Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.

- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Как сделать афишу в Adobe Photoshop
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
-
Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.

- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.

Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
-
Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.



Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.



На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.



Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.


Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.


Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.


Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.


Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.

На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.

Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Как сделать афишу в фотошопе и своими руками
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.

Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.

Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.

В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Как сделать афишу на компьютере
Сделать постер или плакат онлайн
Бесплатный сервис Poster Maker для желающих сделать постер или плакат онлайн используя свои фото. Создание постеров онлайн в интернете на FotoJet самый простой способ превратить ваши фотографии в стильные плакаты.
Коллекция шаблонов для постеров позволит вам легко и быстро сделать собственный уникальный плакат с памятной фотографией друзей, родных или фан постер.
Даже без специальных знаний фоторедакторов, лишь с помощью конструктора постеров онлайн, вы создадите достойный плакат, который сможете распечатать в фотолаборатории или на своем принтере.
В онлайн конструкторе вы найдете постеры с тематиками: туризм, с едой, свадебные постеры, разыскивается «Wanted», вечеринка, день рождения …
Сделайте постер в 3 шага:
- Выберите шаблон
- Загрузите в правом меню свою фотографию и отредактируйте выбранный шаблон
- Сохраните или поделитесь ссылкой.
Создаем афишу для мероприятия в Фотошопе
 Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:

Затем создадим центральную информационную часть афиши.
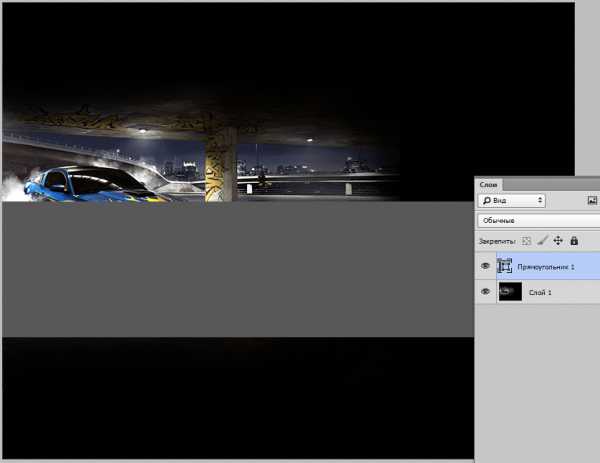
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.

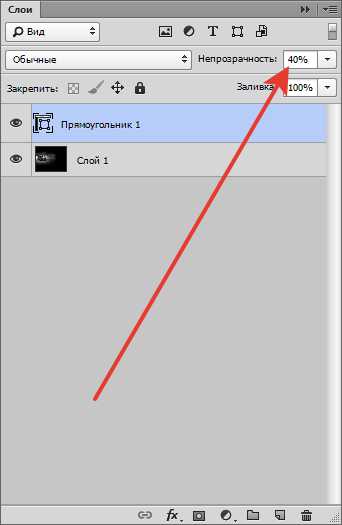
Цвет выберем черный и выставим непрозрачность на 40%.

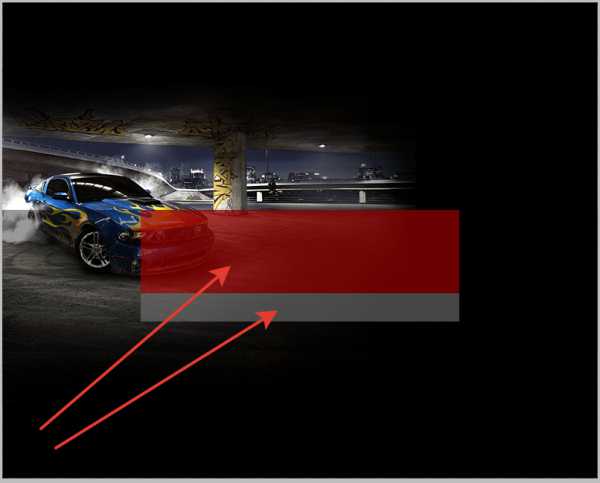
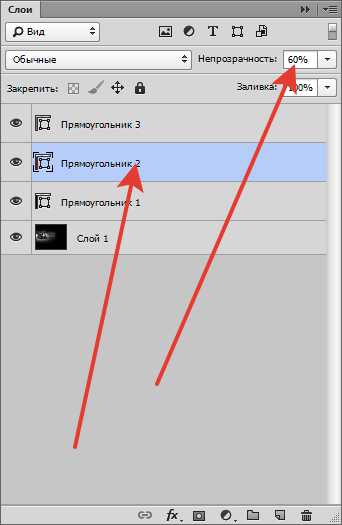
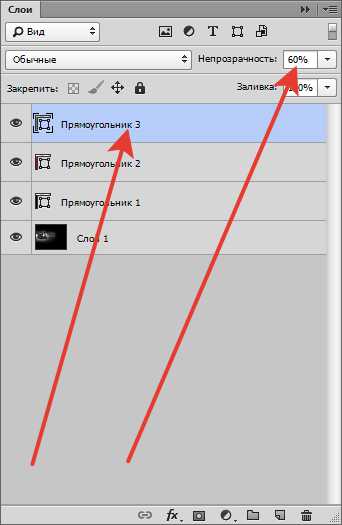
Затем создаем еще два прямоугольника. Первый – темно красного цвета с непрозрачностью 60%.


Второй – темно-серого цвета и также с непрозрачностью 60%.

Добавим привлекающий внимание флажок в левый верхний угол и логотип будущего мероприятия в правый верхний.

Основные элементы мы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
— Основная надпись с названием мероприятия и слоганом; — Список участников;
— Стоимость билета, время начала, адрес проведения.
Canva — лучший онлайновый конструктор для создания баннеров, визиток, иллюстраций и постеров
Если вы думаете, что дизайнерские задачи приходится решать только специально обученным работникам, то вы сильно ошибаетесь. Каждый из нас, рано или поздно, сталкивается с необходимостью сделать визитку, объявление, создать презентацию, инфографику или коллаж. И если одни от рождения имеют дар даже в Paint и Блокноте создавать вполне достойные продукты, то другим очень бы пригодились специальные инструменты, помогающие без долгой подготовки и профессиональных навыков решать поставленные задачи. Новый веб-сервис Canva именно таковым и является. Далее в статье вы узнаете как он работает и получите инвайты для тестирования.
Сразу после входа в свой аккаунт, вам будет предложено указать, что вам требуется создать. Можно выбрать презентацию, графику для блога, заставку для Facebook, постер, приглашение и так далее. Есть возможность указать размеры своего проекта.
На основе вашего выбора будет загружен соответствующий набор шаблонов. Я для примера выбрал создание постера, после чего мне предоставили практически бесконечное количество вариантов оформления. Для поиска нужной темы можно воспользоваться строкой поиска.

Щелчком по шаблону в левой панели мы загружаем его в область редактирования. Здесь все просто — клик по любому элементу вызывает всплывающее окошко с его свойствами, в котором мы можем изменить надписи, цвета, шрифты, размер, наклон и другие параметры.
Разумеется, вы можете не только редактировать имеющиеся элементы, но и добавлять свои. Для этого имеется несколько вкладок в левой панели. Раздел TEXT, как понятно, отвечает за добавление текстовых блоков, причем вы можете перенести в свой проект как «голые» текстовые поля, так и красиво оформленные заготовки. Раздел BCGROUND позволяет изменить фон, выбрав его из десятков и сотен заливок, паттернов и картинок. Можно также загрузить и использовать в проекте свои собственные графические элементы, а также фото из Facebook.
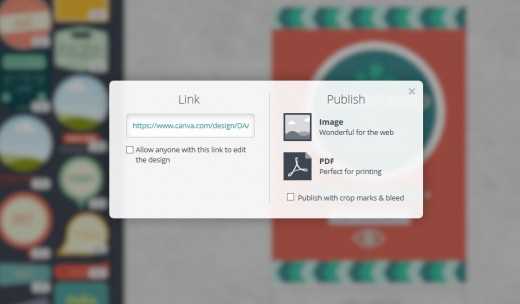
После того, как вы закончили работу над проектом, можно сохранить результат на своем компьютере в форматах PNG или PDF, расшарить в Facebook или Twitter. Есть также любопытная возможность опубликовать работу в сети, причем все, кто знает соответствующую ссылку смогут редактировать ваш проект.

В результате, всего за несколько минут мы получаем визитку, объявление, баннер или иллюстрацию, ничем не уступающую профессиональным работам. Да, за смелыми и оригинальными решениями вам по-прежнему придется обращаться к специалистам, но, как инструмент быстрой «первой помощи», онлайновый сервис Canva вполне может заинтересовать самые широкие круги пользователей.
Если вас тоже заинтересовал этот сервис и вы хотите попробовать его в деле (что я вам очень рекомендую), то следует учесть, что Canva находится в стадии тестирования, и в настоящее время доступен только по инвайтам. Можно оставить свой почтовый адрес и примерно через неделю получить приглашение, а можно написать комментарий к этому посту и первая пятерка получит инвайт от меня.
Как сделать афишу мероприятия

В независимости от метода, позволяющего сделать афишу, этапы ее оформления остаются практически одинаковыми, разница состоит только в наборе материалов и средств. Бумажная нарисованная афиша сегодня актуальна только на местном уровне: в школах, университетах, небольших населенных пунктах, в остальных случаях лучше выбрать объявления в электронной обработке, применяя программы-редакторы или «Фотошоп».

Прежде чем сделать афишу учтите, что она должна оказывать на прохожих мгновенное воздействие, т. е. важная информация должна быть видна сразу, приглашая к более близкому знакомству. Первое, что бросается в глаза — цвет и основной текст, интересный и конкретный. Начните прорисовку афиши на обычном бумажном листе, отображая все нужные элементы в наиболее удачных точках пространства.

Максимальное количество главного текста на афише — три предложения. Прекрасно, если вы сможете раскрыть суть мероприятия одной или двумя фразами, которыми вполне могут стать интересные лозунги или цитаты. Не стоит писать текст в виде длинных объяснений, сделать афишу интересной и заметной позволит только захватывающая и конкретная информация в красивом оформлении.

Обязательным элементом афиши является дата и время события. Чтобы обеспечить максимальную доступность лучше указать стоимость, если вход на мероприятие платный. При наличии спонсоров, их фамилии указывают небольшим шрифтом под основным названием. Здесь же вписывают и список участников, если их общее число не превышает 7-10 человек/организаций. Некоторые мероприятия требуют определенной формы одежды, об этом также нужно упомянуть в афише, например, «вход в масках».

Сделать афишу более интересной помогут изображения и фотографии. Создавая, к примеру, объявление о концерте, стоит разместить несколько интересных фото с предыдущих выступлений; приглашая посетить акцию или конкурс, нужно подобрать соответствующие рисунки по теме. Обязательным моментом афиши является контактная информация.

Чтобы сделать афишу вручную на бумаге, нужно приобрести ватман, маркеры, яркие карандаши, а также подобрать фото или другие изображения. Расположите ватман горизонтально/вертикально и займитесь фоном, либо оставьте его белым. Отлично смотрится фон, выполненный разноцветными карандашами. Для этого разными цветами поочередно зарисовывают небольшие площадки листа, в итоге получая как будто разноцветную мозаику. На этом фоне можно эффектно нарисовать или приклеить название, а затем, приступить к остальным этапам оформления.

Если основной текст состоит из трех строчек, ярче всего необходимо выделить среднюю. Размер шрифтов на афише может меняться, но желательно, чтобы стиль оставался единым. Место проведения мероприятия укажите в левой части, под ним напишите номера телефонов. С правой стороны, пропорционально левой, кратко опишите содержание мероприятия. Под названием или внизу афиши отметьте спонсоров.
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Как сгладить края в Фотошопе после вырезания?
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
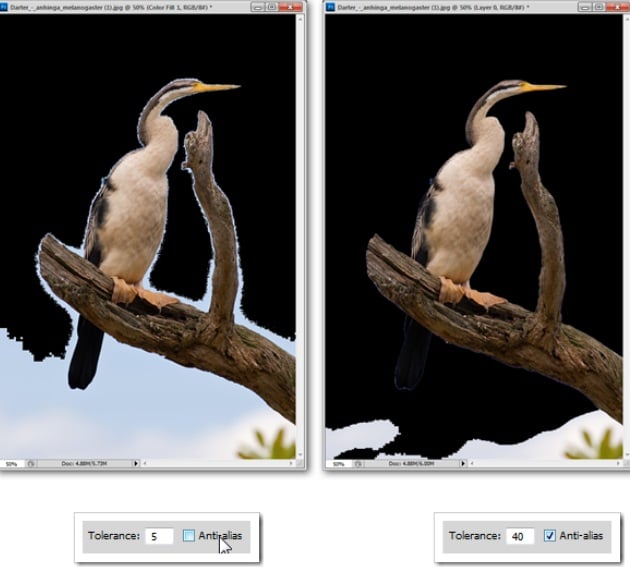
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
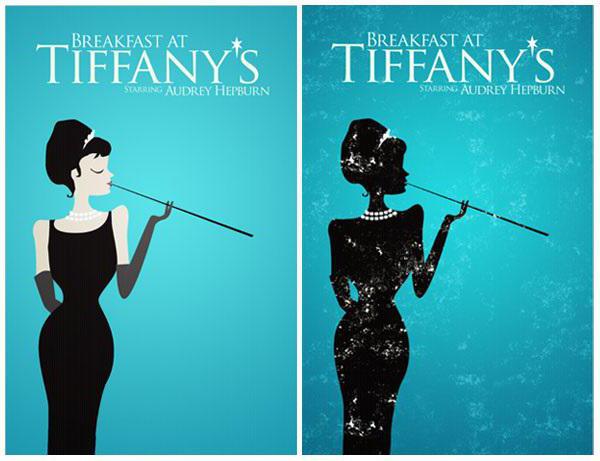
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:

Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
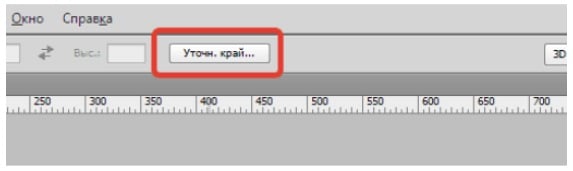
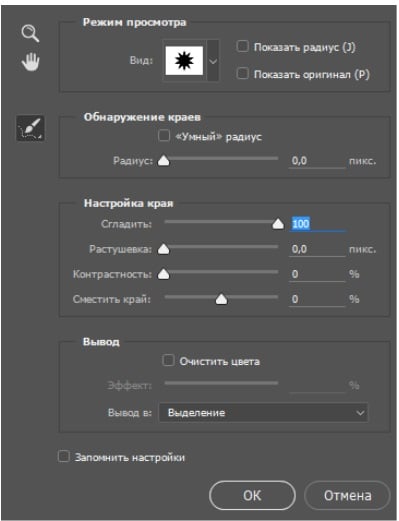
Используйте инструмент «Уточнить край»
Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
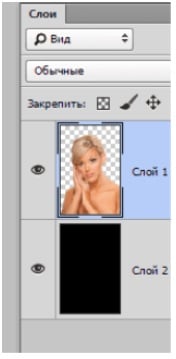
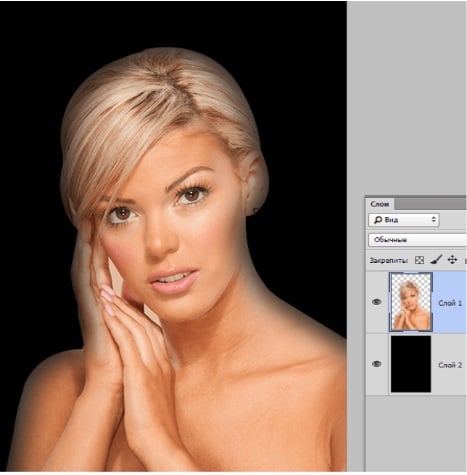
- Во-первых, нужно отделить фона от объекта.

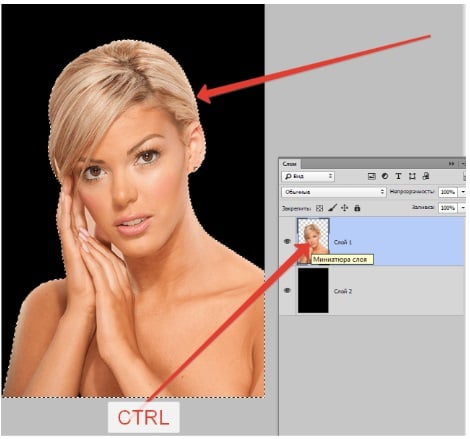
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.

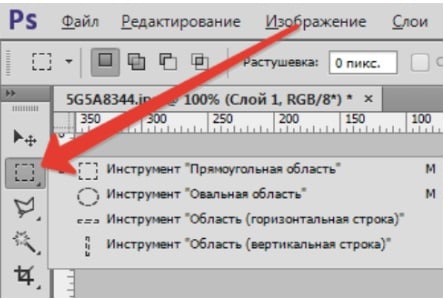
- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».

Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.

- Выберите ее и введите оптимальные параметры.

- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:

Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:

Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:

В результате получаете:

P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
3 лучших способа сделать тень в Photoshop


Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку. Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.

Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».

Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Детальная инструкция
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:

Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.

Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.

Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.

Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.

Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».

Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».

Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста. Теперь мы знаем, как сделать тень в фотошопе.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.

С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:

В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:

Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.

Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.

Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.

Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Заключение
Сегодня мы с вами рассмотрели несколько возможностей того, как сделать тень в фотошопе. Одних примеров будет недостаточно, необходимо работать с параметрами для достижения оптимального результата, поэтому читайте и старайтесь!
Спасибо, что дочитали до конца! Если понравилось обязательно оставьте комментарий и порекомендуйте статью вашим друзьям. Поддержка очень важна для развития блога.
Если остались вопросы, то буду рад на них ответить в комментариях. Не стесняйтесь – отвечу всем и помогу.
А на этом у меня всё. Читайте, учитесь и продвигайтесь в развитии своих умений при работе за компьютером. Всего вам доброго и до скорых встреч в следующих статьях!











