Как добавить видео на сайт
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
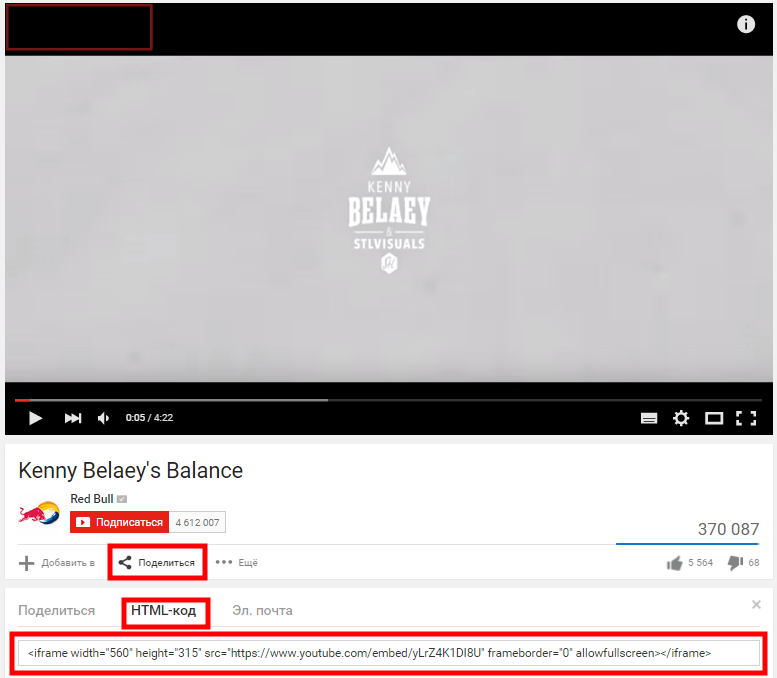
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- bvkb
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Как добавить видео на сайт школы с компьютера
Чтобы разместить видео на сайте, нужно сперва загрузить его в Интернет. Это можно сделать, например, на сайте http://www.youtube.com/. Затем нужно скопировать оттуда html-код и вставить на страницу сайта.
Загрузка видео на youtube.com
1. Авторизуйтесь на http://www.youtube.com/ или же сперва зарегистрируйтесь.
2. У вас появится возможность загрузить видео:
-47313fde68f9662c01537947d649f292-thumb-760x760.png)
3. Кликните «Добавить видео». Откроется страница:
-f275ed8673ef9fbd8adeb8e2c0feebc4-thumb-760x760.png)
4. Кликните «Выберите файлы для загрузки». Выберите, какое видео хотите загрузить и дождитесь загрузки файла.
5. Откроется страница:
-c1c6a24642438060ddd46131a7f06752-thumb-760x760.png)
6. На этой странице есть ссылка: «Ваше видео будет доступно по следующему адресу: http://youtu.be/MP4Gio9onf0»
7. Перейдите по этой ссылке. На открывшейся странице под видео нажмите «Поделиться», затем «HTML-код». Появится поле с html-кодом.
-a7ca45ec056af978f28072ba795456cb-thumb-760x760.png)
8. ! Не ставьте чекбокс «Использовать старый код вставки»
9. Копируйте этот код.
Вставка кода видео на станицах сайта.
Скопированный код можете использовать на сайте schools.by. Например, можете его вставить в текст новости или на дополнительную страницу.
1. Откройте страницу редактирования новости или страницы, в редакторе перейдите в режим «Источник» и вставьте код с видео:
-1b3a7bab8671136437a6440c94bf513e-thumb-760x760.png)
2. Нажмите и вернитесь к визуальному режиму (отключите «Источник»). В редакторе появится прямоугольник, схематично отображающий видеоплеер.
-3729ed3cdf7ccf690f8ff46ec0195bba-thumb-760x760.png)
3. Сохраните изменения и перейдите на страницу. На всякий случай обновите страницу (клавиша F5). Если все правильно сделали, то на странице появится видео.
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег . Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
| H.264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Вставка видео с помощью в html-страницу при помощи embed
Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Чем метод отличается от предыдущих? В большинстве случаев, подобные объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
К слову, спецификация HTML 4.0 рекомендует использовать тег object для загрузки внешних данных вместо тега embed. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить embed внутрь контейнера object.
Используемые атрибуты тега embed
align — определяет как объект будет выравниваться на странице и способ его обтекания текстом
height — высота объекта
hidden — указывает, скрыть объект на странице или нет
hspace — горизонтальный отступ от объекта до окружающего контента
pluginspage
Адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру
src — как и везде — это путь к файлу
type — MIME-тип объекта
vspace — вертикальный отступ от объекта до окружающего контента.
width — ширина объекта
Как загрузить видео файл на сайт и разместить его для просмотра на странице сайта
Все описанное в данной статье, предназначено ТОЛЬКО для использования в системе управления сайтом ТСАдмин 3 и выше.
В других системах администрирования сайтов, админках, ЦМСках и т.д. описанный здесь код работать не будет, т.к. они не содержат необходимого технического функционала.
Часто существует потребность разместить тот или иной видео ролик на сайте, но не использовать для этого различные видео ресурсы: ютуб, рутуб, и т.д. В данной статье мы вам расскажем, как загрузить видео файл в системе управления сайтом ТСАдмин и в текстовом редакторе разместить его на странице сайта с видео плеером для просмотра.
1. Выбираем и подготавливаем видео файл
Чтобы воспроизводить видео файл на сайте, его необходимо загрузить на сайт, т.е. на хостинг.
Как правило все видео файлы имеют большой объем, поэтому перед загрузкой, такой файл необходимо обработать и уменьшить его вес. «Компрессовать» видео вы можете с помощью бесплатной версии программы Any Video Converter (ссылка откроется в новом окне) или использовать для этого любую другую программу на ваше усмотрение.
Файл необходимо переименовать: правильное название должно содержать только строчные латинские символы, цифры, дефис «-» и подчеркивание (земля) «_» . Использование пробелов и других символов запрещено! Это приведет к «битой ссылке» и ролик не будет воспроизводиться на сайте.
Пример правильного названия файла: video_na_sayt.mp4
Пример НЕ правильного названия: Видео на сайт.mp4
Итак, когда вы «сжали» свое видео, правильно его переименовали, пришла пора его загрузить на хостинг.
2. Загружаем видео файл на сайт (на хостинг)
Открываем систему управления сайтом ТСАдмин и переходим в раздел «Файлы» (файловый менеджер):

В разделе переходим во вкладку «Показать файлы»:

Для хранения видео, создаем папку «video». Для этого на папку «files» кликаем правой клавишей мыши и выбираем «Создать папку».


Папку называем «video» маленькими буквами без пробелов и других символов.
Выделяем папку для загрузки в нее видео файла и кликаем на кнопку «Загрузить».

Выбираем на компьютере подготовленный файл и ждем когда он загрузится. После окончания процесса загрузки, у вас должно выглядеть примерно так: видео файл размещен в папке «video».

3. Размещение видео плеера на страницу сайта
В системе управления сайтом ТСАдмин открываем страницу на которой необходимо разместить видео плеер и переходим к текстовому редактору.
Сначала мы установим сам плеер.
Копируем от сюда код плеера как есть:
Для установки кода, текстовой редактор переключаем на «Источник»:

В нужном месте, с новой строки вставляем скопированный код плеера, получается примерно так:

Сейчас нам необходимо узнать путь размещения видео файла, чтобы указать его в коде плеера. Для этого мы открываем еще одну вкладку (вкладку браузера с плеером не закрываем). В новой вкладке, так же открываем редактор, кликаем на иконку «Ссылка» (цепочка):

В открывшемся окне кликаем «Выбрать на сервере»:

В следующем окне выбираем папку «video’ и в ней кликаем 2 раза на загруженный видео файл.

В предыдущем окне в поле «ссылка» мы видим путь размещения видео файла на хостинге. Выделяем все содержимое поля и копируем.

Открываем вкладку браузера, в которой у нас открыт редактор с вставленным кодом плеера, и в нужном месте вставляем путь к файлу.

Чтобы получилось так:

Страницу с плеером необходимо сохранить кликнув на «Сохранить» в левом верхнем углу.

Вкладку, в которой скопировали путь к видео файлу, можно закрыть, она больше не нужна.
После сохранения, страница с установленным видео плеером в системе управления должна выглядеть примерно так:

Откроем страницу на сайте, чтобы проверить как работает установленный плеер. Для этого можно кликнуть «Открыть на сайте» в правом верхнем углу.

На сайте плеер выглядит примерно так:

Размер видео и картинка-заставка, автоматически берутся из самого видео файла.
Кликаем «Воспроизвести», смотрим видео. Видео размещено!
Длительные видео, файлы большого объема, низкая скорость интернета, слабая производительность компьютера. эти и другие параметры могут замедлить воспроизведение видео, имейте это ввиду при просмотре.
Если у вас что то не получилось, прочитайте инструкцию еще раз и проверьте все ли правильно вы сделали. Если сделали все правильно но видео все равно не отображается или работает не правильно, напишите нам в разделе «Техподдержка» указав ссылку на страницу где размещено не рабочее видео.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
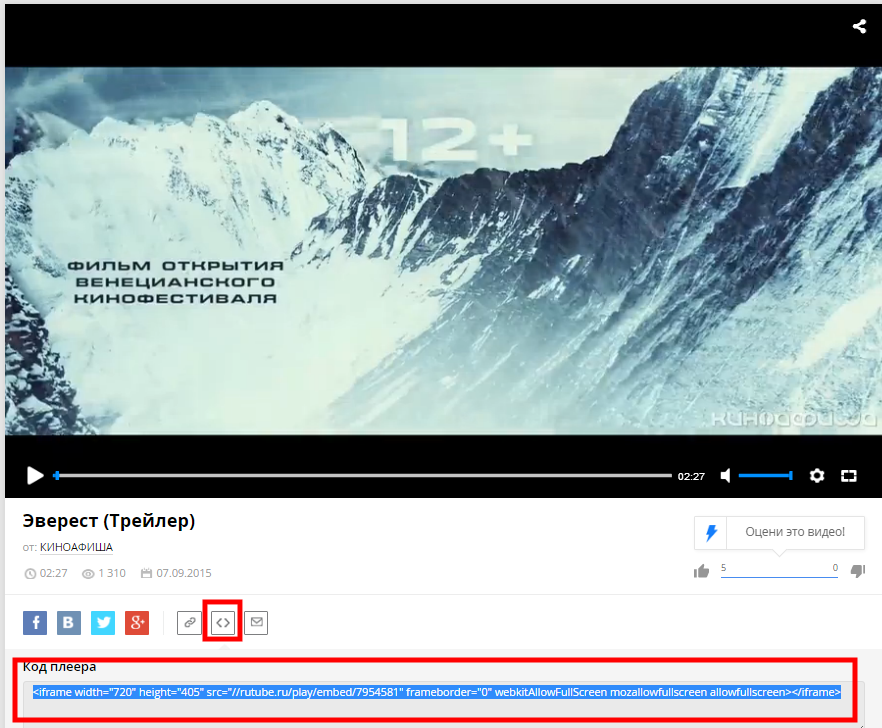
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
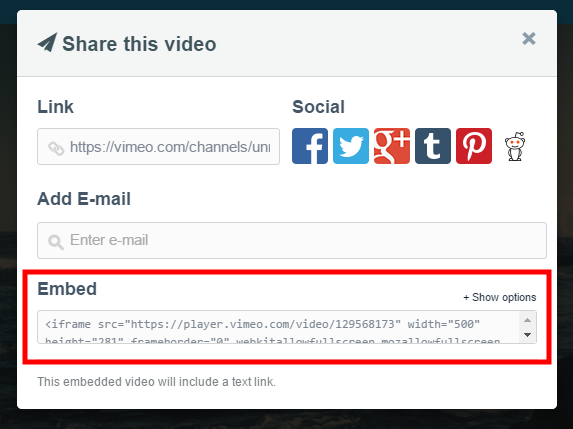
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;

- В появившемся окошке скопируйте код «Embed».

Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
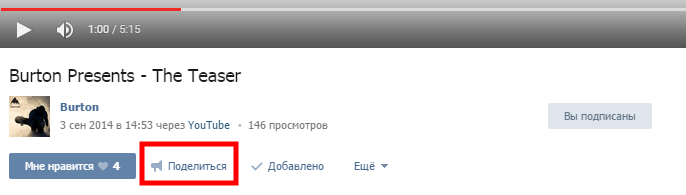
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».

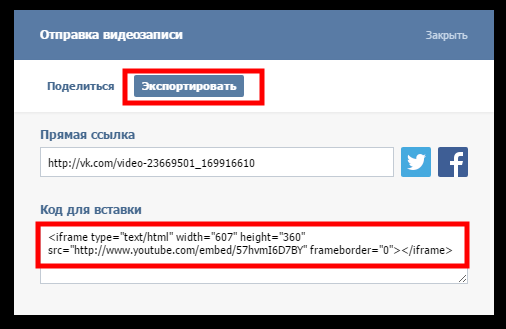
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.

3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.

Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
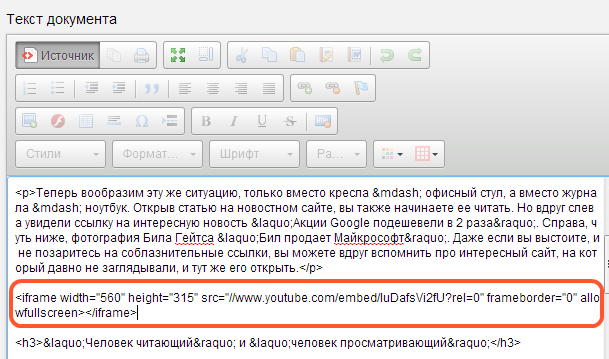
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».

2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).

3. Сохраните страницу, нажав на кнопку внизу.

Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.









