
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.

После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.

Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
Радужное свечение в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 10 марта 2021 . Категория: Уроки рисования в фотошопе.
Радужное свечение
Сегодня мы будем рисовать радужное свечение.
Радужное свечение, которое мы получим в итоге данного урока можно будет использовать для добавления фотографиям необычного яркого света, имитирующего солнечные блики.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем создадим новый пустой слой и переведем его в смарт-объект.
Далее дважды щелкнем по смарт-объекту, чтобы открыть его в новом документе, в этом документе добавим три слоя, к каждому слою добавим маску слоя, зальем маски слоя черно-белым градиентом и при помощи стилей слоя добавим на слои новые градиенты, которые предварительно создадим.
После этого перейдем в основной документ и применим к слою со свечением фильтры Полярные координаты, Скручивание и Зигзаг.
В завершение мы перенесем слой со свечением на фотографию с девушкой, изменим режим наложения слоя и подкорректируем его размер.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.



В панели слоев создаем новый пустой слой и называем его «Свет».


В панели слоев кликаем ПКМ по слою «Свет» и выбираем «Преобразовать в смарт-объект».


В панели слоев дважды щелкаем по иконке слоя «Свет». Поскольку в предыдущем шаге мы перевели слой в смарт-объект, то теперь слой откроется в отдельном документе, который можно будет редактировать.

В этом открывшемся документе переименовываем слой «Свет» в «Градиент».

Заливаем слой «Градиент» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем белый оттенок.


В панели слоев добавляем к слою «Градиент» маску слоя.


В панели слоев понижаем заливку слоя «Градиент». После этого слой «Градиент» станет невидимым.


В панели слоев дважды дублируем слой «Градиент» (Ctrl+J). Переименовываем дубликаты слоя в «Градиент 2» и «Градиент 3».

В панели слоев делаем активным слой «Градиент» и вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование). В верхней панели настроек инструмента Свободное трансформирование вводим настройки, как на рисунке ниже и, чтобы применить изменения, нажимаем клавишу Enter.



В панели слоев делаем активной маску слоя слоя «Градиент». Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент от черного к белому. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # 000000, для правой (позиция 100%) – оттенок # ffffff. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Для верхних Контрольных точек устанавливаем 100% прозрачность. В верхней панели настроек инструмента Градиент выбираем линейный тип градиента и проводим градиент по маске слоя (именно по маске слоя, не по самому слою!) слоя «Градиент». Если в панели слоев кликнуть с зажатой клавишей Alt по маске слоя, можно видеть маску слоя на весь холст. Чтобы вернуться в обычный режим отображения, снова кликните по маске слоя с зажатой клавишей Alt. На последнем скриншоте вы можете увидеть, как будет выглядеть маска слоя слоя «Градиент» после добавления градиента.







Добавляем на маску слоя слоя «Градиент 2» градиент от черного к белому, как в прошлом шаге.



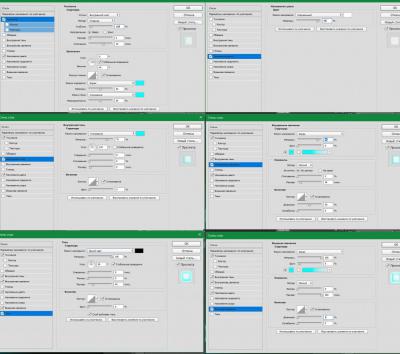
В панели слоев дважды щелкаем по слою «Градиент», чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент с такими параметрами:
Первая Контрольная точка (позиция 5%) – оттенок # f9e600;
Вторая Контрольная точка (позиция 36%) – оттенок # 6f156c;
Третья Контрольная точка (позиция 66%) – оттенок # fd7c00;
Четвертая Контрольная точка (позиция 100%) – оттенок # f1c578.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.



Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Градиент 2», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента и в открывшемся Редакторе градиентов создаем новый градиент с такими параметрами:
Первая Контрольная точка (позиция 0%) – оттенок # 757575;
Вторая Контрольная точка (позиция 20%) – оттенок # 8b2580;
Третья Контрольная точка (позиция 42%) – оттенок # 94f4f8;
Четвертая Контрольная точка (позиция 63%) – оттенок # d99f00;
Пятая Контрольная точка (позиция 79%) – оттенок # 78ee3e;
Шестая Контрольная точка (позиция 91%) – оттенок # 757575.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.


Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Градиент 3», для того, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента и в открывшемся Редакторе градиентов создаем новый градиент с такими параметрами:
Для правой и левой нижних контрольных точек (позиции 0% и 100%) устанавливаем черный оттенок (# 000000). Для левой верхней Контрольной точки (позиция 0%) устанавливаем 100% прозрачность, для центральной верхней Контрольной точки (позиция 50%) – непрозрачность 0%, для правой верхней Контрольной точки (позиция 100%) – непрозрачность 100%.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.


Результат после применения стилей слоя.

Теперь мы можем закрыть дополнительный документ, нажав на «крестик», отмеченный ниже и согласившись с сохранением изменений – после этого мы автоматически будем перенаправлены в наш основной документ.



Переходим в меню Фильтр-Искажение-Полярные координаты и применяем фильтр со следующими настройками к слою «Свет». Если вы используете самые ранние версии программы Adobe Photoshop, которые не поддерживают применение фильтров к смарт-объектам, вам придется перед применением фильтра кликнуть ПКМ по слою и выбрать «Растрировать слой». Так вы сможете применить фильтры к слою «Свет», но лишитесь всех преимуществ смарт-объектов, ибо если слой «Свет» останется смарт-объектом, вы в любой момент сможете отредактировать настройки стилей слоя или фильтров, примененных к слою. Для этого достаточно дважды кликнуть по иконке слоя в панели слоев, чтобы открыть слои, помещенные в смарт-объект в новом окне или же дважды кликнуть по названию примененного фильтра, чтобы открыть меню с настройками.





Переходим в меню Фильтр-Искажение-Скручивание и вводим настройки, как на картинке ниже.



Переходим в меню Фильтр-Искажение-Зигзаг и вводим следующие настройки.



Теперь мы можем добавить наше радужное свечение на фотографию. В панели слоев создаем дубликат слоя «Свет» (Ctrl+J) и переименовываем дубликат слоя в «Свет 2». Растрируем слой «Свет 2» (ПКМ по слою-Растрировать слой) Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками. При помощи инструмента Перемещение перетаскиваем слой «Свет 2» в документ с девушкой.






В панели слоев меняем режим наложения слоя «Свет 2» на Экран. Это поможет избавиться от черного оттенка на слое.


При необходимости меняем размер слоя «Свет 2» с помощью Свободного трансформирования (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить и внутрь – чтобы уменьшить картинку.


Радужное свечение готово! Результат в виде до и после.
Как сделать свечение в Фотошоп новичку

Уровень: новичок
Свечение одна из самых популярных и интересных тем в обработке фотографий. Способов создания свечения/дымки множество (начиная от любительских обработок и заканчивая профессиональными работами), сегодня разберем простой способ создания свечения объекта, всего за 3 минуты ты сможешь придать фотографии легкость и неповторимость.
В Adobe Photoshop так же есть стандартный инструмент свечения,
Слои — Стиль слоя — Параметры наложения — раздел «Внешнее свечение»
Для примера выбираем любое понравившееся изображение и открываем Adobe Photoshop. Лучший эффект от свечения получается когда объект расположен на темном фоне.
Шаг 1 — Обрезать объект
Создать новый слой «объект» и на нем разместить объект которому требуется создать свечение. Для обрезки можно использовать стандартные инструменты: ластик/лассо/магнитное лассо, кому как удобнее. Я удаляю фон за 1 минуту используя бесплатный онлайн сервис от компании Kaleido (подробнее в статье Как быстро удалить фон онлайн).

Шаг 2 — Добавить свечение
Создать новый слой «свечение», используя лассо рисуем контур требуемого свечения возле объекта, настройки: растушевка 150 пикс как на фото:

Разместить слой «свечение» под слоем «объект», далее не снимая выделения, Фильтр — Рендеринг — Облака, наложение слоя меняем с «Обычные» на «Перекрытие» как на фото:

Выбираем на панеле инструментом «Градиент», в настройках я установил два цвета розовый и голубой, далее по диагонали проводим по выбранной области, меняем способ наложения на «Перекрытие» если требуется устанавливаем прозрачность слоя:

Шаг 3 — Добавить размытие
Создаем копию слоя с объектом и называем его «размытие», располагаем под слоем «объект», далее Фильтр — Размытие — Размытие в движении, настройки: угол 45 градусов, смещение 75 пикселей.

Все настройки выбраны на мое собственное усмотрение, меняйте, пробуйте, экспериментируйте. Удачи в Вашем творчестве!
Исходное изображение 2196557 с сайта Pixabay
Как в фотошопе сделать текст разноцветным
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 марта 2021 . Категория: Уроки фотошопа текст.
Как в фотошопе сделать текст разноцветным
Сегодня мы будем создавать эффект разноцветного текста.
Разноцветный текст выглядит очень ярко и броско, данный эффект пригодится вам при создании логотипов, визиток, открыток и т.п.
Сначала мы создадим новый документ и при помощи инструмента Заливка зальем фоновый слой темно-серым цветом.
Затем установим в фотошоп шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Кисть нарисуем разноцветные пятна.
После этого создадим дубликат слоев с текстом и пятнами, объединим образовавшиеся слои в один и размоем слой при помощи фильтра Размытие по Гауссу.
В завершение урока «Как в фотошопе сделать текст разноцветным» мы нарисуем свечение и поместим в работу текстуру из папки с исходниками.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 121212. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.



Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст. Пишем слово «Мечта». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ec6fa4 и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.




Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Цвет».


В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою (текстовому) и будет виден в пределах нижележащего слоя.


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве цвета основного плана устанавливаем оттенок # 37e4c6. Делаем отпечатки выбранной кистью на слое «Цвет». В ходе работы меняем размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей.




Продолжаем рисовать на слое «Цвет» разным оттенками. Рисуем так, чтобы оставить частично видимым оригинальный цвет текста – розовый. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве основного в панели цвета. Я использовала оттенки # 6289f9 и # f9ed62. Вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение. Вот что получилось у меня в результате.


В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Цвет» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать слои. Не снимая выделения с образовавшихся дубликатов слоев, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Свечение».



Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Свечение», применив параметры, как на картинке ниже.



Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свечение 2».

Переходим к инструменту Кисть и выбираем мягкую круглую кисть. Берем образец цвета с текста – зажимаем клавишу Alt и кликаем по той области, с которой хотим взять образец цвета. После этого выбранный оттенок установится в панели цвета в качестве цвета основного плана. Делаем отпечаток кистью на слое «Свечение 2» на том же участке, с которого взяли образец цвета.

В панели цвета меняем режим наложения слоя «Свечение 2» на Мягкий свет.


В панели слоев создаем дубликат слоя «Свечение 2» (Ctrl+J).

Выше всех слоев в панели слоев помещаем (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.


В панели слоев меняем режим наложения слоя с текстурой на Экран.


Разноцветный текст готов! Урок «Как в фотошопе сделать текст разноцветным» завершен.

Творческих успехов и пускай все ваши яркие мечты сбываются!
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.

После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».

Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).

Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.

В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.

В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).

В результате получаем вот такой текст с эффектом тиснения.

4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.

После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,

после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».

Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.

В результате применения фильтра получится эффект свечения.

Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».

В результате получим уже более насыщенный и яркий свет.

Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.

В итоге получаем необходимый эффект свечения текста.

Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.









