
- Как сделать трассировку
- Как сделать трассировку
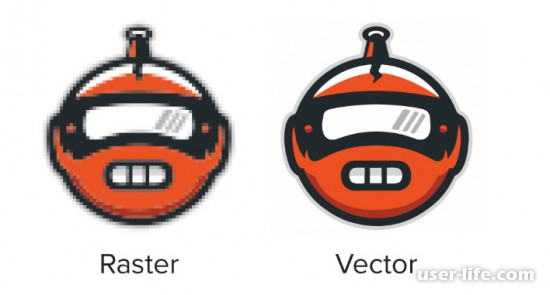
- Как перевести изображение из растрового в векторное
- Программа Adobe Illustrator
- как сделать трассировку в иллюстраторе
- Как построить сетку сайта с помощью float
- Как проверить трассировку
- Как включить трассировку
- Как сделать трассировку маршрута

- Как провести трассировку

- Как из растрового сделать векторное изображение

- Как сделать растровое изображение векторным

- Как перевести фото в вектор

- Как перевести векторное изображение в растровое

- Как построить сетку сайта с помощью float: выпадение из потока

- Как сделать маршрутизацию

- Что такое трассировка

- Как выгрузить трей
- Как посмотреть таблицу маршрутизации

- Как перевести в вектор

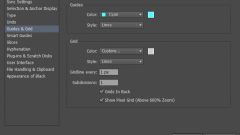
- Работа с сеткой в Adobe Illustrator

- Как проверить потерю пакетов

- Как сделать векторное изображение

- Как провести электрику в доме

- Как сделать растягивающийся сайт

- Почему нет связи с сервером

- Как расширить канал интернета

- Как сделать постраничную навигацию

- Как отправлять пакеты

- Как в Adobe Illustrator возвратить текстовые объекты и растровые изображения к горизонтальному положению
- Как сделать пинг

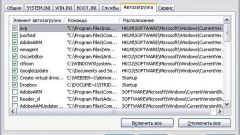
- Как сделать авторан

Трассировка в Иллюстраторе
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.С введением улучшенной функции Image Trace

Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop, в четкие векторные линии. Есть два способа отследить изображения в Illustrator CC. Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию «Трассировка изображения»
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
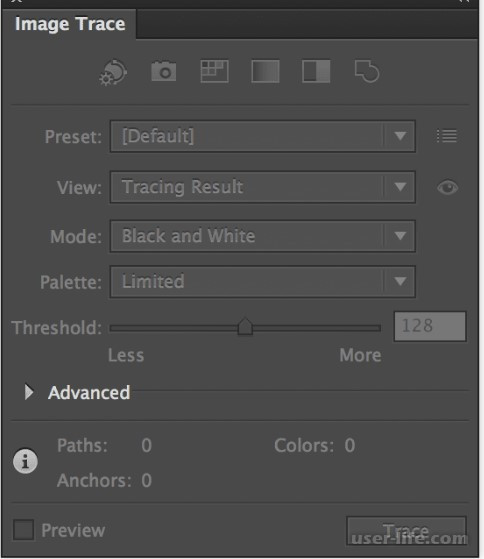
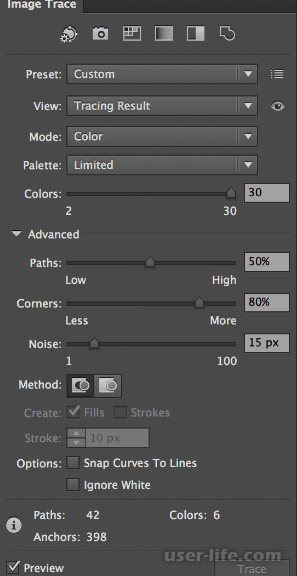
Открыв изображение в Adobe Illustrator, выберите « Окно» > « Трассировка изображения».Это вызовет панель Image Trace.

Шаг второй
С выбранным изображением установите флажок Предварительный просмотр. Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
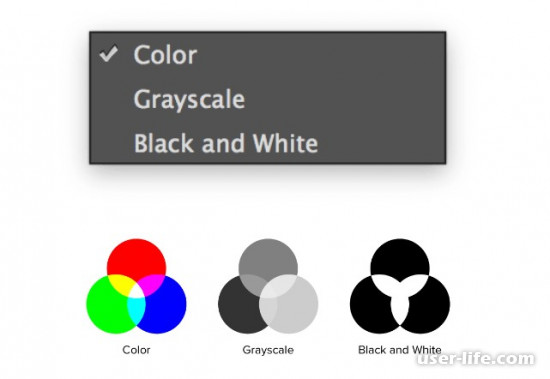
Выберите раскрывающееся меню « Режим» и выберите режим, наиболее подходящий для вашего дизайна.

Шаг четвертый
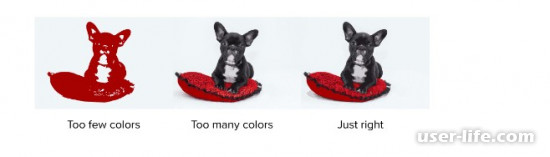
Затем настройте ползунок « Цвета», « Серый» или « Порог». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
Цвета — максимальное количество цветов, используемых для трассировки.
Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.

Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
Переключите меню « Дополнительно» вниз, чтобы открыть дополнительные параметры.

Шаг шестой
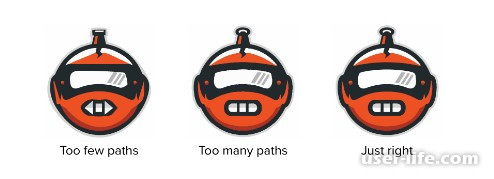
Настройте ползунок « Пути».

Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным. И наоборот, слишком много путей могут сделать края вашего дизайна очень грубыми. Опять же, все зависит от вашего уникального имиджа — так что лучше всего найти счастливую среду.
Шаг седьмой
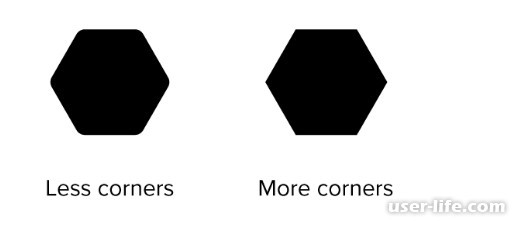
Настройте ползунок « Углы».

Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
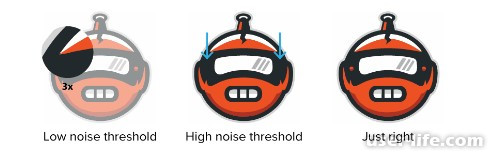
Шаг восьмой.
Настройте ползунок Шума.

Ползунок шума говорит Illustrator игнорировать части вашего дизайна, которые соответствуют установленному количеству пикселей. Чем больше количество, тем меньше шума. Это может быть очень полезно для устранения артефактов вашего дизайна, которые не должны быть там. Тем не менее, это может также устранить важные части вашего дизайна, которые меньше.
Шаг девятый
Нажмите кнопку « Развернуть» и сохраните изображение в виде файла.ai.pdf или.eps.
Теперь, когда у вас есть векторное изображение, оно будет отлично смотреться в любом размере. Приятного использования!
Трассировка изображений в Adobe Illustrator
8 октября 2015 | Опубликовано в Уроки | 3 Комментариев »
 В этом уроке вы узнаете как превратить нарисованную от руки на бумаге работу в векторное изображение. Для этого мы используем функцию трассировки в Adobe Illustrator. Этот инструмент открывает безграничные возможности для обработки и редактирования изображений, созданный изначально не в векторе. Трассировка дает возможность редактирования и бесконечного масштабирования изображения без потери качества.
В этом уроке вы узнаете как превратить нарисованную от руки на бумаге работу в векторное изображение. Для этого мы используем функцию трассировки в Adobe Illustrator. Этот инструмент открывает безграничные возможности для обработки и редактирования изображений, созданный изначально не в векторе. Трассировка дает возможность редактирования и бесконечного масштабирования изображения без потери качества.
Шаг 1

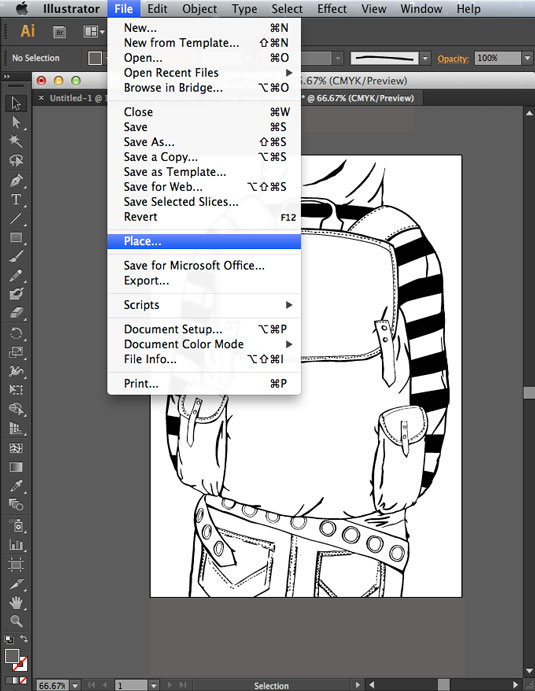
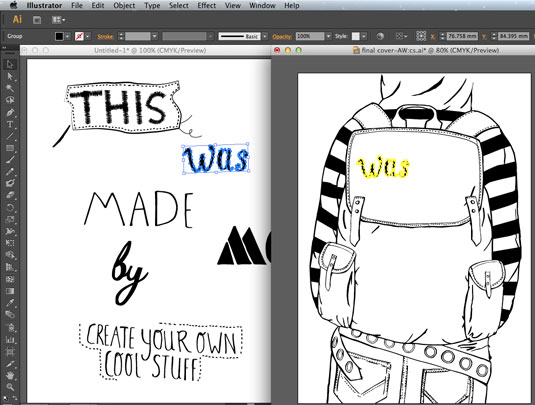
Нарисуйте заготовку для работу, или возьмите уже готовую. В нашем примере это рисунок из скетчбука, выполненный карандашом и обведенный чернилами. Отсканируйте работу в высоком разрешении как JPG или TIFF at 300dps, перетяните результат в Illustrator при помощи функции Image>Place/Изображение>Поместить.
Шаг 2

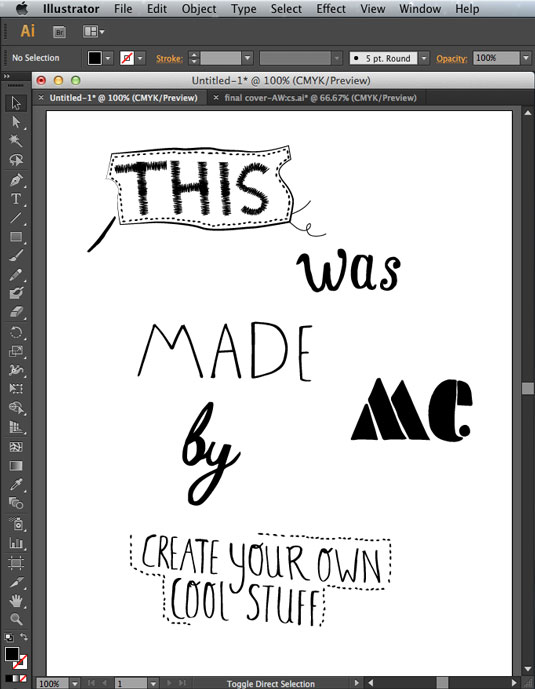
В нашем примере отдельным рисунком есть надпись, которую автор хотел разместить на рюкзаке. Если у вас также имеются дополнительные изображения, поместите их в документ таким же способом что был описан в шаге выше.
Шаг 3

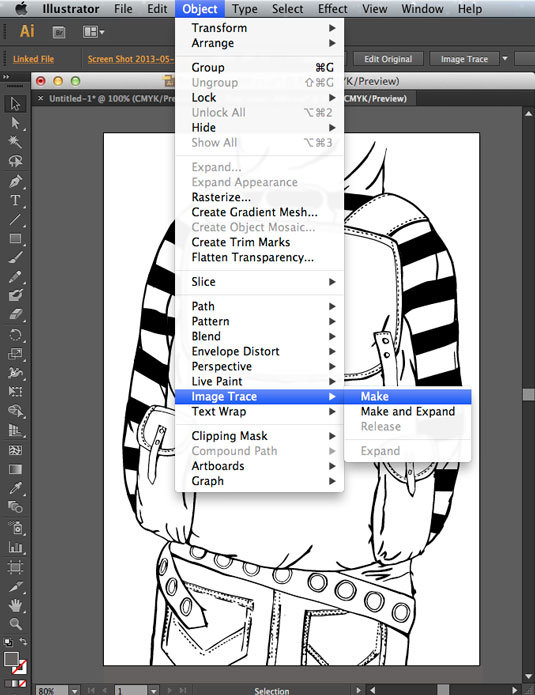
Кликните по вашему изображению, используя инструмент Selection/Выделение. Затем в меню выберите Object>Image Trace>Make/Объект>Трассировка изображения>Создать. Таким образом мы конвертируем изображение из пикселей в вектор. Это позволит вам не зависеть от расширения, то есть масштабировать вашу работу до бесконечности без потери качества.
Шаг 4

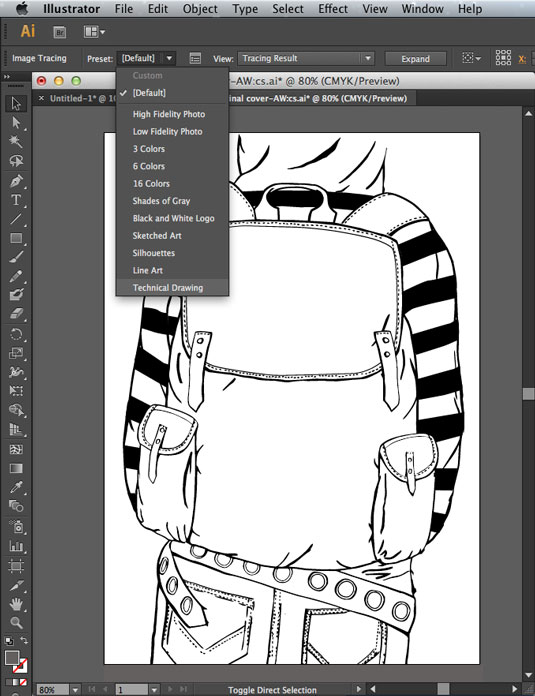
В панели настроек в меню Preset/Стиль вы можете выбрать различные уровни трассировки. В нашем случае лучше всего сработает Technical Drawing/Технический рисунок, но вы можете поэкспериментировать и выбрать идеальный в вашем случае вариант. Если вам не понравился результат, просто отмените его и попробуйте другой (Edit>Undo/Редактировать>Отменить).
Шаг 5

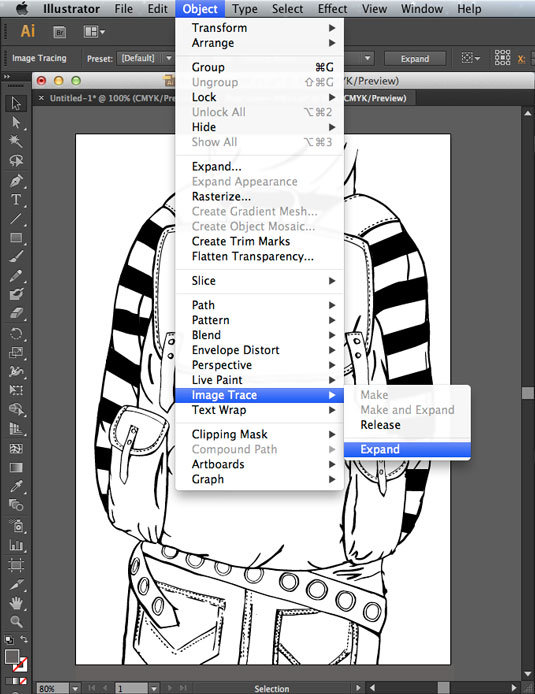
Когда вы останетесь довольны результатом, выберите в меню Object>Image Trace>Expand/Объект>Трассировка изображения>Разобрать. Это разблокирует вектор, но Illustrator всегда сохраняет результат в виде группы, поэтому вам нужно будет также разгруппировать изображение, вероятно несколько раз. Теперь оно готово к редактированию.
Шаг 6

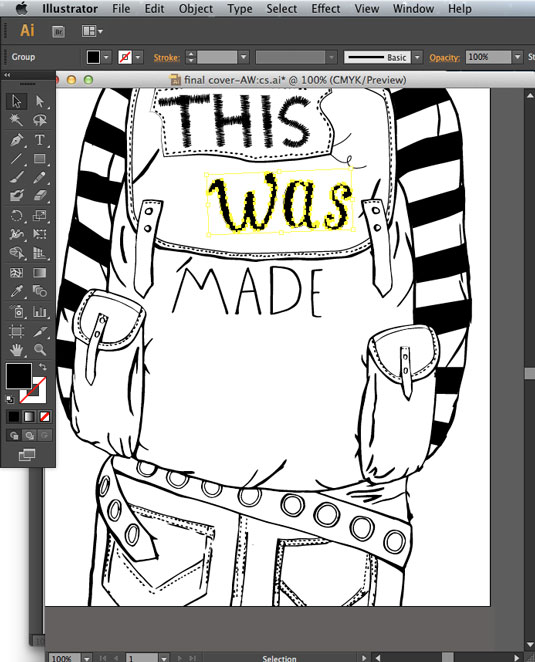
Теперь мы разместим на нашем рюкзаке текст. Это просто сделать копируя и вставляя элементы. Чтобы было проще, сгруппируйте слова.
Шаг 7

Редактируйте работу при помощи инструмента Selection/Выделение, масштабируйте ее, удерживая Shift и тяните за край.

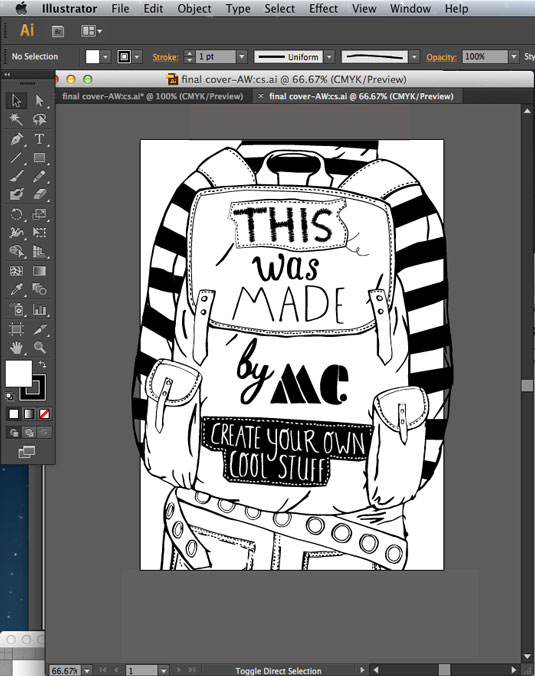
Внесите желаемые изменения в композицию.
Шаг 8

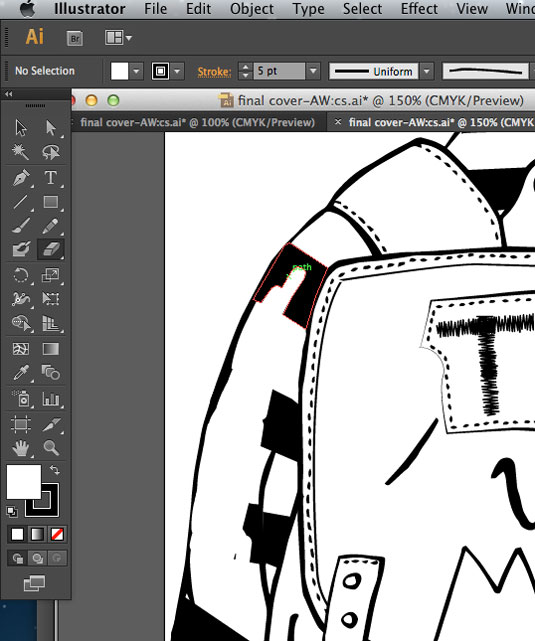
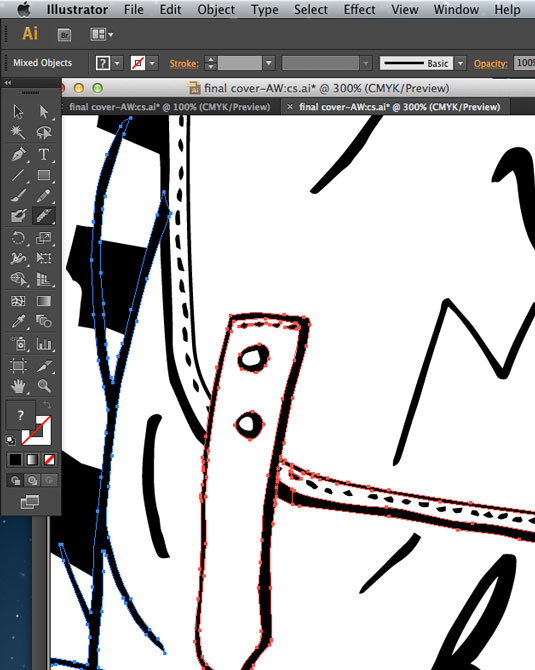
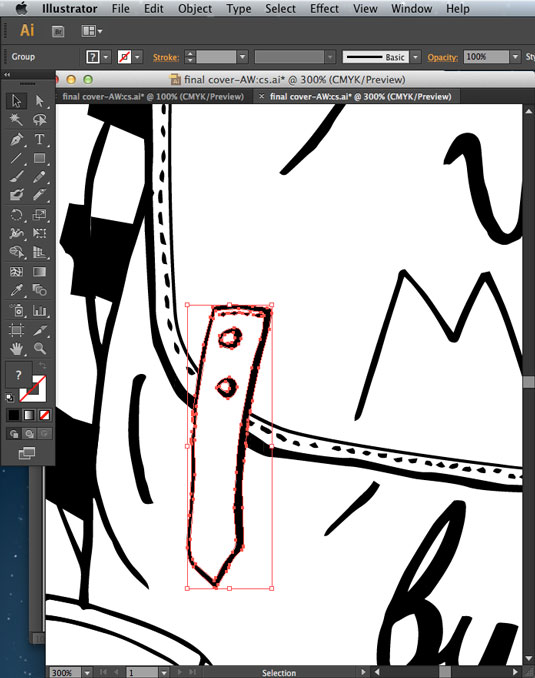
Заказчик пожелал избавиться от полос на рукавах и сделать поменьше пряжки. Это было бы непросто сделать, если бы изображение сохранилось в оригинальном виде. Но Illustrator позволяет справиться с этим быстрее и проще. Избавиться от лишнего можно при помощи инструмента Eraser/Ластик. Чтобы процесс прошел аккуратнее, приблизьте изображение.
Шаг 9

Чтобы изменить размер пряжек, нам нужно отделить их от стыкующихся с ним объектов. Это можно сделать при помощи инструмента Knife/Нож. Теперь мы можем легко масштабировать пряжки и при необходимости дорисовать недостающие элементы.
Шаг 10

Вы можете сделать картинку меньше, можете редактировать углы, можете добавить что-либо при помощи инструмента Paintbrush/Кисть. При помощи трассировки вы можете редактировать нарисованное от руки изображение так, как вам того хочется.
Учусь летать
блог дизайнера и иллюстратора
Работа со слоями в Иллюстраторе (Adobe Illustrator).
Документ в Иллюстраторе (Adobe Illustrator) состоит из слоев.
Зачем нужны слои?
Каждый слой состоит из подслоев или субслоев, на каждом субслое находиться 1 объект (кривая, линия, точка, простая фигура).
Основные функции слоев в Иллюстраторе:
- Простое управление (выделение, группировка, перемещение, скрытиепоказ) отдельными объектами, особенно актуально это когда иллюстрация сложная, объектов много и они перекрывают друг друга.
- Перенос атрибутов (свойств)оформления между слоями
- Управление направляющими
- Создание сложных изображений используя иерархические цепочки (то есть те объекты, которые находятся на подслое принимают на себя и параметры слоя к которому они относятся)
- Ручная трассировка (создание слоя-шаблона)
Итог — слои в Иллюстраторе (Adobe Illustrator) как и в Фотошопе нужны для более гибкой работы с отдельными объектами.

Работать со слоями мы можем в палитре Слои. Палитра Слои находиться в меню Окно/Слои, а по умолчанию она находиться на рабочем столе.
Новый документ состоит из 1-го слоя.
Для создания нового слоя в программе Adobe Illustrator нужно найти иконку внизу палитры Слои, которая называется Создание нового слоя. Или можно использовать горячие клавиши alt+ctrl+L
На каждом слое может находиться один или несколько объектов.
Несколько слоев или объектов на слоях могут объединяться в группы. Объекты в группах могут вместе перемещаться, трансформироваться, но при этом свойства (цвет, обводка) каждого объекта остаются индивидуальны и неизменны.
Слои могут меняться местами, для этого нужно схватить мышкой за квадратик справа от названия слоя и перетащить его в палитре Слои выше или ниже. Тот слой, который верхний в палитре Слои, перекрывает те слои, которые ниже.
Слои в палитре можно создавать, удалять, переименовывать (переименовываем двумя щелчками мыши по имени слоя). Чтобы полностью копировать весь слой с его содержимым, перетащите слой на иконку Создание нового слоя внизу палтры Слои.
Выделять объекты можно инструментом Выделение или на палитре Слои, щелкая по кружочкам в колонке справа, которая рядом с синими квадратиками (кстати, квадратики могут быть другого цвета, это зависит от слоя, на котором они находятся).
Слои могут быть видимые и не видимые. Для этого найдите глаз на палитре слои у нужного слоя и щелкните по нему, он скроется. Если глаз бледно-серый, значит сначала нужно вернуть видимость родительскому объекту. Чтобы скрыть (показать) все слои, кроме одного щелкаем по нужному слою и одновременно удерживаем ALT.
Каждый слой или группу слоев можно заблокировать, в этом случае объект, слой или группа в Иллюстраторе перестанут выделяться. Блокировка нужна если вы боитесь случайно сдвинуть, изменить или удалить объект в Иллюстраторе (Adobe Illustrator). У заблокированного объекта будет стоять замочек (см. иллюстрацию), что бы его снять, нужно в палитре Слои щелкнуть по нему, если замочек бледно-серый, то сначала нужно снять блокировку с родительского объекта, слоя. Направляющие, которые находятся в блокируемом слое, тоже перестают работать (перемещаться) и привязка к таким направляющим не может быть выполнена.

Горячие клавиши для работы со слоями, объектами на слоях в Иллюстраторе (Adobe Illustrator).
Ctrl+[ — переместить объект на 1 вверх
Ctrl+] — переместить объект на 1 вниз
Shift+ctrl+[ — переместить объект на задний план
Shift+ctrl+] — переместить объект на передний план
Ctrl+G — объединить несколько объектов в группу
Shift+Ctrl+G — отменить группировку
Shift — позволяет выделать одновременно несколько объектов или слоев
Учусь летать
блог дизайнера и иллюстратора
Работа со слоями в Иллюстраторе (Adobe Illustrator).
Документ в Иллюстраторе (Adobe Illustrator) состоит из слоев.
Зачем нужны слои?
Каждый слой состоит из подслоев или субслоев, на каждом субслое находиться 1 объект (кривая, линия, точка, простая фигура).
Основные функции слоев в Иллюстраторе:
- Простое управление (выделение, группировка, перемещение, скрытиепоказ) отдельными объектами, особенно актуально это когда иллюстрация сложная, объектов много и они перекрывают друг друга.
- Перенос атрибутов (свойств)оформления между слоями
- Управление направляющими
- Создание сложных изображений используя иерархические цепочки (то есть те объекты, которые находятся на подслое принимают на себя и параметры слоя к которому они относятся)
- Ручная трассировка (создание слоя-шаблона)
Итог — слои в Иллюстраторе (Adobe Illustrator) как и в Фотошопе нужны для более гибкой работы с отдельными объектами.

Работать со слоями мы можем в палитре Слои. Палитра Слои находиться в меню Окно/Слои, а по умолчанию она находиться на рабочем столе.
Новый документ состоит из 1-го слоя.
Для создания нового слоя в программе Adobe Illustrator нужно найти иконку внизу палитры Слои, которая называется Создание нового слоя. Или можно использовать горячие клавиши alt+ctrl+L
На каждом слое может находиться один или несколько объектов.
Несколько слоев или объектов на слоях могут объединяться в группы. Объекты в группах могут вместе перемещаться, трансформироваться, но при этом свойства (цвет, обводка) каждого объекта остаются индивидуальны и неизменны.
Слои могут меняться местами, для этого нужно схватить мышкой за квадратик справа от названия слоя и перетащить его в палитре Слои выше или ниже. Тот слой, который верхний в палитре Слои, перекрывает те слои, которые ниже.
Слои в палитре можно создавать, удалять, переименовывать (переименовываем двумя щелчками мыши по имени слоя). Чтобы полностью копировать весь слой с его содержимым, перетащите слой на иконку Создание нового слоя внизу палтры Слои.
Выделять объекты можно инструментом Выделение или на палитре Слои, щелкая по кружочкам в колонке справа, которая рядом с синими квадратиками (кстати, квадратики могут быть другого цвета, это зависит от слоя, на котором они находятся).
Слои могут быть видимые и не видимые. Для этого найдите глаз на палитре слои у нужного слоя и щелкните по нему, он скроется. Если глаз бледно-серый, значит сначала нужно вернуть видимость родительскому объекту. Чтобы скрыть (показать) все слои, кроме одного щелкаем по нужному слою и одновременно удерживаем ALT.
Каждый слой или группу слоев можно заблокировать, в этом случае объект, слой или группа в Иллюстраторе перестанут выделяться. Блокировка нужна если вы боитесь случайно сдвинуть, изменить или удалить объект в Иллюстраторе (Adobe Illustrator). У заблокированного объекта будет стоять замочек (см. иллюстрацию), что бы его снять, нужно в палитре Слои щелкнуть по нему, если замочек бледно-серый, то сначала нужно снять блокировку с родительского объекта, слоя. Направляющие, которые находятся в блокируемом слое, тоже перестают работать (перемещаться) и привязка к таким направляющим не может быть выполнена.

Горячие клавиши для работы со слоями, объектами на слоях в Иллюстраторе (Adobe Illustrator).
Ctrl+[ — переместить объект на 1 вверх
Ctrl+] — переместить объект на 1 вниз
Shift+ctrl+[ — переместить объект на задний план
Shift+ctrl+] — переместить объект на передний план
Ctrl+G — объединить несколько объектов в группу
Shift+Ctrl+G — отменить группировку
Shift — позволяет выделать одновременно несколько объектов или слоев
Уроки Иллюстратор: Создание эффекта меха
Начнём, уроки Иллюстратор полезны и в этом узнаем уроке как рисовать мех. Это часть интересная и ознакомившись с принципом рисования меха, сможет каждый его применять в будущем или его приспособить и прийти к собственному методу.
Начинаем с что, того создаем новый документ формата 768×1024, при его цветовом режиме colors-rgb, при параметре 72 ppi.
После должны мы этого нарисовать четко горизонтальную линию по нашего центру документа с использованием инструмента Рen Ширина. tool может быть от 10 pt. Берем черный длину, а цвет около 500px.
Мы не снимаем выделения с линии нашей и выбираем в меню пошагово применяя затем а Effect Distort & Transform после чего параметры вносим, которые отображены на рисунке снизу.
этого После мы нажимаем ОК, и наш документ после всего этого выглядит примерно так:
Обращаем внимание ваше на то, что линии которые здесь нас у имеются, это один путь. Выбираем оригинал линию и после этого в меню следуем после и Object Expand Appearance. Все, теперь имеющиеся наши линии превращаются в группу. На этот имеем мы момент все необходимое для того, придать чтобы тело любому нашему персонажу. начала Для придадим этому телу компактный изгиб волнообразный. Мы не сниманием выделение у наших линий, и сразу переходим же к Effect и Warp а далее Flag, чего после в нашем диалоговом окне устанавливаем в параметр, Horizontal 45%, и нажимаем после этого ОК.
Теперь выделяем снова наши линии и переходим в меню Expand и Object Appearance, а после Object и Expand чего после в нашем диалоговом окне отмечаем После.
stroke этого нам надо отделить линии наши. Будем делать это через Object применение и после Ungroup. Помните о том, вам что понадобится разгрупировать эти линии раза три, дабы быть точно уверенными в что, том линии совсем отделены друг от после. Ну а друга начинаем самую интересную часть урока нашего. Мы начинаем применять инструмент Scallop Вам. Tool удастся его найти изнутри Warp инструмента tool, что на панели инструментов.
нам Здесь надо убедиться, что нашим удалось настройкам совпасть с теми настройками, что картинке на показаны. После этого вам необходимо специальное в попасть диалоговое окно. Для этого понадобится вам нажать дважды на изображение иконки инструмента вашего под названием Scallop Tool. чего После вы можете вносить в него параметры и смело нажимать ОК.
Все, теперь мы начинаем рисовать. линии Выделив, мы тянем на себя по волне с левой направо стороны ваш инструмент Scallop Tool . этом При ваши движения должны следовать центральной по точно вашей линии. Вам здесь не торопиться надо, вам нужна точность очерченных этого, от линий будет зависеть их итоговая красота. все вы Если сделали правильно как мы написали, то вы увидеть сможете вот это:
Чтобы усилить эффект наш пушистости вам необходимо будет несколько повторить раз эти самые действия. образом Таким мы видим, что инструмент Scallop всей по Tool видимости будет применен по линиям После. трижды этого вы увидите, что мы смогли нечто получить вроде мехов. Попробуем теперь этот раскрасить результат.
Постарайтесь не снимать выделения и панели по перейдите Transparency, устанавливая режим смешения Multiply формата. После этого мы сможем применить к градиенты ним. Давайте откроем панель gradient, внести попробовав четыре цвета, а также расположить их на дистанциях равных. В случае, если вы хотите, чтоб работа ваша получила такие же цветовые оттенки наша и что, то вам понадобится внести такие формата величины RBG:
По цвету 1: R=188, а также G=113, и B=179
По цвету 2: R=191, а также G=178, и B=64
По 247 3: R=цвету, а также G=188, и B=96
По цвету 4: R=217, а 212 G=также, и B=204
После этого мы снова Scallop выбираем Tool, потянув снова несколько это, волосков нужно для того, чтобы мех наш выглядел живее и естественнее. Для чтоб, того это сделать вам следует радиус уменьшить вашего инструмента (в настройках инструмента выставить надо примерно 50Х50).
После этого следует вам перейти снова на панельку Transparency и прозрачность установить около 60%, чтоб немного приглушать насыщенность вашу цветов. Далее нам можно созданию к переходить головы вашего персонажа. Вам этого для понадобится интересный инструмент Polar tool Grid, и его вы сможете отыскать в закладках Line инструмента tool.
Теперь вам следует сетку нарисовать диаметрального типа инструментом Polar tool Grid а после того, удерживать кнопку занимаясь, мыши регулированием количества линий при определенных помощи клавиш-стрелок. Таким образом мы видеть можем, что здесь количество колец регулироваться может при помощи стрелок верх вниз или, а само количество линий поперечного может типа быть отрегулировано с помощью стрелок или право влево. Вам здесь следует примерно установить шесть окружностей и не делать ни одной Здесь.
линии что касается толщины линии, то должна она быть 5 px., и цвета черного. Вам не снимать надо выделение, следует перейти в Object и Expand после. Здесь отметьте stroke. Далее вы повторить можете эту операцию со Scallop Tool, других и в как предыдущих шагах.
Вам не надо здесь снимать выделение, вам надо потянуть готовой по инструментом окружности, это должно быть слева движение направо. При этом как и с тел созданием надо будет повторять это еще движение пару раз. По итогам применение Scallop инструмента Tool здесь используется трижды.
надо Вам разгруппировать элементы для головы при, объекта этом операция должна быть три проделана раза. Надо это для дабы, того можно быть вполне убедиться в полной вашей разделенности отдельных элементов друг от После. дружки этого мы устанавливаем режим смешивания Multiply как.
Теперь мы выбираем функционал Eyedropper есть (то tool пипетку) выделяя голову, берем цветов образцы с его тела персонажа. В конце действа всего голова объекта выглядит вот образом таким:
Далее надо сгруппировать наши для линии головы объекта, поэтому переходим в Object меню. Кажется, наша голова получилась жидковата чуть, потому лучше скопировать её и поместить оригинала сверху. Далее мы выбираем инструмент rotate ставя, tool фиксирующую точку рядом с самым головы основанием, произведя клик мышкой по области После. головы чего нам надо будет голову развернуть примерно на 15 градусов. Я бы на вашем месте выбирая, поэкспериментировал угол который вам окажется Вот.
подходящим мы и подошли к прорисовке пары глазок зверьку нашему. Нам для этого понадобится tool Ellipse, которым мы нарисуем маленькие и черные После. глазки не производя снятие выделения переходим к Stylize и Effect а также Feather выбрав 3-4 px.
Сверху черных наших глазок мы рисуем меленькие белые которые, овалы у нас на рисунке имитируют блики. нам Также понадобятся и усики, которые можно при изобразить помощи инструмента Pencil Tool его при ширине 0, 25 pt., черным цветом. Посмотрите, нас у какой теперь получился интересный и очень зверек пушистый непонятно какой породы. Но очень так, не симпатичный ли?
Обратите внимание на то, что нас у тело получилось почему-то немножко коротким. его Чтобы удлинить, нам понадобится скопировать сделать и его отзеркаливание по вертикали при помощи Object последовательности с Transform а после Reflect.
Мы выделяем две наши части тела вместе с головой (без уже наших глазок с усиками) перейдя этим с вместе сразу на панельку под названием Здесь.
Transparency в случае если вам удастся, то маленькой по щелкните стрелке верхнего правого угла панели этой. После этого выберите Show при, options этом ваша панель сможет установите, а вы развернуться “галочку” в параметр Isolate Blend.
этих После действий ваш выделенный вами Multiply режим подчиняясь выделению галочки будет образом определенным влиять на каждый цвет в разной отдельно части. Далее вам надо убедиться, опция эта очень удобно способствует тому, все что элементы как будто более переходят плавно друг к другу. Вам можно развернуть здесь либо же сдвинуть ваше элементы, на усмотрение ваше как вам удобно.
При именно помощи этой перечисленной вам технологии я сделать смог несколько довольно красивых перьев. перьев Для я произвел копирование элемента головы, новый поставил градиент выделяя все части. установить же Если по цветам градиента начальным и конечным белый цветом, то ваше перо будет смотреться легко очень и мягко.