Урок 3. Как работает компьютер
Для успешного «общения» с компьютером вредно воспринимать его как черный ящик, который вот-вот выдаст что-то неожиданное. Чтобы понимать реакцию компьютера на Ваши действия, нужно знать как он устроен и как работает.
В этом IT-уроке узнаем, как работает большинство вычислительных устройств (к которым относятся не только персональные компьютеры).
Во втором уроке мы разобрались, что компьютер нужен для обработки информации, её хранения и передачи. Посмотрим же, как происходит обработка информации.
Понятие информации — что это
Термин образовался от латинского слова informatio, что переводится как «разъяснение, представление, понятие». Есть и другое слово на латыни — informare, которое означает «мыслить, создавать форму, обучать, представлять».
Информация — это любые сведения, которые воспринимаются живыми организмами, электронными устройствами и другими системами, об окружающем мире, процессах, предметах и явлениях.
Сведения — это знания, передаваемые в виде сообщений, уведомлений и сигналов.
Информационное сообщение — это совокупность элементов информации, объединенных внутренними связями.
Вот газета пишет, что российская экономика испытывает небывалый рост. Или коллега по секрету говорит, что скоро урежут зарплаты. Все это информационные сообщения.

При этом одно и то же сообщение может содержать разное количество информации в зависимости от того, кто его получатель. Например, нам присылают сообщение: 明天该公司的股票将翻倍. Если мы не знаем языка, на котором написано послание, для нас нет никакой информации. А вот игрок на фондовой бирже из Китая сразу поймет — здесь сказано, что завтра акции некой компании удвоятся в цене.
В разных сферах деятельности понятие информации характеризуется при помощи специфических признаков. Например, в области компьютерной техники термин имеет следующее определение:
«информация — это набор символов и знаков, который имеет смысл и понятен для компьютера».
Такая информация может выглядеть как последовательность нулей и единиц: 00010001110001100011.
Свойства информации
Полезность. Полезность информации оценивается по тем задачам, которые можно решить с ее использованием. Сведения, важные и полезные для одного человека, оказываются бесполезными для другого, если он не может их использовать.
Актуальность. Информация актуальна (своевременна), если она важна в данный момент времени. Если вы собираетесь ехать поездом, то для вас важна информация о том, когда этот поезд отправляется. Однако эта информация теряет свою актуальность после того, как поезд тронулся.
Вероятность (правдивость). Информация считается достоверной, если она не противоречит реальной действительности, правильно ее объясняет и подтверждается. Если вы узнали о наводнении из информационной телепрограммы, то эта информация, по всей вероятности, является достоверной. В то же время слухи о пришествии инопланетян, которое ожидается на следующей неделе, недостоверны.
Объективность. Информация может быть объективной или субъективной (зависеть или не зависеть от чьего суждения). Например, сообщение «вода в море холодная» является субъективным, одновременно сообщение «температура воды +17 градусов Цельсия» дает объективную информацию.
Полнота. Информация полная, если ее достаточно для правильных выводов и принятия правильных решений. Если человеку на основе какой-либо информации приходится что-то решать, то он сначала оценивает, достаточно этой информации для принятия правильного решения.
Понятность. Информация понятна, если при ее восприятии нет необходимости в дополнительных сообщениях (не возникает вопросов). Если человеку говорят что-то, к восприятию чего он еще не подготовлен, например обращаются английском раньше, чем человек выучил этот язык, то он из услышанной информации вынесет совсем другую информацию, чем это было бы тогда, когда человек выучил английский язык.
Представление графических типов информации в ПК
Сейчас существует два способа представления графических данных в машинном коде.
Растровый
Суть этого способа заключается в том, что графическое изображение делится на маленькие фрагменты, которые называются пиксели. Каждый пиксель содержит в себе информацию о своем цвете. Данный способ называется растровым кодированием.

Так в черно-белой графической картинке цвет точки описывается одним битом. Если пиксель черный, то 1, если белый, то 0. Для того, чтобы представить цветную картинку используют палитру цветов RGB. Каждый оттенок получается с помощью смешивания красного, зеленого и синего цвета. В этом случае один фрагмент кодируется 24 битами, а пиксель может содержать один из шестнадцати миллионов оттенков. Данный способ имеет большой недостаток — при изменении масштаба документа теряется его качество.
Векторный
В отличие от растрового кодирования, в данном способе представление графики описывается с помощью векторов. Каждому вектору задают координаты начала и конца, толщину и цвет. Например, для отрисовки окружности надо будет задать координаты её центра и радиус, цвет заполнения (если он есть), а также цвет и толщину контура.

Преимущества такого представления в том, что при изменении размера изображения его качество остается неизменным. Однако есть один существенный недостаток — при обработке сложного фотографического изображения необходимо большое количество фигур для его описания. Этот тип графики применяется для работы с чертежами и разработки рекламных баннеров.
Если есть сигнал — единичка, если нет — нолик
В статье «Пять поколений ЭВМ» перечисляется элементная база компьютеров разных поколений: электронные лампы, транзисторы, микросхемы. До сих пор ничего принципиально нового не появилось.
Перечисленные элементы четко распознают только два состояния: включено или выключено, есть сигнал или нет сигнала. Для того чтобы закодировать эти два состояния, достаточно двух цифр: 0 (нет сигнала) и 1 (есть сигнал).
Таким образом, с помощью комбинации 0 и 1 компьютер (с первого поколения и по сей день) способен воспринимать любую информацию: тексты, формулы, звуки и графику.
Иными словами, компьютеры обычно работают в двоичной системе счисления, состоящей из двух цифр 0 и 1. Все необходимые преобразования (в привычную для нас форму или, наоборот, в двоичную систему счисления) могут выполнить программы, работающие на компьютере.
Обычная для нас десятичная форма счисления состоит из десяти цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. Кстати, числа 10 в этом списке нет: оно состоит из 0 и 1 — чисел, входящих в десятичную систему счисления.
Кодирование изображений в двоичный код
Чтобы сохранить в двоичном коде фотографию, ее сначала виртуально разделяю на множество мелких цветных точек, называемых пикселями (что-то на подобии мозаики).
После разбивки на точки цвет каждого пикселя кодируется в бинарный код и записывается на запоминающем устройстве.

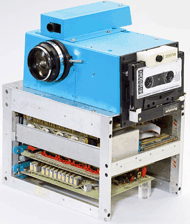
Первая цифровая фотокамера, созданная в 1975 г. инженерами компании Kodak, весила 3 кг, делала черно-белые снимки размером 100Х100 пикселей и сохраняла их в двоичном коде на магнитную ленту.
Запись одного снимка длилась дольше 20 секунд.
Если говорят, что размер изображения составляет, например, 512 х 512 точек, это значит, что оно представляет собой матрицу, сформированную из 262144 пикселей (количество пикселей по вертикали, умноженное на количество пикселей по горизонтали).
Прибором, «разбивающим» изображения на пиксели, является любая современная фотокамера (в том числе веб-камера, камера телефона) или сканер.
И если в характеристиках камеры значится, например, «10 Mega Pixels», значит количество пикселей, на которые эта камера разбивает изображение для записи в двоичном коде, — 10 миллионов.
Чем на большее количество пикселей разделено изображение, тем реалистичнее выглядит фотография в декодированном виде (на мониторе или после распечатывания).
Однако качество кодирования фотографий в бинарный код зависит не только от количества пикселей, но также и от их цветового разнообразия.
Алгоритмов записи цвета в двоичном коде существует несколько. Самым распространенным из них является RGB. Эта аббревиатура – первые буквы названий трех основных цветов: красного – англ.Red, зеленого – англ. Green, синего – англ. Blue.
Из школьных уроков рисования, Вам, наверное, известно, что смешивая эти три цвета в разных пропорциях, можно получить любой другой цвет или оттенок.
На этом и построен алгоритм RGB. Каждый пиксель записывается в двоичном коде путем указания количества красного, зеленого и синего цвета, участвующего в его формировании.
Чем больше битов выделяется для кодирования пикселя, тем больше вариантов смешивания этих трех каналов можно использовать и тем значительнее будет цветовая насыщенность изображения.
Цветовое разнообразие пикселей, из которых состоит изображение, называется глубиной цвета.
Если для кодирования каждого пикселя какого-то изображения выделяется 8 битов двоичного кода, цветовое разнообразие составит 256 цветов.
Глубина цвета 12-битов даст 4096 цветов, 16-битов — 65536 цветов, 18-битов — 262144 цветов.
Максимальная глубина цвета, используемая в компьютерной технике — 24 бита. Такую глубину часто называют True Color («Настоящий цвет»). Она позволяет отобразить около 16,7 млн. цветов. Глаз человека не способен воспринимать большее их количество.
Тем не менее, часто встречается и так называемая 32-битная глубина цвета. Она не предусматривает увеличение количества оттенков. Дополнительные биты, выделяемые для кодирования каждого пикселя, предназначены для регулирования степени его прозрачности или же не используются.
Описанная выше техника формирования изображений из мелких точек является наиболее распространенной и называется растровой. Но кроме растровой графики, в компьютерах используется еще и так называемая векторная графика.
Векторные изображения создаются только при помощи компьютера (фотокамеры этого делать «не умеют») и формируются не из пикселей, а из графических примитивов (линий, многоугольников, окружностей и др.).
Зачем нужна векторная графика? В известной детской песенке поется, что для изображения «человечка» достаточно нарисовать всего две «палки» и «огуречек». А представьте, насколько трудно вручную составить человечка из большого числа точек.
Векторная графика — это чертежная графика. Она очень удобна для компьютерного «рисования» и широко используются дизайнерами при графическом оформлении печатной продукции, в том числе создании огромных рекламных плакатов, а также в других подобных ситуациях.
Векторное изображение в двоичном коде записывается как совокупность примитивов с указанием их размеров, цвета заливки, места расположения на холсте и некоторых других свойств.
Например, чтобы записать на запоминающем устройстве векторное изображение круга, компьютеру достаточно в двоичный код закодировать тип объекта (окружность), координаты его центра на холсте, длину радиуса, толщину и цвет линии, цвет заливки.
В растровой системе пришлось бы кодировать цвет каждого пикселя. И если размер изображения большой, для его хранения понадобилось бы значительно больше места на запоминающем устройстве.
Тем не менее, векторный способ кодирования не позволяет записывать в двоичном коде реалистичные фото. Поэтому все фотокамеры работают только по принципу растровой графики. Рядовому пользователю иметь дело с векторной графикой в повседневной жизни приходится не часто.
Кодеки и декодеры
Представление информации в компьютере в плане видео невозможно представить себе без применения кодеков и декодеров, применяемых для сжатия начального содержимого и распаковки при воспроизведении. Само их название говорит о том, что одни кодируют (сжимают) сигнал, вторые – наоборот — распаковывают.

Именно они отвечают за содержимое контейнеров любого формата, а также определяют размер конечного файла. Кроме того, немаловажную роль играет и параметр разрешения, как это указывалось для растровой графики. А ведь сегодня можно встретить даже UltraHD (4k).












