Что такое URL адрес и как с ним работать
Заблудиться можно не только в лесу, но и в онлайне. И тому виной может стать неверный путь или адрес, ведущий к ресурсу. Вы не знаете, что такое URL адрес? Тогда прежде, чем пускаться в дальнейшее путешествие по виртуальному пространству, давайте разберемся с системой электронных адресов.
URL является общепринятым стандартом записи адреса и указания на расположение ресурса в интернете. С английского его название ( Uniform Resource Locator ) переводится как единый указатель ресурсов. Можно встретить более раннюю расшифровку аббревиатуры URL — Universal Resource Locator ( универсальный локатор ресурсов ). Но оба значения скорее дополняют понятие URL , чем перечат друг другу.
Основной формат записи структуры URL адреса выглядит так:
://:@:/?#
— чаще всего имеется в виду протокол.
логин – логин пользователя, используемый для авторизации на ресурсе.
пароль – пароль пользователя для авторизации.
хост – доменное имя хоста.
порт – порт хоста, используемый во время подключения.
URL – путь, по которому находится запрашиваемый ресурс на сервере.
параметры и якорь – значение переменных и идентификатор на определенном ресурсе.
Передача значения переменных в строке запроса возможна лишь с помощью метода GET .
Рассмотрим формат URL адреса страницы запрашиваемого ресурса на практических примерах. На клиентской стороне URL отображается в адресной строке браузера:

Чаще всего встречаются такие варианты:
- http:// ru.wikipedia.org/wiki/Заглавная_страница – для передачи запроса используется http ( протокол передачи гипертекста );
- https://ru.wikipedia.org/wiki/Заглавная_страница — в качестве способа передачи используется https . Является защищенной формой протокола http , использующего шифрование ( SSL или TLS );
- fttp://wikipedia.org/wiki/file.txt – протокол передачи файлов fttp ;
- http://mail.ru/script.php?num=10&type=new&v=text – передача значений переменных в строке запроса с помощью метода GET .
Любой формат URL адреса представляет собой, прежде всего, символьную строку. В ее состав могут входить:
2; Латинские буквы.
2; Арабские цифры (0-9).
2; Зарезервированные символы («+», «=», «!» и другие).
2; Специальные символы – на них остановимся более подробно.
Правильная запись адреса, и его составляющие
Общий вид записи URL:
- — схема обращения к ресурсу; зачастую сетевой протокол;
- — имя пользователя, используемое для доступа к ресурсу;
- — пароль указанного пользователя;
- — имя сайта или IP-адрес;
- — порт для подключения (указывается, если отличен от указанного в протоколе);
- — путь до файла или раздела;
- — параметры, передаваемые в запросе методом GET;
- — параметр, перемещающий к информации внутри страницы.
Пример полного url:
Самый распространенный URL имеет вид:

Из каких частей состоит URL и что он означает?
Проще всего показать, из чего состоит URL, на примере. Ниже находится скриншот, на котором изображена страница с сайта Озон.ру. Вверху браузера есть поле, выделенное рамкой, в котором выводится адрес данной страницы.

Его можно скопировать и переслать другому человеку. Для этого нужно навести на верхнюю строку в браузере курсор мыши, нажать правую кнопку и в выпадающем меню выбрать команду «Копировать». Обратите внимание, что адрес в строке должен выделиться:

Давайте разберем, из чего состоит URL в нашем примере:
Что она означает и для чего нужна
Протокол передачи данных. Например, есть протоколы HTTP, HTTPS, FTP и множество других. На страницах, где пользователь заполняет свои данные, регистрируется на сайте, совершает оплату, протокол должен быть HTTPS. Проверяйте это перед тем, как вводить свои личные данные в формы.
Команда, обозначающая авторизацию для доступа к документу в интернете.
Домен или название сайта.
Доменная зона, в которой расположен сайт. Есть доменные зоны, которые указывают на национальную принадлежность интернет-ресурса. Например, в зоне RU обычно находятся российские проекты, в зоне BY – белорусские. Есть доменные зоны, которые обозначают тип сайта или его тематику (правительственные организации, образовательные учреждения и другие). Но все это условно.
Путь к странице от корневой папки сайта (тоже условно, т.к. в CMS страницы могут генерироваться движками и на хостинге физически отсутствовать).
В URL изображений, картинок, текстовых документов, которые размещены в интернете, в конце будет название файла и его тип. Например, текстовые документы могут иметь расширения DOC, DOCX, PDF. Изображения, соответственно: JPG, GIF, PNG.
Вы можете перейти по ссылке выше и открыть картинку, имеющую данный адрес. Вот она ниже:

Также в конце URL могут прописываться:
- Якори. Перед ними стоит знак #. Якори используются для навигации по странице и могут переводить пользователя на определенную часть документа. Например, вверху данной статьи на AdBlogger.ru находится содержание. Нажимая на ссылки в нем, вы при помощи якорей переходите на определенную часть текста.
- Параметры. Они используются для передачи дополнительной информации. Например, из какого источника или с какого рекламного объявления перешел пользователь. Эта информация затем анализируется вебмастером.
Полномочия URL-адреса
Часть полномочий URL (которым предшествует двойной слэш) разбивается на несколько частей. Начнем с очень простого URL-адреса, который приведет вас на домашнюю страницу веб-сайта.

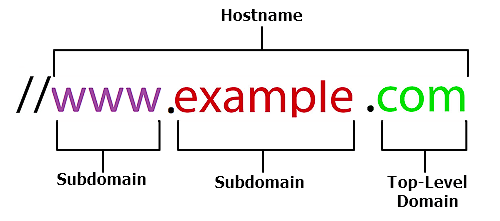
В этом простом примере вся часть «www.example.com» называется именем хоста, и она скрывает IP-адрес. Вы также можете ввести IP-адрес в адресную строку браузера, а не имя хоста, если он Вам известен.
При анализе имени хоста лучше читать его с конца, чтобы понять, что происходит:
- Домен верхнего уровня. В приведенном здесь примере «com» – это домен верхнего уровня. Это самый высокий уровень в системе доменных имен (DNS), используемой для перевода IP-адресов на простые языковые адреса, которые нам легче запомнить. Эти домены верхнего уровня создаются и управляются интернет-корпорацией присвоения имён и номеров (ICANN). Три наиболее распространенных домена верхнего уровня: .com, .net и .gov. В большинстве стран также есть свой двухбуквенный домен верхнего уровня, поэтому Вы встретите такие домены, как .ru (Россия), .uk (Великобритания), .ca (Канада) и многие другие. Также есть некоторые дополнительные домены верхнего уровня (например, museum), которые спонсируются и управляются частными организациями. В дополнение к ним существуют также некоторые общие домены верхнего уровня (например, .club, .life и .news).
- Субдомен: поскольку DNS – это иерархическая система, обе части «www» и «example» нашего URL-адреса рассматриваются как поддомены. Часть «www» является субдоменом домена «com» верхнего уровня, а часть «www» является субдоменом «example» домена.
Это самый простой пример раздела полномочий URL-адреса, но всё может усложниться. Есть два других компонента, которые могут содержать полномочия:
- Информация о пользователе: раздел полномочий также может содержать имя пользователя и пароль для сайта, к которому вы обращаетесь. Сегодня такую структуру в URL-адресах увидеть сложно, но это может произойти. Например, Вы можете увидеть что-то вроде «//username:password@www.example.com», если он содержит информацию о пользователе.
- Номер порта: сетевые устройства используют IP-адреса для получения информации на нужном компьютере в сети. Когда этот трафик поступает адресату, номер порта сообщает компьютеру, для кого предназначен этот трафик. Номер порта – это ещё один элемент, который вы не будете часто видеть при просмотре в интернете, но вы можете увидеть его в сетевых приложениях (например, в играх), в которых вам нужно ввести URL-адрес. Если URL-адрес содержит номер порта, он появляется после имени хоста и ему предшествует двоеточие. Это будет выглядеть примерно так: «//www.example.com:8080».
Итак, это схема и часть полномочий URL-адреса, но, как вы могли догадаться, просмотрев много URL-адресов при просмотре веб-страниц, они могут включать в себя ещё больше атрибутов.
Шифрование
Адрес может включать в себя символы из различных наборов одновременно. В некоторых случаях допустимо применение даже кириллицы. Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
в случае, когда ссылка состоит из допустимых латиницы, символов, букв, цифр, дефисов и нижних подчеркиваний, тогда все кодируется в Юникод и пишется адрес;
если посторонние символы входят в состав ссылки, тогда после шифрования в Юникод двухбайтовая последовательность преобразуется в сложный шестнадцатеричный код. Он разделен знаком процента.
Синонимы: нет
Все термины на букву «U»
Все термины в глоссарии
История URL адреса
URL адрес обладает собственной историей, как и любое другое понятие. По сути, он необходим для того, чтобы указать конечный сервер с данными. Впервые он появился в Женеве, а создал его сам Тим Бернерс-Ли в 1990 году.
Первое время URL использовались для обозначения расположения конкретных файлов в интернете, но позже разработчики пришли к выводу, что URL адреса целесообразно использовать и для того, чтобы дать пользователям доступ к иным ресурсам в молодом на тот момент интернете.
Путь к файлам
Путь указывает каталог (папку) на веб-сервере, который содержит запрашиваемый документ. Файлы на веб-сервере могут храниться в подкаталогах — дочерних папках, расположенных внутри других папок, и каждый каталог в пути разделяется косой чертой ( / ). Путь является маршрутом, по которому будет следовать клиент, для достижения целевого файла. Каталог самого верхнего уровня веб-сайта (тот, который содержит в себе другие файлы и каталоги) называется корневым каталогом сайта и не отображается в URL-адресе.
Определенные файлы для извлечения идентифицируются по имени файла и расширению. Вы можете задать своему файлу любое нужное имя , а расширение файла будет указывать на тип файла. HTML документы (или XHTML) будут иметь расширение .html или .htm (сокращенный вариант используется на некоторых серверах, которые поддерживают только три буквы в расширении). CSS-файлы используют расширение .css , файлы с JavaScript кодом используют .js и так далее. Веб-серверы настраивают на узнавания этих расширений и обработки файлов соответствующим образом, обработка различных типов файлов осуществляется различными способами.
Скорее всего вы не увидите имя файла и его расширение в каждом URL-адресе с которым вы столкнётесь. Большинство веб-серверов настраивают для автоматического обнаружения специально именованного файла при запросе каталога без указанного имени файла. Это может быть файл index.html , default.html или какое-нибудь другое имя, в зависимости от настроек сервера. Действительно, большинство различных частей URL-адреса могут быть зависимы от конфигурации конкретного сервера.
URL-адрес является инструментом, который позволяет создавать ссылки на другие файлы в интернете, включая другие файлы вашего собственного сайта. Вам часто придется использовать URL-адреса в HTML и CSS.












