Вехи развития GUI: Alto, Apple, Blit, Paintbox и другие ранние системы
Перед следующей статьей из цикла «Приключения микропроцессоров» мы решили поговорить с вами о GUI. Из года в год система взаимодействия ОС, ПО и пользователей совершенствовалась. Аппаратные методы общения с компьютером уступили место интерфейсу командной строки. Командная строка в пользовательском сегменте «сдалась» под напором файл-менеджеров. И, наконец, появились полностью графические интерфейсы пользователя с привычными окнами, выпадающими меню и прочими удобствами.
Сегодня мы хотели бы поговорить о том, как развивался графический пользовательский интерфейс на протяжении последних 50 лет. Под катом рассмотрим некоторые интересные образчики применения GUI, необычные ОС и компьютеры. Как обычно, с массой фотоматериалов и видео. Потому что, как говорила Алиса, «что же это за книжка, в которой нет картинок?».
Зачем нужен интерфейс?
Главная цель UI – упростить взаимодействие со сложными техническими объектами. Любая программа выглядит как бесконечное количество 0 и 1: набирать их вручную, чтобы написать простое сообщение – долгий бесполезный процесс. Интерфейсы помогли ускорить эти действия, сделав их доступными для всех. Они транслируют информацию, отправляют команды, помогают обмениваться данными и выполняют другие полезные функции.
С развитием приложений UI стали также выполнять задачу помощника. Графические элементы выступают индикаторами, направляя пользователей. Если убрать их, то перед вами окажется набор символов.
Оказавшись на этой странице, вы:
- быстро отличите текстовые описания от кликабельных элементов;
- благодаря значку корзины, поймете, что вы можете что-то купить;
- найдете ссылки на социальные сети;
- сможете разобраться, что перед вами слайдер, в котором несколько иллюстраций.
Создание интуитивно понятного дизайна для пользователей – это одна из задач юзабилити. Процесс проработки UX – стадия создания идеального UI, в котором будет легко ориентироваться и находить нужную информацию.
Каковы недостатки использования графического интерфейса пользователя?
Поскольку элементы представляют собой графику, а не текст, графические интерфейсы могут использовать гораздо большую вычислительную мощность по сравнению со стандартным текстовым интерфейсом.
Кроме того, продвинутые пользователи могут не любить графические интерфейсы, потому что часто требуется последовательность действий (например, открытие меню, переход к файлу, который вы хотите открыть, щелчок по нему) до завершения процесса. С помощью текстового интерфейса или командной строки можно ввести всего одну строчку, и она будет действовать.

Рабочий стол
Рабочий стол — основное окно графического интерфейса операционной системы, занимающее всё пространство экрана. Рабочий стол может содержать фоновое изображение, значки и ярлыки, панель задач.
Значками обозначаются приложения, документы, папки. Оригинальный значок есть у каждого приложения. Он так или иначе присутствует в значке документа, созданного с помощью этого приложения (рис. 2.12).

Для быстрого доступа к дискам, принтеру, часто используемым программам или документам целесообразно создать на рабочем столе ярлыки. Ярлык представляет собой ссылку на объект, который может быть расположен в любой папке. Ярлык внешне отличается от значка объекта наличием стрелки в левом нижнем углу. В свойствах ярлыка можно увидеть размещение объекта, на который он указывает (рис. 2.13). Удаление ярлыка не приводит к удалению соответствующего объекта. Двойной щелчок на ярлыке открывает окно соответствующей программы или документа.

Панель задач располагается в нижней части экрана. На ней находятся: кнопка Пуск, кнопки выполняемых программ (задач) и открытых окон документов, индикатор языка и часы. Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам компьютерной системы и содержит команды запуска приложений, настройки системы, поиска файлов, доступа к справочной системе и др. На панели задач находится индикатор языка, на котором указывается язык ввода символов. Цифровые часы на панели задач показывают текущее время. Чтобы увидеть текущую дату, месяц и год, достаточно подвести к часам указатель мыши.
В процессе работы на Рабочем столе могут раскладываться окна папок, диалоговые окна, окна приложений и окна документов.
Графический пользовательский интерфейс
Этим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсы
Выделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т.д.
Веб-интерфейсы
Технологии позволяет создавать полноценные веб-приложения, по функциональности не уступающие настольному ПО: Trello, Google Docs, Twitch, Яндекс.Дзен.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальный
Связан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Классификация
Выделяют следующие виды графического интерфейса:
- простой: имеет типовые экранные формы и стандартные элементы интерфейса, которые обеспечивает сама подсистема графического интерфейса;
- истинно-графический, двумерный: имеет нестандартные элементы интерфейса и оригинальные метафоры, которые реализуются собственными средствами приложения или сторонней библиотекой;
- трёхмерный.
Одним из требований к хорошему графическому интерфейсу программной системы является концепция DWIM (Do What I Mean – делай то, что я имею в виду). Данная концепция требует, чтобы система работала предсказуемо для интуитивного понимания пользователем действий, которые выполнит программа после получения его команды.
TUI – текстовый пользовательский интерфейс
Этот термин встречается реже, чем первые два. TUI (Text User Interface) – это наполовину CLI и наполовину GUI. Непонятно, что это значит? Разберёмся поподробнее.
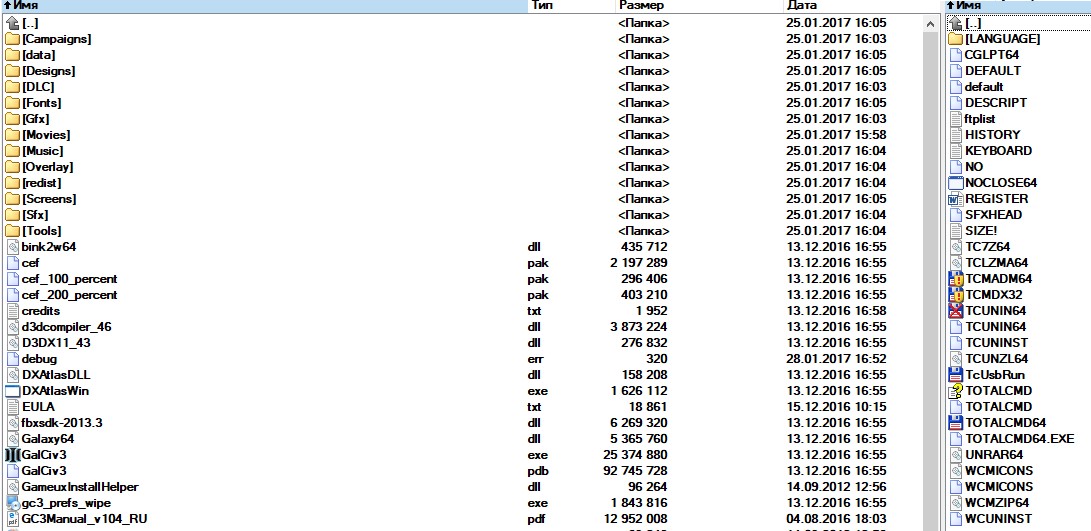
Как было сказано выше, работа со старыми компьютерами была целиком основана на CLI. Однако некоторый ограниченный спектр возможностей GUI можно имитировать и в текстовом терминале. Это и будет TUI: в отличие от интерфейса командной строки, в нём представлено больше виджетов и доступно управление как и с клавиатуры, так и с помощью мыши.

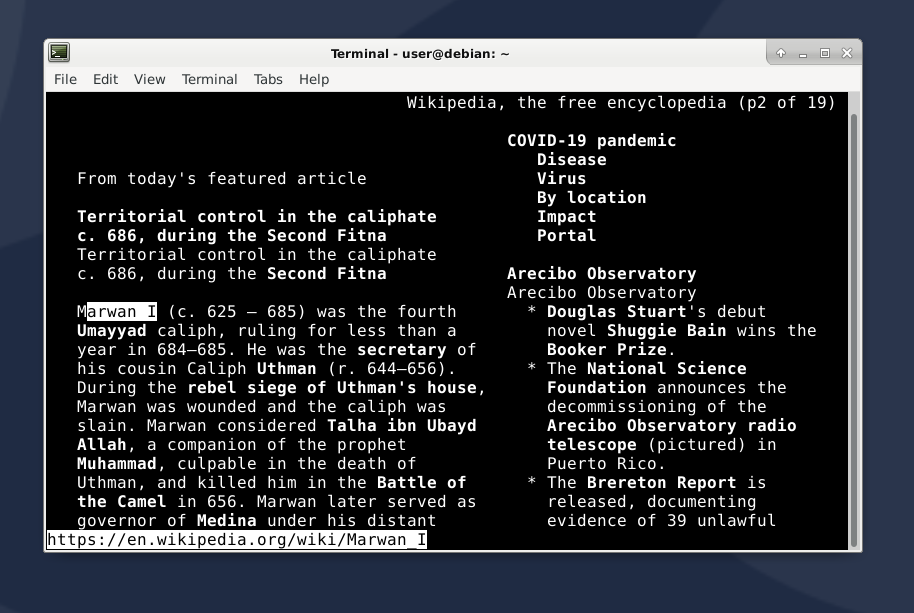
Links: терминальный браузер
TUI – это сокращение для text-based user interface (текстовый пользовательский интерфейс) или terminal user interface (терминальный пользовательский интерфейс). Слово «текстовый» в этом словосочетании означает, что всё показанное на экране, в сущности, представляет собой большой текст – набор символов, с помощью которого имитируются различные элементы управления, а слово «терминальный» – что обратиться к этому интерфейсу возможно только из терминала.
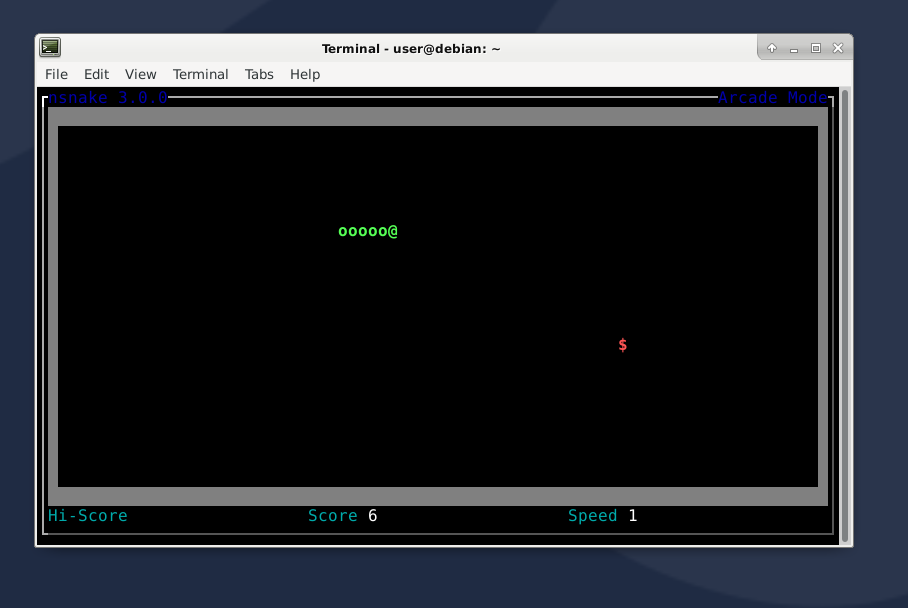
TUI-приложения не так популярны, как GUI и CLI, но примеров можно найти множество. Так, к этой категории относятся текстовые браузеры и текстовые игры.

Ещё один случай, когда TUI может встретиться – это если в процессе установки кодеков на Ubuntu необходимо принять EULA или сделать выбор из нескольких предложенных вариантов настройки. TUI сложнее в управлении, чем GUI и часто требует обучения, но пользоваться им всё-таки проще, чем командной строкой.












