
- Как наложить в фотошопе картинку
- Как в фотошопе наложить картинку одну на другую
- Как наложить фото на фото
- — компьютер
- — программа Adobe Photoshop




- как наложить изображение
- Как вставить картинку в фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как в фотошопе добавить картинку
- Как сделать наложение в фотошопе

- Как вставить один рисунок в другой

- Как вставить одно изображение в другое в Фотошопе

- Как накладывать фон в Photoshop

- Как наложить картинку на картинку

- Как наложить слой в фотошопе

- Как вставлять фотографии в фотошоп

- Как перенести одно изображение на другое в Фотошопе

- Как вставить рисунок в Фотошоп

- Как сделать картинку в фотошопе

- Как вставить картинку в слой

- Как перенести изображение на другой фон

- Как добавить фото в фотошоп

- Как наложить текстуры в фотошоп

- Как вставить объект в фотографию

- Как наложить слой на слой

- Как вставить своё фото на изображение

- Как вставить картинку в фон

- Как объединить 2 картинки

- Как вставить изображение в рамку в Фотошопе

- Как накладывать шаблон на фото в «Фотошопе»

- Как совместить фотографии в фотошопе

- Как накладывать рамки на фото

Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта

Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
- Накладываем простую текстуру на фото
- Наложение сложной текстуры на выделенную область
- Накладываем текстуры на текст
- Как загрузить новый узор?
- Своя текстура на текст
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.

- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.

- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .

- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.

Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
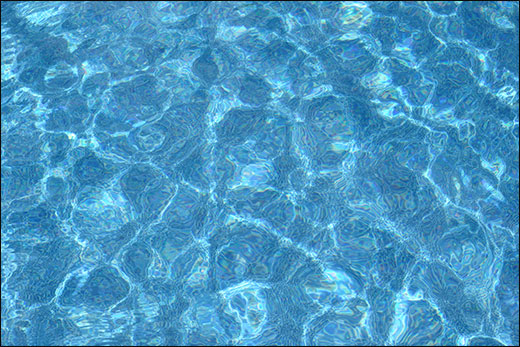
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.


- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.

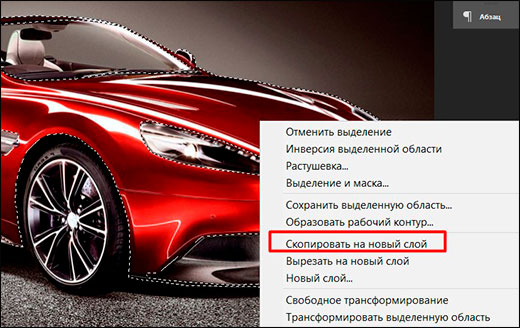
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

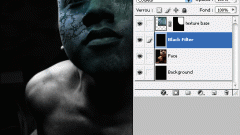
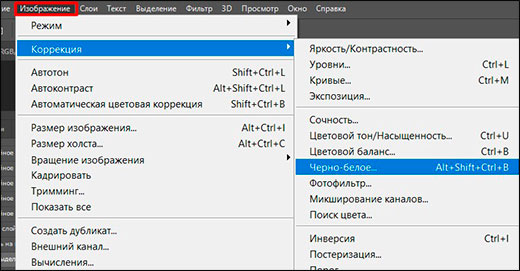
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.

- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
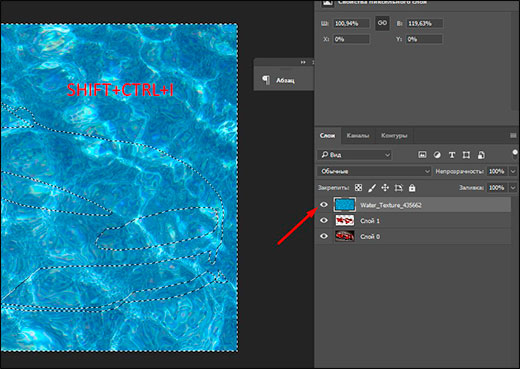
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.

- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.

- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.

Выглядит как по-настоящему.

Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.

Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.

- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.

Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.

Вот, например, я поставил природный узор.

Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:

- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Наложение слоёв друг на друга в Photoshop

При взаимодействии с программой Adobe Photoshop очень важно помнить о существовании слоёв. Именно они позволяют с комфортом работать с большими проектами. Как известно, именно так вы можете совмещать между собой несколько объектов, а также быстро редактировать каждый из них в отдельности, не прибегая к изменению всего проекта. Вопрос “как наложить слой на слой в Фотошопе” нередко возникает у новичков, поэтому далее будет информация по поводу того, как действовать, чтобы добиваться желаемого результата.
Смена местами
Первый момент – это смена компонентов местами, чтобы один находился выше или ниже другого. Для реализации поставленной задачи вам потребуется:
- Открыть тот или иной проект.
- В зоне, где отображены слои, найти тот, который вам нужно переместить.
- Нажать левую кнопку мыши и, удерживая её, перетащить объект в то место, которое вас интересует.

Обратите внимание! Такой метод даёт гарантированный результат, но лишь в том случае, если отсутствуют определённые ограничения. В некоторых ситуациях могут возникать ошибки, однако если вы не применяли блокировку, вас это не коснётся в подавляющем количестве случаев.
Решение проблемы блокировки
При реализации попытки наложения фонового слоя на какой-либо из других может возникнуть проблема. Она основывается на ошибке, связанной с блокировкой.

Чтобы исправить ситуацию, нужно всего лишь кликнуть по интересующему вас слою, а затем в верхней панели нажать на кнопку «Закрепить положение». Такое действие позволит выполнить деактивацию функции. После этого всё будет работать исправно.
Наложение слоёв
Как известно, Фотошоп – это программа с тысячами различных функций. Для каждого действия есть десятки альтернативных вариаций, особенно в самых последних версиях продукта.
Если говорить про слои, то вы, например, можете не только перемещать их, но и выполнять наложение друг на друга.

Есть несколько различных режимов, с которыми вы можете работать, запустив специальное меню. Стоит отметить, что совмещение таким образом может давать уникальный результат.
Обратите внимание! Чтобы понимать, как работает тот или иной режим, важно практиковаться и тестировать различные варианты.
Заключение
Как видите, наложение слоёв друг на друга реализуется достаточно просто. Важно учитывать тот факт, что Фотошоп даёт множество полезных инструментов, благодаря чему расширяются возможности пользователей при работе с проектами. Научившись выполнять комбинирование, вы сможете создавать уникальные работы. Надеюсь, что данная статья была вам полезна и теперь вы знаете, как наложить слой на слой в Фотошопе.
Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
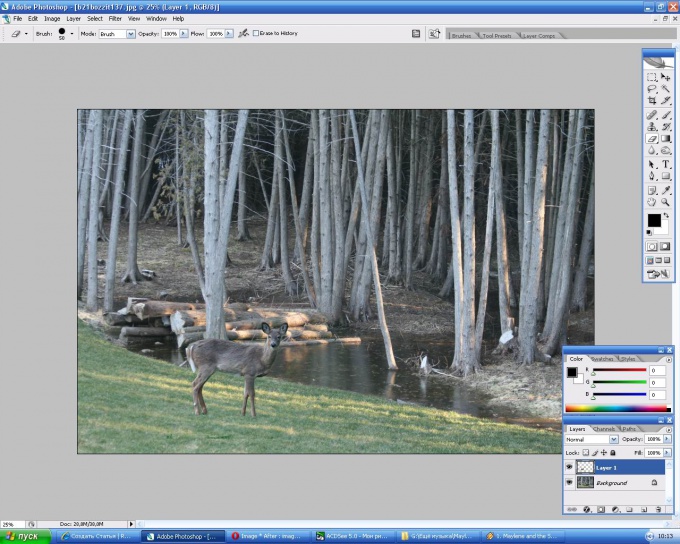
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:

А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
-
Создать новый файл для нового изображения (конь на берегу моря).
Разместить на разных слоях нового файла изображения коня и моря.
Вырезать коня. Для этого его необходимо сначала выделить.
Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
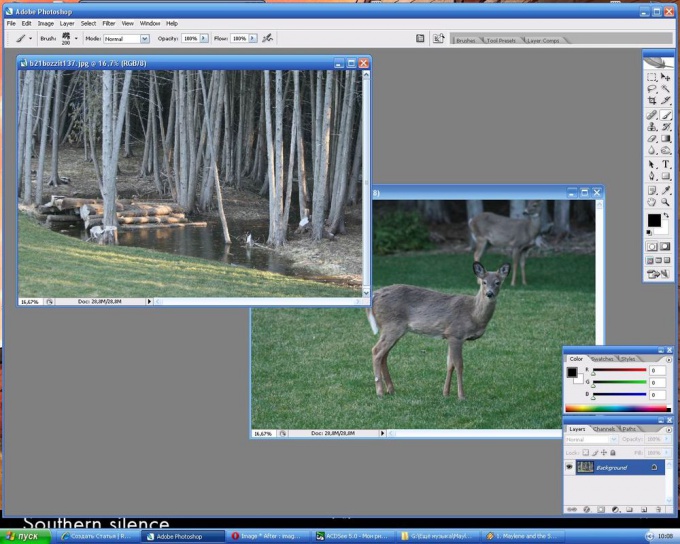
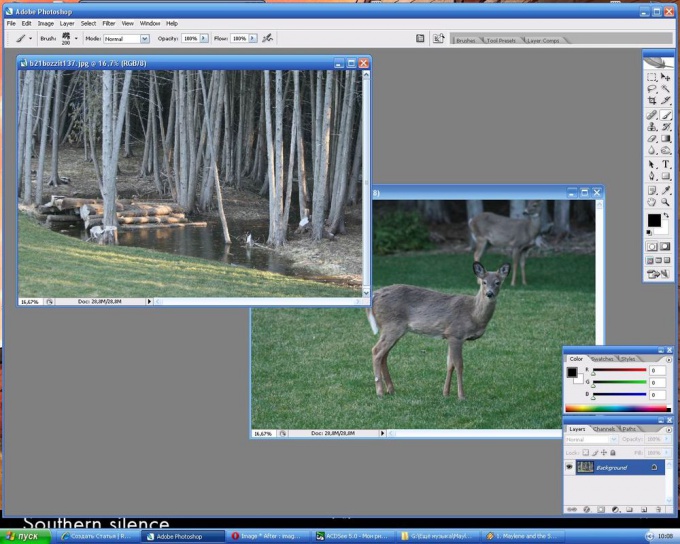
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
-
Сделаем активным окно с морем (просто щелкните по нему).
Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
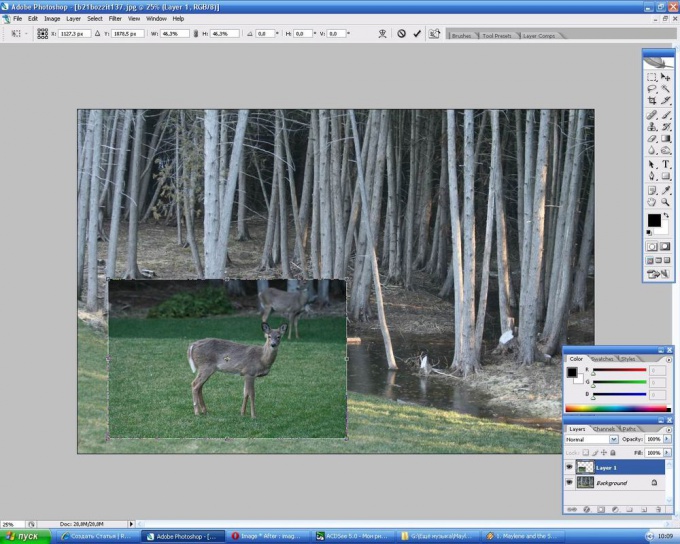
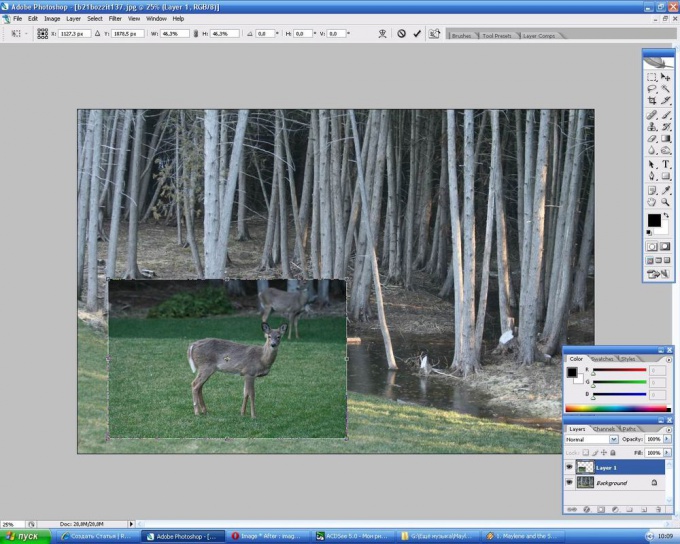
Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.

Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
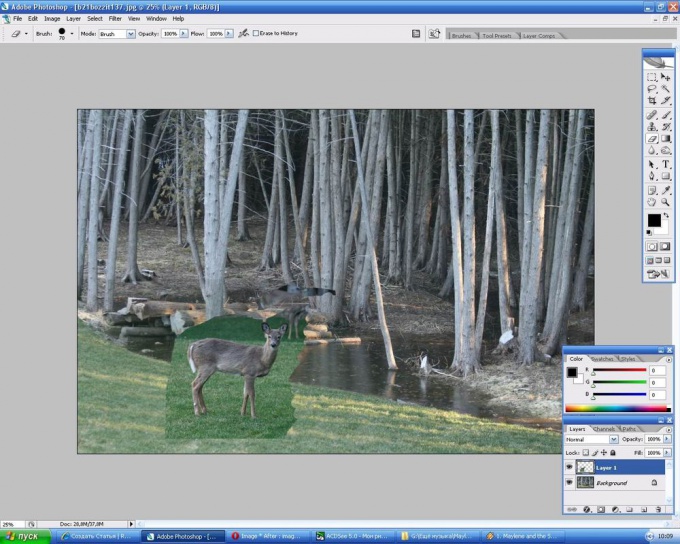
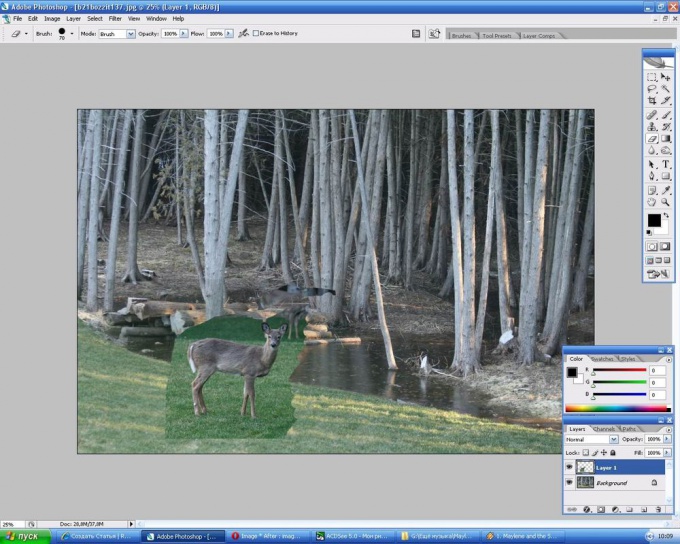
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:

Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать. Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.

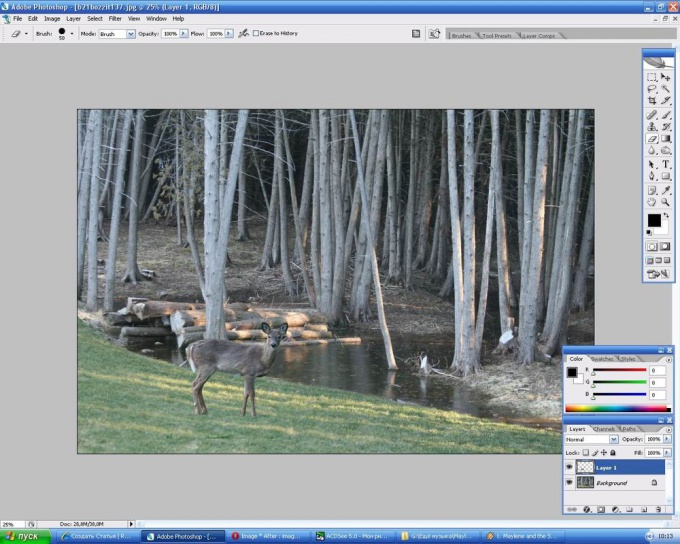
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).

Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:

Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
Как наложить в фотошопе картинку

- Как наложить в фотошопе картинку
- Как в фотошопе наложить картинку одну на другую
- Как наложить фото на фото
- — компьютер
- — программа Adobe Photoshop




- как наложить изображение
- Как вставить картинку в фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как в фотошопе добавить картинку
- Как сделать наложение в фотошопе

- Как вставить один рисунок в другой

- Как вставить одно изображение в другое в Фотошопе

- Как накладывать фон в Photoshop

- Как наложить картинку на картинку

- Как наложить слой в фотошопе

- Как вставлять фотографии в фотошоп

- Как перенести одно изображение на другое в Фотошопе

- Как вставить рисунок в Фотошоп

- Как сделать картинку в фотошопе

- Как вставить картинку в слой

- Как перенести изображение на другой фон

- Как добавить фото в фотошоп

- Как наложить текстуры в фотошоп

- Как вставить объект в фотографию

- Как наложить слой на слой

- Как вставить своё фото на изображение

- Как вставить картинку в фон

- Как объединить 2 картинки

- Как вставить изображение в рамку в Фотошопе

- Как накладывать шаблон на фото в «Фотошопе»

- Как совместить фотографии в фотошопе

- Как накладывать рамки на фото












