
Способ 1: PlayCode
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
-
Для запуска редактора кликните по кнопке «Open Editor».


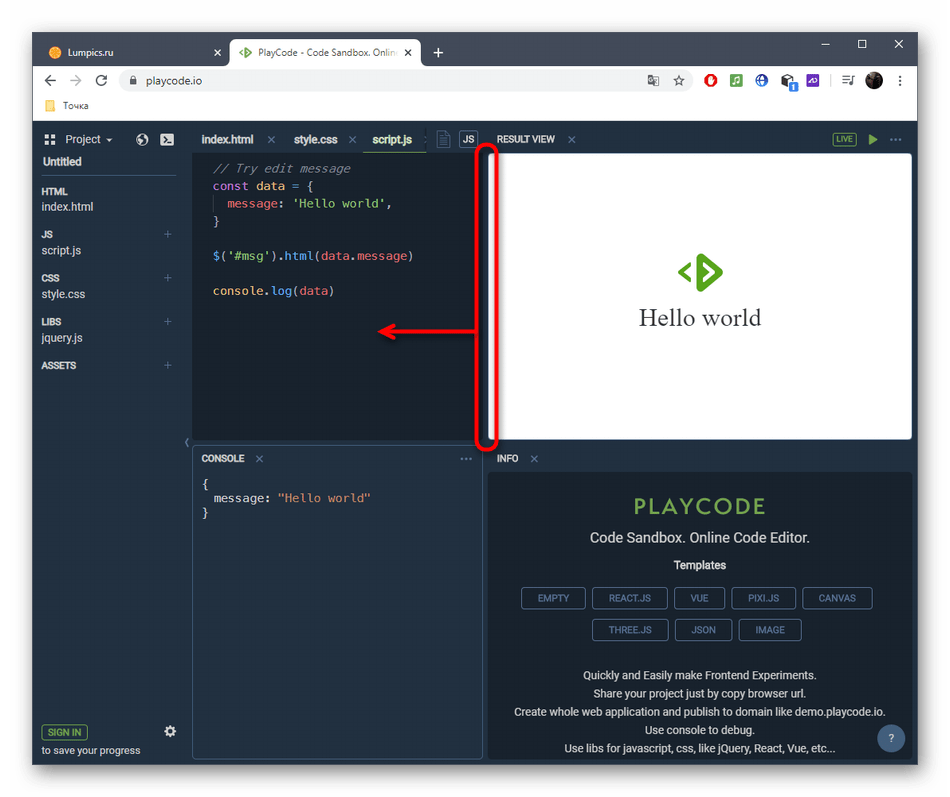
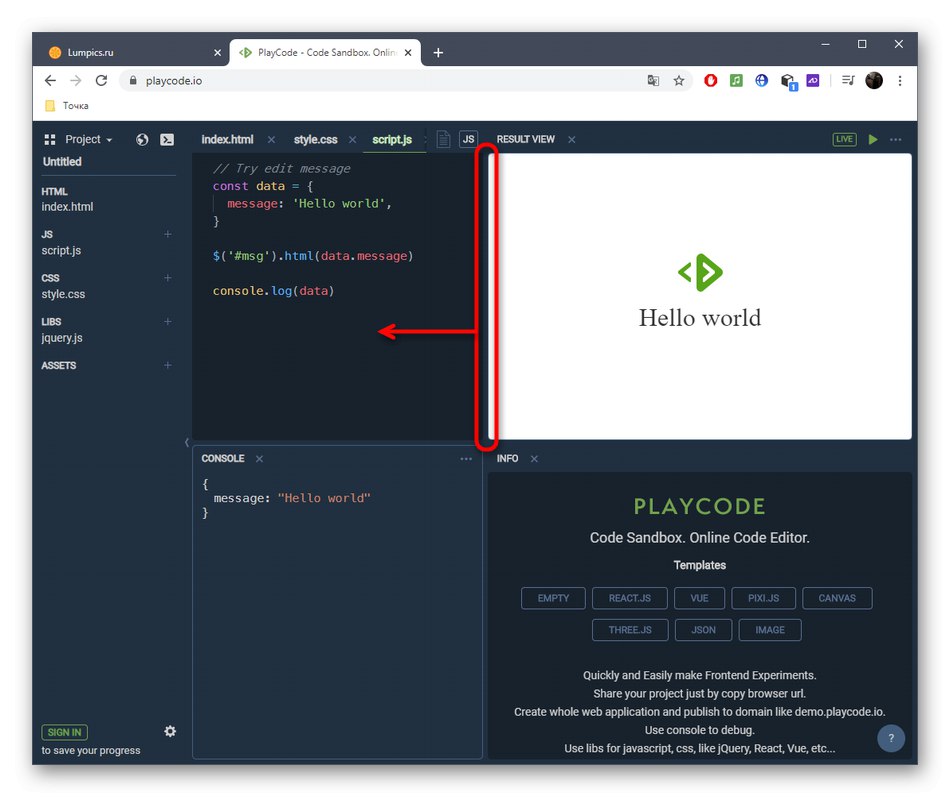
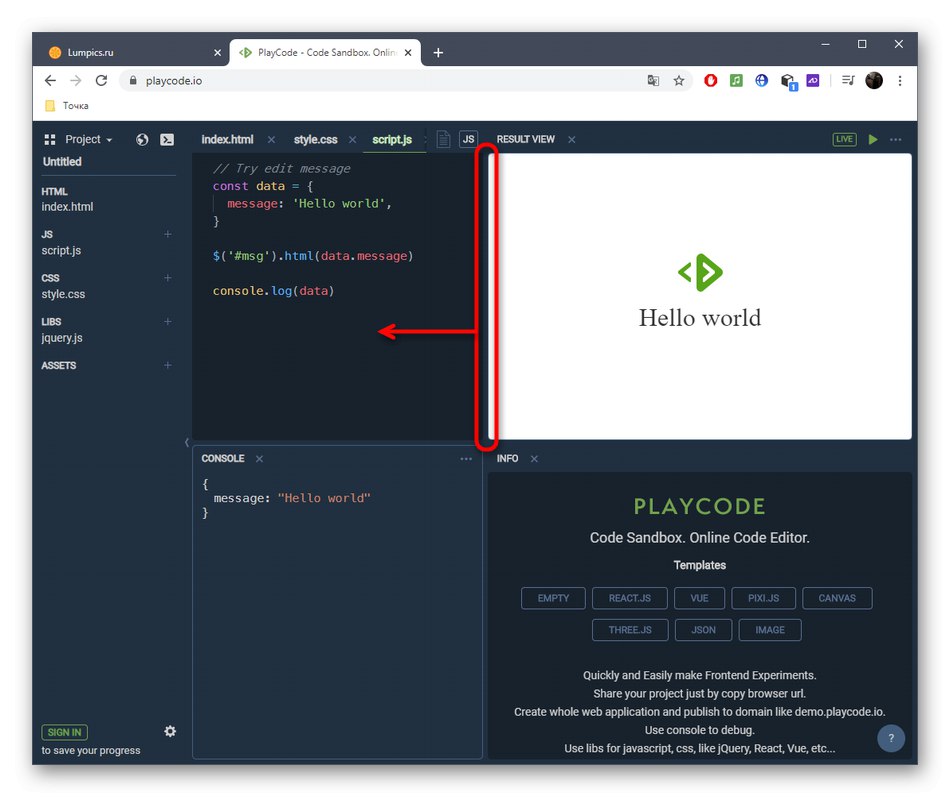
Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.

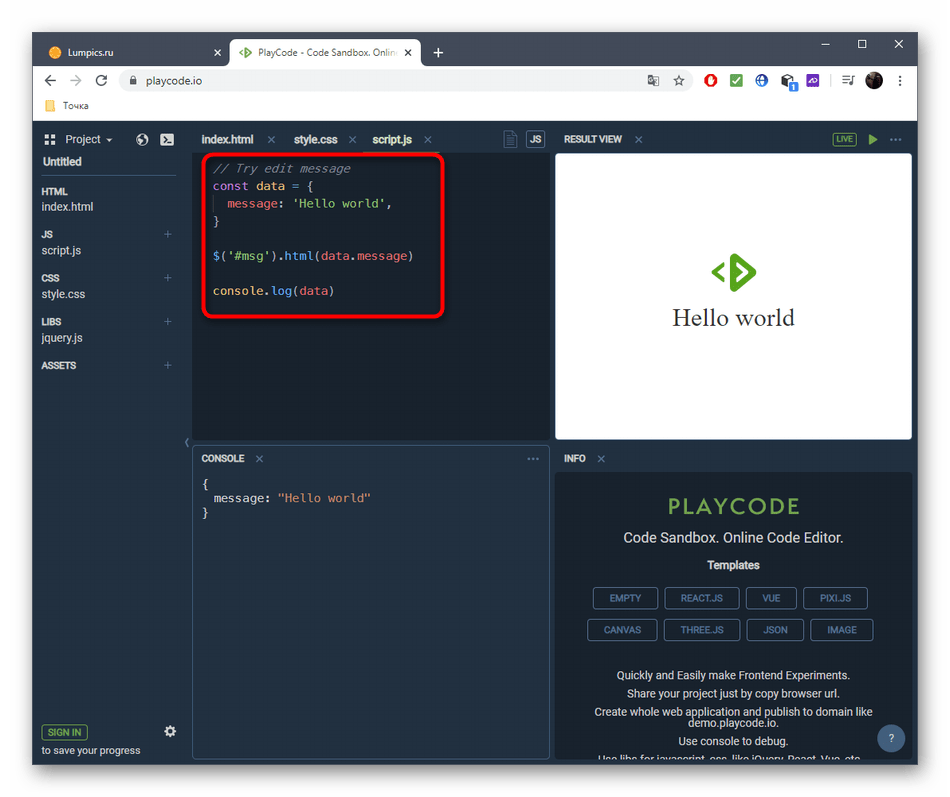
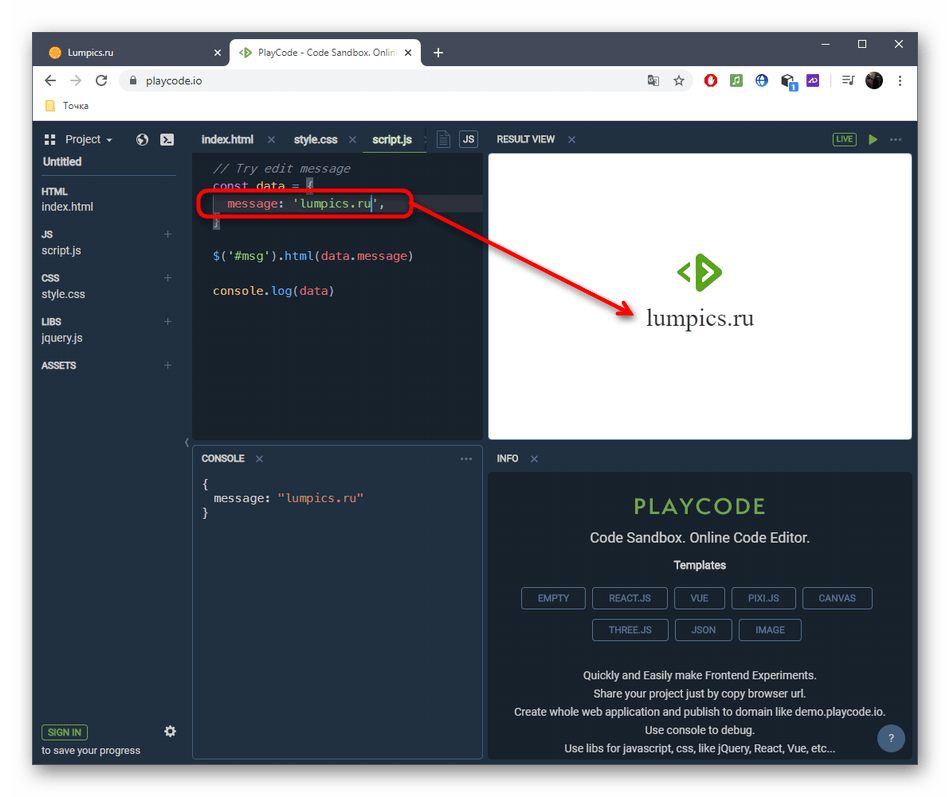
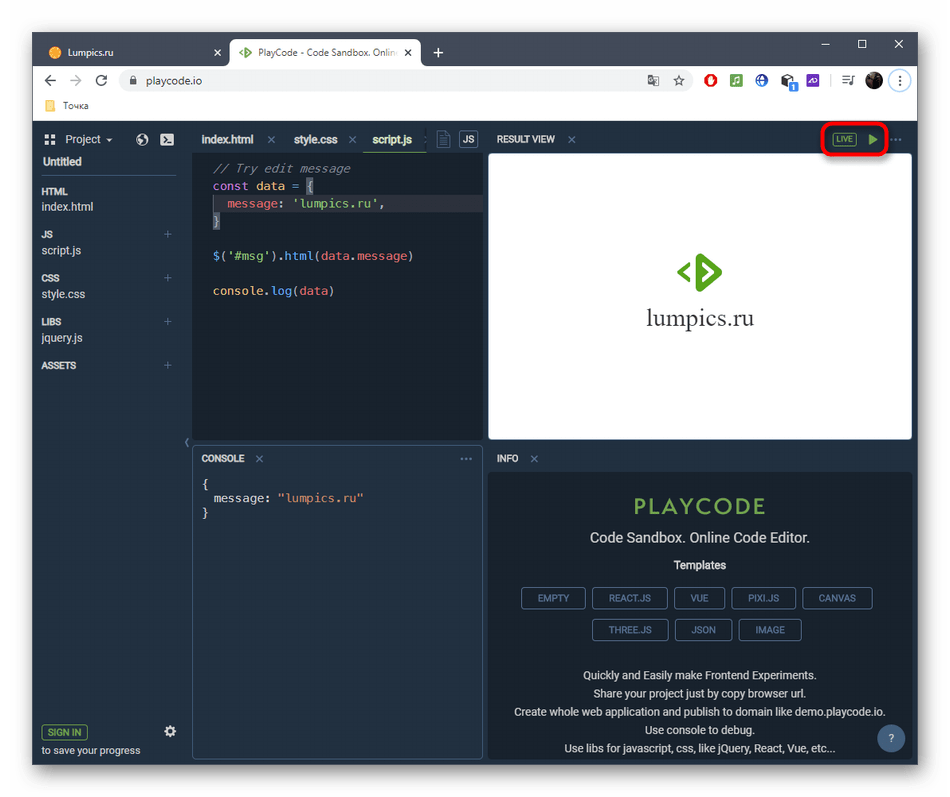
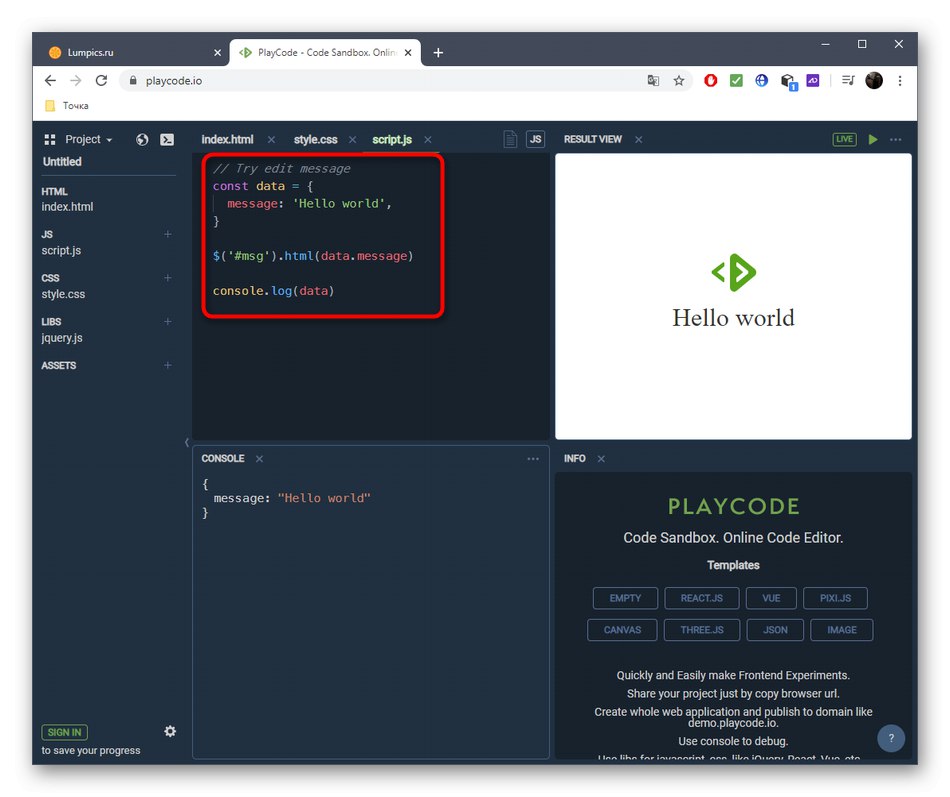
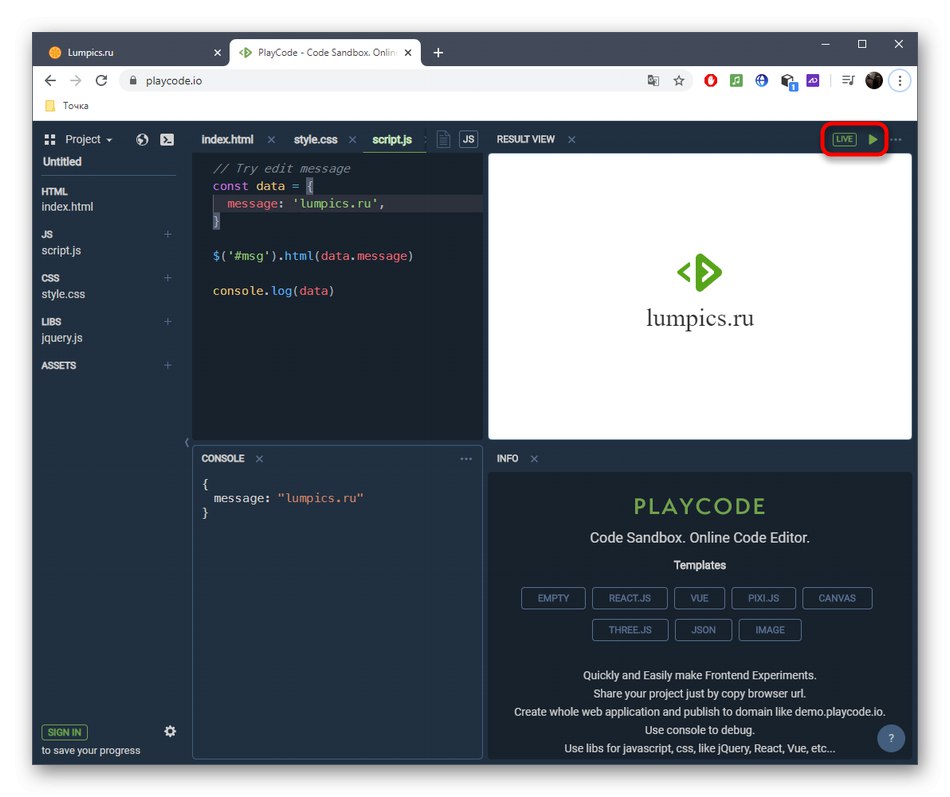
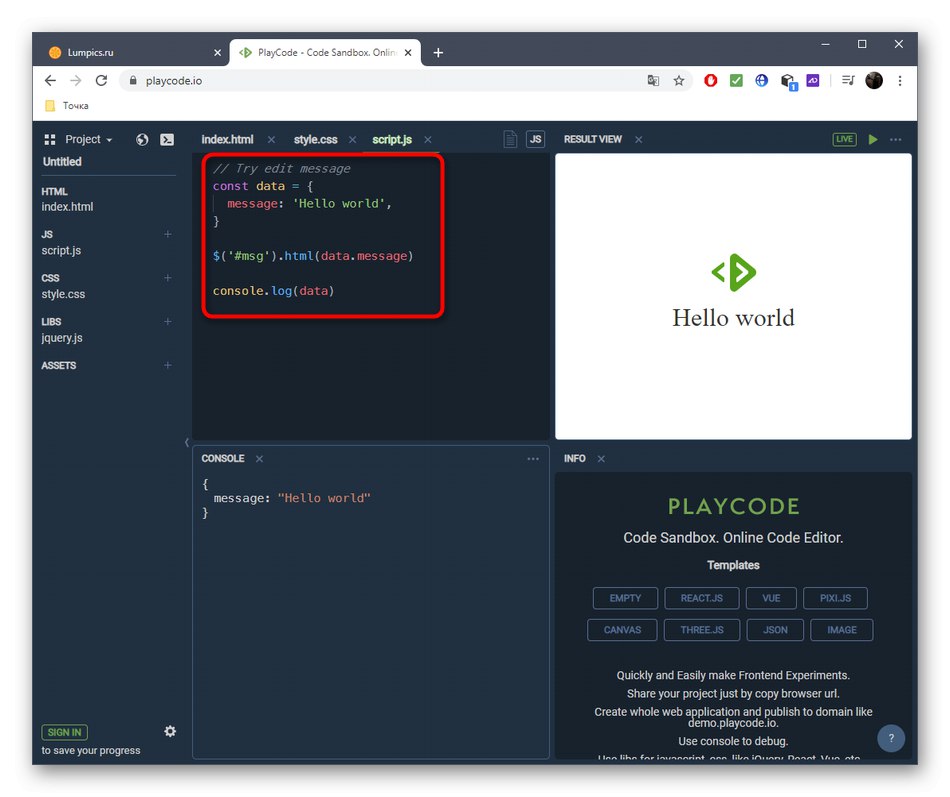
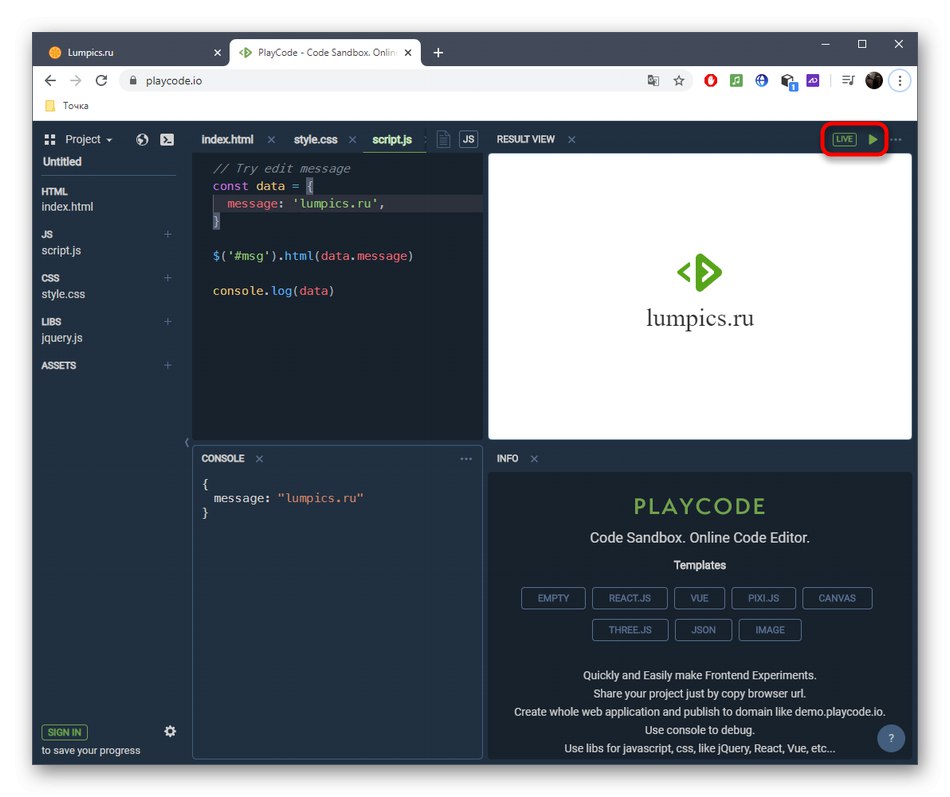
Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.


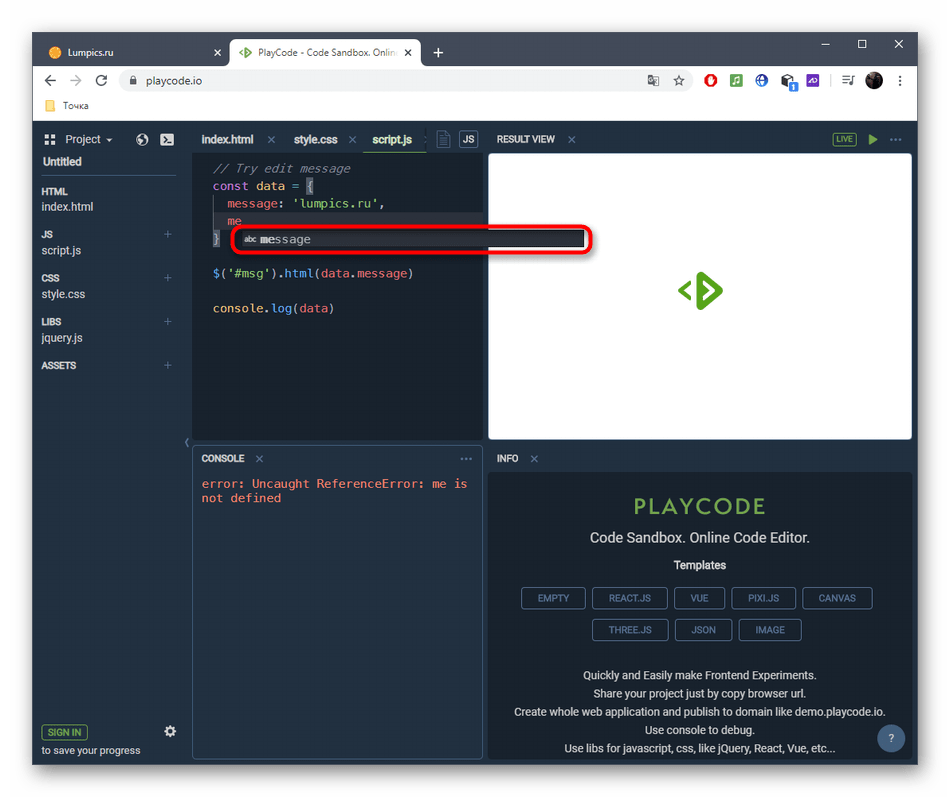
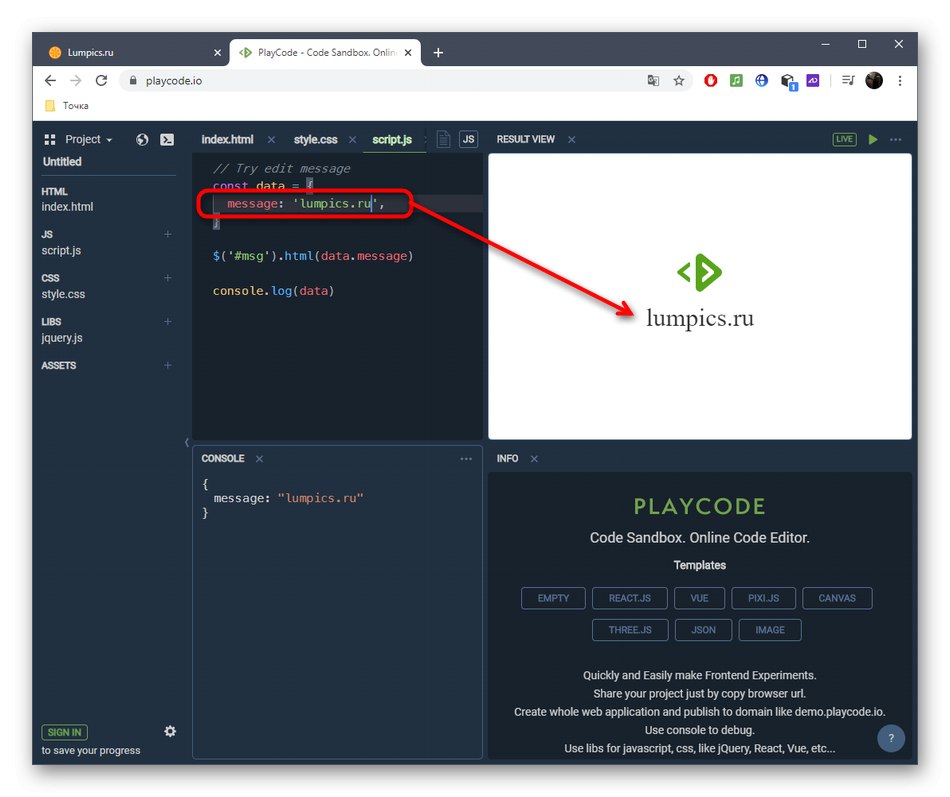
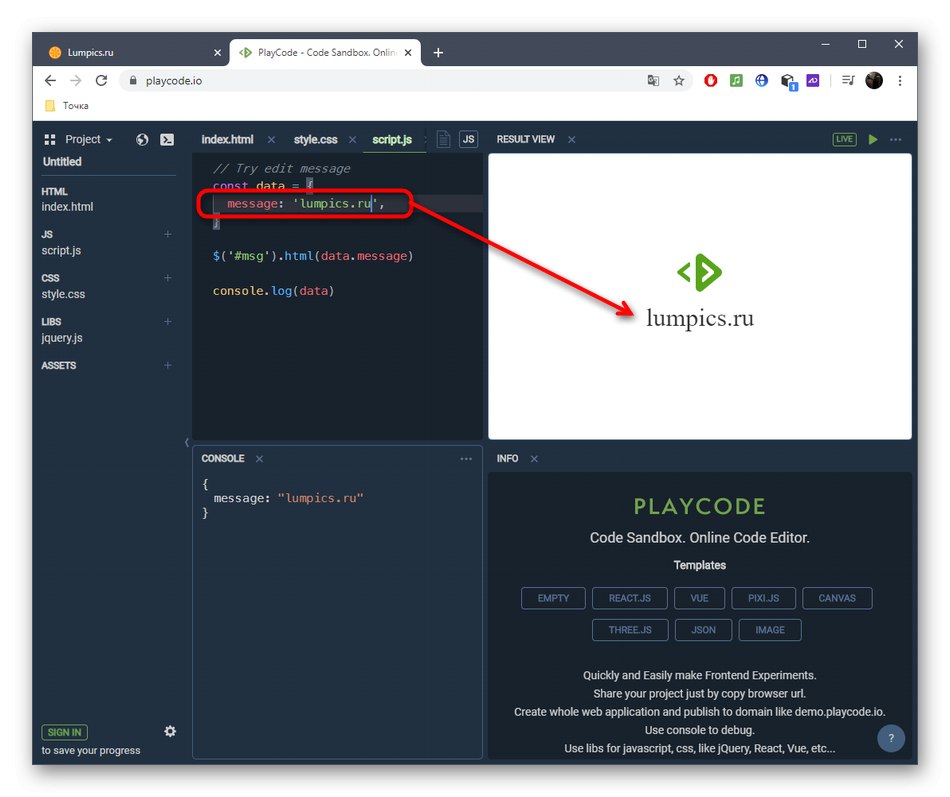
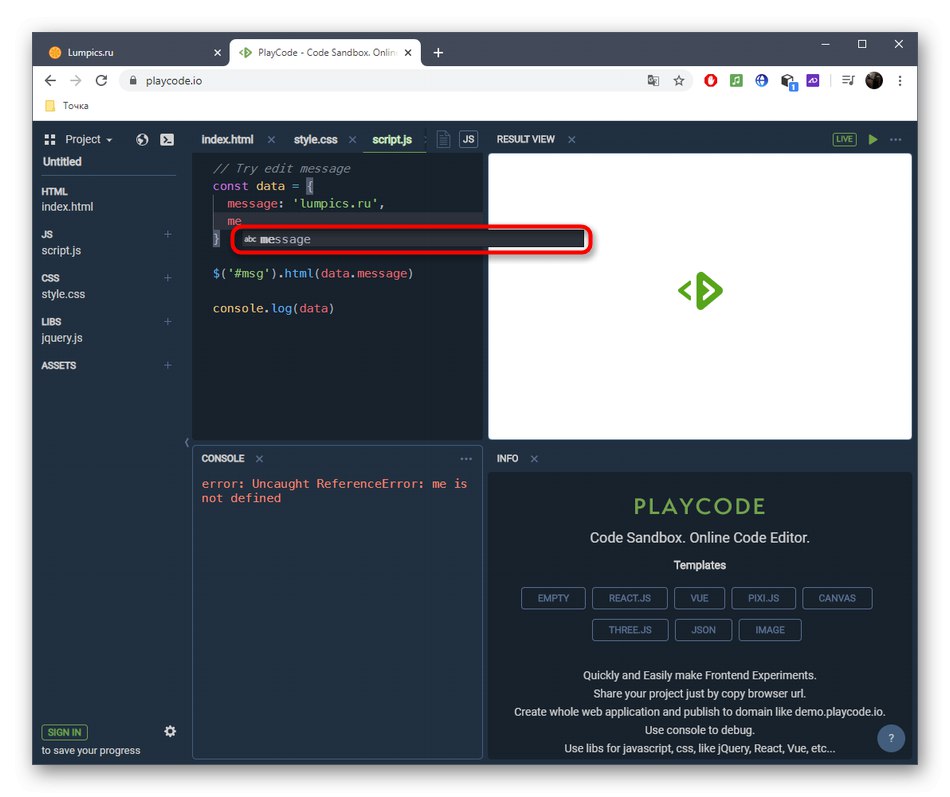
Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.

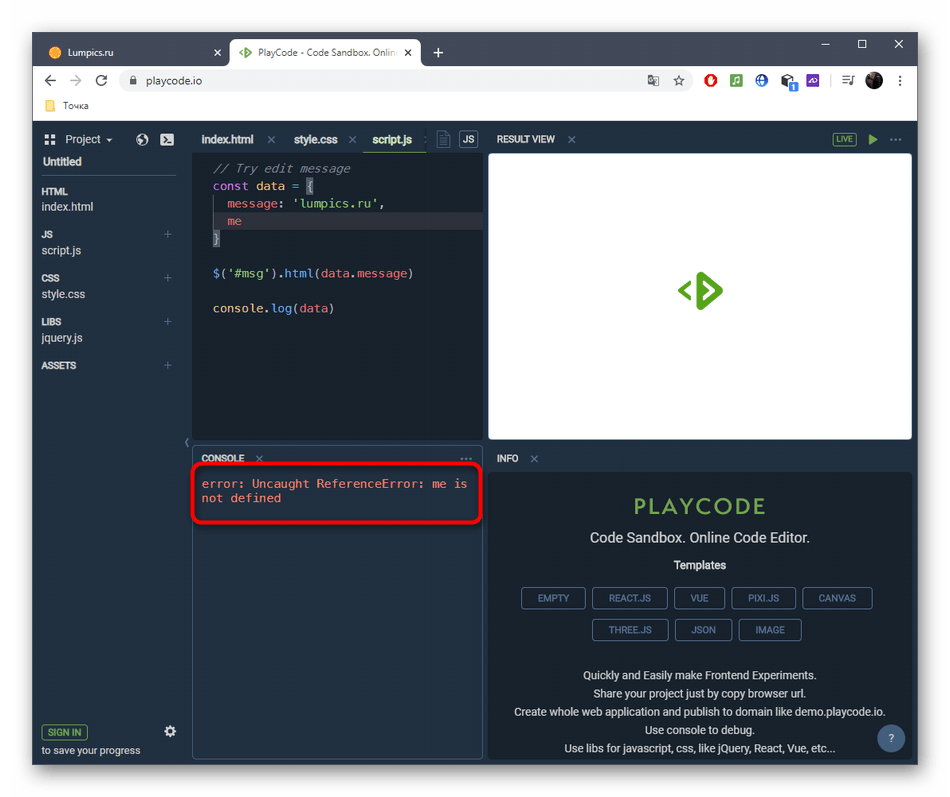
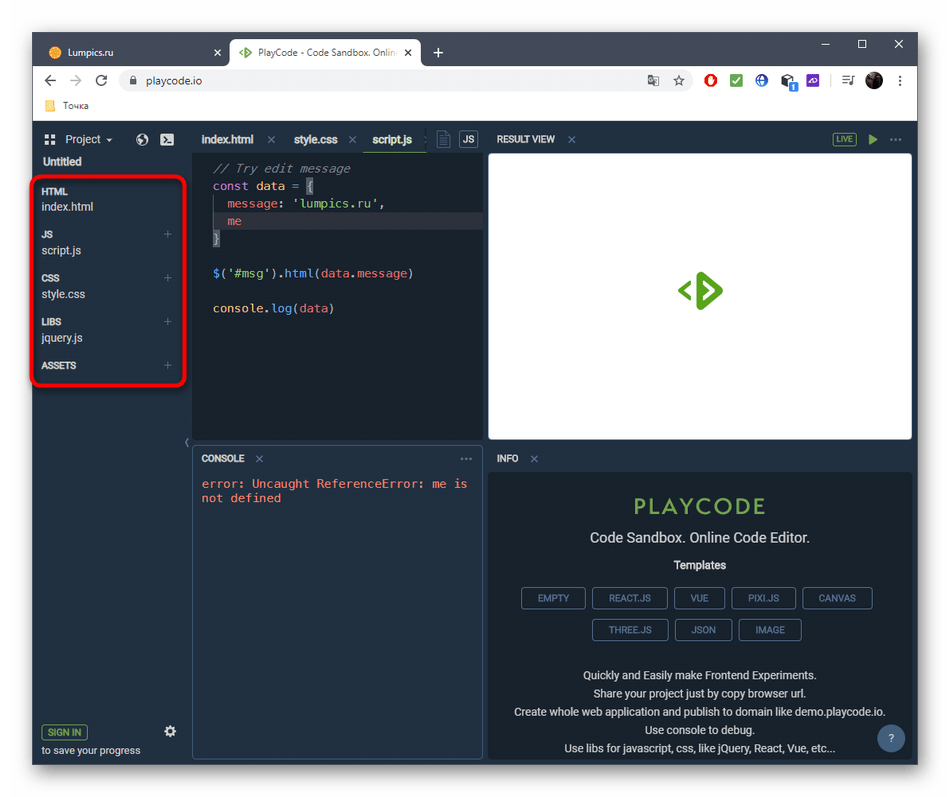
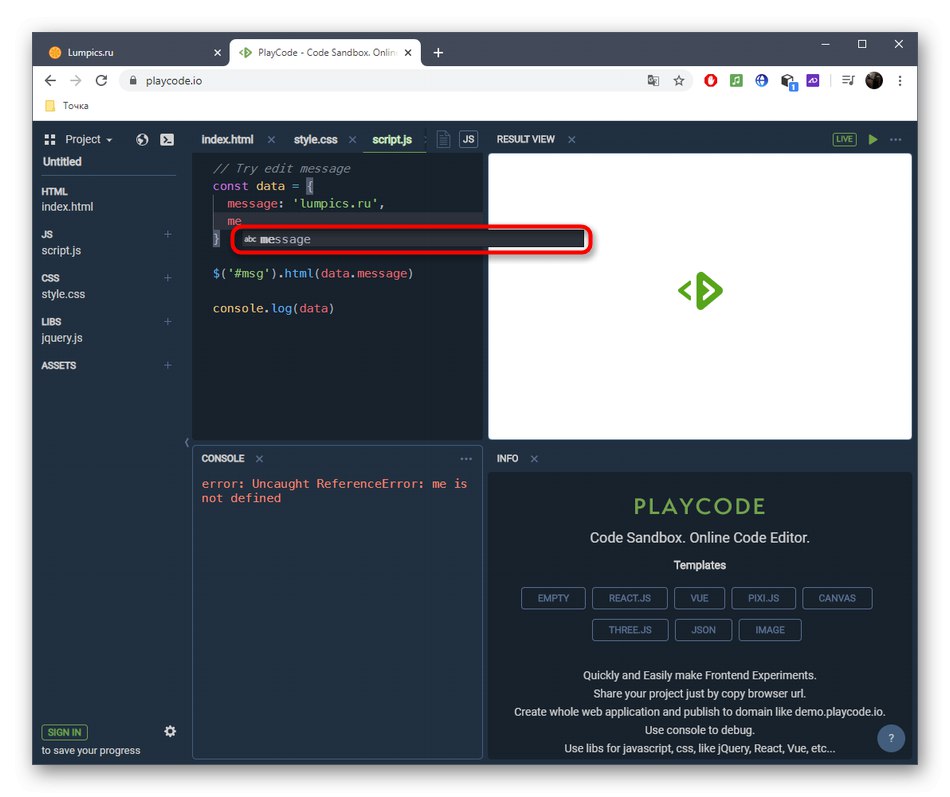
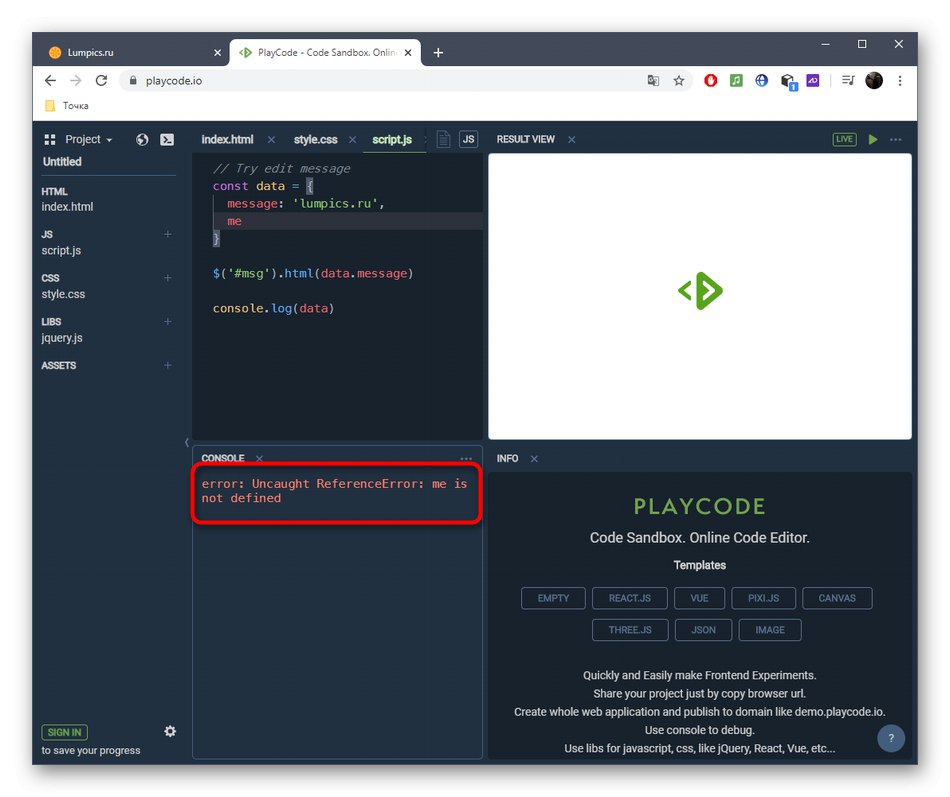
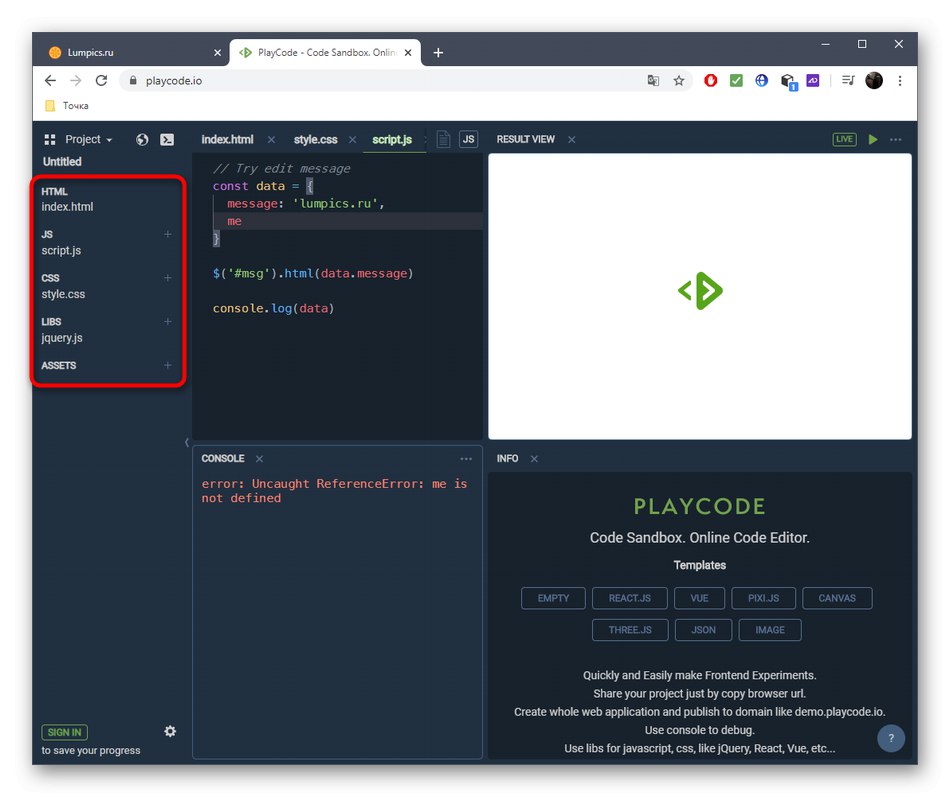
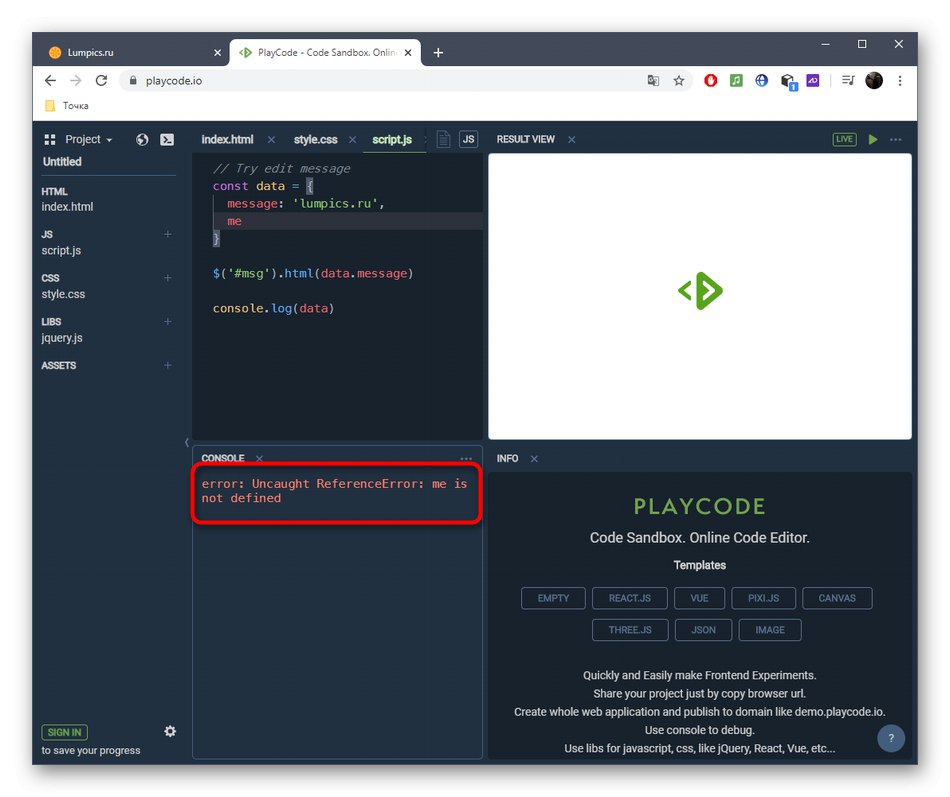
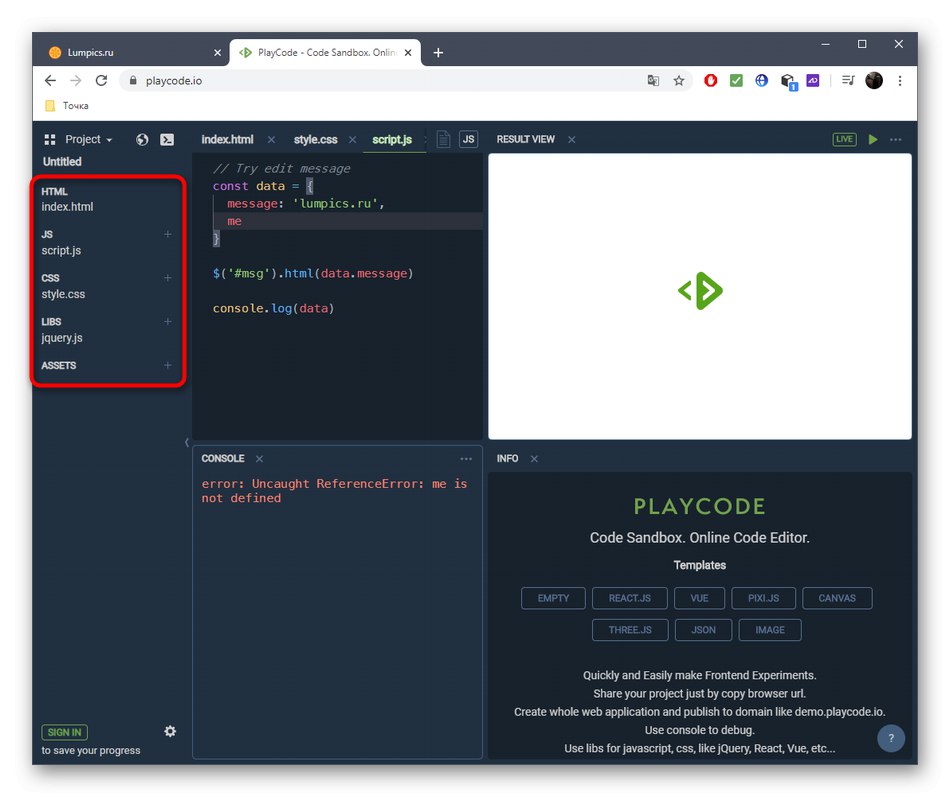
Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.

Переключайтесь между файлами JS, HTML и CSS через левую панель.


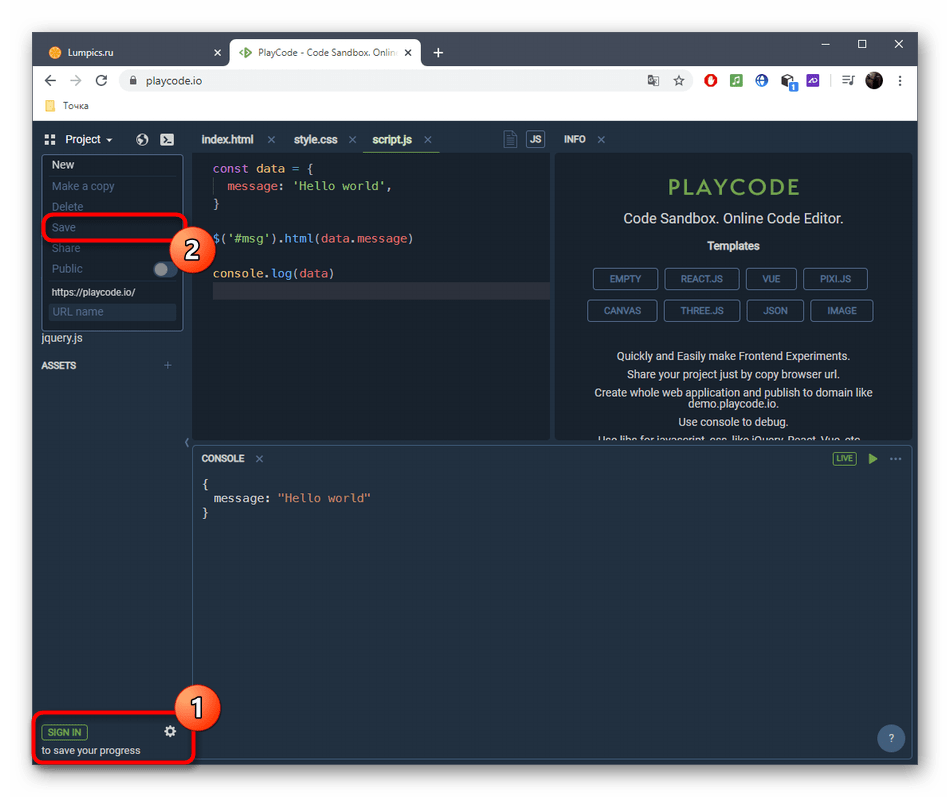
Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.

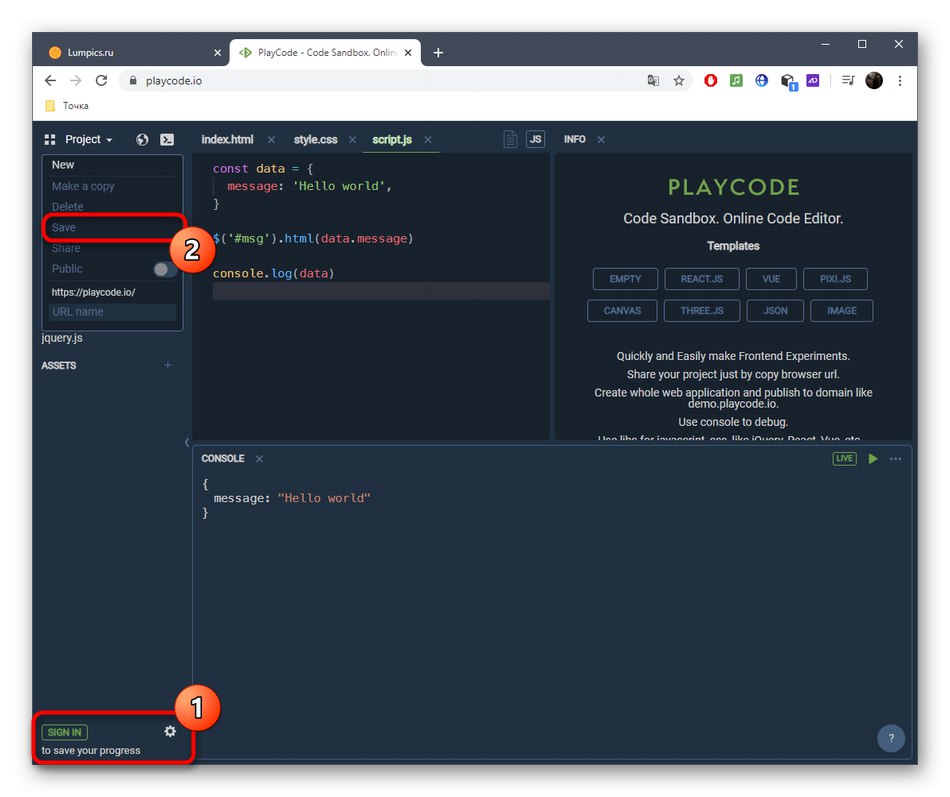
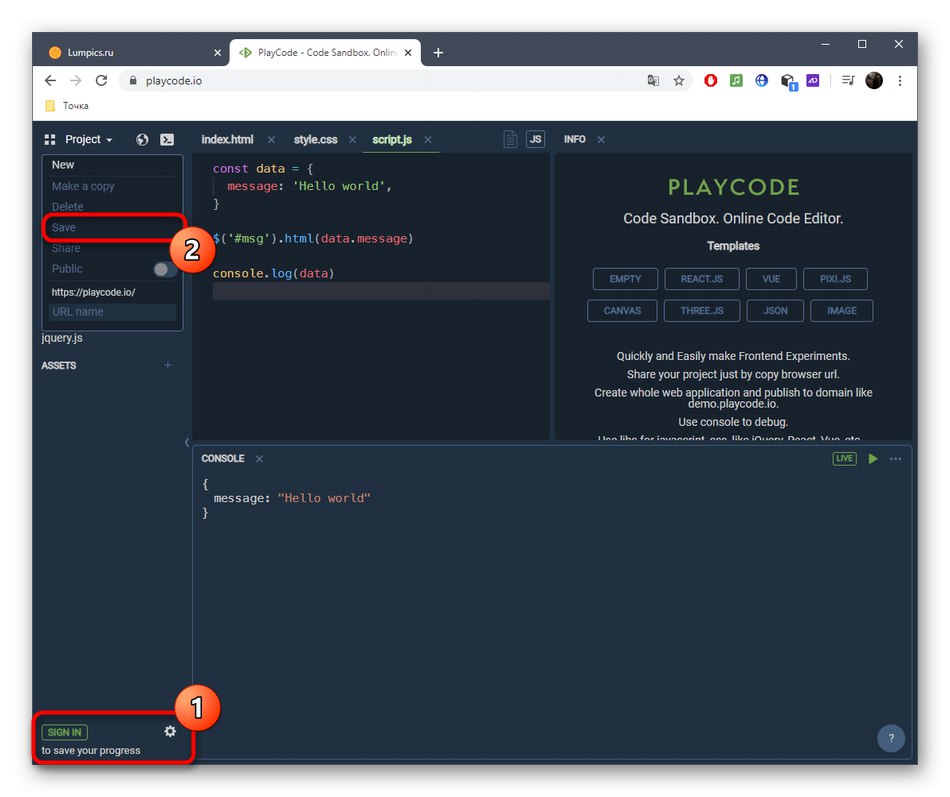
Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.

Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть свои особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
-
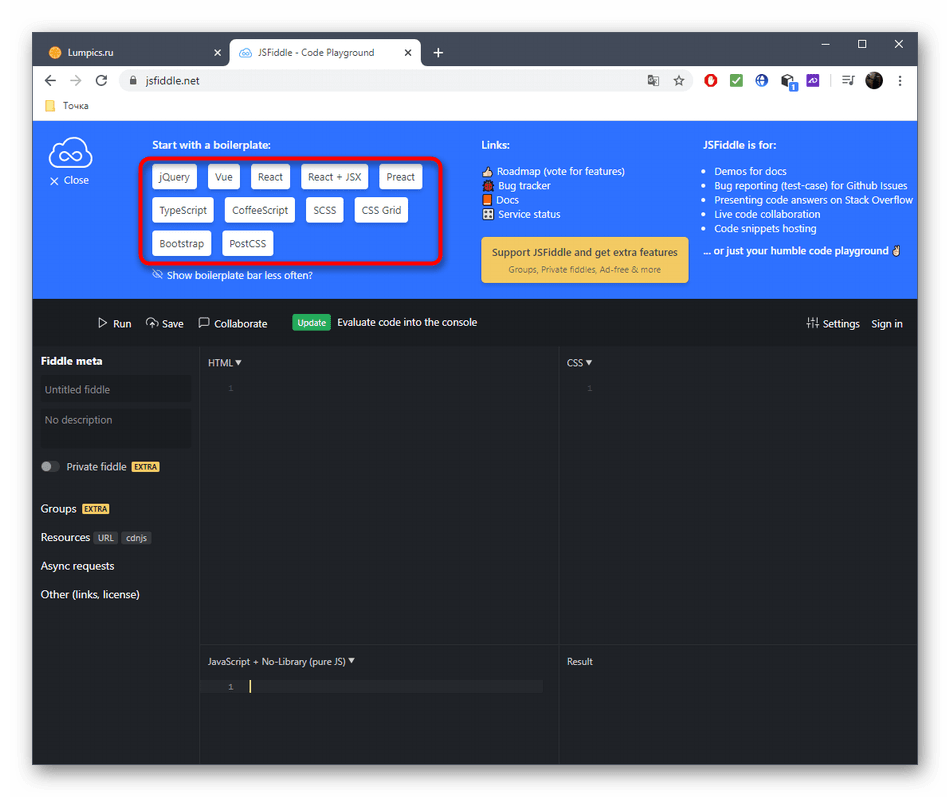
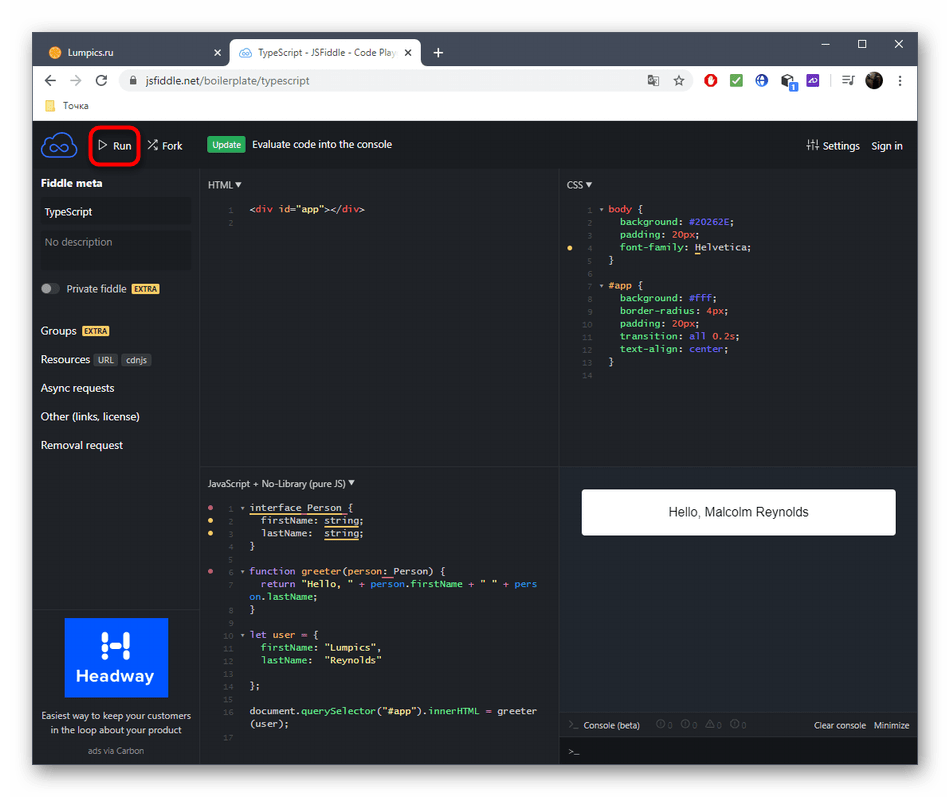
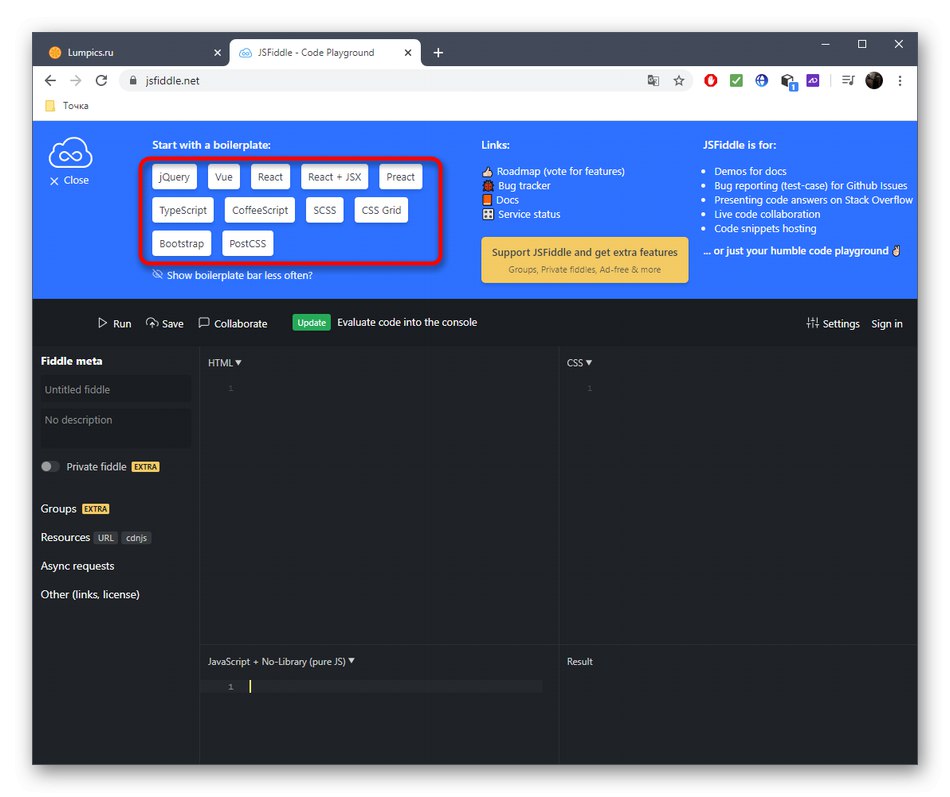
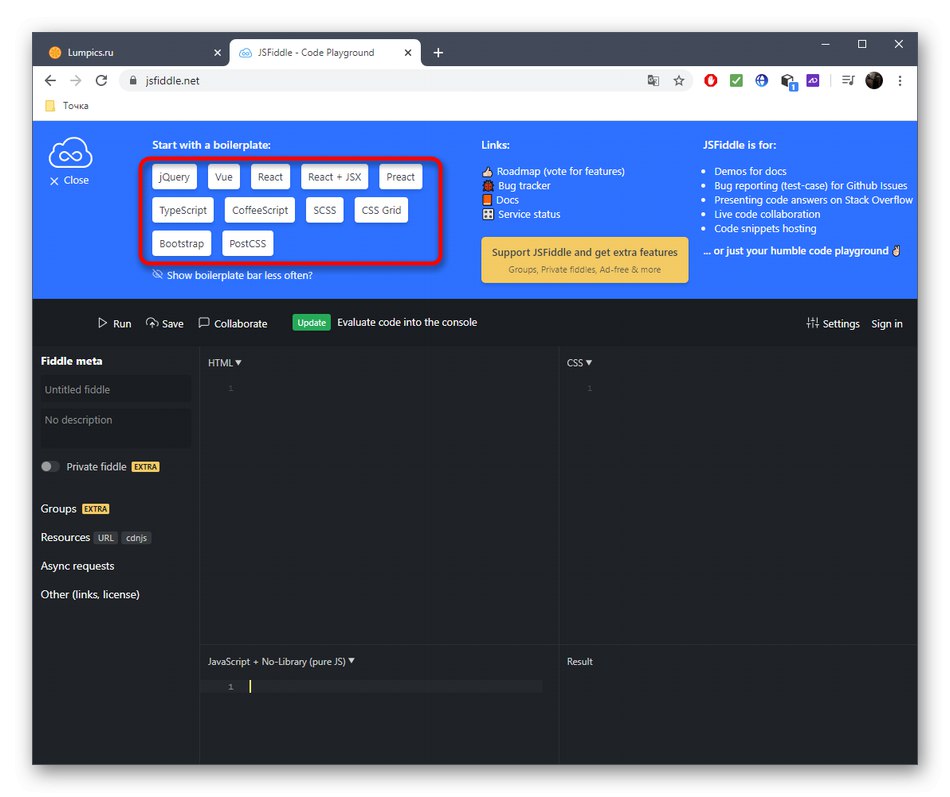
Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.

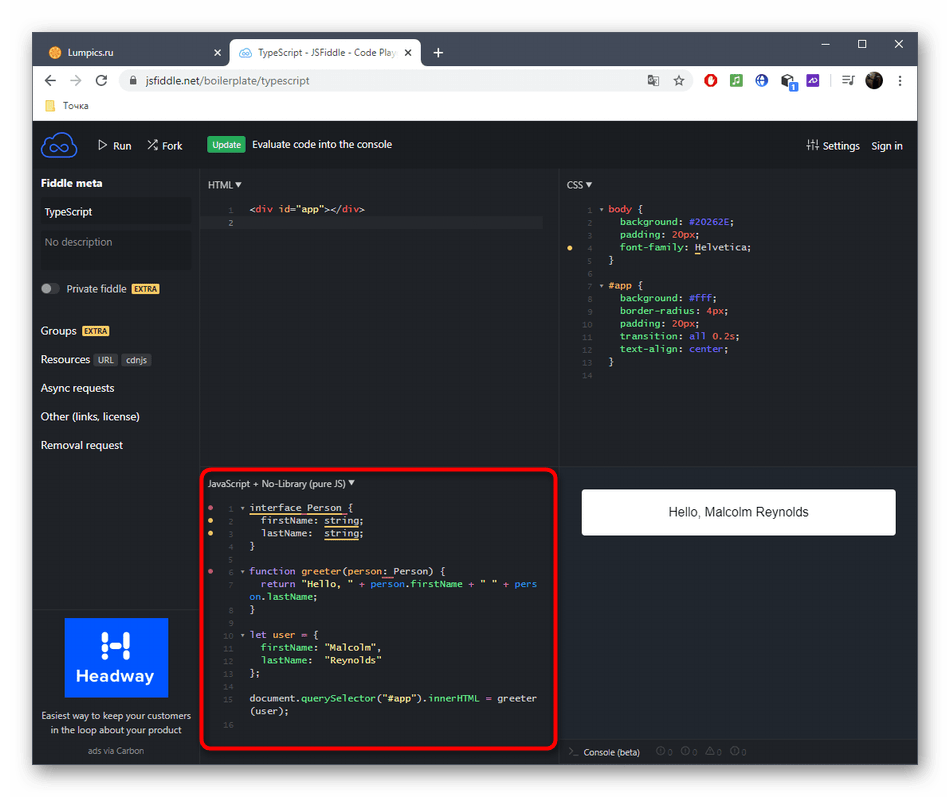
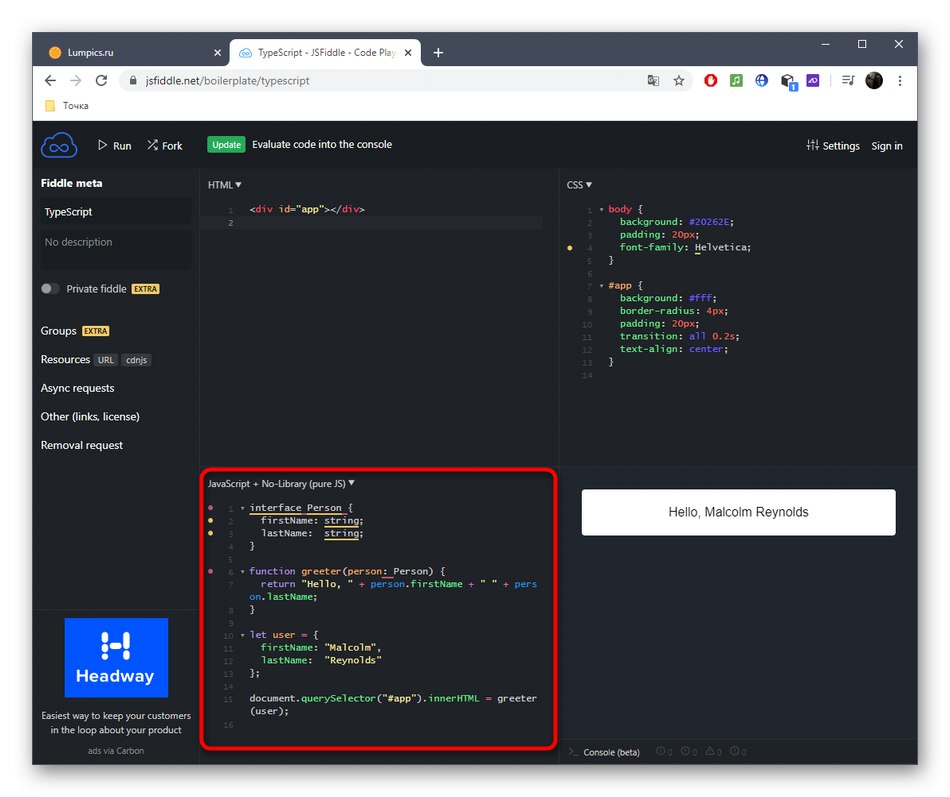
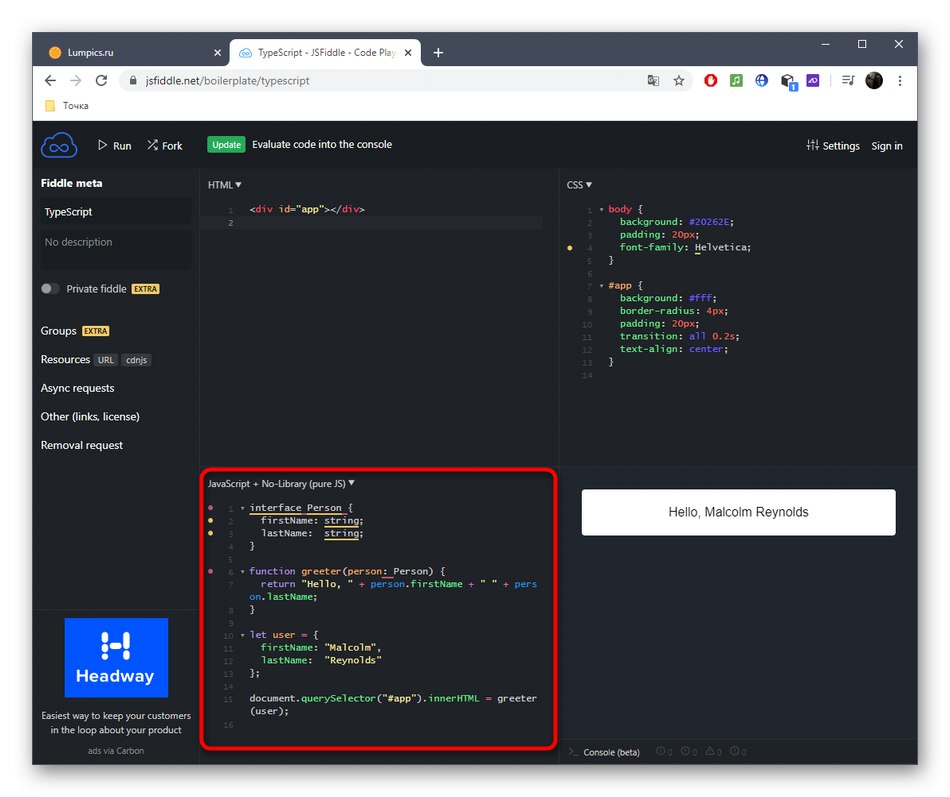
Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки области. Тут осуществляется основной процесс написания кода.

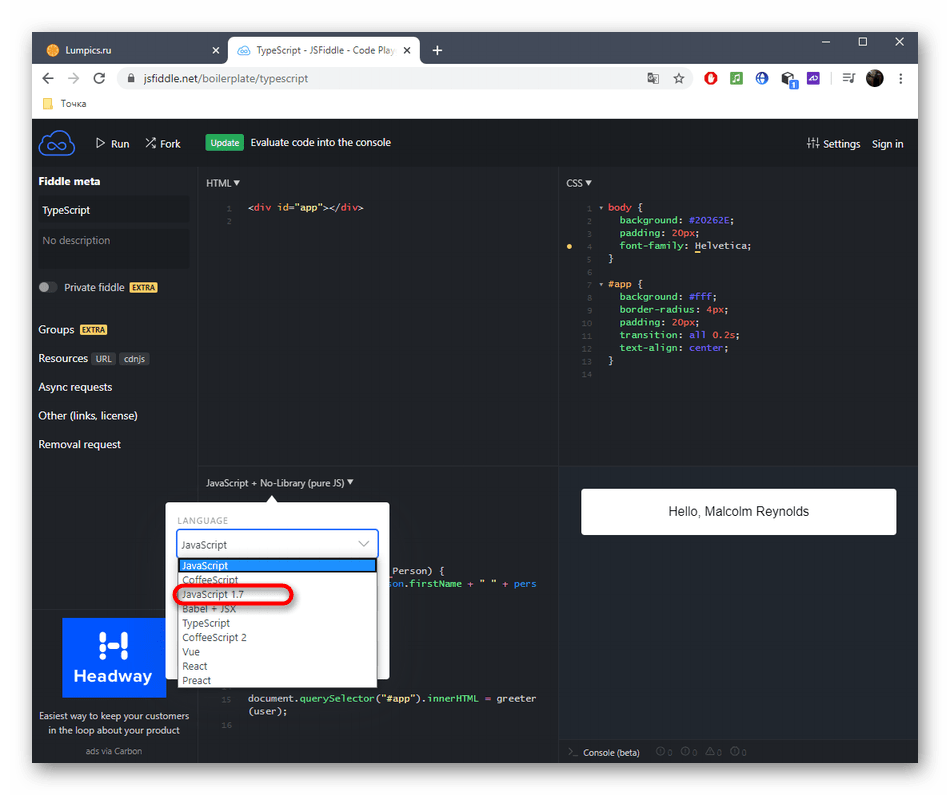
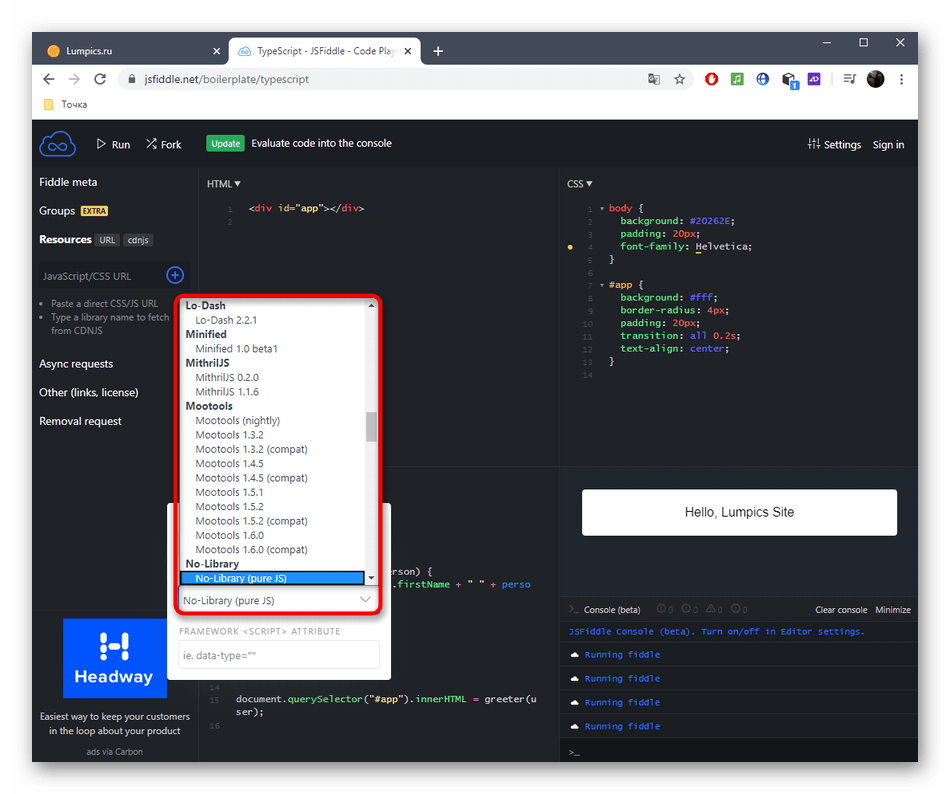
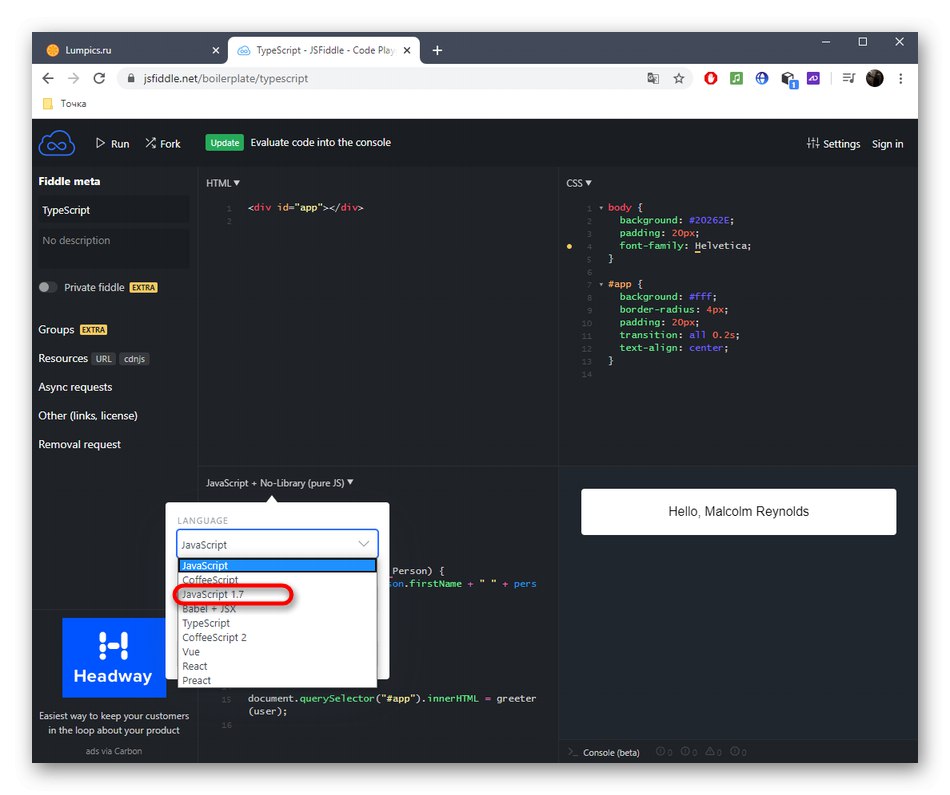
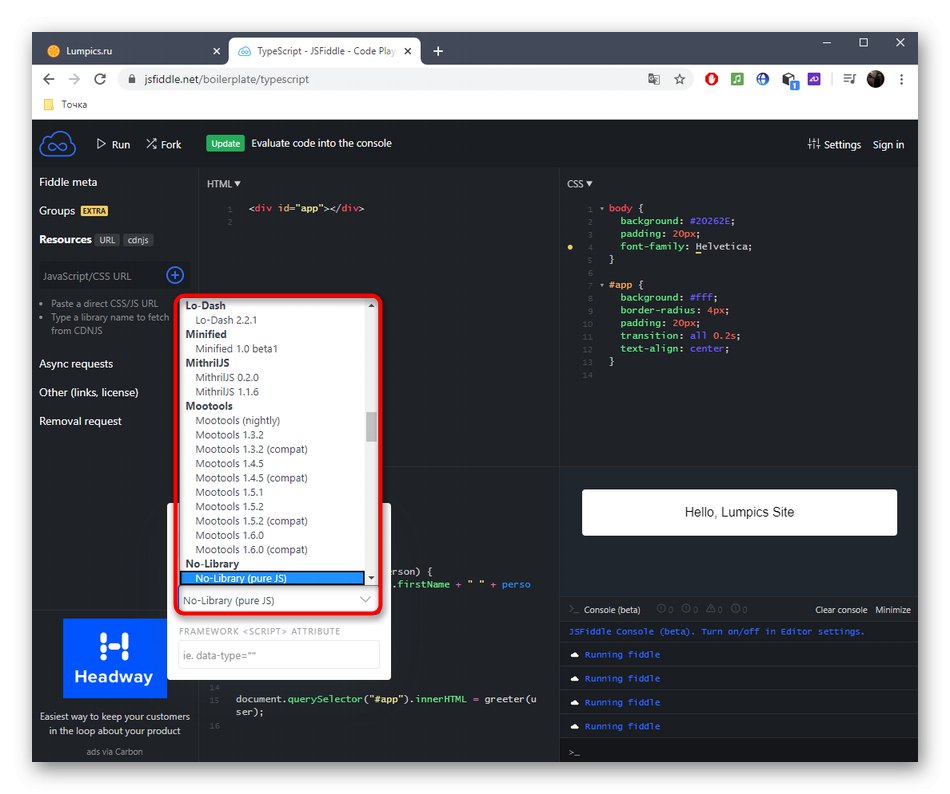
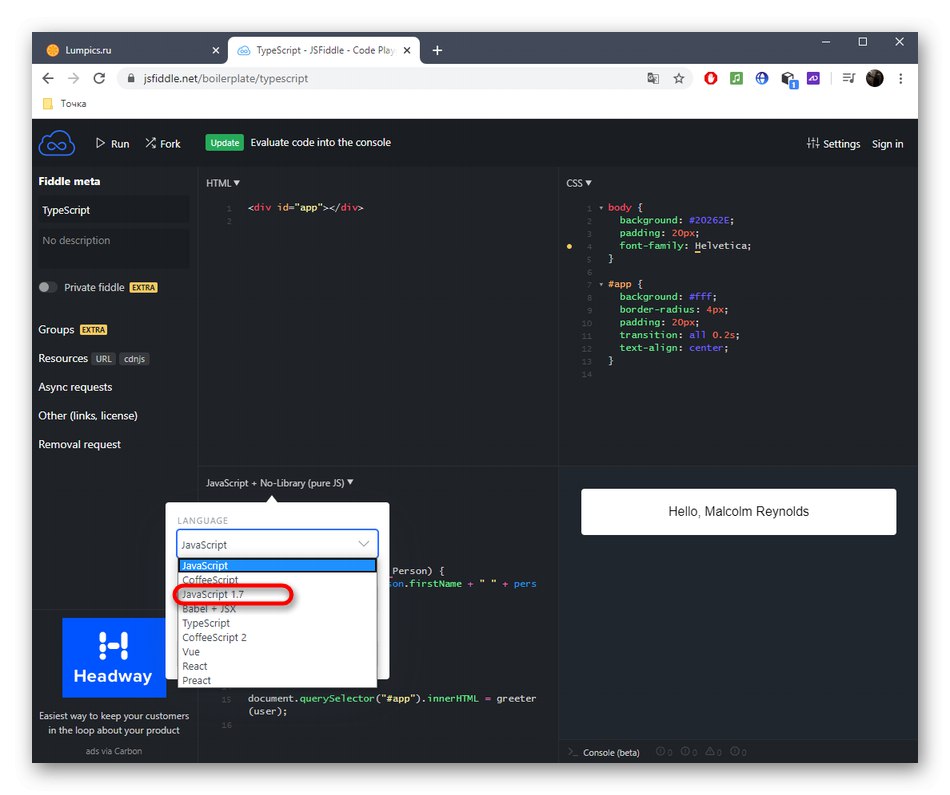
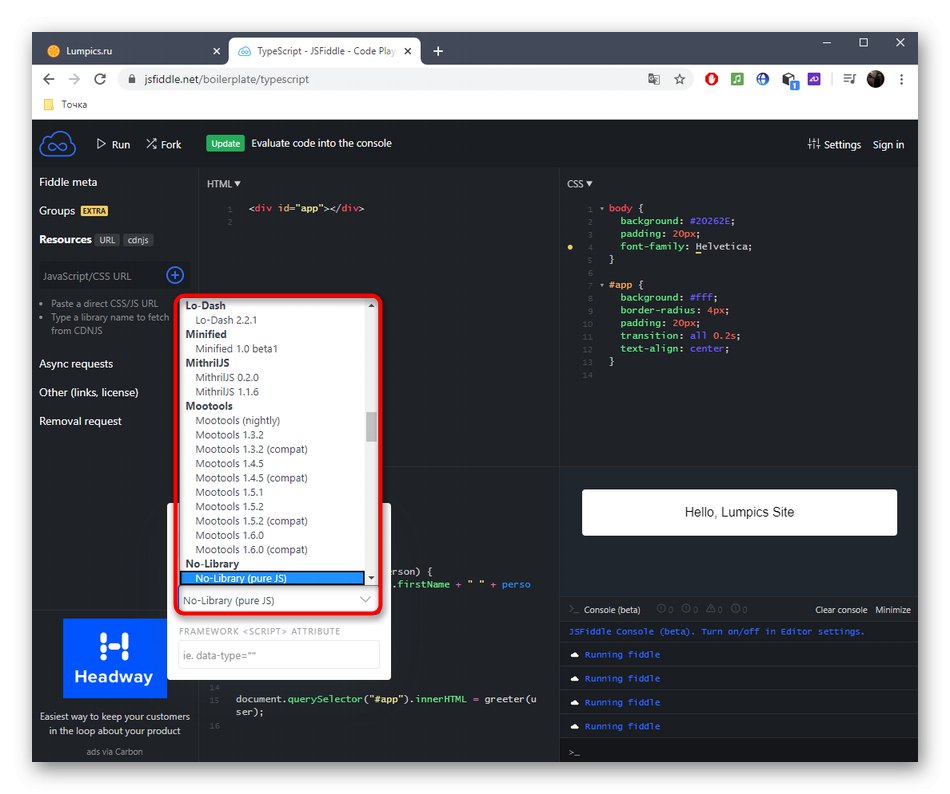
Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.

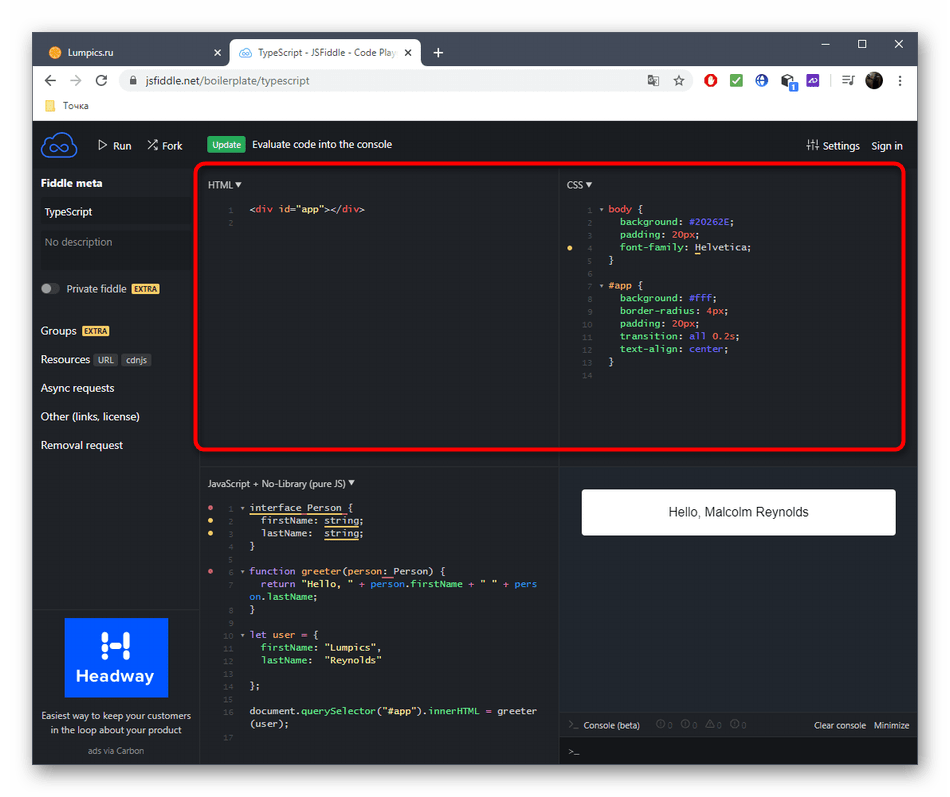
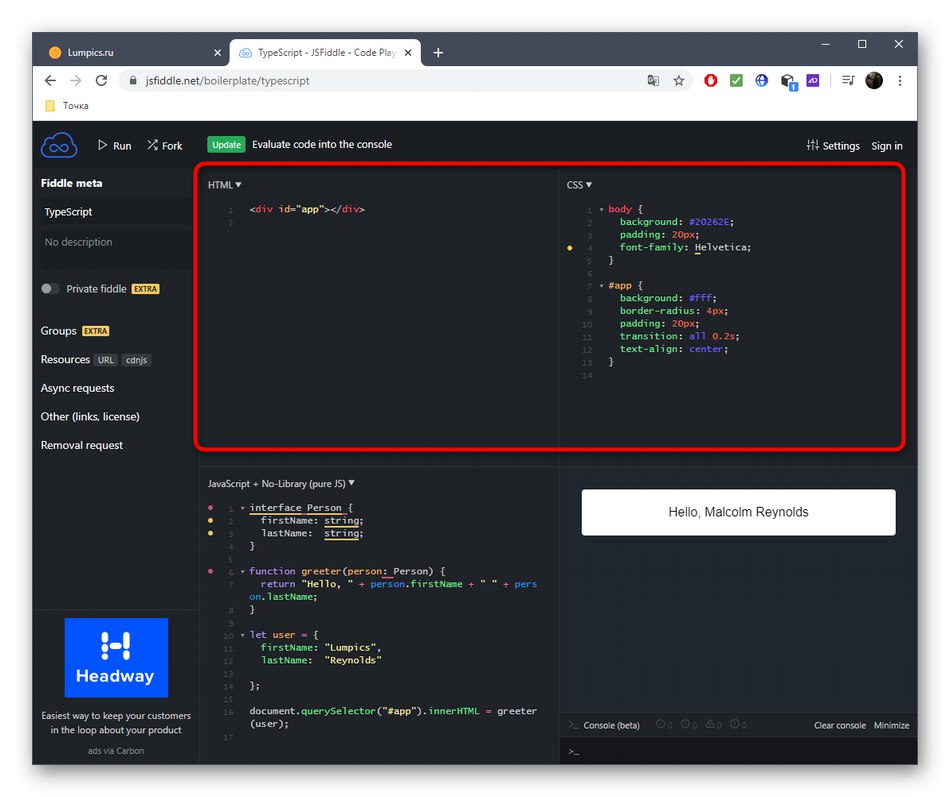
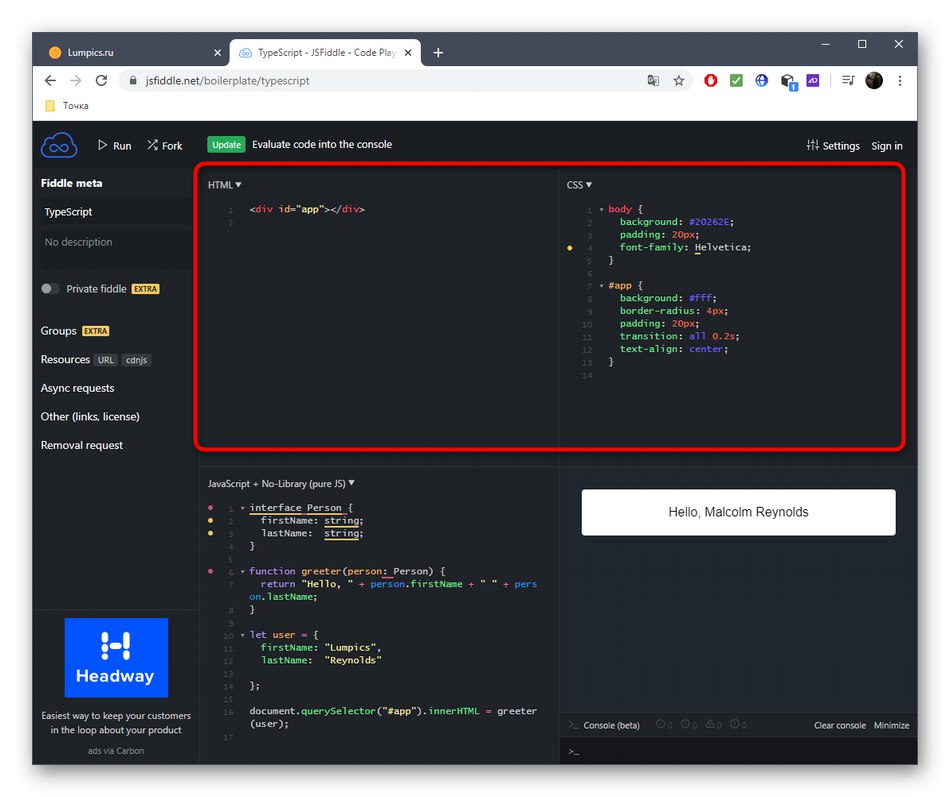
Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с которыми можно в любой момент, просто переключаясь между ними.

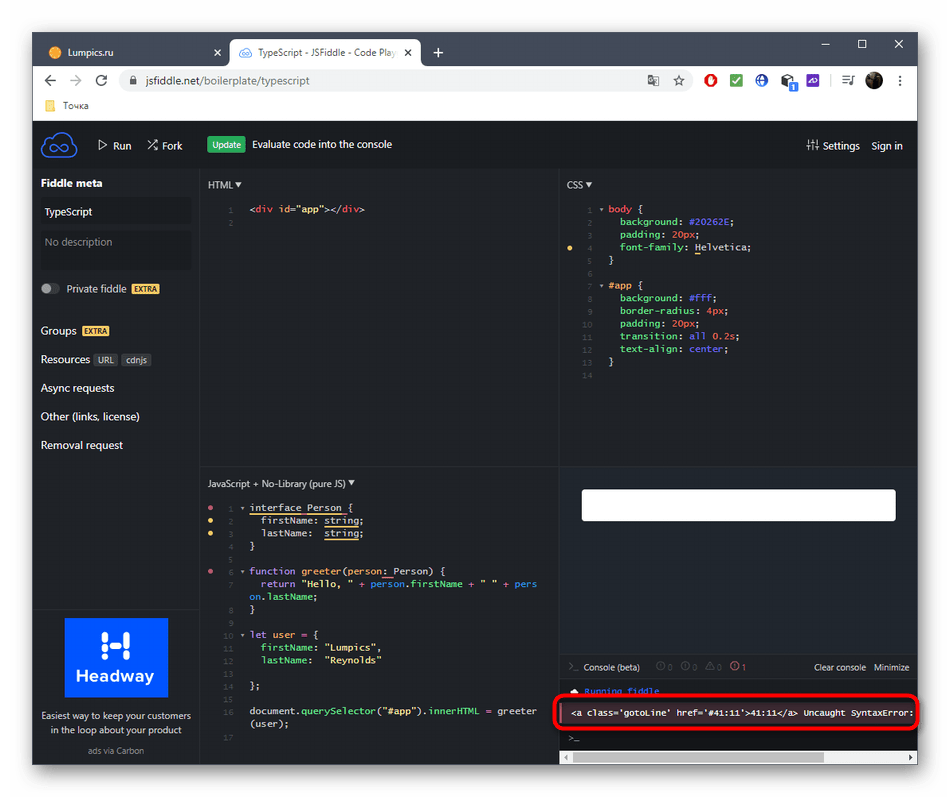
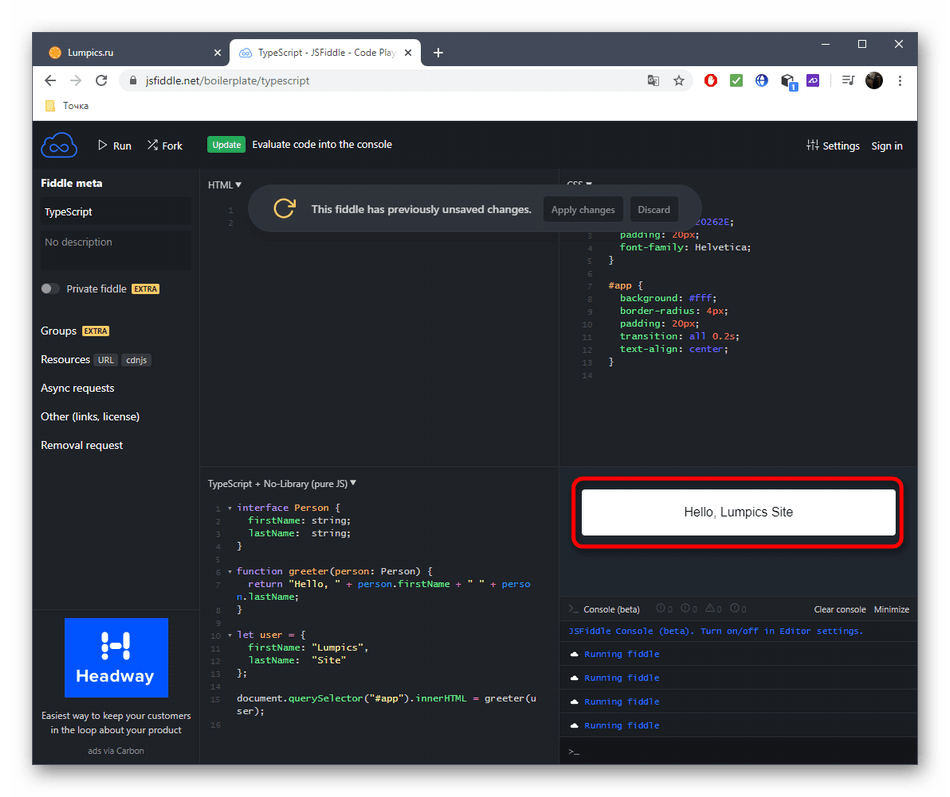
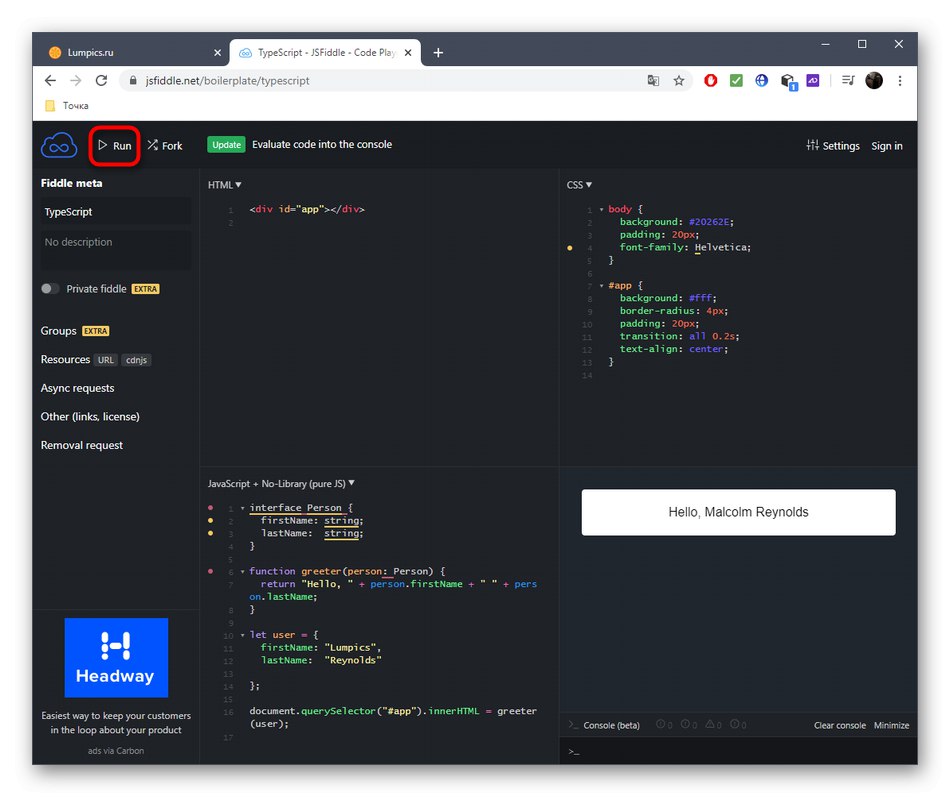
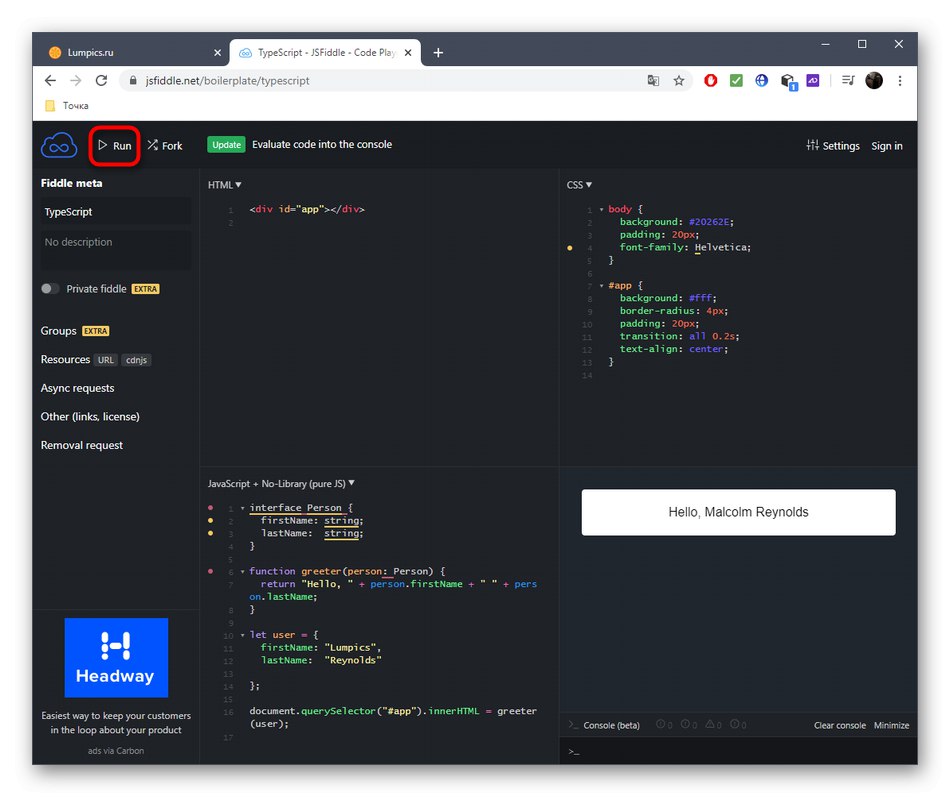
Для проверки кода используйте кнопку «Run». К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.

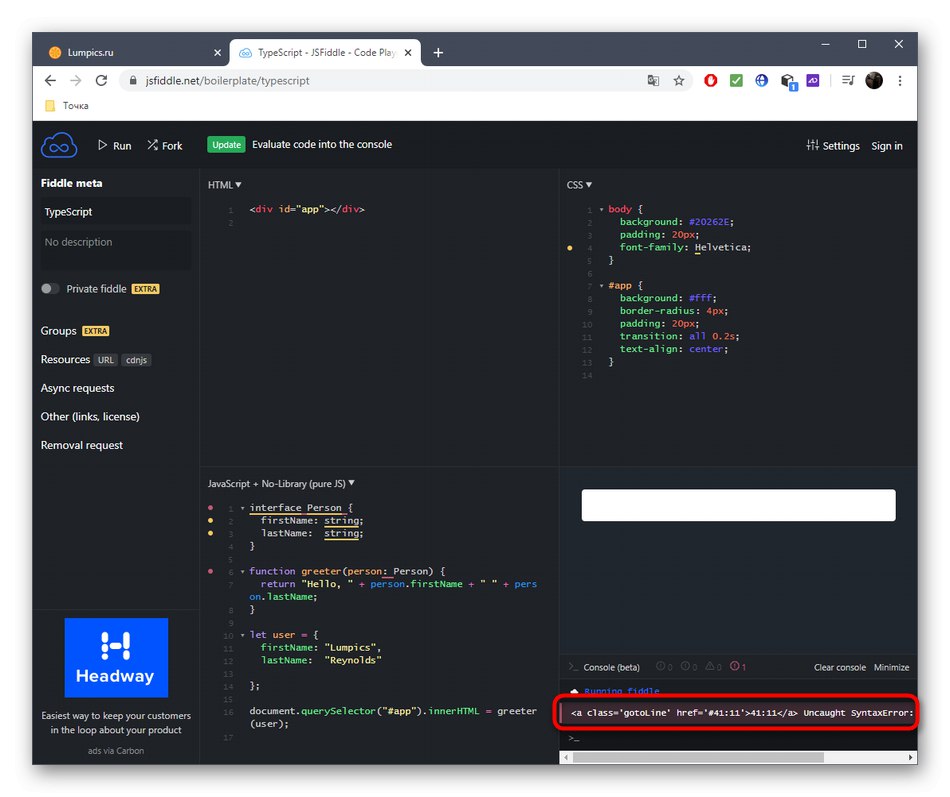
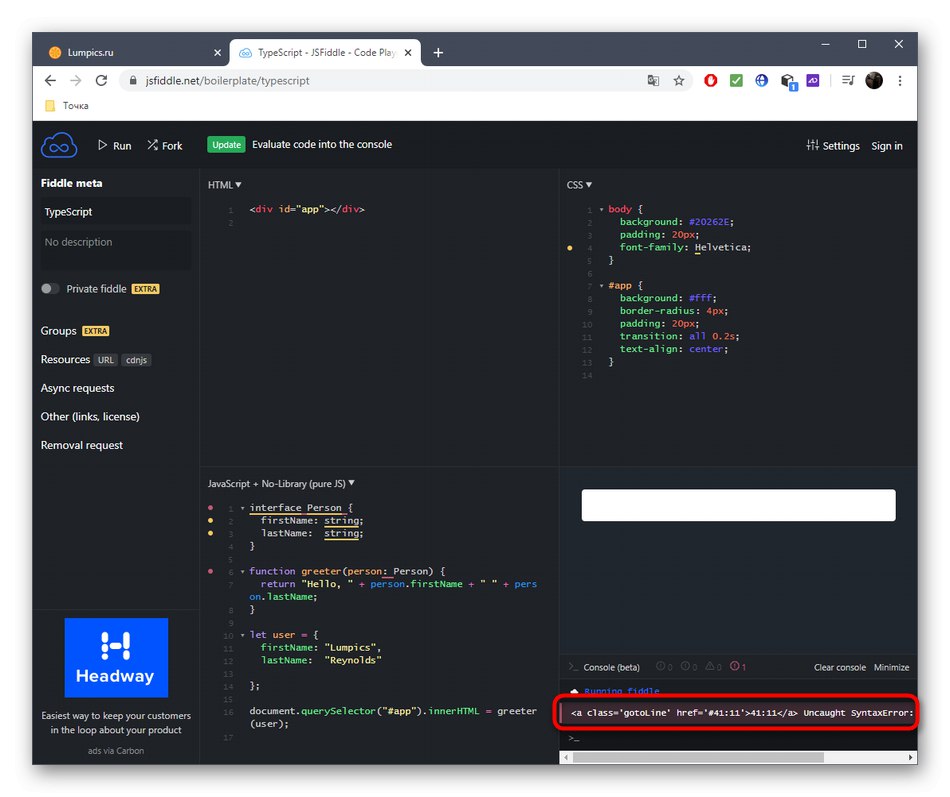
В небольшом окне консоли справа появятся сведения об успешном компилировании или отобразится информация о возникших ошибках во время этого процесса.

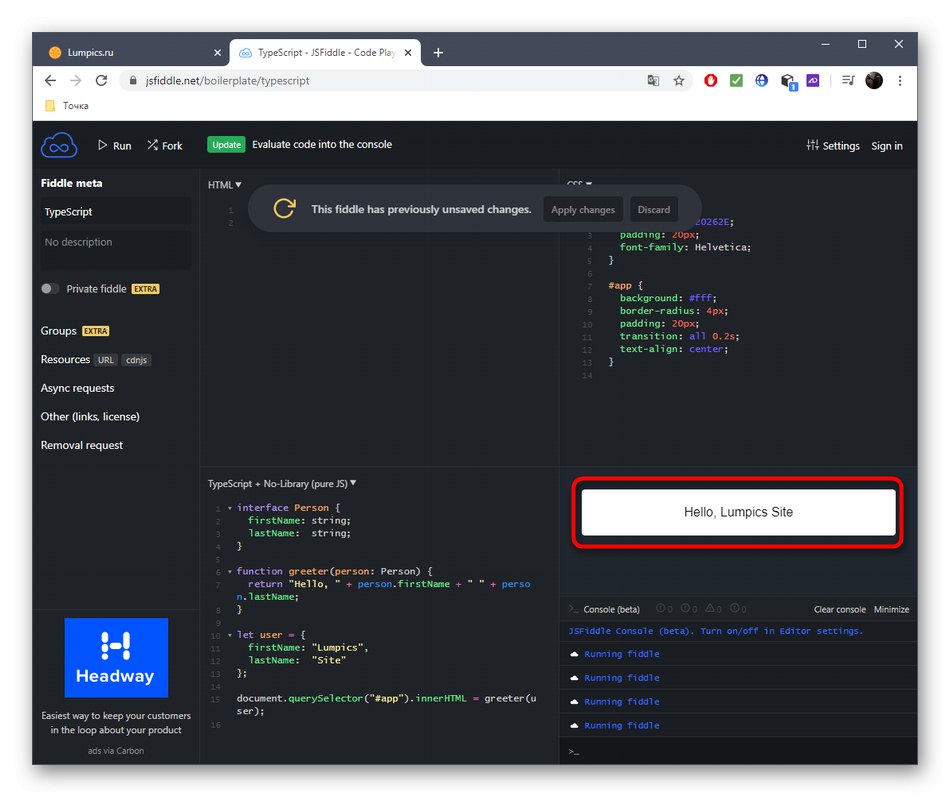
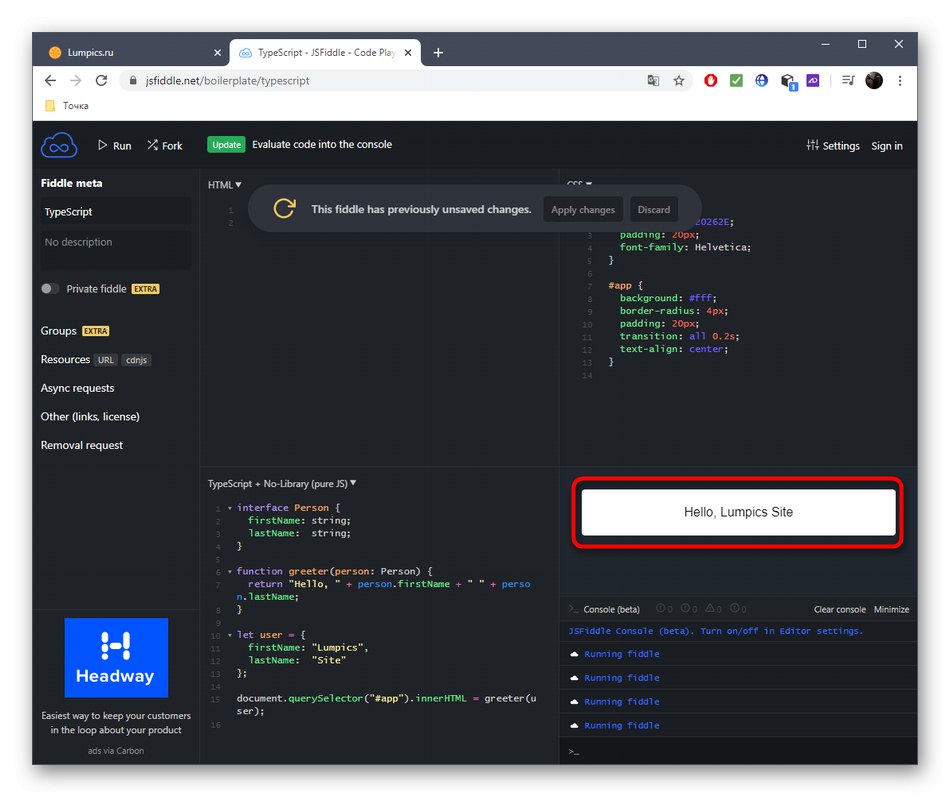
Сам результат будет выведен в отдельной области над консолью.

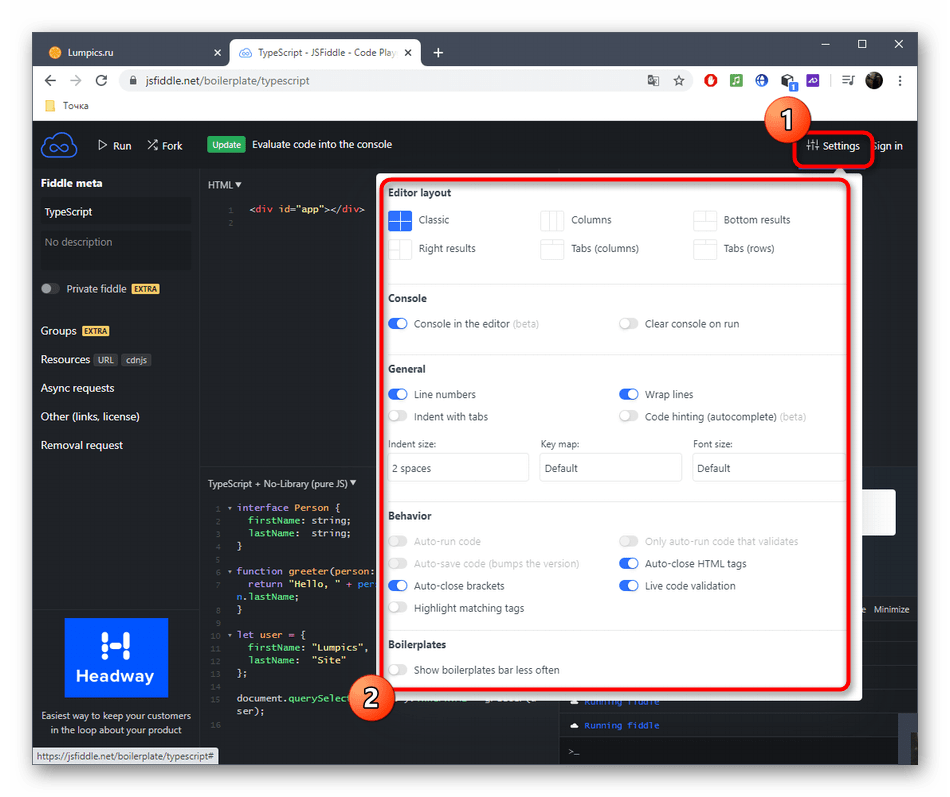
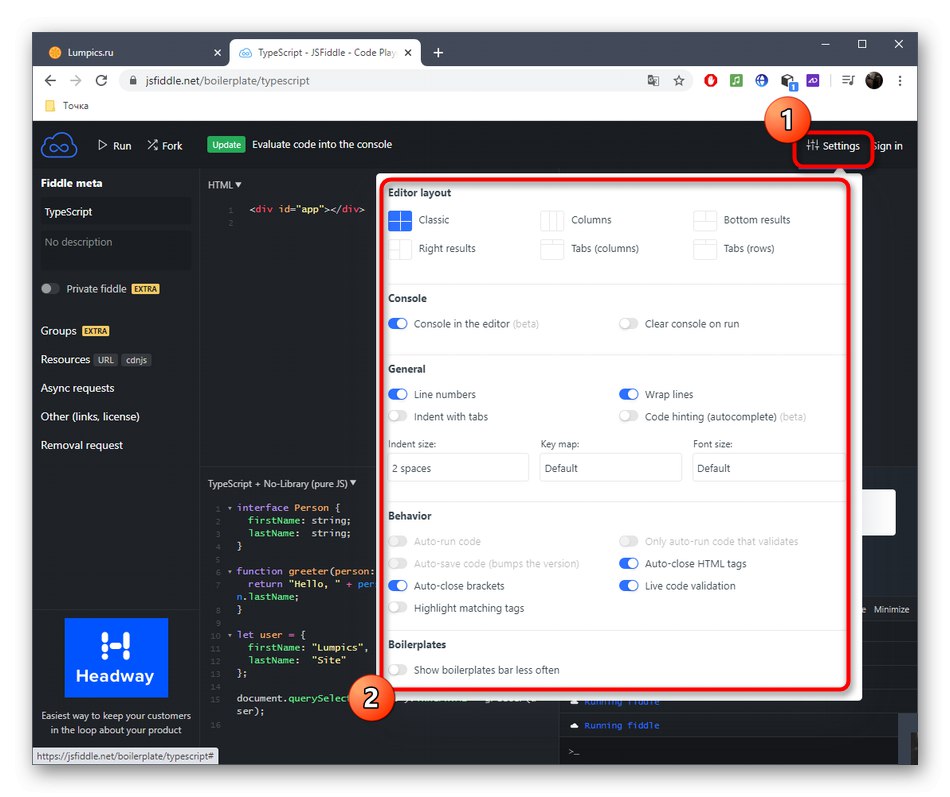
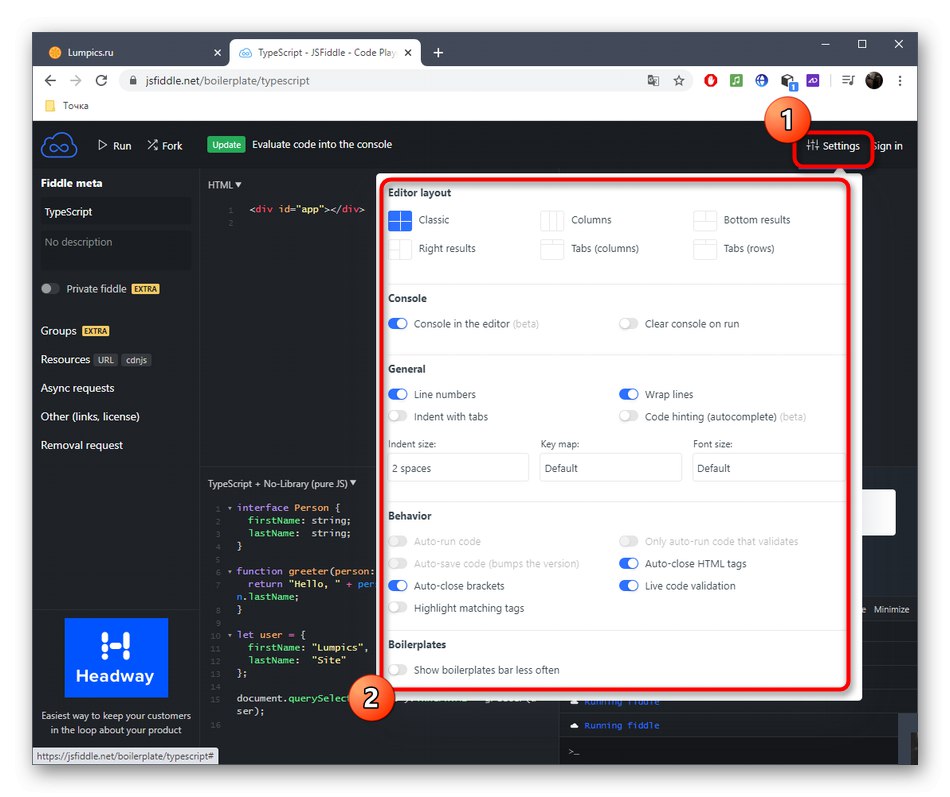
Используйте выпадающее меню «Settings», если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.

В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймворк для личных целей.

Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда планируется задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
-
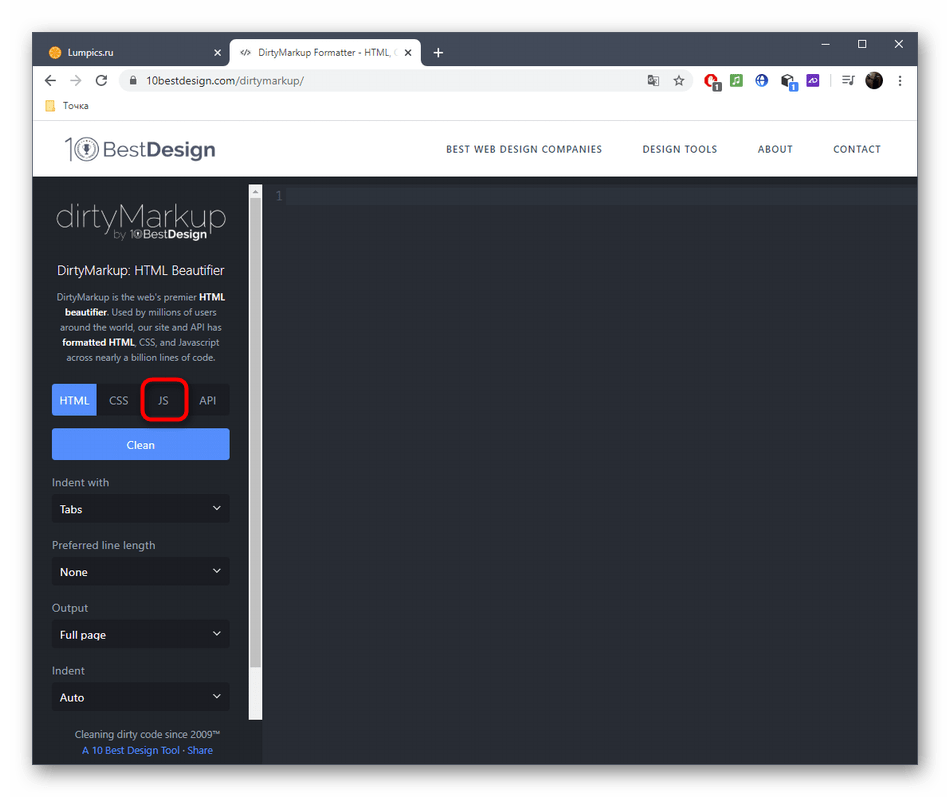
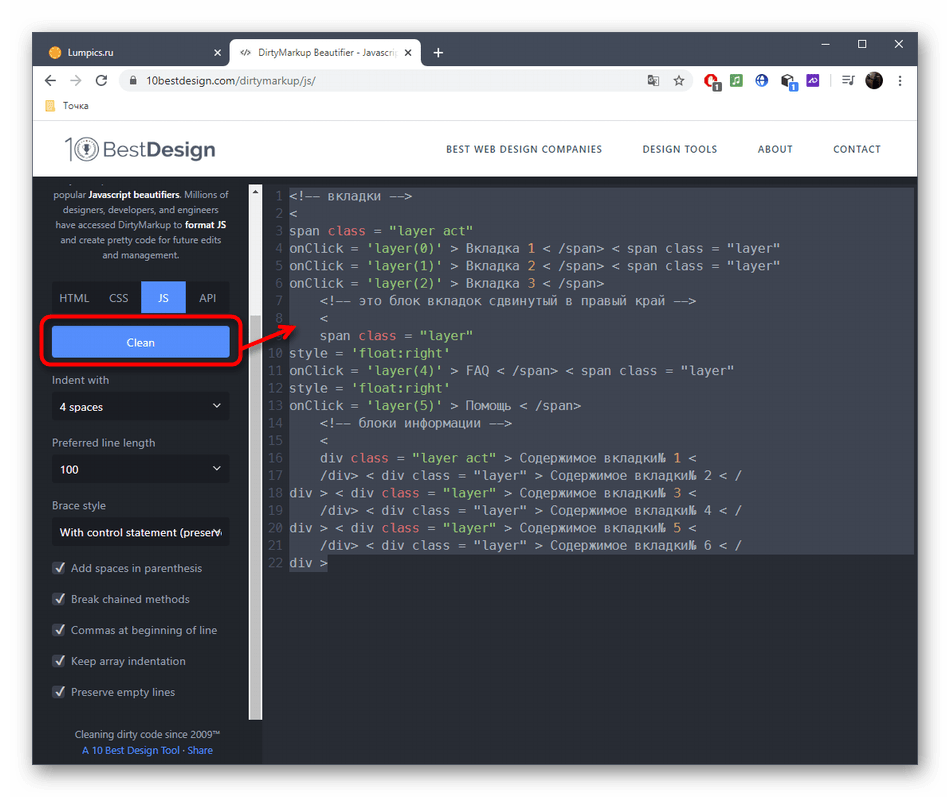
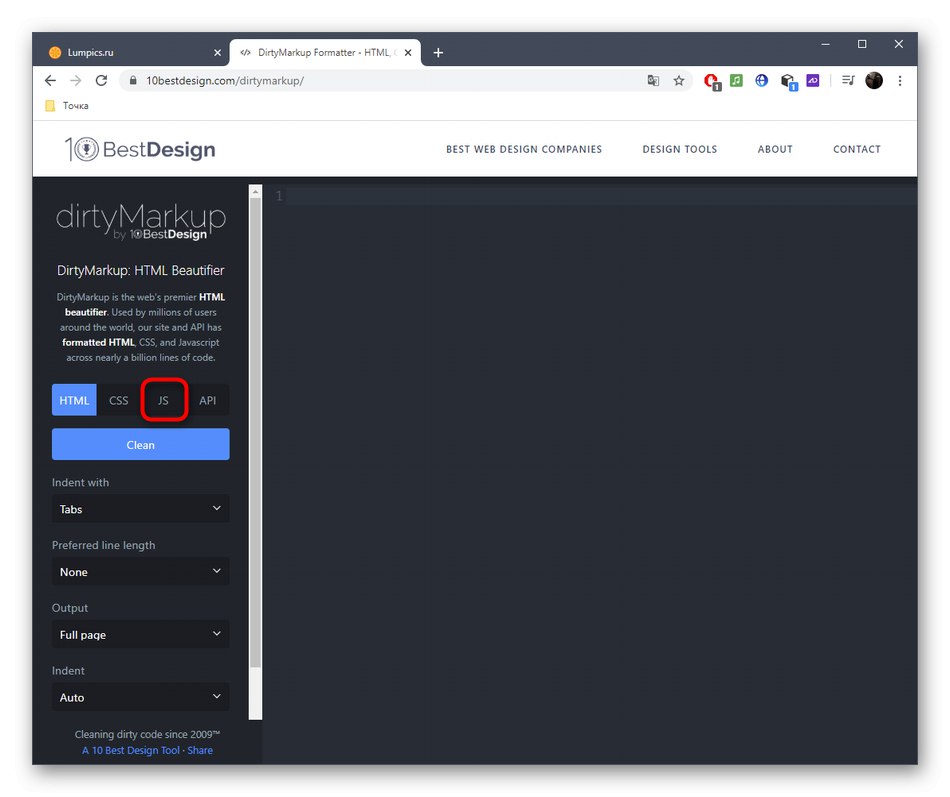
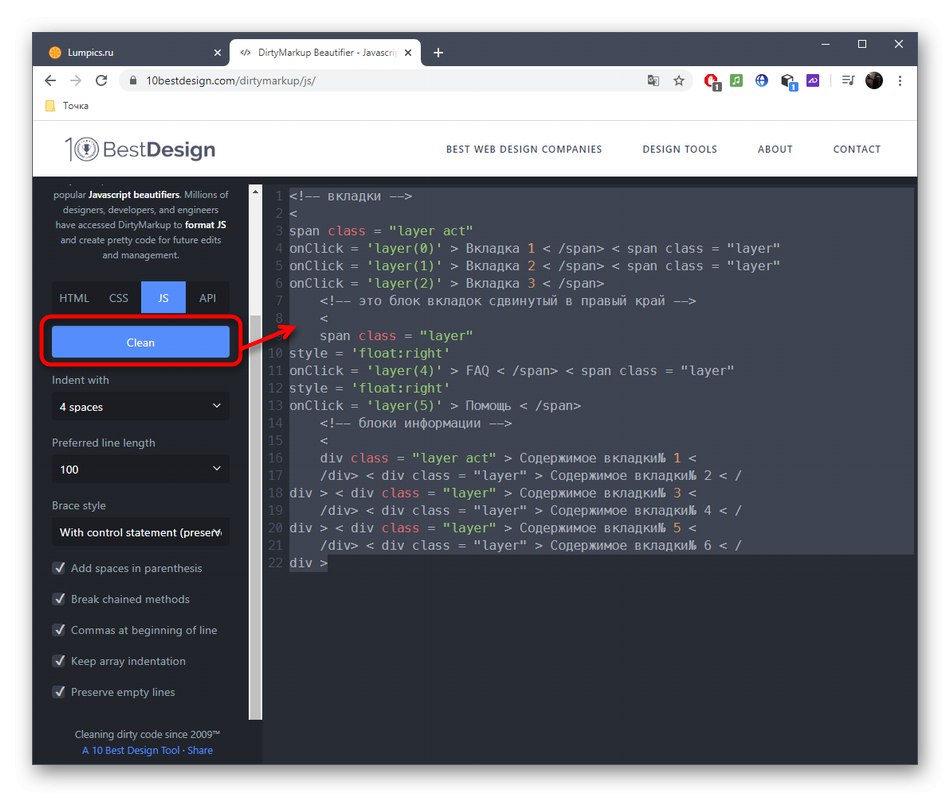
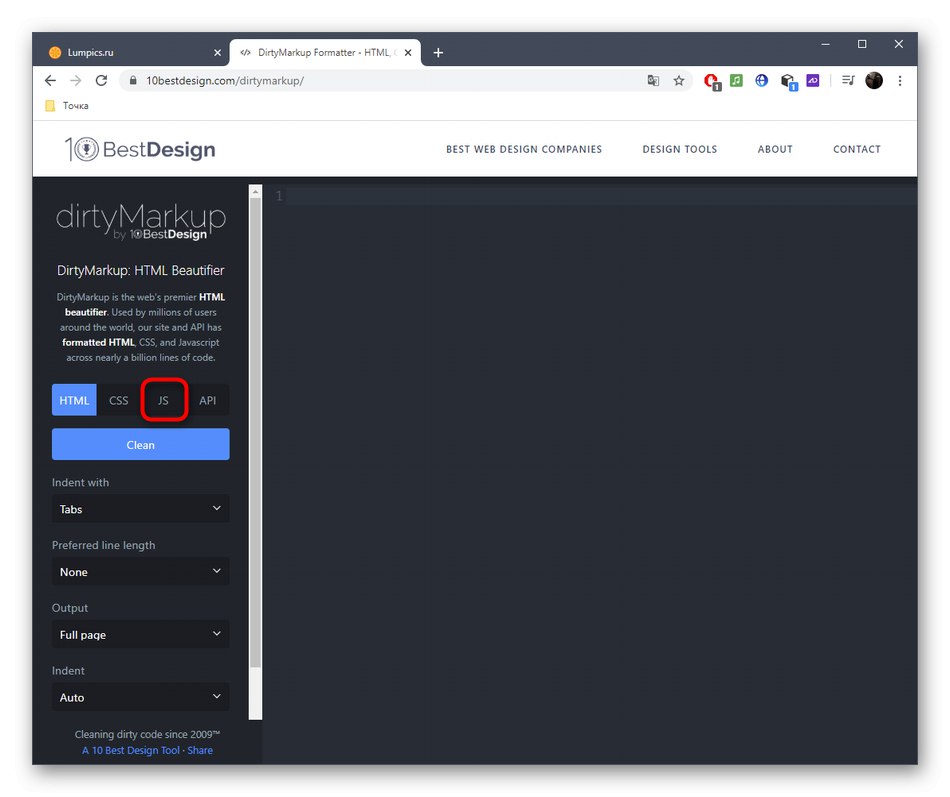
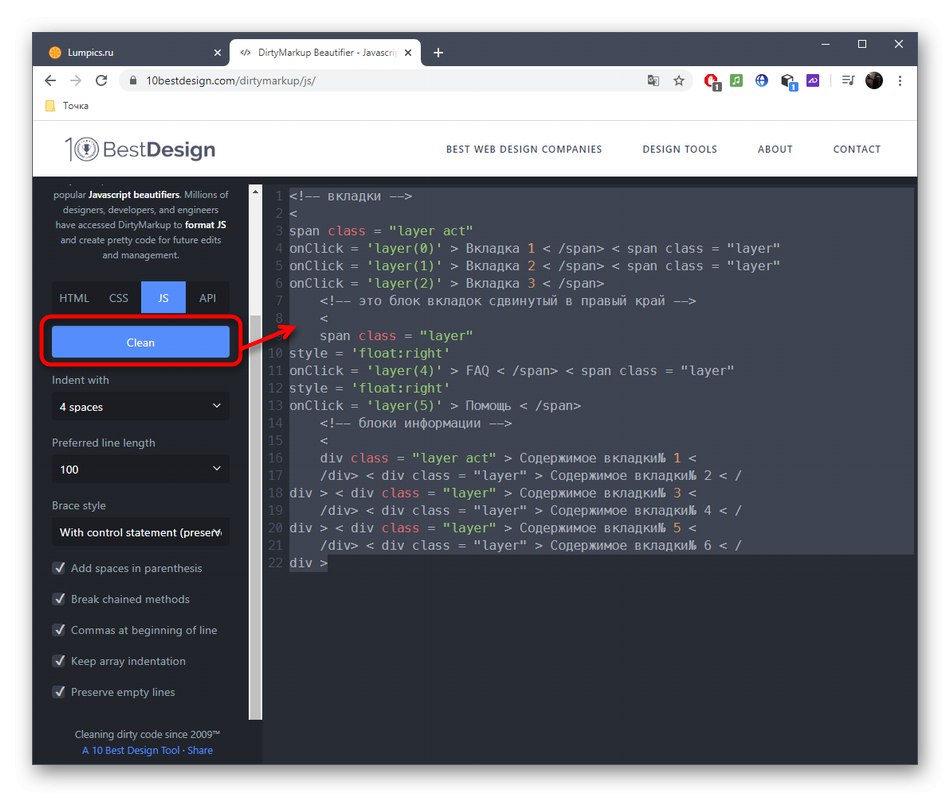
На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.

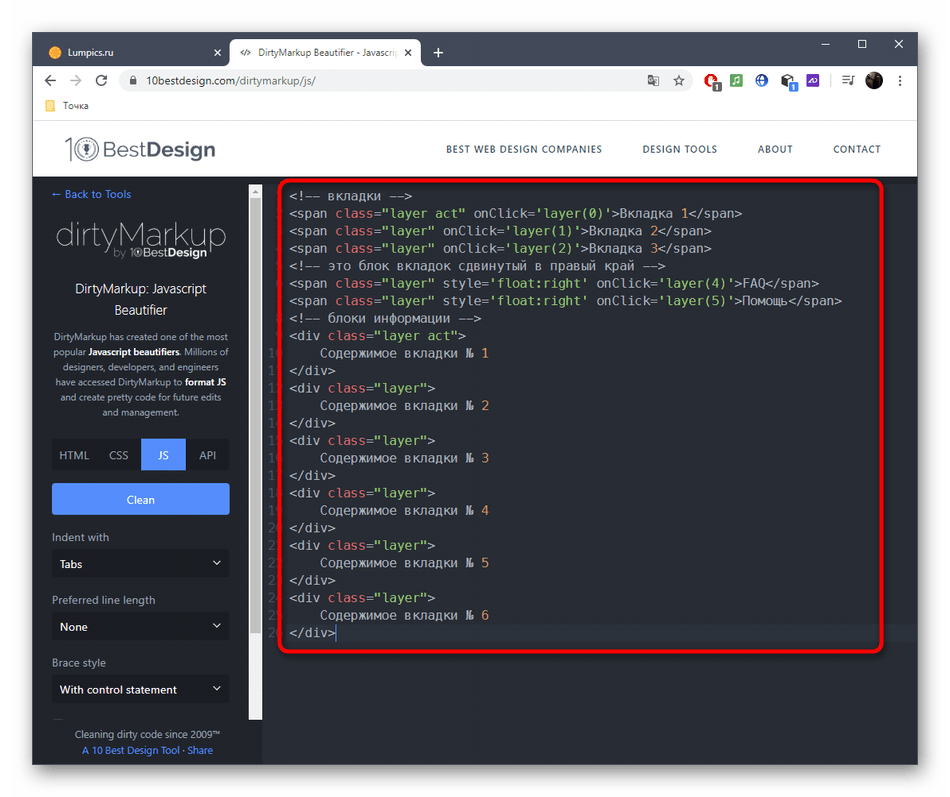
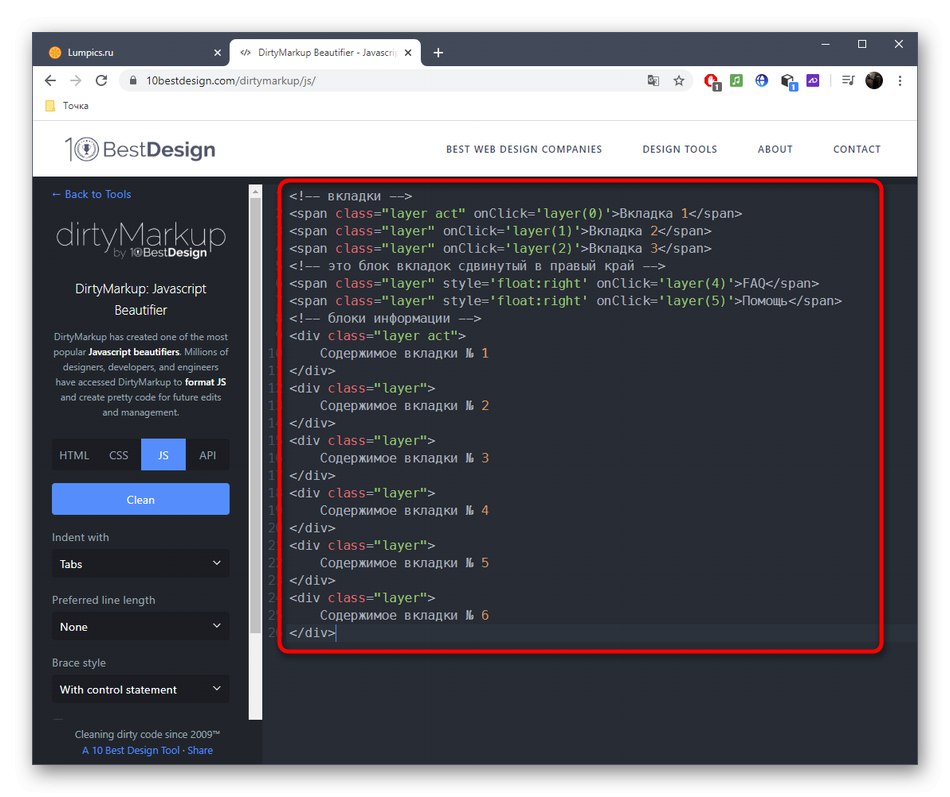
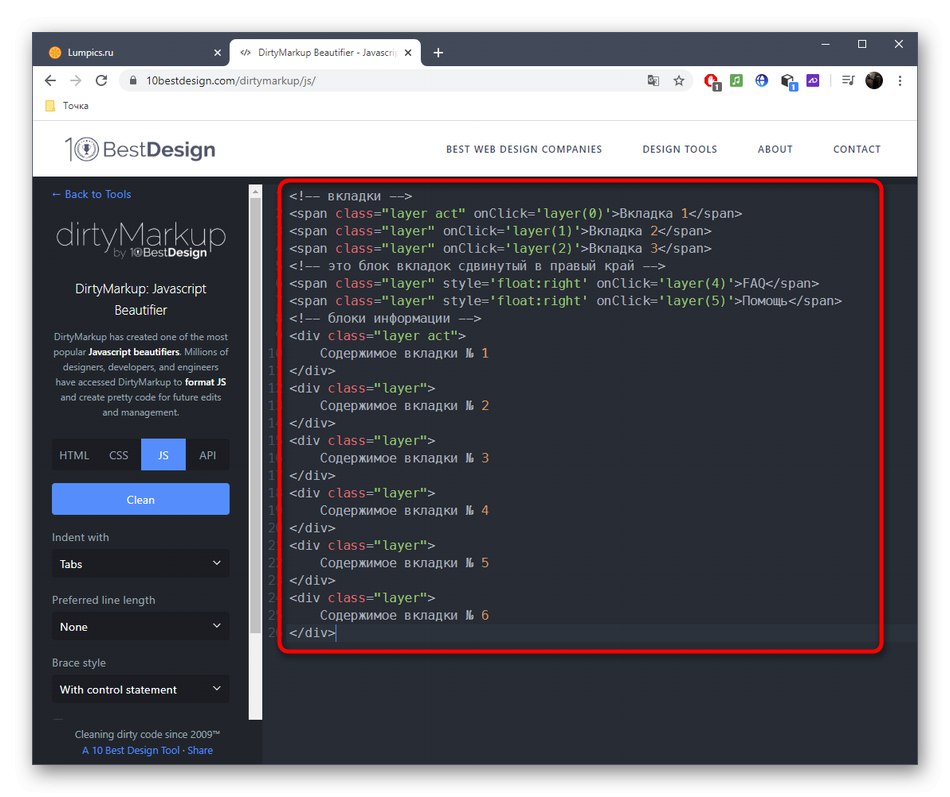
Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.

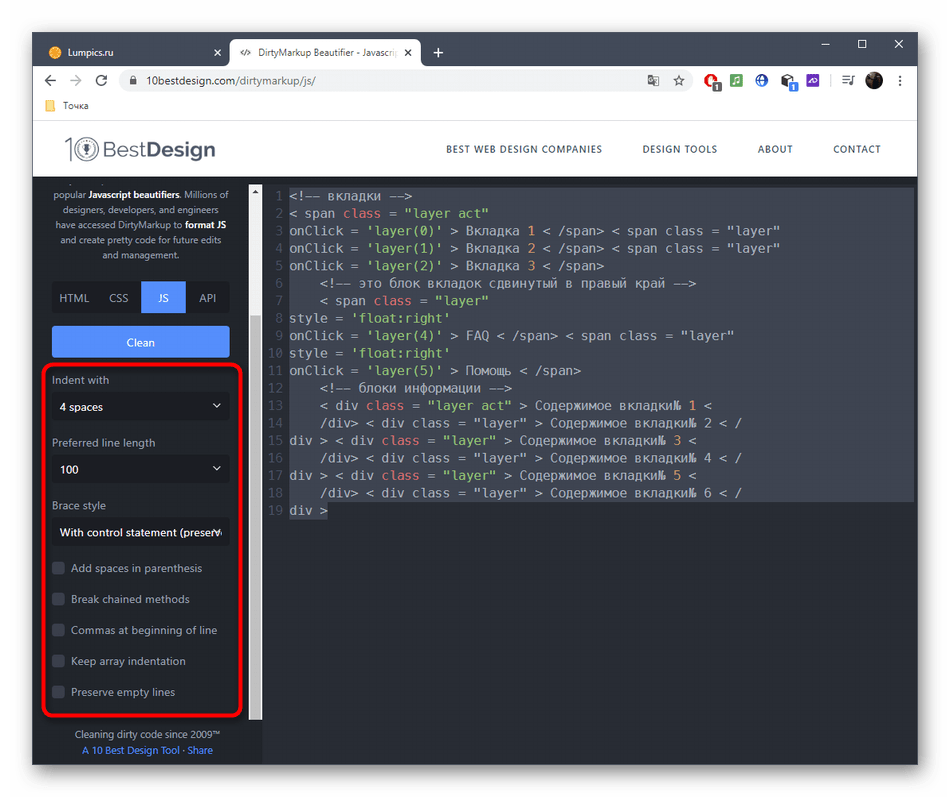
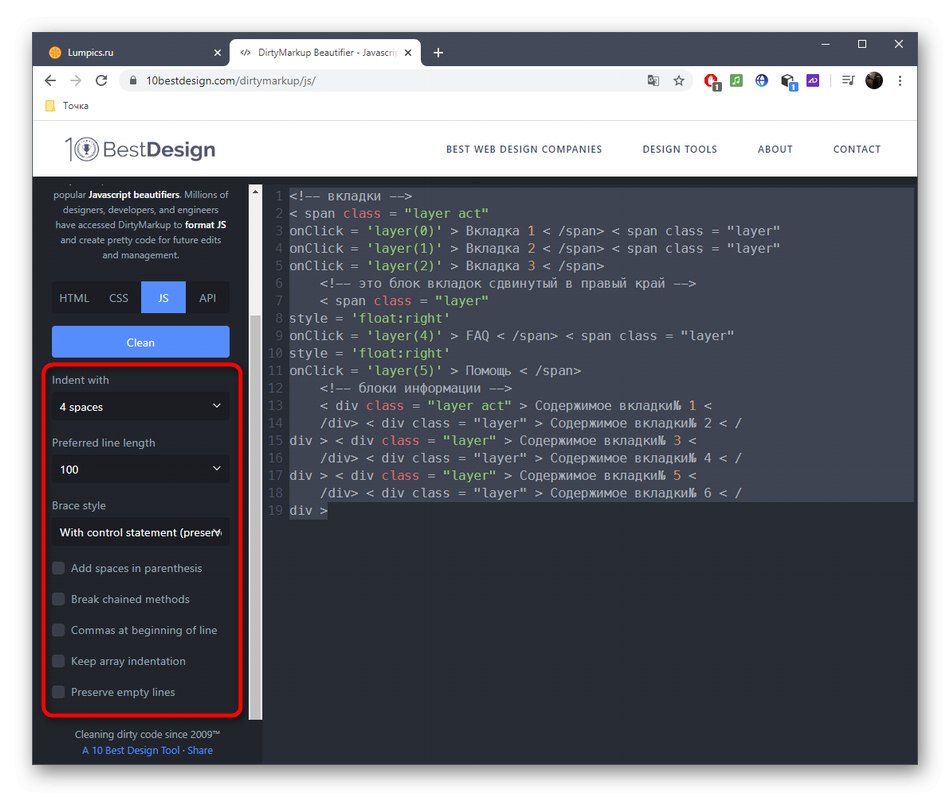
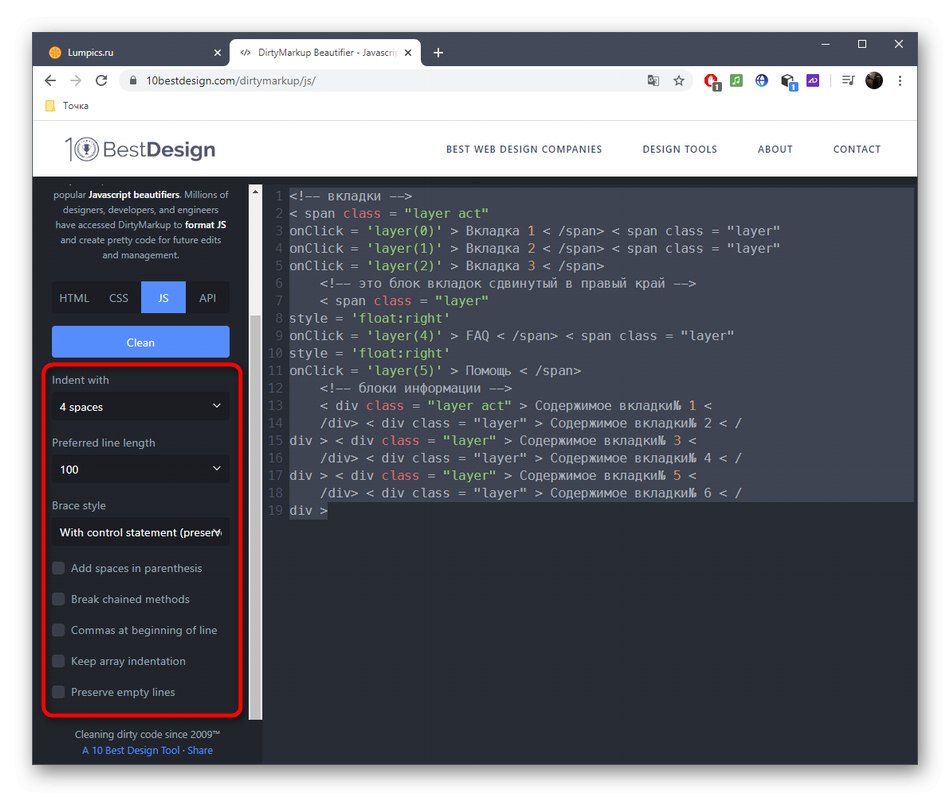
Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.

Примените параметры редактирования, кликнув «Clean».

Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Редактори на JavaScript онлайн

Метод 1: PlayCode
PlayCode е усъвършенстван редактор на кодове, който поддържа JavaScript и всички основни функции на пълноценна среда за разработка. В него можете да комбинирате разработка на HTML, CSS и JS, превключвайки между документи по всяко удобно време.
-
За да стартирате редактора, щракнете върху бутона „Отваряне на редактора“.


Налице е преоразмеряването на всички налични блокове, което се извършва чрез преместване на крайната рамка. Подгответе работното си пространство предварително, за да улесните по-нататъшното развитие.

Всички промени, които правите, веднага се отразяват на екрана, тъй като режимът на живо се активира по подразбиране.


Използвайте вградените подсказки за бързо въвеждане на важни команди. Достатъчно е да напишете само няколко букви, а останалото съдържание ще бъде заменено автоматично. Същото се отнася за кавички или скоби, които се поставят автоматично.

Конзолата се показва в долния ляв ъгъл. Ако по време на обработката на кода възникнат грешки, веднага ще се появи известие с анализ на неточностите.

Превключвайте между JS, HTML и CSS файлове през левия панел.

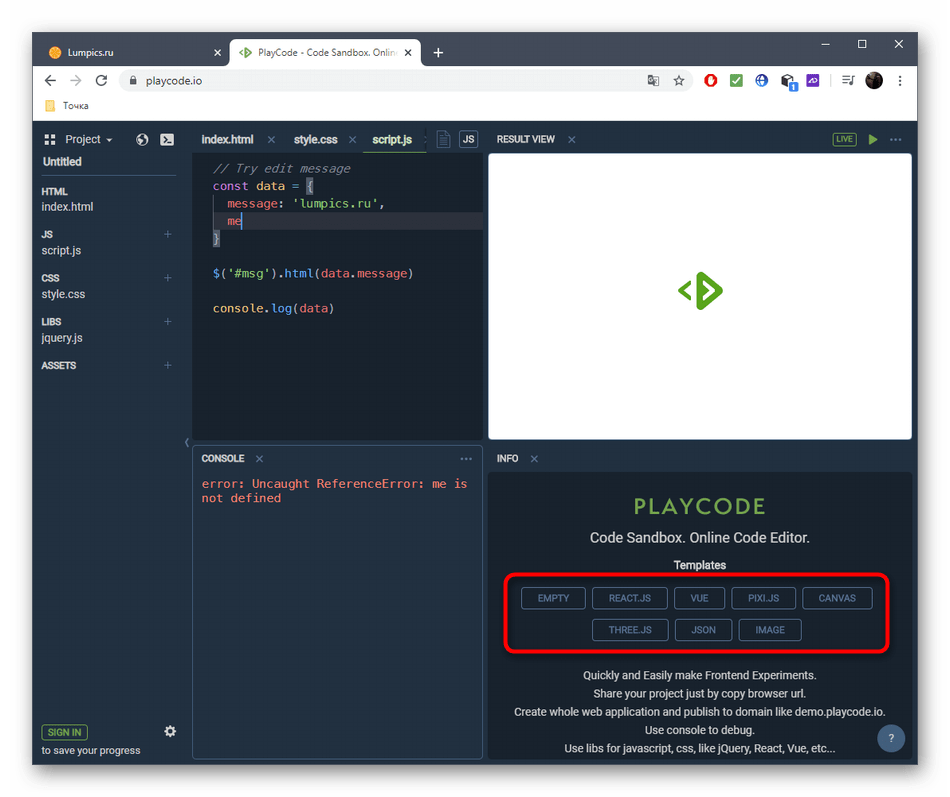
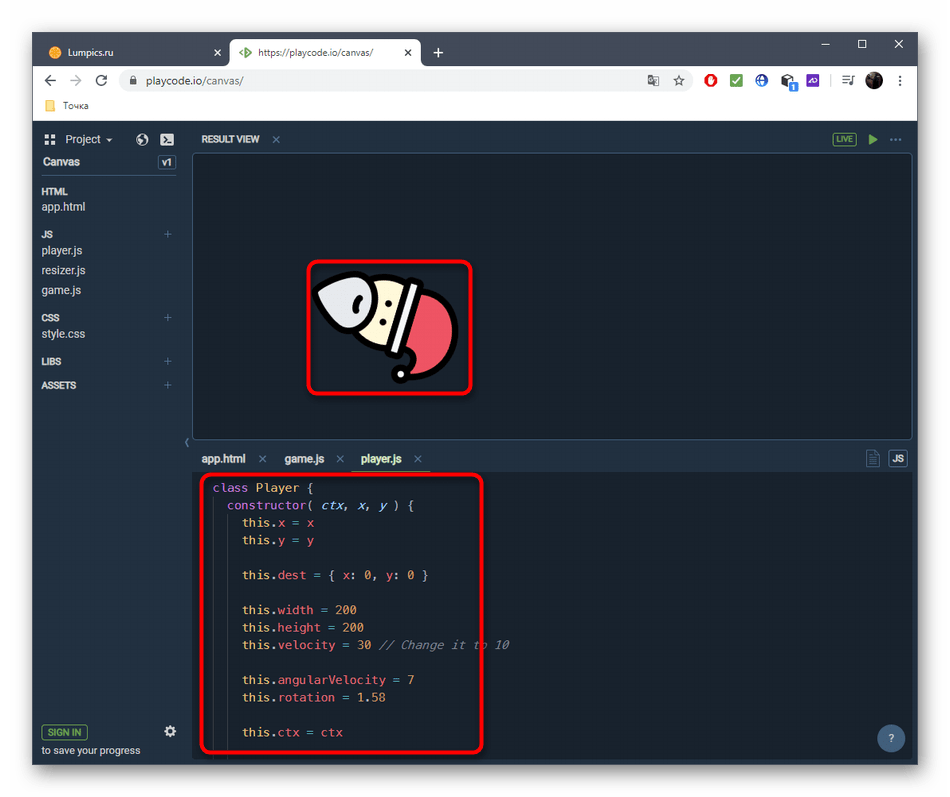
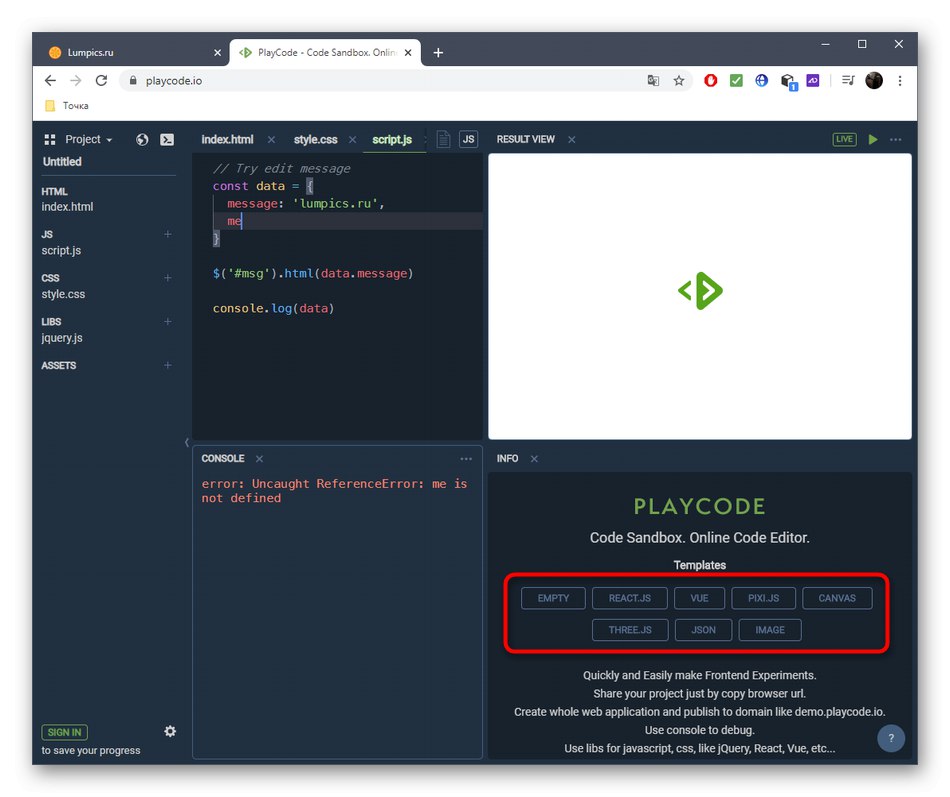
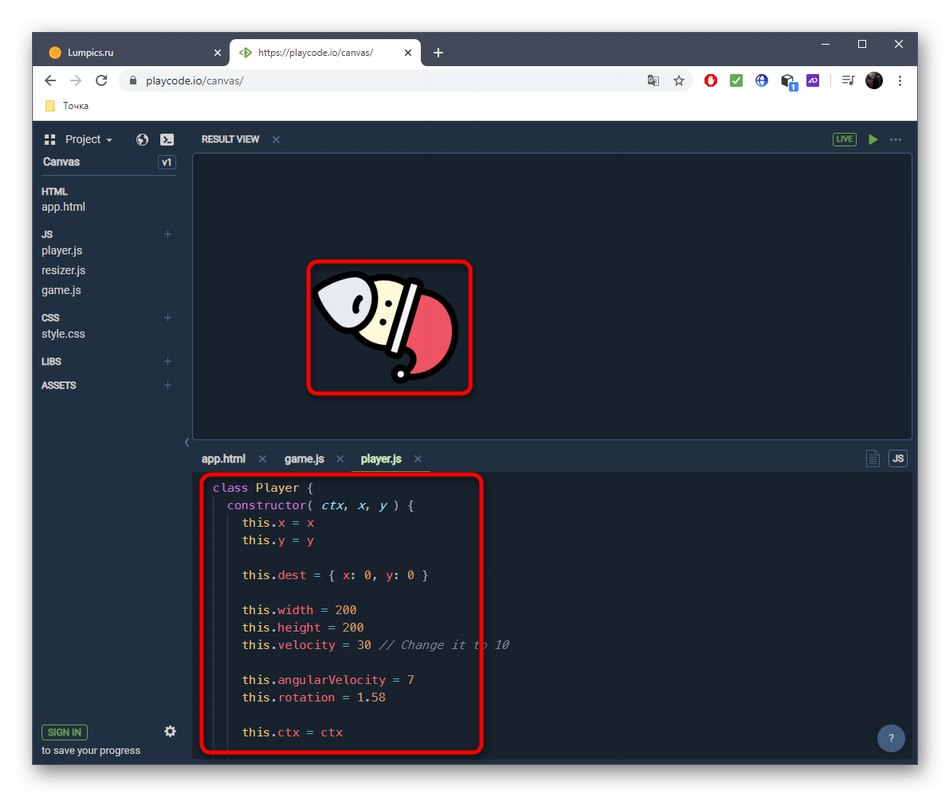
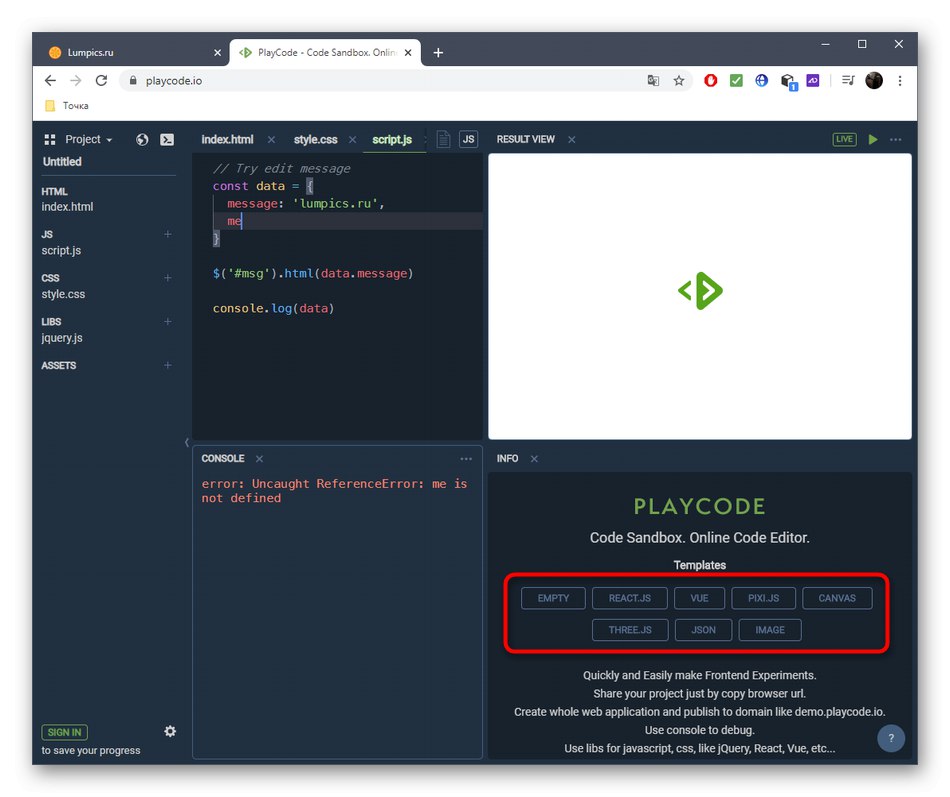
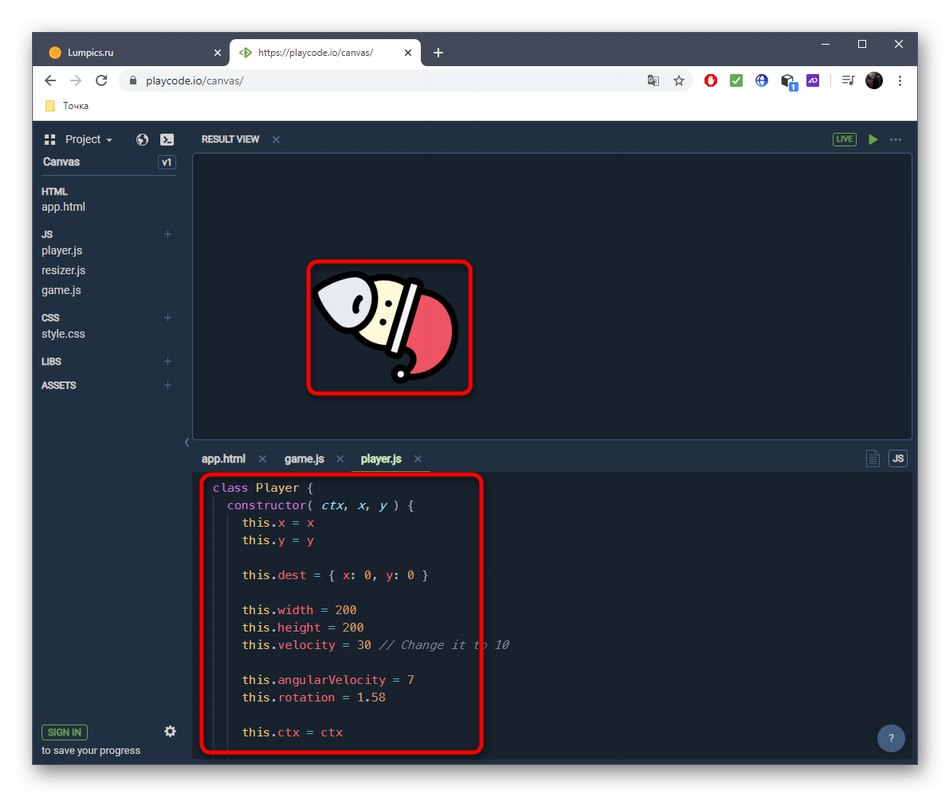
Освен това в PlayCode има и други шаблони, показани като прости скриптове или дори игри с взаимодействие с потребителя. Можете да отидете до тях, като кликнете върху бутоните вдясно.

Веднага ще се запознаете с резултата от резултата и можете ръчно да редактирате кода, за да го приложите в бъдещ проект.

Ако планирате да работите с PlayCode по-нататък, препоръчително е да създадете нов акаунт. След това ще станат достъпни инструментите за запазване, публикуване и разпространение на проекти.

Метод 2: JsFiddle
Онлайн услугата JsFiddle има свои собствени характеристики: например потребителят може да се свърже с популярни рамки, както и бързо да превключва между езиците, използвани за писане на код.
-
Веднъж на главната страница на JsFiddle, можете да изберете един от шаблоните за по-нататъшно програмиране или да започнете да пишете код от нулата.

Редакторът на JS е в долната част и може да бъде преоразмерен при необходимост чрез преместване на границите на зоната. Тук се извършва основният процес на кодиране.

Използвайте падащото меню, ако искате да превключите към старата версия на езика или да изберете друг език.

Най-отгоре редакторите на HTML и CSS са разделени на два блока и можете да взаимодействате с тях по всяко време, като просто превключвате между тях.

За да проверите кода, използвайте бутона «Изпълни». За съжаление JsFiddle не поддържа компилация в реално време.

В малък прозорец на конзолата вдясно ще се появи информация за успешната компилация или информация за грешките, възникнали по време на този процес.

Самият резултат ще се покаже в отделна зона над конзолата.

Използвайте падащото меню «Настройки»ако искате да промените външния вид на редактора, персонализирайте конзолата, параметрите на низовете и поведението на онлайн услугата.

В същото падащо меню, което отговаря за избора на език за програмиране, можете да свържете рамката за лични цели.

Ако искате да запазите проекта или да получите допълнителна функционалност на редактора, ще трябва да се регистрирате в JsFiddle. След това прочетете тарифните планове и изберете един от тях в случая, когато планирате да използвате възможностите на онлайн услугата постоянно без никакви ограничения.
Метод 3: DirtyMarkup
В заключение искаме да поговорим за онлайн редактора DirtyMarkup, който се различава значително от разгледаните по-горе, тъй като не е предназначен за писане на код от нулата, а се използва за привеждането му в нормално форматиране в автоматичен режим.
-
На уебсайта DirtyMarkup превключете на «JS»като щракнете върху съответния бутон.

Сега можете да поставите целия код, който трябва да бъде форматиран, в самия редактор.

Посочете ограничител на табулатора, дължина на реда, тип къдрави скоби и допълнителни параметри за него, като ги маркирате.

Приложете опциите за редактиране, като щракнете върху «Чисто».

Остава само да копирате полученото съдържание в правилния формат за по-нататъшно използване в средата за разработка или друг онлайн редактор на JavaScript.
Редактори JavaScript онлайн

Спосіб 1: PlayCode
PlayCode — просунутий редактор коду, що підтримує JavaScript і всі основні функції, властиві повноцінним середах розробки. У ньому ви можете поєднувати розробку на HTML, CSS і JS, перемикаючись між документами в будь-який зручний момент.
-
Для запуску редактора клацніть на кнопці «Open Editor».


Ви можете змінити розмірів всіх присутніх блоків, що здійснюється шляхом пересування крайней рамки. Підготуйте робочий простір заздалегідь, щоб зручніше було займатися подальшою розробкою.

Всі зміни, що вносяться відображаються на екрані відразу ж, оскільки за замовчуванням активований режим Live.


Використовуйте вбудовані підказки для швидкого набору важливих команд. Достатньо написати лише кілька букв, а все інше вміст буде підставлена автоматично. Це ж стосується лапок або скобочек, які проставляються автоматично.

Зліва внизу відображається консоль. Якщо під час обробки коду виникнуть будь-які помилки, там відразу ж з’явиться повідомлення з розбором неточностей.

Перемикайтеся між файлами JS, HTML і CSS через ліву панель.

Додатково в PlayCode присутні інші шаблони, показані у вигляді простих скриптів або навіть ігор з призначеним для користувача взаємодією. Перейти до них можна шляхом натискання по кнопках справа.

Ви відразу ж будете ознайомлені з результатом виведення і зможете вручну відредагувати код, застосувавши його в майбутньому проекті.

Якщо планується працювати з PlayCode і далі, рекомендується створити новий обліковий запис. Після цього інструменти збереження, публікації та поширення проектів стануть доступними.

Спосіб 2: JsFiddle
У онлайн-сервісу JsFiddle є свої особливості: наприклад, користувачеві доступно підключення популярних фреймворків, а також швидке перемикання між мовами, які використовуються для написання коду.
-
Опинившись на головній сторінці JsFiddle, можна вибрати одну із заготовок для подальшого програмування або почати писати код з нуля.

Редактор JS знаходиться знизу і по необхідності можна змінити його розмір, пересуваючи рамки області. Тут здійснюється основний процес написання коду.

Задіюйте меню, що випадає, якщо хочете перемкнутися на стару версію мови або вибрати інший ЯП.

Вгорі на два блоки розділені редактори HTML і CSS, взаємодіяти з якими можна в будь-який момент, просто перемикаючись між ними.

Для перевірки коду використовуйте кнопку «Run». На жаль, компіляція в режимі реального часу JsFiddle не підтримує.

У невеликому вікні консолі праворуч з’являться відомості про успішне компіляції або відобразиться інформація про виниклі помилки під час цього процесу.

Сам результат буде виведений в окремій області над консоллю.

Використовуйте меню, що випадає «Settings», Якщо хочете змінити зовнішній вигляд редактора, налаштувати консоль, параметри рядків і поведінку онлайн-сервісу.

У тому ж меню, що випадає, яке відповідає за вибір мови програмування, можна підключити фреймворк для особистих цілей.

Якщо ви хочете зберегти проект або отримати додаткові функції редактора, потрібно зареєструватися в JsFiddle. Далі ознайомтесь з тарифними планами і виберіть один з них в тому випадку, коли планується задіяти можливості онлайн-сервісу на постійній основі без будь-яких обмежень.
Спосіб 3: DirtyMarkup
На завершення хочемо поговорити про онлайн-редакторі DirtyMarkup, який значно відрізняється від розібраних вище тим, що він не призначений для написання коду з нуля, а використовується для його приведення до нормального форматування в автоматичному режимі.
-
На сайті DirtyMarkup перейдіть в режим «JS», Клацнувши по відповідній кнопці.

Тепер в сам редактор можна вставити весь код, який повинен бути відформатований.

Задайте для нього табуляцію, довжину ліній, тип фігурних дужок і додаткові параметри, зазначивши їх галочками.

Застосуйте параметри редагування, клікнувши «Clean».

Залишається тільки скопіювати отримане вміст в правильне форматування, щоб далі використовувати його в середовищі розробки або іншому онлайн-редакторі JavaScript.
14 онлайн редакторов JavaScript кода

Notepad++, Sublime Text 2, а для кого-то и Notepad или Блокнот — удобные и неприхотливые инструменты для написания JavaScript кода. Но в последнее время у них появились достойные конкуренты ни в чем не уступающие по функциональности, а кое в чем и превосходящие их. Онлайн редакторы — позволяют не только создавать скрипты непосредственно в браузере, но и наблюдать вносимые изменения в режиме реального времени.
Многие из этих редакторов уже перестали быть только редакторами и превратились в полноценные онлайн IDE со встроенными системами контроля версий, средствами для коллективной работы и развертывания проектов на различных платформах.
Поскольку количество, равно как и функциональность этих средств разработки, постоянно растет, и они уже становятся реальными конкурентами десктопных приложений, предлагаю рассмотреть их более подробно.
JS Bin
Классический представитель своего класса онлайн редакторов. Пять панелей (HTML, CSS, JS, Console и Output) каждая из которых предназначена для своего блока кода (впрочем для экономии места любую из них можно погасить). Вносимые изменения отображаются, соответственно, в панели Output в реальном времени или по требованию. Достаточно широкий набо подключаемых JavaScript библиотек — jQuery, Bootstrap, MooTools, AngularJS и др.
Стоимость: бесплатно для открытых проектов, $17 в месяц для приватных.

- Перейти
JSFiddle
Самый, пожалуй, известный, функциональный и в то же время довольно простой онлайн редактор JavaScript. Позволяет подключать различные фреймворки, библиотеки и расширения — например такие инструменты как TidyUp и JSHint для проверки и форматирования кода или плагины для организации совместной работы.

- Перейти
Codenvy
Codenvy это не просто редактор, это полноценная облачная IDE, способная полностью заменить собой традиционные десктопные инструменты для разработки приложений. Рабочие области с интегрированной системой контроля версий, полноценная совместная работа, свобода в выборе использования собственной облачной инфрастуктуры или CodeEnvy. Просто посетите домашнюю страницу CodeEnvy и оцените весь спектр продуктов и решений, предлагаемых этой компанией.
Стоимость: $350 в год, однако для разработчиков opensource-проектов, студентов или частного использования имеются различные тарифные планы более низкой стоимости.

- Перейти
Rendera
Возможно я ошибаюсь но, мне кажется, многие начинающие разработчики недооценивают то время, которое тратится на переключение между вкладками, чтобы проверить работоспособность кода. Хотя даже если разработчики Rendera обратили на это внимание, то значит я не так уж и не прав. Как бы там ни было, а проверить как работает код в созданном ими редакторе чрезвычайно просто и быстро — при помощи всего одного клика.
Очень легкий и удобный редактор, идеальный выбор для начинающих разработчиков. Создан с помощью Sinatra.

- Перейти
Cloud9
Признаюсь честно — я люблю С9! Мне нравится профессионализм, современность и стильность этой среды. Мне нравится то, что я могу создавать рабочие пространства для различных проектов, будь то Node.js, WordPress, Django, Rails или какие-либо другие. Она действительно облегчает процесс разработки. А для начинающих может быть прекрасным инструментом для обучения.
Стоимость: бесплатно и $19 за премиум-версию

- Перейти
sourceLair
sourceLair заинтересует тех, кто хочет иметь среду разработки с тесной интеграцией с системами контроля версий Git или Mercurial. Поддерживает проекты на Django, PHP, node.js, Flask, подсветку синтаксиса и автодополнение Python и Java, базы данных MySQL, PostgreSQL и MongoDB.
Признаюсь, раньше я не слышал об этой облачной среде, но попробовав ее могу утверждать, что выглядит она очень многообещающе.
Стоимость: от $5 в месяц

- Перейти
Application Craft
«Для разработчиков любой квалификации» — так гласит один из рекламных слоганов этой среды разработки. Обладает богатым набором функций для разработки мобильных и веб-приложений. Мощный конструктор пользовательских интерфейсов с богатым набором виджетов, удобный и многофункциональный редактор кода, дружественный помощник, облегчающий развертывание приложения на сервере или компилирование мобильного приложения.
Стоимость: $14 в месяц (есть тестовый период 45 дней)

- Перейти
Liveweave
Великолепный редактор JavaScript, одновременно поддерживающий HTML5 и CSS3. Очень похож на JSFiddle. Правда обладает чуть меньшим набором библиотек, зато более богатым и функциональным интерфейсом. Есть кнопка отключения «живого» просмотра (ускоряет работу, так как изменения отображаются не сразу, а только по требованию) и встроенный генератор цветовых палитр.

- Перейти
CodePen
Без преувеличения, выдающийся онлайн редактор с просмотром результатов в реальном времени. Кроме того имеет тысячи примеров, демонстрирующих всю мощь этой троицы — HTML, CSS и JavaScript.

- Перейти
kodtest
Интерфейс — другой, возможности — те же. Это про kodtest. По большому счету еще один клон известного редактора JSFiddle. Помимо интерфейса, небольшие отличия в наборе библиотек. Разрабатывается @cangomec.

- Перейти
Codio
Достаточно мощная среда разработки. Сравнительно новая, но обладающая неплохим потенциалом для того, чтобы доверится ей при разработке достаточно серьезного проекта.
Бесплатная версия доступна только для open-source проектов.
Стоимость: от $15 в месяц

- Перейти
Koding
Koding определенно один из лучших онлайн инструментов для разработки. И не имеет значения какой язык или фрейморк вы используете — список поддерживаемых настолько широк, что вряд ли в нем не окажется вашего. Koding очень хорошо поддерживает коллективную работу, поэтому весьма популярен среди команд, работающих над одним проектом. Впрочем и программисту-одиночке Koding тоже есть что предложить — замечательные руководства как для новичков, так и для людей с опытом позволят начать изучение программирования с нуля или же значительно повысить свой уровень, если вы занимаетесь разработкой не первый год.
Стоимость: до 4-х пользователей — бесплатно, свыше — $29 за разработчика в месяц (но учтите, что оплата снимается только за активных пользователей)

- Перейти
Code Beautify
Code Beautify не является редактором кода в прямом смысле этого слова, но является прекрасным дополнением к любому из рассмотренных здесь. Это своеобразный парикмахер, который придаст лоск вашему коду — причешет, уберет лишние пробелы, добавит нужные отступы — в общем, сделает его структурированным и легко читаемым. Code Beautify стоит того, чтобы добавить его в свои закладки.

- Перейти
Codeanywhere
Последняя в нашем обзоре, но далеко не последняя по своим возможностям среда разработки Codeanywhere. Весьма легкая и быстрая, так что вы даже не заметите, что работаете в браузере.
Многофункциональный редактор, возможность синхронизировать файлы проекта через FTP или работа с файлами, находящимися на DropBox или Google Drive и встроенная система контроля версий — вы точно забудете о десктопных IDE!
Стоимость: бесплатно (для одного пользователя) и платные тарифные планы от $2 до $40 в месяц за пользователя.

- Перейти
Online HTML Editor
The best real-time online HTML editor software kit with dynamic instant live visual preview and inline WYSIWYG editor using CKEditor and markup clean-up feature. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. It’s impossible to create invalid code with this tool.
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy — paste – The editor won’t allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Never forget:
- Have a backup before using this tool to make sure you can always revert back to your original document.
- Always check your code before publishing on a live website. Check the quality of the article.
- This editor never saves or sends out your document, all operations are performed on your local computer.
- Like most websites, this one uses cookies.
Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. These are both supported by this editor.
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
Click and copy the code from the field below:
You can use this website absolutely free but by using this tool you accept to link to this website or our partner sites. If you don’t want this, please subscribe for a pro HTMLG license and you get even more HTML editing features.
Please send us an email to  if you have any suggestion or you just want to say hello.
if you have any suggestion or you just want to say hello.
Онлайн-среды разработки: 37 лучших IDE на любой вкус
Сложно представить процесс создания ПО без IDE. Предлагаем рассмотреть актуальные онлайн-среды разработки, которые могут вам понравиться.
Полные версии IDE

Начнем с полноценных версий, включающих в себя обширный функционал: редактор кода, отладчик, терминал и т. д.
- AWS Cloud9 – поддержка любого языка в облачной виртуальной машине в комплекте с терминалом.
- CodeEnvy – поддержка любого языка на виртуальной машине с Eclipse.
- StackBlitz – работа с Angular и Ionic + автодополнение и мгновенная проверка ошибок.
- CodeSandbox – работа с React, Vue, Angular, Preact + автодополнение, проверка ошибок и совместное редактирование.
- Snack Expo – запускайте React Native в браузере и на iOS / Android устройстве.
- Codeanywhere – работа со многими языками в контейнере с предварительно созданной средой и терминалом.
- WebAssembly Studio – запускайте прямо в браузере C, Rust, Wat.
- Remix – запускайте Solidity с компилятором, отладчиком и прямым доступом к сети Ethereum.
- Wide – используйте Go с автодополнением и expression-info.
- Glitch – очень мощный инструмент для работы с проектами Node.js с поддержкой контроля версий, CDN, совместной разработки, импорта / экспорта на GitHub и т. д.
- Theia – поддержка любого языка на виртуальной машине в комплекте с терминалом, построенным на Monaco Editor.
- Datalore – используйте Python для анализа и визуализации данных. В комплекте: совместная работа, инкрементальный расчет и интегрированное управление версиями.
- M-Online – запускайте код MATLAB, для визуализации результатов, делитесь скриптами и работайте совместно над вычислениями.
- Colaboratory – возможность запускать Python с ML-библиотеками и бесплатными GPU.
- Coder – поддержка любого языка на виртуальной Linux-машине в комплекте с терминалом, линтингом и совместной разработкой.
- Gitpod – запускайте любой язык на Linux-машине с терминалами, GitHub и Git интеграцией, линтингом, Docker-workspace и т. д.
- Browxy – поддержка Java, С, C++, С#, Python и PHP с подсветкой синтаксиса.
- Superblocks Lab – запускайте Solidity в Ethereum blockchain VM и редактором Monaco.
Сниппеты

Теперь рассмотрим такие онлайн-среды разработки, как сниппеты. Эти сервисы имеют меньший функционал, но вполне способны скомпилировать и выполнить программу.
- Glot – используйте более чем 30 языков, включая C#, Kotlin, Julia, Go и Ruby.
- Codiva – запускайте код на C, С++ и Java с компиляцией и автодополнением кода.
- Try It Online – данный инструмент поддерживает более чем 300 ЯП.
- JDoodle – позволяет использовать свыше 100 языков и инструментов, включая Haskell, Prolog, MySQL и MongoDB.
- Judge0 – поддержка 40 языков, в т. ч. Erlang, Elixir, OCaml и Octave.
- Ideone – работайте более чем с 60 языками, среди которых AWK, Swift и SQL.
- Repl.it – позволяет использовать больше 50 языков, в т. ч. Clojure, Scheme, Enzyme и Jest.
- RunKit – инструмент требует регистрации и позволяет работать с Node.js.
- OnlineGDB – поддержка C, C++, Java, Python, PHP и HTML + автодополнение кода.
- SQLFiddle – работа с MySQL, MSSQL, PostgreSQL, SQLite и Oracle
- Go Playground – используется для работы с Go.
- Rust Playground – используется для работы с Rust.
- TypeScript Playground – используется для работы с TypeScript.
- Python Tutor – работайте с Python, JavaScript, TypeScript, Java, Ruby, C и C++, а также смотрите подробные пошаговые визуализации рантайма.
- Codeboard.io – инструмент позволяет работать с ЯП C, C++, Eiffel, Haskell, Java и Python + проводить тестирование и оценку кода.
Среды разработки для Web

- CodePen – инструмент для работы с HTML, CSS, JS.
- JSBin – работает с HTML, CSS, JS, ТS.
- JSFiddle – совместно разрабатывайте продукты на HTML, CSS, JS.
- Flems – позволяет работать с HTML, CSS и JS без подключения к серверу (после загрузки страницы).












