Как установить Вордпресс на свой сайт
Мы уже рассказали, как завести себе виртуальный хостинг и опубликовать на нём сайт. Настало время апгрейда: поставим на наш хостинг Вордпресс — платформу для сайтов и блогов. Если вы не знаете, что такое Вордпресс — прочитайте нашу статью. Это, наверное, главная сайтостроительная технология на сегодня, и если вы серьёзно относитесь к вебу и разработке, это необходимый инструмент.
Чтобы Вордпресс запустился на нашем хостинге, сервер должен поддерживать такие технологии:
- PHP 5.6 или выше — это язык, на котором написан Вордпресс;
- MySQL 5.0 или выше — это база данных;
- если нужны красивые адреса (как у этой страницы) и постоянные ссылки — модуль Apache mod_rewrite.
Узнать, есть ли нужное ПО на вашем хостинге, можно у техподдержки или при выборе хостера прямо у него на сайте. В основном у всех всё есть, поэтому переживать не о чем.
Как установить wordpress на openserver (локальный компьютер)
Перед установкой вордперсс нам нужно установить опенсервер и настроить его. Как его устанавливать я писал в этой статье: Установка OpenServer.
Меняем версию PHP в OpenServer
Сначала необходимо настроить версию php в openserver, так как новые версии wordpress работают с php версии 5.6 или выше.
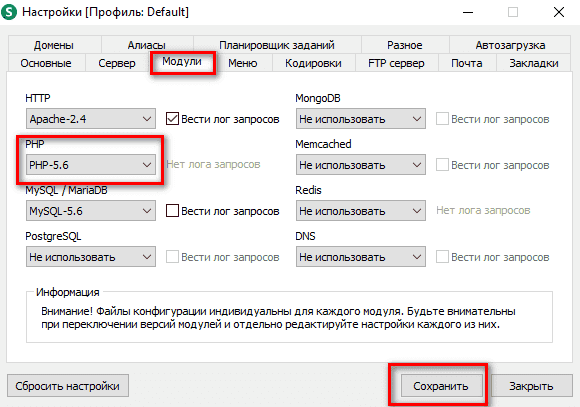
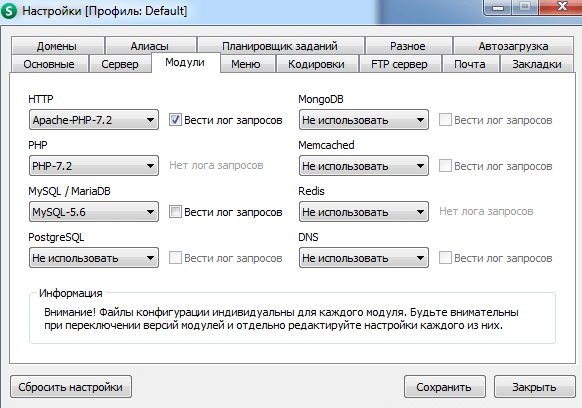
Для этого мы заходим в настройки OpenServer и выбираем вкладку «Модули». В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.

Создание нового проекта на openserver
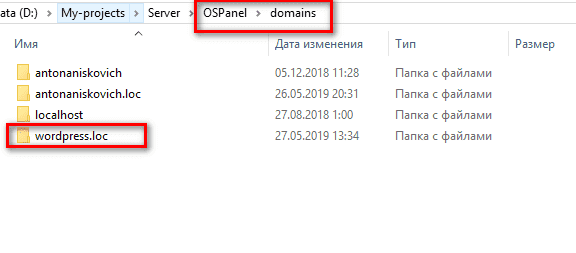
Далее создаем новую папку с проектом в папке /domains, которая находится в папке с установленным openserver. Название папки может быть любым. Например, wordpress.loc.

Где скачать WordPress для Windows
WordPress – это, по своей сути, движок, который написан на PHP и который в своей работе использует СУБД MySQL. Поэтому для WordPress нет никакой разницы, в какой операционной системе быть запущенным. Т.е. если вы установили и настроили веб-сервер, то вам неважно, находитесь ли вы в Windows, Linux, FreeBSD или какой-любо другой операционной системе, какой битности эта система (64- или 32-битная) – во всех них будут работать одни и те же файлы WordPress, поскольку, будучи веб-приложением, он не взаимодействует с ОС напрямую, а работает «внутри» веб-сервера.
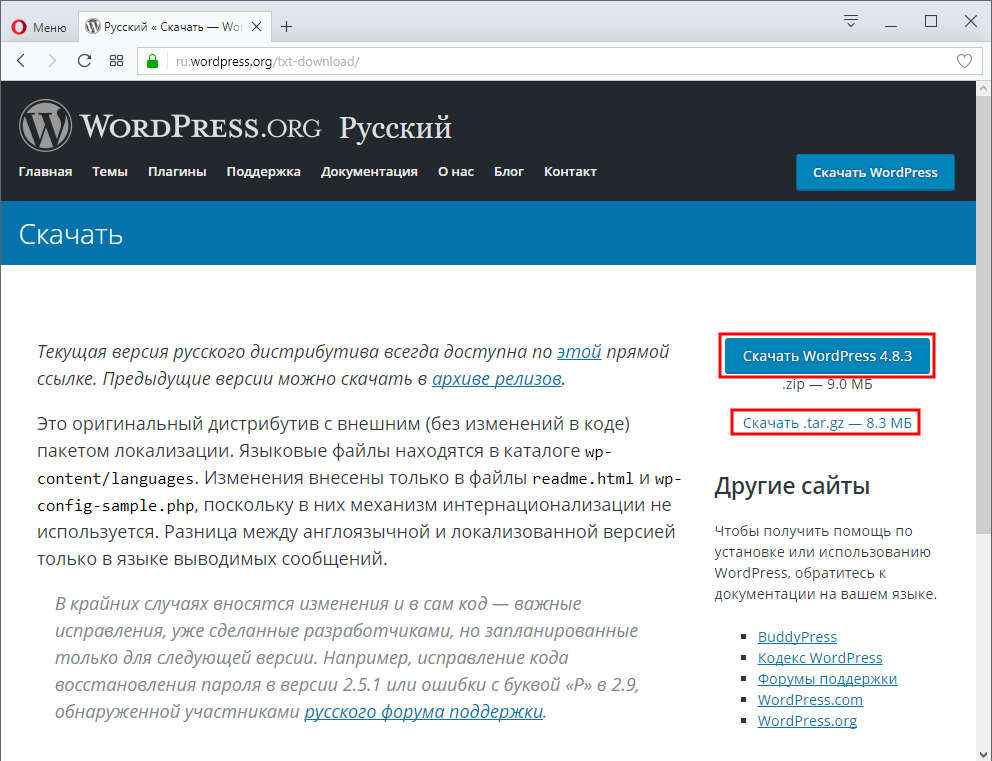
Итак, перейдите на официальный сайт WordPress и скачайте последнюю версию по ссылке для скачивания:

Как можно увидеть, ссылок для скачивания две, но различаются они только форматами архива, по первой скачивается WordPress в архиве формата .zip, по второй – в архиве формата .tar.gz. Для пользователей Windows чуть удобнее ZIP архив, поскольку его можно распаковать стандартными средствами ОС.
Всегда свежую версию можно скачать по данной прямой ссылке.
Как установить OpenServer
1. Скачиваем пакет с официального сайта
Искать на торрентах не надо, программный комплекс бесплатен официально.
На оф.сайте можете почитать про сам комплекс, а для работы скачиваем один из двух вариантов:
- Premium – всё, что нужно;
- Ultimate – дополнительно разные полезные программы и утилиты, типа FTP клиент FileZilla, текстовый редактор Notepad++ и прочее (список там по ссылке можно посмотреть);
Я использую Premium, так как все нужные программы у меня итак имеются. На работу непосредственно сайта или OpenServer это никак не повлияет.
К скачиваю будет доступен самораспаковывающийся архив, примерно с таким названием – open_server_5_2_9_premium.exe
2. Установка и запуск программы
При открытии скачанного архива вас спросят куда распаковать файлы – значения это не имеет, кладите куда вам удобно, главное чтобы хватило места. Распакованный Премиум займет 6.5 Гб, а Ультимейт – почти 8 Гб пространства, потом вы еще сайты будете в эту же папку добавлять, так что берите с запасом.
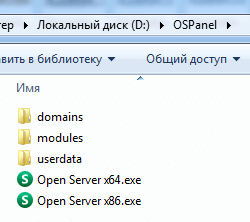
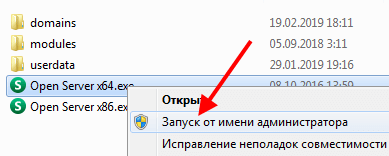
Распакуется всё в папку OSpanel и в ней вы увидите 2 exe-шника и 3 папки:

Open Server x64 – запускающий файл для 64 разрядных систем, Open Server x86 – для 32 разрядных. Выбор зависит от вашей операционной системы.
Открывать программу необходимо с правами администратора, для этого щелкаете по файлу правой кнопкой мыши и выбираете “Запуск от имени Администратора”.

Если Windows попросит во всплывшем окне разрешение на открытие, то разрешаем. При первом запуске программа предложит установить “Microsoft Visual C++ Runtime & Patches” – соглашайтесь, даже если у вас это уже есть, хуже не будет.
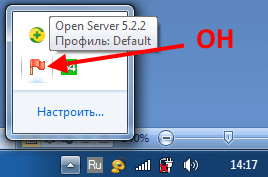
После запуска в трее (правом нижнем углу) должен появиться красный флажок.

Все дальнейшие действия с OpenServer идут через него (запуск, настройки, просмотр логов, работа в базами данных и т.д.). Чтобы проверить всё ли правильно установилось, нажмите на этот значок и в меню выберите флажок зеленого цвета с подписью “Запустить”.
В течение некоторого времени флажок в трее будет желтым, а затем должен смениться на зеленый – это значит локальный сервер включен и сайты лежащие на нем уже доступны в браузере.
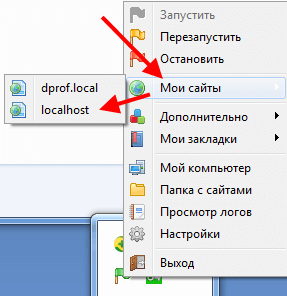
По умолчанию в OpenServer уже есть один сайт “Localhost” (страница для проверки), откройте его. Для этого наведите курсор на “Мои сайты” и нажмите на соответствующую надпись.

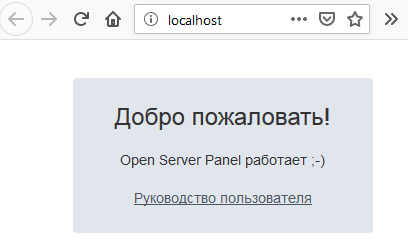
В браузере откроется страница с маленькой приветственной табличкой.

Если флажок после желтого снова стал красным, значит что-то пошло не так. На “чистом” OpenServer такое случается если запускать не от имени администратора, других проблем я не встречал. Еще одна распространенная причина – несовместимая конфигурация компонентов (если вы будете менять настройки по умолчанию).
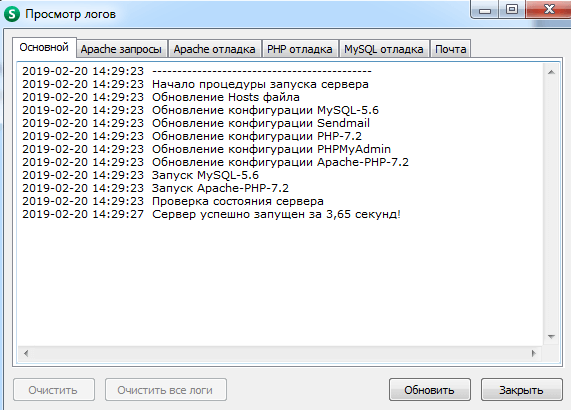
Разобраться с проблемами поможет пункт меню “Просмотр логов”, если не запускается изучайте его.

3. Настройка OpenServer
Настройки приложения открываются при клике на соответствующий пункт меню. Их много и подробно на каждой останавливаться не буду (да и не все мне понятны), тем более что есть нормальное руководство по программе.
Затронем то, что наиболее часто встречается может понадобится почти всем.

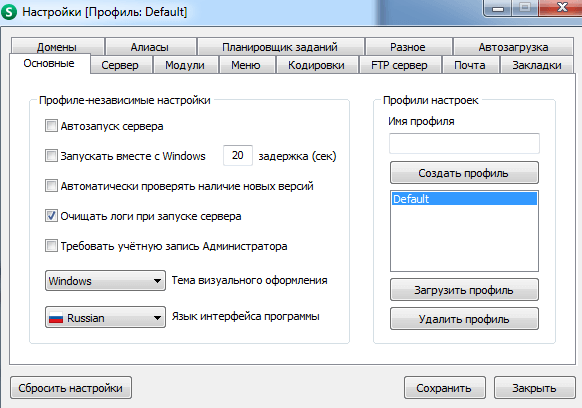
Здесь можно выставить параметры автозапуска, поиска обновлений и создать/выбрать уникальные профили для быстрого применения нужной конфигурации.

Здесь мы можем переключить работу OSPanel на работу с разными версиями apache, php, mysql. Мне это было очень нужно при переводе сайтов с PHP 5.6 на PHP 7.2 – некоторые плагины, которые я использовал были старыми и новую версию не поддерживали, приходилось что-то корректировать, каким-то найти замену.
Важно! При создании новых сайтов настраиваете здесь сразу современные версии.
Мне понадобилась для увеличения максимального размера загружаемых через библиотеку WordPress файлов, когда я разрабатывал локальный сайт для одной организации – им нужно было заливать видео-ролики и стандартные 64 Мб явно не подходили.

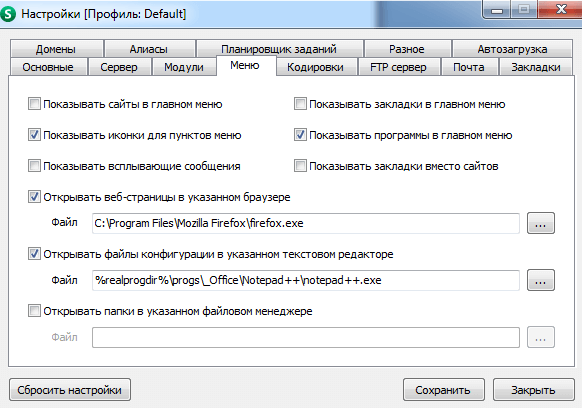
Позволяет настроить программы для редактирования файлов и браузер для автозапуска сайтов и еще кое-что – это уже не работа OpenServer, а чисто внешнее удобство для вас как разработчика.
По остальным вкладкам можете прогуляться самостоятельно, но вряд ли они вам понадобятся.
Поэтапная инструкция быстрой (автоматической) установки WordPress через хостинг Beget
В более 50 % случаев установка WordPress будет занимать около 5 минут. Так как большинство популярных и крупных хостинги имеют в наличие автоматические инструменты быстрой установки Вордпресс. Одним из таких хостингов является beget.com. Если вам повезло и ваш хостинг имеет такие инструменты, то все что вам требуется это сделать пару действие в панели cPanel вашего хостинга. Ниже представлена инструкции по автоматической установке WordPress через хостинг на примере beget.
- Скачиваем wordpress с официального сайта
- Заходим в админ панель хостинга и выбираем раздел CMS «Установка Систем Управления»
- В разделе CMS «Установка Систем Управления» выбираем WordPress
- В появившемся окне установки WordPress заполняем все поля и нажимаем установить
- После нажатия кнопки «Установить» в течение пары минут WordPress будет установлен на хостинг и сайт. Поздравляю!
- Чтобы зайти в панель управления wordpress используйте ссылку https://ваш_сайт.ru/wp-admin/ (поменяйте ваш_сайт на адрес зарегистрированного домена).
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку « Next «.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку « Finish «. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:xampp).
В открывшейся панели нажмите по очереди на кнопки « Start » для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost . Должна открыться страница со следующим содержимым:

Как Установить WordPress с помощью Автоустановщика
Самый простой способ установить WordPress – выбрать хостинг-провайдера, который сделает это за вас. Мы покажем вам, насколько простой может быть утсановка WordPress на примере автоустановщика от Hostinger.
Вот и всё! Теперь вы можете войти в административную панель, затем в Автоутсановщик > Список Установленых Приложений > Действия, и начать создание своего сайта.
Вывод
Локальная установка WordPress на компьютер очень полезна для разработки и тестирования. Я всегда использовал свой тестовый веб-сайт WordPress, который я размещаю в подкаталоге своего домена. В большинстве случаев это лучшее решение для меня, поскольку оно позволяет мне получить доступ к моему тестовому веб-сайту с любого компьютера и в любом месте.
Тем не менее, я вижу преимущества как установить WordPress локально на компьютер с Windows для веб-сайта WordPress. Было бы очень полезно, когда у меня нет доступа к Интернету. Например, когда у меня пропадает интернет-соединение или когда у меня долгий перелет, и я хочу работать.
Во время тестирования я также заметил, что мой локальный веб-сайт WordPress загружается быстрее, чем мои размещенные веб-сайты WordPress. Вы, конечно, этого ожидали; поскольку локальная установка WordPress не требует подключения к Интернету и загрузки файлов с сервера, находящегося за тысячи миль. Безопасность также не так важна для локальной установки WordPress.
Перенос локальной установки WordPress на действующий веб-сайт также прост. Все, что вам нужно сделать, это загрузить свои файлы и свою базу данных и убедиться, что настройки URL-адреса верны (однако это не то, о чем я буду рассказывать в этой статье).
Если вы нашли это руководство по локальной установке WordPress на Windows полезным, то я рекомендую вам подписаться на блог MrWp. Это гарантирует, что вы будете в курсе последних статей Если возникли вопросы, то оставьте комментарий, и я обязательно отвечу.












