Виды компьютерных сетей и их классификация
план-конспект занятия
Компьютерная сеть – это совокупность компьютерного и сетевого оборудования, соединенного с помощью каналов связи в единую систему.
| Вложение | Размер |
|---|---|
| vidy_kompyuternyh_setey_i_ih_klassifikatsiya.docx | 907.93 КБ |
2. Аппаратное и программное обеспечение компьютерных сетей
Объединение компьютеров в сеть осуществляется с использованием каналов передачи данных — среды передачи данных и оборудования, обеспечивающего передачу данных в этой среде. По типу среды передачи данных различают сети:
• проводные (кабельные) — средой передачи данных являются кабели (телефонный провод, коаксиальный кабель, витая пара, оптоволоконный кабель);
• беспроводные — средой передачи являются радиоволны в определённом частотном диапазоне.
Сетевые адаптеры — устройства, выполняющие функцию сопряжения компьютера со средой передачи данных.
Какой бы природы ни был сигнал (электрический, оптический, радиосигнал), при передаче по сети на большое расстояние он слабеет. Чтобы сигнал не искажался и не пропадал, его необходимо усиливать. Делается это с помощью специального оборудования, так называемых повторителей, увеличивающих расстояние сетевого соединения путём повторения сигнала «один в один».
Концентраторы и коммутаторы служат для объединения нескольких компьютеров в требуемую конфигурацию локальной вычислительной сети.
Для соединения подсетей (логических сегментов) и различных вычислительных сетей в качестве межсетевого интерфейса применяются коммутаторы, мосты, маршрутизаторы и шлюзы.
Для организации обмена данными между компьютерами сети используется несколько видов программного обеспечения: сетевые компоненты операционной системы, служебные и прикладные программы. Сетевая операционная система связывает все компьютеры и периферийные устройства в сети, координирует их функции, обеспечивает защищённый доступ к данным. Прикладные программы, используемые для получения сетевых услуг, как правило, построены по клиент-серверной технологии и состоят из двух частей:
1) клиентской, предоставляющей возможность обратиться с запросом к ресурсам других компьютеров;
2) серверной, отвечающей на запросы клиентской части.
Чтобы обмен данными между компьютерами сети проходил без потерь и искажений, разнообразные компьютеры, сетевое оборудование и программное обеспечение должны взаимодействовать по одинаковым чётко определённым правилам. Такие правила называют сетевыми протоколами.
Сетевой протокол — это совокупность особых соглашений, а также технических процедур, которые регулируют порядок и способ осуществления связи между компьютерами, объединёнными в сеть.
Большинство современных компьютерных сетей осуществляет передачу данных на основе стека (набора) протоколов под названием TCP/IP (англ. Transmission Control Protocol/Internet Protocol — протокол управления передачей/межсетевой протокол).
При передаче данные разделяют на отдельные небольшие пакеты, дополняют служебными данными (адресами компьютеров получателя и отправителя, номером пакета и контрольным битом) и передают последовательно друг за другом.
Маршрут передачи определяют маршрутизаторы, которые также следят и за доставкой пакетов. Разные пакеты одного сообщения могут передаваться разными маршрутами. Пакет, по какой-то причине не попавший к адресату, отправляется повторно. Повторно передаются и пакеты, в которых во время передачи возникают искажения данных. В пункте назначения все пакеты соединяются, и данные приобретают первоначальный вид. Благодаря разделению данных на отдельные пакеты их передача по сети происходит быстро и надёжно — она возможна даже при выходе из строя части сети. В такой ситуации маршрутизаторы определят новый маршрут для прохождения пакета в обход повреждённого участка.
Правила разбивки данных на пакеты, их доставки к адресату и объединения пакетов в единое целое определяет протокол TCP.
Пересылка пакетов между компьютерами, которые могут иметь разную архитектуру, использовать разные операционные системы и относиться к разным сетям, осуществляется на основе протокола IP.
Общие принципы построения сетей
Со временем основной целью компьютерных развития сетей (помимо передачи информации) стала цель распределенного использования информационных ресурсов:
- Периферийных устройств: принтеры, сканеры и т. д.
- Данных хранящихся в оперативной памяти устройств.
- Вычислительных мощностей.
Достичь эту цель помогали сетевые интерфейсы. Сетевые интерфейсы это определенная логическая и/или физическая граница между взаимодействующими независимыми объектами.
Сетевые интерфейсы разделяются на:
- Физические интерфейсы (порты).
- Логические интерфейсы (протоколы).
Из определения обычно ничего не ясно. Порт и порт, а что порт?
Начнем с того что порт это цифра. Например 21, 25, 80.
Это число записывается в заголовках протоколов транспортного уровня (об этом ниже). Порт указывает для какой программы предназначен тот или иной пакет (грубо говоря та или иная информация). Например, http-сервер работает через порт 80. Когда вы открываете браузер, вы отправляете запрос на веб-сервер через 80 порт и сервер понимает что это http запрос и вам нужен сервер который передаст вам страницу в формате html (ответ сервера).
Протокол
Протокол, например TCP/IP это адрес узла (компьютера) с указанием порта и передаваемых данных. Например что бы передать информацию по протоколу TCP/IP нужно указать следующие данные:
Адрес отправителя (Source address):
IP: 82.146.49.11
Port: 2049
Адрес получателя (Destination address):
IP: 195.34.32.111
Port: 53
Данные пакета:
…
Благодаря этим данным информация будет передана на нужный узел.
Глобальные компьютерные сети
Сети, соединяющие компьютерные сети и отдельные компьютеры, размещенные в разных городах и странах, частях света, называют глобальными (WAN). В глобальных сетях часто используются существующие линии связи, например телефонные, телеграфные, сотовые линии.
Наиболее известной глобальной сетью является Интернет. Интернет также называют сетью сетей. Существуют еще и другие глобальные сети. Например, сети банковских систем, сети авиакомпаний, научных организаций.
Интернет — всемирная система взаимосвязанных компьютерных сетей. Интернет состоит из большого количества локальных и глобальных сетей, связанных между собой с использованием различных проводных и беспроводных технологий. Интернет составляет физическую основу для размещения огромного количества информационных ресурсов и услуг, например www и электронная почта.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Что вы можете сказать о формах представления информации в презентации и в учебнике? Какими слайдами вы могли бы дополнить презентацию?
2. Как вы понимаете смысл фразы: «Возможность передачи знаний, информации — основа прогресса всего общества в целом и каждого человека в отдельности»? Обсудите этот вопрос в группе.
3. С давних времён люди различными способами обменивались сведениями, извещали об опасности или передавали важную и срочную информацию. Подготовьте небольшое сообщение об одном из ранее использовавшихся способов передачи информации.
4. Что такое компьютерная сеть?
5. Что такое канал связи? Как определяется пропускная способность канала связи?
6. Как устроена одноранговая локальная сеть?
7. Как устроена локальная сеть с выделенным сервером?
8. Какого типа локальная сеть установлена в вашем компьютерном классе? Какие функции она выполняет?
9. Какие сети называются глобальными? Приведите примеры таких сетей.
10. Какие каналы связи используются для передачи данных в глобальных компьютерных сетях?
11. Скорость передачи данных по некоторому каналу связи равна 512 ООО бит/с. Передача файла по этому каналу занимает 16 с. Определите объём файла в килобайтах.
12. Узнайте названия фирм, являющихся поставщиками сетевых услуг в вашей местности.
13. Постройте граф отношений, связывающих понятия, рассмотренные в этом параграфе.
Четвертый уровень, транспортный (transport layer, L4)

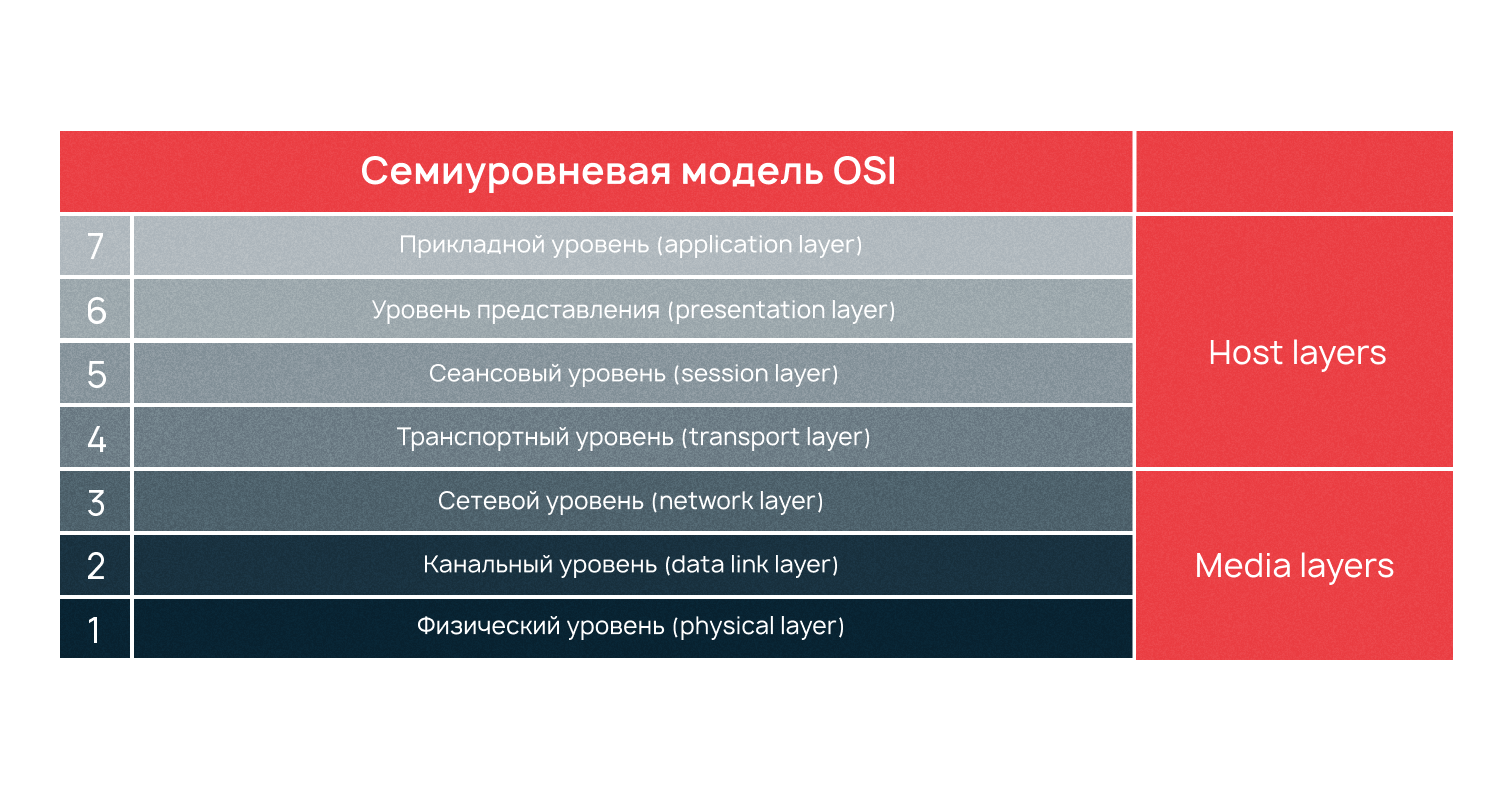
Все семь уровней модели OSI можно условно разделить на две группы:
- Media layers (уровни среды),
- Host layers (уровни хоста).
Уровни группы Media Layers (L1, L2, L3) занимаются передачей информации (по кабелю или беспроводной сети), используются сетевыми устройствами, такими как коммутаторы, маршрутизаторы и т.п. Уровни группы Host Layers (L4, L5, L6, L7) используются непосредственно на устройствах, будь то стационарные компьютеры или портативные мобильные устройства.
Четвертый уровень — это посредник между Host Layers и Media Layers, относящийся скорее к первым, чем к последним, его главной задачей является транспортировка пакетов. Естественно, при транспортировке возможны потери, но некоторые типы данных более чувствительны к потерям, чем другие. Например, если в тексте потеряются гласные, то будет сложно понять смысл, а если из видеопотока пропадет пара кадров, то это практически никак не скажется на конечном пользователе. Поэтому, при передаче данных, наиболее чувствительных к потерям на транспортном уровне используется протокол TCP, контролирующий целостность доставленной информации.
Для мультимедийных файлов небольшие потери не так важны, гораздо критичнее будет задержка. Для передачи таких данных, наиболее чувствительных к задержкам, используется протокол UDP, позволяющий организовать связь без установки соединения.
При передаче по протоколу TCP, данные делятся на сегменты. Сегмент — это часть пакета. Когда приходит пакет данных, который превышает пропускную способность сети, пакет делится на сегменты допустимого размера. Сегментация пакетов также требуется в ненадежных сетях, когда существует большая вероятность того, что большой пакет будет потерян или отправлен не тому адресату. При передаче данных по протоколу UDP, пакеты данных делятся уже на датаграммы. Датаграмма (datagram) — это тоже часть пакета, но ее нельзя путать с сегментом.
Главное отличие датаграмм в автономности. Каждая датаграмма содержит все необходимые заголовки, чтобы дойти до конечного адресата, поэтому они не зависят от сети, могут доставляться разными маршрутами и в разном порядке. Датаграмма и сегмент — это два PDU транспортного уровня модели OSI. При потере датаграмм или сегментов получаются «битые» куски данных, которые не получится корректно обработать.
Первые четыре уровня — специализация сетевых инженеров, но с последними тремя они не так часто сталкиваются, потому что пятым, шестым и седьмым занимаются разработчики.
Кратко о компьютерных сетях
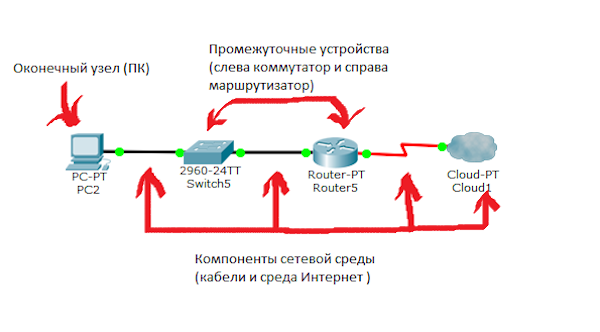
Компьютерная (или же вычислительная) сеть позволяет соединить несколько различных устройств в одну систему, внутри которой может происходить обмен данными. Главными элементами таких сетей являются компьютеры, но в них также могут участвовать и принтеры, сетевое оборудование, серверы, хранилища, телевизоры, телефоны и другие устройства. Все эти устройства называются оконечными узлами. Но в сети также присутствуют и промежуточные элементы — это различные маршрутизаторы, роутеры, модемы, точки беспроводного доступа, коммутаторы. Всё это соединяется между собой с помощью так называемой сетевой среды. Сетевая среда — это оптоволоконные кабели, радиоволны Wi-Fi, витые пары, с помощью которых все устройства подключаются к сети и взаимодействуют между собой.

Из этих трёх типов элементов состоит любая компьютерная сеть
Компьютерные сети бывают локальными (LAN) и глобальными (WAN). В чём между ними ключевая разница? Первые располагаются на ограниченной территории (обычно не выходя за пределы одного здания), а вторые могут распространяться на куда большую площадь — расстояние между узлами может составлять сотни и тысячи километров. Нас как пользователей сейчас больше интересуют локальные компьютерные сети — именно их мы разворачиваем дома, ими пользуемся на работе или на учёбе.
Стоит отметить, что различия между локальными и глобальными компьютерными сетями потихоньку стираются. Это связано с улучшением и тех, и других. Возможно, в ближайшем будущем между ними уже не будет значительной разницы.
Дополнительно можно выделить городские компьютерные сети — MAN (Metropolitan Area Network). Они отличаются от WAN, прежде всего, площадью покрытия и занимают, как нетрудно догадаться, один город. MAN предоставляет услуги кабельного телевещания, телефонии, а также является точкой опоры для провайдеров.
Методы и средства создания и сопровождения сайта (основы HTML)
В настоящее время наличие собственной WWW-страницы на сервере стало непременным атрибутом престижа фирмы. Сложные по художественному оформлению многостраничные WWW- документы и базы данных разрабатывают профессиональные Web-дизайнеры. Простые WWW-страницы может создать и непрофессионал.
WWW-страницы создаются на специальном языке (в формате) HTML — HyperText Markup Language. Для создания WWW-документов в этом формате до недавнего времени использовались редакторы, встроенные непосредственно в современные браузеры. Наряду с этим существуют редакторы с расширенными возможностями подготовки WWW-документов, такие как FrontPage Express, FrontPage, HomeSite, Macromedia Dreemweaver и др. Начиная с MS Office 97, редактор Word может создавать и сохранять документы в этом формате. Инструменты создания WWW-страниц непрерывно совершенствуются и включают такие средства, как ActiveX (расширение HTML), VRML — язык моделирования и включения в WWW-страницы трехмерных анимационных изображений и Java — язык программирования, не зависящий от используемой компьютерной платформы (PC, Macintosh и др.).
Обычный текст представляется как одна длинная строка символов, которая читается в одном направлении. Гипертекстовая технология заключается в том, что текст представляется как многомерный с иерархической структурой. Одно из основных применений гипертекстовых технологий — разработка Web-документов для публикации в компьютерных сетях, в первую очередь в Интернете.
Под разметкой гипертекста подразумевается использование специальных кодов, легко отделяемых от содержания документа и используемых для реализации гипертекста. Применение этих кодов подчиняется строгим правилам, определяемым спецификацией языка HTML.
Особенность описания документа средствами языка HTML связана с принципиальной невозможностью достижения абсолютной точности воспроизведения исходного документа. Предполагается, что документ будет широко доступен в Интернете, и поэтому неизвестно, как будет организовано его воспроизведение. Документ может быть представлен в графическом или текстовом виде или прочитан программой синтеза речи. Поэтому язык HTML предназначен не для форматирования документа, а для его функциональной разметки.
Управляющие конструкции языка HTML называются тэгами (дескрипторами) и вставляются непосредственно в текст документа. Все тэги заключаются в угловые скобки . Сразу после открывающей скобки помещается ключевое слово, определяющее тэг, например .
Тэги HTML бывают парными и непарными. Непарные тэги оказывают воздействие на весь документ или определяют разовый эффект в том месте, где они вставлены. При использовании парных тэгов в документ добавляются открывающий и закрывающий тэги, которые воздействуют на часть документа, заключенную между ними. Закрывающий тэг отличается от открывающего наличием символа «/» перед ключевым словом (