Как создать свой сайт на компьютере
Редактируйте контент на сайте in-place
Просто и привычно – как в текстовом редакторе. Просто кликните на объект, который хотите изменить, и вам откроются возможности по редактированию.
Получайте заявки во встроенную CRM
Использование CRM бесплатно и дает широкие возможности для маркетинга.
Уведомления о новых заказах также будут приходить на электронную почту или в мессенджеры – Telegram и Slack.
Настройте сайт под свой бренд
С легкостью управляйте цветами сайта, выбирайте подходящие шрифты, вид кнопок и анимации.
Поисковая оптимизация (SEO)
Ваш сайт уже технически оптимизирован под поисковые системы, а также содержит метатеги и базовую оптимизацию контента.
Это значит, что к вам будут приходить посетители из поисковых систем.
Собственное доменное имя
Зарегистрируйте доменное имя для вашего дела прямо в Prodáct и оно моментально подключится к сайту.
Доступны .ru, .рф, .su, .com и еще более 380 доменных зон.
Создать сайт с нуля
Создание сайта с нуля очень сложный процесс, но благодаря конструктору сайтов Nethouse, вы сможете сделать свой собственный сайт всего за несколько часов без каких-либо навыков.
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- CSS;
- PHP;
- JS;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
Почта
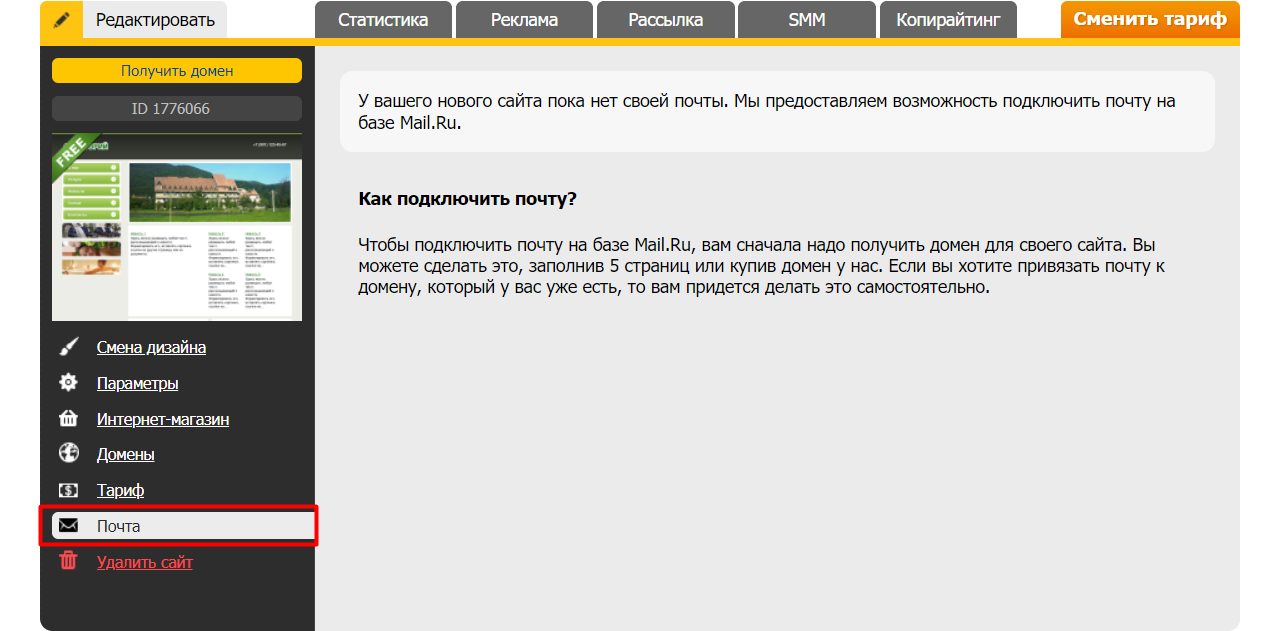
После того, как сайт создан, на вашей странице появляется много ссылок на дополнительные функции для будущего ресурса. С чего начать в первую очередь, а что можно и отложить? Разумеется, самое главное — это наполнить сайт качественной, интересной информацией. Но еще до этого стоит подумать о «мелочах», которые впоследствии очень пригодятся. Например, обратите внимание на ссылку «Почта».

Значение электронной почты для любого бизнеса первостепенно — именно сюда будут приходить заказы с сайта, именно с помощью почтового ящика вы будете общаться с клиентами и партнерами. Таким образом, электронный адрес становится «лицом» компании при деловой переписке. Идеальный вариант — создание почтового ящика с таким же доменным именем, как и у сайта. Такой адрес является еще одной составляющей корпоративного имиджа.
Система Setup.ru позволяет создать «красивый» электронный адрес, привязанный к сайту. Однако это произойдет только после наполнения страниц сайта материалами, а пока при нажатии на ссылку «Почта» мы получим информацию от системы о возможности получения корпоративного адреса.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
— открывающий тег,
— закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: этот текст будет курсивом .
sudo mkdir -p /var/www/html/example.com
sudo sh -c ‘echo «
example.com This is my self-hosted site example.com
» > /var/www/html/example.com/index.html
sudo chmod -R 755 /var/www/html/example.com
Чтобы увидеть эту страницу, последний шаг — настроить файл виртуального хоста для Apache для нашего домена.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/example.com.conf
sudo nano /etc/apache2/sites-available/example.com.conf
Теперь отредактируйте файл так, чтобы он выглядел следующим образом (необязательные комментарии здесь не показаны):
ServerAdmin admin@example.com
ServerName example.com
ServerAlias www.example.com
DocumentRoot /var/www/html/example.com
ErrorLog $/error.log
CustomLog $/access.log combined
Теперь переконфигурируйте и перезагрузите Apache, чтобы изменения вступили в силу:
sudo a2ensite example.com.conf
sudo service apache2 reload
Отредактируйте ваш локальный файл / etc / hosts, добавив строку с вашим IP-адресом и доменным именем. Обязательно измените «100.100.100.100» в соответствии с IP-адресом вашего домена:
Теперь мы сможем посетить наш самодостаточный сайт, зайдя на сайт http://www.example.com.
Шаг 5: Установите свою CMS систему выбора
Вы можете установить платформу CMS по вашему выбору — популярными вариантами WordPress, Joomla и Drupal — либо вручную, либо с помощью управления пакетами Ubuntu.











