Как установить фигма на компьютер
Существует множество графических редакторов для дизайнеров: Photoshop, Adobe XD, Sketch, Canva и т. д. Среди них выделяется Figma (Фигма) ― один из самых популярных и удобных продуктов для UX/UI-дизайна. В ней можно проектировать прототипы и работать командой в онлайн-формате. Если вы дизайнер, рекомендуем хотя бы на базовом уровне освоить Фигму.
В этом гайде мы расскажем вам, что такое Figma, какие у неё возможности и кому она может пригодиться. После того, как прочитаете нашу статью, вы разберётесь, как работать с Figma.
Интерфейс программы

В следующем уроке мы разберем с вами интерфейс программы Figma.
Оставьте комментарий Отменить ответ
2. Настройка команды и выбор тарифного плана (можно пропустить)

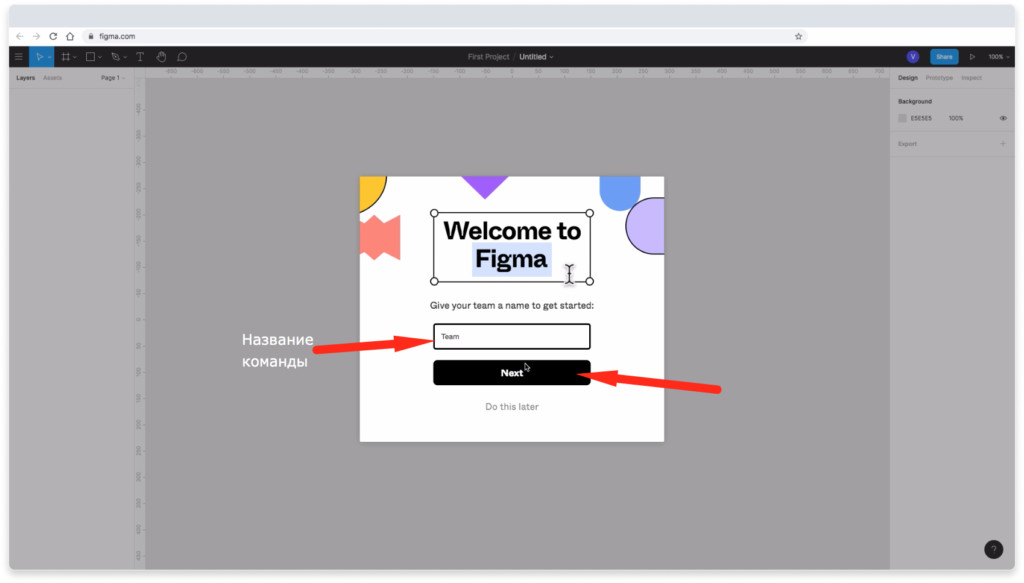
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».

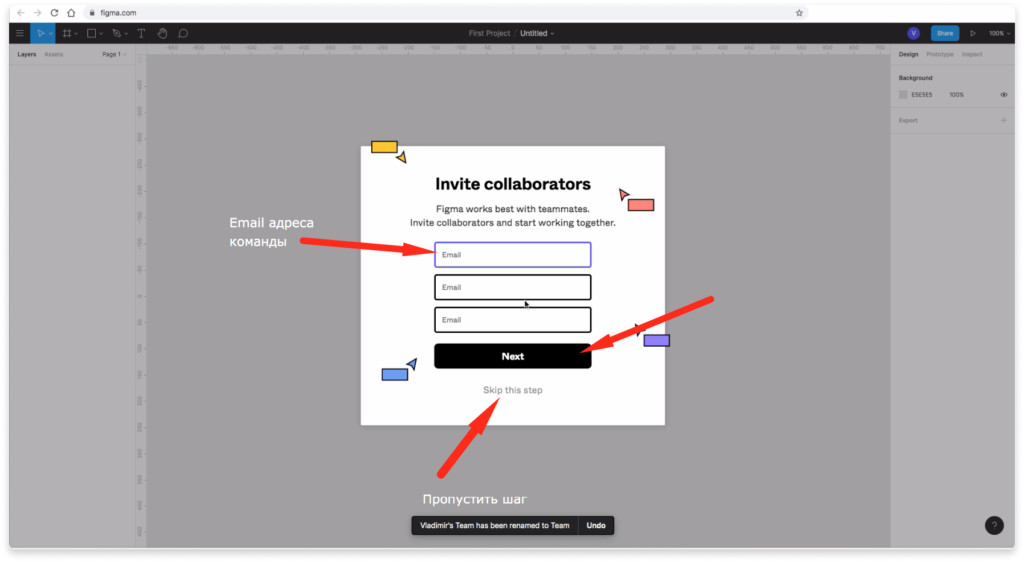
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

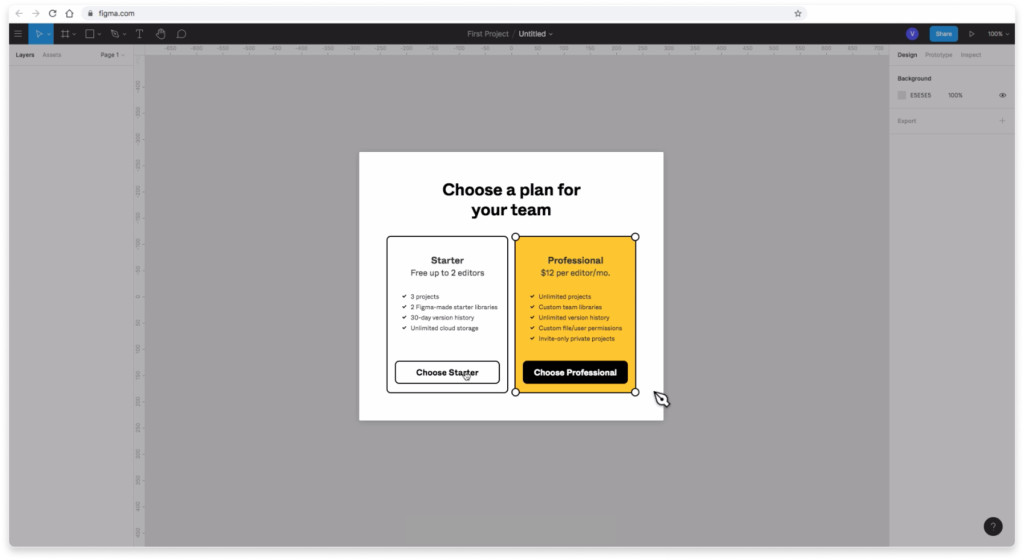
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

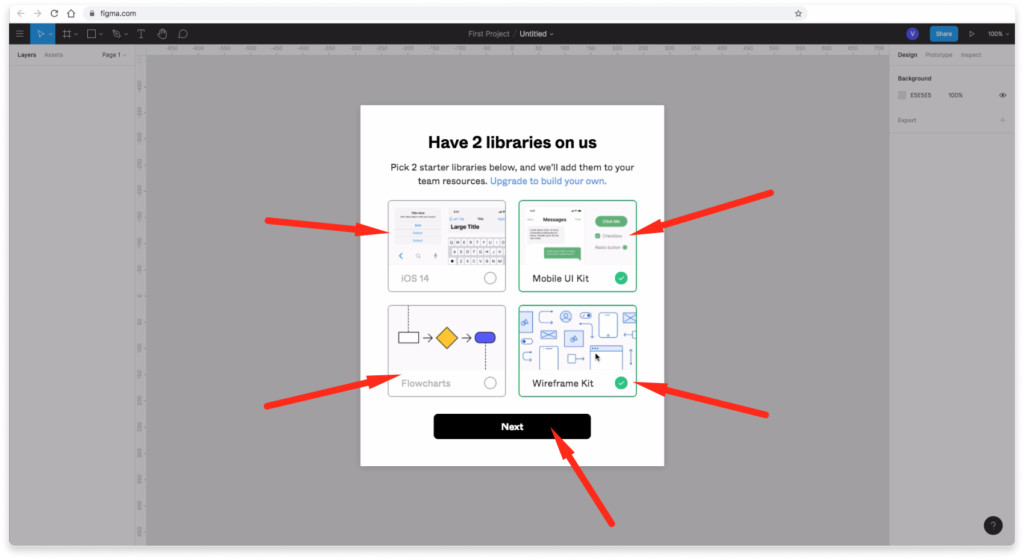
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

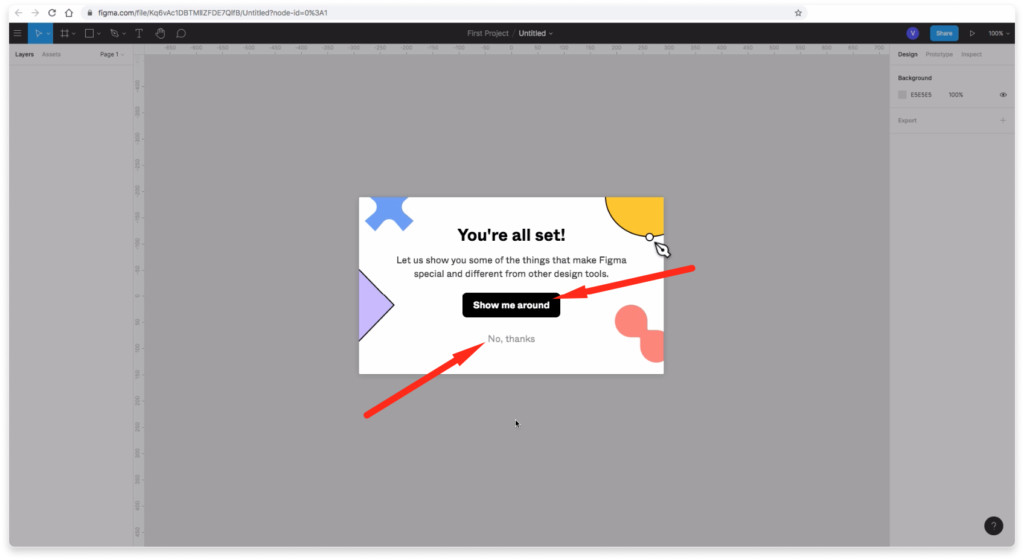
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
Работа с объектами
Объекты, помещенные на холст, можно редактировать. За это отвечают три раздела: Design, Prototype и Inspect.
Design. С помощью инструментов этого раздела можно менять размеры объекта, его цвет, выравнивать по расположению во фрейме, а также накладывать различные эффекты. С помощью меню Export можно сохранить файл на устройство.
Prototype. Позволяет расширить функционал объекта. Например, можно связать два объекта в разных фреймах ссылками.
Inspect. Здесь можно посмотреть цвет, размеры и другие параметры объектов. В отличие от вкладки Design, менять настройки нельзя. Этот раздел полезен для разработчиков. Можно быстро скопировать код объекта и легко вставить в свою верстку.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).

Второе отличие заключается в том, что фигма является векторным графическим редактором, тогда как фотошоп предназначен для работы с растровой графикой. То есть в фигме можно легко рисовать иллюстрации и иконки и без проблем экспортировать их в формате .svg.
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
К тому же, помимо компонентов, в фигме есть возможность создавать стили, чего нельзя делать в фотошопе. Да и в принципе вся механика работы фигмы «заточена» под разработку интерфейсов, а не под обработку фотографий. Это две большие разницы.
Требования к компьютеру
Графический редактор должен работать быстро, без задержек. Если компьютер не отвечает минимальным требованиям редактора, то работа может затянуться.
Figma
Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
ОС для браузерной версии: Windows 8.1, MacOS 10.10 (Yosemite), любые ОС Linux и Chrome, которые поддерживают перечисленные браузеры.
Видеокарта:: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
ОС для десктопного приложения: macOS 10.11 (OS X El Capitan), 64-разрядная версия Windows 8.
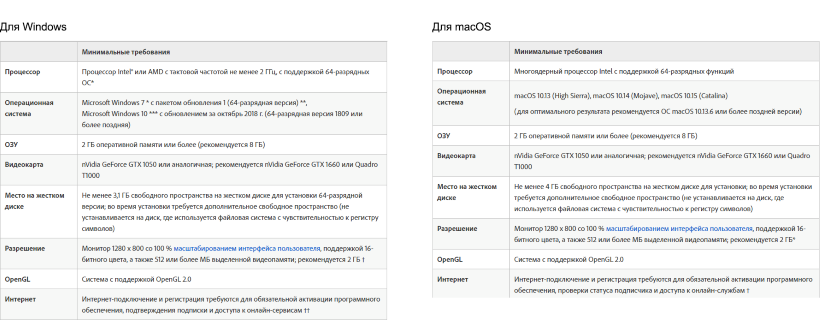
Photoshop

Минимальные системные требования для установки Photoshop на ОС Windows и macOS
Размеры элементов и расстояния между ними
Если вам нужно измерить расстояние между элементами, правильно расположить объекты, задать границы или отступы – достаточно выбрать нужный элемент, нажать Alt и провести мышью по направлению к объектам, расстояние до которых необходимо измерить.
Измерение расстояния между элементами
Figma отмечает расстояние между объектами красной линией и показывает значение в пикселях. Если вам нужно измерить расстояние до вложенного элемента, или другой группы, или раздела – нажмите Cmd ⌘, как и при выборе объекта.
Как уже говорилось, программа отличается минимальными системными требованиями и способна работать практически на любом компьютере.
- Центральный процессор: 1.6 ГГц.
- Оперативная память: 1 Гб.
- Пространство на жестком диске: от 100 Мб.
- Платформа: Microsoft Windows 32/64 Bit.
По прикрепленный ниже кнопке можно бесплатно скачать последнюю русскую версию приложения в месте с кряком.
| Разработчик: | Figma |
| Информация обновлена и актуальна: | 2022 год |
| Название: | Figma |
| Платформа: | Windows XP, 7, 8, 10 |
| Язык: | Русский |
| Лицензия: | RePack |
| Пароль к архиву: | bestsoft.club |












