Подробная инструкция по установке Joomla на локальный компьютер
В рамках интернет-собеседования на вакансию «Специалист службы технической поддержки», мне предложили пройти тестовое задание, целью которого было написание инструкции о том, как установить окружение для joomla и как развернуть саму систему joomla на локальном компьютере. Также в инструкции было необходимо описать процесс установки на сайт готового шаблона joomla.
В ходе выполнения задания я решил, что было бы неплохо опубликовать данный материал для всеобщего обозрения – вдруг кому-нибудь пригодится. Материал получился довольно увесистым, поэтому для удобства я реализовал небольшое навигационное меню, которое позволит быстро найти нужную информацию.
Как сделать компьютер сервером?
Для работы с CMS необходимо иметь, хотя бы минимальный, набор программ. Для работы с Joomla такими программами являются сервер HTTP (веб-сервер), интерпретатор PHP и программа для работы с базами данных MySQL. Управлять данными программа должна операционная система.
Установка, настройка и совместная работа этих четырёх составляющих по сути и создают сервер для web-разработки, в частности создании сайтов.
Пользователям такие сборки хорошо знакомы по первым буквам, названий входящих в сборку программ. Например, WAMP это сборка веб-сервера Apache, программ MySQL и PHP, на оси Windows. LAMP это та же сборка на оси Linux.
Установка Joomla на компьютер возможна только если на вашем компьютере собрана и настроена сборка WAMP (если вы работаете в среде Windows). При этом компьютер должен быть исправен, Windows должен быть рабочим, необходимые программы должны быть установлены заранее.
Не хватает собственных знаний по работе с программным обеспечением компьютера, нужна помощь в ремонте обратись на сайт http://novosibirsk.p-pp.ru/.
Установка через веб-интерфейс
1. В браузере откройте локальный сайт, на котором будет работать Joomla (у меня это test1.ru). Перед вами появится первая страница мастера установки.

Введите название сайта, логин, e-mail и пароль администратора. При желании можно ввести описание сайта, которое потом будет отображаться под ссылкой на него в поисковиках. Инсталлятор позволяет также «выключить» сайт. Если вы воспользуетесь функцией, то посетители будут видеть сообщение о том, что на ресурсе проводятся технические работы. Хотя на локальном хостинге смысла в этом нет, на настоящем сервере «выключать» сайт бывает весьма полезно. После того, как поля формы заполнены, нажмите Далее.

2. Заполните форму следующей страницы: в поле Имя пользователя введите root, поле Пароль оставьте пустым, в соответствующее поле введите имя базы данных (у меня это JDB), если хотите, измените префикс таблиц базы, однако в принципе можно этого не делать. Нажмите Далее, чтобы перейти к следующему шагу.

3. На этапе завершения установки можно просмотреть некоторые настройки, а также установить демо-данные, которые помогут быстрее научиться пользоваться движком. Так как мы учимся, то логично будет установить переключатель демо-данных на Изучаем Joomla, после чего нажать кнопку Установка.

4. Через некоторое время установка Joomla будет завершена, сообщение об этом и отобразит следующая страница. С неё вы можете перейти на сайт или в панель управления им, но прежде всего лучше нажать кнопку Удалить директорию ‘Installation’, так как после установки эта папка не нужна и даже опасна.

5. С помощью любого файлового менеджера, кроме Проводника (FileZilla, Total Commander и т. п.) перейдите в корневую папку сайта, найдите там файл htaccess.txt и переименуйте его в .htaccess (именно так, не оставив расширения .txt).
Теперь, когда всё создано, а каталог installation удалён, установка завершена полностью, и можно перейти к просмотру либо администрированию сайта.
Установка Джумлы на локальный сервер Денвер
После установки Денвера необходимо установить CMS Joomlaна наш локальный сервер. Для этого скачайте русскую версию джумлы. Свежую и актуальную версию можно найти на официальном сайте joomla.ru. Скачивайте именно от туда, иначе можете получить вместе с CMS еще пару неприятных дополнений в виде вирусов.
ШАГ 1. Подготовка к установке
Для начала нужно подготовить место для установки Джумлы. Для этого переходим в раздел:
И создаем тут папку под названием Joomla. У вас должно получиться следующий путь до папки:
Именно в эту папку устанавливаем скачанный архив с CMSJoomla.
ШАГ 2. Начинаем процесс установки
Джумла распакована и теперь нужно запустить непосредственный процесс установки ее. Для этого нам нужно запустить Денвер. На рабочем столе у нас должны были появиться ярлыки этой программы. Выбираем Start Denwer (или Run). Открываем любой браузер на Вашем ПК (Опера, Гугл Хром и т.д.) и в адресной строке прописываем:

ШАГ 3. Установка CMS Joomla
Далее перед Вами появится следующее окно:

- Вводим название сайта (Обязательно)
- Вводим описание сайта (Необязательно)
- Вводим Email (Обязательно)
- Вводим Логин Администратора (Обязательно) – используйте «admin»
- Вводим пароль администратора (Обязательно)
- После этого жмем кнопку «ДАЛЕЕ».
ШАГ 4. Создание Конфигурации базы данных
Теперь Вам нужно будет создать Конфигурации базы данных для полноценной работы CMSJoomla

Устанавливаем все необходимые настройки:
- Тип Базы данных – Выбираем MySQLi
- Имя сервера базы данных. Если Вы устанавливаете сайт на локальный хостинг, то прописываем в поле значени localhost. При установке сайта на виртуальный хостинг, данные параметры должны уточняться у Вашего провайдера.
- Имя пользователя. Так как мы устанавливаем сайт с использованием Денвера, то прописываем в данном поле значение root.
- Пароль – придумайте любой пароль. Для денвера ввод пароля не требуется
- Имя Базы данных. При установке Денвера создание отдельной базы данных не требуется, Вы можете указать любое значение. Для установки на хостинг, нужно уточнить эти данные у Вашего хостинг провайдера.
- Префикс для таблиц – изменение этого значения не нужно.
- Действие с уже имеющимися таблицами – необходима только в том случае, если у Вас уже ранее была установлена эта база данных.
После всех настроек нажимаем кнопку ДАЛЕЕ.
ШАГ 5. Завершение установки
После всех указанных выше действий Вам необходимо выполнить завершающие пункты по установке Joomla.

- Установка Демо данных – Система предлагает наполнить Ваш сайт некоторым контентом. Выбираем функцию НЕТ.
- Отправить Конфигурацию сайта на email. Используется только при установке на хостинг, в случае установки на денвер данный пункт не нужен.
Так же на этой странице Вы можете увидеть все данные о Вашем сайте. После этого нажимаем на кнопку УСТАНОВКА, и ждем пока завершится процесс установки Joomla.
ШАГ 6. Установка завершена
После всех проделанных действий у Вас должно появиться окно, которое сообщит об успешной установке CMS Joomla 3 на Ваш компьютер.

Теперь нам нужно удалить директорию installation, для корректной работы программы. Нажимаем на кнопку «Удалить директорию installation» и она будет удалена автоматически. Для того чтобы войти в административную панель сайта, введите в браузере следующую ссылку –
После этого должно перебросить в панель управления сайтом.

Вводим логин и пароль, указанные при регистрации и попадаем в меню управления сайтом на CMS Joomla 3. На этом первый урок, посвященный установке Joomla на локальный хостинг с помощью денвера завершен. В комментариях оставляйте свои вопросы, а так же делитесь опытом.
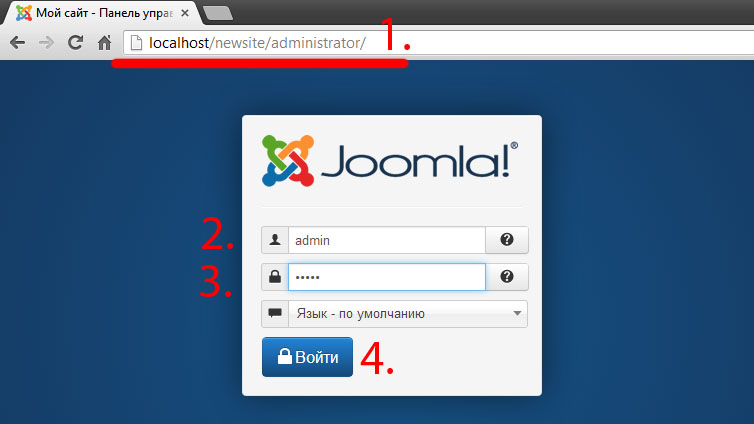
Что дальше
Вы можете приступать к наполнению вашего сайта содержимым. Для этого нужно войти в административную часть. Чтобы в неё войти нужно прописать к названию вашего сайта слово administrator. Затем, ввести логин и пароль, указанные в шаге 1.

Комментарии
Здраствуйте!. Скчала ДЖУМЛУ3. При установке конфигурации сайты выдает ошибу. Вот текст—Не удалось подключиться к базе данных. Текст сообщения об ошибке: Could not connect to MySQL. ЧТО делать. Как правильно заполнить префикс таблицы.
Дело в том, что веб-сервер denwer работает нестабильно. Возможно из-за каких-то установленных программ (например skype или антивирус). В таким случаях поможет альтернативный веб-сервер — xampp apachefriends.org/. /.
Здраствуйте!. Скчала ДЖУМЛУ3. При установке конфигурации сайты выдает ошибу. Вот текст—Не удалось подключиться к базе данных. Текст сообщения об ошибке: Could not connect to MySQL. ЧТО делать. Как правильно заполнить префикс таблицы.
Установила джумлу 3.3.3, сайт отображается, только нет меню и формы входа( и полоски серой под хоум (как у вас на картинке 2 п.6.5). Что делать? шаблон включен стандартный, модули тоже все включены. Попробовала добавить материалы, тоже не отображаются на сайте((
Установила джумлу 3.3.3, сайт отображается, только нет меню и формы входа( и полоски серой под хоум (как у вас на картинке 2 п.6.5). Что делать? шаблон включен стандартный, модули тоже все включены. Попробовала добавить материалы, тоже не отображаются на сайте((
что не так??
JFolder: :files: Указанный путь не является каталогом. Путь: Z:homelocalho stwwwtext_log oadministrator componentscom _adminsqlupda tesmysql
Не знаю почему, но при наборе сайта в браузере, после .ru, вылезает /en, и сайт полностью не раскрывается. Подскажите, чтобы это могло быть. Спасибо
Может дело в многоязычности — когда устанавливали выбрали этот пункт. Нужно заново попробовать установить.
Не знаю почему, но при наборе сайта в барузере, после .ru, вылезает /en, и сайт полносью не раскрывается. Подскажите, чтобы это могло бытъ. Спасибо
Настройка Open Server Panel (OSPanel)
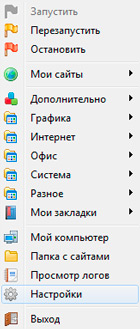
5. После выполнения данных операций в правом нижнем углу появится значок — красный флажок. Нажав правой клавишей мыши, вызовем контекстное меню, с помощью которого можно управлять данной программой и настраивать ее. Перед тем, как произвести запуск программы, нажимаем «Настройки«.

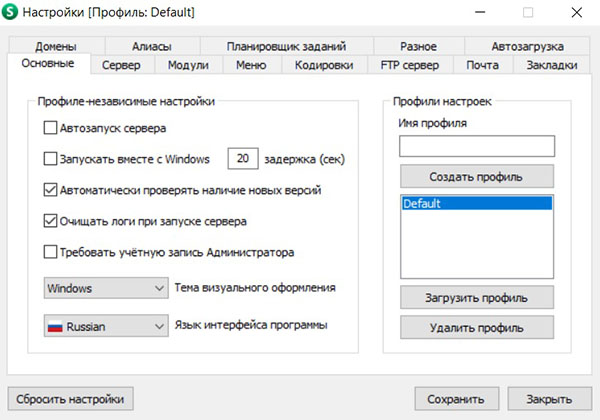
6. На вкладке «Основные» оставляем по умолчанию чекбоксы на «Автоматически проверять наличие новых версий» и «Очищать логи при запуске сервера«. Переходим на вкладку «Сервер«.

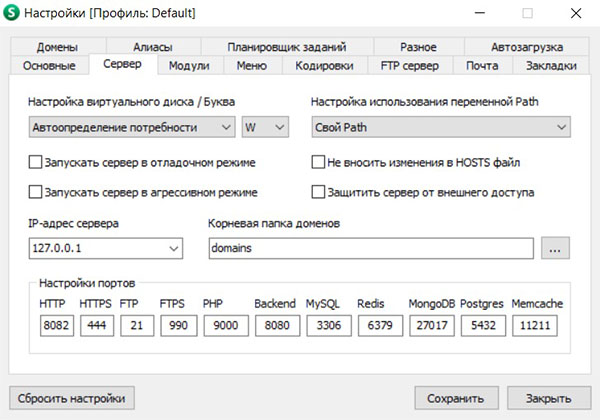
7. На вкладке «Сервер» меняем порты на HTTP — 8082, HTTPS — 444. Это делаем для того, чтобы данные порты не пересекались с работой других программ, прежде всего это Skype и VMware.

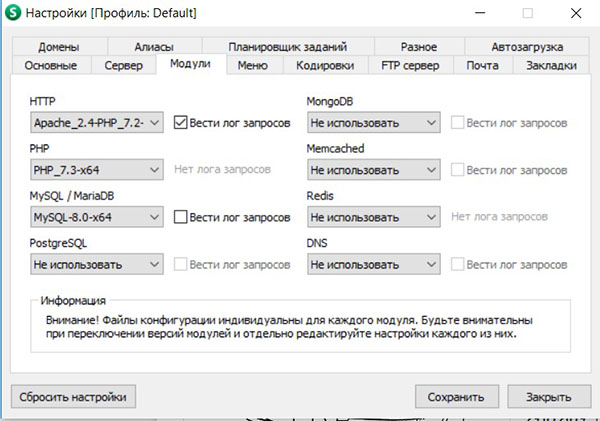
8. На вкладке «Модули» устанавливаем модули, которые будем использовать. Как правило ставят самые последние версии модулей (например, ставим для HTTP — Apache_2.4-PHP_7.2-7.3-x64; PHP — PHP_7.3-x64; MySQL-8.0-x64).

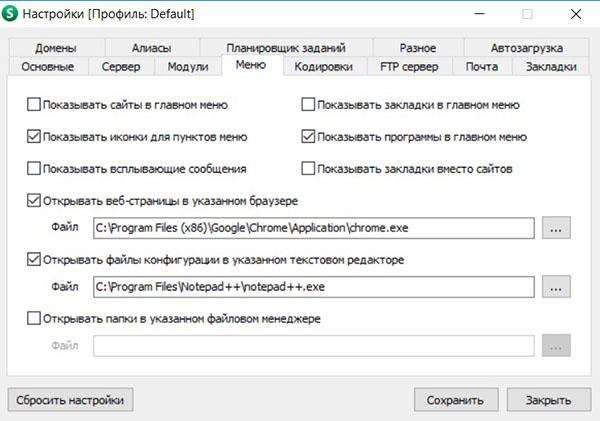
9. На вкладке «Меню» прописываем путь к браузеру и путь к текстовому редактору, который используется в работе (например, «Открывать веб-страницы в указанном браузере» — Файл C:Program Files (x86)GoogleChromeApplicationchrome.exe; «Открывать файлы конфигурации в указанном текстовом редакторе» Файл C:Program FilesNotepad++notepad++.exe).

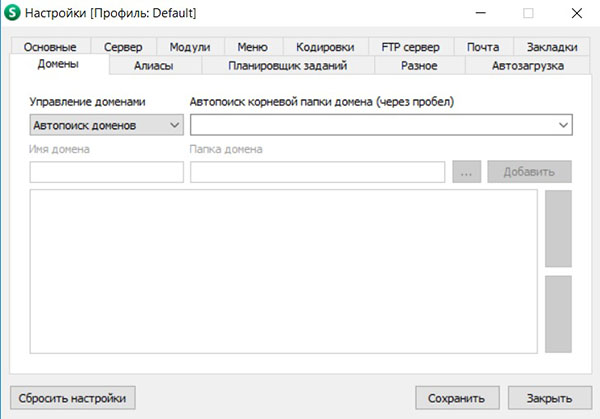
10. На вкладке «Домены» проверяем, чтобы управление доменов производилось автоматически (автопоиск доменов).

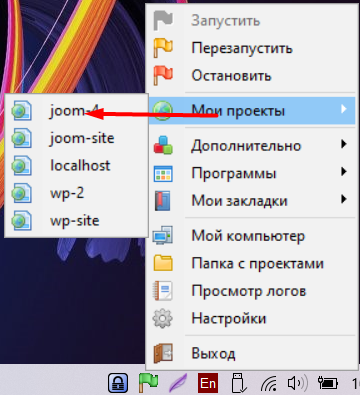
11. На этом настройка может быть закончена. Все сайты создаём в папке domains (C:OSPaneldomains). Запускаем программу нажав правой клавишей мыши на красный флажок в правом нижнем углу. Далее нажимаем «Запустить«. Цвет флажка изменится на зеленый.
Этапы установки joomla на openserver
- Скачать последнюю версию joomla
- Создать корневой каталог на локальном сервере
- распаковать все файлы движка в этот каталог
- Запустить или перезапустить openserver
- Выбрать из выпадающего списка сайтов нужный каталог и запустить мастер установки
- Заполнить все нужные поля в процессе установки
- Из панели администратора установить демо-данные
- Любоваться созданным проектом!
Ну а теперь «помчались!»
Скачиваем последнюю версию joomla с официального сайта , там же можно скачать и последние обновления языковых пакетов и большое количество расширений для системы.
Создаем в папке /openserver/domains/ нашего сервера (openserver) корневую директорию с примерным названием проекта. Я назвал /joom-4/. Здесь и название движка, и его версия, чтобы в дальнейшем не путаться, так как сайтов тестировать можно не один десяток и для удобства лучше как-то их различать.
В созданную папку с названием сайта распаковываем архив с файлами последней версии cms-joomla и затем запускаем openserver. Если в общем списке проектов (в папке domains) вновь созданный каталог не появился, значит сервер необходимо перезапустить.
Иногда такое бывает при работе с несколькими сайтами, когда новые каталоги создаются на работающем сервере.
Установка joomla на openserver немного отличается от установки на другие подобные сервера. Точнее сказать, процесс создания каталогов и баз данных, а в остальном все похоже.
После запуска открываем список всех сайтов и нажимаем на вновь созданную папку (Joom-4). При этом откроется окно браузера и запустится мастер установки cms-joomla.

Начало работы с Joomla
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
В разделе « Содержание » находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку « Содержание – Менеджер Разделов », в правом верхнем углу выбираем « Новый » — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку « Сохранить » в правом верхнем углу.

Переходим во вкладку « Содержание – Менеджер Категорий ». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм « Содержание – Менеджер статей »! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.

Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел « Меню – Главное меню », находим пункт « Home/(Домой) » — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.

Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли.

Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop , слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.












