Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду pyuic5 . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь C:Python36Scripts (измените 36 на вашу версию Python) не прописан в вашем PATH . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:

Результат будет выглядеть следующим образом:
Прекрасно! Наше приложение работает.
Последняя строка вызывает функцию mainloop . Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание GUI (графического интерфейса пользователя)
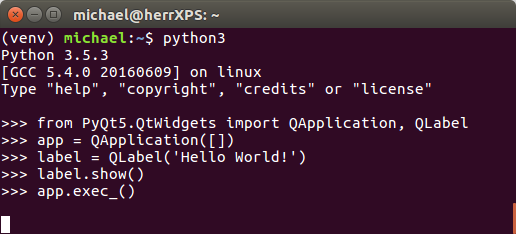
Теперь самое время написать ваш первый графический интерфейс! В нашей виртуальной среде запустим Python и выполним следующие команды:

Сначала мы загружаем библиотеку PyQt при помощи оператора import :
Затем мы создаем QApplication при помощи следующей команды:
Это обязательное требование библиотеки Qt: каждое приложение с графическим интерфейсом пользователя должно иметь ровно один экземпляр класса QApplication . До выполнения данной строки многие вещи в Qt просто не работают. Поэтому такая команда будет присутствовать в каждом вашем Qt приложении.
Скобки [] в данной команде представляют аргументы командной строки, переданные приложению. Поскольку наше приложение не использует никаких параметров, мы оставляем скобки пустыми.
Теперь, чтобы реально что-нибудь увидеть, мы создаем следующее сообщение:
Затем мы даем команду вывести это на экран:
Эта команда покажет небольшое окошко (его вид зависит от вашей операционной системы):

Последний шаг — передача управления библиотеке Qt и указание «запустить приложение, пока пользователь не закроет его». Это делается так:
Если все это сработало, как ожидалось, тогда супер! Вы только что создали при помощи Python и библиотеки Qt свое первое приложение с графическим интерфейсом.
События и кнопки
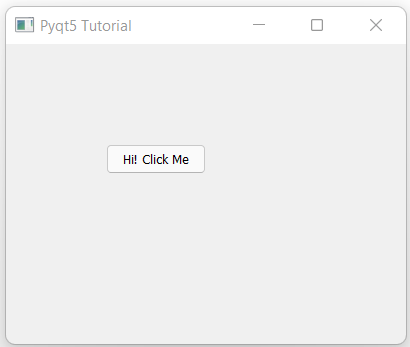
Кнопки — важная часть любого программного обеспечения, ведь именно кнопка определяет действие пользователя, а следовательно, и результат работы программы тоже. Для создания кнопок в PyQt5 придётся применить другой виджет под названием QtWidgets , выполните следующий код:
Результат выполнения программы:

В коде вышеизложенного примера переменная QMainWindow передается в метод из Qwidget под названием QPushbutton . Далее разберем код примера по пунктам.
- SetText() устанавливает название для кнопки, как можно увидеть на приведенном выше изображении.
- Move() снова применяется для установки положения кнопки в окне по координатам на осях x и y.
Теперь пришел черед событийно-ориентированного программирования (Event-Driven-Programming)! Проще говоря, нужно определить действие для кнопки, то есть, если пользователь на нее нажмет, то что-то должно произойти. Ознакомьтесь со следующим кодом, а дальше рассмотрим подробные объяснения:
Теперь в примере определяется не только главная функция по имени main() , но и функция по имени click() , передающаяся в качестве параметра для button.clicked.connect() в main() . Таким образом указывается конкретная функция, срабатывающая при нажатии на конкретную кнопку.
Запустив такой код и нажав на кнопку, вы увидите вывод на экране консоли. Дело за вами, что же написать внутри функции click() ! Протестируйте код на вашей операционной системе.
Начинаем кодить
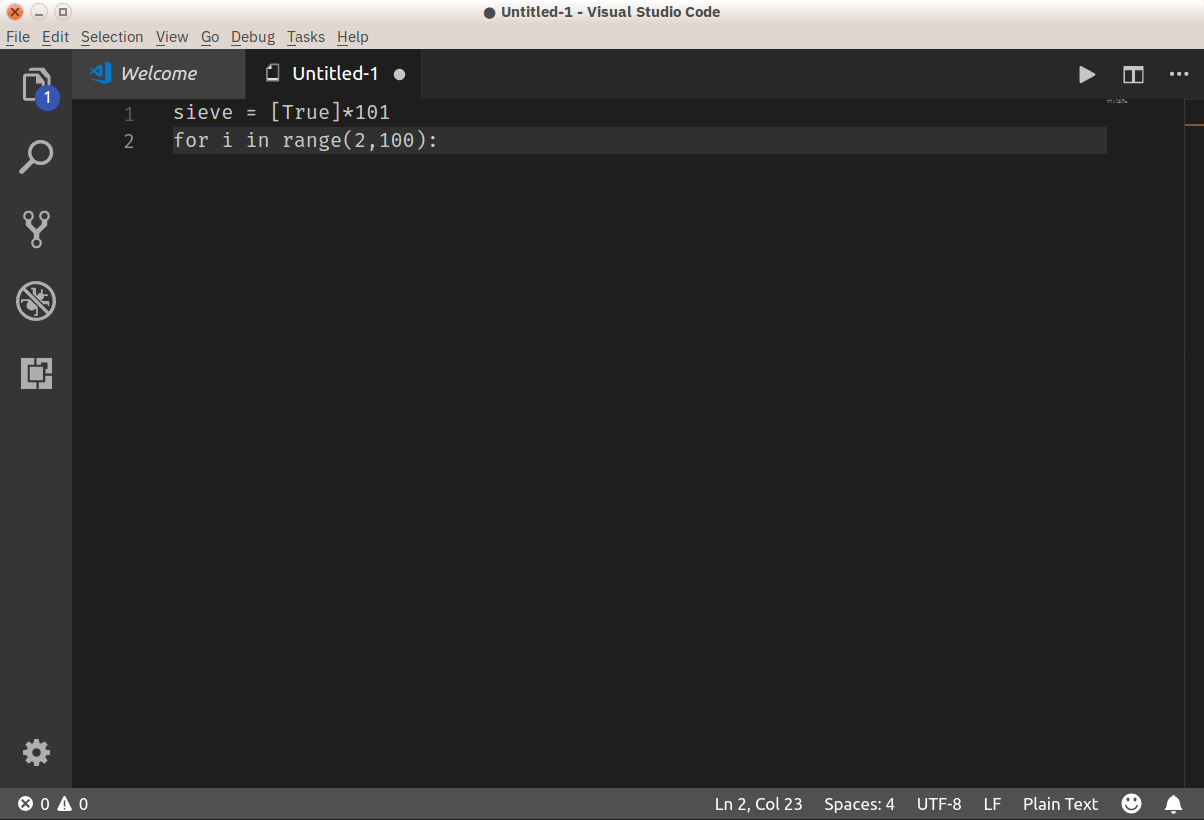
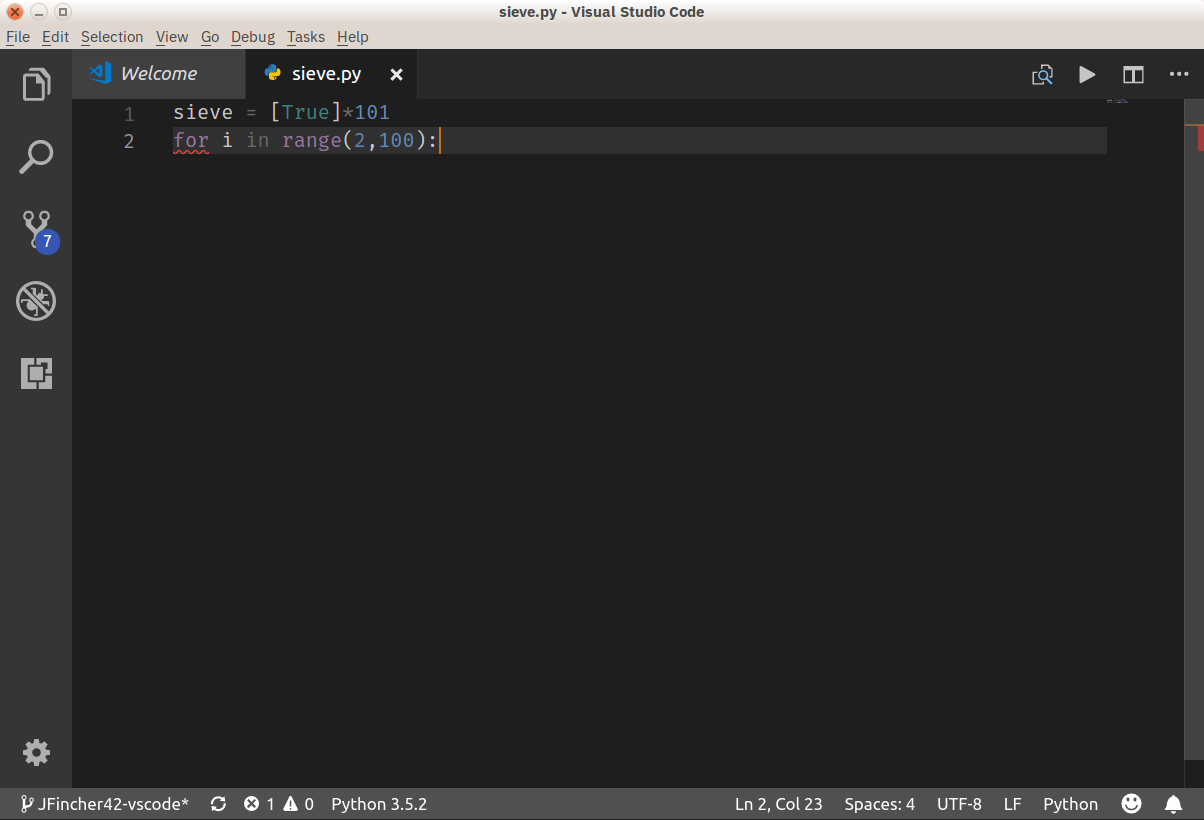
Для демонстрации возможностей редактора напишем «Решето Эратосфена» – известный алгоритм для нахождения простых чисел до некоторого предела. Начнем кодить:
На экране это будет выглядеть примерно так:

Подождите, что-то не так. Почему-то VS Code не выделяет ключевые слова языка, не дополняет, не форматирует и вообще ничего полезного не делает. Зачем он вообще такой нужен?
Без паники! Просто сейчас редактор не знает, с каким файлом он имеет дело. Смотрите, у него еще нет названия и расширения – только какое-то неопределенное Untitled-1. А в правом нижнем углу написано Plain Text (простой текст).
Установка Python плагина уже произведена, теперь его нужно активировать. Для этого достаточно просто сохранить файл с нужным расширением. Для этого у нас опять же три способа:
- меню: Файл — Сохранить
- горячая комбинация: Ctrl+S
- палитра команд: File: Save File
Дайте файлу имя sieve.py.
Теперь редактор понял, что имеет дело с кодом на Python, и исправился:

Так гораздо лучше! В правом нижнем углу появилась надпись Python, значит все работает правильно.
Если на вашем компьютере установлено несколько интерпретаторов языка (Python 2.7, Python 3.x или Anaconda), вы можете выбирать нужный. Для этого кликните на индикаторе языка (внизу в левой части экрана) или наберите в палитре команд Python: Select Interpreter .
По умолчанию VS Code поддерживает форматирование с использованием pep8, но вы можете выбрать black или yapf, если хотите.
Допишем код алгоритма:
Если вы будете вводить его вручную (без copy-paste), то сможете увидеть IntelliSense редактора в действии.
VS Code автоматически делает отступы перед операторами for и if , добавляет закрывающие скобки и предлагает варианты завершения слов.
Установка PyCharm
Как мы уже говорили, PyCharm – это кроссплатформенная IDE, поэтому ее можно установить в различных операционных системах. В этом разделе руководства мы рассмотрим процесс установки PyCharm в Windows, MacOS, CentOS и Ubuntu.
Windows
Установить PyCharm в Windows очень просто. Чтобы установить PyCharm в операционной системе Windows, перейдите по ссылке https://www.jetbrains.com/pycharm/download/download-thanks.html?platform=windows, чтобы загрузить установщика. Дважды щелкните файл установки(.exe) и установите PyCharm, нажимая «Далее» на каждом шаге.
Чтобы создать первую программу для Pycharm, выполните следующий шаг.
Шаг – 1. Откройте редактор Pycharm. Нажмите на «Создать новый проект», чтобы создать новый проект.

Шаг – 2. Выберите место для сохранения проекта.
- Мы можем сохранить созданный проект в выбранном по желанию месте памяти или оставить расположение файла как есть, но, по крайней мере, изменить имя проекта по умолчанию без названия на «FirstProject» или что-то значимое.
- Pycharm автоматически найдет установленный интерпретатор Python.
- После изменения имени нажмите кнопку «Создать».

Шаг – 3. Щелкните меню «Файл» и выберите «Новый». При нажатии на опцию «Новый» он покажет различные форматы файлов. Выберите «Файл Python».

Шаг – 4. Теперь введите имя файла Python и нажмите «ОК». Мы написали «Первую программу».

Шаг – 5. Теперь введите первую программу – print(«Hello World»), затем нажмите меню «Выполнить», чтобы запустить программу.

Шаг – 6. Результат появится внизу экрана.

Макеты
Чаще всего приложение состоит из целого набора виджетов. Если так, то нужно объяснить Qt, как их разместить внутри окна. Например, вы можете использовать QHBoxLayout для горизонтального расположения виджетов:
Листинг кода, создающего окно, представленное на изображении выше:
Что здесь происходит? Сперва мы импортируем необходимые модули, затем создаём объект приложения. Создаём виджет типа QWidget. Это базовый тип, не имеющий поведения. Дальше инициируем макет (mylayout), а в нём две кнопки QPushButton. Строка mywindow.setLayout(mylayout) говорит QT что для виджета mywindow будет использоваться именно этот макет. Делаем всё это видимым и запускаем.
Qt включает набор классов управления компоновкой, которые используются для описания компоновки виджетов в пользовательском интерфейсе приложения. Эти макеты автоматически позиционируют и изменяют размер виджетов, когда объем доступного для них места изменяется, гарантируя, что они единообразно расположены и пользовательский интерфейс в целом остается пригодным для использования. Вот список макетов:
QHBoxLayout – располагает виджеты горизонтально.
QVBoxLayout — располагает виджеты вертикально.
QGridLayout – сеточный макет. Этот макет делит пространство на строки и столбцы.
QFormLayout — размещает свои дочерние элементы в виде двух столбцов.
Если Вы знакомы с языком CSS, то, конечно же, заметили что QHBoxLayout и QVBoxLayout похожи на flexbox, а QGridLayout – на grid.












