Как и чем можно открыть документы HTML (советы IT-ишника)
Если Вам нужно открыть HTML документ мы расскажем в этой статье. Мы расскажем и покажем, как открывать HTML самыми удобными и быстрыми способами.
HTML (HyperText Markup Language) – язык разметки и по совместительству формат файлов, описывающих содержимое веб-страницы. По умолчанию состоят из тегов, ограниченных угловыми скобками и подсказывающих браузеру, где располагаются ссылки и цитаты, заголовки и абзацы, списки и таблицы.
Просмотр файлов
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
1. Попробуйте другое программное обеспечение
У вас нет программного пакета Stats+ Datafile? Хорошей новостью является то, что два других популярных пакета программного обеспечения также могут открывать файлы с суффиксом CSS. Если у вас нет Stats+ Datafile, вы также можете использовать InterComm Part Body Definition или Statistica Datasheet. Кроме того, вы можете выполнить поиск Google, чтобы узнать, есть ли другие бесплатные пакеты программного обеспечения, которые также открывают файлы с расширением CSS.
Pro Совет: Подумайте, действительно ли вы хотите купить дорогостоящее программное обеспечение для открытия однократного файла или хотите ли вы рискнуть установить вредоносное ПО с помощью бесплатного программного пакета.
2. Изменить CSS Файловые ассоциации
Компьютеры умны, но иногда их легко путать. Ваш компьютер может попросить вас выбрать программу по умолчанию, с которой вы хотите в будущем открывать расширения CSS. Если вы не получили это приглашение, вы можете изменить свои ассоциации файлов CSS через панель управления.
3. Загрузить универсальный просмотрщик программного обеспечения
Do you frequently receive files like CSS that you can’t open? Ruling out any possible issues with your computer would be a first step to solving your issues. However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
Часто ли вы получаете файлы, такие как CSS, которые вы не можете открыть? Решение любых возможных проблем с вашим компьютером было бы первым шагом к решению ваших проблем. Однако, если ваш компьютер работает нормально, и вы просто получаете множество двоичных файлов, для которых у вас нет соответствующего программного обеспечения, вы можете загрузить универсальный программный просмотрщик. Сохраните время и проблемы, получив File Magic (скачать).
Универсальный программный просмотрщик избавляет вас от необходимости устанавливать множество разных программных пакетов на вашем компьютере без ограничения возможности просмотра файлов. File Magic может открыть большинство типов файлов, в том числе с расширением CSS. Загрузите File Magic сейчас и попробуйте сами.
| Программного обеспечения | разработчик |
|---|---|
| Stats+ Datafile | Microsoft Developer |
| InterComm Part Body Definition | PC Software Company |
| Statistica Datasheet | Windows Software |
| Hypertext Cascading Style Sheet | Microsoft Developer |
| Citadel SafStor User Script File | Microsoft Developer |
Формат файла .CSS
Если файл .CSS известен Вашей системе, то открыть его можно двойным нажатием мышкой или клавишей ENTER. Эта операция запустит ассоциируемые с файлом .CSS аппликации, установленные в системе. Если система встречает файл впервые и отсутствуют соответствующие ассоциации, то акция закончится предложением системы, найти соответствующее программное обеспечение в компьютере либо сети интернет.
Иногда случается, что для обслуживания типа файлов .CSS приписана неправильная программа. Это случается в следствии действия враждебных программ, таких как вирусы или вредоносные программы, но чаще всего это результат ошибочного совмещения аппликации с расширением файла .CSS. Если во время обслуживания нового типа файлов .CSS мы укажем системе неправильную программу, то система ошибочно будет рекомендовать ее использование всякий раз, когда будет встречаться файл этого типа. В таком случае следует попробовать повторно выбрать соответствующую аппликацию. Нажмите правой кнопкой мышки на файл .CSS, а затем выберите из меню опцию «Открыть с помощью. » затем «Выбрать программу по умолчанию» . Сейчас выберите одну из установленных аппликаций из вышеуказанного списка и попробуйте снова.





Windows
Adobe Dreamweaver
Adobe ColdFusion
Visual Studio
WeBuilder
PSPad
Notepad++
Microsoft Visual Studio
Nvu
Adobe ColdFusion Builder
Microsoft Windows NotePad
Firefox
Safari
Opera
Google Chrome
Microsoft Expression Web
Rapid CSS Editor
Top Style For Windows
Web Page Maker
Microsoft Internet Explorer
TABLE2CSS
Adobe Creative Suite
Linux
GNU Emacs
gedit
Chromium
MAC
Adobe Dreamweaver
Adobe ColdFusion
Apple TextEdit
Text editor
Web browser
TextEdit
Safari
Как делать файл css в программе Sublime!?
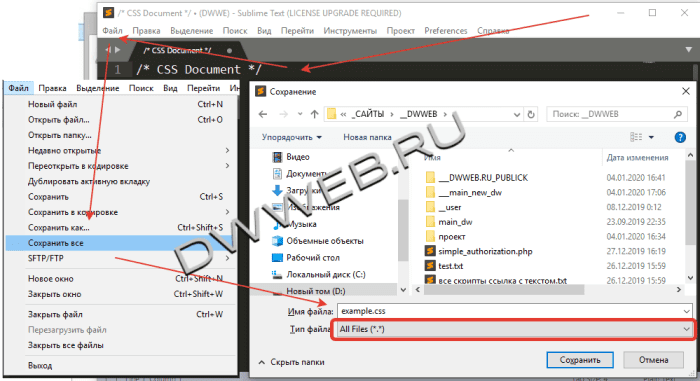
Открываем программу Sublime, в новом документе создаем какие-то нужные стили. Нажимаем файл — сохранить как, или сохранить все — выбираем название вашего будущего файла css — можно оставить тип фала — все файлы. либо выбрать расширение css в выпадающем окне:

Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
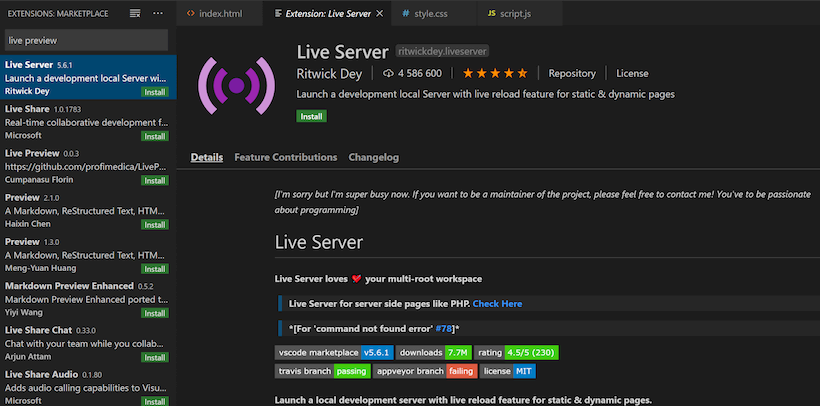
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

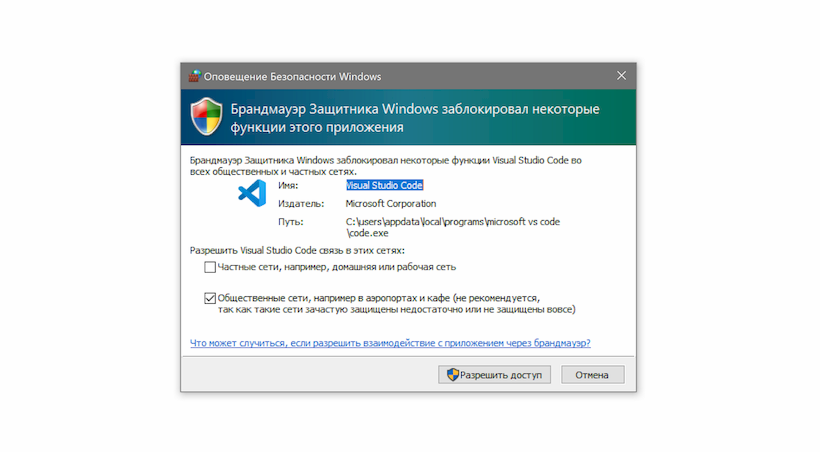
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

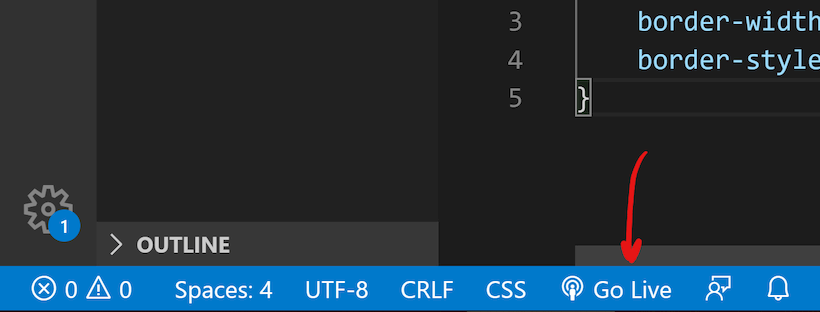
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

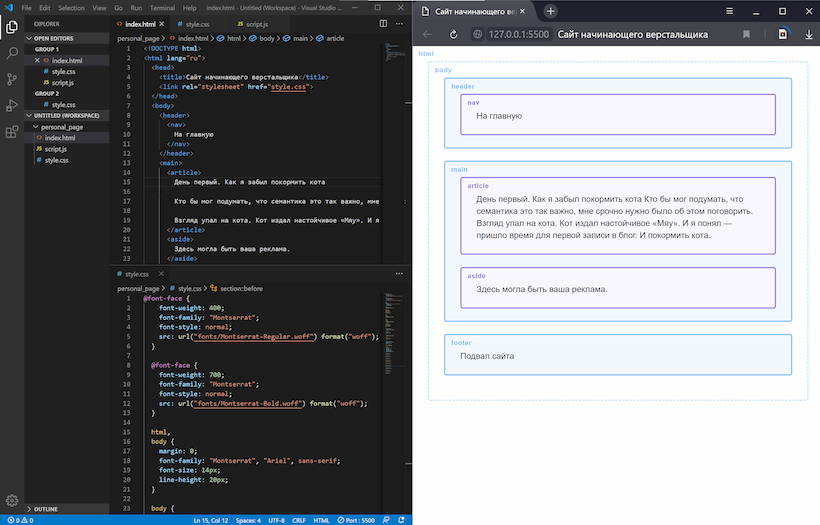
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

Программы, обслуживающие файл CSS

Windows

MAC OS

Linux
Updated: 05/16/2020
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.

При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда , которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров и . Данные стили будут применяться исключительно для них.
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
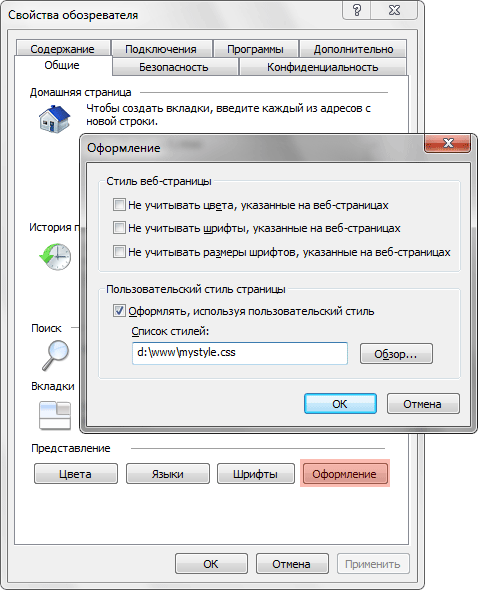
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление» , как показано на рис. 1.3.

Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
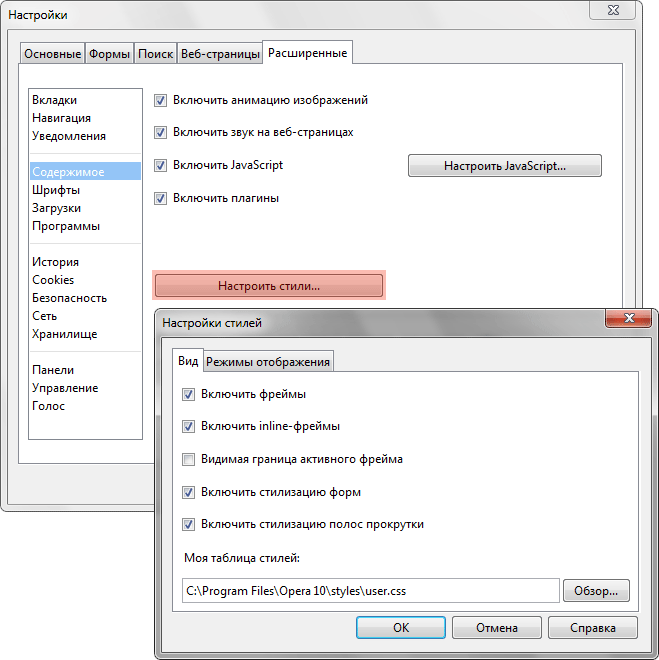
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).

Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.












