Основы работы с компьютером.
Базовые навыки
Информация, изложенная в этой статье, предназначена для начинающих пользователей компьютера с минимальным уровнем подготовки и является обобщением нескольких других статтей нашего сайта. Это своего рода основа, без которой самостоятельно и быстро освоить компьютер будет достаточно сложно.
Из статьи читатель узнает, как на компьютере осуществлять основные операции с файлами и папками (создавать, переименовывать, копировать, переносить, удалять), научится работать с окнами Windows, овладеет навыками навигации в Windows, освоит умение использования компьютерной мышки.
Начинающим пользователям, читающим эту статью, желательно иметь возможность сразу же на практике опробовать примеры, изложенные в ней. Cтатью лучше скачать и распечатать (ссылка на файл чуть ниже), поскольку все открытые на компьютере приложения придется закрыть, в том числе и это окно. Подойдет также вариант с параллельным использованием второго компьютера или ноутбука.
Объектно-ориентированный интерфейс
Интерфейс современных системных и прикладных программ носит название объектно-ориентированного интерфейса. Примером операционной системы, в которой реализован объектно-ориентированный подход, является Microsoft Windows.
Операционная система работает с множеством объектов, к числу которых относятся: документы, программы, папки, дисководы, принтеры и другие физические и информационные объекты, с которыми мы имеем дело, работая на компьютере.
Документы содержат некоторую информацию: текст, звук, картинки и т. д. Программы используются для обработки документов. Отдельные программы и документы неразрывно связаны между собой: текстовый редактор работает с текстовыми документами, графический редактор — с фотографиями и иллюстрациями, программа обработки звука позволяет записывать, исправлять и прослушивать звуковые файлы.
Документы и программы — это информационные объекты. А такие объекты, как дисководы и принтеры, являются аппаратными (физическими) объектами.
С объектом операционная система связывает:
• имя;
• графическое обозначение;
• свойства;
• действия (поведение).
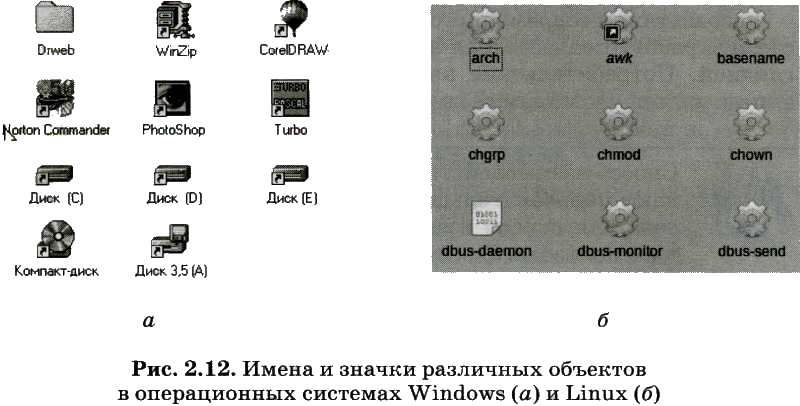
В интерфейсе операционной системы для обозначения документов, программ, устройств используются значки (их еще называют пиктограммами, иконками) и имена. Имя и значок дают возможность легко отличить один объект от другого (рис. 2.12).

С каждым объектом связан определенный набор свойств и множество действий, которые могут быть выполнены над объектом.
Например, свойствами документа являются его местоположение в файловой структуре и размер. Действия над документом: открыть (просмотреть или прослушать), переименовать, напечатать, скопировать, сохранить, удалить и др.
Подготовка к восприятию нового материала
Каким же образом происходит загрузка операционной системы? (В процессе загрузки ОС сначала производится тестирование работоспособности процессора, памяти и других аппаратных средств компьютера, причем краткие диагностические сообщения о процессе тестирования выводятся на экран монитора.)
После окончания загрузки ОС пользователь получает возможность управлять компьютером с использованием графического интерфейса ОС.
Как проработать UI?
Современный user interface должен быть удобным, функциональным и динамичным. При его разработке важно учитывать все этапы взаимодействия с продуктом: от первого касания до регулярного использования. Каждый экран приложения, кнопка, текстовое описание имеют значение.
Чтобы установить долгосрочные отношения с клиентами, важно изучать их поведение. Тестирование юзабилити в AskUsers поможет перед масштабным запуском оценить, насколько пользователям удобно на вашей платформе. Для пользователей интерфейс – это и есть продукт, поэтому дизайн должен помогать им разобраться в продукте.
Графический пользовательский интерфейс
Этим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсы
Выделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т.д.
Веб-интерфейсы
Технологии позволяет создавать полноценные веб-приложения, по функциональности не уступающие настольному ПО: Trello, Google Docs, Twitch, Яндекс.Дзен.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальный
Связан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Окна папок и приложений
Окно папки — это область экрана, в которой графически представлено содержимое папки.
Окна папок могут содержать строку заголовка, строку меню, панель инструментов, адресную строку, рабочую область, полосы прокрутки, границы окна и строку состояния.
Строка заголовка содержит: системный значок; заголовок окна; кнопки управления состоянием окна, позволяющие развернуть, свернуть или закрыть окно.
Строка меню представляет собой полный перечень тематически сгруппированных команд, которые можно выполнить в данном окне.
Панель инструментов содержит командные кнопки для выполнения наиболее часто встречающихся операций. В работе удобнее, чем строка меню, но ограничена по количеству команд. В окнах современных приложений панель инструментов часто бывает настраиваемой — пользователь по своему усмотрению может разместить на ней те командные кнопки, которые ему нужны чаще всего.
В адресной строке указан путь доступа к текущей папке, что удобно для ориентации в файловой структуре. Адресная строка позволяет выполнить быстрый переход к другим разделам файловой структуры с помощью раскрывающей кнопки на правом краю строки.
В рабочей области окна папки отображаются значки объектов, хранящихся в папке, причем способом отображения можно управлять. Если количество объектов слишком велико (или размер окна слишком мал), по правому и нижнему краям рабочей области могут отображаться полосы прокрутки, с помощью которых можно «прокручивать» содержимое папки в рабочей области по вертикали и по горизонтали.
Границы окна — рамка, ограничивающая окно с четырёх сторон; с помощью операции протягивания границы можно изменять размеры окна.
В строке состояния выводится дополнительная справочная информация.
Окно приложения — это область экрана, в которой представлено запущенное на выполнение приложение; открыть или закрыть окно приложения — то же, что и запустить программу на выполнение или завершить её.
Ученик, при выполнении домашнего задания, располагает на рабочем столе и держит открытыми дневник, учебник, тетрадь. Если задание сложное, ему могут понадобиться также справочник, словарь или энциклопедия.
Аналогичная возможность, называемая многооконноетью, реализована в современном пользовательском интерфейсе: на компьютерном рабочем столе также можно разложить окна различных папок и приложений. При этом можно: переходить из одного окна в другое без потери данных, полученных в ходе выполнения программ; переносить информацию из одного документа в другой.
Контекстное меню
Операционная система обеспечивает одинаковый пользовательский интерфейс при работе с разными объектами. В операционных системах Microsoft Windows и Linux для знакомства со свойствами объекта и выполнения возможных с ним действий используется контекстное меню (рис. 2.13) (для вызова контекстного меню следует выделить значок объекта и щелкнуть правой кнопкой мыши).


Меню — это выводимый на экран список, из которого пользователь может выбирать нужный ему элемент.
В меню на рис. 2.13 все пункты, кроме последнего, относятся к действиям, которые можно выполнить с документом. Выбор нужного пункта меню производится с помощью клавиш управления курсором или манипулятора (например, мыши). Если выбрать пункт меню «Свойства» , то на экран будет выведен список свойств данного объекта.
Нейроинтерфейсы
Нейроинтерфейс — это взаимодействие человека и машины посредством импульсов мозга. Существует множество компаний, занимающихся нейроинтерфейсами, например, Ctrl Labs (получают информацию, считывая мышечную активность пользователя) или Emotiv (взаимодействуют посредством анализа мозговой активности пользователя). Однако ни одна компания на данный момент не показала значимого прогресса в этой области: как правило, их возможности ограничиваются перемещением объектов по экрану.
В статье затронуты, пожалуй, самые распространенные способы взаимодействия человека и машины. Но осталось еще множество не описанных здесь, но не менее интересных устройств. Так, существуют способы взаимодействия с девайсами для людей с особыми потребностями — например, управление с помощью языка или ягодиц. Экспериментальные протезов связываются с нейронной системой человека и самообучаются: чем дольше ими пользуется человек, тем проще ему ими управлять, и тем более легкими они становятся в управлении.
Больше об интерфейсах управления и других элементах продуктового дизайна можно узнать на нашем курсе Product Design Weekend, который пройдет 22 и 23 декабря. Михаил Федосов расскажет, как функционально улучшить продукт, на что обращать внимание при оценке интерфейса и как не заблудиться в трендах.












