Загрузка файлов из интернета
Загрузка файлов из интернета или скачивание и отправка информации – это задачи, которые возникают в процессе изучения глобальной сети.
Загрузка (скачивание) означает получение данных или файла из интернета на ваш компьютер. Отправка (выгрузка) означает отправку данных или файла с вашего компьютера куда-то или кому-то в интернет.
Эти термины описывают действия, которые вы, возможно, уже научились делать. Если вы когда-либо открывали документ в браузере и скачивали его, делились фотографиями в социальных сетях, отправляли файлы по электронной почте – вы уже выполняли загрузку и отправку файлов через интернет.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:

За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.


Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать так, чтобы HTML-ссылка открывала папку
Мне нужно разрешить пользователям приложения открывать папку, щелкая ссылку на веб-странице. Путь к папке находится в сети и доступен отовсюду. Я наверное уверен, что нет простого способа сделать это, но может я ошибаюсь?
Я ответил ниже; это обычное требование корпоративных веб-приложений, которое становится практически невозможным из-за неправильной защиты (должна быть возможность разрешить файловые ссылки на доверенных http-страницах). Я только тщательно тестировал Windows.
Вы хотите открыть общую папку в проводнике Windows? Вам нужно использовать file: ссылку, но есть предостережения:
- Internet Explorer будет работать, если ссылка представляет собой преобразованный путь UNC ( file://server/share/folder/ ).
- Firefox будет работать, если ссылка находится в собственной искаженной форме с использованием пяти косых черт ( file://///server/share/folder ) и пользователь отключил ограничение безопасности для file: ссылок на странице, обслуживаемой через HTTP . К счастью, IE также принимает искаженную форму ссылки.
- Opera, Safari и Chrome невозможно убедить открыть file: ссылку на странице, обслуживаемой через HTTP.
в IE, только если путь UNC и веб-сайт, содержащий ссылку, находятся в одном домене, то есть только во внутренней сети.
Я думаю, что это больше не правильно — новые версии IE, похоже, блокируют это поведение так же, как Chrome / Safari и т. Д.
Я просто пробовал это в IE 11, и вы фактически можете открыть локальный файл, не загружая его (как при открытии уже существующего пути к файлу). Этого еще нет в хроме.
Вы можете заставить это работать в Chrome с помощью расширения LocalLinks Chrome . Благодаря этому ответу StackOverflow
@ Эндрю Даффи, есть ли какая-либо документация, в которой говорится, что Google Chrome блокирует такое поведение? Я хотел бы узнать об этом побольше
URL-адрес file://[servername]/[sharename] должен открывать окно проводника для общей папки в сети.
убедитесь, что права доступа к вашей папке установлены так, что разрешен список каталогов, а затем просто укажите привязку к этой папке с помощью chmod 701 (хотя это может быть рискованно), например
убедитесь, что у вас нет index.html любого индексного файла в этом каталоге
Этот ответ работает. Часть «разрешенный список каталогов» очень важна. Если это не разрешено, вы можете включить его, но для каждого серверного приложения он разный.
Использование file: ///// просто не работает, если настройки безопасности установлены даже на средний уровень.
Если вы просто хотите, чтобы пользователи могли загружать / просматривать файлы *, расположенные в сети или совместно используемые, вы можете настроить виртуальный каталог в IIS. На вкладке «Свойства» убедитесь, что выбран «Общий ресурс, расположенный на другом компьютере», а «Подключиться как . » — это учетная запись, которая может видеть сетевое расположение.
Ссылка на виртуальный каталог со своей веб-страницы (например, http: // yoursite / yourvirtualdir / ), и это откроет представление каталога в веб-браузере.
* Вы можете разрешить права на запись в виртуальный каталог, чтобы пользователи могли добавлять файлы, но не пробовали, и предполагать, что сетевые разрешения переопределяют этот параметр.
Это актуально сегодня, поскольку Chrome и более новые версии IE будут блокировать доступ к локальным ресурсам file: // с нефайловых веб-страниц. Кроме того, его можно настроить для работы в IIS Express, хотя его необходимо добавить и запустить вручную.
Как создать ссылку на файл в компьютере на рабочем столе
Навигация по сайту:
Сейчас на сайте:
Программ: 93 Уроков: 175
Советов: 142 Статей: 27
Отредактируйте ссылку
Подсветите только что написанный текст и нажмите иконку «Внешняя ссылка». В открывшемся окне вставьте ссылку для скачивания в соответствующее поле. Если вы хотите, чтобы документ открылся в текущей вкладке браузера, выберите опцию «то же окно».
Важно проверять, работают ли созданные ссылки:
1. Включите режим «Предварительный просмотр» (иконка в виде глаза в верхней панели).
2. Нажмите на ссылку.
Как загрузить файлы для скачивания на свой хостинг и получить ссылку?
Привет! В этой емкой инструкции поделюсь, как загрузить файлы для скачивания на свой хостинг – например, материалы в архиве или отдельно pdf-документы, и поделиться ссылкой на скачивание.
Это как альтернатива облачному хранилищу, когда вы можете давать ссылку на скачивание не с облака Яндекс, Гугл и т.п., а напрямую с вашего хостинга. Но минус тоже есть – если размещать тяжеловесные файлы от 500 мегабайт/1 гигабайт и таких файлов у вас много, то быстро можно исчерпать место на хостинге, и придется покупать более дорогие тарифы. Для небольших весом архивов, pdf-ок обычного хостинга с дисковым пространством 5-10 гигабайт будет более чем достаточно.
Итак, давайте на примере разберем, как происходит процесс загрузки файлов в архиве или отдельных pdf-документов на хостинг, как берется ссылка на эти файлы и происходит скачивание.
Вы можете посмотреть мой видеоурок ниже:
Загружать файлы вы можете в корневую папку вашего существующего сайта, например, где установлен Вордпресс – мешать работе сайта они никак не будут. Но можно зарегистрировать отдельный домен (или создать бесплатный поддомен от уже купленного домена). Создать с ним сайт (не ставить на него Вордпресс), а использовать чисто под загрузку файлов, чтобы не мешать все в кучу.
Главное, чтобы ваш тариф хостинга позволял создать более чем 1 сайт. Если у вас доступен только 1 сайт, то загружайте файлы в его корневую папку.
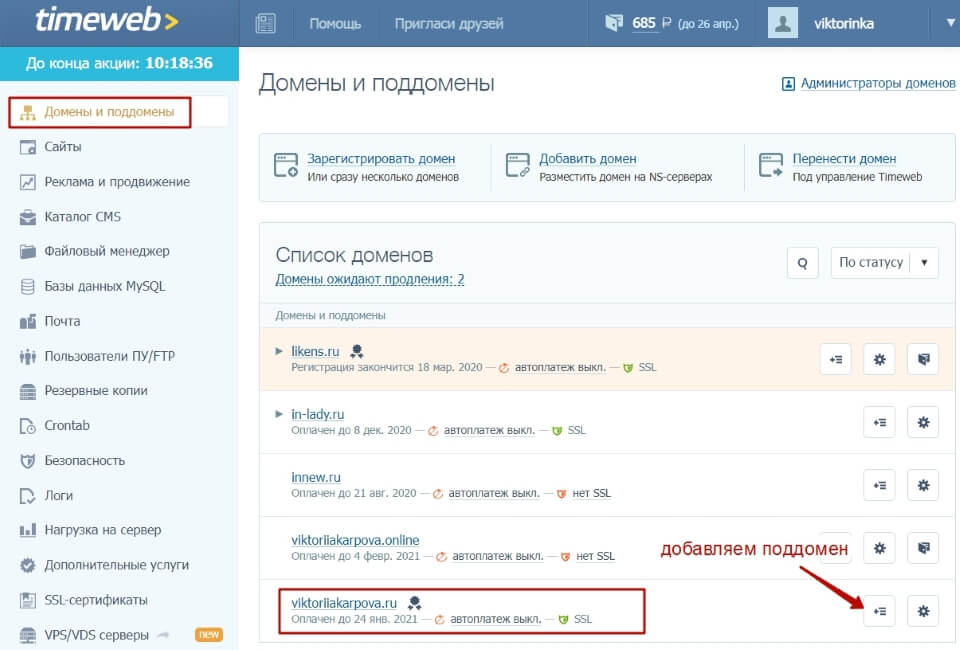
Давайте рассмотрим на примере с отдельным сайтом на поддомене. Показываю на своем хостинге Timeweb. Поддомен тут создается в пару кликов.
Идем в раздел «Домены и поддомены». Напротив домена жмем по иконке плюса (добавить поддомен).

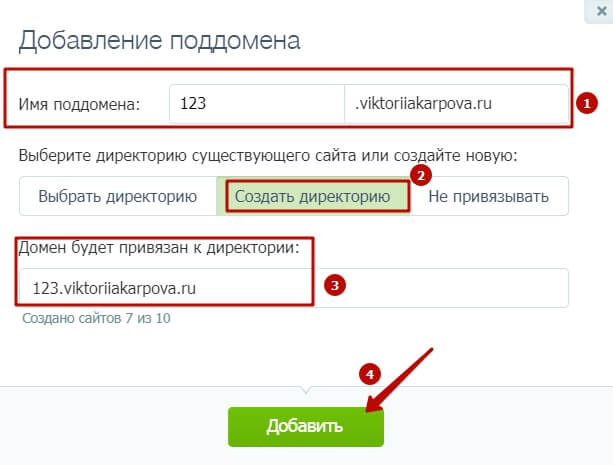
Указываем название поддомена – короткое латиницей или цифры.

На этом же шаге можем сразу создать сайт с нашим поддоменом. Для этого выбираем «Создать директорию» и указываем ее название. Лучше всего называть директорию так же, как называется ваш поддомен, чтобы не путаться.
Ниже под вашим доменом отобразится добавленный поддомен.

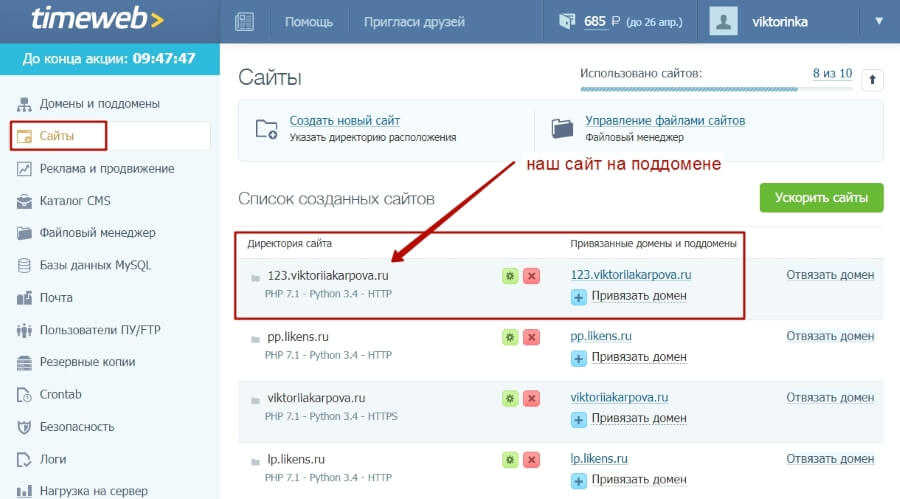
А в разделе «Сайты» отобразится ваш новый сайт:

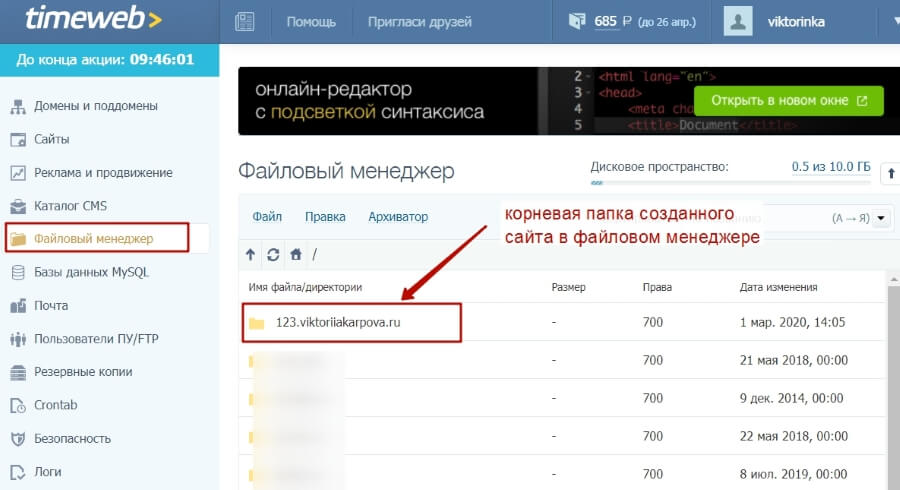
Также в разделе «Файловый менеджер» появляется корневая папка этого сайта (она называется аналогично директории, к которой привязан домен) – в эту папку и загружаются любые файлы.

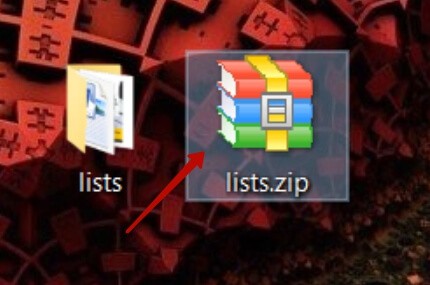
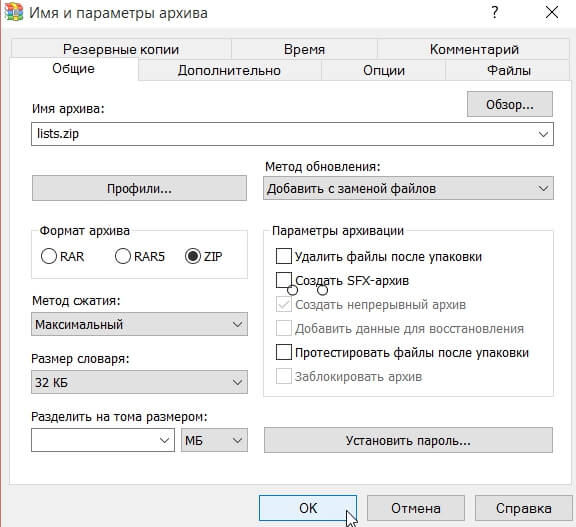
Загрузим архив с материалами, которыми хотим поделиться для скачивания. К примеру, у меня есть бесплатность – комплект чек-листов для набора подписчиков. На компьютере они лежат в папке, для загрузки на хостинг я ее запакую в архив. Например, в zip. Но перед этим обязательно нужно назвать папку латиницей, без пробелов и лишних символов.

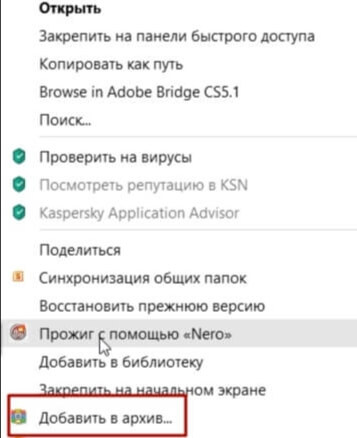
Для добавления в архив, нажимаем по папке правой кнопкой мыши — выбираем пункт «Добавить в архив».


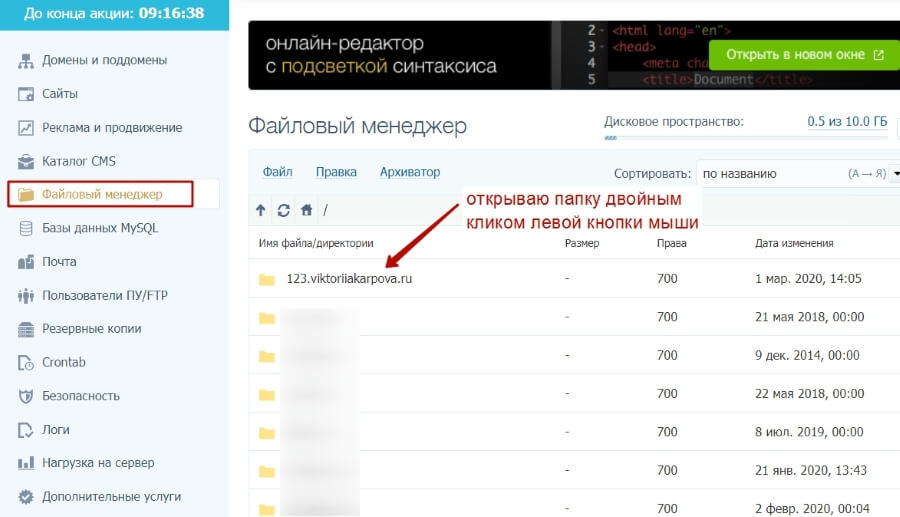
Затем иду на хостинг в «Файловый менеджер», захожу в корневую папку своего сайта (открываю двойным кликом левой кнопкой мыши).

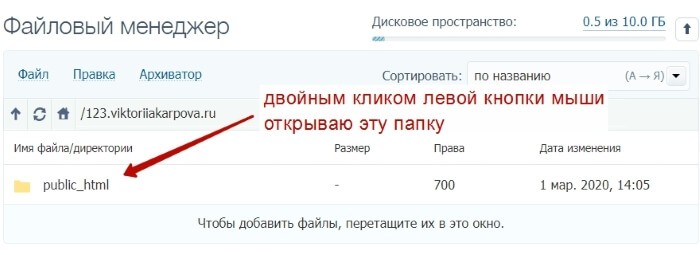
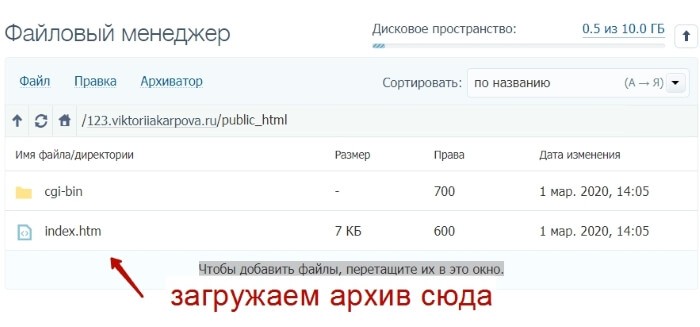
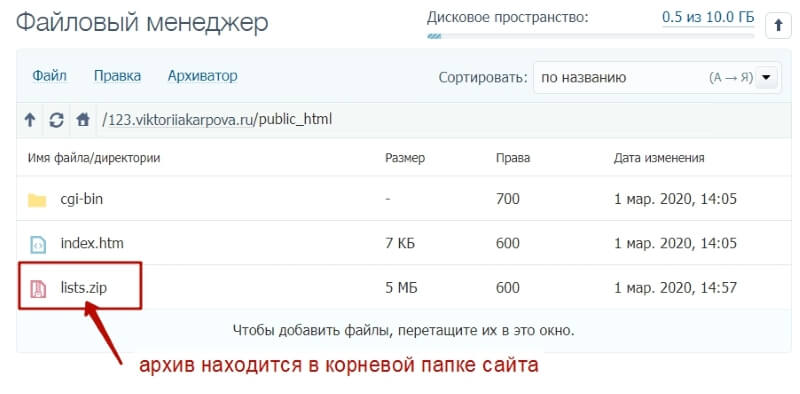
Внутри открываю папку public_html и в нее загружаю свой архив.


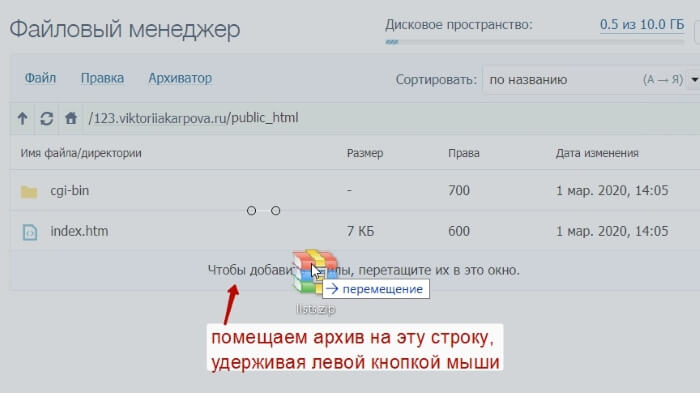
Загрузить можно перетаскиванием архива с рабочего стола компьютера на строку «Чтобы добавить файлы, перетащите их в это окно». Просто сворачиваем браузер, идем на рабочий стол, жмем по архиву левой кнопкой мыши и, удерживая, тянем его во вкладку браузера с открытой корневой папкой.

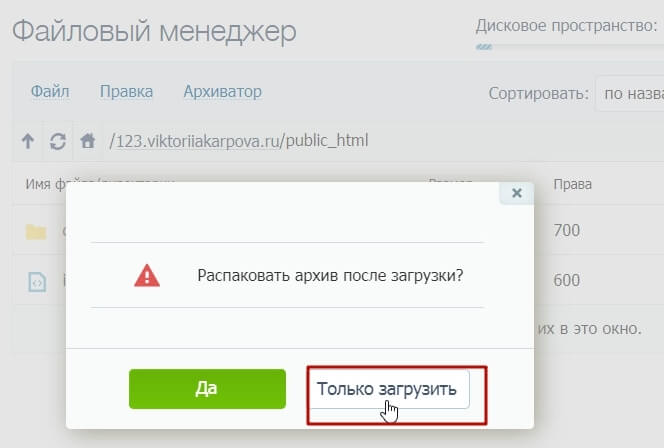
При загрузке этим способом нас спрашивают «Распаковать архив?» — распаковывать не надо. Выбираем «Только загрузить».

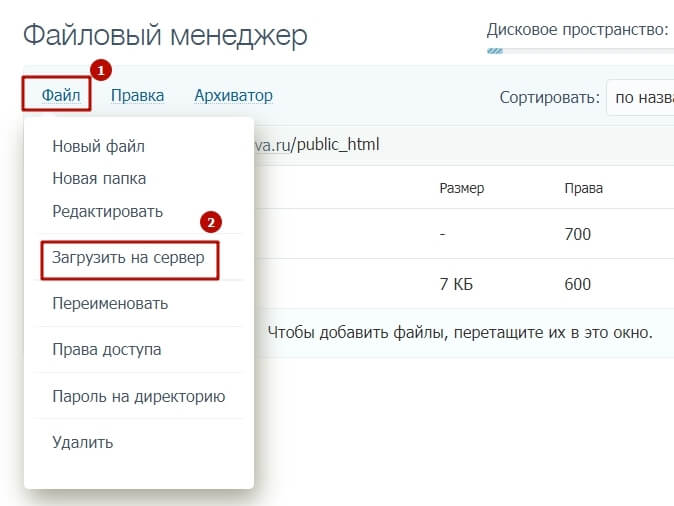
Второй вариант загрузки – через вкладку «Файл» — «Загрузить на сервер».

Таким образом, архив оказывается в корневой папке нашего сайта на хостинге.

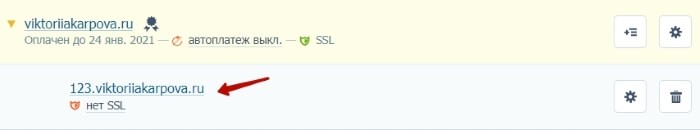
Ссылка на скачивание архива формируется так: ваш домен/название архива.zip или ваш домен/название архива.rar (то есть в конце после точки обязательно добавляется формат архива).
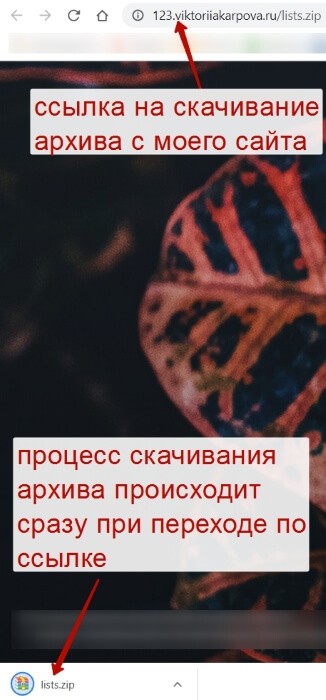
В моем случае ссылка на скачивание архива выглядит так: 123.viktoriiakarpova.ru/lists.zip
При этом, когда мы переходим по ссылке на архив, тут же происходит его скачивание без дополнительных действий со стороны пользователя.

А теперь загрузим рdf-книгу, ссылкой на скачивание которой хотим поделиться.
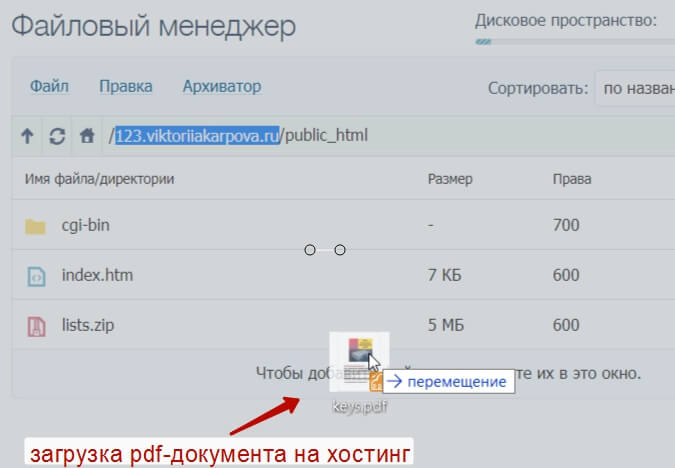
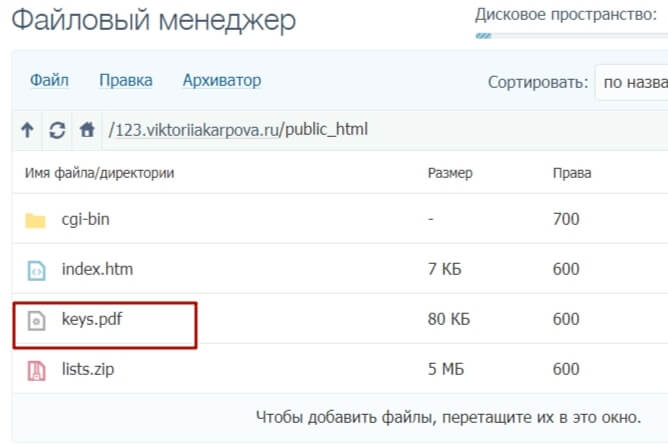
Точно также идем в корневую папку сайта в «Файловом менеджере» и через вкладку «Файл» — «Загрузить на сервер» загружаем наш pdf с рабочего стола. Или перетаскиваем левой кнопкой мыши в строку загрузки.


Как и архив, pdf должен называться латинскими буквами без пробелов и лишних символов. Можно использовать дефис или нижнее подчеркивание в названии.
Ссылка на скачивание этого файла формируется так: ваш домен/название документа.pdf. Здесь аналогично – в конце после точки обязательно добавляется формат документа.
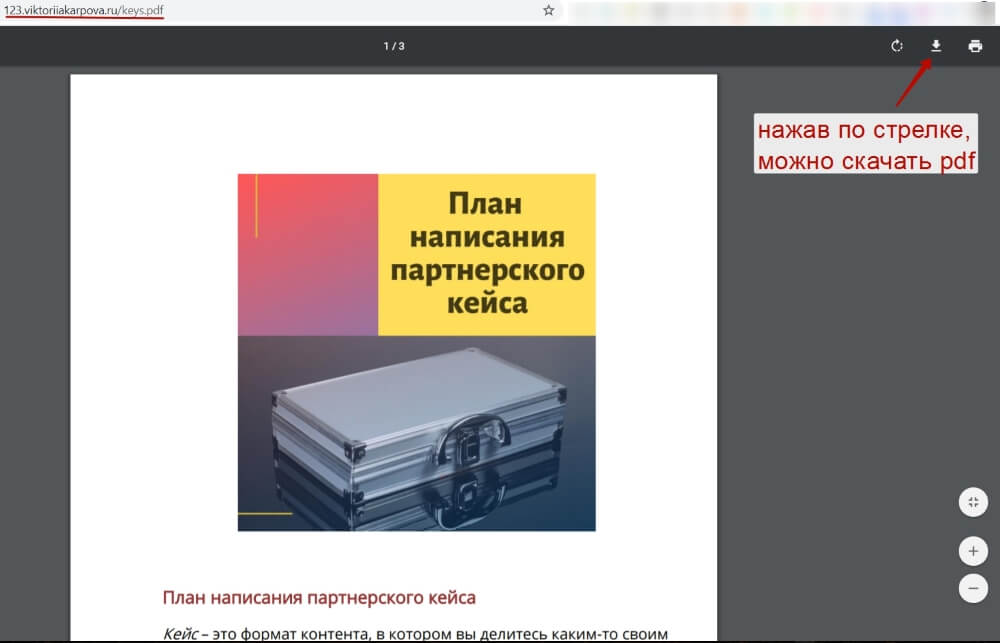
В моем случае ссылка выглядит так: 123.viktoriiakarpova.ru/keys.pdf
Когда мы перейдем по ссылке, pdf документ откроется в браузере – его можно просматривать онлайн (все ссылки внутри будут кликабельны), либо скачать себе, нажав вверху справа по стрелке.

кликните на скриншот для увеличения
Кстати, этот вариант с загрузкой pdf на хостинг можно использовать для добавления политики конфиденциальности, договора-оферты на свой сайт и т.д.
Итак, в этой статье мы разобрались с вопросом – как загружать на свой хостинг файлы (архивы, pdf документы) и делиться ссылкой на их скачивание.











