Вопросы перспективы являются одной из главных проблем фотографов, которые только начинают свой творческий путь. Благодаря компании Adobe, разработавшей Photoshop, эта задача легко решается. Программа способна решить большинство проблем и привести в порядок даже самые спорные снимки.
Данный урок посвящен исправлению перспективы на фотографиях в Фотошопе.
Исправление перспективы
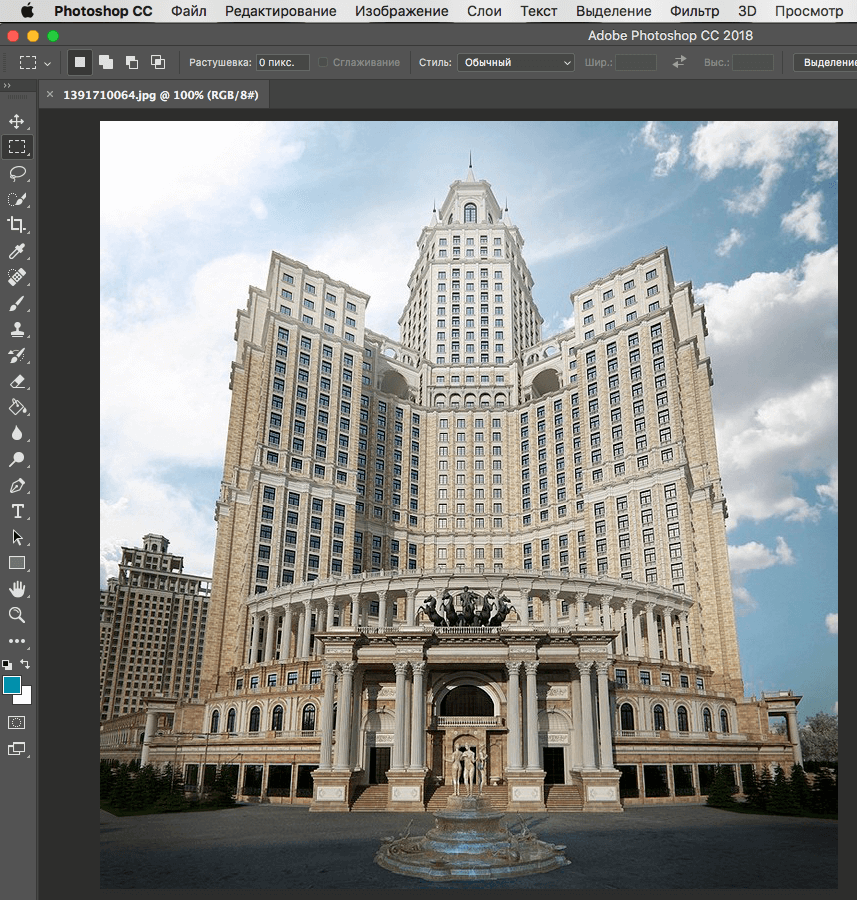
Исправить перспективу в Фотошопе можно двумя простыми способами: использовать специализированный под данную задачу фильтр «Коррекция дисторсии» или воспользоваться функцией «Свободное трансформирование». Но для начала нужно определиться с фотографией, которую мы будем обрабатывать.

Способ 1: Применение коррекции дисторсии
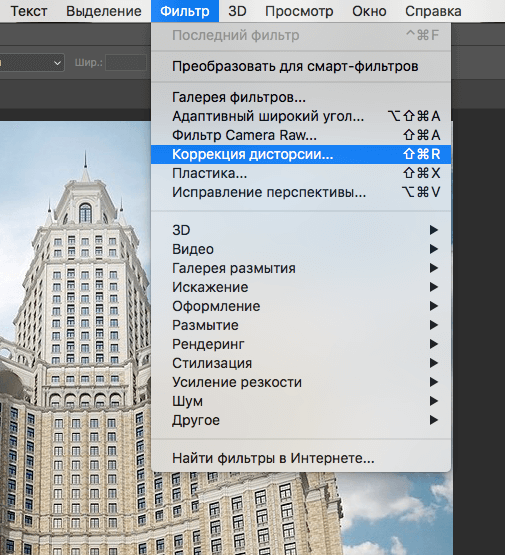
- В данном варианте исправления перспективы, необходимо прибегнуть к помощи фильтра «Коррекция дисторсии», найти который можно в меню «Фильтр».

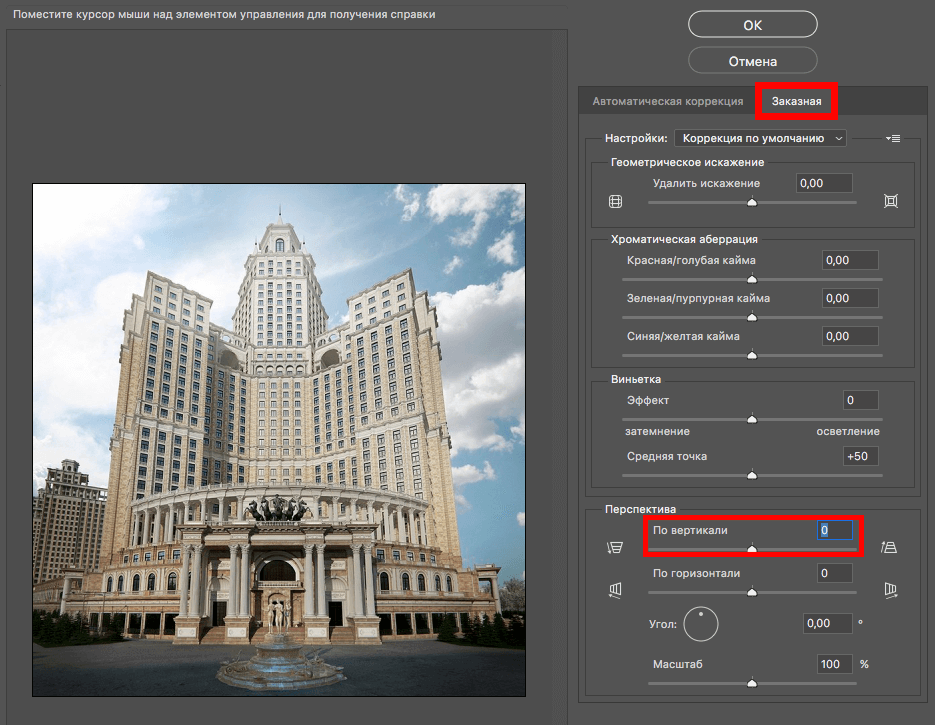
- Но вначале необходимо скопировать исходный слой, а уже затем включить фильтр. В настройках следует перейти во вкладку «Заказная», найти блок «Перспектива» и обратить внимание на пункт «По вертикали».
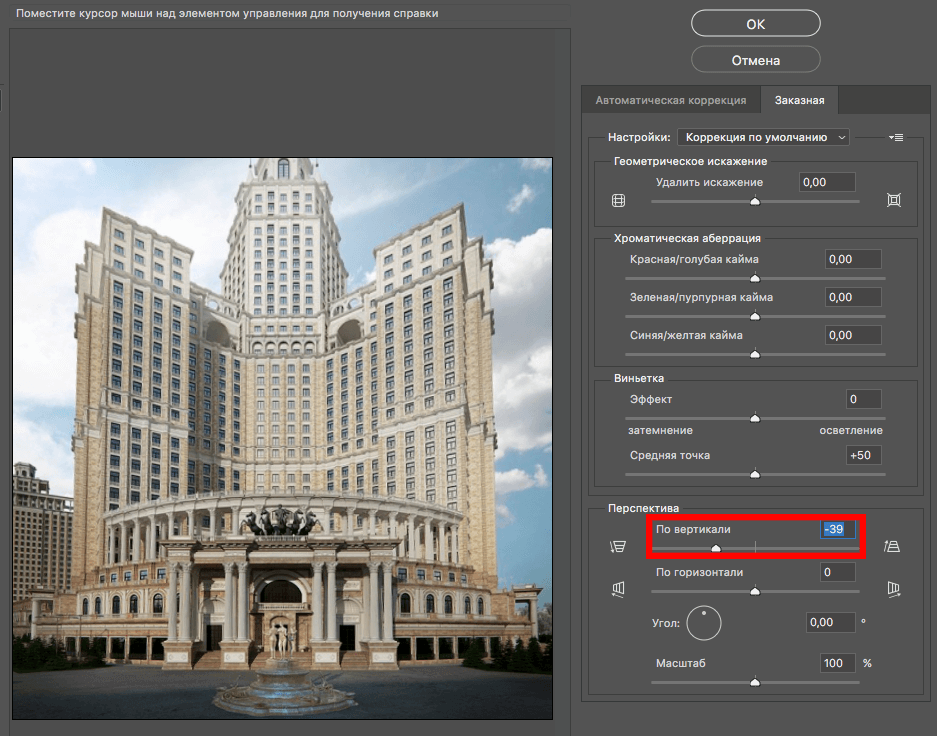
 Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Способ 2: Применение свободного трансформирования
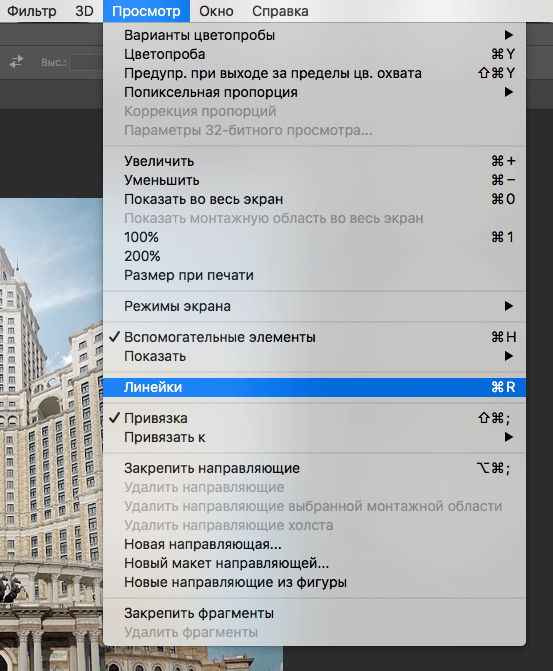
До того, как будет произведена «Свободная трансформация», фотографию следует подготовить. Для этого необходимо включить линейки, чтобы выставить направляющие маркеры. Переходим в верхнем меню “Просмотр” и выбираем “Линейки”.

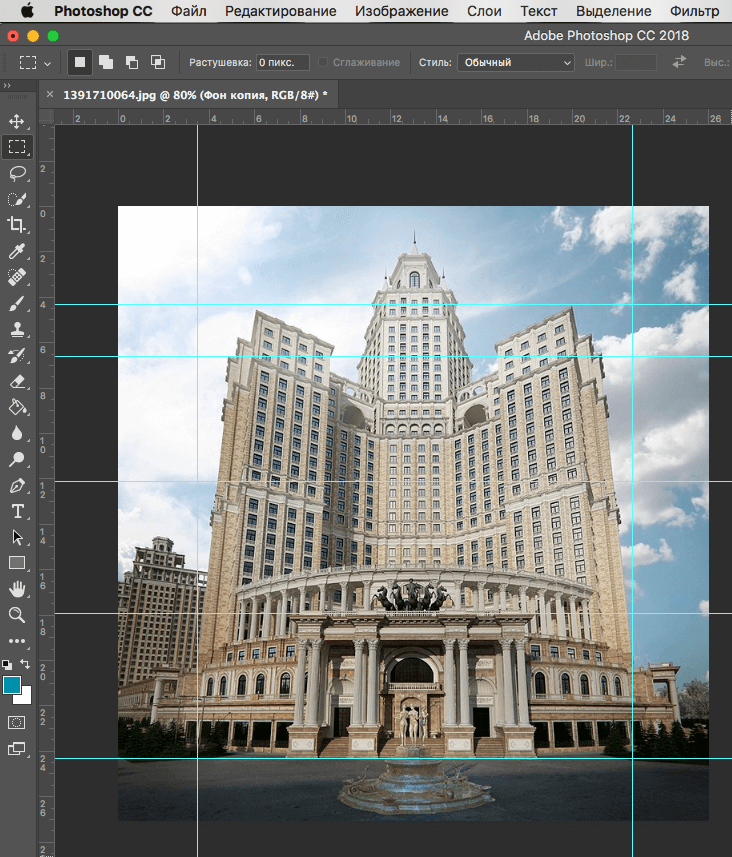
Линейки появятся сверху и слева. Вы это заметите. Часто бывает, что они предустановлены.
Чтобы определить границы, до которых будет возможно растянуть изображение, необходимо ориентироваться на вертикальные направляющие и горизонтальные. Последние корректируют высоту объекта на картинке, их несколько, и они помогут настроить размер здания после выполнения корректировки.

А теперь пошагово выполняем эти действия:
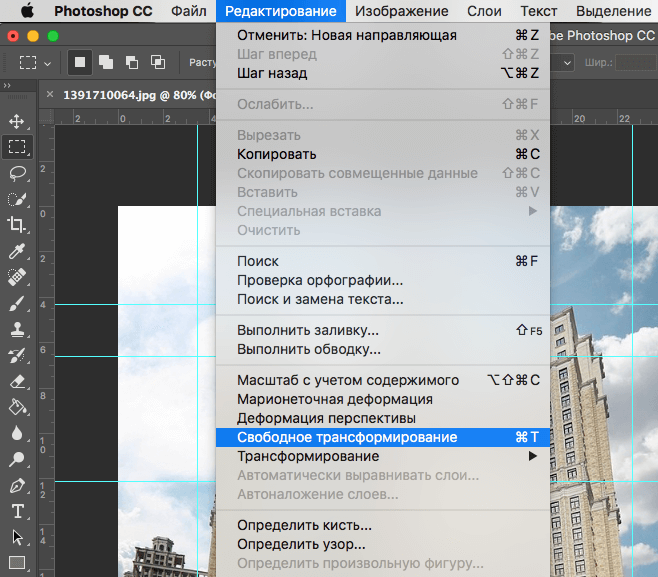
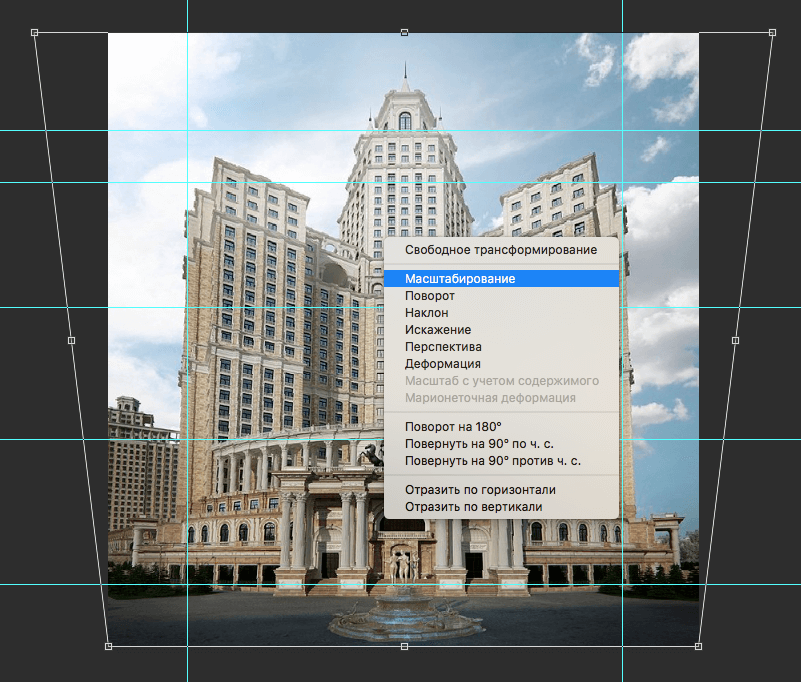
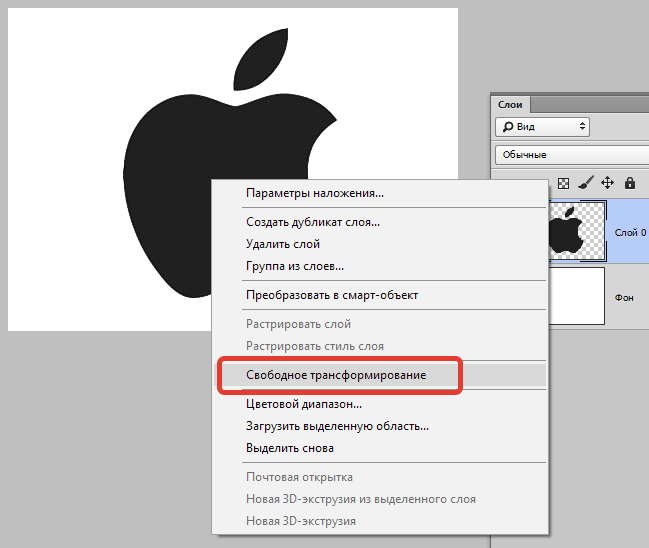
- В меню находим «Свободное трансформирование», как показано на скриншоте:
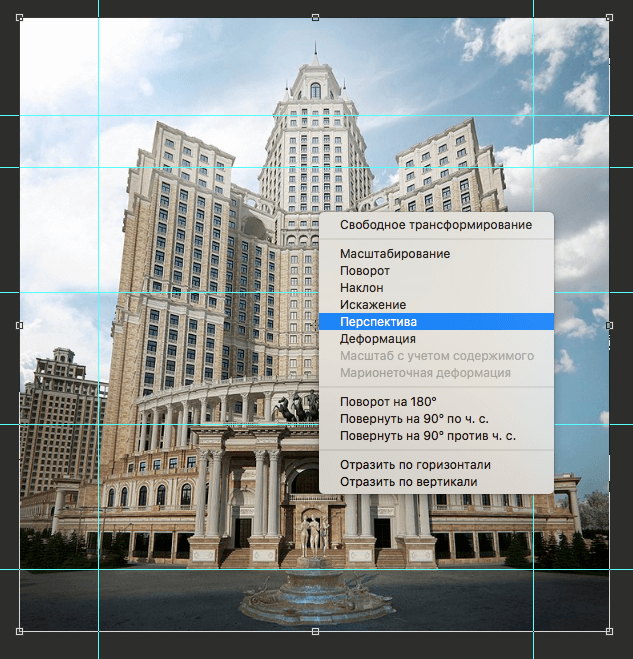
 Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».
Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».
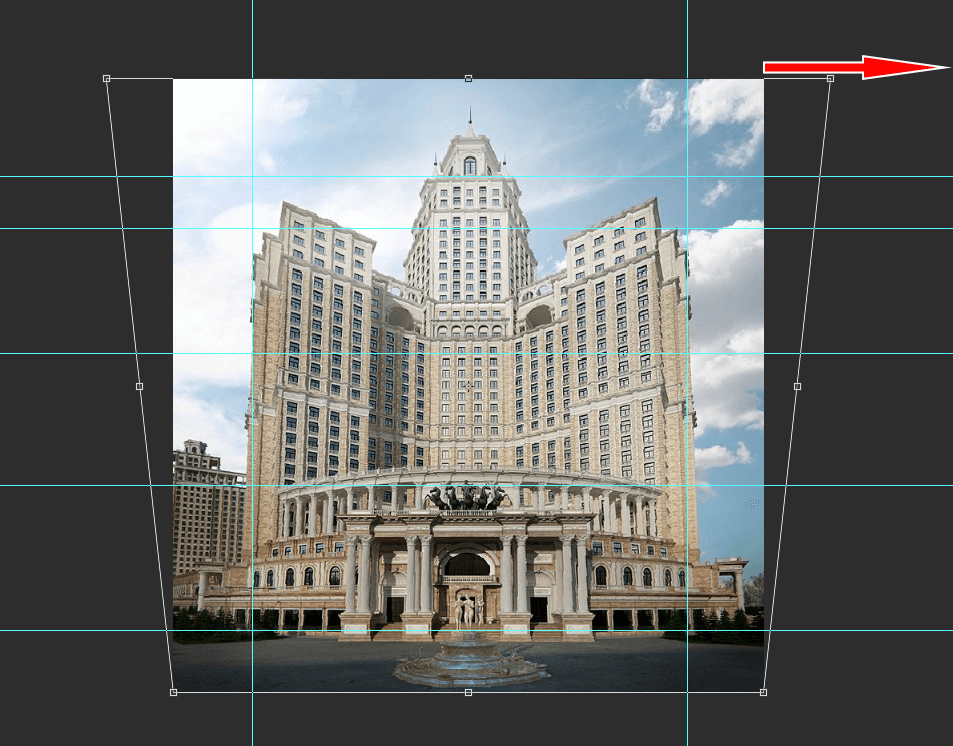
- Используем крайние маркеры сверху, чтобы растянуть изображение, наблюдая за вертикальными ориентирами. Необходимо следить за корректировкой фото самостоятельно, чтобы горизонт также получился правильным.

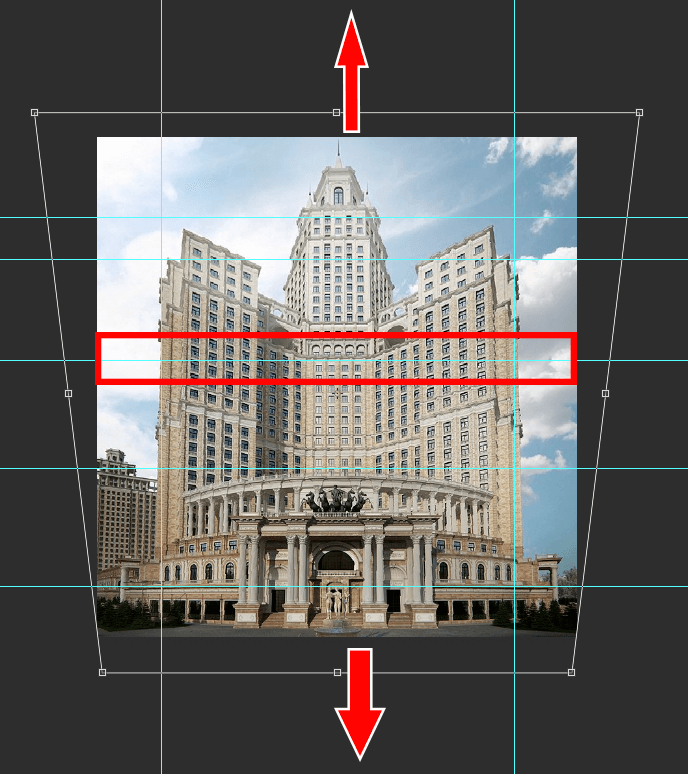
- Снова нажимаем на правую кнопку мыши и находим пункт «Масштабирование».

- Ориентируясь на направляющие, растягиваем здание вертикально.
 Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Прибегнув к данному методу, можно максимально гибко оптимизировать искаженную перспективу на своих изображениях.
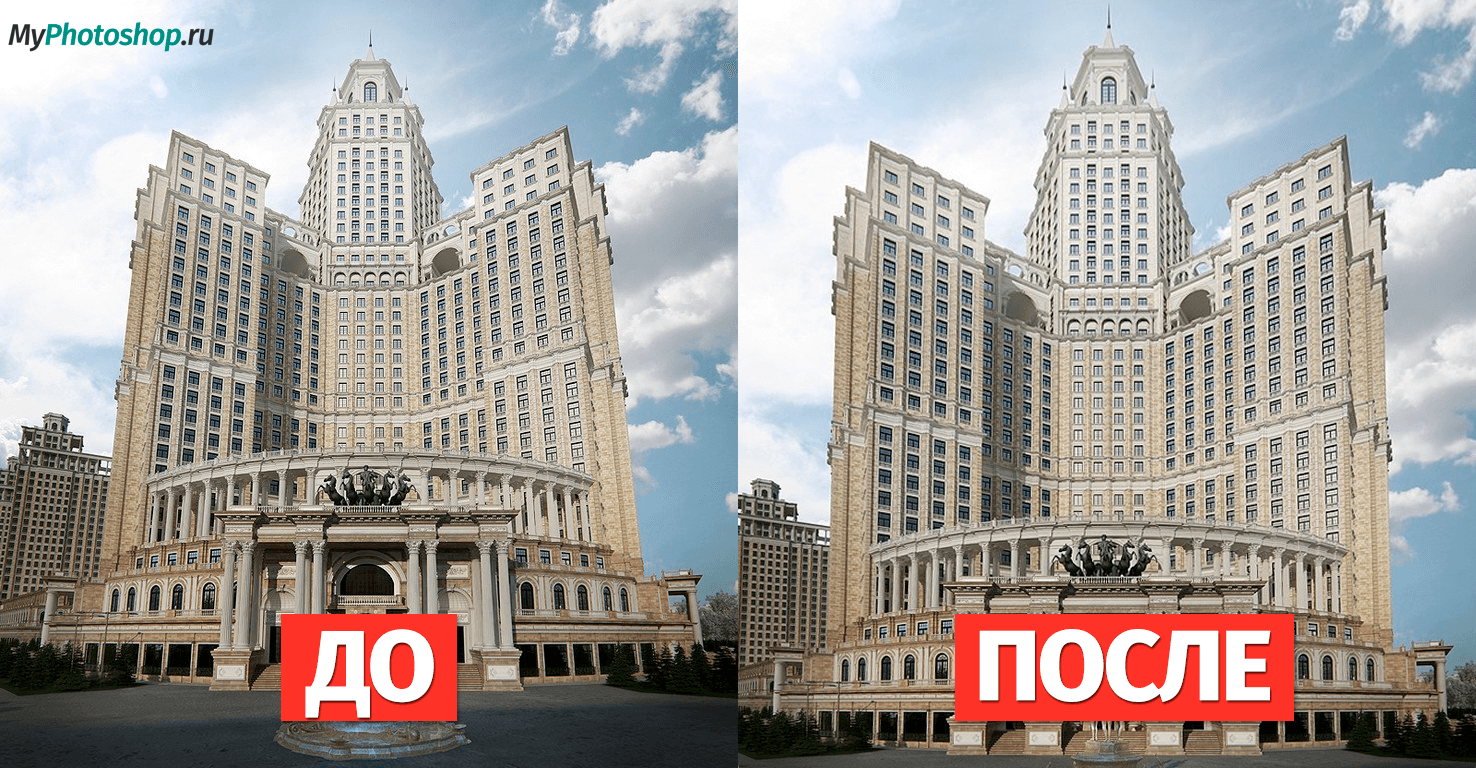
Давайте сравним начальную фотографию и наш финальный вариант:

Это был урок о том, как исправить или подкорректировать неправильную перспективу в Фотошопе. Если вам что-то показалось непонятным, задавайте вопросы в комментариях и мы обязательно на них ответим. До встречи в наших следующих уроках.
Деформация перспективы в Photoshop CC
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».

Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).

И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.

Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт «Приобразовать в смарт-объект».

После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».

После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.

Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.

Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.

Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.

Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.

Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.

Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.

На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.

Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).

Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.

После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.

Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).

Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.

После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».

Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.
Трансформация изображений в Фотошопе

Сегодня я вам расскажу, как научиться трансформировать изображения в Фотошопе. При этом рассмотрим всевозможные способы и виды.
Открываем уже имеющийся на компьютере Фотошоп и переходим к работе. Выберите картинку, желательно в формате PNG, так как благодаря прозрачному фону будет лучше заметен результат трансформации. Открываем картинку в Фотошопе отдельным слоем.

Свободное трансформирование объекта
Данная функция позволяет изменить масштаб картинки, исказить, повернуть, расширить или сузить её. Проще говоря, свободное трансформирование – это изменение первоначального вида изображения. По этой причине это чаще используемая форма трансформации.
Масштабирование изображения
Изменение масштаба изображения начинается с пункта меню «Свободное трансформирование». Воспользоваться этой функцией можно тремя способами:
1. Перейти в раздел меню вверху панели «Редактирование», в отрывшемся списке выбрать функцию «Свободное трансформирование».

Если вы всё сделали правильно, то нужное изображение обведётся рамкой.

2. Выделите ваше изображение и нажмите на правую кнопку мыши, в открывшемся меню выберете нужный нам пункт «Свободное трансформирование».


3. Или воспользуйтесь сочетанием горячих клавиш CTRL+T.
Изменить масштаб изображения можно также несколькими способами:
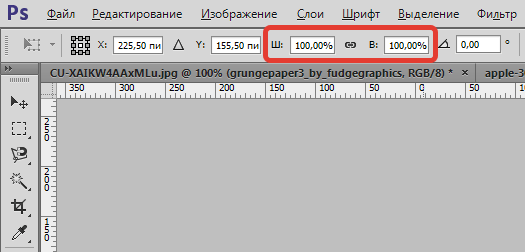
Если вы знаете конкретный размер, которого должна получить картинка в итоге трансформации, то впишите нужные цифры в соответствующие поля ширины и высоты. Делается это в верхней части экрана, в появившейся панели.

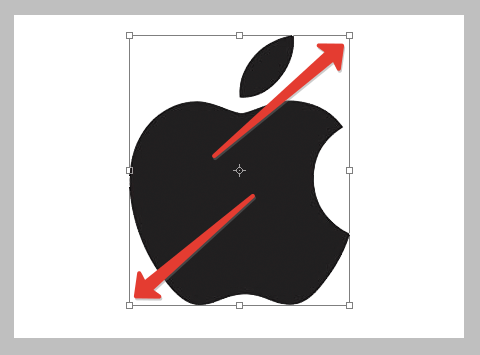
Измените размер изображения вручную. Для этого подведите курсор к одному из четырёх углов или сторон картинки. Обычная стрелка изменится на двойную. Тогда зажмите левую кнопку мыши и потяните изображение до образования нужного вам размера. После достижения желаемого результата отпустите кнопку и нажмите на Enter, чтобы зафиксировать размер объекта.

При этом если тянуть картинку за углы, то размер будет изменяться как в ширину, так и в длину.
Если тянуть изображение за боковые стороны, то объект изменит только свою ширину.
Если тянуть изображение за нижнюю или верхнюю сторону, то изменится высота.
Чтобы не повредить пропорции объекта зажмите одновременно кнопку мыши и Shift. Тянуть надо за углы пунктирной рамки. Тогда не произойдёт искажение, и сохраняться пропорции в зависимости от уменьшения или увеличение масштаба. Для искажения изображения из центра и к центру во время трансформации зажмите кнопку Alt.
Попробуйте на опыте, чтобы понять всю суть изменения масштаба.
Поворот изображения
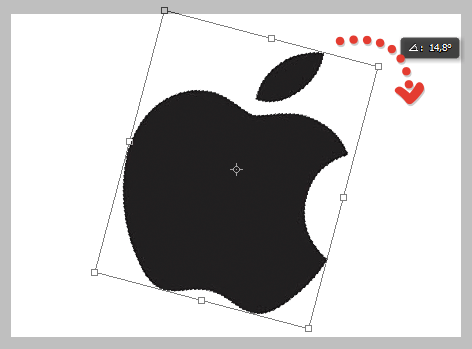
Для поворота объекта потребуется активация функции «Свободное трансформирование». Сделайте это одним из вышеуказанных способом. После чего подведите курсор мыши к одному из углов пунктирной рамки, но чуть выше, чем в случае трансформации. Должна появиться изогнутая двойная стрелка.
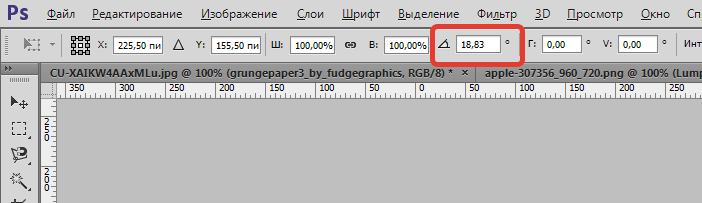
Зажимая левую кнопку мыши, поворачивайте своё изображение в нужную сторону на необходимое количество градусов. Если вы заранее знаете, на сколько градусов вам нужно повернуть объект, то введите цифру в соответствующее поле в появившейся панели вверху. Чтобы зафиксировать результат нажмите Enter.


Поворот и масштабирование
Существует возможность воспользоваться функциями изменения масштаба и изображения и его поворота порознь. В принципе нет никакой разницы от описанных выше возможностей, кроме того, что вы поочередно пользуетесь сначала одной, а потом другой функцией. Как по мне, то нет никакого смысла применять именно такой способ изменения изображения, но кому как.
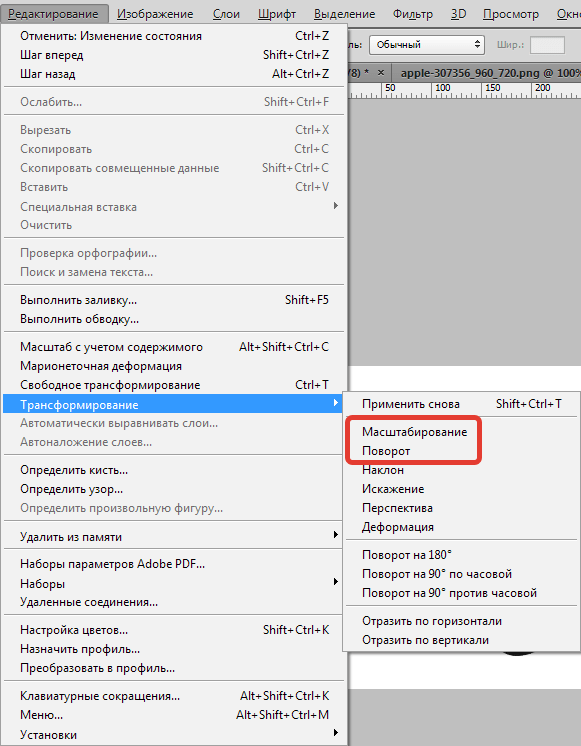
Для активации необходимой функции перейдите в меню «Редактирование» далее в «Трансформирование», в открывшемся списке выбираете «Масштабирование» или «Поворот», в зависимости от того, какое изменение в изображении вас интересует.

Искажение, перспектива и наклон
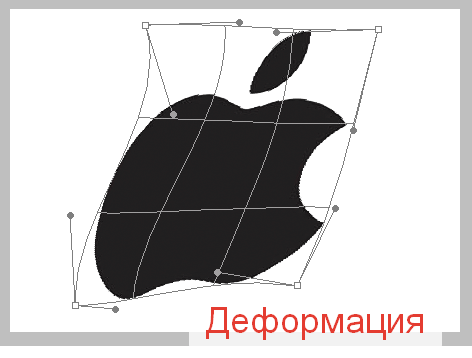
Данные функции расположены в списке того же меню, о котором уже шла речь. Они объединены в один раздел, так как похожи между собой. Для того чтобы понять, как работает каждая из функций попробуйте поэкспериментировать с ними. При выборе наклона создаётся ощущение, что мы наклоняем изображение на бок. Что значит искажение и так понятно, то же касается и перспективы.

Схема выбора функций такая же, как и при масштабировании и повороте. Раздел меню «Редактирование», затем «Трансформирование» и в списке выбираем нужный пункт.
Активируйте одну из функций и потаскайте пунктирную рамку вокруг изображения за уголки. Результат может быть весьма интересным, особенно если работать с фотографиями.
Наложение кадра на экран
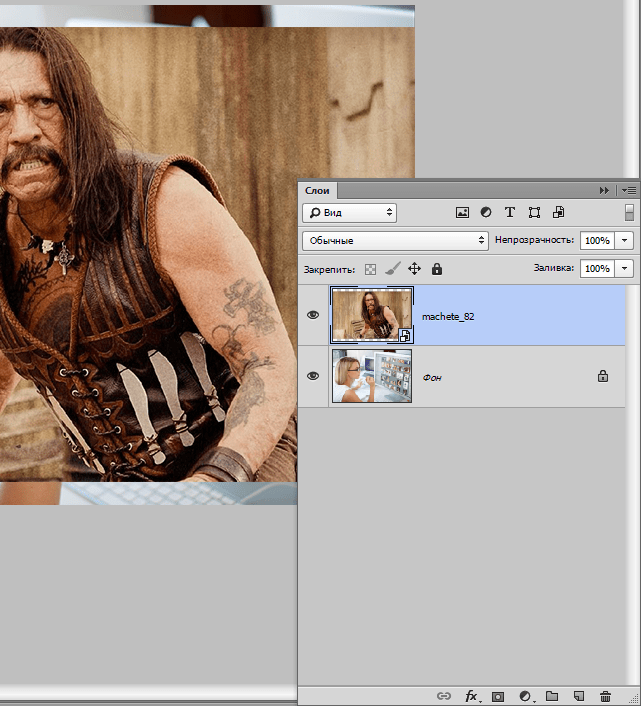
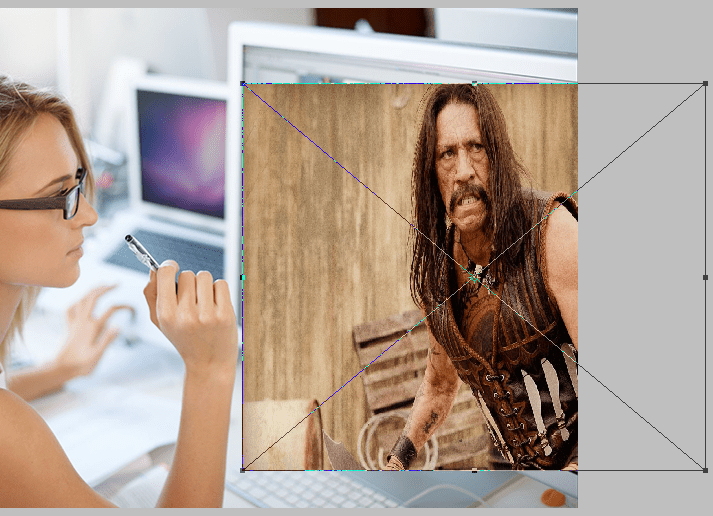
Теперь перейдём к уроку наложения кадра на монитор, где нам как раз и понадобятся получившие знания. К примеру, у нас имеются две такие фотографии, как яркий кадр из любимого фильма и человек за компьютером. Мы хотим сделать иллюзию того, что человек за монитором компьютера смотрит ваш любимый фильм.
Откройте в редакторе Фотошоп оба изображения.

После этого воспользуемся инструментом «Свободное трансформирование». Необходимо уменьшить изображение кадра фильма до размеров монитора компьютера.

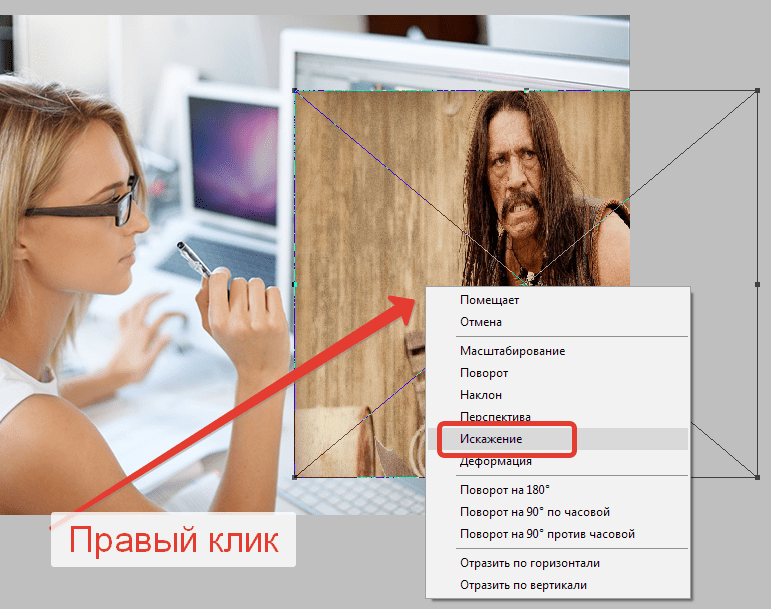
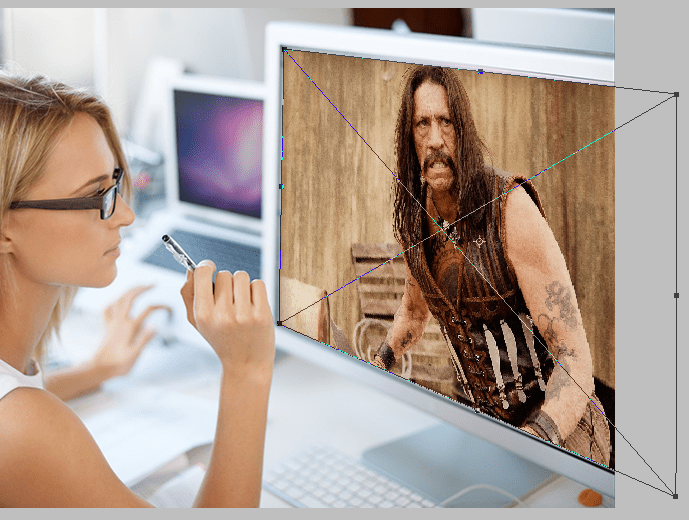
Теперь используем функцию «Искажение». Стараемся растянуть изображение так, чтобы результат получился как можно реалистичней. Зафиксируем получившуюся работу клавишей Enter.


А о том, как сделать более качественное наложение кадра на монитор, как получить более реалистичный результат мы поговорим в следующем уроке.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вырезать объект в Photoshop
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
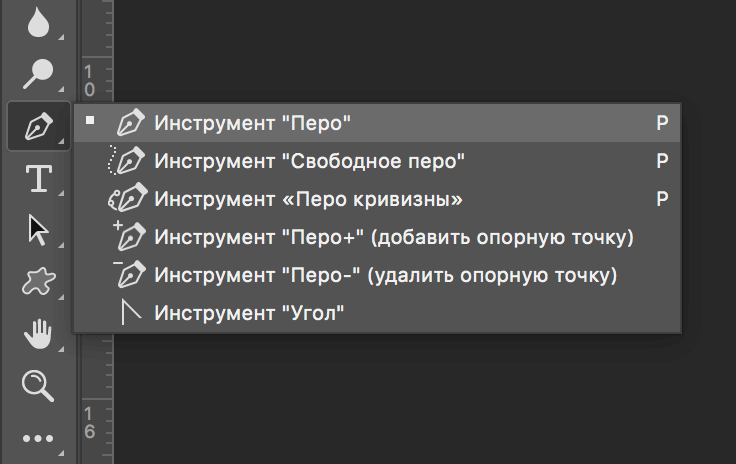
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
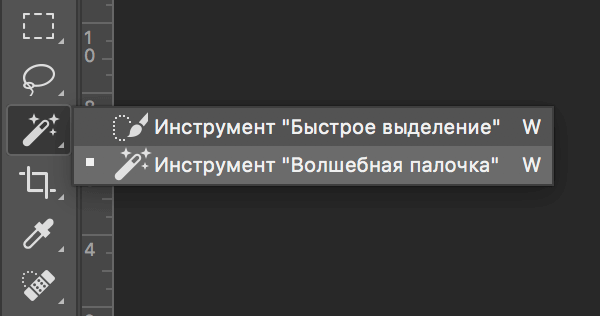
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.

Волшебная палочка

Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:

Затем, после выделения, кликаем DEL и получаем прозрачный фон:

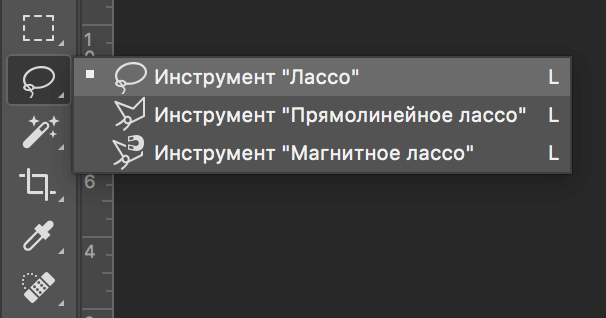
Лассо

Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
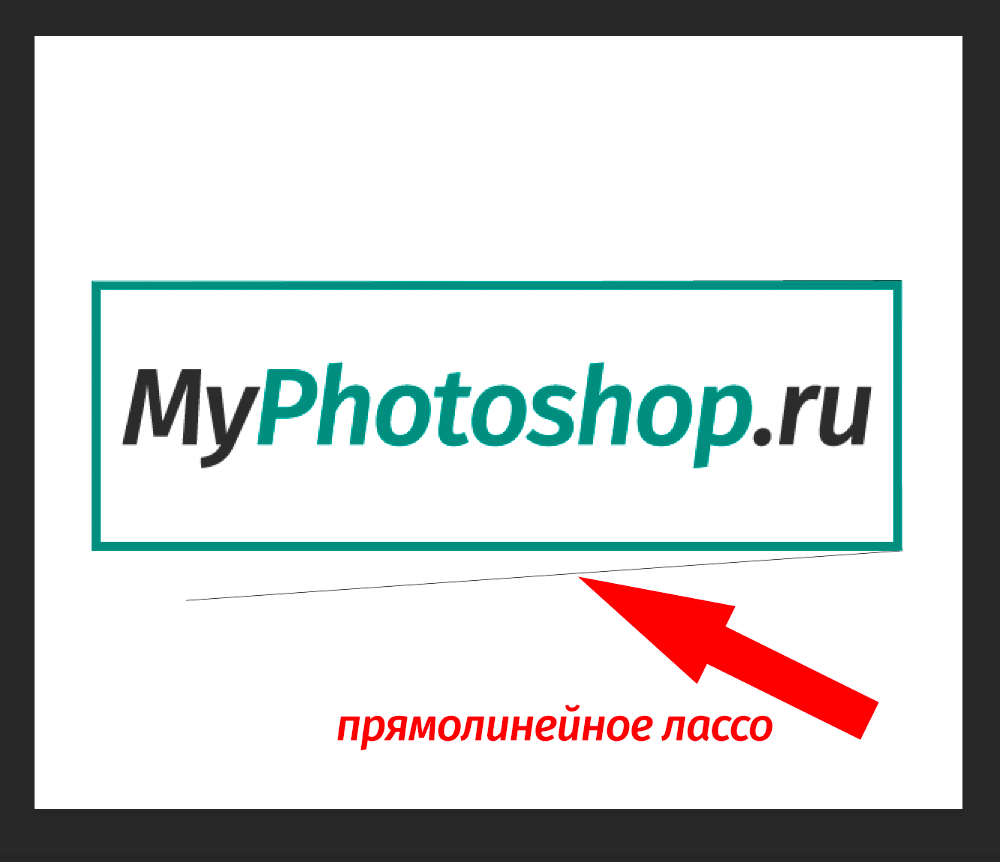
Прямолинейное лассо

Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.

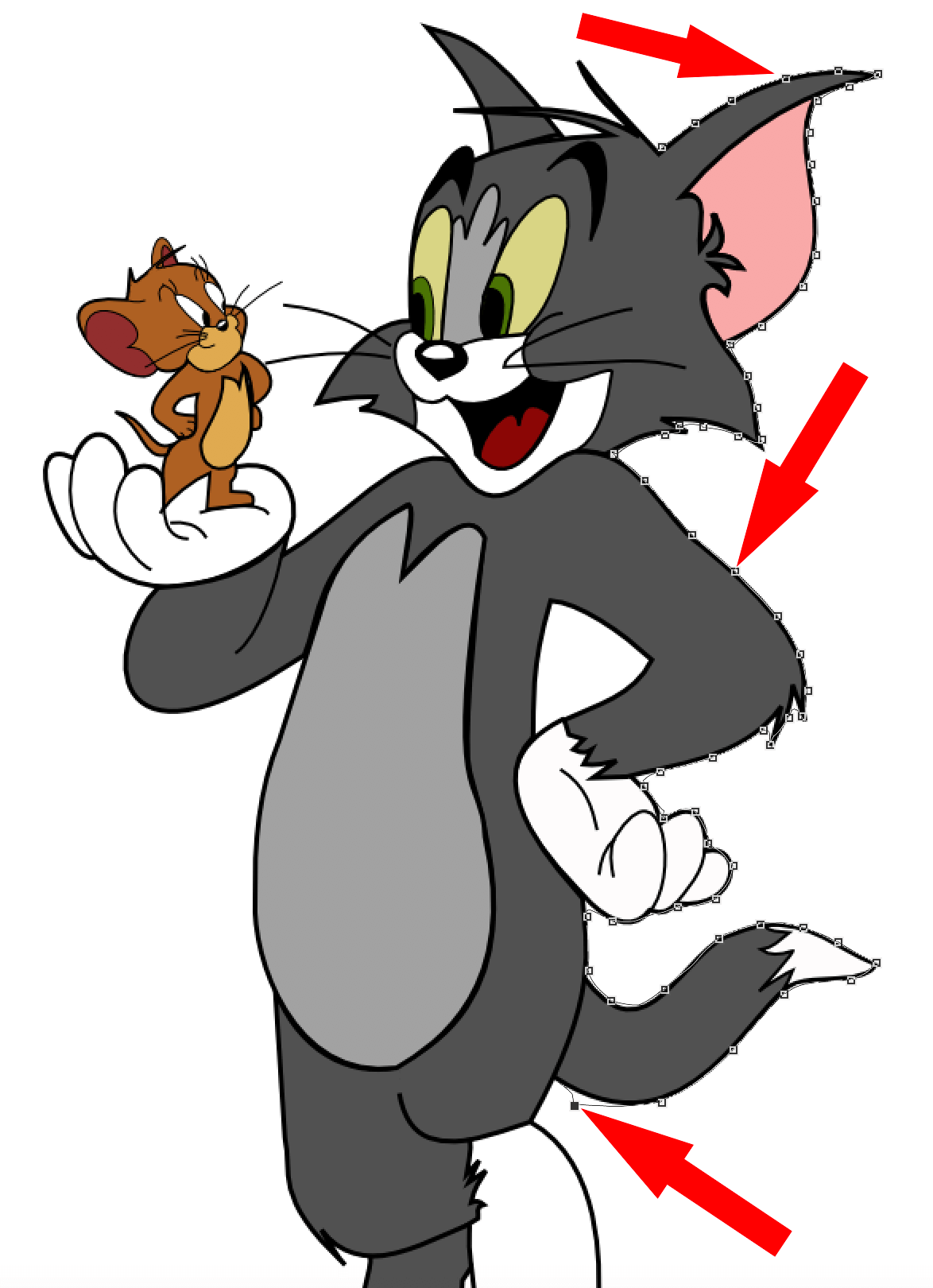
Магнитное лассо

Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.


Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
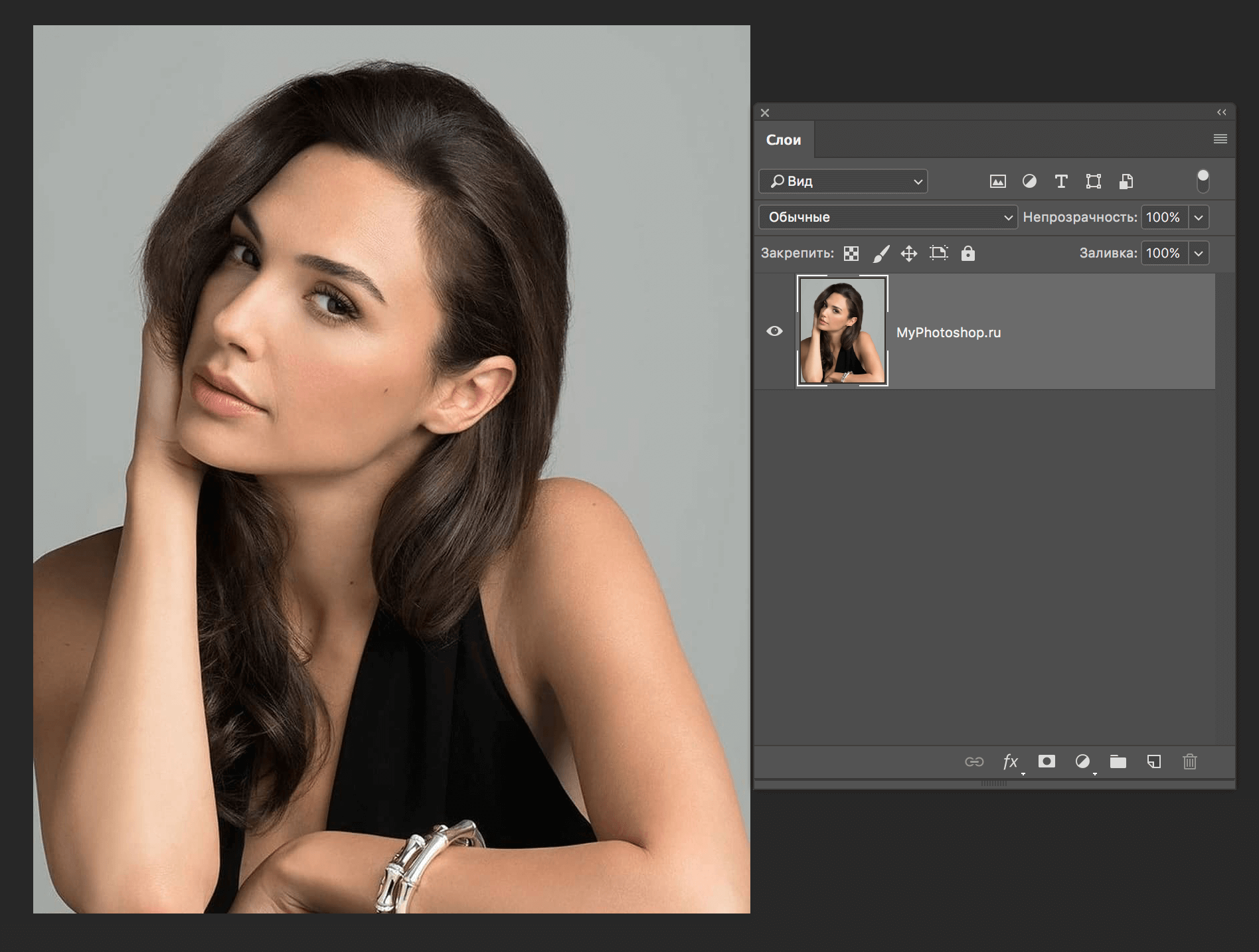
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.

Наша задача отделить изображение актрисы от окружающего ее фона.
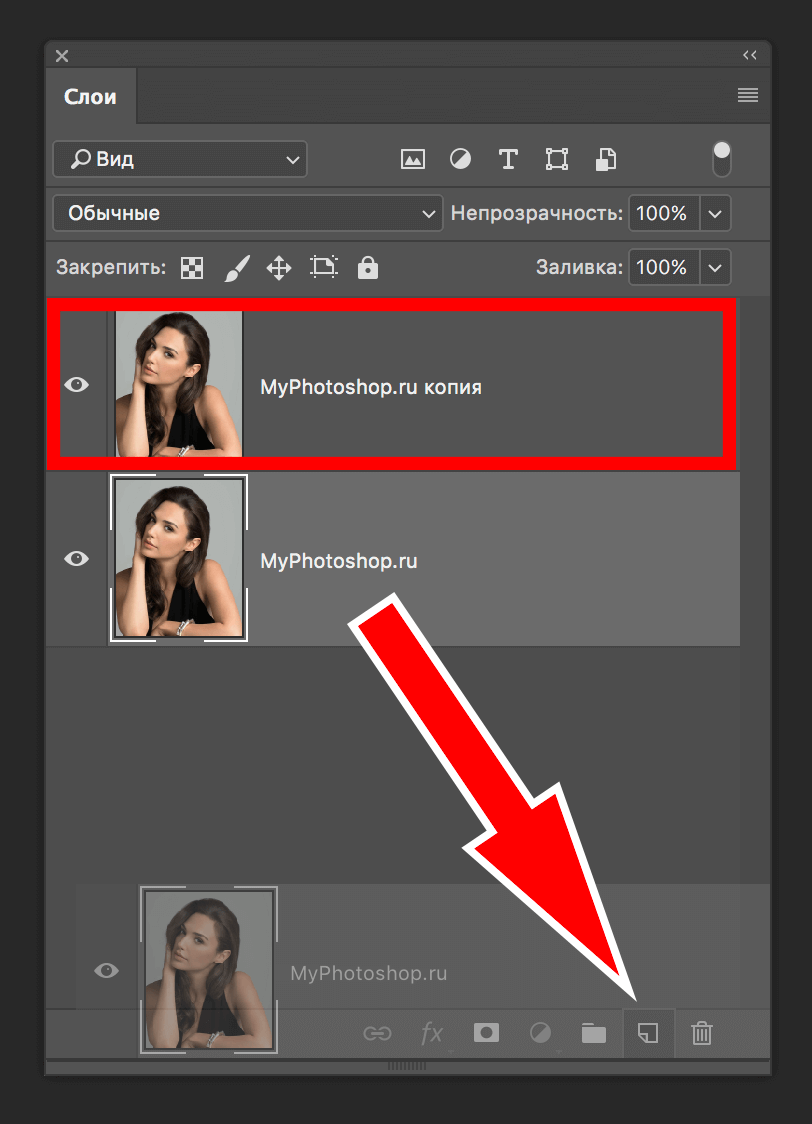
Итак, первым шагом требуется создать слой с копией исходной картинки.

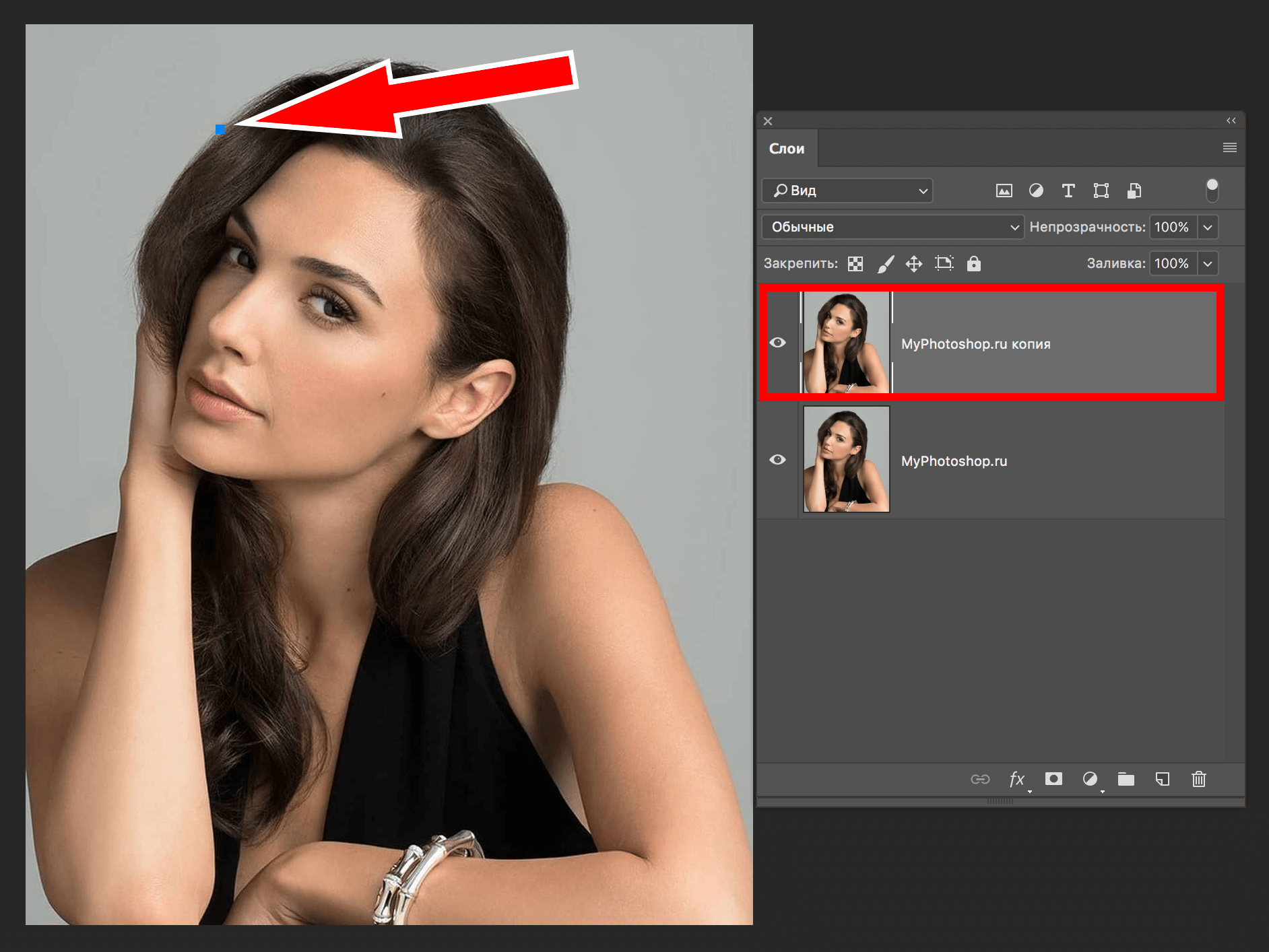
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.

На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
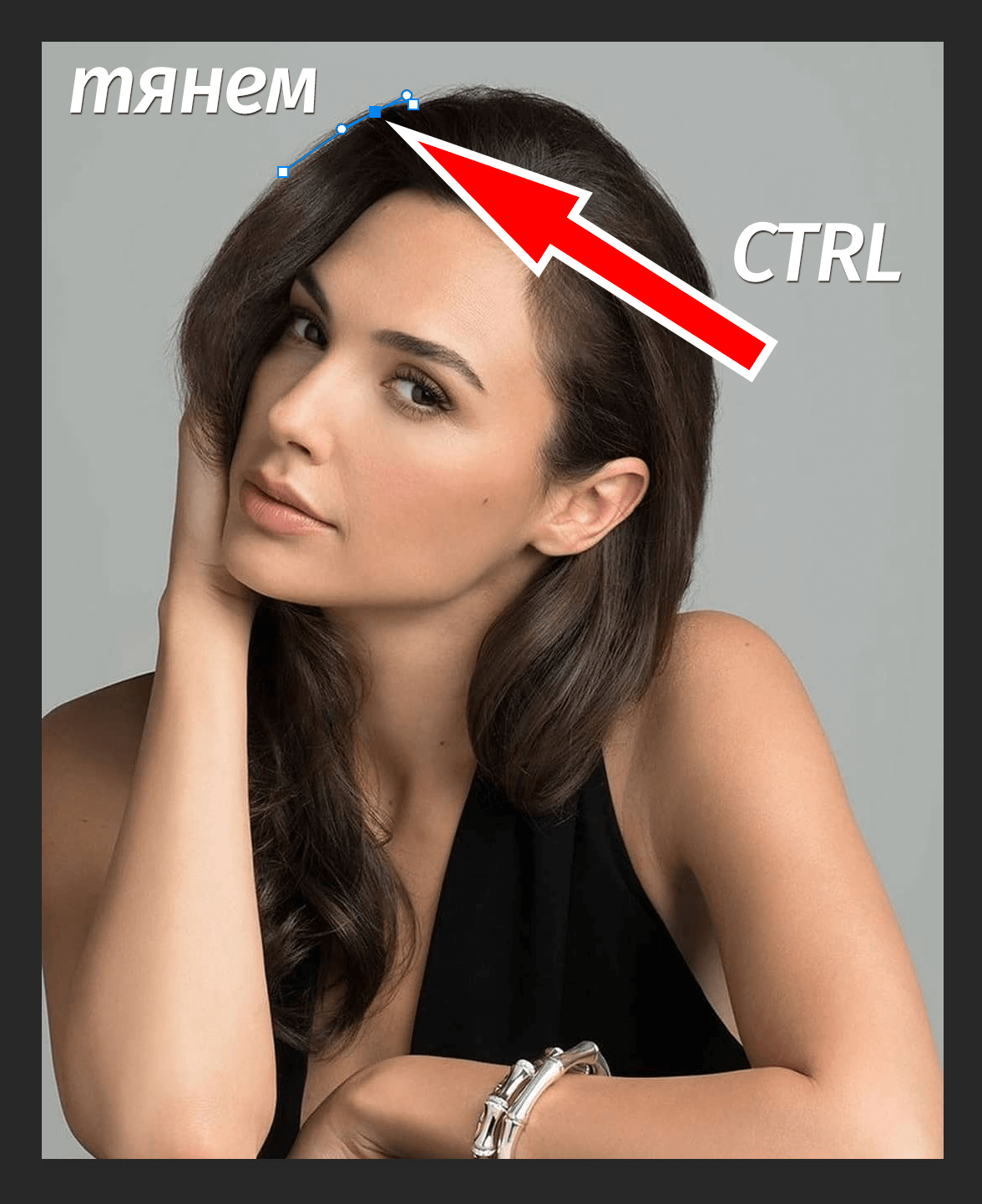
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.

После этого поставьте еще одну точку по центру между первыми двумя.

Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.

Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.

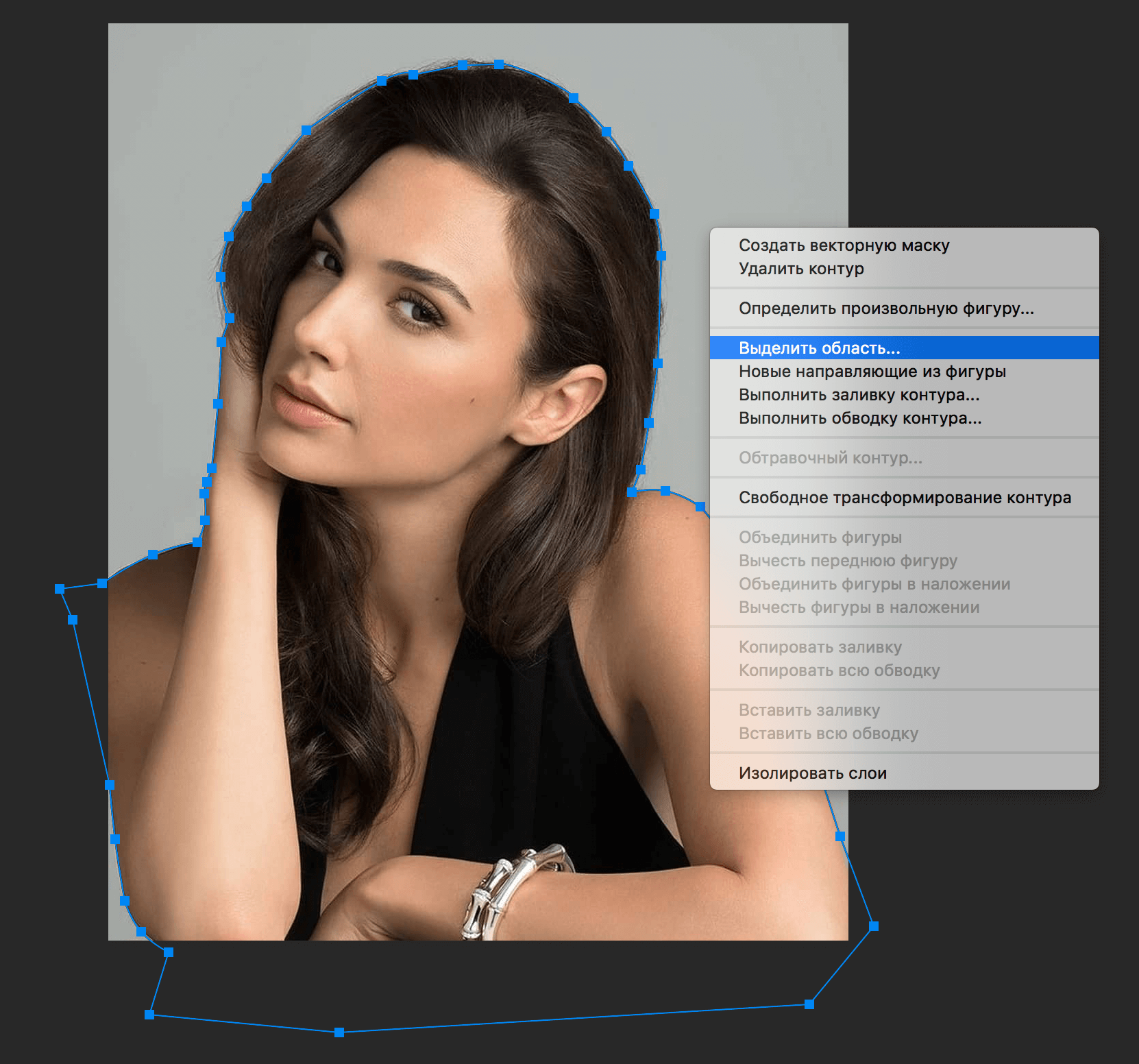
Когда выделение завершено и контур замкнулся, щелкните внутри него правой кнопкой мыши. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».

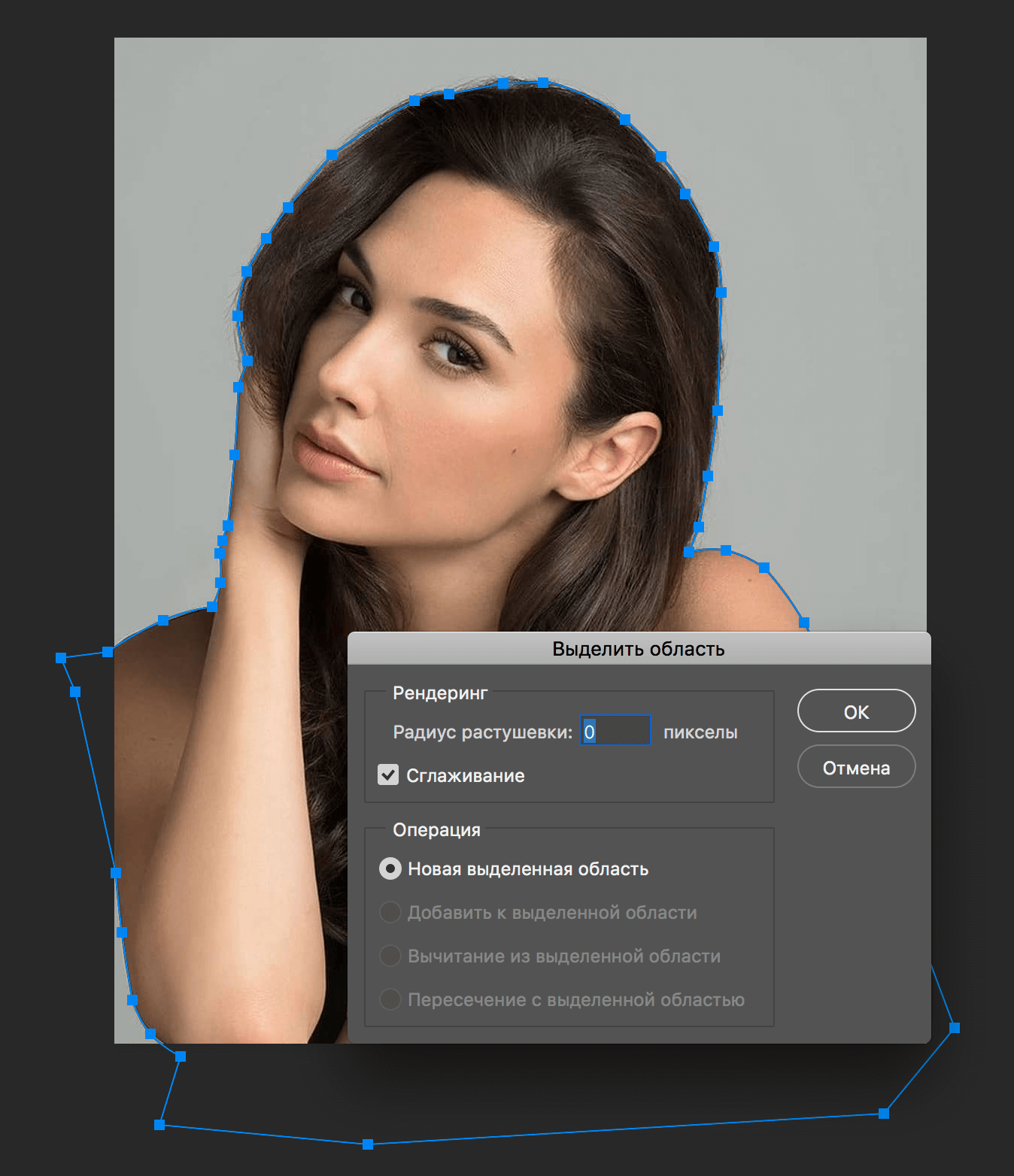
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».

Итак, у нас получилось выделение фона объекта.

Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
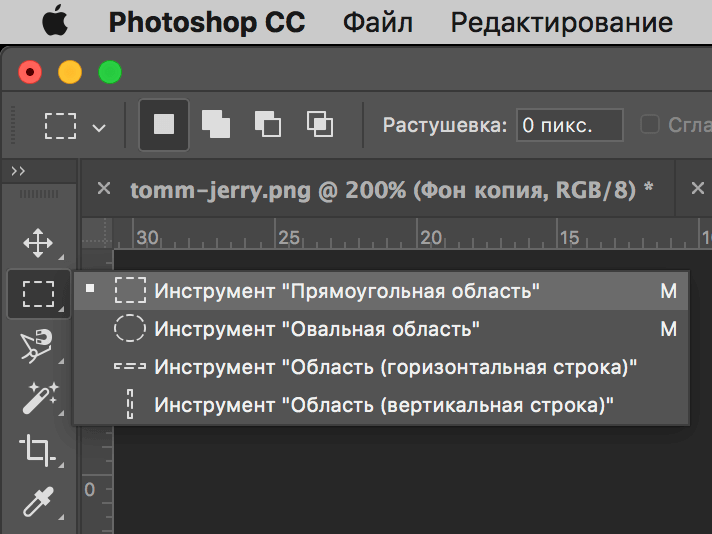
После этого потребуется выбрать «Выделение» – «Прямоугольная область».

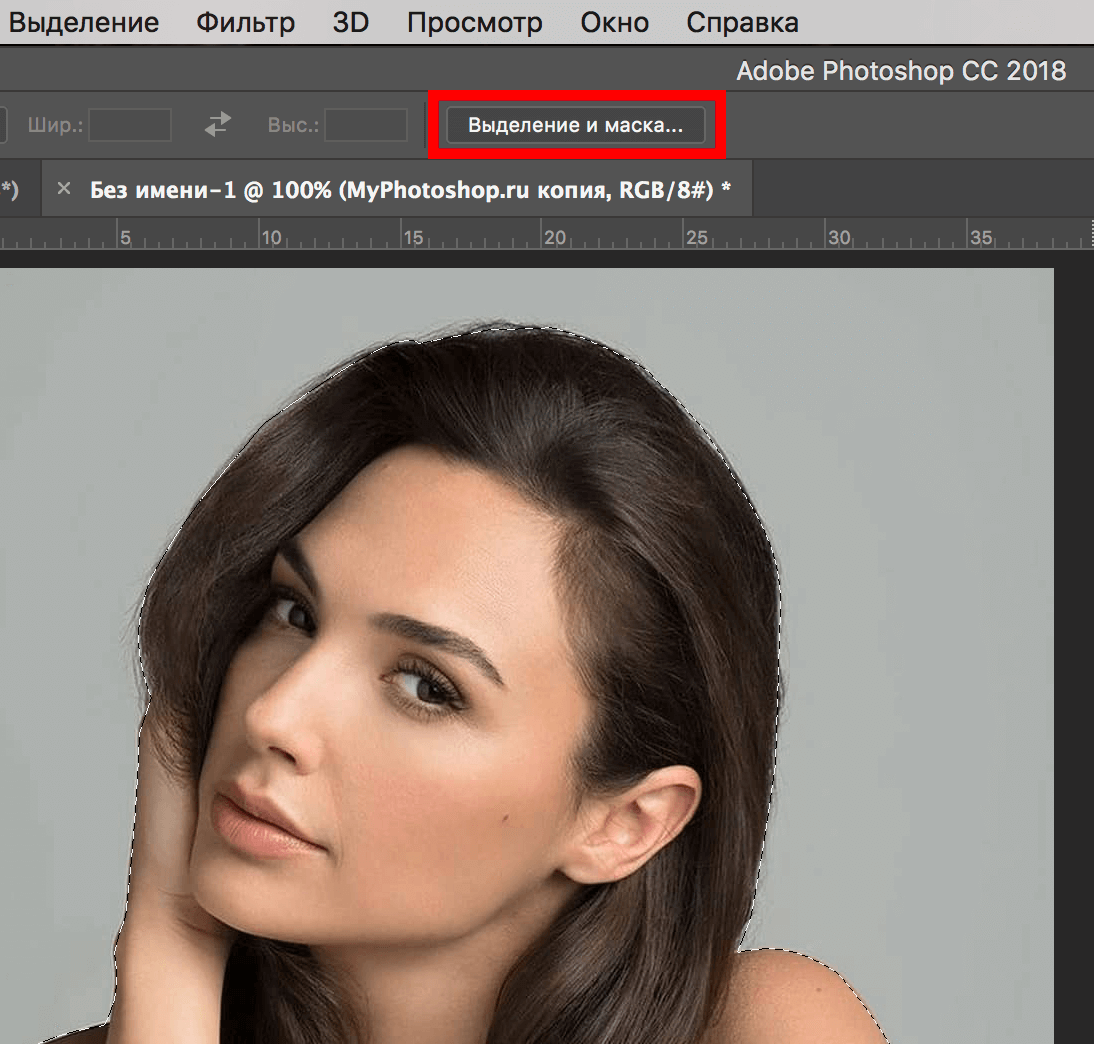
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:

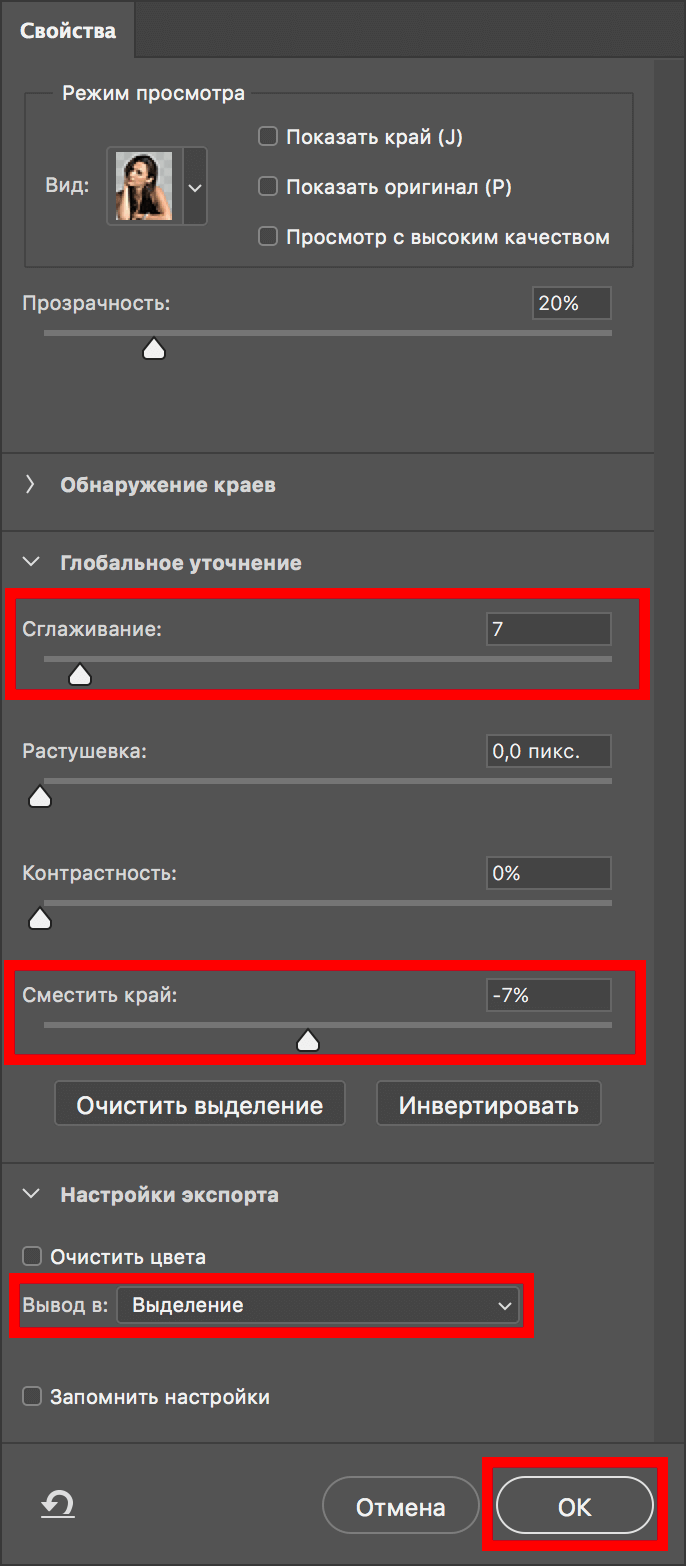
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.

Подтверждаем изменения кнопкой «ОК».
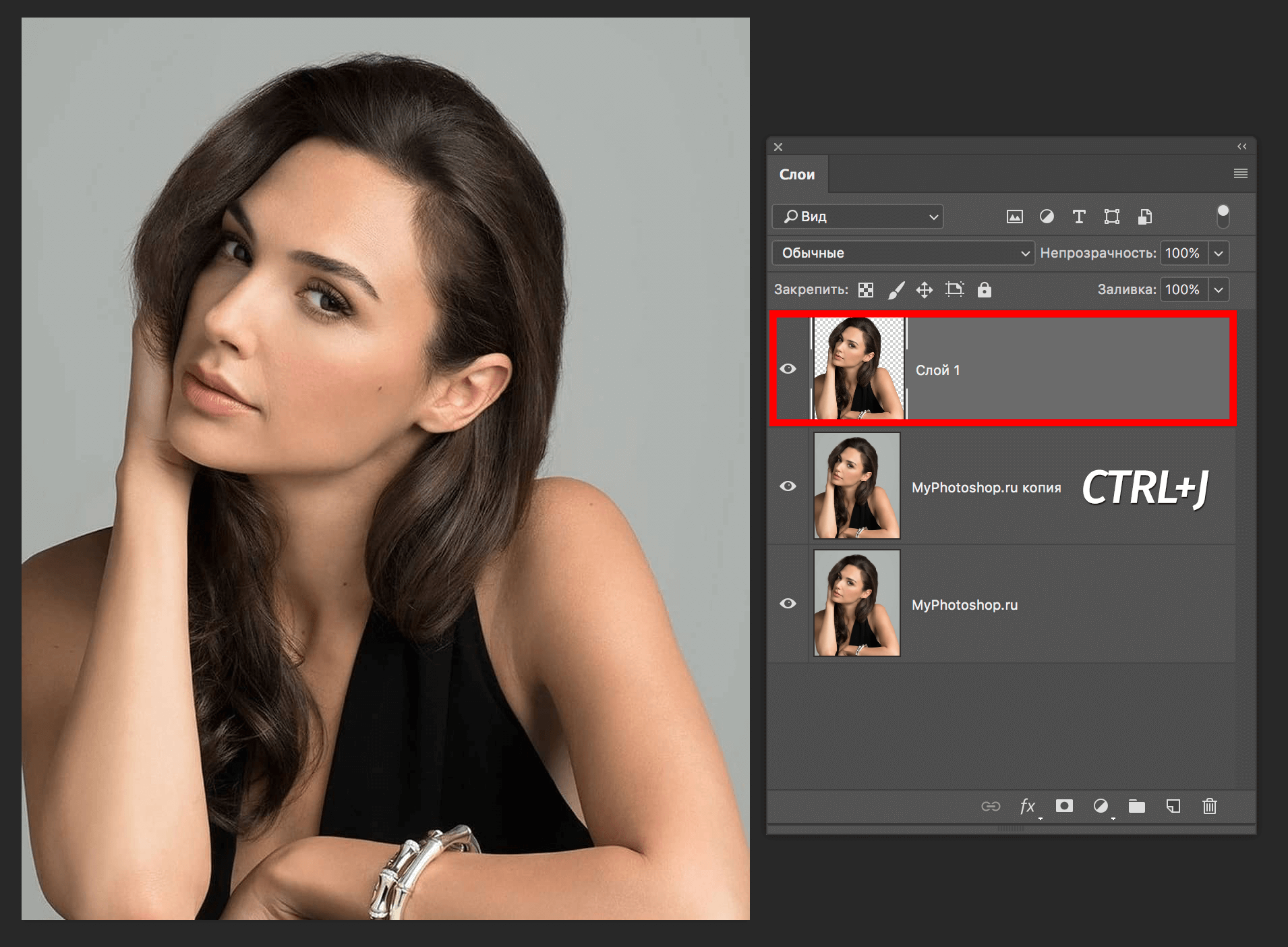
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.

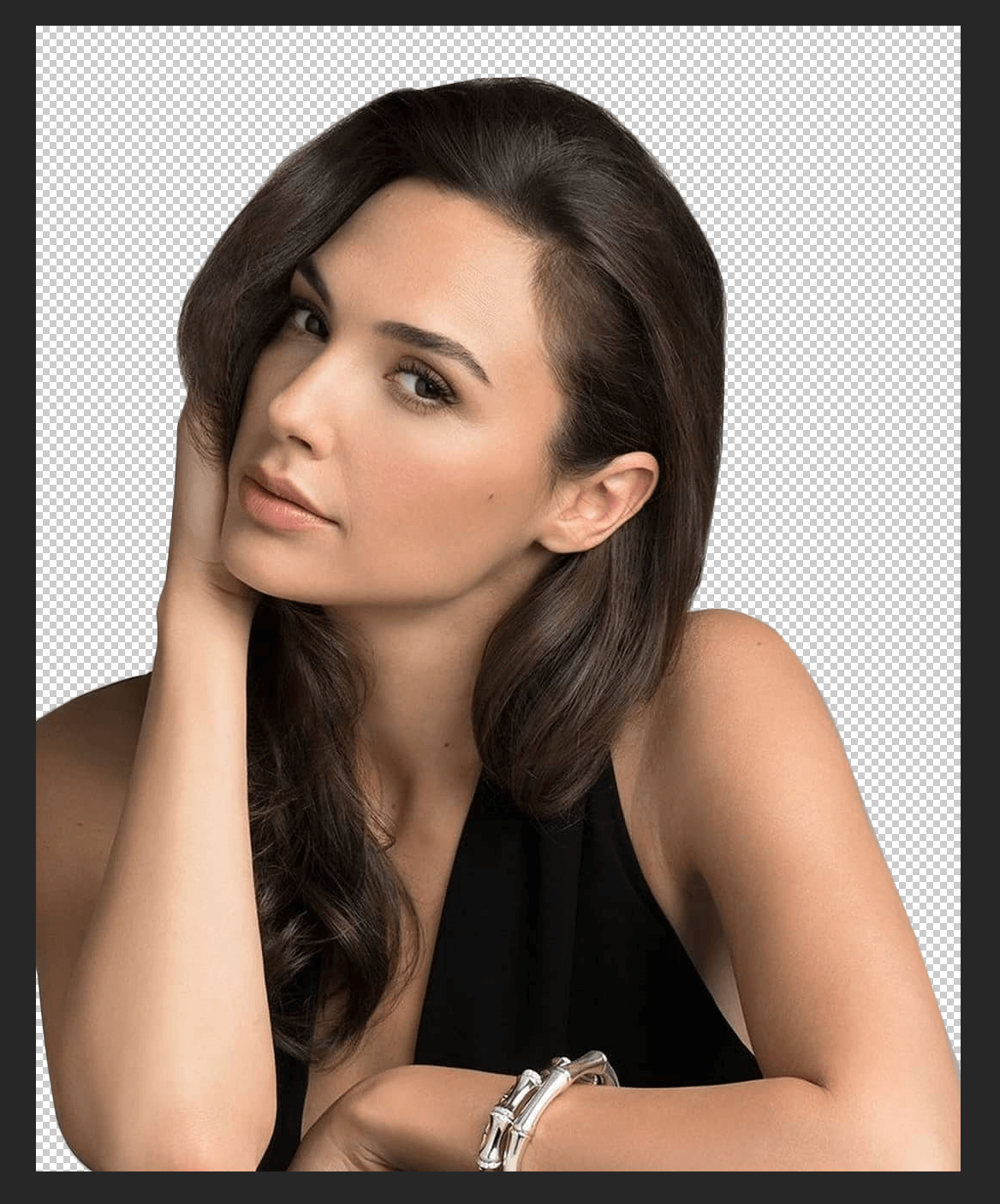
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:

Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Деформация перспективы в Photoshop CC
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».

Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).

И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.

Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт «Приобразовать в смарт-объект».

После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».

После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.

Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.

Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.

Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.

Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.

Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.

Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.

На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.

Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).

Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.

После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.

Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).

Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.

После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».

Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.











