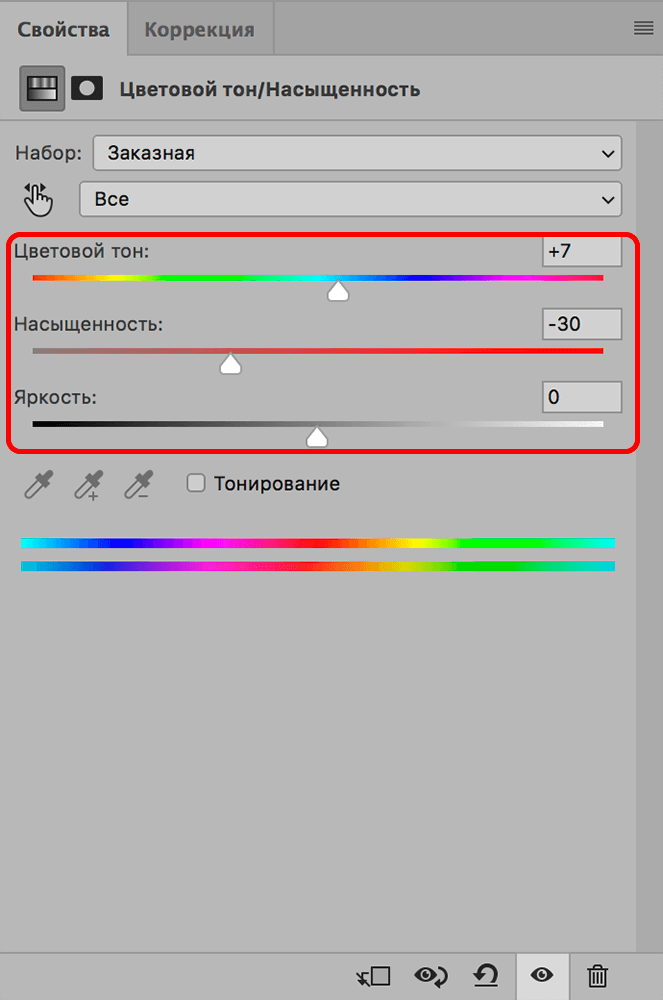
- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.

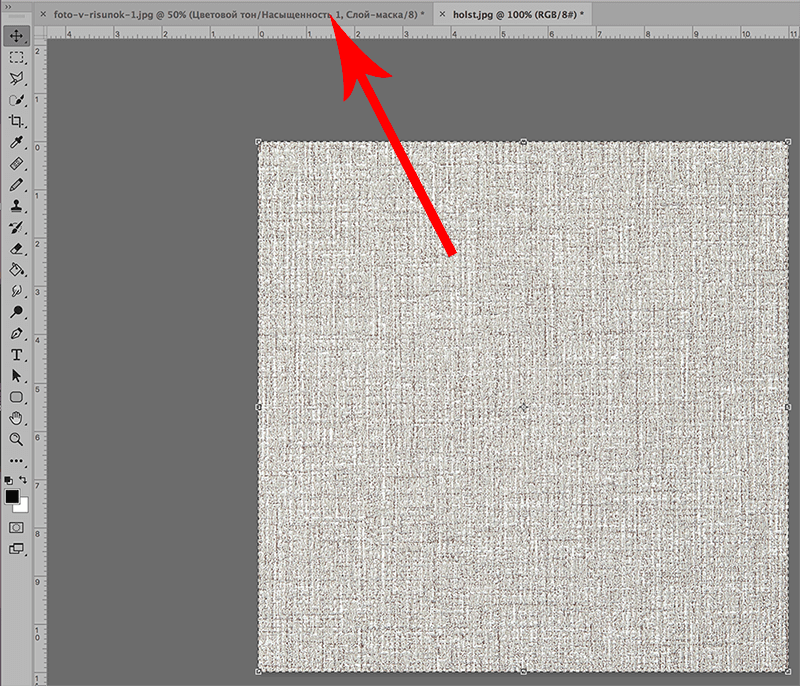
- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.

- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.

- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.

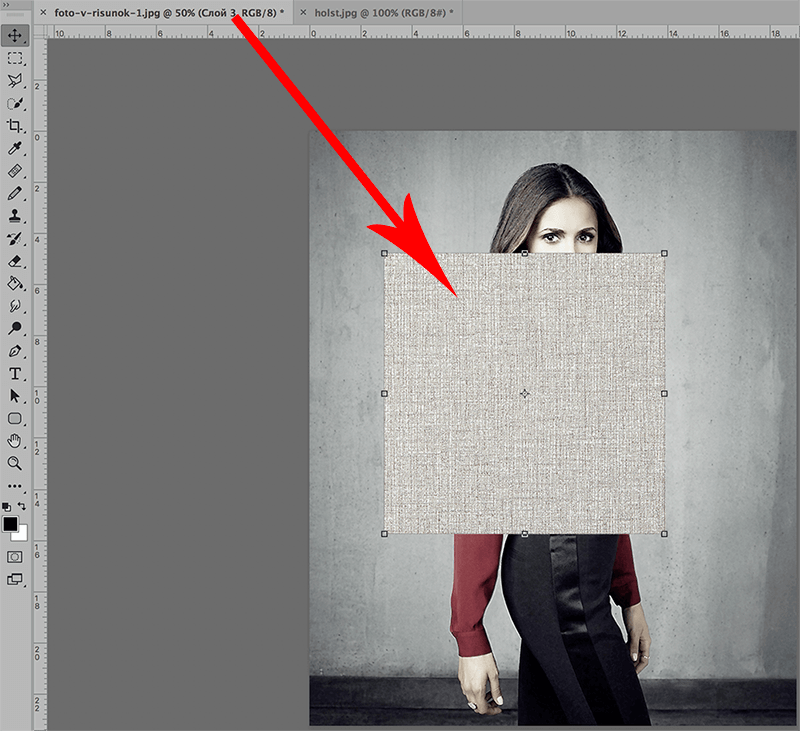
- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.

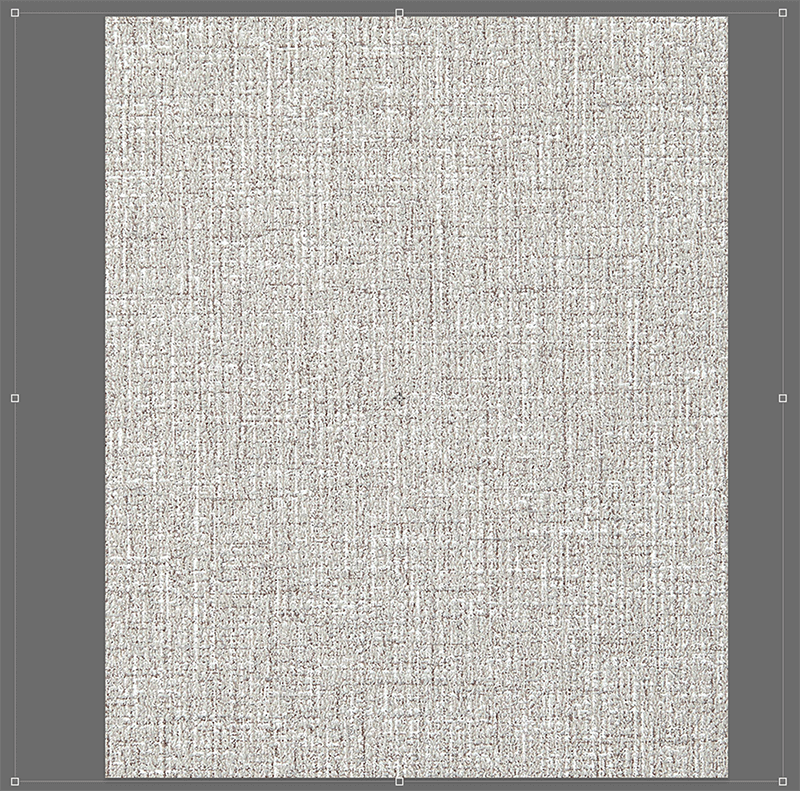
- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.

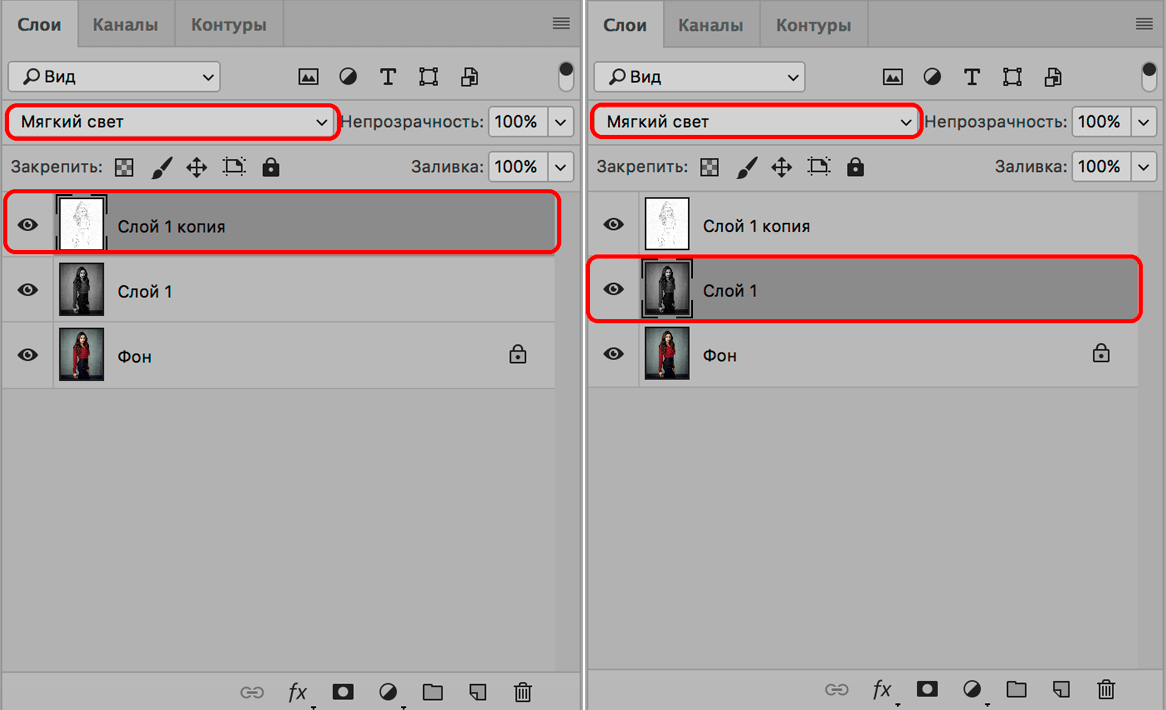
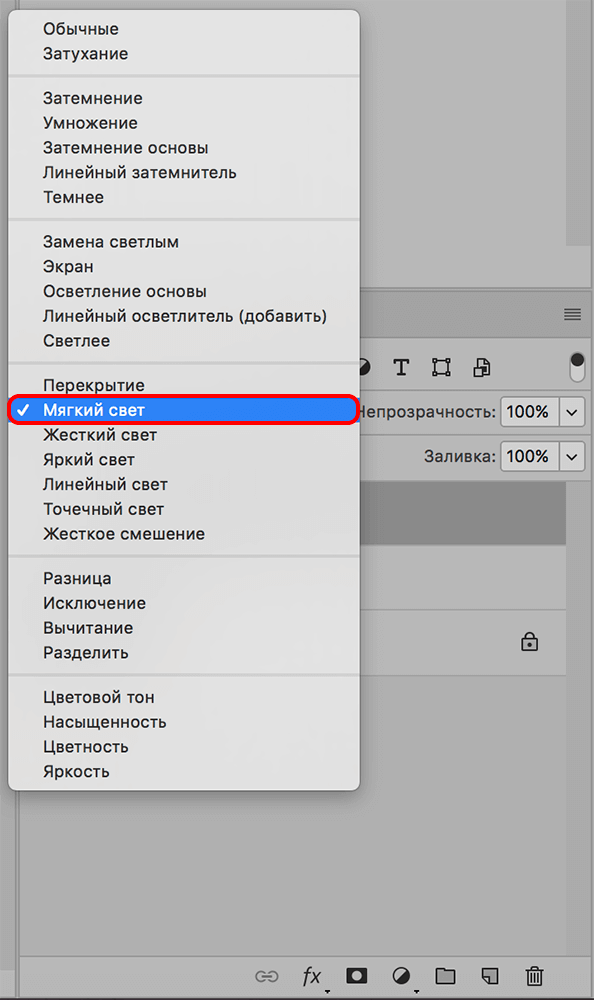
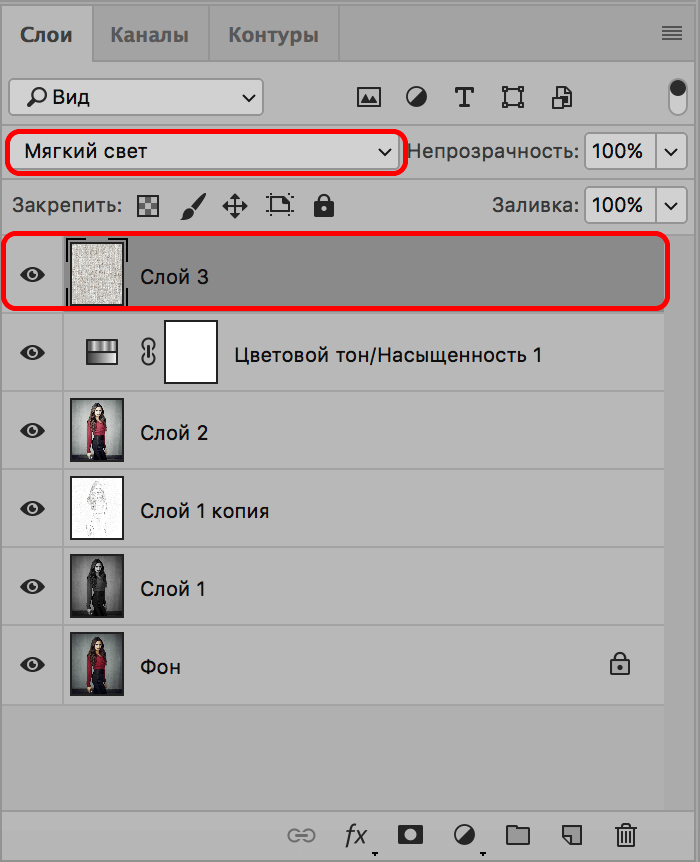
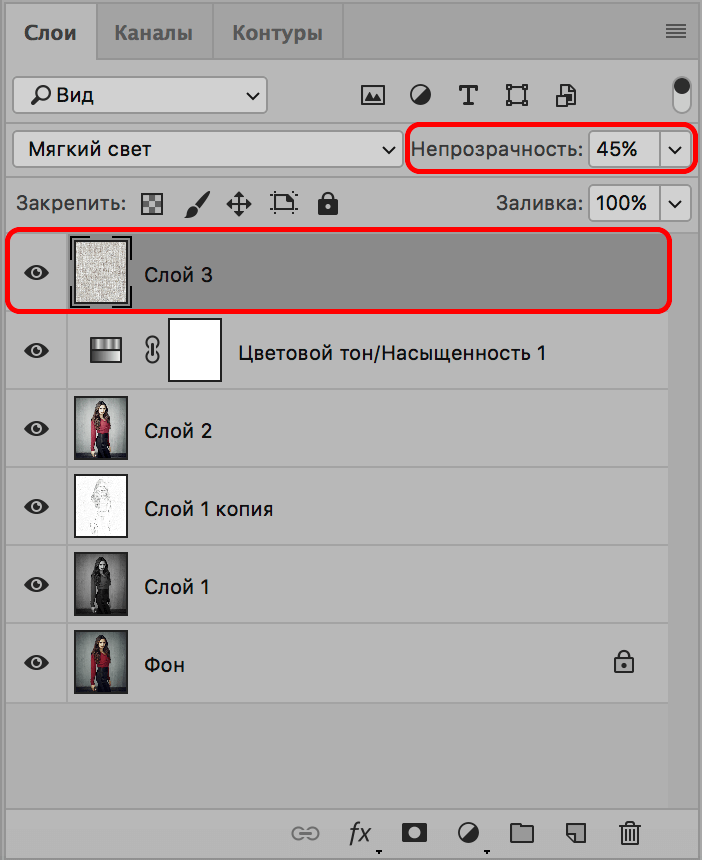
- В Палитре меняем режим наложения “Мягкий свет”.

- Скорее всего, текстура полуится слишком явной.

- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.

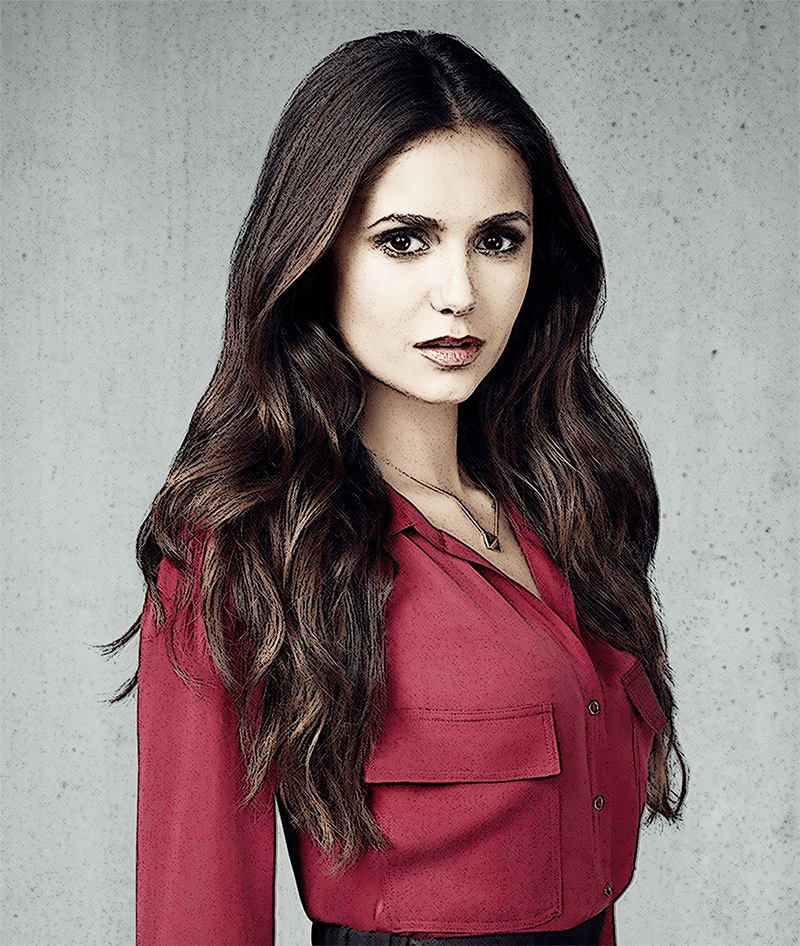
- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.
 Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
Как сделать эффект Боке в «Фотошопе»?




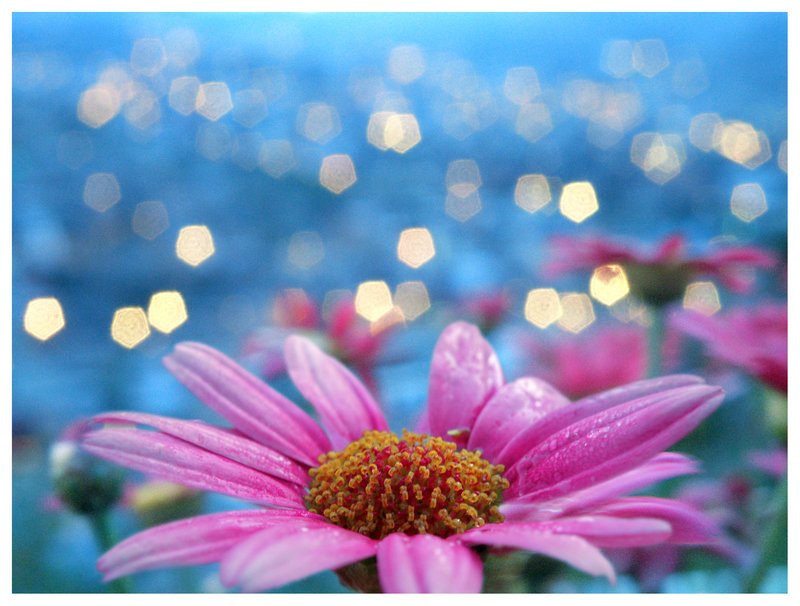
Эффект Боке – это особый прием художественного размытия фона на фотографии, при котором вне фокуса каждая светящаяся точка становится ярким пятном. Он применяется для того, чтобы привлечь внимание зрителя к определенному объекту на изображении. Создается такой эффект при помощи специальных объективов. Но для получения такого фото не нужна камера с эффектом Боке. Сейчас его можно получить аппаратными средствами – например в программе Adobe Photoshop. Для работы понадобится сама программа, а также специальные текстуры, которые можно скачать в интернете.

Подготовка фото к обработке в «Фотошопе»
Выбираем изображение для обработки и открываем его в программе, выбрав пункт меню «Файл» — «Открыть» или нажав комбинацию клавиш Ctrl+O. В окне «Слои» создаем дубликат изображения и делаем его невидимым, нажав на пиктограмму с глазом. Мы делаем это на всякий случай, если в результате каких-то неправильных действий нужно будет восстановить исходное изображение или захочется сравнить его с итоговым результатом. Перед началом работы картинку нужно немного подкорректировать. Создаем еще две копии слоя, одну прячем, а у другой меняем режим наложения на «Осветление». При помощи индикатора непрозрачности слоя меняем эффект осветления до нужного нам уровня.

Применение фильтров и первоначальное размытие фона
Далее кликаем правой кнопкой мыши по верхнему слою и выбираем команду «Объединить с предыдущим». Перед тем как как сделать эффект Боке, создадим эффект размытия. Для этого к фоновому слою применим фильтр «Ветер». Переходим в меню «Фильтры», выбираем пункт «Стилизация» и затем соответствующий фильтр. Значение оставляем по умолчанию или выставляет вручную направление вправо и метод «Ветер».
Применяем фильтр еще раз, используя комбинацию клавиш Ctrl+F. Также можно открыть меню «Фильтры» и выбрать самый первый пункт – в нем будет отображаться последнее примененное нами действие с сохраненными настройками. То, сколько раз нужно применить фильтр «Ветер», зависит от размера изображения, с которым мы работаем.
Теперь нужно поменять настройки и выставить направление «Слева». Снова переходим в меню «Фильтры», выбираем пункт «Стилизация», а затем фильтр «Ветер» и, внеся нужные изменения, применяем его. Вновь нажимаем Ctrl+F, чтобы повторить действие.
Выделение объекта
Эффект Боке помогает привлечь внимание зрителя к определенной фигуре на изображении. Сейчас мы получили равномерно размытую картинку. На следующем этапе, чтобы получить эффект Боке в «Фотошопе», выделим нужный нам объект. Для этого возвращаем видимость копии фонового слоя, а на слой с эффектом добавляем маску, нажав на прямоугольную иконку с кругом внутри на панели слоев.
Снижаем непрозрачность слоя с фильтром «Ветер», чтобы лучше видеть объект. Выбираем инструмент «Кисть» (нам нужна круглая кисть с минимальной жесткостью). Для удобства увеличиваем изображение и на маске слоя черным цветом начинаем закрашивать нужную область. Непрозрачность кисти при этом должна быть 100 %. Убрать лишнее можно при помощи кисти белого цвета.

Как откорректировать маску слоя
Для того чтобы видеть участки, которые мы закрашиваем, переходим в панель «Каналы» и делаем видимым слой с копией маски фона. Теперь на изображении появились участки, окрашенные в красный цвет. Нажимаем сочетание клавиш Ctrl+0 и переходим в палитру «Каналы». Отключаем видимость маски слоя. Удерживая нажатой клавишу Alt, кликаем по маске слоя. На фото с эффектом Боке контуры должны оставаться цельными, а эта операция поможет нам сделать пропущенные участки видимыми и закрасить их. Закончив коррекцию маски, снова нажимаем на клавишу Alt, чтобы вернуться к изображению. Возвращаем непрозрачность слоя, выставив значение 100 %. Кликаем в панели слоев на иконку с фотографией, чтобы переместиться на нее с маски.
Дополнительное размытие изображения
Переходим в меню «Фильтры» и выбираем пункт «Размытие», а затем «Размытие при малой глубине резкости». В настройках выставляем следующие значения:
- «Кривизна листа» — 50;
- «Поворот» — 150;
- «Изогелия» — 100;
- «Распределение» — равномерное.
Внизу отмечаем галочкой пункт «Монохромный». Вручную подбираем нужный нам радиус размытия и закрываем окно фильтра, нажав кнопку Ok. Теперь на фотографии станут заметны неточности по контуру маски. Их можно исправить, если перейти на слой с маской и пройтись по краям объекта кистью нужного цвета.

Продолжим создавать эффект Боке в программе «Фотошоп». Теперь на панели инструментов выбираем пункт «Прямоугольная область» и выделяем весь холст. Делаем верхний слой активным и переходим к пункту меню «Редактирование». Выбираем «Скопировать совмещенные данные» или нажимаем комбинацию клавиш Shift+Ctrl+C. Затем в том же пункте меню выбираем «Вставить» или нажимаем комбинацию клавиш Ctrl+V.
Тонировка изображения
Добавим немного тона на фотографию при помощи следующего приема:
- В панели с каналами делаем активным красный.
- Выбираем пункт «Изображение», а затем – «Внешний канал».
- В появившимся окне выставляем значение канала – «Красный», слой – «Объединенный», наложение – «Умножение», непрозрачность – «100 %».
- Закрываем окно, нажав кнопку Ok.
Кликаем по каналу RGB, чтобы снова сделать изображение цветным, и меняем режим наложения этого слоя на «Мягкий свет». Теперь нам нужно еще раз скопировать совмещенные данные на новый слой, используя пункт «Скопировать совмещенные данные» и «Вставить» в меню «Редактирование» или нажав комбинацию клавиш Shift+Ctrl+C, а затем Ctrl+V.

Выносим объект на передний план
Объединяем в группу два слоя, которые находятся ниже, выделив их и нажав клавиши Ctrl+G, чтобы они не мешали в работе. Переходим на верхний слой – теперь мы будем добавлять эффект Боке на фотографию. Сначала вырезаем объект переднего плана и выносим его на новый слой. Это можно сделать несколькими способами, но мы используем самый простой.
Дублируем слой и переходим на созданную ранее маску, на которой выделяли нужный нам объект. Кликаем по маске слоя, удерживая нажатой клавишу Ctrl. Затем выбираем инструмент «Выделение», кликаем по изображению правой кнопкой мыши и выбираем пункт «Инверсия выделения». Мы выделили объект переднего плана. Теперь выбираем в меню пункт «Выделение», затем «Модификация» и «Растушевка». Значение растушевки – 1 пиксель. В результате мы получим размытые края контура объекта.
Эффект Боке в «Фотошопе»
Переходим на самый верхний слой и нажимаем комбинацию клавиш Ctrl+J. Мы создали новый слой с объектом. Удаляем нижний слой и выбираем изображение с одной из текстур с эффектом Боке. Выбираем пункт меню «Файл» и команду «Поместить». Растягиваем текстуру, удерживая клавишу Shift, чтобы ее размер совпал с исходным изображением. Создаем две копии слоя с текстурой. Один из них перемещаем под слой с объектом переднего плана. Видимым оставляем только верхний слой с текстурой и далее работаем с ним. Меняем его режим наложения на «Перекрытие». Теперь уменьшаем непрозрачность и убираем текстуру с объекта.

Для этого добавляем маску слоя:
- Удерживая нажатой клавишу Ctrl, кликаем по слою с вырезанным объектом.
- Получаем выделенную область и переходим на слой текстуры с маской.
- Цвет переднего плана делаем черным.
- Комбинацией клавиш Alt+Backspase заливаем маску цветом.
- Снимаем выделение при помощи комбинации клавиш Ctrl+D.
Теперь эффект Боке присутствует только на фоне изображения. Переходим на следующий слой с текстурой, делаем его видимым и меняем режим наложения на «Экран». Уменьшаем его непрозрачность до 50 %. Добавляем к этому слою маску и при помощи непрозрачной кисти стираем эффект Боке с центральной части объекта, а затем уменьшаем непрозрачность до 50 % и проходим кистью по всему переднему фону.

Финальная коррекция изображения
Переходим к третьему слою с текстурой и меняем его режим наложения на «Экран». Его непрозрачность меняем на 50 %. На самом верхнем слое с эффектом Боке и добавляем корректирующий слой, нажав на иконку в виде круга. Выбираем пункт «Цветовой тон/Насыщенность» и создаем для него обтравочную маску. Немного увеличиваем яркость слоя и возвращаемся в окно со слоями. Создаем еще один корректирующий слой «Уровни» и, двигая ползунки, немного осветляем изображение. На этом все – теперь вы знаете, как сделать эффект Боке в «Фотошопе».
Эффект хромирования в фотошопе
Содержание
Посмотреть видео-урок
В данном уроке мы будем делать хромированный стиль, рссмотрим способ, которым с помощью параметров слоя можно добиться эффекта хрома для плоских объектов, таких как текст или логотип.
Подготовка материалов для эффекта
Для работы нам понадобится какой-нибудь тёмный фон, так как хром эффектно смотрится именно на тёмном. В качестве фона я взял бесшовную текстуру чёрного гранита, вы можете взять любой другой, ну или этот же, его вы можете скачать вместе с исходниками урока и набором градиентов.

Чтобы придать данному фону более презентабельный вид, на него можно наложить какой-нибудь градиент в радиальном стиле. Для этого кликаем правой кнопкой мыши по слою с фоном и в открывшемся меню выбираем «Параметры наложения». Подключаем параметр «Наложение градиента» и настраиваем на свой вкус.

В результате у меня получился вот такой фон с градиентом.

Теперь необходимо подготовить узор, с помощью которого мы и будем делать отражение на хромированной поверхности. Для этого нам понадобиться изображение среднего или большого размера, т.е. шириной не менее 600 пикселей. Изображение лучше подобрать какое-нибудь нейтральное, без большого количества мелких объектов и содержащее какие-то хромированные элементы. Для примера я взял два вот таких изображения — это эскалатор метро, тут имеются хромированные блестящие элементы и фото фрагмента мотоцикла, тут большинство хромированных деталей.

Я специально взял два изображения, чтобы показать как в результате они будут по разному работать, вы можете взять любое из них или вообще подобрать другое. В первую очередь, нам необходимо сделать из изображения «Узор», который в дальнейшем мы подключим через параметры слоя.
Берём одно из изображений, выделяем слой с ним, кликнув по нему левой кнопкой мыши. Выбираем в верхнем меню «Фильтр» — «Искажение» — «Зигзаг».

В открывшейся панели фильтра выставляем следующие настройки:

Теперь преобразуем получившееся изображение в узор, для этого в верхнем меню выбираем «Редактирование» — «Определьть узор», задаём имя узора и нажимаем «Ок».

Со вторым изображением проделываем тоже самое. В результате у нас имеется два узора. Для работы нам так же потребуется набор градиентов, которые вы можете скачать со всеми исходниками к уроку. Там имеется большой набор, около 100 градиентов в стиле металла, правда нам из них понадобиться всего лишь пара-тройка градиентов, но я думаю, вы же будите не против пополнения своей библиотеки градиентов дополнительными экземплярами? Вообще, градиенты, которые нам понадобятся можно с лёгкостью сделать самому, они достаточно не сложные, но не вижу особого смысла тратить на это время, если имеются готовые.
Наложение эффекта хрома на текст
Начнём со стилизации текста. Печатаем какой нибудь текст любым шрифтом, хромированный стиль хорошо смотриться и на жирных и на тонких шрифтах. Цвет текста я сделаю белым, чтобы его было хорошо видно на темном фоне.

Сделаем копию слоя с текстом, она нам еще понадобиться, а пока что просто скроем её. Удерживая «Alt» на клавиатуре перетаскиваем левой кнопкой мыши слой с текстом вверх и получается его копия.

Далее отключаем видимость верхнего слоя, кликнув по значку глаза, на против него. Работать будем с нижним слоем.

Теперь открываем параметры слоя с текстом и будем поочерёдно подключать их и настраивать, нам понадобяться почти все параметры. Суть подключения параметров заключается в стилизации слоя под эффект плоского хромированного объекта. С помощью «Тиснения», «Обводки» и тени мы зададим объём, а с помощью таких параметров, как «Внутренняя тень», «Внутреннее свечение», «Наложение градиента», «Наложение узора» и «Внешнее свечение» мы уже придадим слою сам стиль хрома.
Я буду поочерёдно подключать параметры к слою и показывать их настройки, вы можете просто повторять всё пошагово, единственный параметр, на котором мы остановиться немного подробнее — это «наложение узора», а в остальных просто выставляйте те же настройки что и у меня. И так, кликаем правой кнопкой мыши по видимому слою с текстом и выбираем «Параметры слоя. Теперь в открывшемся окне параметров работаем уже с ними.
Первым подключаем параметр «Тиснение», кликнув по нему, должна появиться галочка, которая указывает на то, что параметр активен. Выставляем здесь следующие настройки:

Подключаем «Контур» и выставляет настройки:

Подключаем «Выполнить обводку» и выставляем настройки. Градиент в данном случае я взял из набора, о котором говорил выше, его вы можете скачать вместе с исходниками урока.

Подключаем параметр «Внутренняя тень» и выставляем следующие настройки:

Далее подключаем «Внутреннее свечение» и выставляем настройки данного параметра.

Подключаем «Наложение градиента», выставляем соответствующие настройки и накладываем градиент похожий на этот, его я тоже взял из набора.

В параметре «Наложение узора» мы выбираем созданный ранее узор и здесь настраиваем его исходя из размера вашего текста и самого узора, т.е. на глаз, перемещайте узор, изменяйте его размеры и выбирайте наилучший результат.

Узор можно перемещать прямо на тексте, т.е. выбираете узор, наводите курсор мыши на текст и с зажатой левой кнопкой мыши двигаете его по тексту. С помощью ползунка настройки «Масштаб» можно подгонять размер узора, в зависимости от размера вашего текста.
Подключаем Внешнее свечение» и выставляем настройки данного параметра.

Далее подключаем параметр «Тень» и настраиваем его.

После этого создаём еще один параметр «Тень», для этого кликаем на значок «плюс», включаем этот параметр и устанавливаем его настройки.

Теперь применяем все параметры, для этого нажимаем «Ок» и у нас получается вот такой хромированный стиль текста:

Один слой с текстом у нас стилизован и теперь переходим ко второму слою, который мы до этого скопировали. Включаем его видимость, включив напротив значок «глаза» и открываем параметры этого слоя. Кликаем по нему правой кнопкой мыши, в появившемся меню выбираем «Параметры наложения». К данному слою нам необходимо применить несколько параметров. Подключаем «Внутреннее освещение» и выставляем следующие настройки:

Теперь подключаем «Наложение градиента», выбираем похожий градиент и устанавливаем настройки.

Последним моментом подключаем параметр «Внешнее свечение» и производим его настройку.

В результате видна разница эффекта без верхнего слоя с текстом и с ним. Без второго слоя текст выглядит темнее и менее привлекательным.

Получившийся текст в хромовом стиле можно редактировать, например написать другое слово, поменять шрифт, изменить стиль шрифта и т.п.. Для этого нужно просто напечатать другой текст на первом и втором слоях.
Хромированный стиль на плоском объекте
У нас имеется готовый стиль хрома, который мы можем накладывать на любой текст, а так же на плосткие объекты, например — логотип. Я взял плоское изображение пера и могу на него легко наложить этот эффект хрома, просто скопировав стиль слоя.

Создаём копию слоя с пером, нам ведь нужно два слоя для эффекта. Теперь копируем стиль с нижнего слоя с текстом на нижний слой с пером. Кликаем по нижнему слою с текстом правой кнопкой мыши и выбираем «Скопировать стиль слоя», после чего кликаем правой кнопкой мыши по нижнему слою с пером и выбираем «Вклеить стиль слоя».

С верхним слоем проделываем то же самое, т.е. стиль верхнего слоя с текстом копируем на верхний слой с пером и получаем вот такой результат.

Единственное, что можно сделать — настроить параметр наложения узора под данный объект (перо). Вот таким вот способом можно создать стиль хрома и применять его как на текст, так и на какие-нибудь плоские объекты.
Создаем эффект стекла в Photoshop
Функционал программы Adobe Photoshop позволяет с легкостью имитировать любые объекты и матеры, правда, при условии, что вы хорошо разбираетесь в функционале программы. К имитации стекла часто прибегают с целью создать интересный фотоэффект на пейзажах или эффектно перекрыть какую-то часть изображения. Также данный эффект может применяться для создания красивых фотографий с отражением лица в стекле, однако в контексте данной статьи мы рассмотрим, как можно именно создать эффект стекла без отражения чего-либо в нем.

- Как сделать имитацию стекла в Adobe Photoshop
- Наложение матового стекла
- Обычное стекло
- Эффект линзы
Как сделать имитацию стекла в Adobe Photoshop
Для начала вам нужно определиться, эффект какого типа стекла вы хотели бы получит. Матового, линзы или самого обычного. Это наиболее распространенные запросы пользователей. Помимо базовых навыков работы в Photoshop вам потребуется наличие фотографии, на которую собираетесь делать наложение данного эффекта.
Далее рассмотрим несколько вариантов наложения.
Наложение матового стекла
В матовом стекле искажения минимальны, но при этом изображение становится слегка размытым, немного темнее и на нем появляется рябь. Давайте попробуем добиться такового эффекта:
- Откройте изображение, над которым будете проводить манипуляции в рабочей области программы. Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно.
- Изображение появится на панели со слоями в качестве фонового слоя. Вам требуется продублировать данный слой, воспользовавшись сочетанием клавиш Ctrl+J или кликнув правой кнопкой мыши по миниатюре слоя и выбрав из контекстного меню вариант «Создать дубликат слоя».

Теперь нужно определиться, вы планируете применить эффект ко всей области или только ее части. В нашем случае мы не будет накладывать эффект на все изображение, а только на некоторую его часть. Выделить эту часть с помощью инструмента «Прямоугольник», нарисовав на изображении одноименную фигуру. Цвет фигуры можно выбрать любой, но желательно отключить у нее обводку.

Поместите слой с данной фигурой под слой с названием «Фон». Выделите дубликат фонового слоя, который мы делали во втором шаге. Воспользуйтесь сочетанием клавиш Ctrl+Shift+G. Таким образом вы создадите у данного слоя маску в виде фигуры.


- «Режим наложения» должен иметь значение «Экран»;
- «Непрозрачность» около 40-50%;
- «Шум» примерно 10%;
- «Размер» поставьте примерно на 150-200 пикселей.


Обычное стекло
Если вам требуется обычное, незамутненное стекло, то действуйте по следующей инструкции:
- Повторите обязательно первые четыре шага, если вам нужно наложить эффект не на всю картинку, а только на определенную часть. В панели слоев выделите верхний слой.
- Откройте меню с фильтрами, кликнув по одноименной кнопки в верхней части интерфейса. Из выпавшего списка выберите «Галерея фильтров».


Нажмите «Ок» для полного применения настроек.

Эффект линзы
Возможно, собираясь создать эффект стекла в Photoshop вы собирались сделать что-то похожее на линзу. Если это так, то можете попробовать действовать согласно данной инструкции:
- Лучше всего демонстрировать данный эффект на эллипсе. Вместо квадрата просто создайте эллипс. Для сохранения пропорций во время создания фигуры зажмите клавишу Shift.
- Перейдите на верхний слой в панели слоев. Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- С помощью сочетания клавиш Ctrl+J сделайте копию основного слоя и привяжите ее к ниже лежащему. Это можно сделать, зажав клавишу ALTи кликнув по границе слоя.
- Осталось только задать искажение для картинки. Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».


Мы рассмотрели основные варианты наложения эффекта стекла в Photoshop. Сохраните готовое изображение в виде PSD-файла, чтобы при необходимости можно было быстро вернуться к редактированию и/или задействовать наработки из файла в других своих проектах.










