Adobe альтернативы: приложения Pixel Art
Пиксельное искусство часто рассматривается как ретро-стиль графики, сделанный с целью ностальгии; возврат к началу видеоигр. Однако для меня и многих других любителей пиксельного искусства это точность,запутанность и эстетичность, порожденные тщательным размещением каждого пикселя на миниатюрной сцене, которая действительно делает ее прекрасной и увлекательной формой искусства, которая сегодня так же, как и прошлая. Выдающиеся художники-пиксели часто напоминают мне ремесленников, которые создают крошечные корабли в крошечных бутылках; достижение большого успеха с небольшим впечатлением всегда впечатляет.
Красивое пиксельное искусство из предстоящей игры No Place for Bravery
Подобно тому, как пиксельное искусство является требовательной формой искусства, так же это может помочь и столь же требовательным приложениям. Adobe Photoshop давно является распространенным приложением выбора для художников-пикселов, но сегодня существуют некоторые фантастические альтернативы, и те, которые специально разработаны для пиксельного искусства, возможно, предлагают больше всего.
В этой статье мы рассмотрим пять альтернативных приложений для пиксельного искусства и инструменты, которые они включают, которые могут помочь пиксельным художникам. Некоторые из ключевых типов инструментов, которые мы будем искать, — это выбор и изменение размеров инструментов, которые не добавляют сглаживание, доступ к цветным палитрам пикселей,совместимые с пикселями инструменты для таких вещей, как создание и сглаживание градиента, помощь в создании и анимации tilemap, легкодоступные селектор цветов для быстрых изменений при рисовании, инструменты для рисования с использованием пикселов, панель предварительного просмотра в реальном размере и другие.
Что касается определения того, какое программное обеспечение и набор функций является «наилучшим» для пиксельного искусства, он идет немного дальше, чем просто подтверждение включения наиболее часто используемых инструментов, потому что есть примерно три подмножества создания пиксельных произведений:
- Бесшовные плитки для игр
- Спрайты и анимация
- Завершенные работы
Является ли приложение подходящим для вас, может зависеть от того, какой из вышеупомянутых типов пиксельного искусства вы делаете. Когда мы рассмотрим эти альтернативы Photoshop для пиксельного искусства, я попытаюсь заполнить вас тем, какие приложения имеют функции, хорошо подходящие для каждой области.
Красота специальных приложений для пиксельных приложений — это, как правило, очень недорогие, поэтому вам даже не нужно выбирать одно приложение, которое вы хотите использовать. Вы можете получить каждое приложение в этом списке и по-прежнему тратить всего 23,99 доллара США, что вполне соответствует нашей ценовой политике в размере 100 долларов США.
Давайте начнем рассматривать то, с чем мы должны играть!
Drawing pixel art is easier than ever while using Pixilart
Pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming. Pixel art is fundamental for understanding how digital art, games, and programming work.
• You have an unlimited amount of frames — submitting a large gif does take a bit longer to load.
• Edit frames by selecting the preview image.
• Move frames be using the left and right arrow icons ( ).
• Delete frames by selecting the trash can icon ( ).
• You can change each frames time by selecting the ms. 1000ms = 1 second.
• Demostration of making an animation: https://www.youtube.com/watch?v=xsXYPoX7a1o
• You can create stamps and use them for later. Create a stamp by selecting a region on the canvas and clicking ‘Save Stamp’ on the top right corner.
• Add more colors by clicking the black and white squres under the ‘Tools’ panel. • If after drawing for awhile and the drawing application seems ‘slow’. Please save your progress and reload the page.
• If the canvas seems laggy or glitchy, try using a smaller canvas size.
• Autosave saves every 1 minute.
Pyxel Edit
![]()
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу. Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика. Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы. Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования. Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
Выбираем палитру

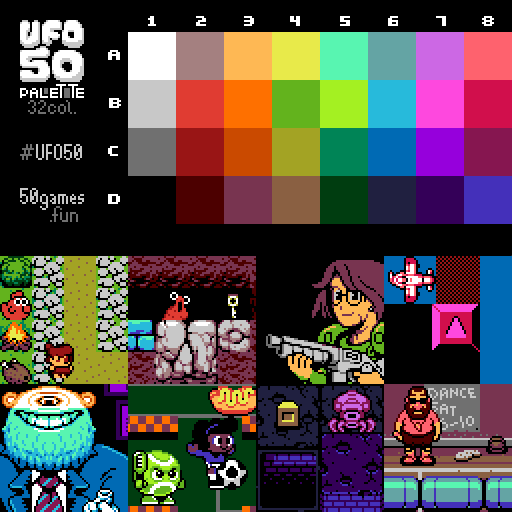
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
Асеприте

Aseprite объединяет старое с новым в своем необычном интерфейсе. Это может показаться не так, но этот инструмент является мощным инструментом пиксельной графики, который очень рекомендуется.
Aseprite поставляется с набором инструментов для основ пиксельной графики, который включает в себя создание обложек для лука, режим затенения, режим листов и режимы наложения. И это даже дает вам возможность создавать спрайт листы.
Скачать: Aseprite ($ 14.99, бесплатная пробная версия)
Бесплатные курсы
Photoshop
Photoshop – растровый графический редактор.
Фотошоп, полный курс (YouTube, 44 видео) – дают базу по Фотошопу.
Курс Adobe Photoshop с нуля (YouTube, 17 видео) – обещают довести до среднего уровня владения программой.
Уроки Фотошопа с нуля (YouTube, 43 видео) – пошаговые уроки Фотошопа с нуля.
Эксперт в Photoshop за 30 дней (YouTube, 24 видео) – если каждый день выделять 2 часа на прохождение курса, то через месяц станете экспертом по Фотошопу.
Чтобы не платить подписку за Фотошоп можно перейти на бесплатные аналоги – Gimp, Photopea, Krita, Paint.NET – или на платный с единоразовым платежом – Affinity Photo.
Illustrator
Illustrator – векторный графический редактор .
Adobe Illustrator – От нуля до новичка графического дизайна (Udemy, 24 лекции) – изучите базу и создадите два логотипа.
Adobe Illustrator. Базовый курс (YouTube, 58 видео) – пройдете путь от основ до первых иллюстраций.
Курс Adobe Illustrator (YouTube, 5 видео) – с нулевыми знаниями за пять дней станете уверенным новичком.
Полный курс обучения Adobe Illustrator (YouTube, 115 видео) – обзор всего, что есть в Иллюстраторе. Видео короткие: в среднем 4 минуты.
Unreal Engine
Unreal Engine – игровой движок .
Создание игр и приложений на Unreal Engine (Stepik, 50 уроков) – познакомитесь с базовыми понятиям движка. По отзывам курс занимает 2-3 часа.
Платформер на Unreal Engine 4 (YouTube, 12 видео) – запилите пиксельный 2D-платформер.
Unity
Unity – среда разработки игр .
Разработка простой игры в Unity 5 (Udemy, 6 лекций) – дают базу и показывают, как разработать простую игру. Необходимы минимальные знания C#.
Программирование на C# в Unity (Udemy, 13 лекций) – после курса будете увереннее кодить на C# и разбираться во встроенных функциях движка.
Введение в Unity (Stepik, 15 уроков) – настроите среду разработки, создадите первую сцену и разработаете AR-приложение.
Создание платформера Unity2D (YouTube, 10 видео) – за полтора часа создадите платформер.
Создание 2D платформера на Unity 5 за 25 минут! (YouTube, 1 видео) – название курса говорит само за себя. 1 млн просмотров.
Игра на Unity за 10 минут для Андроид и ПК (YouTube, 1 видео) – за 10 минут поймете, геймдев – это ваше или нет.
Как я сделал свою первую 2D игру в Unity (YouTube, 8 видео) – автор видео рассказывает, как смешать сеттинг Древнего Рима (гладиаторские бои) с пиксельной 2D-графикой и сделать из всего этого мобильную игру для Android.
Создание кликера на Unity (YouTube, 7 видео) – напишите кликер на Unity.
Уроки Unity для начинающих (YouTube, 9 видео) – создадите аркадную 2D-игру на Unity.
Как просто написать 2D игру-платформер на Unity (YouTube, 1 видео) – за 2 часа создадите небольшой 2D-платформер с помощью движка Unity, языка C# и готовых спрайтов из Unity Asset Store.
Blender
Blender – ПО для создания 3D-графики .
3D-моделирование в blender (Stepik, 10 уроков) – создадите простые, сложные и кошмарные модели. Поймете, чем огонь по физике отличается от воды и дыма, сделаете кадрированную и скелетную анимацию.
Моделирование в Blender 3D v2.8 для начинающих (Stepik, 13 уроков) – узнаете об основных возможностях и освоите базовые принципы работы с Blender 3D.
GameMaker: Studio
GameMaker: Studio – игровой движок .
Уроки по GameMaker Studio (YouTube, 10 видео) – создадите RPG-игру.
Делаем игру в GameMaker (YouTube, 1 видео) – напишите простой код, используя встроенный скриптовый язык GML; научитесь рисовать графику и делать звуки. В итоге получите небольшую игру.
Видеокурс по GameMaker Studio 2 (YouTube, 6 видео) – подробный курс, на котором учат создавать уровни, персонажей, анимировать их действия и писать скрипты.
Aseprite
Aseprite – программа для создания анимированных спрайтов.
Aseprite для самых маленьких (YouTube, 1 видео) – полный обзор Aseprite.
Как нарисовать пиксель арт новичку (YouTube, 3 видео) – все, что нужно знать новичку при работе с Aseprite.
Плейлист по пиксель арту (YouTube, 73 видео) – разбирают, наверное, все что касается пиксель арта.
Гайд Aseprite (Анимация) (YouTube, 7 мин.) – рассказывают, как сделать анимацию в Aseprit.
RPG MAKER MV
RPG MAKER MV – программы для создания компьютерных игр жанра JRPG.
RPG MAKER MV (YouTube, 27 видео) – узнаете как создавать персонажа, квесты, добывать ресурсы и взламывать сундуки.
RPG Maker MV на канале AniKid (YouTube, 138 видео) – тонна информации о RPG Maker MV.
Construct 3
Construct 3 – конструктор двумерных игр .
Udemy регулярно – несколько раз в месяц – проводит распродажи курсов, и цена падает до 900-1100 рублей. Если курс не подошел, деньги всегда можно вернуть на банковскую карточку или на счет в Udemy. Возврат на счет Udemy происходит моментально.
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник ( направленный вниз ), это будет грудь, и нарисуйте сверху от него шею ( с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника ( направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте » точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:

Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Более сложные примеры
6.1. Рисуем меч
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх. лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:












