Разрешение монитора – что это означает для пользователя
Разрешение монитора? Соотношение сторон? Что всё это значит!? Если вы когда-либо покупали экран компьютера или телевизор, вы, несомненно, встречали одно или оба этих термина.
Сегодня мы предоставим вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего монитора.
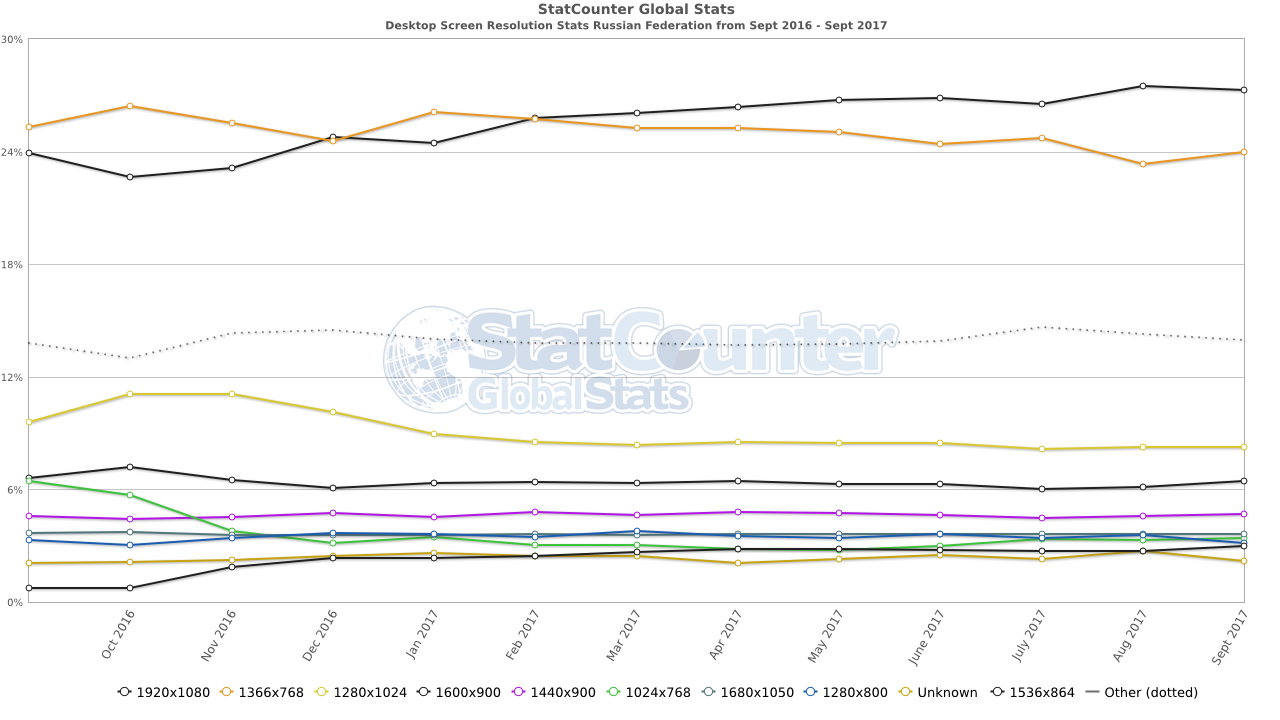
Статистика разрешений мониторов в России 2016–2017 года
Как видно, на графике (кликабельно) у четверти пользователей рунета, наиболее популярными разрешениями экрана монитора являются 1920×1080 и 1366×768 пикселей.

Разрешение экрана
Для большинства сфер оптимальное разрешение — Full HD — 1920 × 1080 px. Разработчикам, создателям мультимедиа нужен монитор с большим числом пикселей: 2560 × 1440 (QHD) или 2K (2560 × 1440). С мощным железом геймеры по-новому взглянут на знакомые виртуальные миры. Для мониторов с возможностью прочтения 4K — контента пока слишком мало.
Обратите внимание: при диагонали 20–22 дюйма с высоким разрешением элементы окон будут мелкими. Комфортную работу в текстовых и табличных редакторах, браузере, приложениях для черчения и бухгалтерии обеспечит разрешение 1600 × 900 px либо более квадратное — 1600 × 1200 px (UXGA). Для ПК, который редко используется, разумно взять модель с разрешением 1280 × 1024 px (SXGA) или 1366 × 768 px (HDTV).
Выбираем монитор: основные характеристики экрана
В качестве первого примера взял ноутбук средне-ценовой категории.
Предлагаю статью построить на примерах (на мой взгляд, это самый лучший вариант ?).
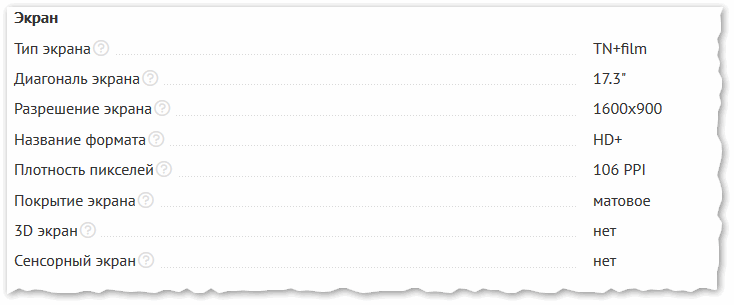
Я взял для анализа один из ходовых ноутбуков средне-ценовой категории — Acer Aspire 5 A517. Характеристики его экрана (которые представлены рядом с ценниками) — я привел на скриншоте ниже. ?Пройдемся по всем эти параметрам по порядку.
Примечание : все характеристики экрана ноутбука аналогичны с обычным экраном для ПК. Так, что этот пример актуален для обоих вариантов.

Технические характеристики монитора у ноутбука Acer Aspire 5 A517
Тип экрана (иногда пишут «Тип матрицы», или «Технология изготовления матрицы»)
Довольно важный параметр, от которого напрямую зависит качество картинки. Сейчас в продаже, чаще всего, встречаются следующие типы матриц:
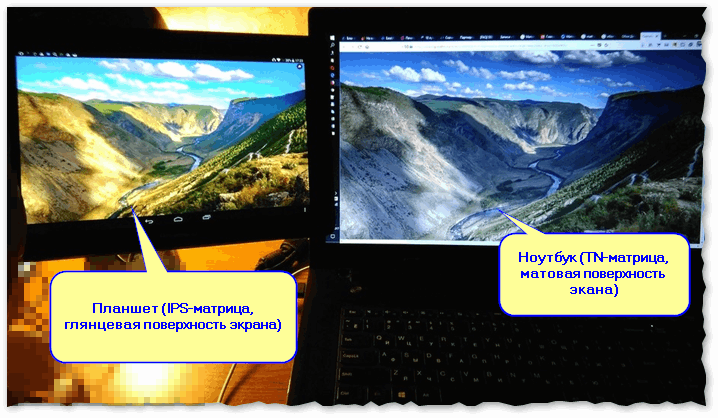
- TN (или TN+Film как на скрине выше). Самый популярный тип матрицы, обеспечивает достаточно неплохую картинку, вкупе с низкой ценой. Из недостатков — хуже передает оттенки цветов, не так ярко и «сочно» (пример см. ниже ?).
- IPS — более дорогой тип матрицы (можно найти в ноутбуках дороже 600$). Обеспечивает более яркую и контрастную картинку. Монитор на такой матрице особенно актуален для обработки фото и видео (правда, смотрите на время отклика, если оно выше 6 мс — могут наблюдаться проблемы с воспроизведением динамичных сцен в фильмах, играх, спорте и пр.);
- PLS — технология от компании Samsung, по качеству картинки такие экраны не уступают IPS (многие даже отмечают еще более яркую игру красок). Также обладают меньшим энергопотреблением. Правда, цена на них еще выше.
- VA (MVA, PVA) — что-то среднее между TN матрицами и IPS. Обеспечивают более яркую цветопередачу (хотя до IPS не дотягивают), и в то же время обладают низким временем отклика.

IPS матрица (Глянцевая поверхность экрана) против TN матрицы (матовая поверхность экрана). Одна и та же картинка
Более подробно о типах матриц и всех преимуществах/недостатках, можете найти в этой статье: https://ocomp.info/matritsa-ips-tn-pls-monitor-faq.html
Диагональ экрана
Это длинна между противоположными углами экрана (обычно, между левым нижнем и правым верхним, как на скрине ниже). Задается она в дюймах (1 дюйм = 2,54 см). Т.е. если написано диагональ 17.3 дюйма — то это будет 17.3*2,54=43,942 см. Примерно около 44 см.

Что такое диагональ и как измеряется (1 дюйм = 2,54 см)
Считается, что чем больше размер экрана — тем лучше (особенно, если вы приобретаете его для просмотра фильмов). Но лично от себя, хочу добавить, что за слишком большим экраном далеко не всегда удобно работать.
Что касается ноутбуков, то самая распространенная диагональ 15.6 дюйма (также сейчас популярны ноутбуки с экраном в 17.3 дюймов). Первый вариант удобен при частых переносах устройства, второй — когда переносите от случая к случаю (неплохая замена обычному ПК).
Разрешение экрана
Многие путают диагональ и разрешение экрана, а это очень разные вещи. Диагональ — это габаритный размер экрана, а разрешение — это из сколько точек на экране будет формироваться изображение.
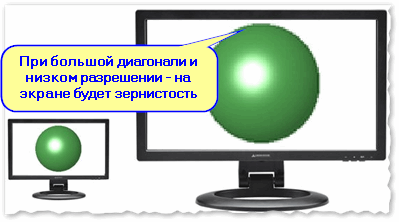
Чтобы понять, о чем речь, нужно сравнить одну и ту же картинку на разных экранах с разной диагональю (при одном и том же разрешении!).
На скрине ниже такой пример показан: на большом экране с низким разрешение — наблюдается небольшая зернистость изображения. Если бы экран был бы еще больше при том же разрешении — зернистость была бы еще выше!

Сравнение одной и той же картинки при одном разрешении на разных диагоналях
Оптимальным разрешением для экрана ноутбуков:
- в 15.6 дюйма — составляет 1366×768 (некоторые ставят еще выше, например, 1600*900, но имейте ввиду, что, если диагональ небольшая, а разрешение будет слишком высоким — многие элементы станут мелкими, и чтобы разглядеть их — нужно напрягать зрение (в этом случае не забудьте масштабирование выставить в 150-200%);
- в 17.3 дюйма — составляет 1600*900 / 1920*1080.
Название формата
Всего лишь вспомогательный параметр, указывающий на разрешение (я бы вообще не смотрел так уж пристально на это — скорее это даже маркетинговый ход для любителей фильмов, везде же кричат: «HD..»).
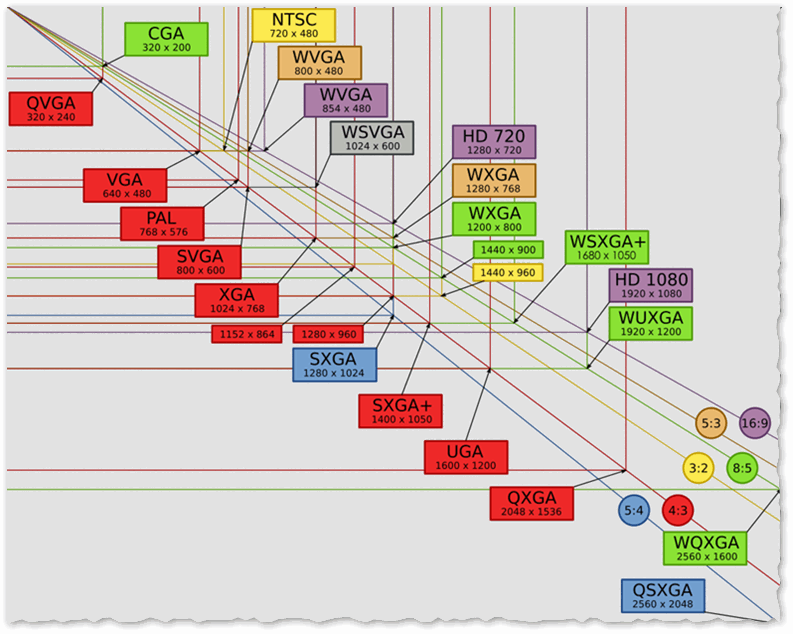
Ниже приведен скриншот, увязывающий разрешение и название формата (скажем, если формат HD1080 — то разрешение 1920×1080).

Разрешение экрана и название формата (более подробно на Википедии)
Плотность пикселей
А вот этот параметр увязывает диагональ экрана и его разрешение (так сказать, соотношение между ними). Чем выше плотность пикселей — тем лучше и качественнее картинка на экране! Измеряется этот параметр в PPI: т.е. просто в характеристиках пишут, например, 106 PPI.
На сегодняшний день, я бы не рекомендовал выбирать мониторы, где плотность пикселей меньше 88 PPI (лучше даже не ниже 95), иначе рискуете, что изображение у вас будет зернистое.
Покрытие экрана
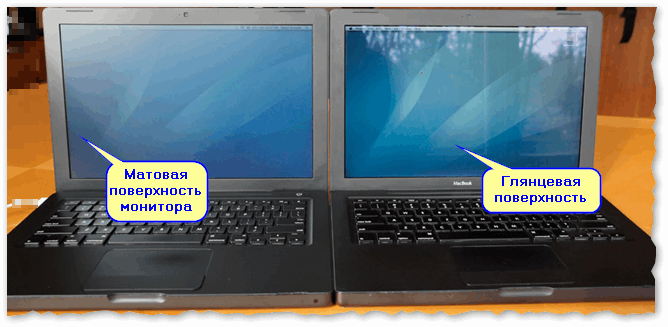
Есть два основных типа покрытия: матовое и глянцевое (так же есть различные производные от этих, например, антибликовое (по сути, то же матовое. )).
Глянцевая поверхность обладает лучшей цветопередачей, более яркий и глубокий черный цвет. Но на ней отражается все как в зеркале (что очень неудобно, когда на экране вдруг появятся блики от дневного света). На матовой поверхности бликов нет, но картинка на ней более тускла, цвета не такие яркие.
Более подробно разницу между матовым и глянцевым экраном, я разбирал в этой статье: https://ocomp.info/glyantsevaya-ili-matovaya-monitor.html

Глянцевая и матовая поверхности (для сравнения двух мониторов)
3D-экран
Новомодная фишка последних лет (очень уж фильмы при этой технологии смотрятся реалистично).
Как правило, такие мониторы имеют высокую частоту обновления экрана (от 144 Гц и выше). В их функции так же есть такая фишка, как попеременный вывод на экран изображения для разных глаз. В комплекте к монитору идут 1-2 пары очков для полного погружения.
Сам я не очень поддерживаю все эти фишки с 3D (тем более, что мониторы такие стоят достаточно дорого).
Сенсорный экран
На таком типе экрана многие команды можно отдавать нажатием прямо на поверхность монитора. Обычно такой экран устанавливают на ноутбуки, которые можно свернуть как книжку, и использовать его в режиме планшета. В общем, полезная достаточно опция (особенно для некоторых пользователей).
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом .
Яркость и подсветка экрана
Яркость монитора – это количество света, исходящего от чисто белого экрана. Измеряется параметр в канделах на квадратный метр (кд/м 2 .) Современные устройства имеют показатели от 200 до 1400 кд/м 2 . Чем выше характеристика – тем качественнее и четче изображение при попадании на него лучей солнца. Ну а убедиться в том, что монитор соответствует заявленным производителем требованиям, можно с помощью сертификата DisplayHDR. Упрощенно говоря, цифры в его названии соответствуют гарантированной пиковой яркости монитора. Для DisplayHDR 400 – это 400 кд/м 2 , а для DisplayHDR 1400 – 1400 кд/м 2 .

Подбирать нужный показатель яркости следует исходя из освещенности помещения, где будет находиться компьютер. Если монитор располагается напротив окна, лучше выбирать устройство с большими показателями. Так, для монитора, находящегося в постоянном освещении, подойдет яркость от 350 кд/м².
Не менее важным является равномерность подсветки. Всего существует четыре вида подсветки:
- Люминесцентная
- Светодиодная (LED)
- QLED
- OLED
Основной ассортимент мониторов выполнен с использованием LED-подсветки. Это связано с большей равномерностью и большим сроком службы LED устройств.
Важно выбирать мониторы, не имеющие яркостных переходов или пятен на дисплее. Оценить этот показатель можно только визуально в затемненном помещении.
Контрастность
Этот параметр заключается в отношении самых светлых и самых темных точек экрана. Выбор высокой контрастности означает, что черный цвет картинки на экране действительно визуально будет соответствовать черному, а не темно-серому. Аналогично и с белым цветом и полутонами картинок.
Для лучшей передачи цветов рекомендуется выбирать показатели от 1:1000. А людям, чья работа напрямую связана с цветопередачей и изображением, подойдет параметр 1:5000.

Пытаясь ввести покупателей в заблуждение, производители зачастую указывают динамическую контрастность. Она достигается при увеличении подсветки. Так, на коробках появляются нереальные значения 1:20 000 000. Стоит помнить, что эти цифры получены искусственно и не имеют общности с реальной картинкой на мониторе, поэтому такой параметр можно смело игнорировать.
Мониторы 22″
Такие модели выпускаются с разными стандартными значениями разрешения: Full HD, 2K. Поэтому здесь можно поэкспериментировать с его настройками. Порой бывает так, что на определённом мониторе по стандарту должно стоять 2K, но на деле лучше картинка себя показывает в Full HD разрешении. В целом же настройка индивидуальна и зависит только от предпочтений пользователя.
Это вариант мониторов, которые сложнее устанавливать на рабочем месте или дома ввиду их величины. Какое же разрешение будет комфортным для работы на 23-дюймовых мониторах? Значения могут варьироваться (Full HD, 2К или 4К). При этом по стандарту предусмотрен 2K формат. В случае с 4К стоит понимать, что не все операционные системы и приложения адаптированы под это разрешение, поэтому с ним могут быть проблемы. Зачастую для того чтобы использоваться 4К обязательно нужно установить специальный драйвер.
Мониторы начиная с 23-дюймовой величины относятся к категории опасных для зрения, поэтому при неправильной эксплуатации и неверно выставленном разрешении они могут вам навредить.
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже












