Pixel art в современных реалиях. Создание и использование.
Пиксельная графика появилась на самом рассвете игровой индустрии. Тогда компьютеры не обладали внушающей производительностью и использовать графику более высокого уровня не могли. С ростом производительности росла и графика в играх. Появилось 3D. А сегодня на презентации PlayStation 5 люди спорят, настоящий ли человек в кадре или это графика? Остаются ли ярко выраженные пиксели актуальными на сегодня или же теперь они пережитки прошлого?
Как уже было сказано выше, история развивалась далеко не в пользу пикселей. Научный прогресс буквально погубил этот вид искусства и оставил только в узких кругах. Но с появлением телефонов всё поменялось. Опять появились не сильно производительные устройства, а игры туда добавить надо. Где экран с низким разрешением, там и пиксельная графика в играх.
В современных реалиях Pixel art устоялся благодаря появлению такого жанра, как инди и просто бешеному успеху игр MineCraft и Terraria. Инди-разработчики используют пиксельную графику по причине низкого порога вхождения (обучиться её созданию довольно легко) и скорости рисования (если объекты не сильно детализированы). И благодаря играм, упомянутым выше, люди уже привыкли к такому Pixel art и будут относиться к игре лояльно.
Создавайте мультфильмы из рисунков
В программе ФотоШОУ PRO вы сможете оживить свои рисунки и превратить их в полноценный мультфильм! В вашем распоряжении следующие функции и возможности:
- Быстрая склейка рисунков и настройка их длительности;
- Добавление фоновой музыки и полноценной озвучки;
- 250+ оригинальных эффектов и переходов;
- Настройка анимации самостоятельно через ключевые кадры;
- Сохранение результата в любом популярном формате.

Создайте мультфильм прямо сейчас! Скачайте ФотоШОУ PRO:
Общие принципы пиксель арта
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.

Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблется между и пикселями.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя.
Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии.
Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выделенные красным участки нарушают плавность скругления, потому что их длина резко выбивается из длины соседних фрагментов.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи. Те же eBoy составляют свои огромные красивые картины из мелких деталей, многие из которых нарисованы отдельно друг от друга.
Создавайте удивительные 2D пиксельные рисунки с помощью этих инструментов

Corel Draw — невероятно мощное графическое программное обеспечение, которое позволяет вам преобразовывать 2D-векторы в спрайты. Это программное обеспечение предназначено для использования как людьми, прошедшими специальную подготовку в области дизайна, так и людьми, имеющими небольшой опыт в этой области.
Это программное обеспечение обладает широким набором функций, которые позволяют использовать его во множестве областей — отслеживание изображений, рисунков, типографий, создание иллюстраций и т. Д. Corel Draw был разработан для упрощения доступа к его инструментам, а также для это должно быть автоматизировано с помощью встроенных «скриптов».
Одним из лучших примеров чрезвычайно полезных инструментов является возможность использования инструмента Symetry. Этот инструмент позволяет сократить время, затрачиваемое на выравнивание каждого аспекта вашего проекта, путем составления зеркального отображения выбранного элемента, который синхронизируется с другой частью. Эта функция чрезвычайно полезна, если вы пытаетесь создать симметричный дизайн для человеческих лиц, животных и т. Д.
Вы выполняете «тяжелую работу» с одной стороны, и затем вы можете мгновенно создать ее зеркальное отражение. Этот процесс, очевидно, сокращает процесс создания до половины первоначального времени, что делает его невероятно полезным для больших проектов.
Это программное обеспечение совместимо со всеми имеющимися на рынке САПР и программами для проектирования, что позволяет вам с легкостью импортировать и экспортировать файлы , не беспокоясь о преобразовании форматов вручную.
Если вы хотите изучить полный список возможностей, найденных в Corel Draw, вы можете посетить официальную страницу возможностей Corel .
Вам нужно пошаговое руководство, которое расскажет вам обо всех аспектах создания спрайтов (2D-пиксельная графика) в Corel Draw? Если ответ «да», то вы можете посетить официальную веб-страницу форума, чтобы узнать больше.
Особенности Pixel Art
- Выбор разрешения создаваемой иллюстрации.
- Экспорт изображения в популярные форматы: png, gif, bmp, и jpg.
- Легкий и удобный интерфейс приложения.
- Возможность рисовать пиксельные рисунки по клеточкам сетки рабочего полотна.
- Настраиваемый размер рабочей области.
- Англоязычный интерфейс.
- Ассортимент кистей, ластика и широкая цветовая палитра.
- Возможность отмены последних изменений в рисунке (шаг назад).
Подводя итог по программе Pixel Art, можно отметить, что данный графический редактор имеет очень узкую спецификацию. Он предназначен исключительно для создания изображений в стиле пиксель-арт. В его арсенале имеются лишь необходимые для этого инструменты. Интерфейс очень удобный и простой, рассчитанный на пользователя любого уровня.шаблоны для dle 11.2

Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
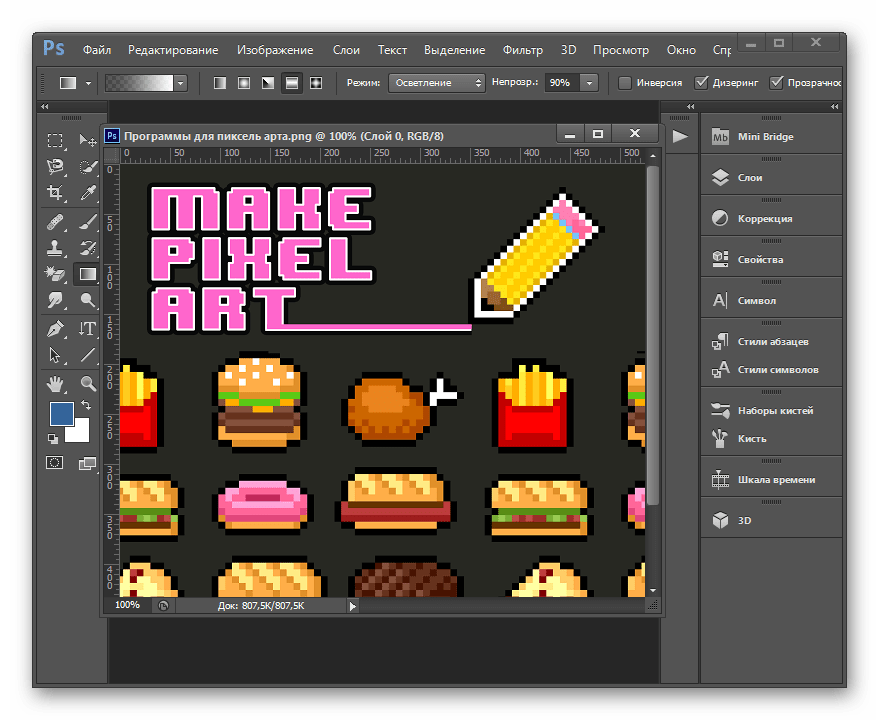
Adobe Photoshop
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.

Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
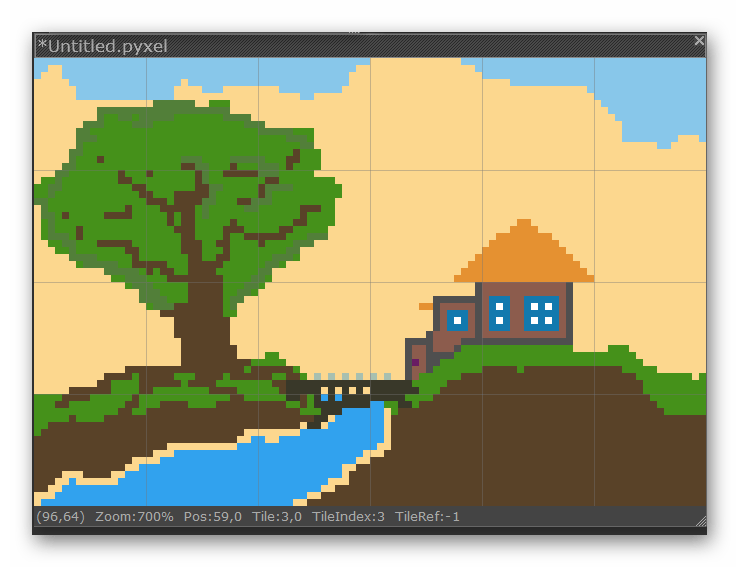
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
![]()
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
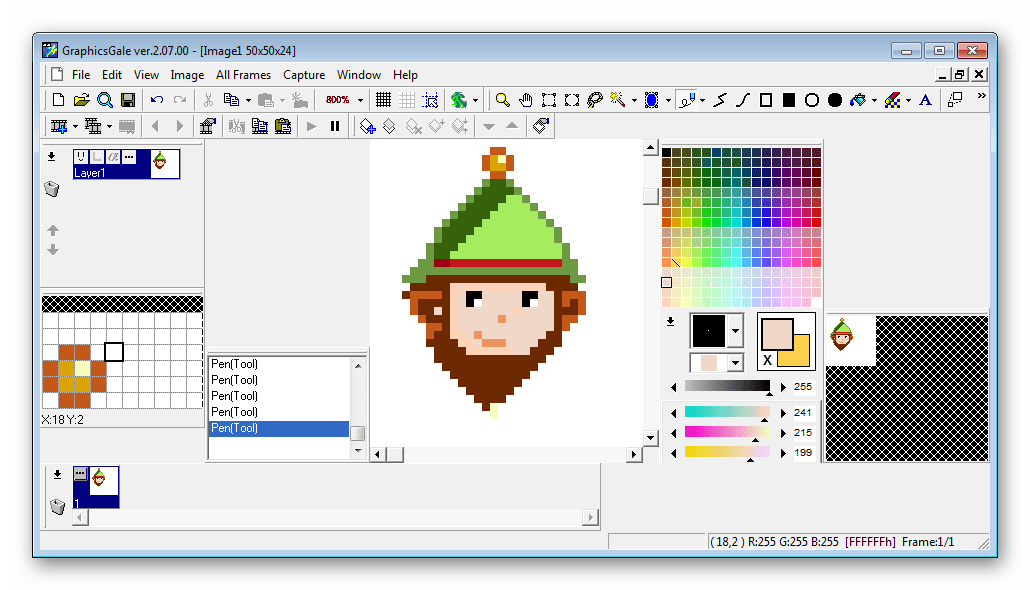
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.

Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
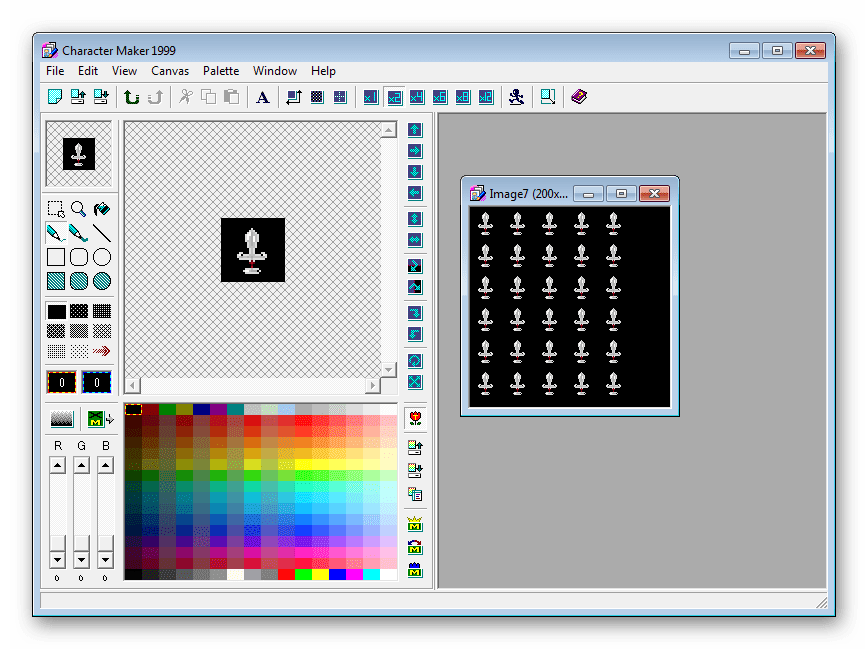
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.

С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
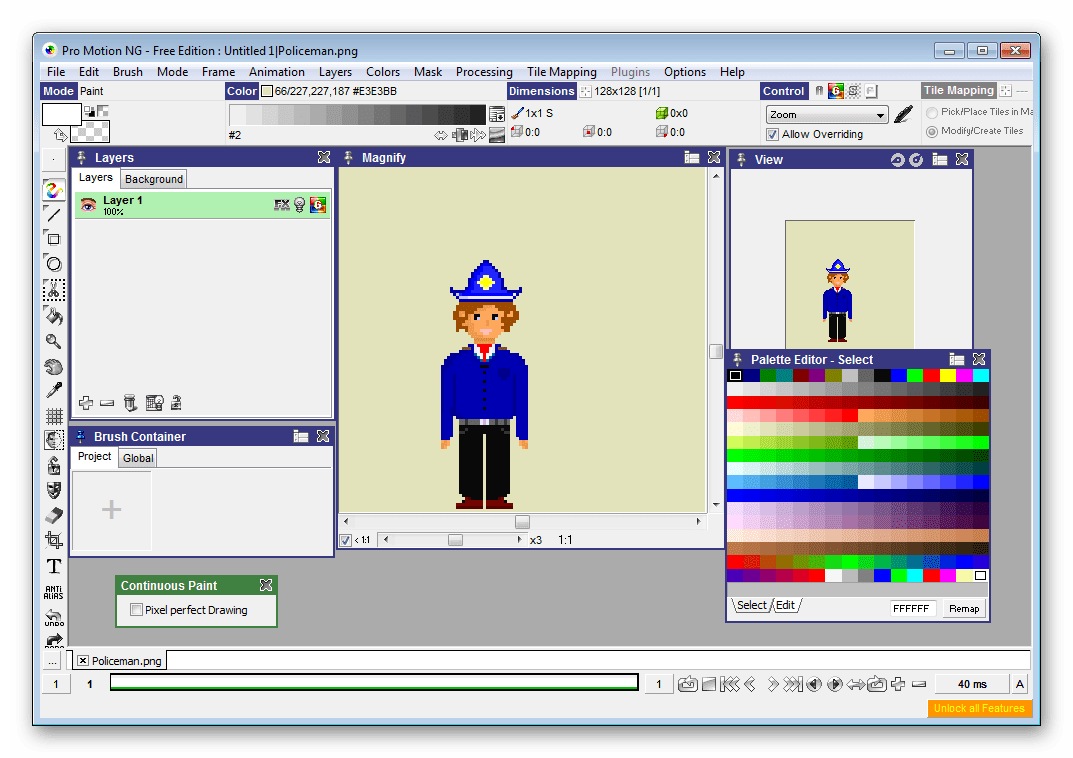
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.

В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
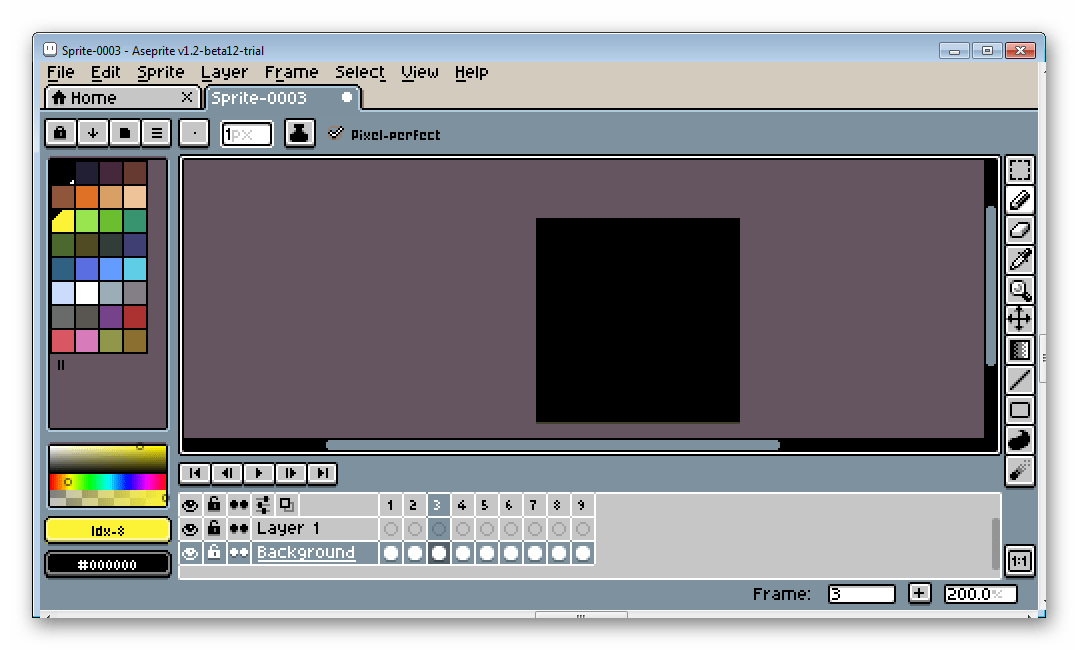
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.

В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Онлайн-редактор пиксельной графики Piskel
Сам я с некоторым недоверием отношусь к онлайн‐инструментам, заменяющим полноценное локальное ПО – т.е. ко всяким онлайн‐офисам и т.п. Тем не менее, решил попробовать онлайновый пиксельный (точнее, спрайтовый) редактор Piskel (https://www.piskelapp.com/)
К сожалению, в моей Опере 12.18 он работать отказался. Зато на Chrome 34.0.1847.137 заработал вполне нормально – без глюков и тормозов.
![]()
Онлайн редактор пиксельной графики Piskel
В редакторе доступны все стандартные инструменты — примитивы, заливка, различные преобразования, есть поддержка анимации. Полученный результат можно экспортировать в GIF, PNG и ещё несколько форматов. Причём можно сделать экспорт и в виде набора файлов — каждый кадр в отдельном файле. В целом этот онлайн-редактор мне показался вполне удобным, так что — рекомендую.
Что еще нужно для удобной работы?
Вы уже скачали необходимую программу и готовы нарисовать свой первый пиксель? Не спешите пока вы не прочитаете всю статью, дальше заготовлено еще много полезных советов. Кроме удобного редактора для качественной работы вам понадобится еще несколько инструментов. Конечно, и без них можно создать пиксельный арт, но используя их процесс создания станет в разы комфортнее и безопасней.
Графический планшет
Графический планшет — это идеальное решение, если вы регулярно работаете над созданием цифровых иллюстраций. Мышка, в качестве карандаша, в большинстве случаев неудобный и травмоопасный инструмент. Графический планшет спасет вас от туннельного синдрома, которым так часто страдают художники.
Суппорт запястья
Если же вы не уверены, что вы задержитесь надолго в мире цифрового арта или просто не готовы сейчас покупать графический планшет, то купите по крайней мере суппорт запястья. Это эластичный фиксатор запястья, который также поможет предотвратить появление неприятного туннельного синдрома.
Об игре
Pixel Art — раскраска для всех возрастов! Многие мобильные игры рассчитаны на то, что геймеры обратятся к ним во время рабочих перерывов. Небольшие уровни, непродолжительные стычки — все это прекрасно. Вот только лимит по времени не всегда бывает приятен. И без того в жизни приходится постоянно куда-то спешить, чтобы успеть. Не удивительно, что многие ищут приложения, которые дарят спокойствие, где можно расслабиться и в то же время чем-то себя занять.
Психологи советуют для этой цели использовать раскраски. Если раньше это считалось занятием для малышей, то теперь доказан терапевтический эффект и для взрослых. Если вы скачаете Pixel Art на компьютер или иное устройство, то получите приложение, которое как раз поможет вам восстановить душевное равновесие. Здесь не надо никуда спешить. Вам предложат заняться творчеством. Причем никто не будет выставлять вам оценок, а это значит, что красить картинки вы сможете так, как сами пожелаете.
У подписчиков Google Play Pass есть доступ к этой игре – без рекламы и с доступом к платному контенту. Пробный период – 1 месяц.
![]()
Подведем итог
Любите рисовать, но вечно не хватает времени? Всегда мечтали стать новым Пикассо или Моне? Если вам по душе творчество и изобразительное искусство, скачать Pixel Art на компьютер – отличный вариант для начинающего художника. Игра также подойдет, чтобы надолго занять ваше чадо, ведь любой ребенок обрадуется такому количеству забавных и оригинальных раскрасок.
![]()
Скачать на Google Play

ВНИМАНИЕ!
Рекомендуем отключить AdBlock и иные блокировщики рекламы. В некоторых случаях ссылка на скачку может не показываться из-за них!












