В этом посте многие захотели поставить себе гифки в качестве живых обоев. Оказалось, что все уже придумано за нас, и в Google Play полно подобных программ. Я покажу на примере одной из них. Программа называется «GIF Live Wallpaper», она достаточно простая, но функцию свою выполняет (если не понравится,то просто поищите аналогичные программы, вбив «gif live wallpaper»).

Начнем! Возьмем девственно чистый экран со стандартными обоями и запустим «GIF Live Wallpaper».

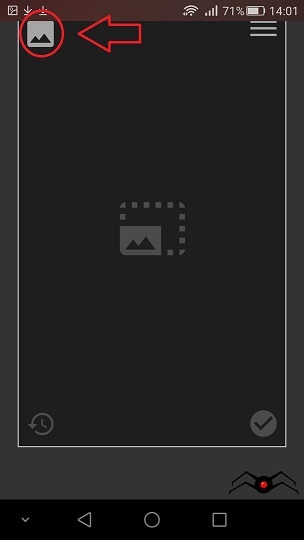
Перед вами появится вот такое окно. Жмем на картинку с горами и выбираем нужную нам гифку.

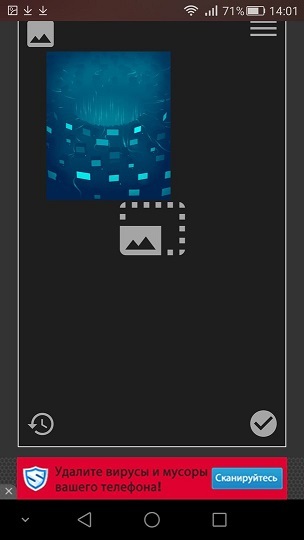
Можем заметить,что гифка какая-то маленькая, но не страшно, растягиваем её на всю ширину рамки, чтобы заполнить пустое пространство.

Теперь жмем кнопку с галочкой, чтобы подтвердить установку.

Появится подобное окно предпросмотра . Нажимаем «Установить обои».

Поздравляю! Вы великолепны! Теперь на вашем телефоне стоят крутые живые обои 🙂
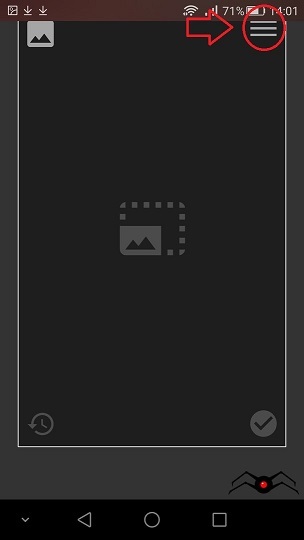
Если нажать на кнопку справа, то появится окно настроек. Ползунки отвечают за фоновый цвет, если вам все-таки не удалось заполнить пустое пространство полностью. А «landscape preview» по идее должна ставить обои в альбомном режиме, но фиг знает, у меня ничего не произошло.

Надеюсь, вам помог мой маленький урок, написанный сходу. С вами был.

(баянометр ругается на Paint master)
![]()
Найдены дубликаты
[zanuda mod]
Всё-таки Живые обои рендерятся в реальном времени по определённому алгоритму. А описанное — это анимированные обои.
[/zanuda mod]
А какая разница?
Спасибо, очень помогли, всё получилось
Большое спасибо автору 🙂
зарядку девать некуда?
угу и смотрим как было выше сказано «батарею в хлам», а если по честному. ну нафиг этим блин свестоперделки. надо ж трубка могла держать батарею долго и радовала четкой работой. Пусть у нее будет вид 98 Винды, честно будет пофигу, главное чтобы проги работали неделю.
Вот если бы предложил как батарею увеличить без повербанка и прочих.
вот ты некромант)))
Лига некромантов приветствует тебя)
я уже забыл 100 раз про этот комментарий)
И снова вспомни)))
лять. суровые пикабу. и я 9.

сколько лет, сколько зим
Тут как бы сам понимаешь, традиция тыкать этот труп коммента
(ну когда же мы уже до)Делаем Тунца — четыре
Сегодня мы сделаем отображение жизни, очков и изменение этих величин в зависимости от того, встретит наш тюлень врагов или еду. Начнем с отображения и потом добавим изменение. Короче говоря, делаем HUD.
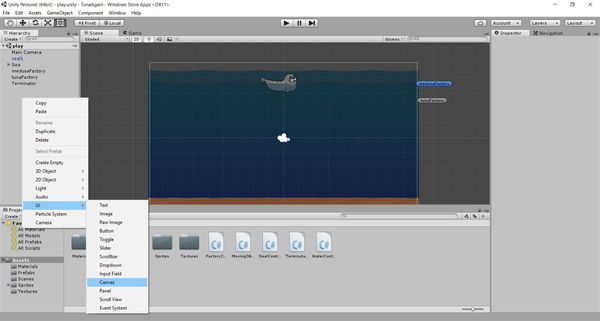
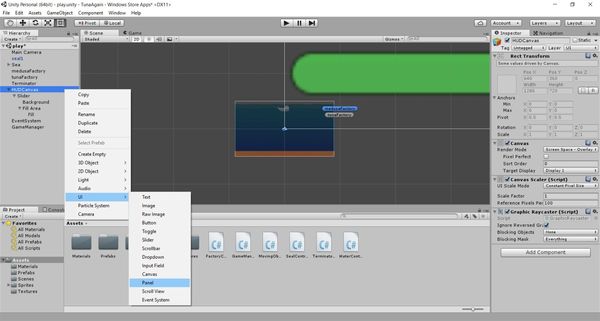
Для начала создадим на сцене объект типа Canvas и назовем его HUDCanvas, например:

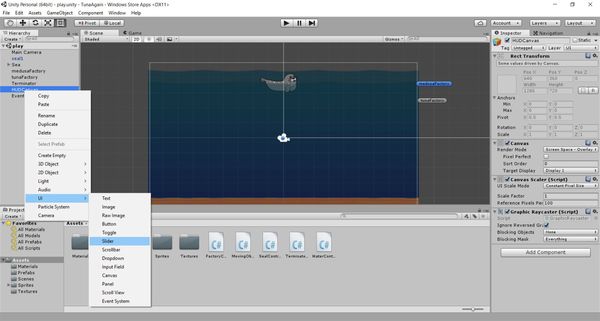
Создадим в нем дочерний объект типа Slider:

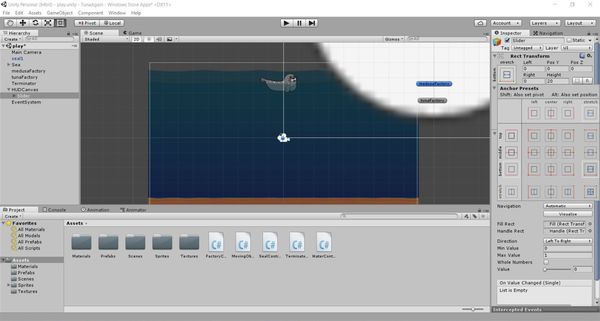
Расположим наш слайдер, который будет отображать жизнь, в самом низу экрана, для этого у него в Transform выберем соответствующий Anchor Presets:

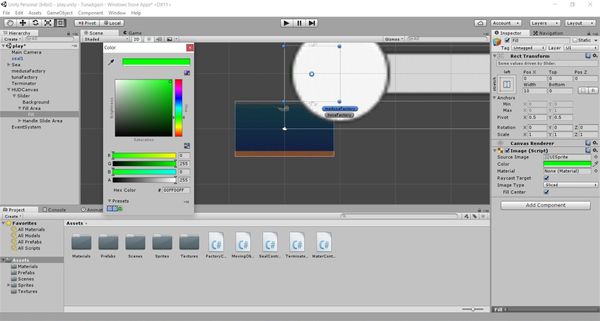
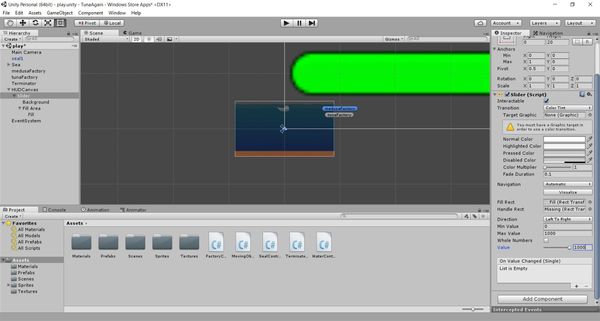
Посмотрим, что есть внутри нашего слайдера, что там можно настроить. Ага, есть цвет заливки, поменяем его на зелененький:

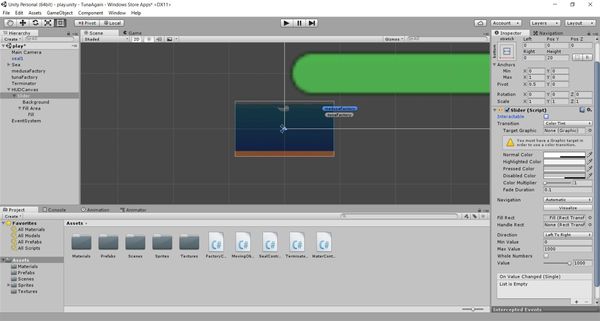
А вот Handle Slide Area нам вообще не нужно, мы же не хотим, чтобы игрок мог добавить себе жизни простым перемещением ползунка. Так что просто удалим его. И посмотрим, что еще можно настроить в нашем Slider, а настроить можно максимальное и стартовое значение:

Так же стоит убрать крыжик Interactable, чтобы игрок действительно не мог изменять собственноручно количество жизни. И настроить цвет. Например, подкрутим альфа-канал и сделаем наш слайдер полупрозрачным, так на мой взгляд красивее. Уменьшите значение A у цветов Normal Color в Slider и Color в Slide-Fill Area-Fill до такого, чтобы вам нравился уровень прозрачности у заполненной и пустой полоски:

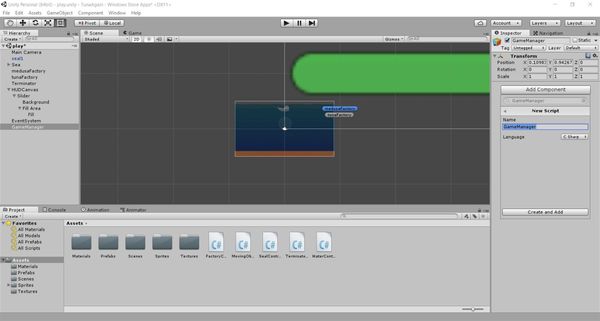
А теперь что-то новенькое: создадим новый пустой объект на сцене, назовем его GameManager и добавим в него один единственный компонент — новый скрипт, который так же назовем GameManager:

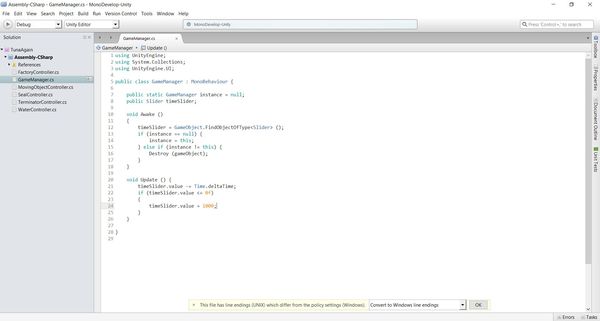
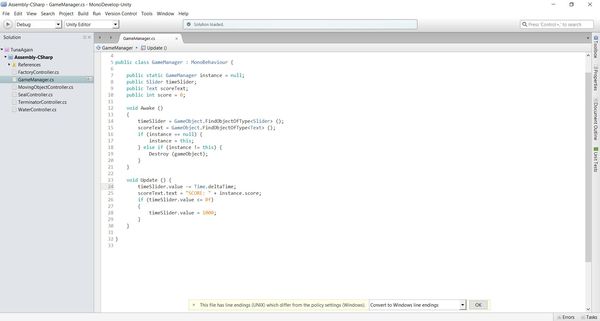
Добавим в этот скрипт следующий код:

Мы используем instance вместо static-класса. В Awake() нет DontDestroyOnLoad() по той простой причине, что у нас одна сцена и она не будет перезагружаться. Если вы будете использовать много сцен и хотите, чтобы GameManager оставался единым для всех сцен — используйте DontDestroyOnLoad () в Awake() для этого
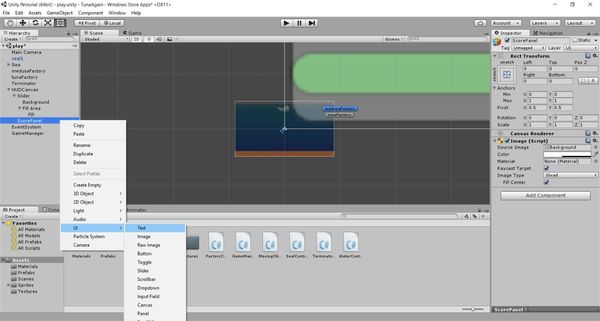
Так, а про score то мы забыли, ну не беда, вернемся к нашему HUDCanvas и добавим в него дочерний объект типа Panel:

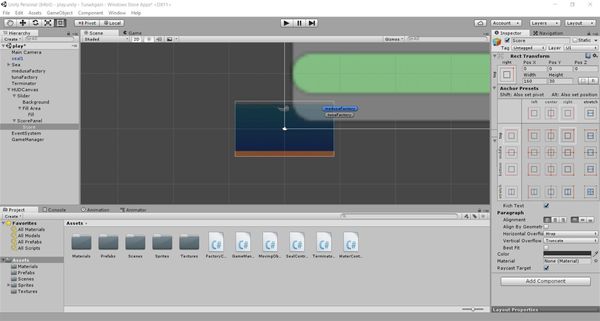
Назовем нашу панель ScorePanel и добавим и ей дочерний объект, но уже типа Text:

Назовем его просто Score, настроим его расположение так, чтобы он был в правом верхнем углу экрана:

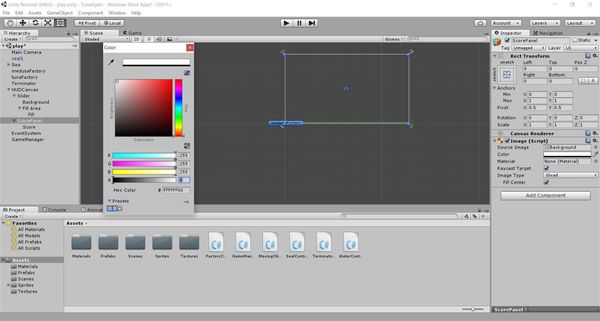
Чтобы наша панель не окрашивала все белым цветом, сделаем ее полностью прозрачной:

А теперь пора добавить кое-что в наш скрипт GameManager:

Мы добавили public-переменные timeSlider и scoreText, а так же score. В методе Awake() добавили обнаружение соответствующих объектов на сцене и связали их с нашими переменными. А в Update() добавили постепенное изменение количества жизни и отображение текущего количества очков.
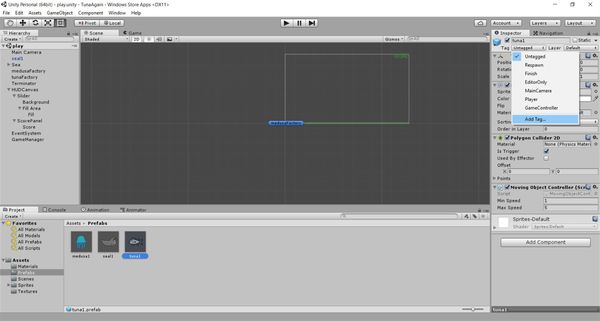
Теперь пришло время сделать так, чтобы тюлень реагировал на столкновение с едой — пополнял количество жизней и увеличивал счет, а так же с врагами — уменьшал количество жизней. Для этого мы пойдем в папку Prefabs, где у нас лежат заготовки для тюленя, медузы и тунца и, встав на одну из заготовок, откроем меню Tag и выберем создание нового тэга:

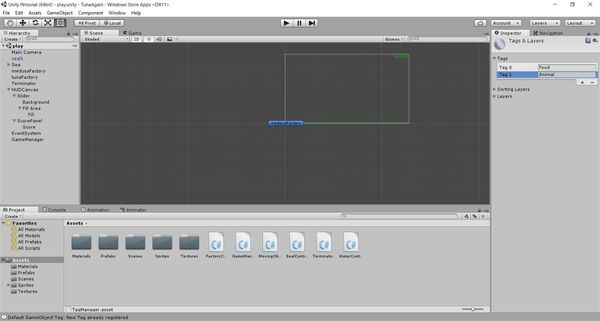
Создадим сразу парочку тэгов — Food и Animal:

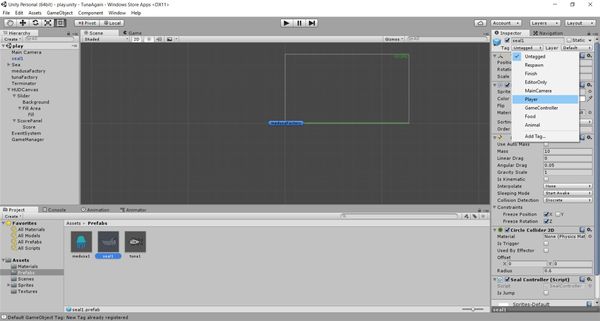
После этого снова идем в Prefabs и раздаем теги — тунцу Food, медузе Animal, ну и заодно дадим тюленю тэг Player, пусть будет:

Теперь пора добавить парочку методов в наш скрипт SealController, который прикреплен у нас к тунцу. Вот такие методы добавим в конце скрипта:

И еще, добавим-ка нашему тюленю PolygonCollider2D и выставим у него isTrigger в true. Это нужно, чтобы все тельце тунца реагировало на столкновения с другими объектами (до сих пор у нас был только Circle Collider, нужный нам для ныряния и подъема на поверхность воды):

Вот теперь всё будет прекрасно работать. Когда тюленю будет попадаться тунец — жизни становится больше, очков тоже, а когда медуза — жизней стремительно становится меньше. Это уже похоже на игру! Однако, наверняка вы заметите, что очки как-то не правильно отображаются, пока их 0 — всё нормально, как только их становится больше — количество их куда-то исчезает. Что же, идите в объект Text, который мы назвали Score и смотрите, что там не так с расположением или размером этого объекта, настраивайте. Нужно же хоть что-то сделать самостоятельно. 🙂
В этот раз мне удалось сделать перерыв не в 7, а в 6 дней! Успех? Не очень, конечно. Однако, несмотря на занятость и лень, я постараюсь сделать продолжение через 5 дней. А может и раньше, но не обещаю. Впереди у нас такие интересные задачи как: гамовер и стартовое меню, звуки и анимация. Потерпите, осталось не так уж и много.
И я по прежнему рад любой критике от тех, кто лучше меня знает Unity3D и C# — пишите, ругайте, всё мотаю на ус, мне самому эти типа-уроки будут не менее полезны, чем тем, кто просил написать, как сделать такую простенькую игру, «вот я установил юнити — с чего начать» и так далее.
Сделайте Живые Обои под Android Используя GIF Анимацию
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
Вы когда нибудь видели красивую GIF анимацию, которая повторяется беспрерывно, и хотели бы поставить такую в качестве живых обоев на ваше устройство, которое работает под Android? Что ж, вы можете это сделать, и в этом уроке, я покажу вам как.
Введение
Чтобы создавать интересные и красивый живые обои с нуля, используя только математику и код, который будет генерировать анимацию, возможно придется много и долго потрудиться. А так же нужно привлечь всю свою креативность. С другой стороны, создать анимированные GIF обои, или найти такие в сети — гораздо проще. В этом уроке, вы узнаете, как конвертировать любоую GIF анимацию в живые обои.
Необходимая первоначальная подготовка
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете закачать ее с сайта Android Developer.
Хотя можно сделать любую GIF анимацию, я рекомендую вам загрузить хороший синемаграф. Синемаграф — это не что иное, как GIF анимация, которая обычно делается из видео, и плавно зацикливается. Вы можете найти много вариантов на Flickr.
В этом уроке, я использую синемаграф, созданный пользователем Flickr — djandyw.com, так как он распространяется по лицензии Creative Commons.
1. Создайте Новый Проект
Запустите Android Studio, создайте новый проект, и дайте ему название GIFWallpaper. Дайте ему уникальное имя, если вы планируете разместить его на Google Play.

Задайте для minimum SDK — API 8: Android 2.2 (Froyo).

Нашему приложению не нужен статус Activity , поэтому выбираем Add No Activity и жмем Finish.

2. Описание Обоев
Для живых обоев, нужен файл, который будет их описывать. Создайте новый XML файл res/xml/wallpaper.xml и замените его содержание следующим:
Значения имени (label) и иконки (thumbnail) важны, так как они будут показываться в списке обоев доступных на вашем устройстве.
3. Редактируем Манифес т
Для запуска живых обоев, нашему приложению необходимо прописать одно разрешение — android.permission.BIND_WALLPAPER .
Живые обои запускаются как объект Service , который может принимать значение android.service.wallpaper.WallpaperService в качестве intent action. Назовем Service GIFWallpaperService — и добавим его в манифест проекта — AndroidManifest.xml.
Далее, чтобы быть уверенным, что наше приложение ставится на устройство,которое может работать с живыми обоями, мы добавим в манифест такой код:
4. Добавляем GIF анимацию
Копируйте загруженную с Flickr GIF анимацию в папку проекта — assets. Я дал ему название girl.gif.
5. Создаем Сервис
Создадим новый Java класс и назовем его GIFWallpaperService.java. Он должен наследовать класс WallpaperService .
Поскольку WallpaperService — это абстрактный класс, вы должны переопределить метод onCreateEngine и вернуть экземпляр вашему Engine , который может отрисовать кадры для GIF.
Чтобы использовать анимированный GIF, вы должны сперва конвертировать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . После того как Movie создан, отправьте его как параметр в конструктор Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создаем Engine
Теперь давайте работать над Engine . Создайте класс GIFWallpaperEngine внутри класса GIFWallpaperService , который будет наследовать WallpaperService.Engine .
В этом классе добавим следующие поля:
- frameDuration : целое число, указывающее длину задержки между перерисовкой анимации. Значение 20, дает нам 50 фреймов в секунду.
- visible : логическая переменная, которая дает программе знать, когда именно обои видны на дисплее. Это важно, потому что нам не нужно отрисовывать обои, когда их не видно.
- movie : это анимированный GIFв форме объекта Movie .
- holder : это отсылка к объекту SurfaceHolder доступному в программе. Он будет инициирован с помощью описания метода onCreate .
- handler : это объект Handler , который будет использоваться для запуска Runnable , который отвечает за отрисовку обоев.
Ваш класс должен выглядеть таким образом:
Теперь создадим метод под названием draw , который будет отрисовывать содержимое gif файла. Давайте распишем этот метод:
- Сначала мы проверяем переменную visible на условие true . Если это так, то мы продолжаем.
- Используем комманду SurfaceHolder’s из метода lockCanvas для создания холста — Canvas , на котором будет отрисовываться наша анимация.
- Рисуем кадра GIF анимации на Canvas , после масштабирования и позиционирования.
- После того, как отрисовка завершена, передаем Canvas назад в SurfaceHolder .
- Обновляем текущий кадр GIF анимации, используя метод setTime объекта Movie .
- Вызываем метод снова используя handler после ожидания frameDuration в миллисекундах.
Метод draw никогда не будет вызываться непосредственно. Он всегда вызывается через использование объектов Handler и Runnable . Поэтому, двайте создадим объект Runnable и назавем его drawGIF .
Добавьте в класс GIFWallpaperService следующий код:
Метод onVisibilityChanged автоматически вызывается, каждый раз когда будет меняться состояние обоев. Мы должны переписать его, что бы на основе значения аргумента visible , запускать или останавливать drawGIF . Метод removeCallbacks объекта Handler будет использоваться для остановки запущенных обоев drawGIF .
И наконец, пререпишем метод onDestroy для Engine , который будет останавливать запуск drawGIF , если обои деактивированы.
7. Скомпилируйте и Установите
Теперь ваши живые обои готовы. Скомпилируйте их и установите на ваш девайс под Android. После того, как вы их установите, вы сможете найти их в списке доступных обоев.
Большинство лаунчеров дают вам возможность изменять обои, после долгого нажатия на экран. Или вы можете зайти в настройки экрана, чтобы сменить обои.

Если GIF выглядить слишком маленьким, или неправильно позиционирован, вернитесь вновь к методу draw и настройте масштаб и положение.
Заключение
Тепере вы знаете, как использовать GIF анимацию, чтобы создать живые обои. Обязательно поэкспериментируюйте с другими вариантами GIF анимации. Если вы захотите выложить свои обои на Google Play, убедитесь, что у вас есть разрешение, от автора, на использование его GIF анимации в коммерческих целях. Зайдите на сайт Android Developer, чтобы узнать больше о классе WallpaperService .
Как настроить анимированный GIF в качестве фона экрана блокировки на Android
Вы хотите украсить экран блокировки Android? Вы можете установить анимированный GIF на фоне экрана блокировки. Анимированный GIF будет цикл и играть снова, пока вы не разблокируете телефон. Посмотрите, как это сделать.

Если вы когда-либо пытались установить анимированный GIF или любой фильм в качестве фона экрана блокировки, то вы знаете, что это не так просто. Некоторые наложения от производителей Huawei или Samsung имеют встроенную опцию для установки анимированных обоев на экране блокировки, но вы редко можете установить свой собственный GIF здесь.
К счастью, было создано приложение, которое позволяет устанавливать как GIF, так и фильмы на экране блокировки. Давайте посмотрим, как его использовать.
Установите анимированный GIF на фоне экрана блокировки Android
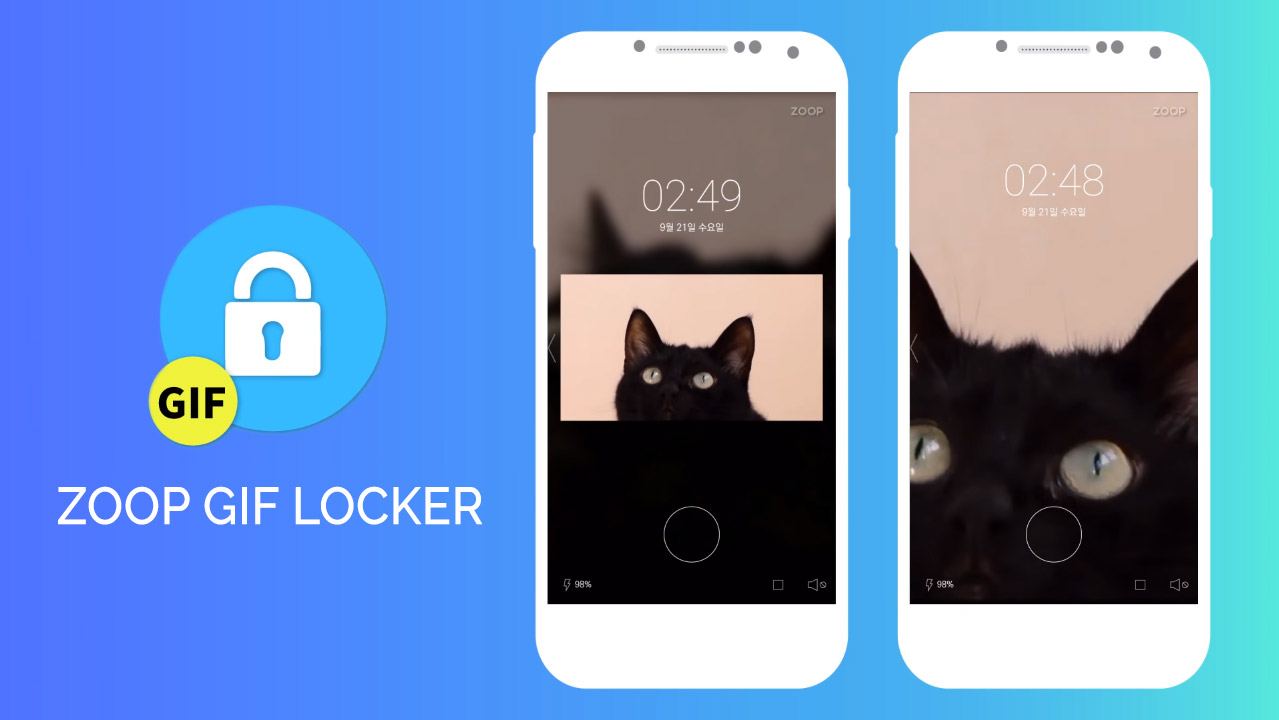
Для этого вам нужно оборудовать приложение ZOOP GIF Locker. Это приложение, которое заменяет существующий экран блокировки, введя новый экран с поддержкой анимированных GIF и фильмов.
Загрузить ZOOP GIF Locker
Перед использованием ZOOP GIF Locker рекомендуется отключить текущий экран блокировки в настройках Android. В противном случае при пробуждении телефона могут быть два экрана блокировки.
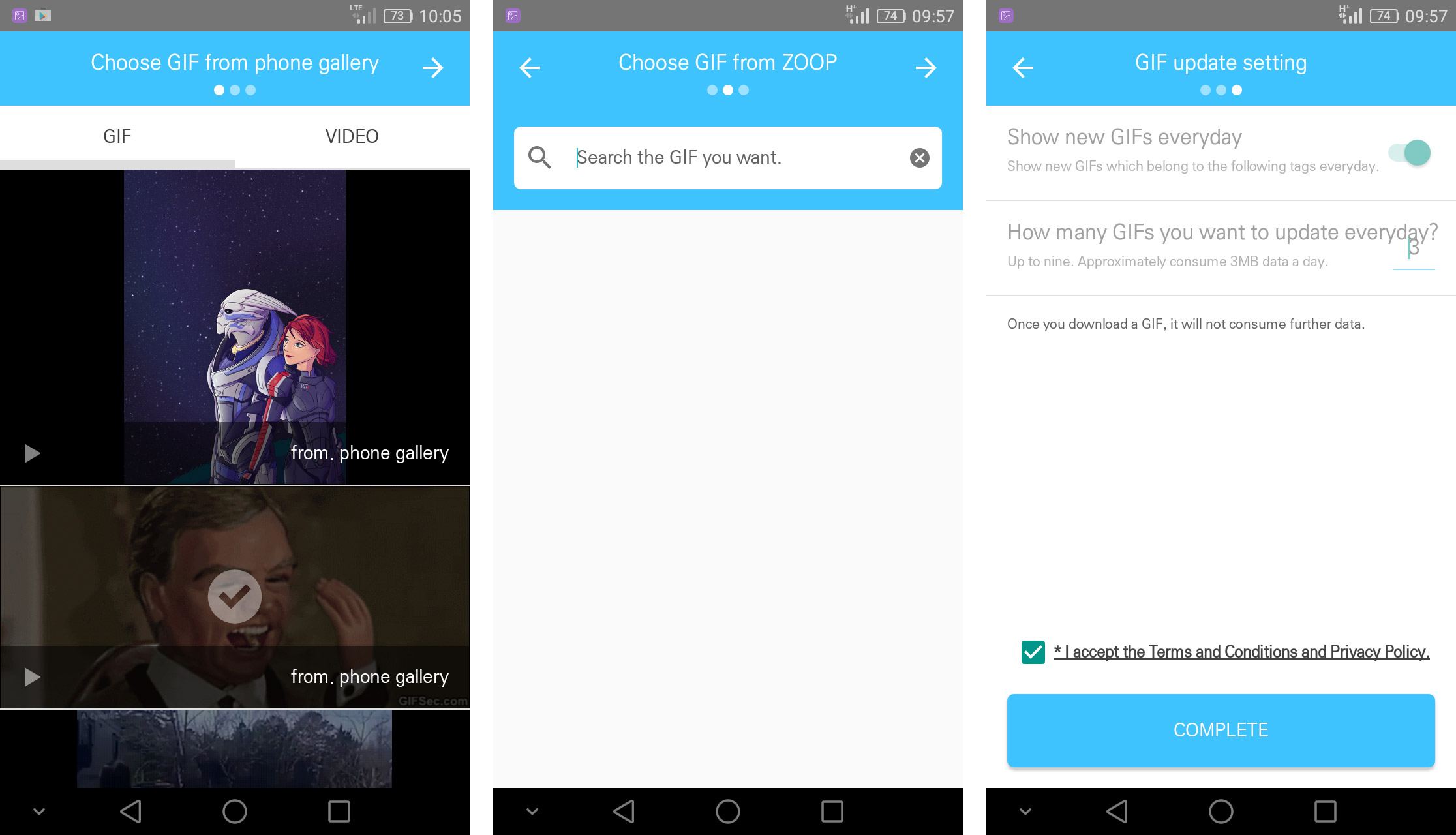
После установки ZOOP GIF Locker запустите приложение. Отобразится первый экран конфигурации. На первой вкладке вы можете выбрать GIF и фильмы из локальной памяти телефона. Интересно, что приложение имеет функцию слайд-шоу, которая позволяет вам выбирать несколько GIF или видеороликов, которые будут автоматически изменены после воспроизведения на экране блокировки. Однако ничто не мешает вам выбрать только один файл GIF.

Выберите GIF, который вы хотите установить на экране блокировки, выделив его в списке. Двигайтесь со стрелкой в верхнем правом углу. Будет отображаться поисковая система, которая позволяет вам находить GIF из интернет-базы данных — вы можете пропустить ее. На последнем шаге примите условия использования приложения, установив флажок в нижней части экрана и выберите «Завершить».
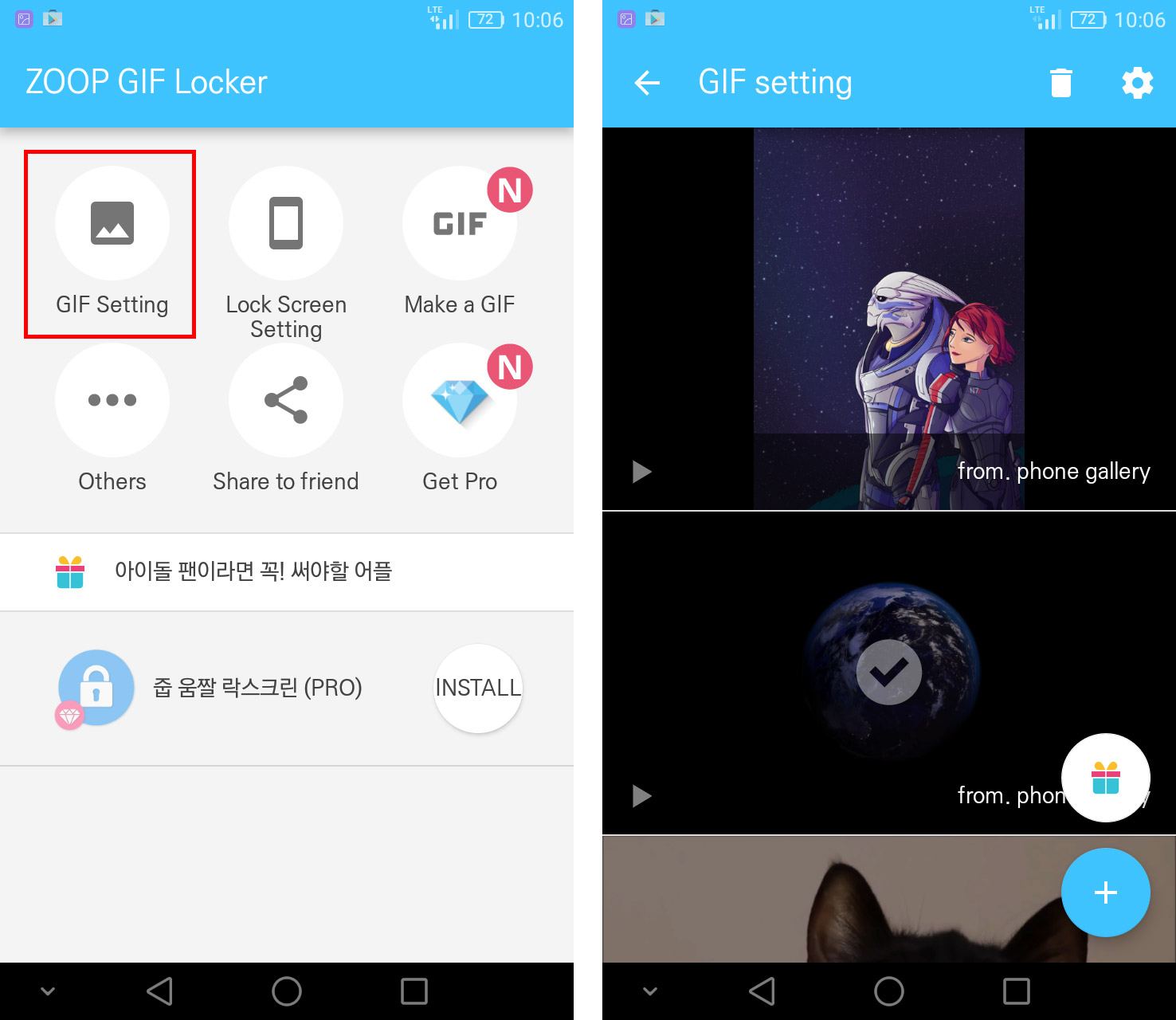
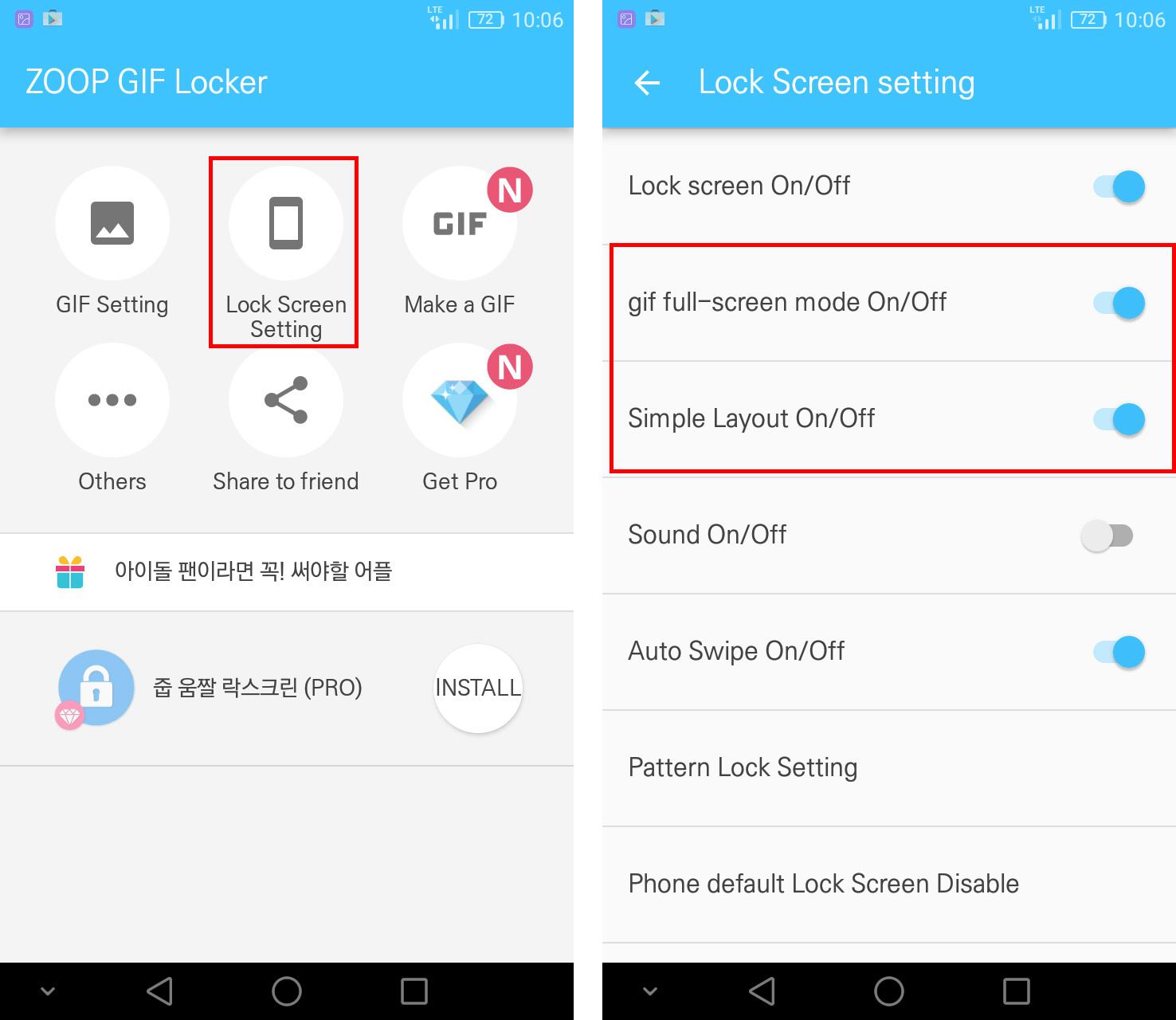
После первоначальной конфигурации приложение необходимо отрегулировать. Запустить приложение ZOOP GIF Locker. Появится экран настроек. Перейдите на вкладку «Настройка GIF». Здесь вы можете снова выбрать, какие GIF должны отображаться. Приложение автоматически добавляет несколько GIF друг от друга, поэтому снимите их с списка и оставите только свою анимацию.

Затем вернитесь к настройкам приложения и перейдите на вкладку «Настройка блокировки экрана». Здесь установите флажок «gif Полноэкранный макет «, что анимация GIF будет отображаться в полноэкранном режиме не только в небольшом окне в середине экрана (с этой опцией рекомендуется использовать GIF с пропорциями, близкими к экрану телефона).

Вы также можете установить флажок «Простая компоновка», для упрощения внешнего вида экрана блокировки. На этом этапе у вас также есть возможность создать блокировку шаблона («Настройка блокировки паттерна «).

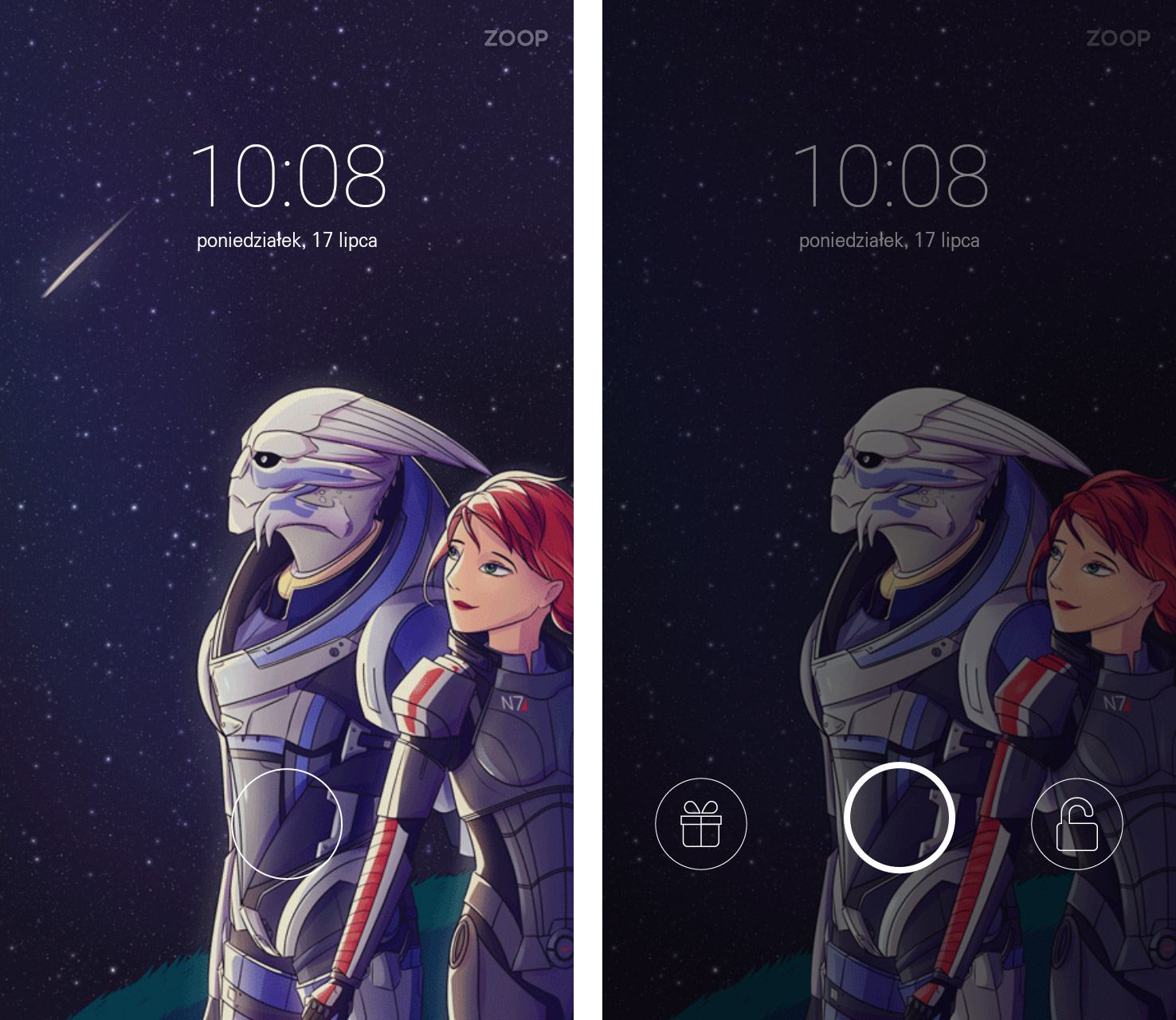
И все. Теперь, когда вы выключаете экран и затем пробуждаете телефон, вы заметите, что отображается новый экран блокировки с анимированным GIF в фоновом режиме. Если отображаются другие GIF-файлы, чем те, которые вы выбрали, снова перейдите в ZOOP GIF Locker и перейдите на вкладку «Настройка GIF». Убедитесь, что в списке выделен только ваш GIF.
- Финансы
- Безопасность
- Мультимедиа
- Интернет
- Связь и общение
- Инструменты и Утилиты
- Навигация
- Развлечения
- Подборки лучших игр
- Tower defense
- Аркады/экшн
- Гонки/Симуляторы
- Игры для детей
- Карточные
- Квесты
- Логические/головоломки
- Спортивные
- Живые обои
- Виджеты
- Лаунчеры
- Персонализация
- Новости Android
- Новости сайта
- Новости компаний
- Дайджесты новостей
- Опросы
- Вопросы по сайту
- Советы и инструкции по «железу»
- Skip to content
Как установить живые обои на android
Недавно мы открыли новый раздел на нашем сайте — Живые обои для android. И, конечно, имеет смысл сделать опубликовать статью для новичков, о том, что такое живые обои для Android, и как их установить.
Для начала коротко о том, что это такое. Живые обои — это, проще говоря, анимированная картинка, которая устанавливается на ваш рабочий стол. Таким образом вы получаете на своем рабочем столе не скучную бездвижную картинку, а что-то «Живое». Например, божьи коровки, ползающие по зеленому листу, движущееся звездное небо, и любые другие действия.
Требования к Android для установки живых обоев
Версия Android должна быть не ниже 2.1.
При этом надо помнить, что живые обои забирают часть ресурсов смартфона на свою анимацию — память и загрузку процессора. Если у вас слабый девайс, то какие-нибудь мега-красивые живые обои скорее всего будут подтормаживать, да еще и будут тормозить всю систему в целом.
Еще один момент который нужно учитывать. Все что кушает ресурсы — кушает и батарею. А раз обои работают в постоянном режиме — то кушают они батарею постоянно, пока активен экран. Это нужно также помнить, и если ставите какие-нибудь красивые 3D обои, не удивляйтесь потом, что у вас быстро садится батарея).
Итак, Android 2.1 и выше, достаточно производительный смартфон, отсутствие жадности по отношению к заряду батареи.
Как установить живые обои на Android
Живые обои для Android представляют собой обычное приложение для Android, файл которого имеет расширение .apk. Их можно скачать как с маркета, так и установить с SD-карты (как устанавливать программы на android).
После установки приложения можно добавлять обои на рабочий стол.
Это делается по разному, в зависимости от того, какой лаунчер у вас стоит.

. и в открывшемся контекстном меню выбираем «Фоновый рисунок».

В открывшемся контекстном меню выбираем пункт «Живые обои».

Получаем список доступных живых обоев, из которых и выбираем нужные.

Выбираем пункт обои. Открывается новое меню.

Ну и здесь, как можно догадаться, выбираем «Живые обои». В результате этого попадаем в галерею живых обоев, в которой нужно выбрать желаемые.

После выбора обоев, вам будет предложен предпросмотр обоев, а также их настройки.

На рабочем столе нажимаем кнопку меню, в появившемся контекстном меню выбираем пункт «Обои».

Появляется новое контекстное меню с видами обоев, в котором соответственно выбираем пункт «Живые обои».

И вновь получаем список живых обоев, выбираем нужные, настраиваем при необходимости, и жмем кнопку «установить».

Нажимаем кнопку «Установить обои» — и они появляются на рабочем столе. Если вы не настроили обои при установке, и хотите изменить настройки на установленных обоях — вы можете изменить их по долгому тапу на свободном месте экрана. В выпадающем меню будет пункт настроек живых обоев.
Как поставить gif на обои андроид

- Новости
- Аналитика
- Дайджест
- Экономика
- Геноцид
- Спорт
- Восстановление
- Общество
- История
- Культура
- Религиозные праздники
- Фото >Старые фотографии
- Видео >Новости | Аналитика | Геноцид | История | Музыка | Танцы | Спорт | Юмор | Культура
- Сайты РЮО
- Мегафон
- Туризм
- Книги
- Аудио
- Выборы
- Афиша
- Объявления
- Атрибуты
- О нас
- Контакты
- Разное
- Eng.
Как сделать живые обои на андроид?
Как сделать живые обои на андроид самостоятельно?
Если вы задаетесь вопросом как сделать живые обои для андроид, то попали по адресу. Ниже по тексту мы рассмотрим несколько способов добиться подобного эффекта на android телефоне или планшете. Для этого нам не понадобится каких-либо специальных навыков программирования или использования дорогостоящих онлайн сервисов. Реализовать задуманное можно с помощью одного из нескольких бесплатных приложений:
- Video Live Wallpaper
- VideoWall — Video Wallpaper
- Pixel 2 Live Wallpapers
Каждое из них имеет как свои сильные стороны, так и недостатки, но в целом, все они отвечают нашим требованиям по созданию динамической фоновой картинки для телефона. Примеры живых обоев, которые можно скачать бесплатно себе на телефон или планшет можно найти на сайте androfon.ru
Создание живых обоев в Video Live Wallpaper.
Получить анимированный gif файл, который в дальнейшем можно использовать в качестве фонового изображения экрана можно с помощью программы Video Live Wallpaper. Скачать ее можно прямо из Play Store. Установите VLV на телефон, затем, запустив его с экрана рабочего стола. На следующем этапе в рабочей области необходимо выбрать видеоряд, которой вы планируете использовать в качестве исходника. После подтверждения программа использует для создания анимации, занимает весь процесс не более пары секунд. В этом же меню есть возможность установить значение “произвольно”, чтобы живые обои менялись в случайном порядке. Вы также можете использовать заранее подготовленные видео, оптимизированные для экрана смартфона, из каталога приложения.
Живые обои с помощью программы VideoWall — Video Wallpaper.
Еще одно приложение, позволяющее создавать живые обои прямо на смартфоне. Программа также находится в каталоге Google. Функционал программы аналогичен Video Live Wallpaper, с той лишь разницей, что вы можете выбрать определенный фрагмент видео, который будет использоваться в качестве основы для создания обоев. Если Вы приобретете платную версию программы, то получите дополнительные возможности редактирования, как например изменение пропорций изображения или добавление фонового звука в вашу композицию.
Анимированные обои от Pixel 2 Live Wallpapers.
Компания Google разработала специальные образцы высококачественных живых обоев для линейки собственных телефонов Pixel. Эта продвинутая версия обоев реагирует на действия пользователя, изменения положения телефона в пространстве, время суток и т.д. К счастью, сегодня добавить эту красоту на экран своего смартфона может любой владелец с версией Android не ниже 6.0. Живые обои Pixel 2 добавят элемент интерактивности Вашему гаджету.
Скачать приложение можно на сайте APKMirror, после установки перейдите в раздел “Обои”. В самом низу экрана у вас появится новая вкладка – живые обои, где вы сможете просмотреть наборы анимаций и выбрать понравившийся вариант.
Что в итоге.
В результате работы в любой из программ у вас появится анимированное изображение, полностью адаптированное под размер экрана вашего смартфона. В дальнейшем вы сможете менять заставки, создавать новые, а также делиться живыми обоями с друзьями.












