Веб-страницы, веб-сайты, веб серверы и поисковики
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
Веб-страница Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница». Веб-сайт Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт». Веб-сервер Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта. Поисковая система Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Перейдем к сути
Итак, для начала определимся с основными положениями.
В первую очередь веб-страница – источник информации
Начиная с древнего мира люди стали осознавать потребность не только в получении новых знаний, но и их запечатлении, а также передаче. Тогда была придумана письменность, которая со стен пещер переместилась на листы бумаги и развилась в книгопечатание, а сегодня имеет и цифровой формат.
Если раньше на бумажной странице читатель мог ознакомиться лишь с текстом или рисунком, то современные носители информации позволяют в дополнение к этому просматривать видео, слушать музыку или даже играть в игры. Отсюда мы делаем вывод, что web страница это документ, который может содержать в себе какую-либо информацию любого характера.

Источник информации в цифровом формате
Очевидно, что ваш монитор – это не лист бумаги, а текст на экране не был напечатан чернилами. Отсюда возникает вопрос: каким же тогда образом вы сейчас читаете эту статью? Все очень просто!
Как мы уже выяснили, веб-страница является документом, имеющим цифровой формат, а именно – html. Получается, что файл, который содержит в себе всю информацию документа, размещен для хранения на другом компьютере (сервере), а вы посредством интернет соединения получаете к данному файлу удаленный доступ через браузер – программу, специально для этого предназначенную.
Сам по себе этот формат задает только визуальное оформление страницы, расположение и внешний вид текста, а также его верстку. Доступ ко всем мультимедийным элементам осуществляется с помощью размещения в содержимом страницы специальных ссылок на соответствующие видео, картинки или музыку, которые аналогичным образом находятся на других компьютерах.
Стоит отметить, что компьютеры – не люди, а значит человеческого языка не понимают. Общение с машиной происходит на специальном языке – языке программирования, который пишут специально обученные люди.
Этот код интерпретируется вашим компьютером, а вы уже видите готовую информацию в удобном для ознакомления виде. Исходя из всего этого можно сказать, что веб-страница является хранящимся на сервере цифровым документом, к которому вы можете обратиться с помощью сети интернет.

Что такое веб страница
Веб страница — это документ, созданный в формате гипертекста, размещенный на сервере и доступный для просмотра при помощи специальной программы — браузера. Именно веб-страницы, объединенные между собой и составляют любой сайт в интернете.
Создаются веб-страницы в специальных редакторах кода, и в основном представляют из себя код в формате HTML со стилями в формате CSS, которые делают оформление.

Созданные страницы загружаются на сервер во всемирной паутине, к ним привязывается определенный домен, чтобы их можно было легко найти. Например, домен у этого ресурса — anisim.org.
Структура у вебсайтов может быть самая разная, все зависит от их разработчика, как и наполнение. По виду деятельности они тоже отличаются. Подробнее об этом читайте ниже.
Что такое веб-страница — примеры
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS , изображения и JavaScript . Тело веб-страницы создается с использованием HTML . Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html . Например, эта страница имеет имя файла « webpage.htm ». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi , .php , .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы :

Чем Интернет отличается от Всемирной сети
Интернет или Всемирная сеть, это термины, которые относится к взаимосвязанным компьютерным сетям. Это огромное скопление миллионов компьютеров и интеллектуальных устройств, соединенных проводами или беспроводными сигналами.
Хотя он начался в 1960-х годах как военный эксперимент в области коммуникации, Интернет превратился в форум общественного вещания в 70-х и 80-х годах. Ни один орган власти не владеет и не контролирует Интернет. Ни один свод законов не регулирует его содержание. Вы подключаетесь к Интернету через частного интернет-провайдера в вашем доме или офисе или в общедоступной сети Wi-Fi.
В 1989 году в Интернет была добавлена растущая коллекция читаемого контента – Всемирная паутина – масса HTML-страниц и изображений, которые передаются через интернет-каналы. Вы можете услышать выражения «web 1.0», «web 2.0» и «невидимая сеть», описывающие эти миллиарды веб-страниц.
Выражения web и internet используются взаимозаменяемо большинством людей. Это технически неверно, так как Интернет содержит сеть. На практике, однако, большинство людей не беспокоятся о разнице.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.

– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ

Нейромаркетинг: что это такое Нейромаркетинг «собрал в себе» все способы влияния на человека, чтобы побудить его потреблять больше. Эйл Смидс в 2002 году объединил два слова: нейробиология и маркетинг. Получившийся термин описывает коммерческое использование открытий нейробиологии. С помощью изучения мозга стояла задача понять потребителя и повысить продажи. Обычный пример: если вы ходили по магазинам, то, наверно, замечали, как в одном…

Front-end разработчик – это программист, основная задача которого состоит в разработке пользовательского интерфейса, то есть UI дизайна. Другими словами, данный специалист отвечает за внешнюю часть веб-ресурса в браузере, с которой контактируют посетители. Именно поэтому он должен сделать интерфейс максимально удобным и интуитивно понятным, чтобы взаимодействие и процесс поиска нужного раздела или информации не занимало у человека много времени и переходов…
Конкурсы –– один из способов продвижения блога. С их помощью вы общаетесь с аудиторией, привлекаете в блог новых подписчиков и активизируете старых. Суть в том, что вы обещаете участникам подарок за то, что они тем или иным образом расскажут о вас другим пользователям. Этот метод раскрутки считается эффективным. Какие виды розыгрышей можно провести Существуют три механики, которые маркетологи советуют чередовать…
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
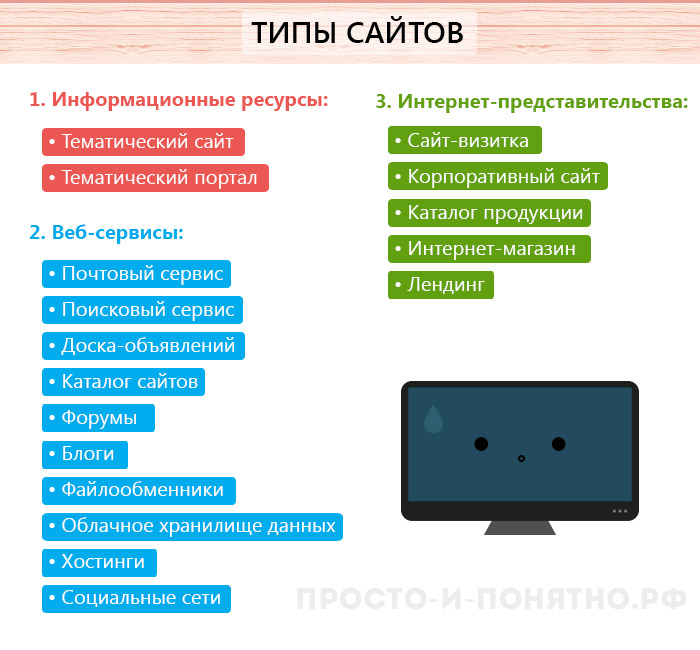
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами. Визитки рассказывают о том, чем занимается определенная организация или человек.
- Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.












