Все, что должны знать разработчики о Figma
От автора: Figma — это инструмент дизайна, который быстро набирает популярность и становится все более распространенным в компаниях по всему миру. В отличие от большинства программ для проектирования, Figma бесплатна и основана на браузере, поэтому разработчики могут легко получить доступ ко всем файлам дизайна, что значительно упрощает процесс передачи разработчикам. Эта статья научит разработчиков, которые не имеют ничего, кроме базового понимания инструментов дизайна, всему, что им нужно знать для работы с Figma.
Если вы еще не используете ее, имя Figma, безусловно, станет тем, которое вы будете слышали все больше и больше в ближайшие несколько лет.
Figma — это относительно новый инструмент дизайна, основанный на браузере. Это означает, что вам не нужно устанавливать его локально или покупать дорогие лицензии, чтобы предоставить членам группы доступ к файлам проекта. Это сделало дизайн более доступным, чем когда-либо, и поэтому многие разработчики теперь вынуждены учиться работать с инструментами дизайна.
Поскольку многие разработчики не имеют большого опыта в использовании инструментов дизайна, мы рассмотрим все основы, которые они должны знать, чтобы уверенно ориентироваться в Figma и извлекать любую информацию, которая может понадобиться при работе с предоставленными дизайнером проектами.
Я также расскажу о некоторых конкретных функциях Figma, которые упрощают работу разработчиков, например, о предоставлении информации CSS об элементах, используемых в дизайне.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Локальные шрифты
Правило @font-face src позволяет задать название локального шрифта, т.е. если у пользователя на компьютере уже установлен нужный шрифт, то будет использоваться именно он, при этом существенно увеличится скорость загрузки и отрисовки страницы.
Можно указать несколько названий:
Настройка шрифтов для сайта
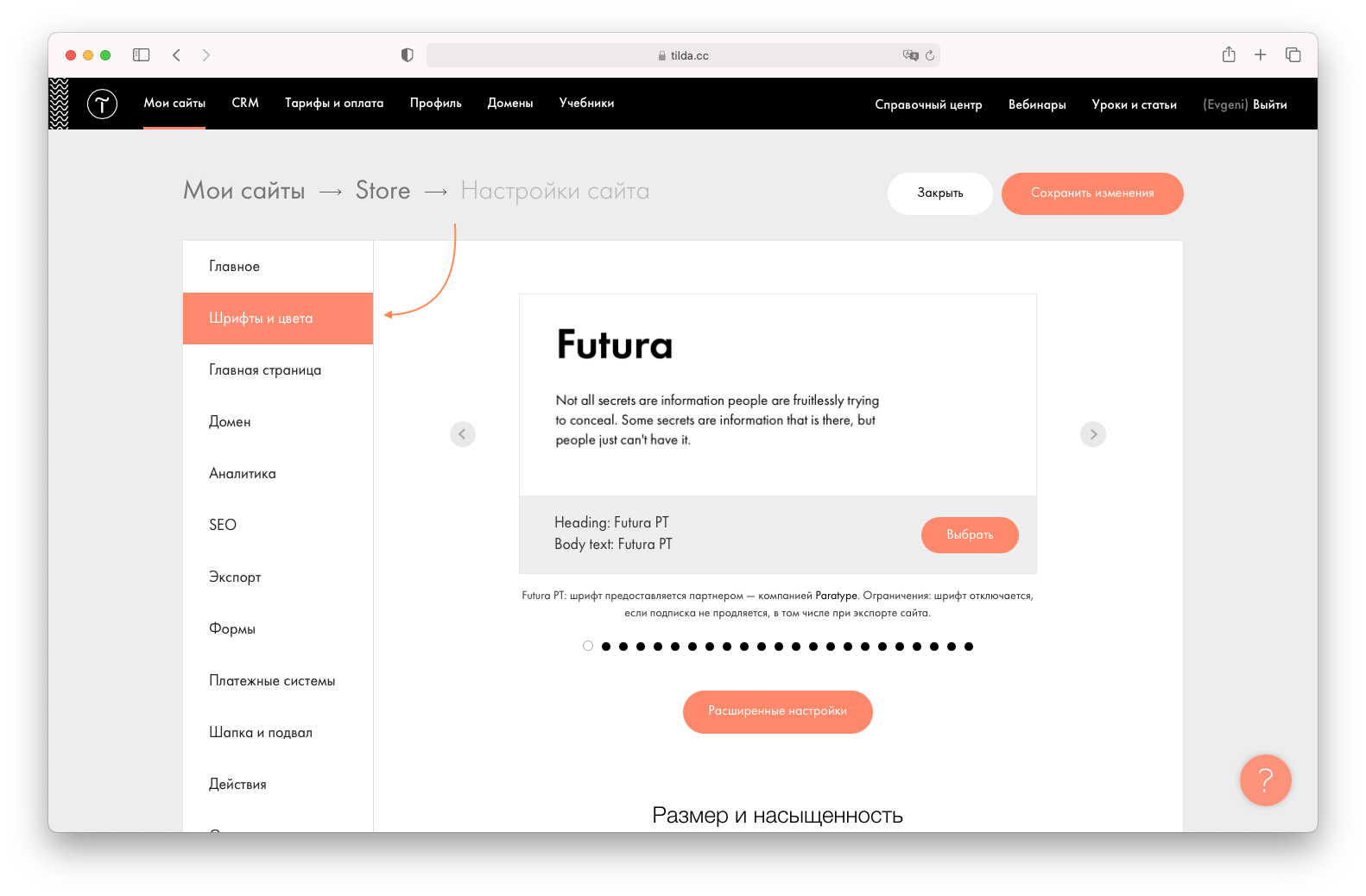
Шрифты задаются в настройках сайта. Это значит, что параметры (гарнитура, насыщенность, размер, цвет) будут применятся глобально: ко всем блокам на всех страницах сайта. Таким образом поддерживается общий стиль и аккуратность.

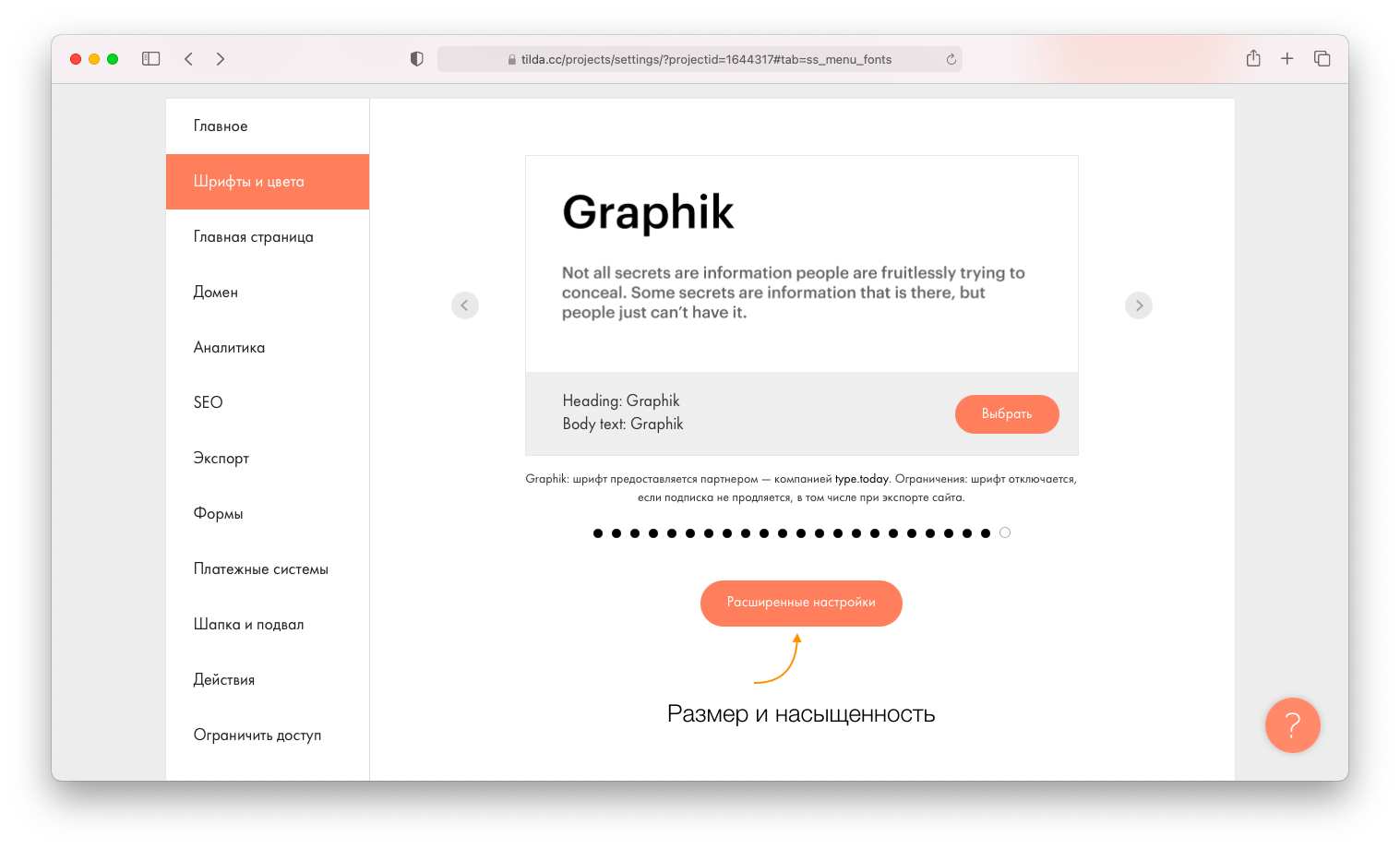
Вы увидите галерею шрифтов. Ее можно пролистать и задать шрифт для сайта, нажав на кнопку «Выбрать». Шрифт будет назначен для заголовков и для текста.
Если вы хотите использовать сторонний шрифт или использовать разные шрифты для заголовка и текста, то нажмите на кнопку «Расширенные настройки».

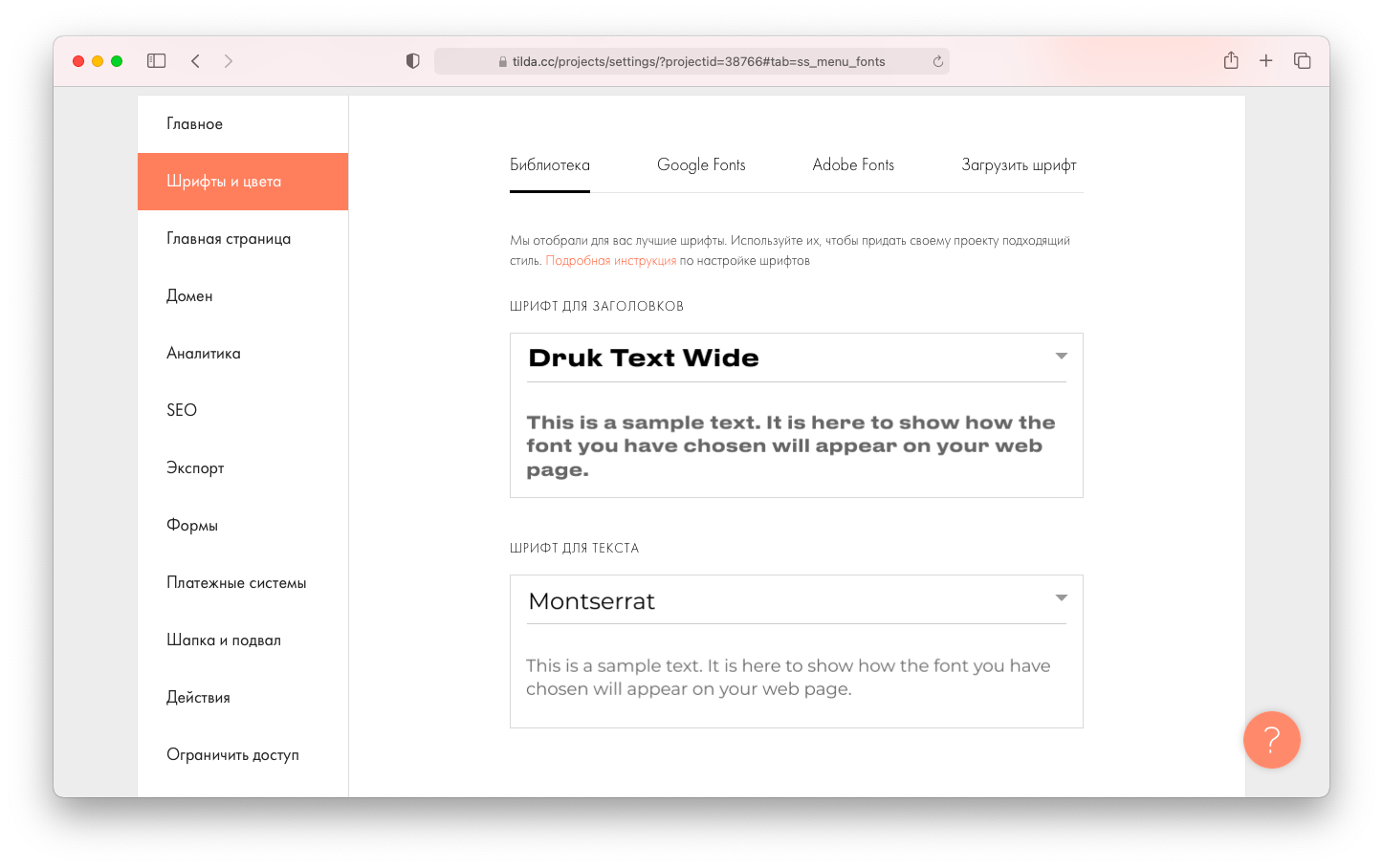
На вкладке Библиотека вы можете выбрать разные шрифты для заголовков сайта и для основного текста. В коллекции находятся более 20 стандартных и премиум-шрифтов от партнеров (type.today, Paratype и Rentafont), которые предоставляются бесплатно при подписке на Тильду. Если вы хотите подключить другие шрифты из библиотеки Rentafont, то перейдите в инструкцию «Как подключить шрифт от Rentafont».

На вкладках Google Fonts, Adobe Fonts и Загрузить шрифт вы можете загрузить шрифт из внешнего источника. Прочитайте подробные статьи ниже:
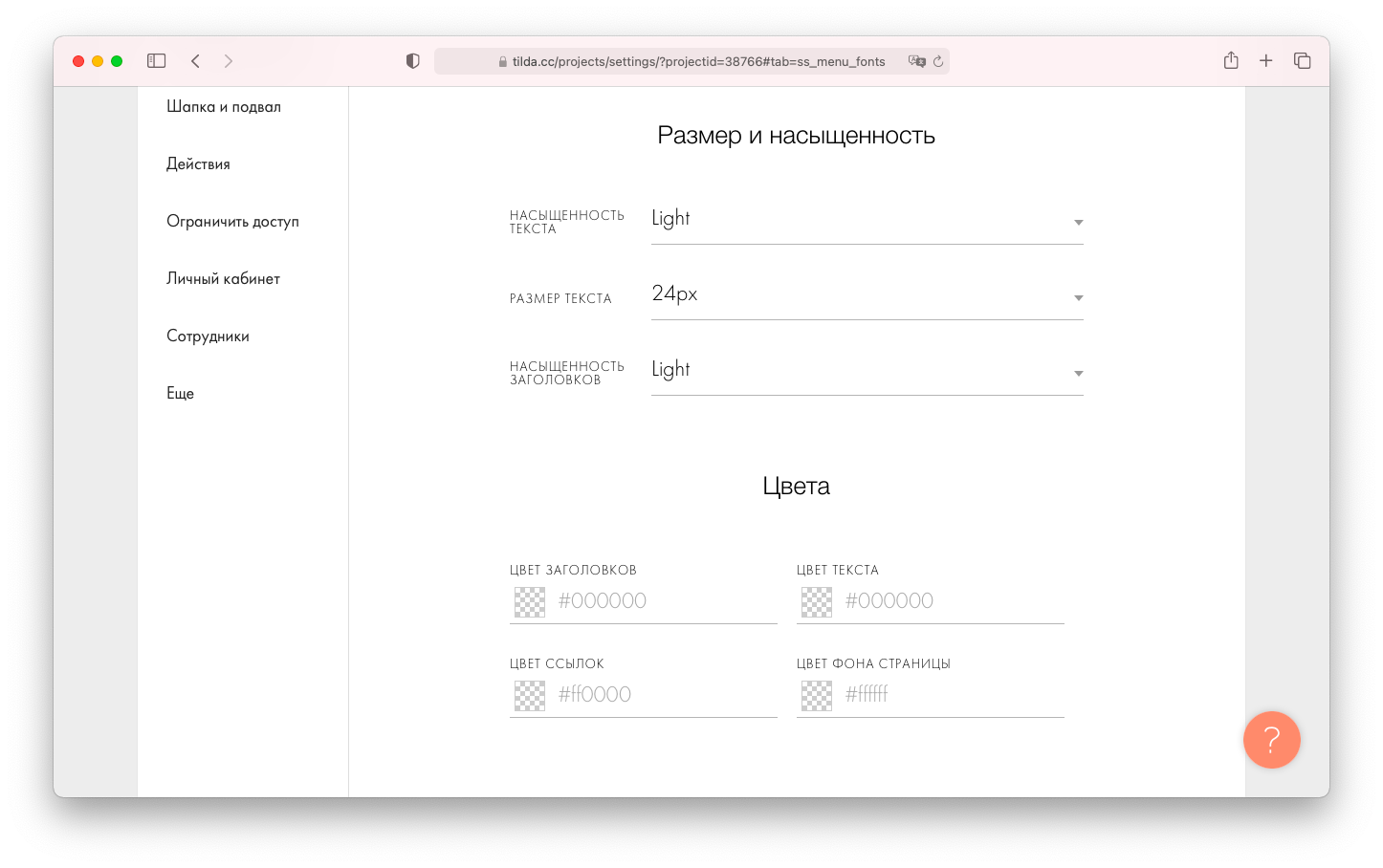
Внизу настроек установки шрифта на вкладке «Шрифты и цвета» располагаются настройки стандартного размера, насыщенности и цвета заголовков и текста. Данные параметры устанавливаются глобально ко всем стандартным блокам на сайте, если в них жестко не установлены другие настройки шрифтов.

В стандартных блоках вы можете указать параметры шрифта в настройках блока → Типографика или выделить текст в редакторе и поменять его параметры через верхнюю панель настроек шрифта.
По умолчанию текст сайта показывается после того, как подгрузится файл шрифта, это может происходить с определенной задержкой в зависимости от скорости соединения.
В настройках сайта → Шрифты и цвета → Продвинутые настройки вы можете установить настройку показа системного шрифта при загрузке, чтобы текст показывался сразу, но сначала системным шрифтом, а потом тем, который вы выбрали. Это может вызывать короткое мерцание текста и изменение размера текстовых элементов, поэтому используйте эту настройку только если уверены, что так ваш сайт выглядит лучше при загрузке.
Figma. Регистрация и установка

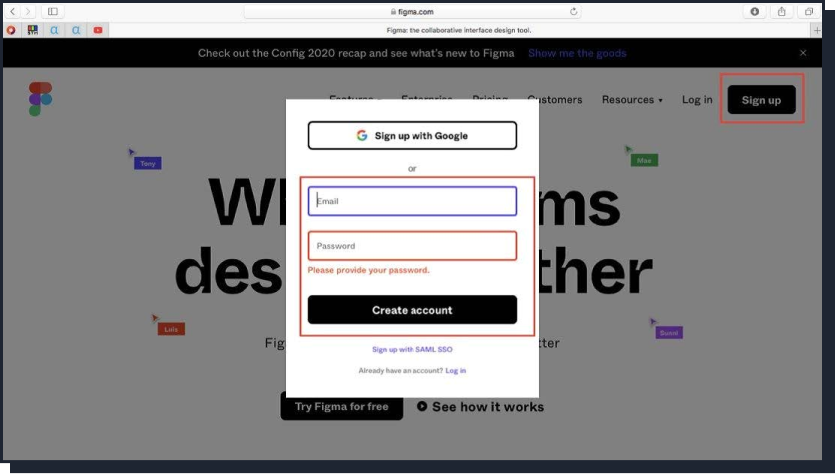
В первом поле вводим свой email, во втором вводим придуманный пароль. После этого нажимаем «Create account».

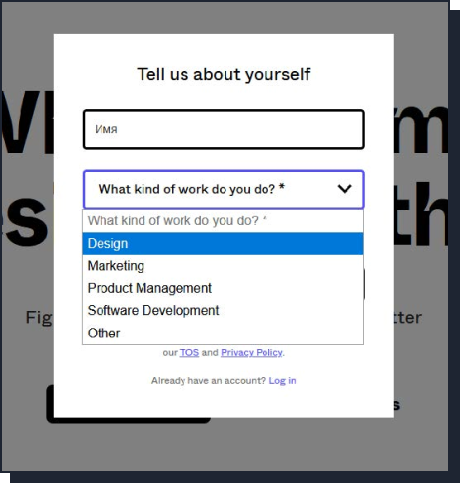
Открывается новое окно. В первом поле вводим свое имя, которое будет отображаться в программе. В выпадающем списке выбираем пункт «Design». Снова нажимаем «Create account».

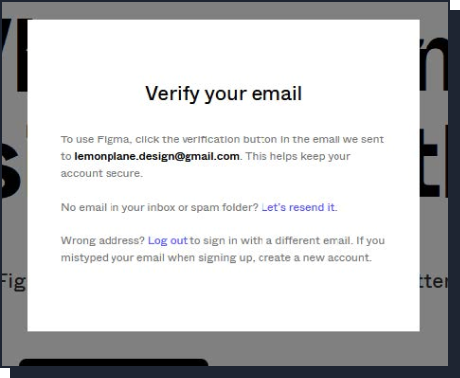
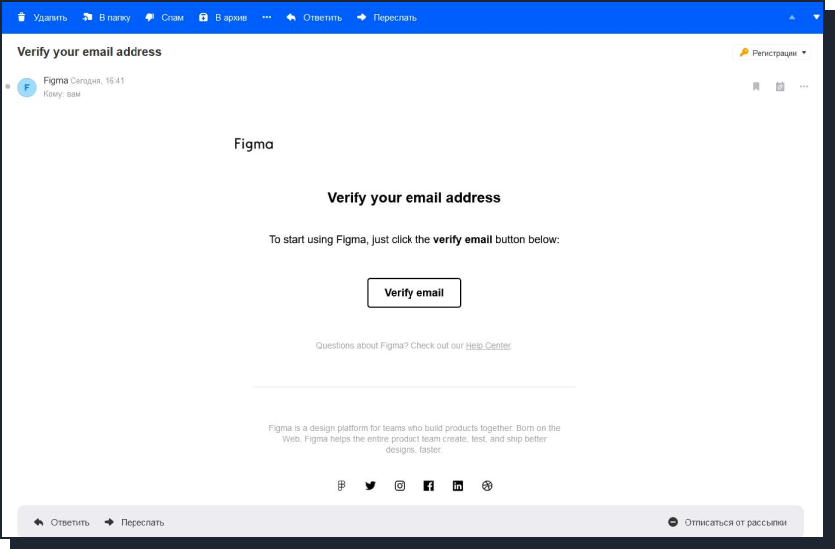
Появляется окно, в котором сказано, что нужно подтвердить указанную при регистрации почту. Если письмо не пришло, можно проверить папку «спам» и проверить правильно ли написан адрес почты. Если причина так и не найдена, то нажать на надпись «Let’s resend it».

Открываем письмо с подтверждением. В письме нажимаем на кнопку «Verify email». Автоматически нас перебрасывает снова на сайт Figma — мы создали аккаунт.

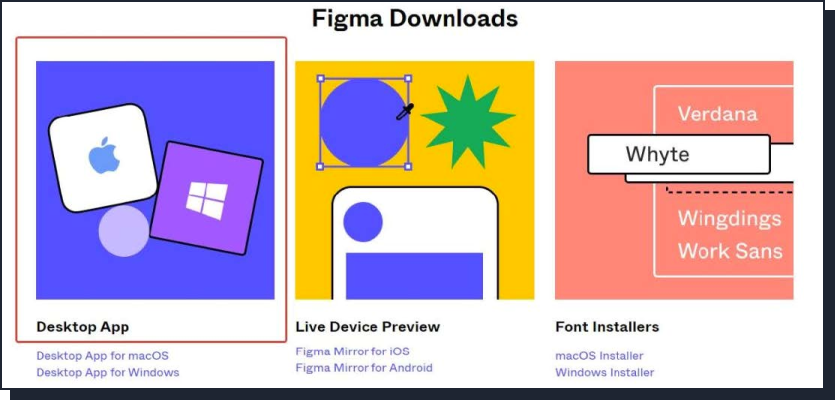
После этого снова открываем сайт по ссылке https://www.figma.com/downloads/ — здесь можно загрузить версию программы для компьютера. Выбираем нужную нам и, после скачивания, запускаем установку программы.

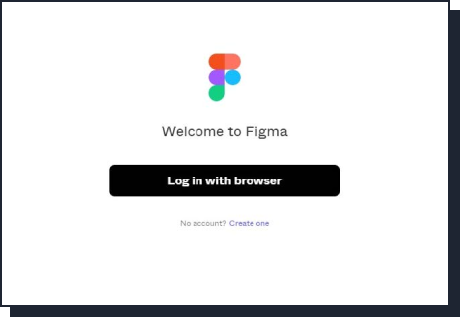
После установки программа автоматически откроется и появится окно с просьбой залогиниться через браузер. Нажимаем на кнопку «Log in with browser».

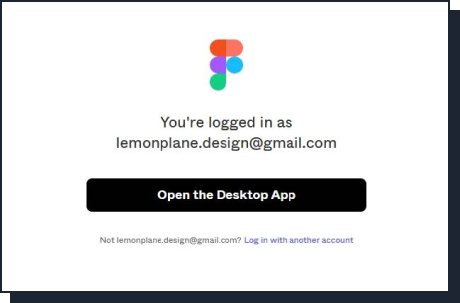
В браузере нажимаем на кнопку «Open the Desktop App» и возвращаемся в программу. Теперь на компьютере установлена программа с зарегистрированным аккаунтом.

- ребенок напишет свою первую программу или игру;
- вы увидите, насколько увлекательно проходят занятия;
- предоставим обратную связь по работе ученика.
Мы заботимся о Ваших персональных данных, подробный текст политики конфиденциальности доступен здесь .
Интерфейс программы

В следующем уроке мы разберем с вами интерфейс программы Figma.
Оставьте комментарий Отменить ответ
Дополнительные материалы по Figma
Figma (Фигма) — онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.











