Установка WordPress на Denwer
Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Установка WordPress на Денвер по шагам
- Скачиваем последнюю версию WordPress 4.3.4;
- Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки “WordPress”.
Дистрибутив wordpress готов для дальнейшей работы.
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:WebServershome. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

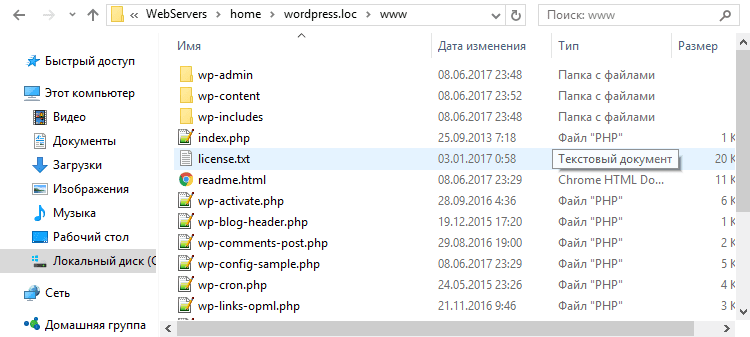
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:

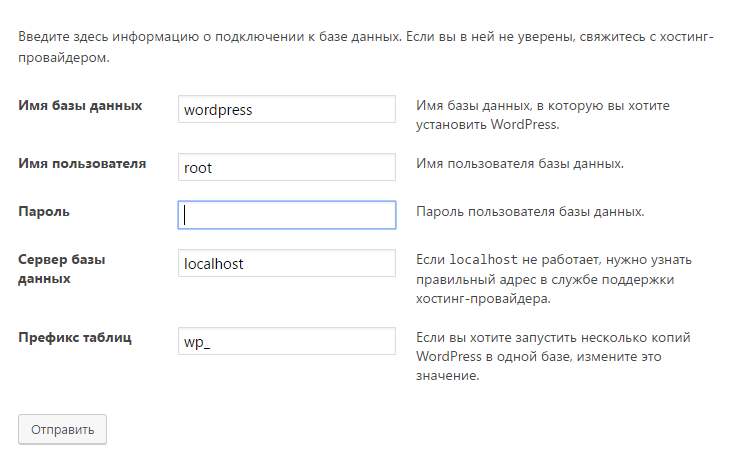
Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
Установка WordPress на Denwer
После того как мы с вами установили программу Денвер, создали базу данных и поместили распакованные файлы Вордпресс в необходимую папку, пора приступить к непосредственной установке Вордпресс на Денвер.
Сложного в этом абсолютно ничего нет, установка Вордпресс слегка напоминает установку обычной программы на компьютер. Итак, давайте перейдём от слов к делу.
1. Первым делом, необходимо перезапустить программу Denwer, для этого два раза кликните по иконке «Restart Denwer».

2. Далее открываем браузер, и прописываем в адресной строке, адрес сайта (название папки которую мы создали, у меня это blognavordpress.ru у вас своё название), после жмём Enter на клавиатуре.

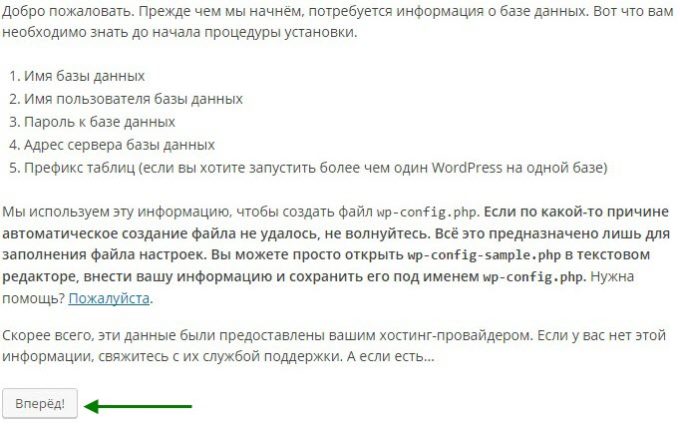
3. Перед нами открылось приветственное окно, где рассказывается что необходимо знать перед установкой Вордпресс, жмём кнопку «Вперёд».
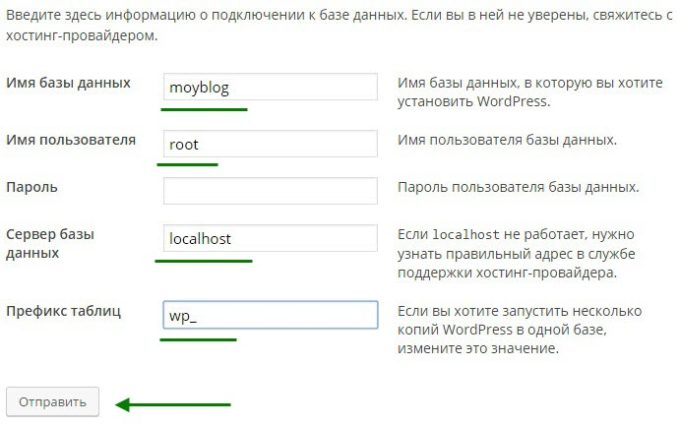
4. В открывшемся окне, нам необходимо заполнить пять полей:
- Имя базы данных — вписываем сюда имя ранее созданной нами базы данных, у меня это moyblog.
- Имя пользователя — пишем root.
- Пароль — поле пароль оставляем пустым, так как на Денвере в нём нет необходимости.
- Сервер базы данных — пишем localhost.
- Префикс таблиц — оставляем wp_

После заполнения этих полей жмём кнопку «Отправить».
5. В открывшемся окне, жмём кнопку «Запустить установку».
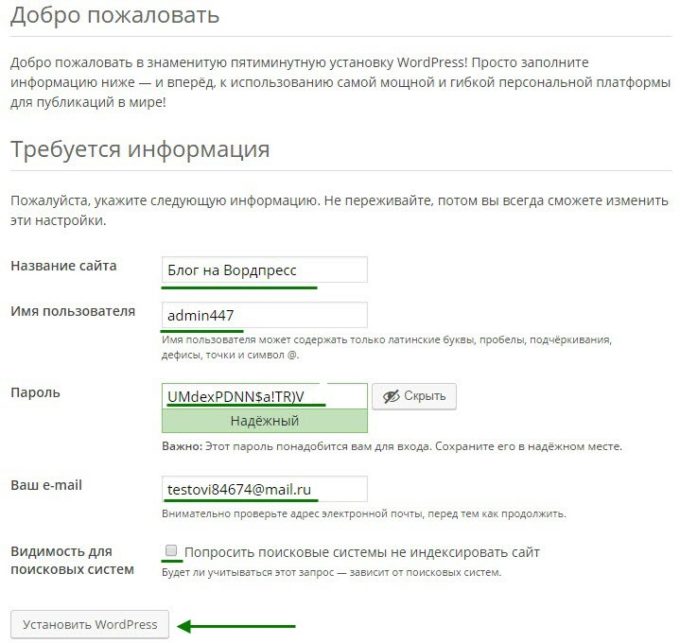
6. На завершающем этапе установки Вордпресс, опять же необходимо заполнить пять полей, где мы укажем:
- Название сайта — можете дать любое название, потом его можно будет изменить.
- Имя пользователя — необходимо для входа в панель управления сайтом, придумайте достаточно сложное имя пользователя чтобы ваш сайт было труднее взломать, обязательно сохраните его иначе потом не сможете зайти в админку.
- Пароль — также необходим для входа в админку сайта, у меня сгенерировался автоматически. Должен состоять из больших и маленьких английских букв и цифр, чем сложнее тем лучше, обязательно сохраните его.
- Ваш e-mail — укажите ваш действительный e-mail.
- Видимость для поисковых систем — так как мы устанавливаем Вордпресс на Денвер, ставить галочку не обязательно.

После заполнения этих полей, жмём кнопку «Установить WordPress».

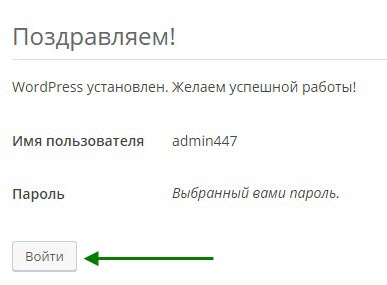
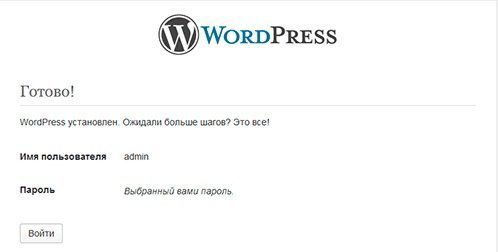
7. В открывшемся окне, мы видим что Вордпресс успешно установлен, жмём кнопку «Войти».

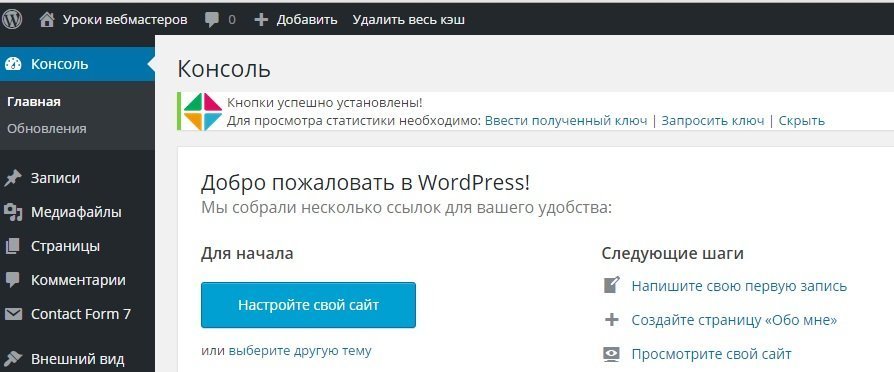
8. Вводим имя пользователя и пароль, который мы создали на шестом шаге, после жмём кнопку «Войти», после чего вы попадёте в админку WordPress.
Как зайти в админку WordPress
Для того чтобы зайти в админку Вордпресс, необходимо прописать в адресной строке вашего сайта http://site.ru/wp-login.php где в место site.ru будет адрес вашего сайта.
Теперь вы знаете как установить Вордпресс на компьютер, у меня на этом всё, желаю успехов.
Формирование базы данных (БД)
Перенос сайта wordpress на denwer не имеет смысла без запуска в работу БД. Пошаговая инструкция создания БД выглядит следующим образом:
- При работающем Денвере, вносим в адресную строку браузера http://localhost/tools/phpmyadmin/.
- В правой верхней части страницы PhpMyAdmin выбрать опцию «База данных».
- Заполнить графу «Создать базы данных», указав свой вариант названия.
- Выбрать опцию «Создать», в результате должно появиться всплывающее сообщение об успешном формировании базы данных.
- Далее переходим в меню «Еще» и выбираем опцию «Настройки».
- В настройках нажимаем кнопку «Сбросить», должно появиться подтверждение «Настройки успешно сохранены».
- Далее переходим в опцию «Home», в левой стороне будут указаны текущие настройки пользователя, следует запомнить (записать) свой логин и пароль.
В будущем, по мере разработки базы, можно задействовать более сложные логин и пароль.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.
Для продолжения просто жмем Enter на клавиатуре.
Программа установки предложит название рабочей папки. Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Установщик предложит выбрать имя виртуального диска. Соглашаемся и жмем Enter. Начнется копирование файлов.
На вопрос о типе запуска вводим цифру 1 и Enter. Соглашаемся с выводом ярлыков на рабочий стол. Жмем букву «Y» и Enter. На рабочем столе у вас появятся три ярлыка для работы с сервером.
Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer. Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Идем дальше. Denwer как пользоваться. Запускаем с помощью ярлыка на рабочем столе.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install.php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:

Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»

Если всё нормально, то дальше выйдет следующее:

Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:

Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:


Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:

Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Правильная denwer установка на wordpress
Производим перезапуск denwer, нажав на ярлык Restart либо закрываем и запускаем снова (запуск ярлыка не всегда срабатывает с первого раза). Необходимость этой процедуры обусловлена распознаванием denwer только что закинутых нами данных, он должен их увидеть и отобразить.
После этого в любом браузере, в строке адресов пишем название нашей папки (название сайта). Браузер в этом случае может бросаться в поиск, тогда перед именем сайта ставим такое обозначение: «http://».
Вводите в браузере «http://+название сайта латиницей» и получаете установщик, который имеет такой вид:

1. Пишем название нашего нового ресурса.
2. Генерируем пароль с повтором в следующей строке и записываем этот пароль в особое место (папка в компьютере либо простой бумажный блокнот).
3. Пишем настоящий адрес вашей электронной почты.
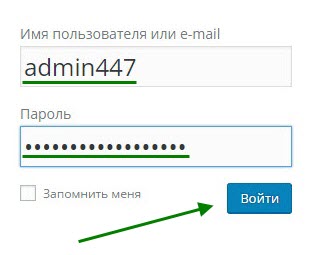
4. Нажатием кнопки запускаем установку wordpress. Выходит, окно (смотри скриншот внизу), в котором нажимаем прямоугольник «Войти».

Появляется окно WordPress со стандартным требованием для входа в панель административную создаваемого нами блога:

Оставляем имя admin (можете придумать своё), пароль пишем сгенерированный нами, ставим галочку «Запомнить» и заходим в управление нашим вновь созданным ресурсом.

В настройках ничего не трогаем, для этого будет следующее занятие, которое даст нам возможность разобраться в важных моментах настройки платформы WordPress. Продолжение уроков для вас будет в случае, если вы подпишетесь на обновления нашего ресурса. Сейчас же перейдём к последнему пункту нашего плана, созерцанию нашего сайта.
Наслаждение видом нашего детища
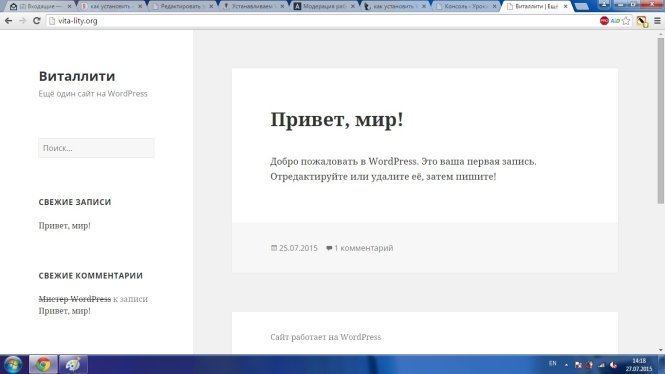
От меня поступает предложение рассмотреть внешний вид нашего детища. Чтобы увидеть результаты нашей совместной работы нажмите на название блога в админке:

Это позволит перейти на страницу, считающуюся главной при создании вашего блога.

Внешний вид не вызывает особого восторга, но это стандартная страница для всех платформ WordPress, её не будет видно обычному посетителю и надеемся, что сумеем сотворить более чем оригинальную конструкцию, приложив к этому наши совместные усилия.
Каждый из вас наверняка представляет себе внешний вид своего блога, его тематику и содержание открывающих статей. В случае если нет такового видения, то к следующему уроку я надеюсь, вы подберёте материал и продолжите работу над вашим детищем, обладая более конкретным видением тематики своего сайта.
Поделимся секретом и попробуем одновременно с вашим блогом, создать себе ещё один проект который является плодом моих давних размышлений и будет рассказывать о давней моей мечте: создании ресурса, раскрывающего секреты. Но как видите, сайтостроение, стало преобладающим, проект был отложен.
Но об этом в последующих выпусках. О новостях вы узнаете первыми, если подписались на обновления. Ведь в следующих уроках речь пойдёт о настройках блога. Следите за дальнейшими выпусками.
А на этой ноте у меня всё, если есть вопросы пишите в комментариях — обсудим. Пока!












