Установите правильную дату окончания
Во-первых, вам нужно установить правильную дату окончания. Это будет строка в любом из форматов, которые понимает Date.parse() метод. К примеру:
var deadline = ‘2015-12-31’;
var deadline = ’31/12/2015′;
Или длинный формат
var deadline = ‘December 31 2015’;
Каждый из этих форматов позволяет вам установить точное время(в часах, минутах, секундах) и временную зону. Например:
var deadline = ‘December 31 2015 23:59:59 GMT+02:00’;
Где может потребоваться таймер времени
Сервис является бесплатным для всех пользователей без исключения, чтобы начать обратный отсчёт, требуется просто зайти на сайт и выбрать параметры для запуска. Интерфейс создан максимально удобным и простым, чтобы пользователи могли быстро и комфортно реализовать сразу несколько разнонаправленных задач:
- При приготовлении любого блюда, где необходимо соблюдать интервальные промежутки, сигнал таймера позволит напомнить о необходимости выключить плиту или переставить режим на другой;
- Во время тренировки можно строго контролировать время, потраченное на занятия спортом, правильно распределять и дозировать нагрузки, чередовать разные виды спортивных занятий в одном временном периоде, как этого требует, например, интервальный комплекс упражнений табата;
- Использование таймера можно реализовать в сугубо практических целях, для того, чтобы не забыть о важном событии, необходимости сделать звонок или успеть на встречу, выполнить работу;
- Для усовершенствования уровня собственной дисциплины касаемо рабочего дня или правильного распределения времени в обыденный день с ежедневными делами – сигнал таймера поможет следовать составленному плану, ориентироваться по времени, тратить на одну задачу запланированное количество часов или минут;
- Следить за своим здоровьем – следовать времени приёма лекарств, таблеток, уколов, ингаляций и других процедур, где требуется чёткая градация по времени.
Здесь же на сайте есть бесплатный секундомер для более узкоспециальных задач. Переключиться с таймера на секундомер можно в 1 клик. Таймер позволит правильно распределять и планировать время, рационально использовать собственные ресурсы и выгодно распоряжаться свободным и рабочим временем, избегать возможности допустить ошибку или забыть о важном событии.
Как пользоваться таймером?
- Нажмите на кнопку с шестеренкой;
- установите нужное время, название и звук;
- нажмите кнопку пуска;
- Нажмите на кнопку «Добавить таймер» (максимум 9 раз);
- настройте таймеры;
- при необходимости отсортируйте таймеры;
- при нажатии на кнопку «Стоп таймеры» — все таймеры остановятся.
При достижении таймером нулевого времени, произойдет звуковой сигнал. Чтобы остановить его — нажмите «Стоп».
При нажатии на кнопку «Старт» — кнопка заменяется на «Пауза». Повторное нажатие остановит обратный отсчет.
Для быстрого использования приложения, найдите ссылку с предустановленным временем. В таком случае, можно сразу нажать «Старт»
Обзор 3 бесплатных онлайн сервисов по созданию таймера обратного отсчета
Привет, друзья! В этой статье сделаю обзор трех онлайн сервисов по созданию таймера обратного отсчета, с которыми познакомилась, когда мне понадобилось заменить неработающий таймер на лендинге из реселл-комплекта.
Копание в скриптах и кодах – не мой конек, поэтому я решила воспользоваться простым и быстрым решением – специальным сервисом. Визуально настроить на нем свой таймер и далее уже вставить готовый скрипт на место неработающего.
Пока искала, наткнулась на три неплохих онлайн инструмента, и решила о них рассказать. Возможно, они вам тоже пригодятся в работе.
Смотрите мой видеобзор данных сервисов. В видео я также показываю, как установить таймер на сайт:
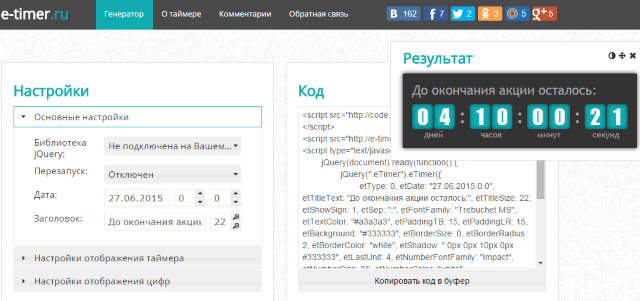
Итак, первый сервис, где можно быстренько сделать симпатичный таймер — e-timer.ru.
Здесь перед нами окошко с довольно гибкими настройками; предпросмотр результата и код, который нужно будет скопировать и вставить на свой сайт для отображения таймера.

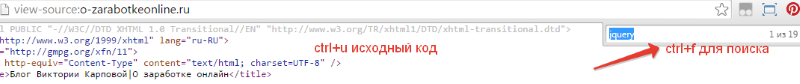
Собственно, весь процесс сводится к настройкам под себя. В основных настройках указываем, подключена ли на сайте библиотека jquery. Проверить можно, заглянув в исходный код сайта (ctrl+u), далее нажать для поиска ctrl+f.

Дальше указываем дату, когда счетчик будет остановлен. Например, хотим сделать скидку на 5 дней, раскрываем календарик, отсчитываем 5 дней от текущей даты и выбираем день окончания скидки.
Если выберем перезапуск, допустим, каждый день – то ежедневно счетчик будет начинать свой отсчет заново.
Также можем поменять надпись на счетчике «До конца акции осталось», увеличить или уменьшить ее, либо убрать совсем, оставив это поле пустым.
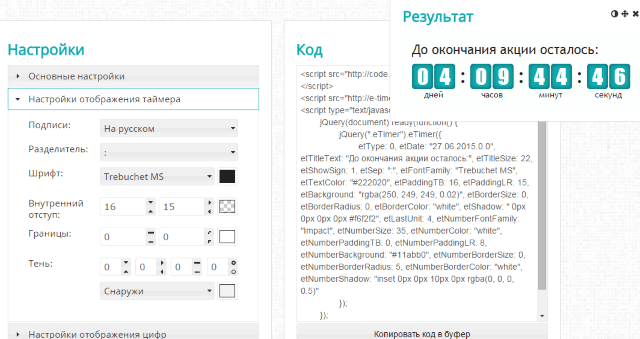
В настройках отображения таймера можем редактировать его внешний вид:
• менять шрифт и цвет надписей;
• разделители между цифрами;
• язык надписей (доступен русский, украинский, английский);
• внутренний отступ и цвет фона;
• границы и тень.
Тут можно играться по-разному и сразу смотреть на результат.

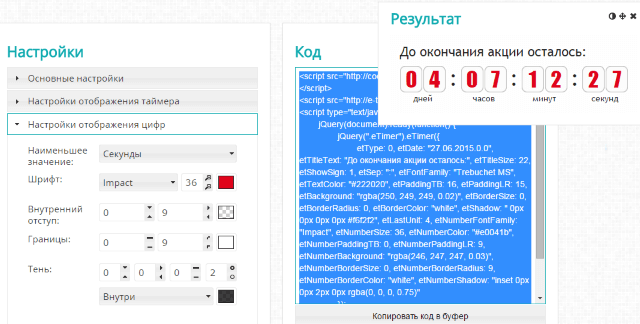
В настройках отображения цифр можем выбирать:
• наименьшее значение – если выберем «минуты», тогда секунды отображаться уже не будут;
• шрифт, размер и цвет цифр;
• внутренний отступ – при его увеличении счетчик растягивается в длину.
• границы – когда увеличиваем, скругляются углы квадратиков, окружающих цифры.
• и тень – если тут поставим 0, то полностью уберем квадратики вокруг цифр.

Когда все настройки сделаны, копируем код таймера и вставляем в нужное место на сайте.
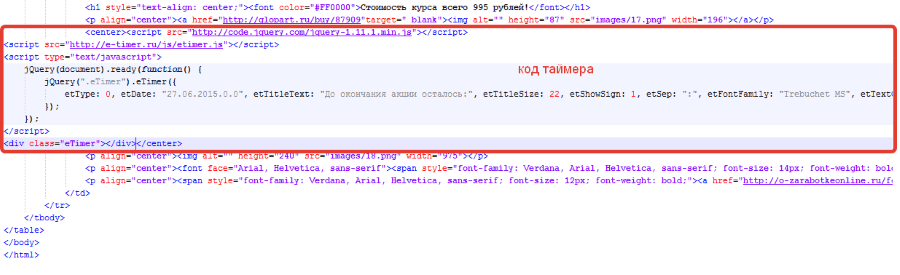
Я покажу на примере простого html-лендинга, который открыла для редактирования в блокноте notepad++. Таймер я хочу поставить прямо под кнопкой оплаты, поэтому нахожу это место в коде, размещаю скрипт, и выравниваю таймер по центру при помощи тегов . Вот так:
нажмите, чтобы увеличить

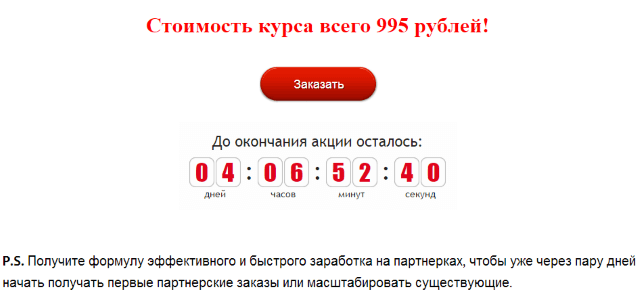
А на лендинге мой таймер выглядит так:

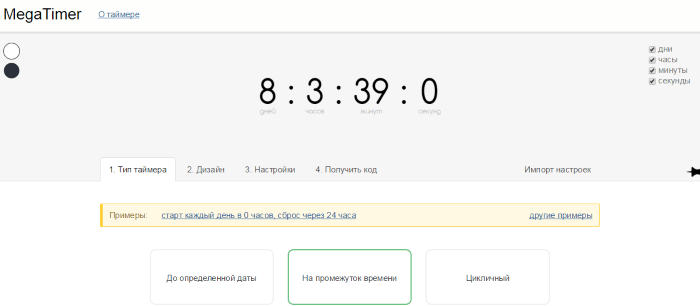
Следующий онлайн сервис megatimer.ru. Мне он больше пришелся по душе, хоть там и меньше возможностей по внешней настройке таймера.
Итак, в верхней части видим, как будет отображаться счетчик, а чуть ниже – вкладки с настройками.

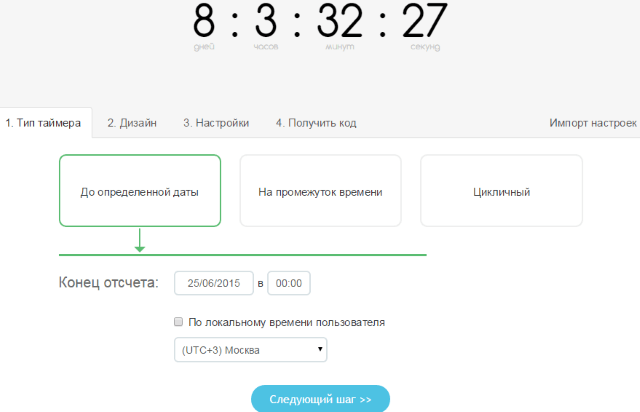
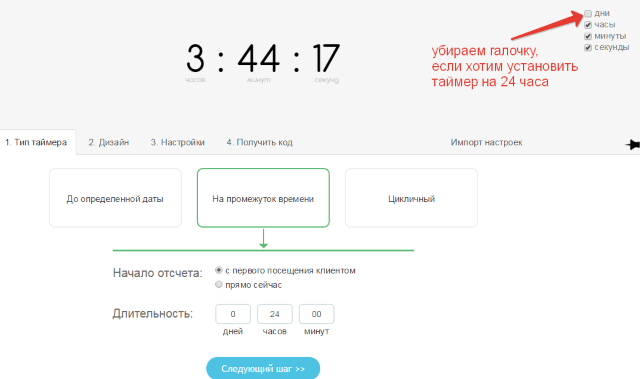
«Тип таймера» – здесь настраиваем принцип его работы. Если до определенной даты, то указываем конец отсчета (по локальному времени пользователя или по Москве, к примеру).

Если на промежуток времени, то можем установить таймер на 24 часа для каждого нового посетителя. Тогда выбираем начало отсчета с первого посещения клиентом и указываем длительность – 24 часа. При этом в правом верхнем углу снимаем галочку с «Дни», оставив на таймере только часы, минуты и секунды.

Хотя, если этот же посетитель зайдет на страничку с таймером с другого браузера или почистит кеш, то отсчет для него начнется сначала.
Есть еще цикличный таймер, который может перезапускаться ежедневно с определенной периодичностью.
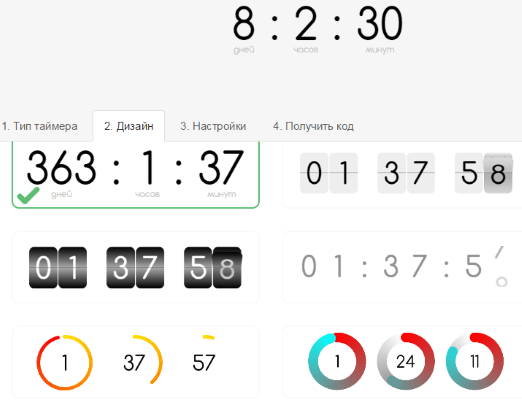
«Дизайн» — из предложенных вариантов можем выбрать внешний вид нашего таймера. Выбор невелик, но есть несколько универсальных вариантов.

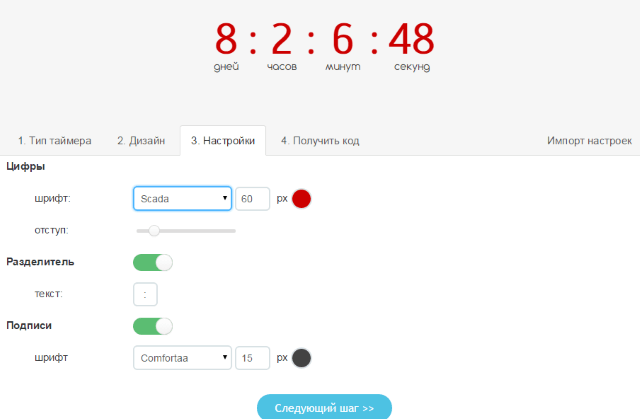
«Настройки» — на этом этапе у нас есть возможность изменить шрифт, размер и цвет цифр, отступ между ними, разделитель, а также шрифт, размер и цвет надписей.

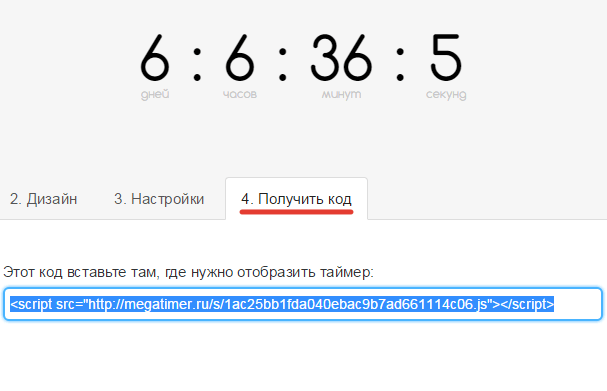
Заключительный шаг – копируем коротенький код и, все так же, размещаем в нужном месте на сайте.

И последний сервис, на котором сегодня хочу остановиться — timegenerator (ЭТОТ СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ! ). Позволяет в считанные секунды сгенерировать таймер, так как настроек здесь минимум.
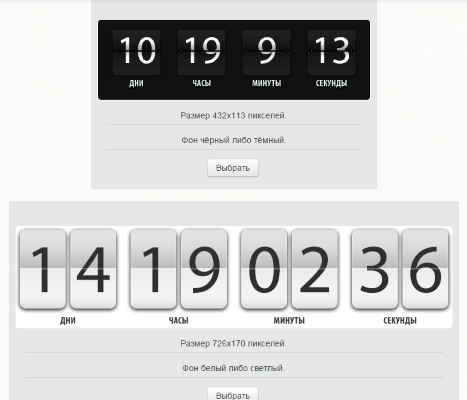
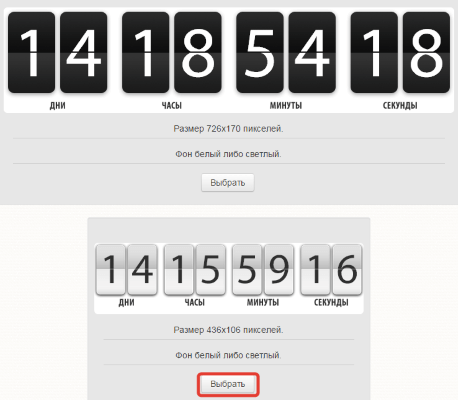
Перед нами 4 варианта таймеров, из которых выбираем наиболее подходящий для себя, нажав по соответствующей кнопке.


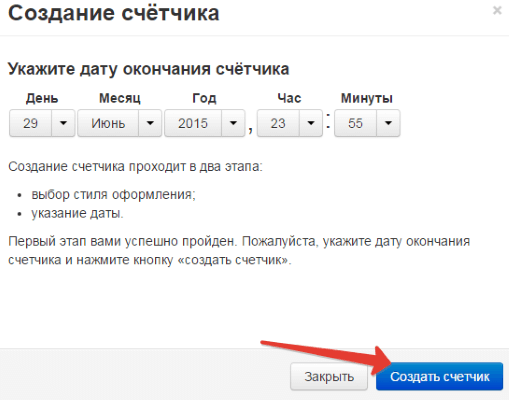
Указываем дату окончания отсчета.

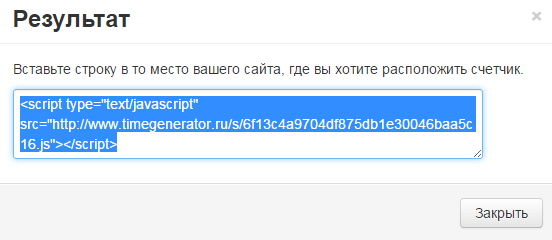
Жмем по кнопочке «Создать счетчик», копируем код и вставляем на свой сайт.

Все просто, друзья. Теперь вы знаете, где быстро и легко создать счетчик обратного отсчета для сайта.
Спасибо за внимание! Как всегда рада вашим комментариям.
С уважением, Виктория
Поделиться в социальных сетях

Приветствую, друзья! Иногда требуется сконвертировать один формат файла или документа в другой. Например, из.
Приветствую, друзья! Облачные хранилища сейчас весьма популярны. Основное их предназначение – хранение и.

Всем, привет! В сегодняшней статье хочу сделать обзор и порекомендовать магазин фриланс-услуг Kwork. Он будет.
Вика, беру себе на заметку твою статью. Вернусь, когда пригодится=) Спасибо.











