Как выглядит сайт на разных устройствах?
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Режим разработчика в Google Chrome
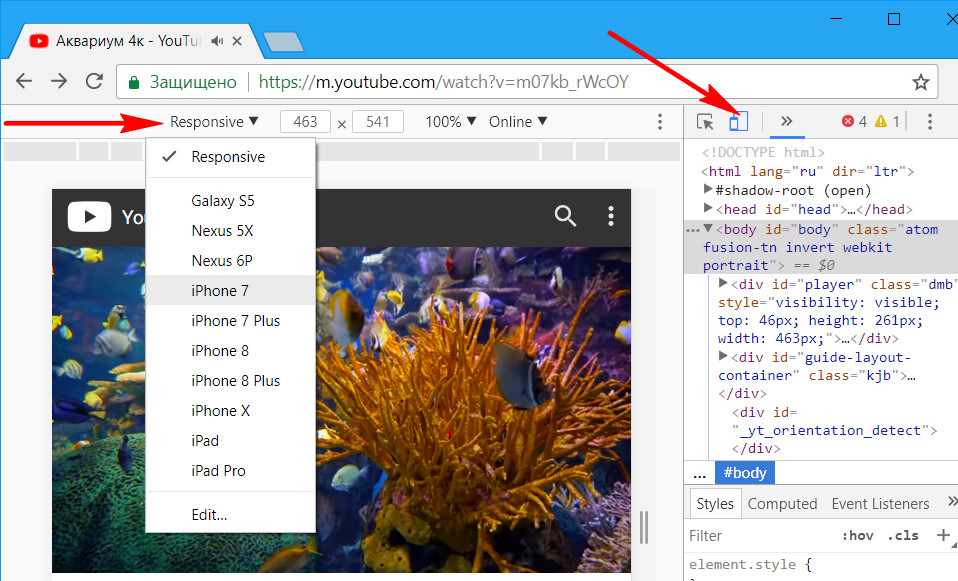
Десктопный браузер Chrome предусматривает возможность тестирования сайтов в mobile-формате. Находясь на тестируемом сайте, необходимо клавишей F12 запустить режим разработчика и включить отображение мобильной версии. Такая функция режима разработчика предусматривает адаптацию интерфейса под экраны распространённых смартфонов и позволяет задавать произвольные разрешения.

После задания настроек, возможно, потребуется обновить страницу. В итоге по центру окна Chrome увидим сайт так, как он смотрелся бы на экране устройства с выбранными параметрами экрана.

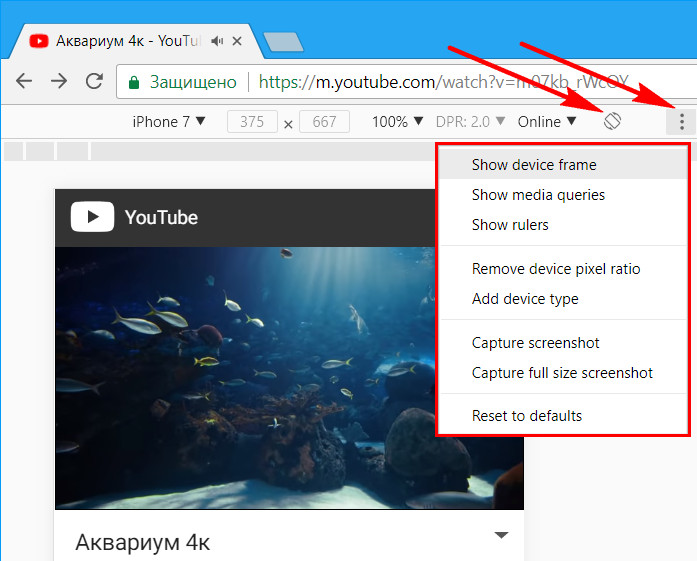
Эта функция Chrome полностью эмулирует сайты в мобильном формате, вплоть до сенсорного скроллинга. Для этой функции доступны, в частности, такие возможности как: поворот экрана, отображение рулетки, режим растягивания для установки произвольных параметров экрана, выбор DPI , создание скриншотов эмулируемого интерфейса.

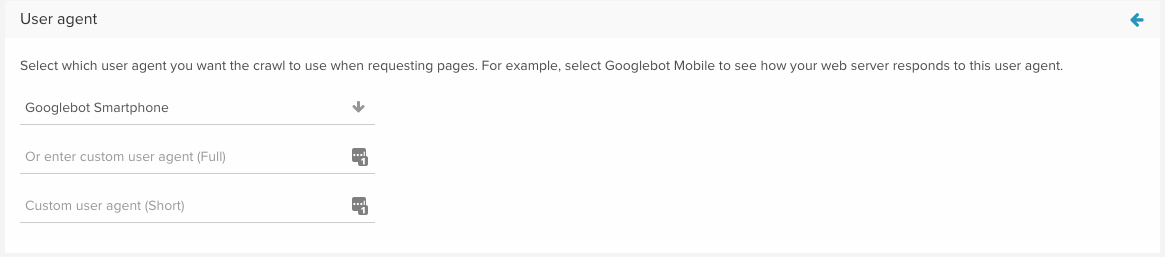
Пользовательский агент (User Agent)
В разделе « Пользовательский агент » ( User Agent ) можно подделать строку пользовательского агента, тогда клиент и код серверной части будут реагировать соответствующим образом:

Сниффинг строк пользовательского агента для загрузки разных мобильных веб-сайтов является устаревшей техникой. Он сложен в использовании, требует немалых усилий и был (в основном) вытеснен методами отзывчивого веб-дизайна.
Если у вас есть время, склонность, терпение и бюджет, чтобы создавать отдельные сайты для каждого устройства, вы можете также создать и приложения для конкретной платформы!
Проверка сайта на мобильность в Google
Для этой задачи имеется инструмент Google Mobile Friendly. Он позволяет проверить мобильность страницы сайта с точки зрения Гугл. Сервис бесплатный, им можно пользоваться без регистрации.
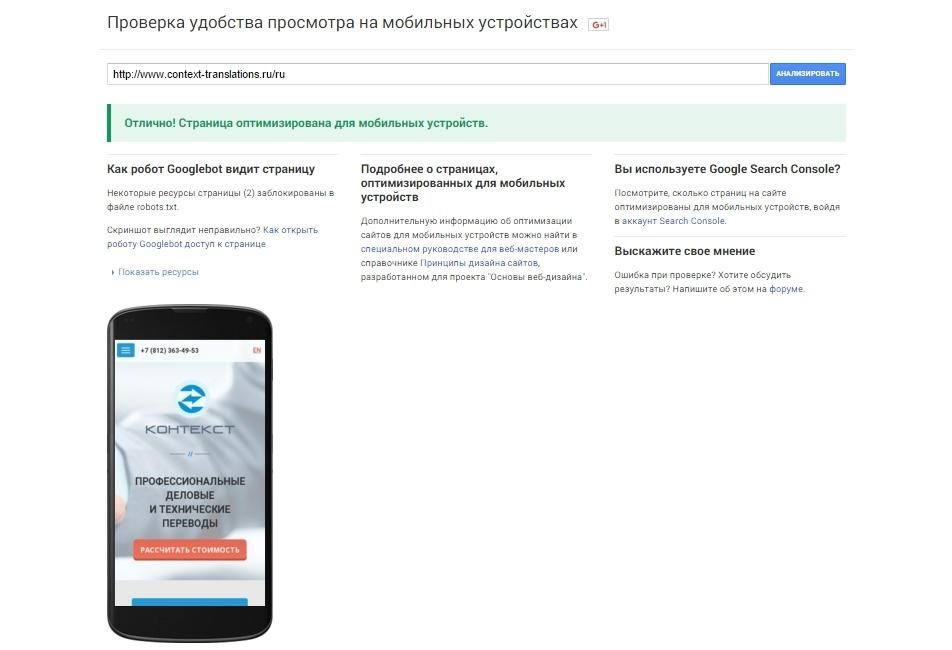
Для проверки сайта зайдите на страницу https://search.google.com/test/mobile-friendly и укажите адрес страницы, которую хотите проверить.
Скриншот с результатами проверки:

В данном случае проверка мобильности страницы в Гугл прошла успешно. Если оишбки будут, то Google выведет рекомендации по их устранению. Список ошибок и рекомендации необходимо отправить разработчикам, которые внесут изменения в верстку. Найти разработчиков можно на сайте Кворк и других биржах фриланса.
Помимо официальных сервисов Яндекса и Google, существует множество других бесплатных инструментов, которые позволяют проверить отображение сайта на различных мобильных устройствах. Ниже в обзоре мы о них расскажем.
В конце статьи вы найдете информацию, что делать, если ваш проект не прошел проверки или вы заметили какие-то огрехи в отображении страниц на определенных разрешениях экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
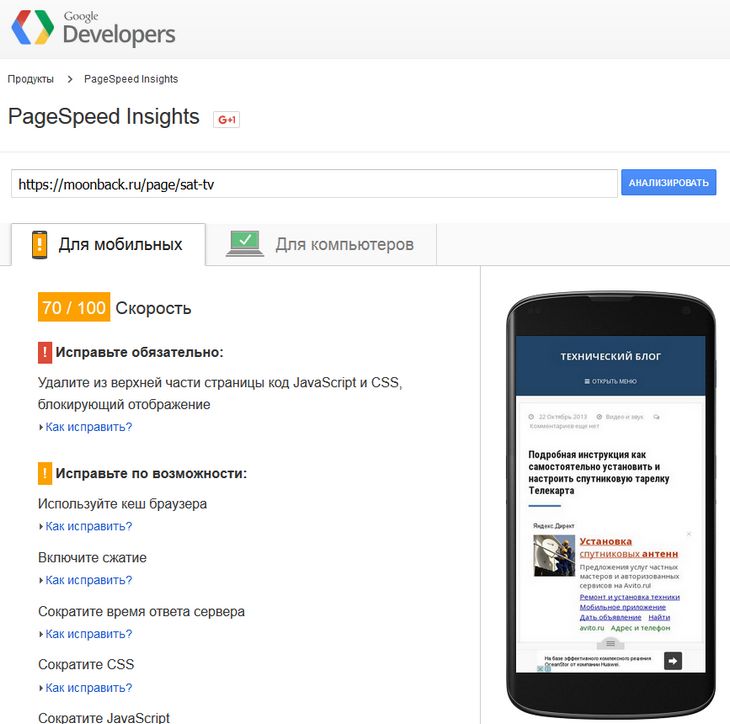
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/. Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.

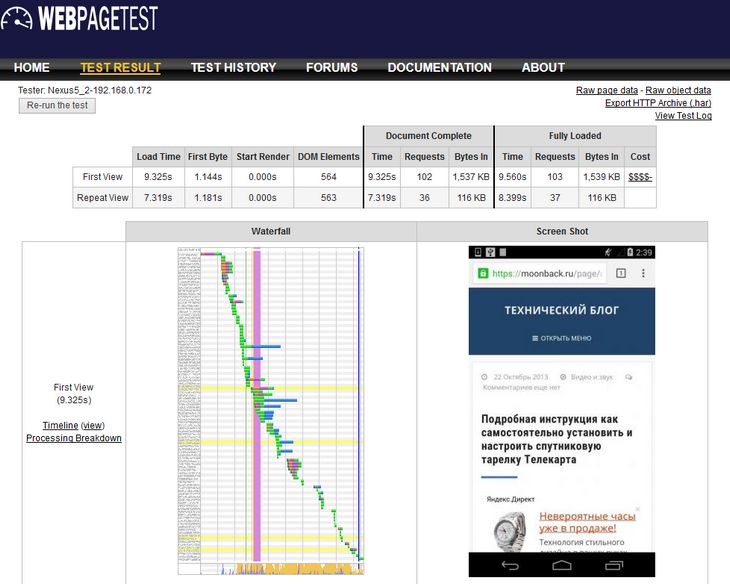
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/

Привыкайте анализировать адаптивность сайта с помощью Googlebot (Smartphone)
Когда мы говорили об использовании Screaming Frog, то обратили внимание, что в качестве юзер-агента следует использовать Googlebot (Smartphone). Этот подход необходимо применять вне зависимости от того, какой сервис вы используете.
Большинство краулеров, например, DeepCrawl, Ryte и Botify поддерживают использование нескольких юзер-агентов, так что всегда проверяйте в настройках, что вы выбрали именно Googlebot (Smartphone).
Если вы используете адаптивный дизайн, между отчетами разных ботов не будет большой разницы. А вот если у вашего мобильного сайта другая конфигурация, различия могут быть существенными.

Выбрать Googlebot (Smartphone) для анализа сайта с помощью DeepCrawl можно с помощью меню Advanced Setting.
В заключительной части руководства мы расскажем, как проводить аудит сайта с фокусом на Mobile First.
Что такое адаптивность сайта
Адаптивность – это возможность сайта видоизменяться и подстраиваться под экраны различных размеров. Адаптивный сайт – это тот, что одинаково хорошо выглядит и корректно работает как на смартфонах, так и на компьютерах.
Говоря об адаптивности (или отзывчивости) сайтов, разработчики в большинстве случаев подразумевают именно мобильные версии веб-ресурсов, то есть уже существующие сайты, переверстанные под touch-управление и более компактные дисплеи с иным соотношением сторон.
Разработчики используют различные методики в CSS и JavaScript, чтобы сделать сайт адаптивным. Например, используют медиазапросы – для изменения размеров и расположения элементов интерфейса в зависимости от текущего разрешения экрана пользователя. Или же автоматизируют запуск скриптов, меняющих дизайн страницы в зависимости от того, какой браузер использует человек и на каком устройстве.
ami.responsivedesign.is
Еще один сервис проверки, который мне очень понравился — [urlspan]http://ami.responsivedesign.is/[/urlspan]. Зайдите на сайт и в специальном поле впишите адрес искомого ресурса, после чего нажмите GO. В результате вы увидите аж четыре различных отображения для четырех устройств.

Чем примечателен этот ceрвис, так это тем, что здесь всего четыре популярных разрешения для устройств, но все они показываются одновременно, благодаря чему вы можете видеть общую картину. Здорово, да?
Лучшие сервисы для проверки страниц на «мобильность»
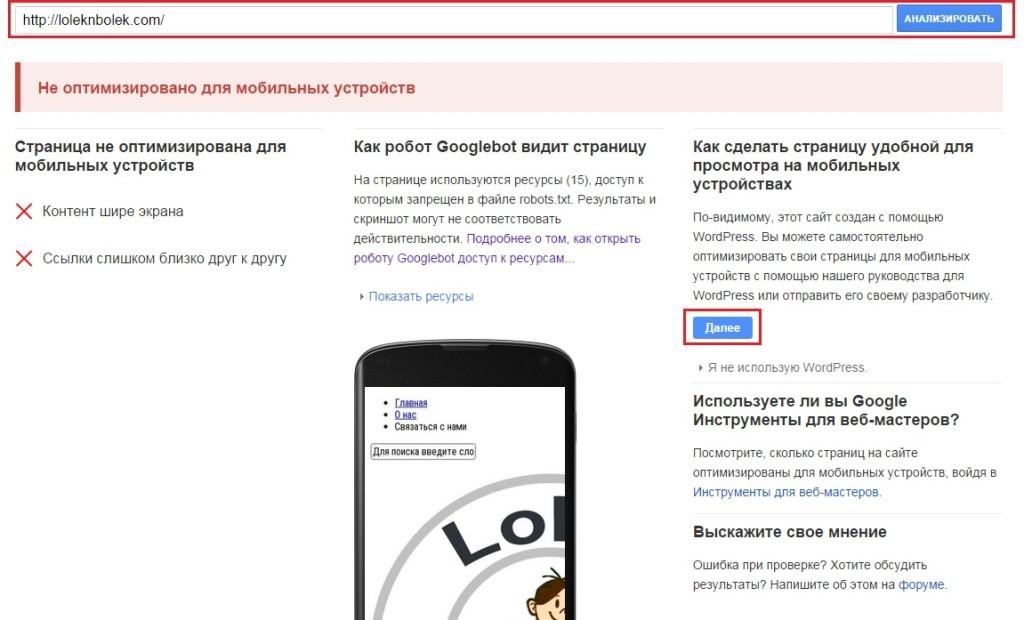
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.

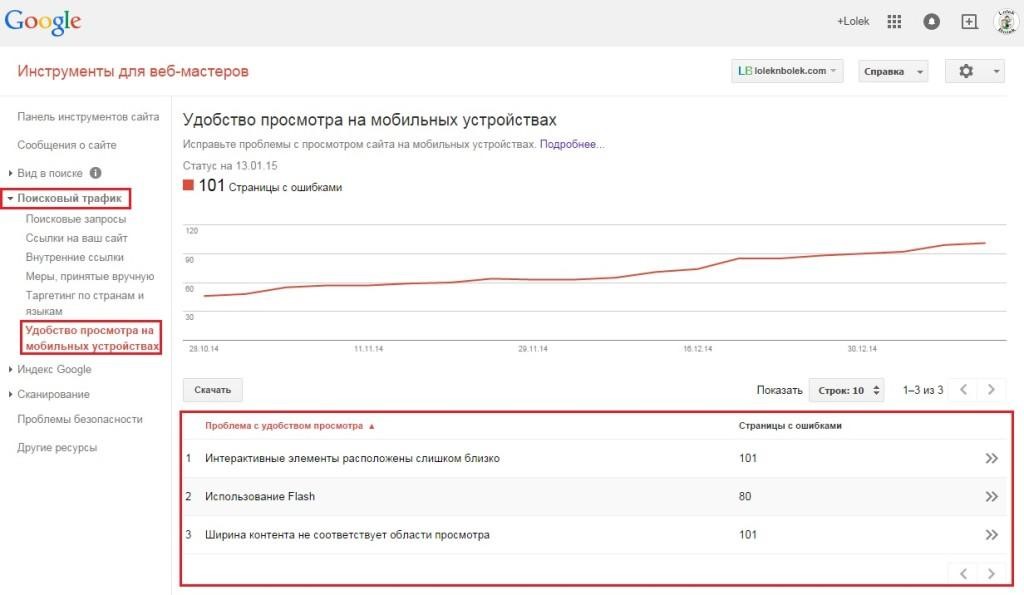
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.

Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.

2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
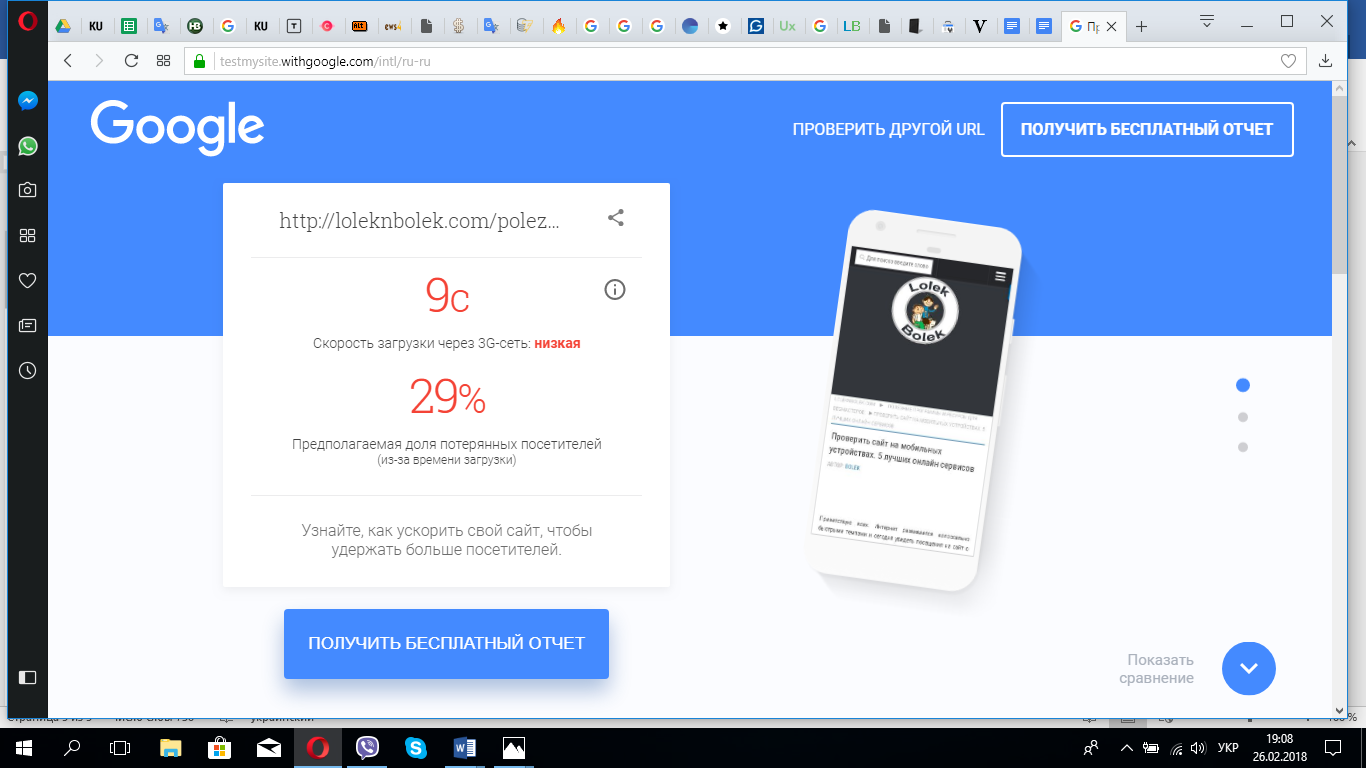
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.

Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.

http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.












